- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад по компьютерной графике Рисуем трехмерный смайлик в Paint.NET(2 - 4 классы)
Содержание
- 1. Презентация по компьютерной графике Рисуем трехмерный смайлик в Paint.NET(2 - 4 классы)
- 2. Этап 1. Рисуем фон для веселого трехмерного
- 3. 3. Окно «Создание» - Ширина: 400 –
- 4. 5. Окно «Палитра» -цвет «Основной» - нажать
- 5. 7. Окно «Палитра» -цвет «Дополнительный»Этап 1. Рисуем
- 6. 9. Окно «Инструмент» - «Градиент»Этап 1. Рисуем фон для веселого трехмерного смайлика в Paint.NET
- 7. 10. От верхнего левого угла изображения тянем
- 8. 11. Слои - Добавить новый слойЭтап 2.
- 9. 13. Окно «Палитра» - цвет «Основной» –
- 10. 15. Рисуем глаза и ротЭтап 2. Рисуем
- 11. 17. Выделяем слой, где нарисованы глаза и
- 12. Этап 2. Рисуем глаза и улыбку смешного
- 13. Этап 2. Рисуем глаза и улыбку смешного
- 14. Этап 2. Рисуем глаза и улыбку смешного
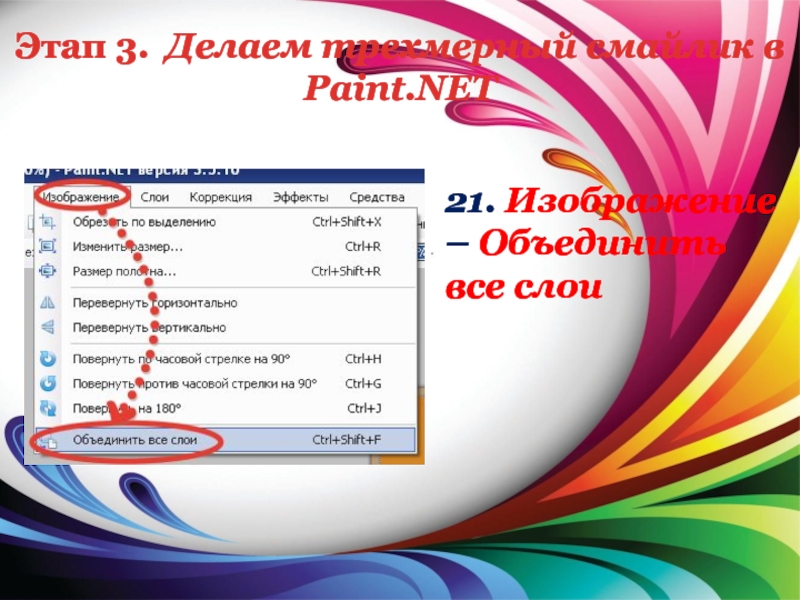
- 15. Этап 3. Делаем трехмерный смайлик в Paint.NET 21. Изображение – Объединить все слои
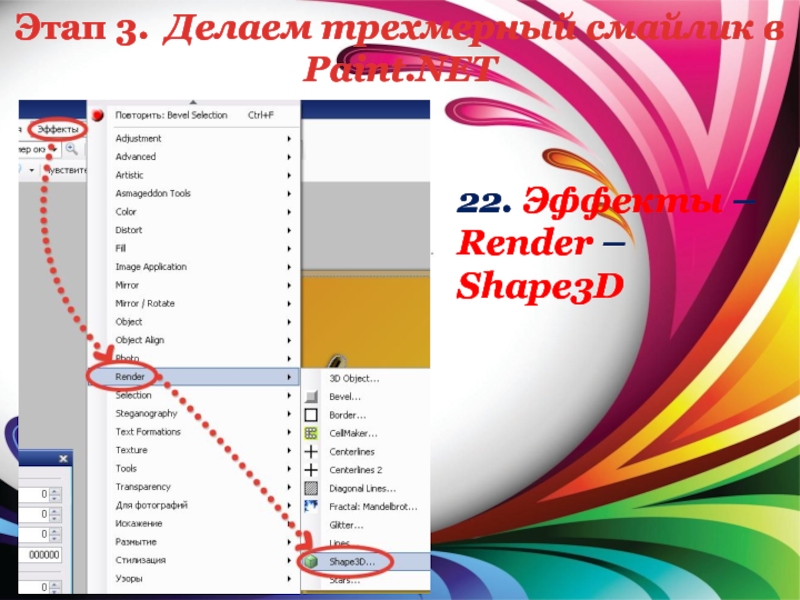
- 16. Этап 3. Делаем трехмерный смайлик в Paint.NET 22. Эффекты – Render – Shape3D
- 17. Этап 3. Делаем трехмерный смайлик в Paint.NET
- 18. Этап 3. Делаем трехмерный смайлик в Paint.NET
- 19. Этап 3. Делаем трехмерный смайлик в Paint.NET
- 20. Этап 4. Рисуем тень трехмерного смайлика в
- 21. Этап 4. Рисуем тень трехмерного смайлика в Paint.NET 30. Окно «Палитра» – цвет «Основной» - Белый
- 22. Этап 4. Рисуем тень трехмерного смайлика в
- 23. Этап 4. Рисуем тень трехмерного смайлика в
