- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад по информатике Обработка графической информации
Содержание
- 1. Презентация по информатике Обработка графической информации
- 2. Компьютерная графика
- 3. Компьютерная графика – это широкое понятие, обозначающее:Разные
- 4. в издательском деле?Сферы применения компьютерной графикиКомпьютерная графика применяется:
- 5. Сферы применения компьютерной графикив тренажерах и компьютерных играх для имитации различного рода ситуаций
- 6. Сферы применения компьютерной графикив компьютерных играх
- 7. Сферы применения компьютерной графикив киноиндустрии
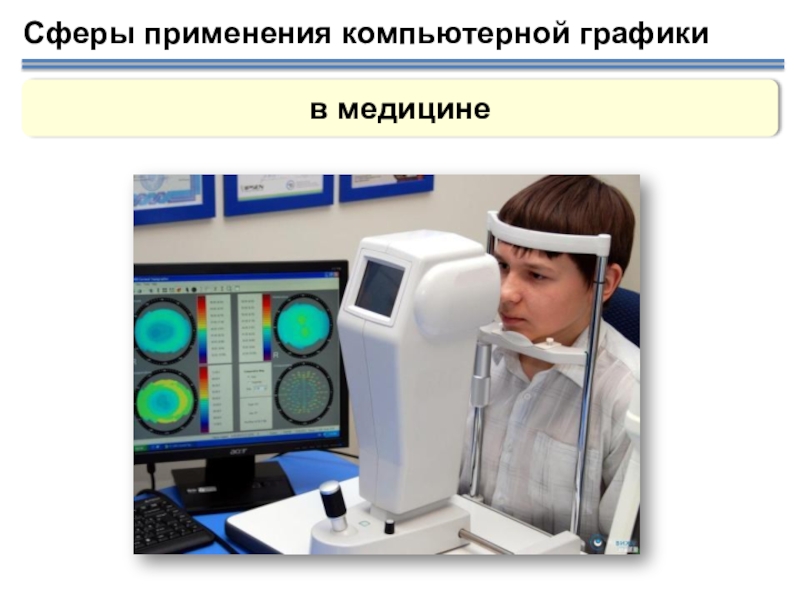
- 8. Сферы применения компьютерной графикив медицине
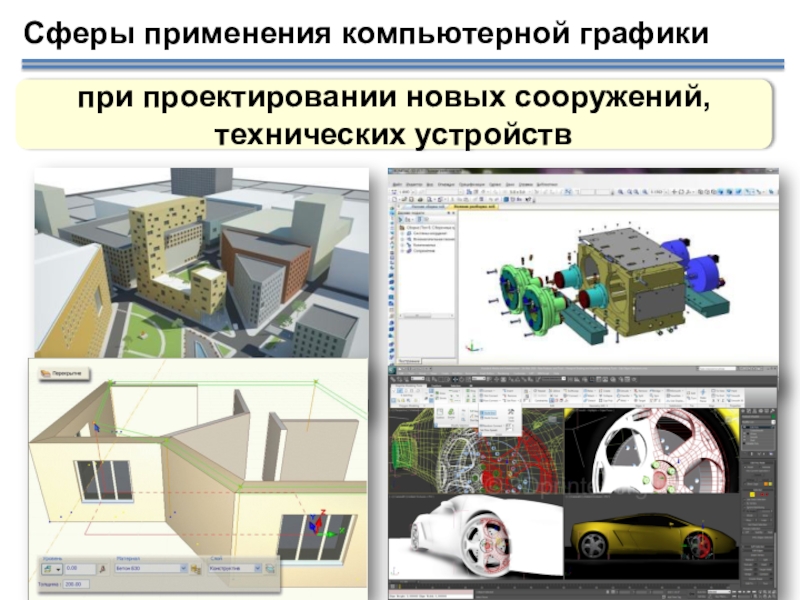
- 9. Сферы применения компьютерной графикипри проектировании новых сооружений, технических устройств
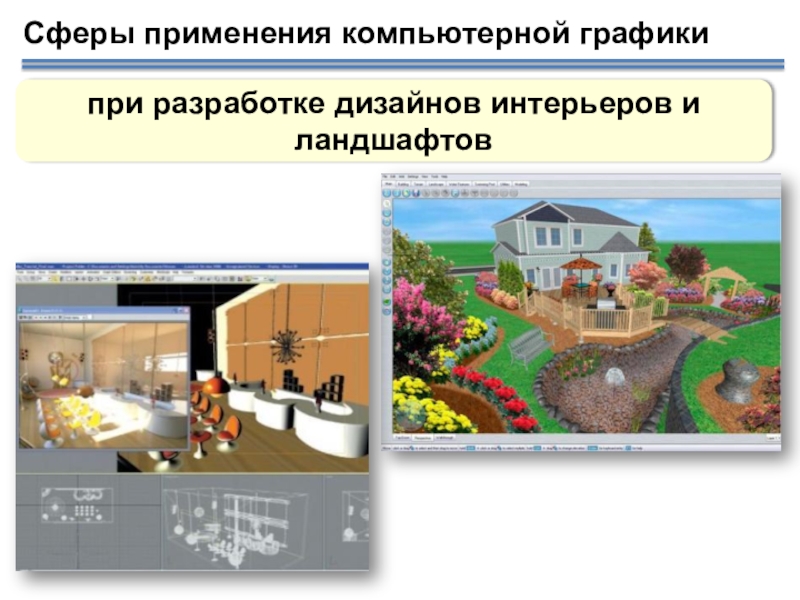
- 10. Сферы применения компьютерной графикипри разработке дизайнов интерьеров и ландшафтов
- 11. Сферы применения компьютерной графикипри создании web-сайтов (web- дизайн)
