- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад по информатике Подключение файла CSS и основы применения
Содержание
- 1. Презентация по информатике Подключение файла CSS и основы применения
- 2. Стили для всей страницыВсе стили сайта удобно
- 3. Подключение файла cssФайл стилей подключается внутри тега
- 4. CSS селекторы. ОсновыДля обращения к элементам HTML
- 5. CSS селекторы. ClassДанный селектор применяется для обозначения
- 6. CSS селекторы. IDДанный селектор применяется для обозначения
- 7. CSS свойства. Правила написания.селектор { стиль; стиль;}Стили указывают
- 8. CSS свойства. Размеры блокаwidth: 100%; - одно из
- 9. CSS свойства. Стилизация текстаtext-transform: uppercase; - свойство трансформирует
- 10. CSS свойства. Стилизация шрифтаfont-weight: bold; - насыщенность
Стили для всей страницыВсе стили сайта удобно подключать в отдельном файле.Один стилевой файл можно подключить ко множеству страницВсе стили редактируются в одном местеДля всех страниц файл загружается браузером всего один разУникальные стили для выборочных страниц можно
Слайд 2Стили для всей страницы
Все стили сайта удобно подключать в отдельном файле.
Один
стилевой файл можно подключить ко множеству страниц
Все стили редактируются в одном месте
Для всех страниц файл загружается браузером всего один раз
Уникальные стили для выборочных страниц можно подключать в отдельных файлах
Все стили редактируются в одном месте
Для всех страниц файл загружается браузером всего один раз
Уникальные стили для выборочных страниц можно подключать в отдельных файлах
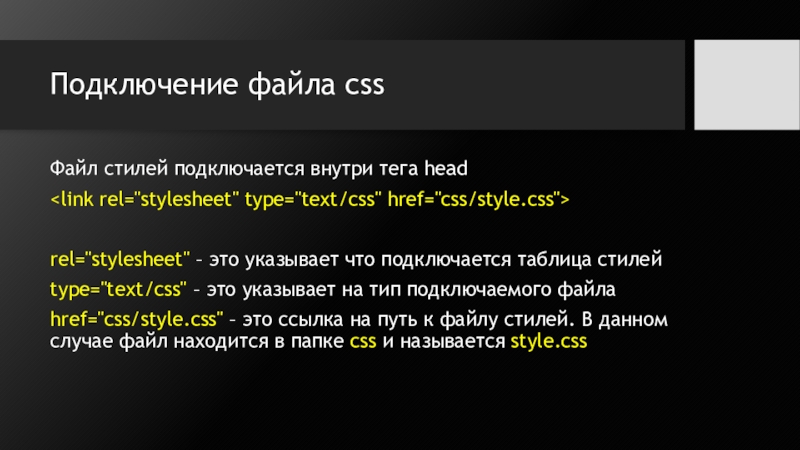
Слайд 3Подключение файла css
Файл стилей подключается внутри тега head
rel="stylesheet"
– это указывает что подключается таблица стилей
type="text/css" – это указывает на тип подключаемого файла
href="css/style.css" – это ссылка на путь к файлу стилей. В данном случае файл находится в папке css и называется style.css
type="text/css" – это указывает на тип подключаемого файла
href="css/style.css" – это ссылка на путь к файлу стилей. В данном случае файл находится в папке css и называется style.css
Слайд 4CSS селекторы. Основы
Для обращения к элементам HTML из файла CSS применяются
специальные селекторы – способы определить конкретные элементы или группы элементов на странице
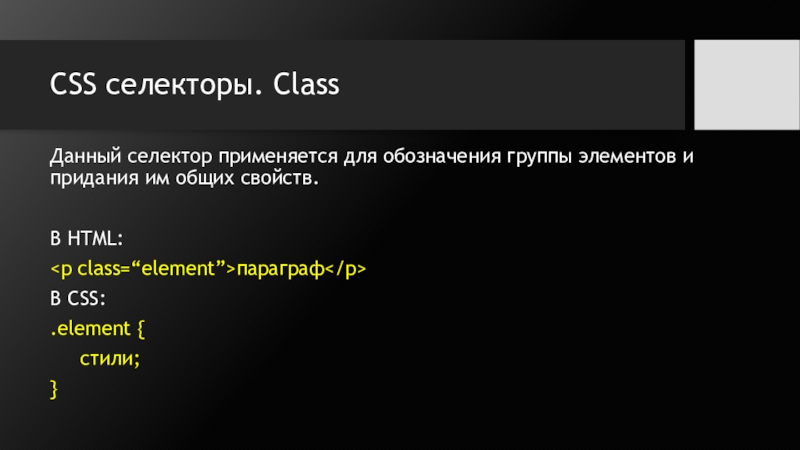
Слайд 5CSS селекторы. Class
Данный селектор применяется для обозначения группы элементов и придания
им общих свойств.