- 24. Этап 4. Рисуем тень трехмерного смайлика в
- 25. 37. Окно «Инструмент» - «Градиент» 38. Тянем
- 26. 39. Эффекты – Размытие – Гауссово размытие Этап 4. Рисуем тень трехмерного смайлика в Paint.NET
- 27. 40. Окно «Гауссово размытие» – Радиус «20»
- 28. Этап 4. Рисуем тень трехмерного смайлика в Paint.NET
- 29. Список источников основного содержимогоhttp://paint-net.ru/?id=53
- 30. 1. Носова Ольга Михайловна, шаблоны «ИЗО», http://easyen.ru/load/metodika/k_prezentacijam/shablony_izo/277-1-0-5352, 02.07.2013 г.Sheela83, радужные фоны, http://keepart.ru/2036-raduzhnye-fony.html, 20.05.2011 г.Список источников иллюстраций
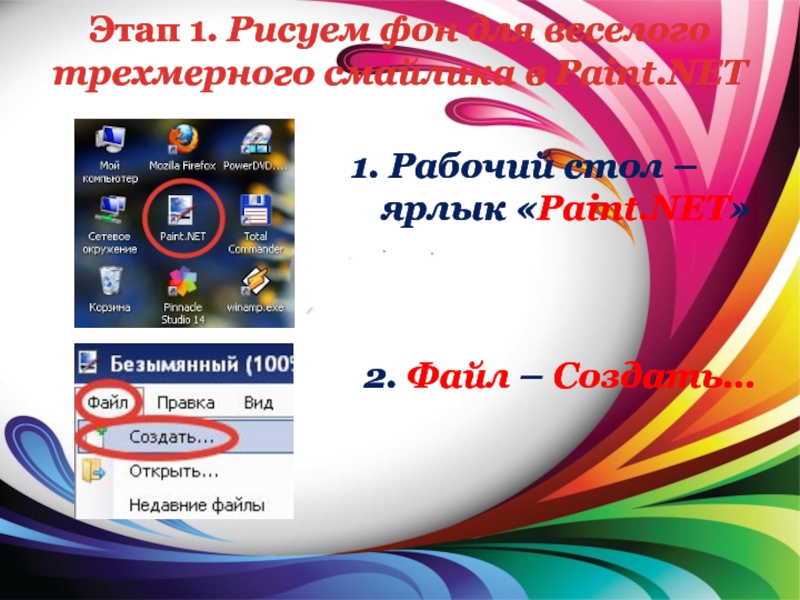
Слайд 2Этап 1. Рисуем фон для веселого трехмерного смайлика в Paint.NET
1. Рабочий
2. Файл – Создать…