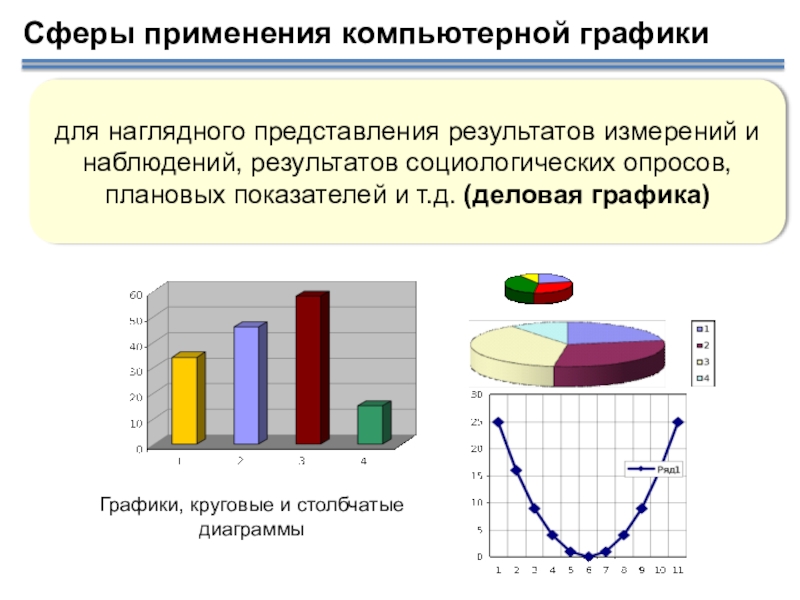
- 12. Графики, круговые и столбчатые диаграммыСферы применения компьютерной
- 13. в обучающих системахСферы применения компьютерной графики
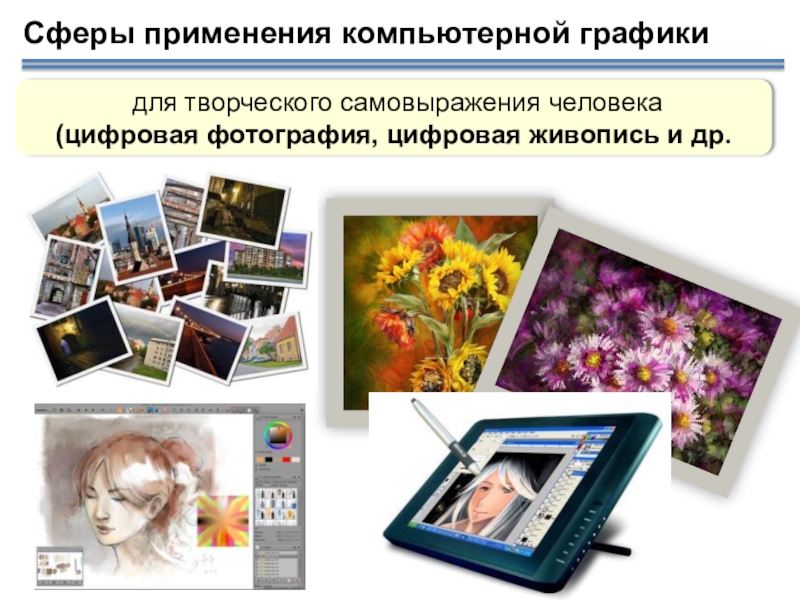
- 14. для творческого самовыражения человека (цифровая фотография, цифровая живопись и др.Сферы применения компьютерной графики
- 15. Сферы применения компьютерной графикикомпьютерная анимация – получение движущихся изображений
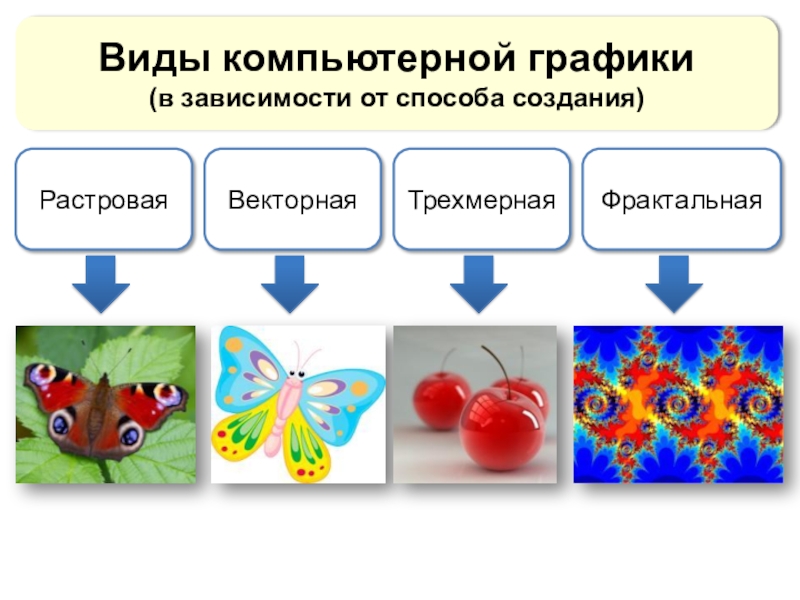