В HTML:
В CSS:
.element {
стили;
}
В HTML:
параграф
В CSS:
.element {
стили;
}
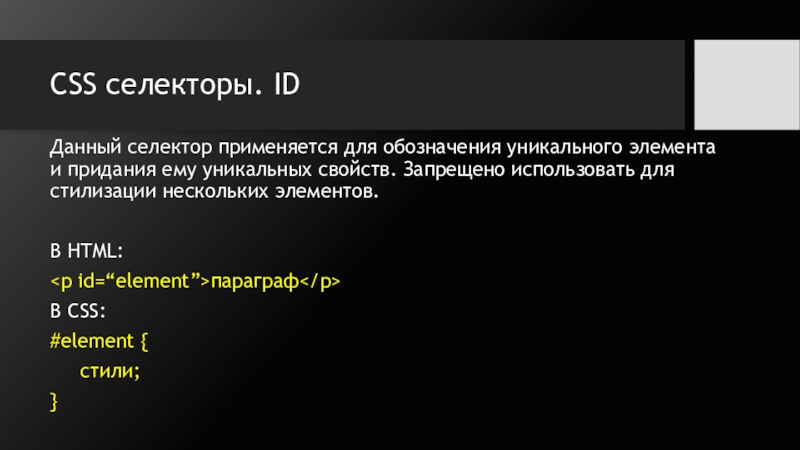
Слайд 6CSS селекторы. ID
Данный селектор применяется для обозначения уникального элемента и придания
ему уникальных свойств. Запрещено использовать для стилизации нескольких элементов.
В HTML:
В CSS:
#element {
стили;
}
В HTML:
параграф
В CSS:
#element {
стили;
}
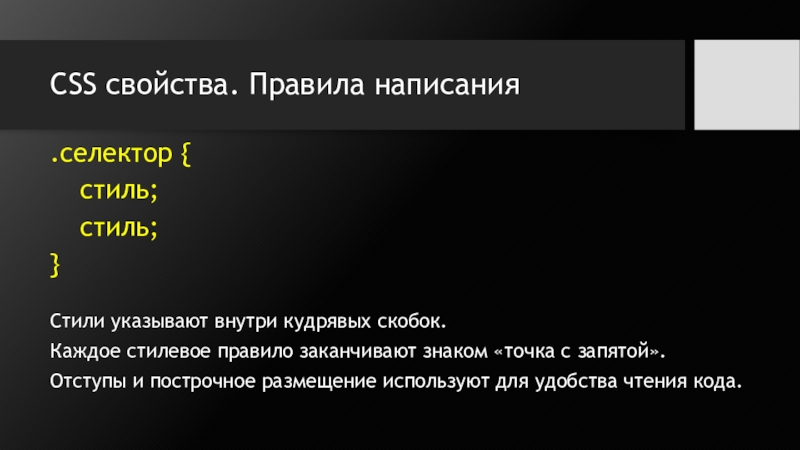
Слайд 7CSS свойства. Правила написания
.селектор {
стиль;
стиль;
}
Стили указывают внутри кудрявых скобок.
Каждое стилевое
правило заканчивают знаком «точка с запятой».
Отступы и построчное размещение используют для удобства чтения кода.
Отступы и построчное размещение используют для удобства чтения кода.
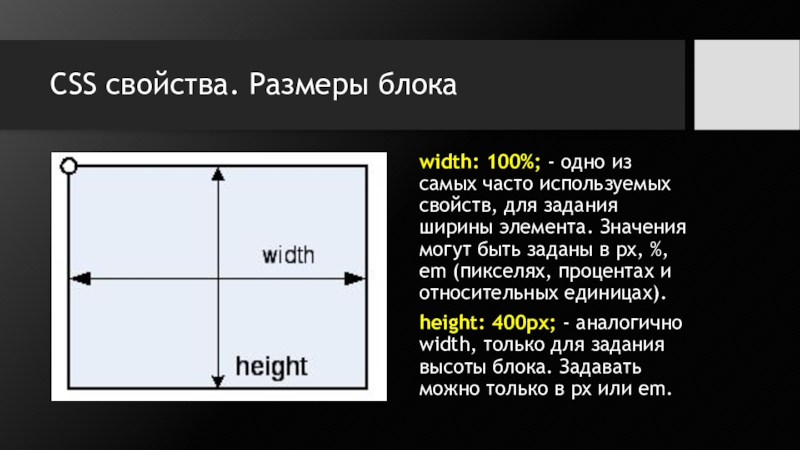
Слайд 8CSS свойства. Размеры блока
width: 100%; - одно из самых часто используемых свойств,
для задания ширины элемента. Значения могут быть заданы в px, %, em (пикселях, процентах и относительных единицах).
height: 400px; - аналогично width, только для задания высоты блока. Задавать можно только в px или em.
height: 400px; - аналогично width, только для задания высоты блока. Задавать можно только в px или em.