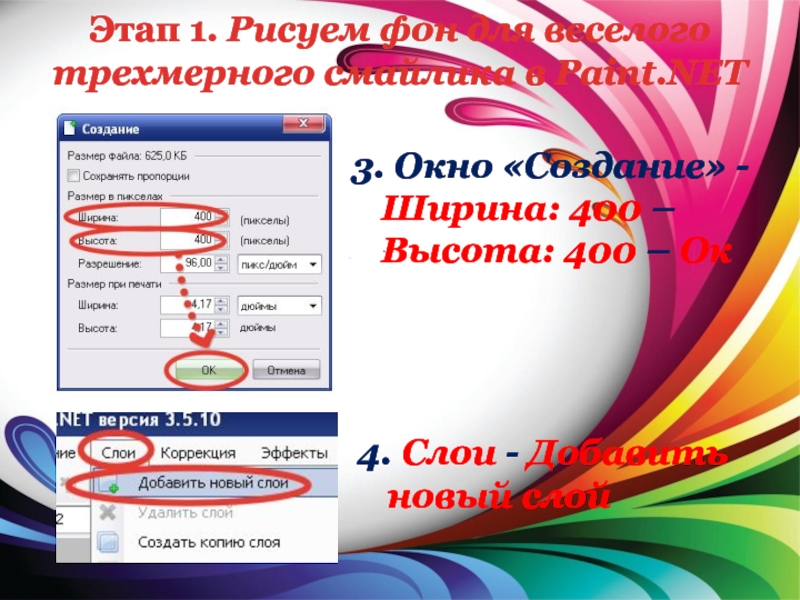
Слайд 33. Окно «Создание» - Ширина: 400 – Высота: 400 – Ок
Этап
4. Слои - Добавить новый слой
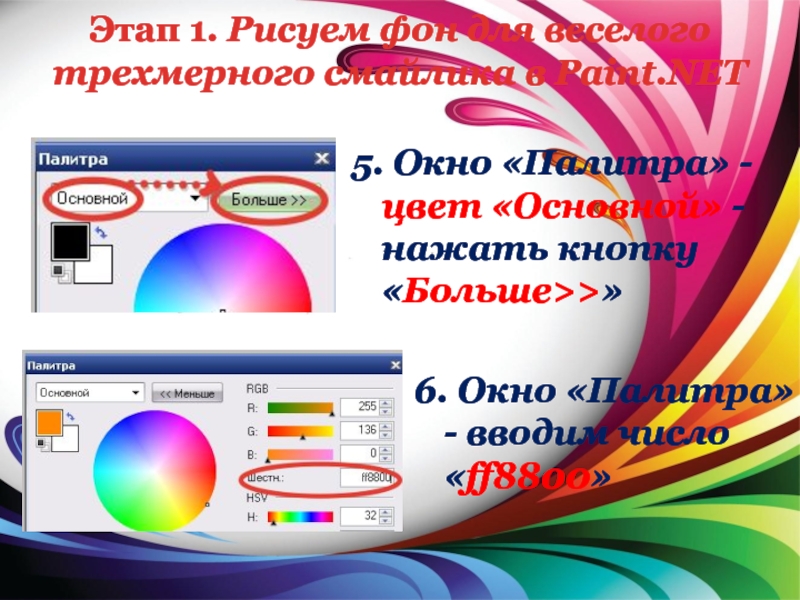
Слайд 45. Окно «Палитра» -цвет «Основной» - нажать кнопку «Больше>>»
Этап 1. Рисуем
6. Окно «Палитра» - вводим число «ff8800»
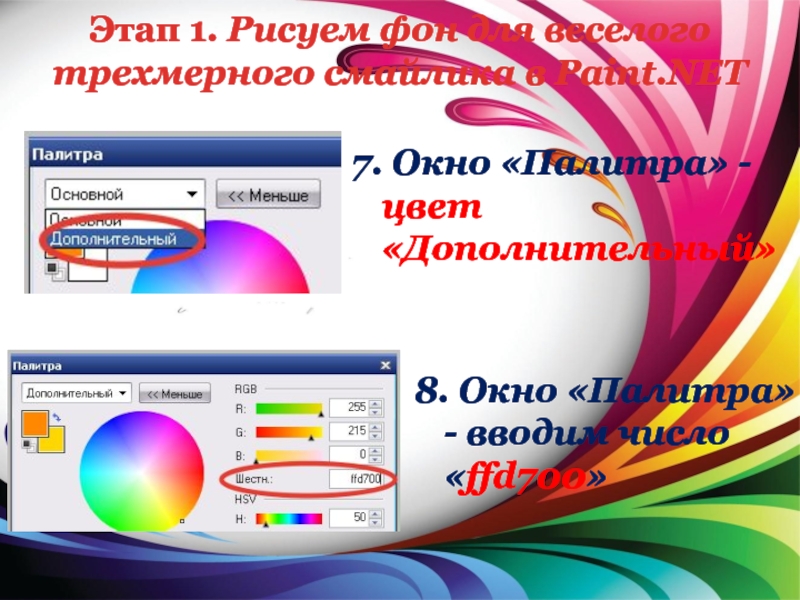
Слайд 57. Окно «Палитра» -цвет «Дополнительный»
Этап 1. Рисуем фон для веселого трехмерного
8. Окно «Палитра» - вводим число «ffd700»
Слайд 69. Окно «Инструмент» - «Градиент»
Этап 1. Рисуем фон для веселого трехмерного
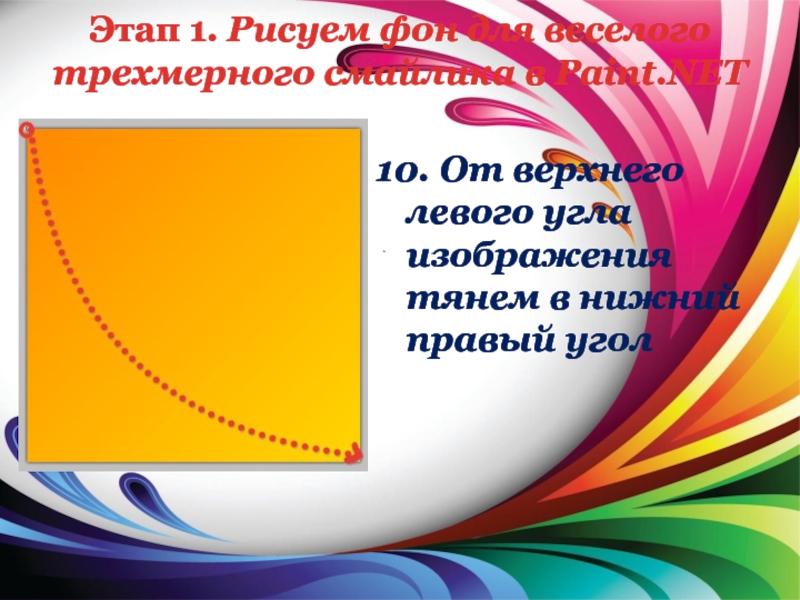
Слайд 710. От верхнего левого угла изображения тянем в нижний правый угол
Этап
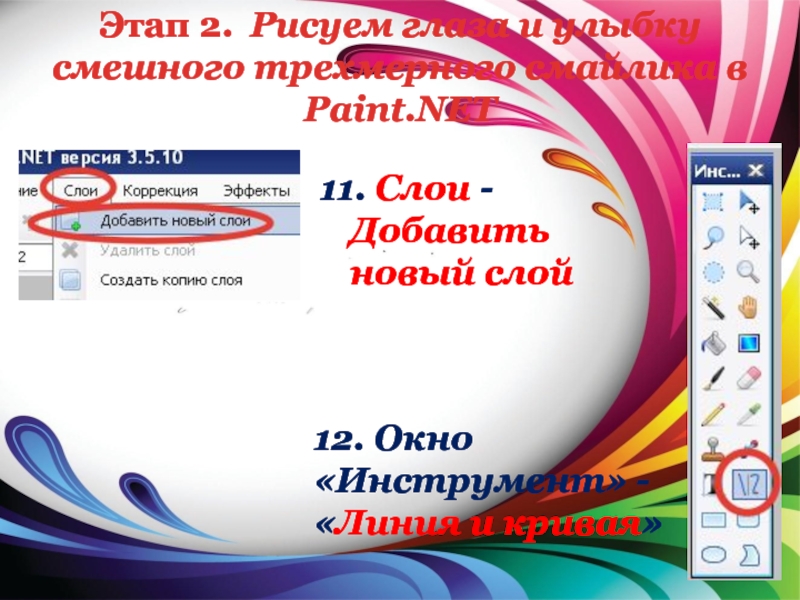
Слайд 811. Слои - Добавить новый слой
Этап 2. Рисуем глаза и улыбку