- 16. Виды компьютерной графики (в зависимости от способа создания)РастроваяВекторнаяТрехмернаяФрактальная
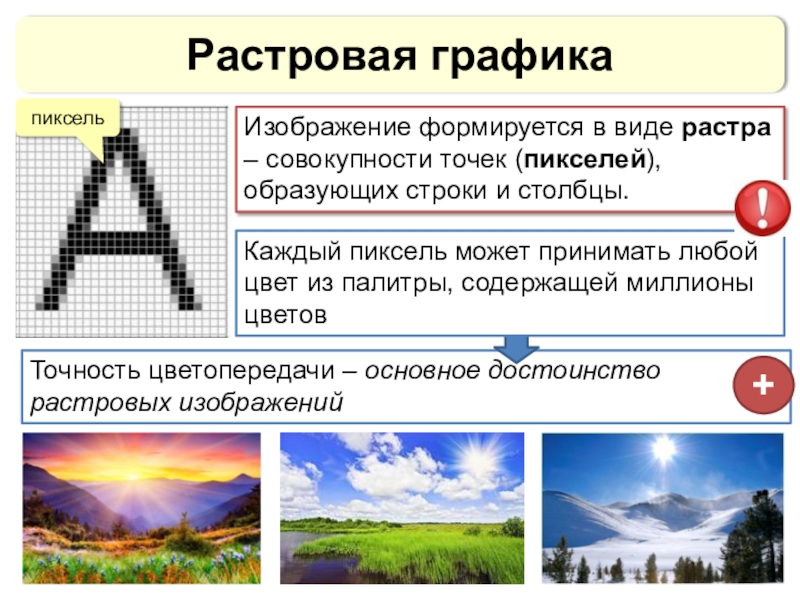
- 17. Точность цветопередачи – основное достоинство растровых изображенийРастровая
- 18. Растровая графикаВ памяти компьютера хранится информация о
- 19. Растровая графикаПри масштабировании (уменьшение или увеличение изображения)ухудшается качество изображения –
- 20. Растровая графикаРастровые изображения получают:при сканировании с помощью цифровых фотокамерGIMPAdobe PhotoshopPaint.NET создают в растровых графических редакторах?
