Шаронова С.М.
- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад по информатике Создание Web-сайта
Содержание
- 1. Презентация по информатике Создание Web-сайта
- 2. Структура Web-сайта
- 3. Контейнеры Код страницы Заголовок Название Web-страницы Основное содержание страницы
- 4. Назовем Web-страницу «Компьютер» Компьютер
- 5. Поместим на страницу текст «Все о компьютерах»Все о компьютерах
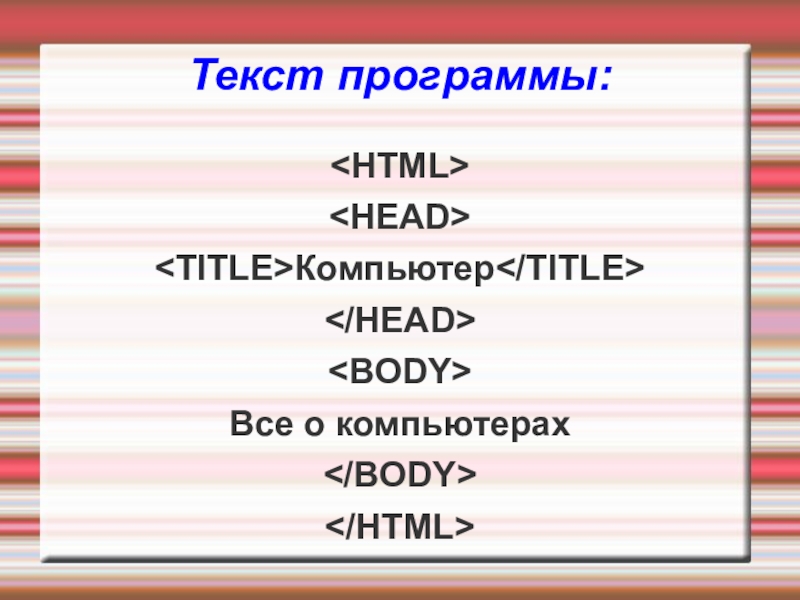
- 6. Текст программы:КомпьютерВсе о компьютерах
- 7. Сохранять Web-страницы нужно с расширением .htmlНапример, Мой
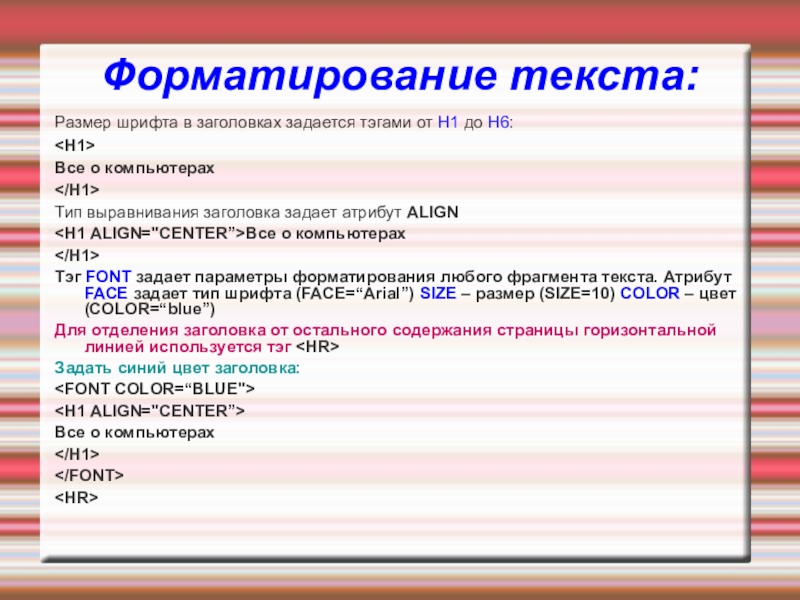
- 8. Форматирование текста:Размер шрифта в заголовках задается тэгами
- 9. Абзацы: Разделение текста на абзацы
- 10. Программирование Web-сайтаКомпьютер
- 11. Вставка рисунка Форматы .GIF, .JPG,
- 12. Вставка рисункаИли
- 13. Создание других страниц сайта Заголовок страницы
- 14. Гиперссылки Гиперссылки состоят из
- 15. Гиперссылки
- 16. Адрес электронной почты вставляется так:
- 17. Слайд 17
- 18. Создание списка нумерованного Список располагается внутри
- 19. Создание списка маркированного Создадим
- 20. Создание нумерованного списка Системные программыПрикладные программыСистемы программирования
- 21. Создание вложенного спискаТЕКСТОВЫЕ РЕДАКТОРЫ ГРАФИЧЕСКИЕ РЕДАКТОРЫ ЭЛЕКТРОННЫЕ ТАБЛИЦЫ СИСТЕМЫ УПРАВЛЕНИЯ БАЗАМИ ДАННЫХ.