12. Окно «Инструмент» -«Линия и кривая»
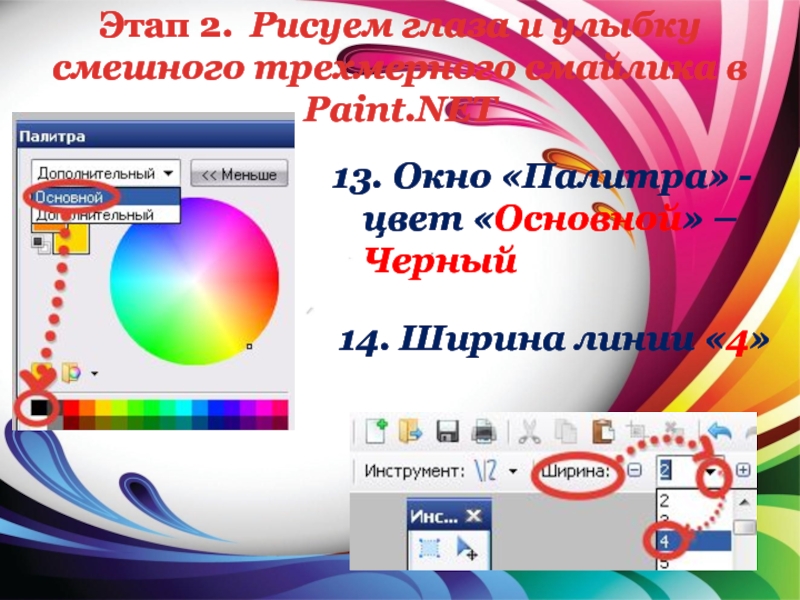
Слайд 913. Окно «Палитра» - цвет «Основной» – Черный
Этап 2. Рисуем глаза
14. Ширина линии «4»
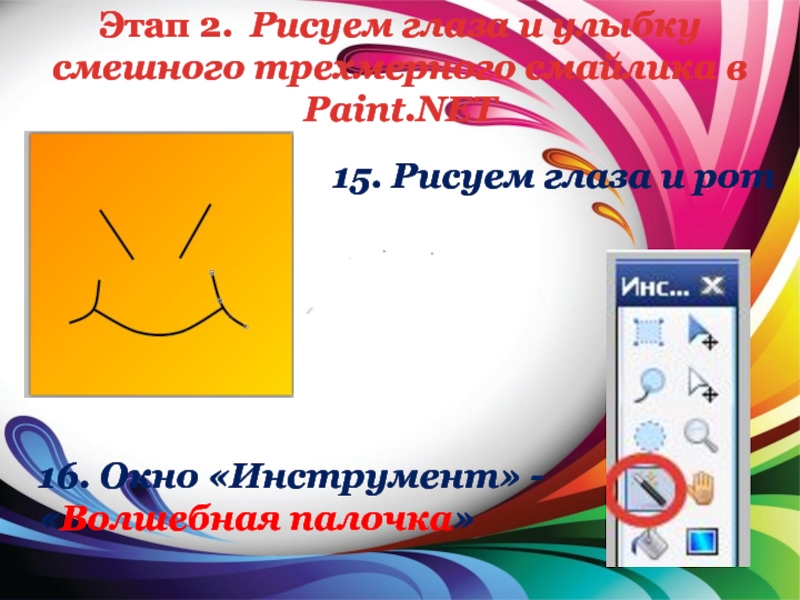
Слайд 1015. Рисуем глаза и рот
Этап 2. Рисуем глаза и улыбку смешного
16. Окно «Инструмент» - «Волшебная палочка»
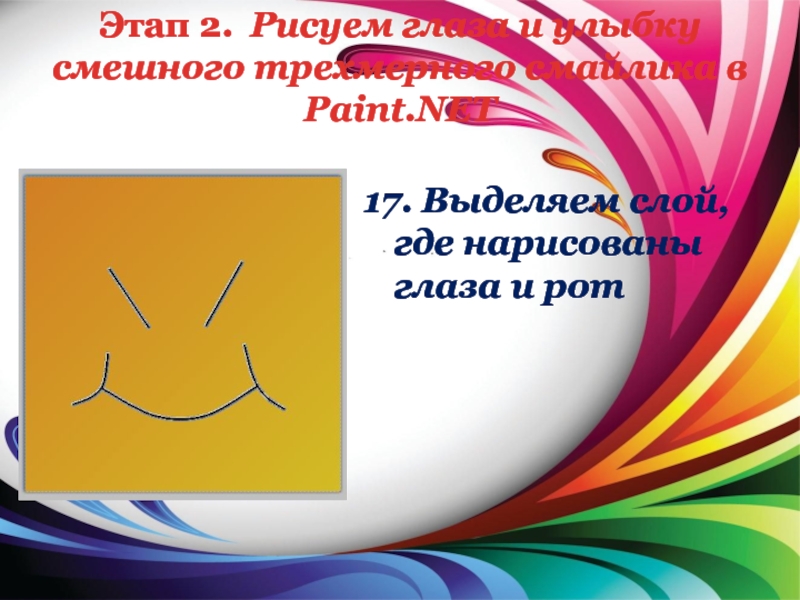
Слайд 1117. Выделяем слой, где нарисованы глаза и рот
Этап 2. Рисуем глаза
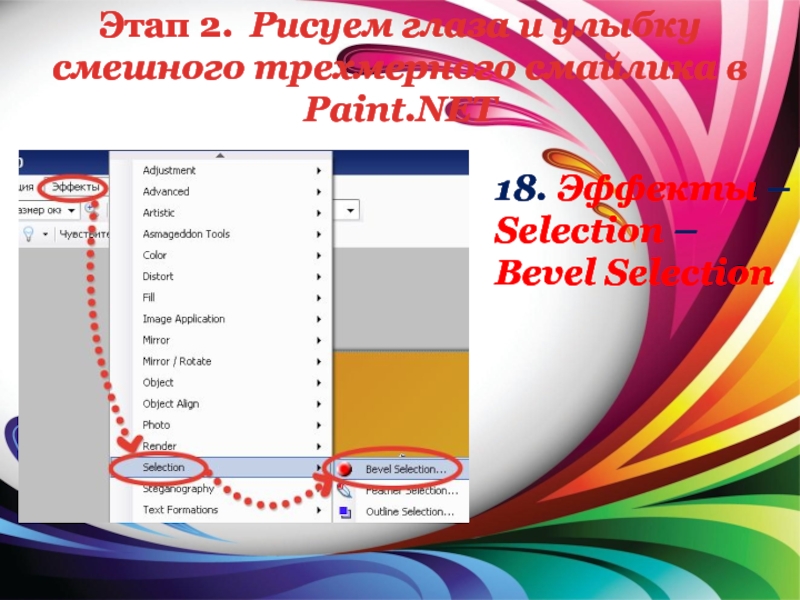
Слайд 12Этап 2. Рисуем глаза и улыбку смешного трехмерного смайлика в Paint.NET
18.
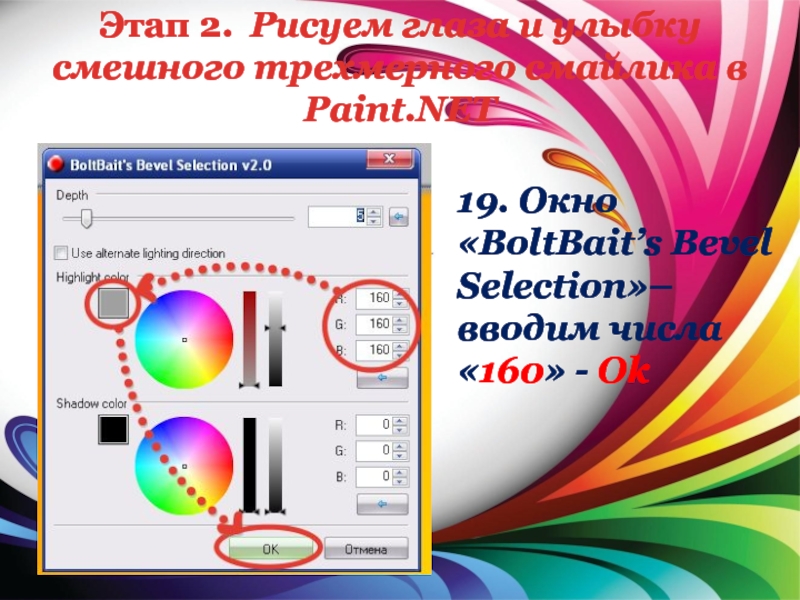
Слайд 13Этап 2. Рисуем глаза и улыбку смешного трехмерного смайлика в Paint.NET
19.
Слайд 14Этап 2. Рисуем глаза и улыбку смешного трехмерного смайлика в Paint.NET
20.