- 21. Векторная графикаИзображение формируется из графических примитивов (прямых линий, дуг, окружностей, эллипсов, прямоугольников, закрасок и пр.)
- 22. Информационный объём векторных изображений значительно меньше объёмов
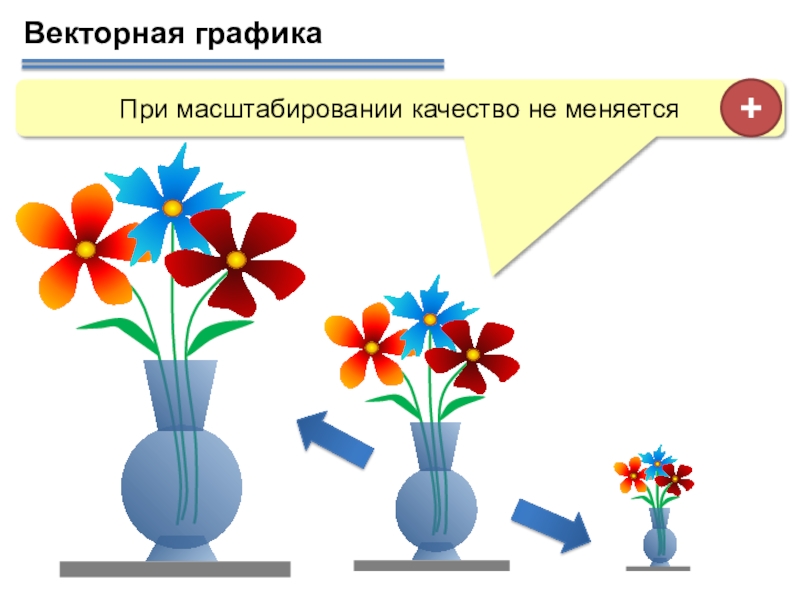
- 23. Векторная графикаПри масштабировании качество не меняется+
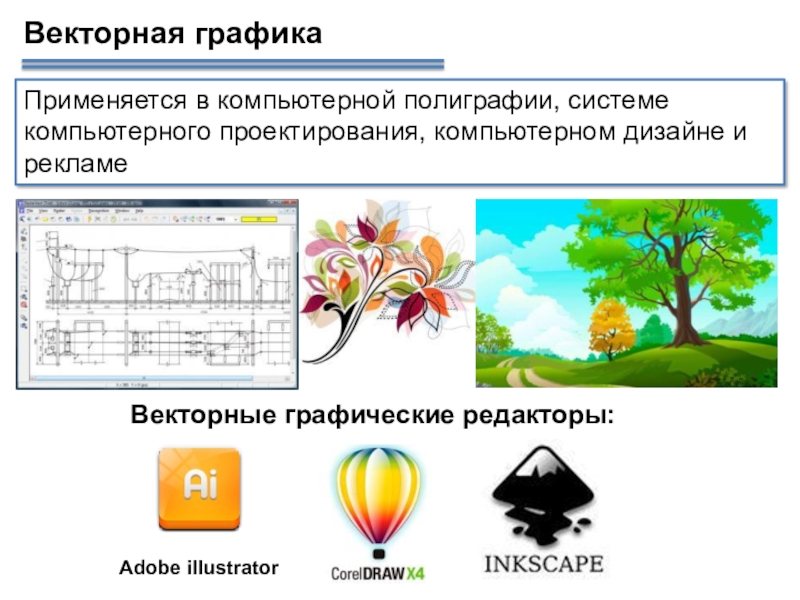