- 22. Слайд 22
- 23. Словарь компьютерных терминов:Контейнер списка определений , Внутри
- 24. Слайд 24
- 25. ТаблицыТаблица задается контейнером , внутри которого содержится
- 26. Вставить таблицу в файл hardware .htmlНАИМЕНОВАНИЕТИПИЗГОТОВИТЕЛЬЦЕНАПРОЦЕССОРPENTIUMINTEL2500 РУБЛЕЙМАТЕРИНСКАЯ ПЛАТАAbitGIGABAIT2700 РУБЛЕЙ
- 27. Слайд 27
- 28. Формы на Web- страницахФормы включают в себя
- 29. Открыть в Блокноте файл Anketa.html и добавить
- 30. Переключатели Пользователю предоставляется возможность
- 31. Открыть в Блокноте файл Anketa.html и добавить
- 32. Флажки Флажки задаются тэгом
- 33. Пример: Какие из сервисов Интернета вы используете наиболее часто:wwwe-mailFTP
- 34. Поля списковТеперь выясним, какой из браузеров предпочитает
- 35. Открыть в Блокноте файл Anketa.html и добавить
- 36. Текстовая областьСоздается с помощью тэга с обязательными
- 37. Отправка формыОтправка введенной в форму информации, а
- 38. Для того, чтобы при щелчке по кн.
- 39. Когда же был создан язык программирования BasicЯзык
- 40. Алфавит языкаАлфавит языка Basic представляет собой таблицу
Структура Web-сайта
Слайд 7
Сохранять Web-страницы нужно с расширением .html
Например, Мой сайт .html
Принято сохранять титульный
файл сайта под именем
Index.html
Index.html
Слайд 8
Форматирование текста:
Размер шрифта в заголовках задается тэгами от Н1 до Н6:
Все
Слайд 9
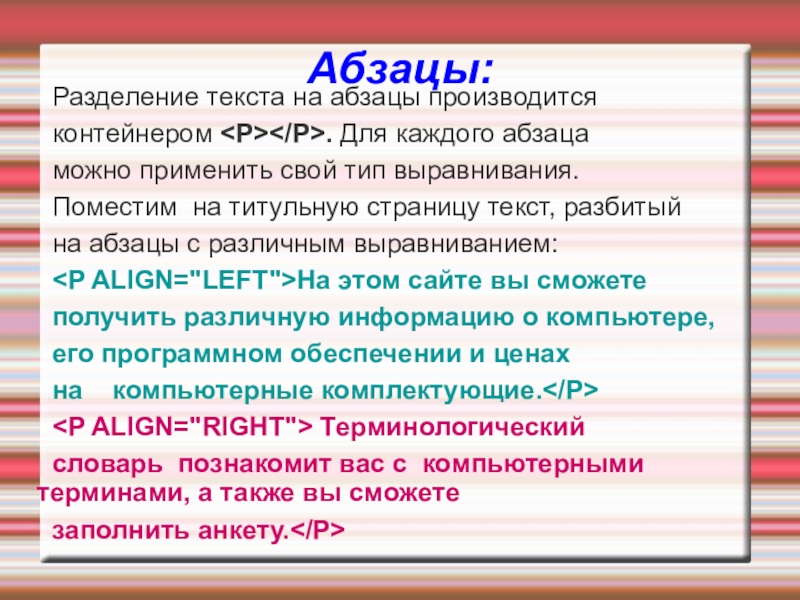
Абзацы:
Разделение текста на абзацы производится
контейнером . Для каждого абзаца
можно применить свой тип выравнивания.
Поместим на титульную страницу текст, разбитый
на абзацы с различным выравниванием:
можно применить свой тип выравнивания.
Поместим на титульную страницу текст, разбитый
на абзацы с различным выравниванием:
На этом сайте вы сможете
получить различную информацию о компьютере,
его программном обеспечении и ценах
на компьютерные комплектующие.
Терминологический
словарь познакомит вас с компьютерными терминами, а также вы сможете
заполнить анкету.
Слайд 10
Программирование Web-сайта
Компьютер
получить различную информацию о компьютере, его программном обеспечении и ценах на компьютерные комплектующие.
Терминологический словарь познакомит вас с компьютерными терминами, а также вы сможете заполнить анкету.