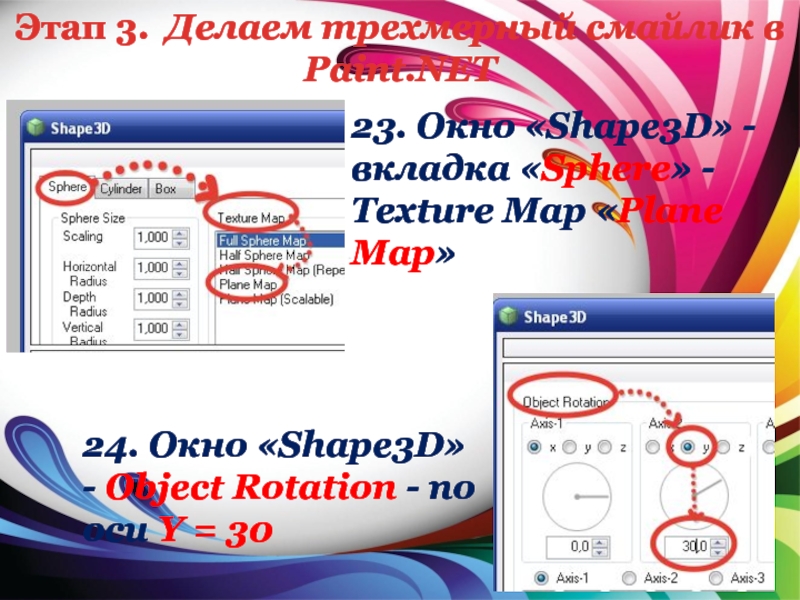
Слайд 17Этап 3. Делаем трехмерный смайлик в Paint.NET
23. Окно «Shape3D» - вкладка
24. Окно «Shape3D» - Object Rotation - по оси Y = 30
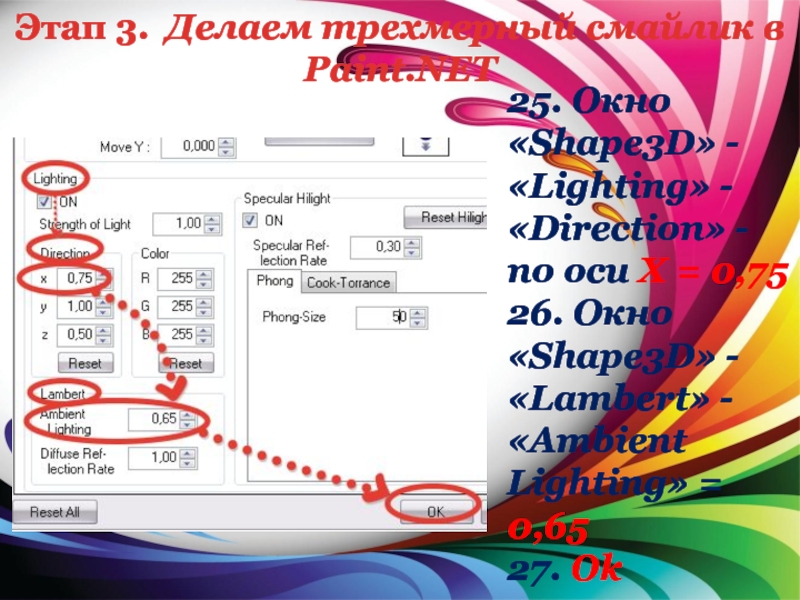
Слайд 18Этап 3. Делаем трехмерный смайлик в Paint.NET
25. Окно «Shape3D» - «Lighting»
по оси X = 0,75
26. Окно «Shape3D» - «Lambert» - «Ambient Lighting» = 0,65
27. Ok
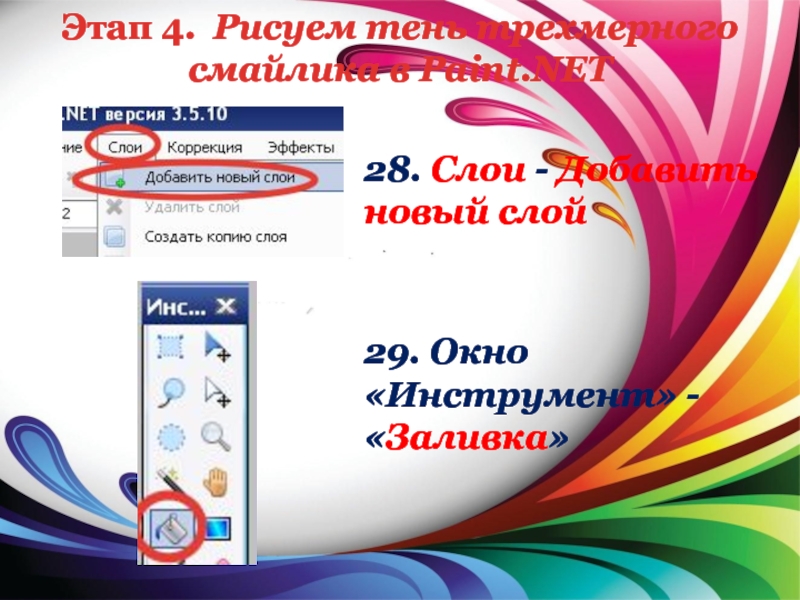
Слайд 20Этап 4. Рисуем тень трехмерного смайлика в Paint.NET
28. Слои - Добавить
29. Окно «Инструмент» - «Заливка»
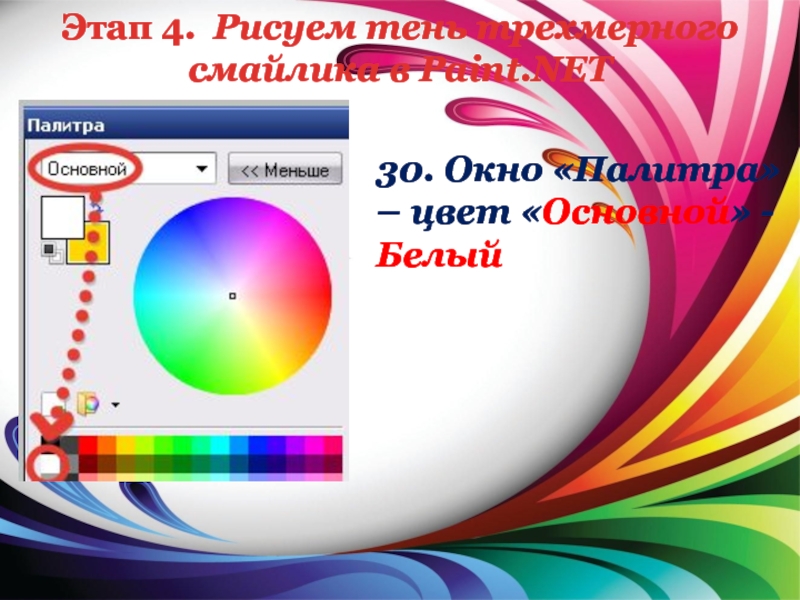