- 24. Векторная графикаПрименяется в компьютерной полиграфии, системе компьютерного проектирования, компьютерном дизайне и рекламеАdobe illustratorВекторные графические редакторы:
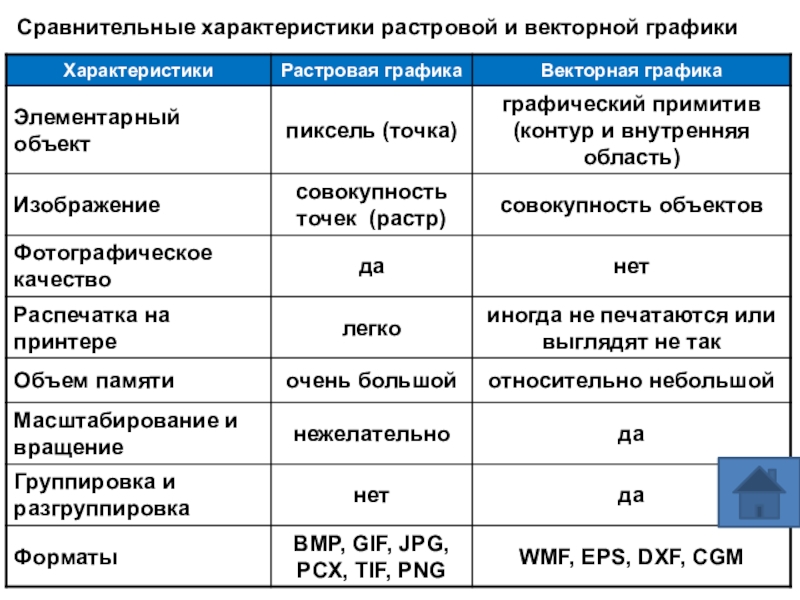
- 25. Сравнительные характеристики растровой и векторной графики
- 26. Формирование изображения на экране монитора Разрешение монитора
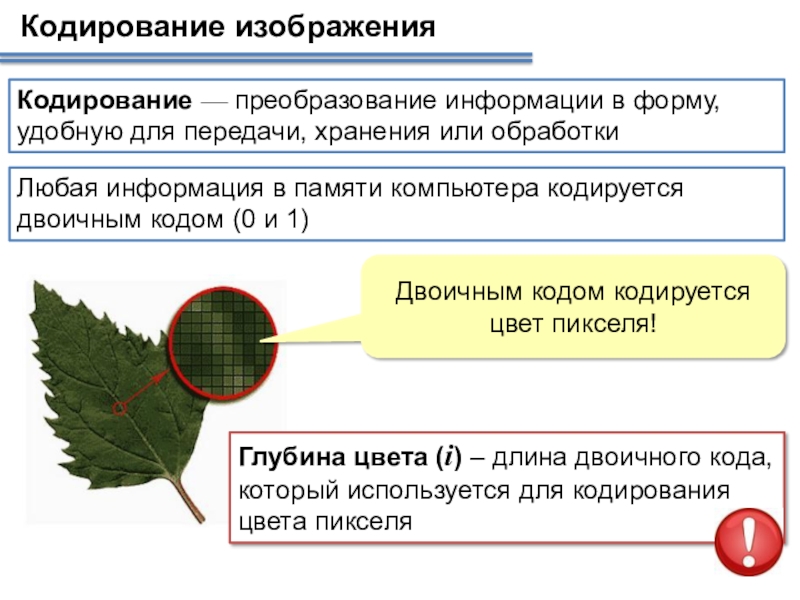
- 27. Кодирование изображения Кодирование — преобразование информации в
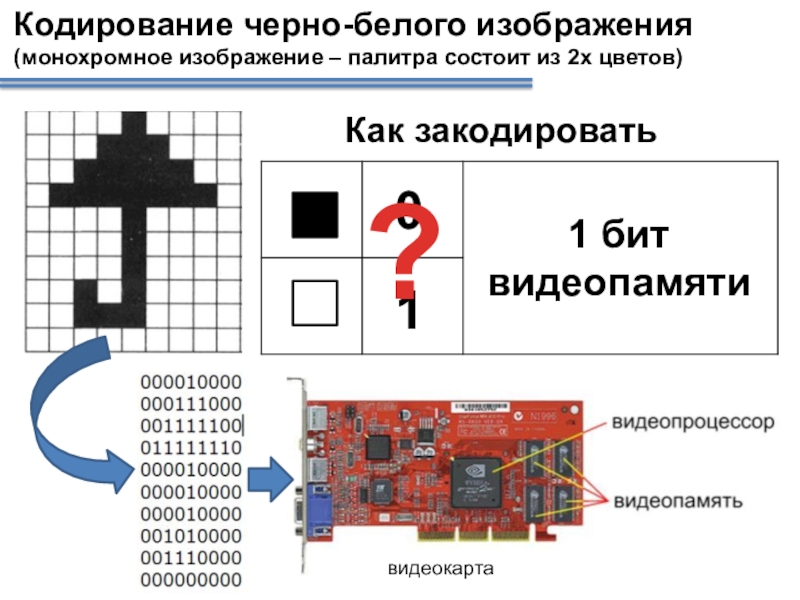
- 28. Кодирование черно-белого изображения (монохромное изображение – палитра состоит из 2х цветов)Как закодировать011 бит видеопамяти?видеокарта