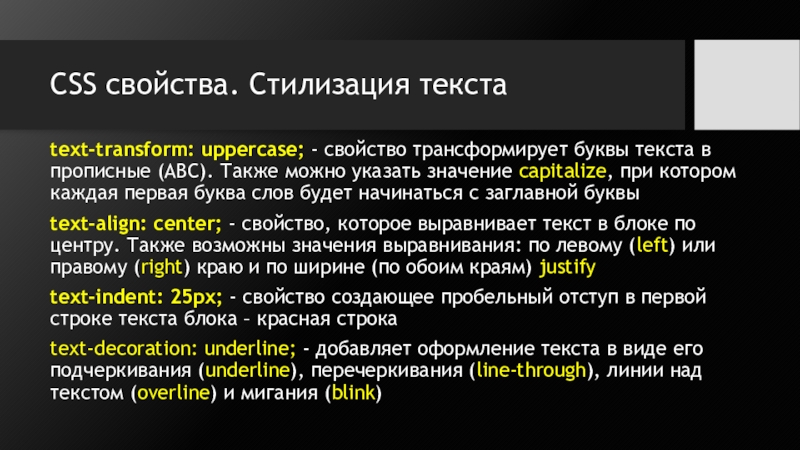
Слайд 9CSS свойства. Стилизация текста
text-transform: uppercase; - свойство трансформирует буквы текста в прописные
(ABC). Также можно указать значение capitalize, при котором каждая первая буква слов будет начинаться с заглавной буквы
text-align: center; - свойство, которое выравнивает текст в блоке по центру. Также возможны значения выравнивания: по левому (left) или правому (right) краю и по ширине (по обоим краям) justify
text-indent: 25px; - свойство создающее пробельный отступ в первой строке текста блока – красная строка
text-decoration: underline; - добавляет оформление текста в виде его подчеркивания (underline), перечеркивания (line-through), линии над текстом (overline) и мигания (blink)
text-align: center; - свойство, которое выравнивает текст в блоке по центру. Также возможны значения выравнивания: по левому (left) или правому (right) краю и по ширине (по обоим краям) justify
text-indent: 25px; - свойство создающее пробельный отступ в первой строке текста блока – красная строка
text-decoration: underline; - добавляет оформление текста в виде его подчеркивания (underline), перечеркивания (line-through), линии над текстом (overline) и мигания (blink)
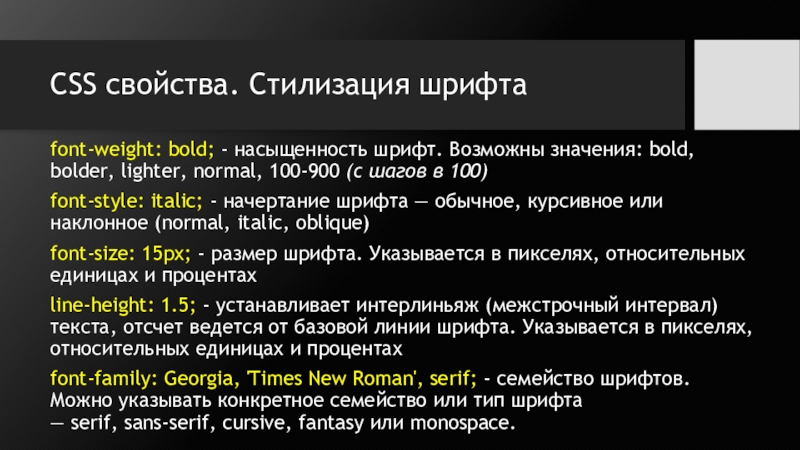
Слайд 10CSS свойства. Стилизация шрифта
font-weight: bold; - насыщенность шрифт. Возможны значения: bold,
bolder, lighter, normal, 100-900 (с шагов в 100)
font-style: italic; - начертание шрифта — обычное, курсивное или наклонное (normal, italic, oblique)
font-size: 15px; - размер шрифта. Указывается в пикселях, относительных единицах и процентах
line-height: 1.5; - устанавливает интерлиньяж (межстрочный интервал) текста, отсчет ведется от базовой линии шрифта. Указывается в пикселях, относительных единицах и процентах
font-family: Georgia, 'Times New Roman', serif; - семейство шрифтов. Можно указывать конкретное семейство или тип шрифта — serif, sans-serif, cursive, fantasy или monospace.
font-style: italic; - начертание шрифта — обычное, курсивное или наклонное (normal, italic, oblique)
font-size: 15px; - размер шрифта. Указывается в пикселях, относительных единицах и процентах
line-height: 1.5; - устанавливает интерлиньяж (межстрочный интервал) текста, отсчет ведется от базовой линии шрифта. Указывается в пикселях, относительных единицах и процентах
font-family: Georgia, 'Times New Roman', serif; - семейство шрифтов. Можно указывать конкретное семейство или тип шрифта — serif, sans-serif, cursive, fantasy или monospace.