Слайд 21Этап 4. Рисуем тень трехмерного смайлика в Paint.NET
30. Окно «Палитра» –
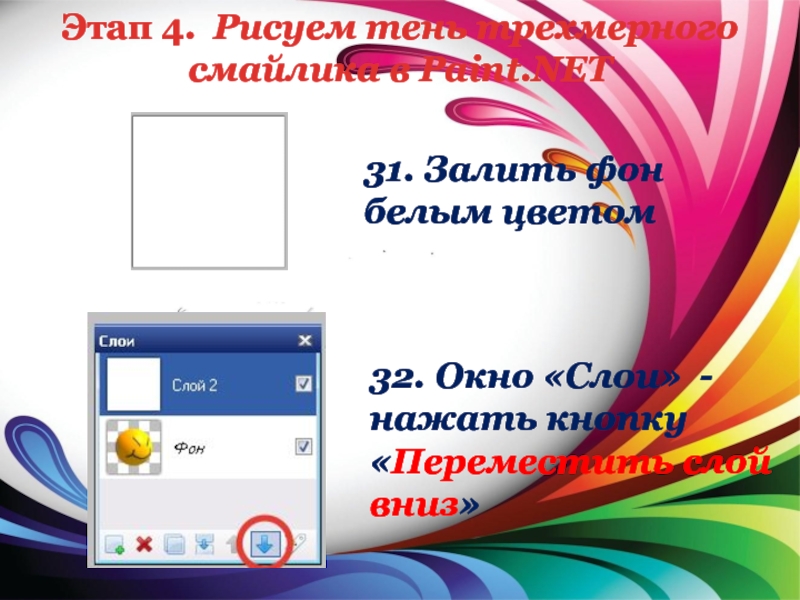
Слайд 22Этап 4. Рисуем тень трехмерного смайлика в Paint.NET
31. Залить фон белым
32. Окно «Слои» - нажать кнопку «Переместить слой вниз»
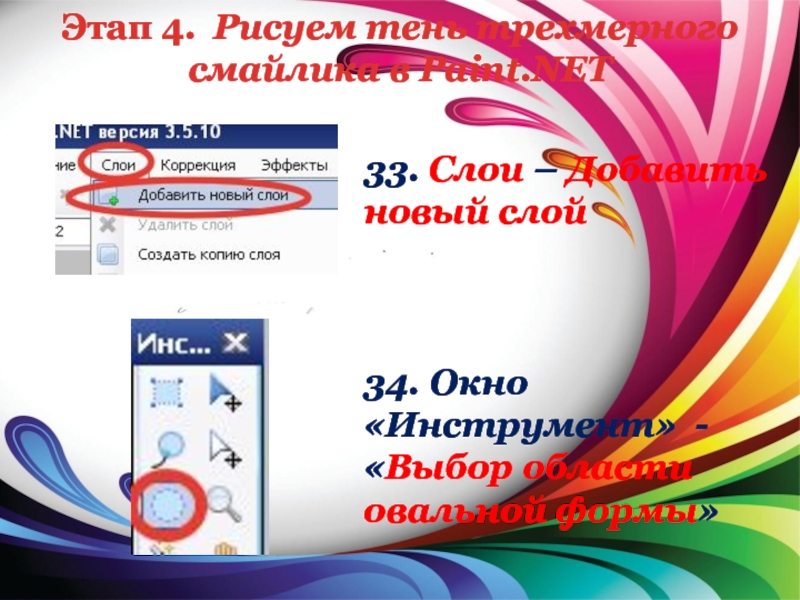
Слайд 23Этап 4. Рисуем тень трехмерного смайлика в Paint.NET
33. Слои – Добавить
34. Окно «Инструмент» - «Выбор области овальной формы»
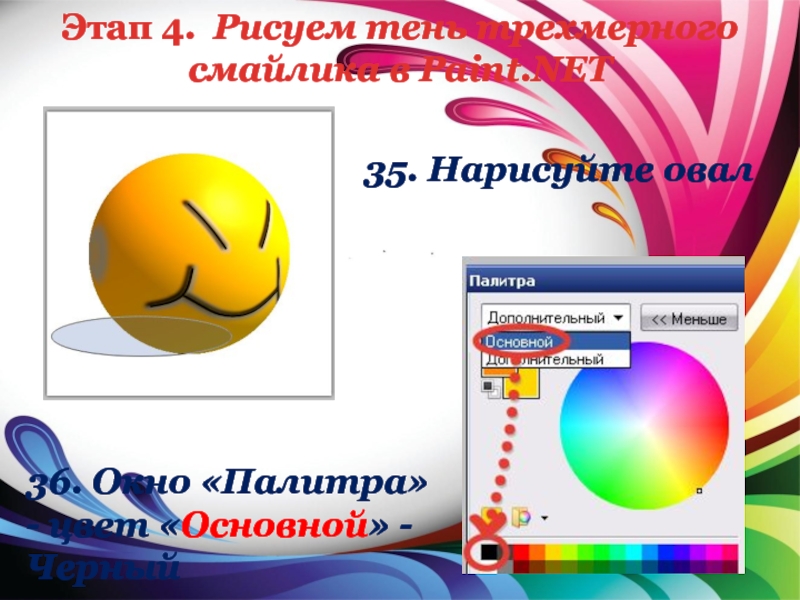
Слайд 24Этап 4. Рисуем тень трехмерного смайлика в Paint.NET
35. Нарисуйте овал
36. Окно
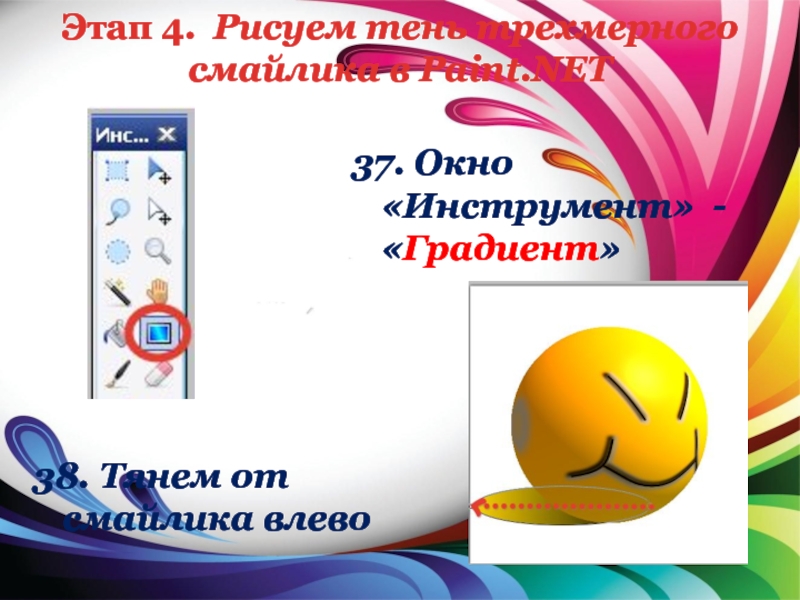
Слайд 2537. Окно «Инструмент» - «Градиент»
38. Тянем от смайлика влево
Этап 4.
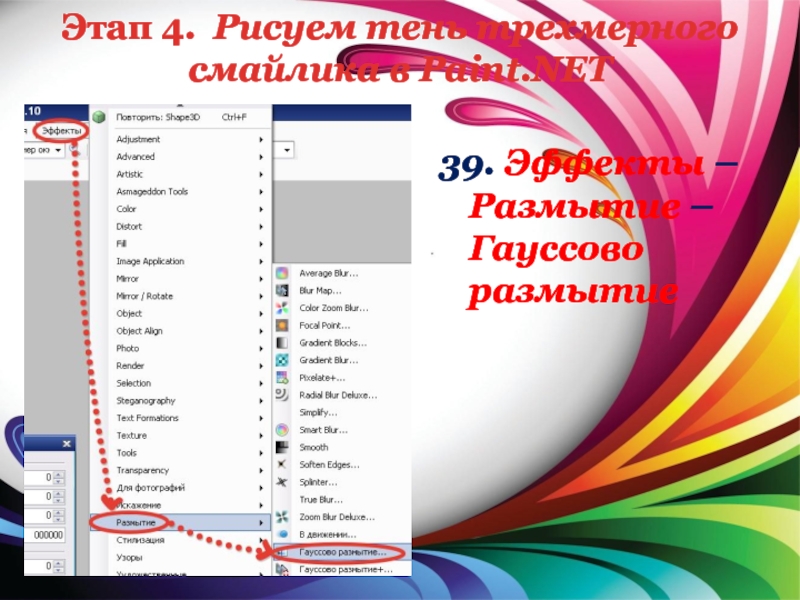
Слайд 2639. Эффекты – Размытие – Гауссово размытие
Этап 4. Рисуем тень
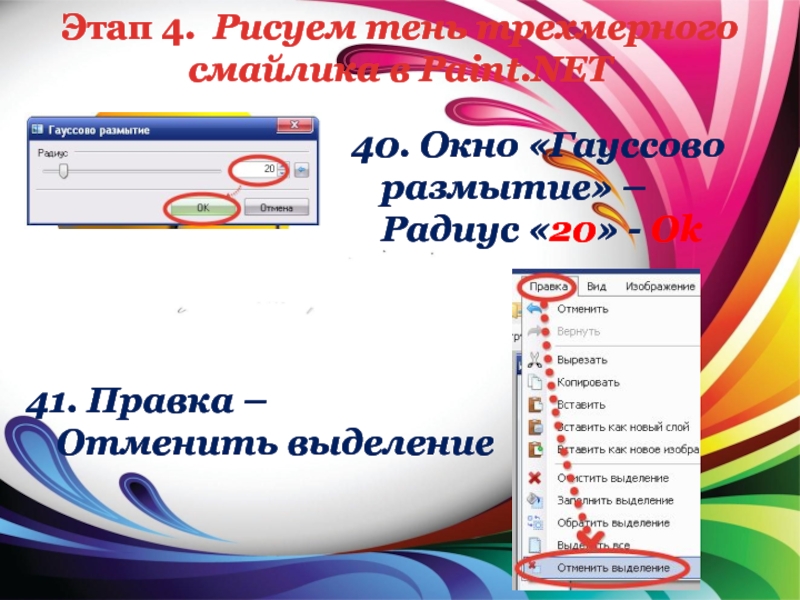
Слайд 2740. Окно «Гауссово размытие» – Радиус «20» - Ok
41. Правка –
Этап 4. Рисуем тень трехмерного смайлика в Paint.NET
Слайд 301. Носова Ольга Михайловна, шаблоны «ИЗО», http://easyen.ru/load/metodika/k_prezentacijam/shablony_izo/277-1-0-5352, 02.07.2013 г.
Sheela83, радужные фоны,
Список источников иллюстраций