- 29. Сколько цветов можно закодировать двумя битами? В палитре из 4-х цветов глубина цвета пикселя - 2 бита.
- 30. 0 0 0 0 0 1
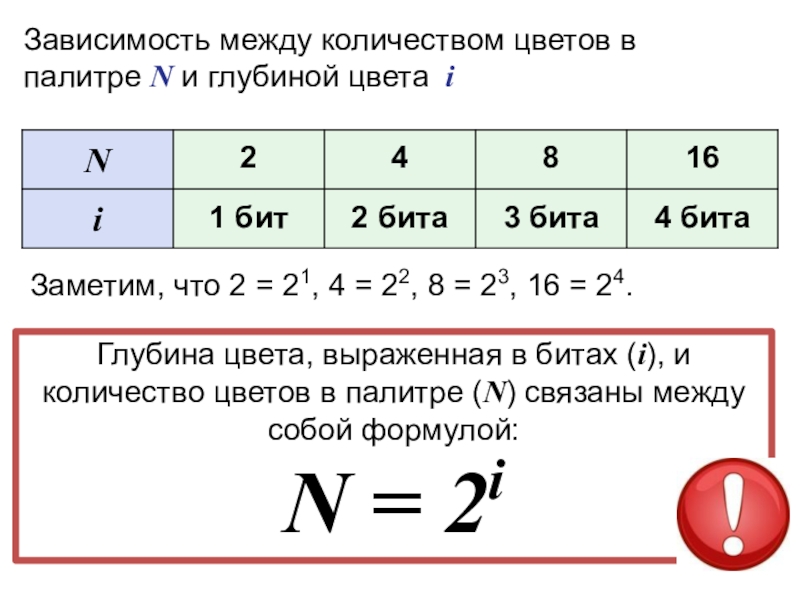
- 31. Зависимость между количеством цветов в палитре N и глубиной
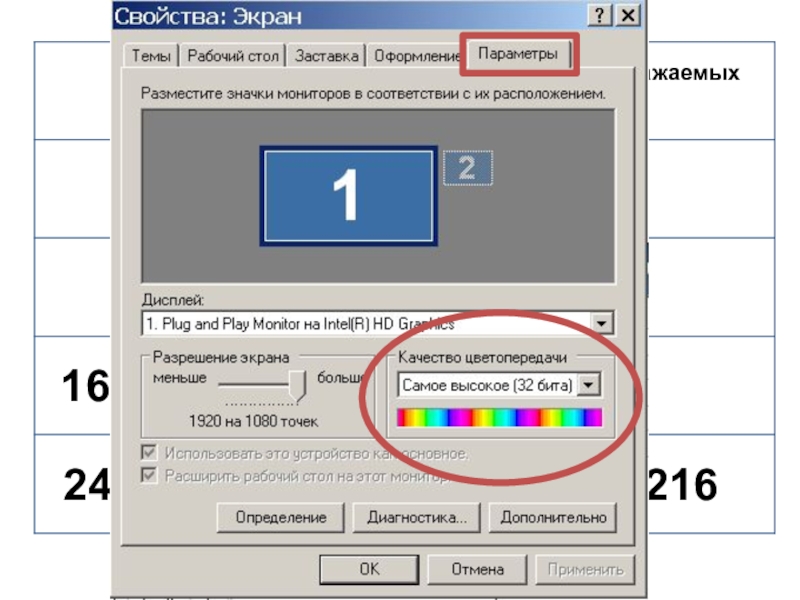
- 32. Слайд 32
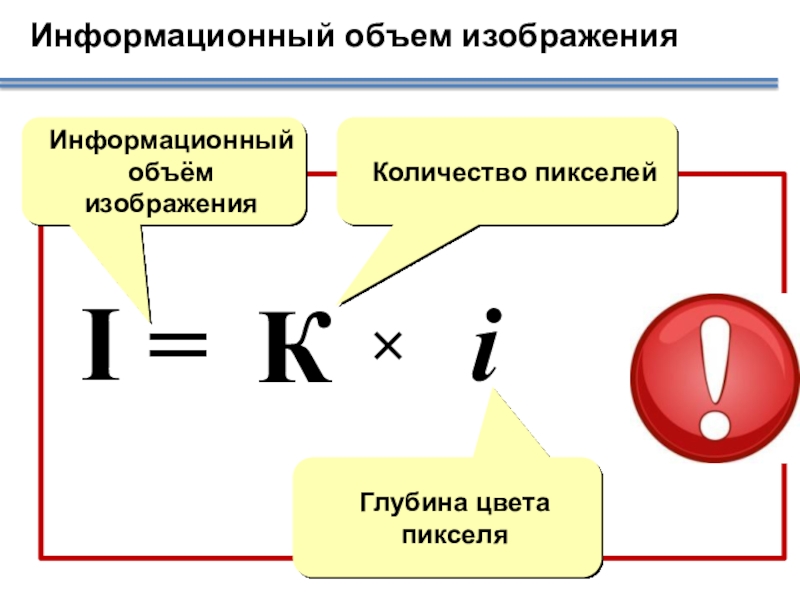
- 33. Количество пикселейГлубина цвета пикселяИнформационный объем изображенияИнформационный объём изображения
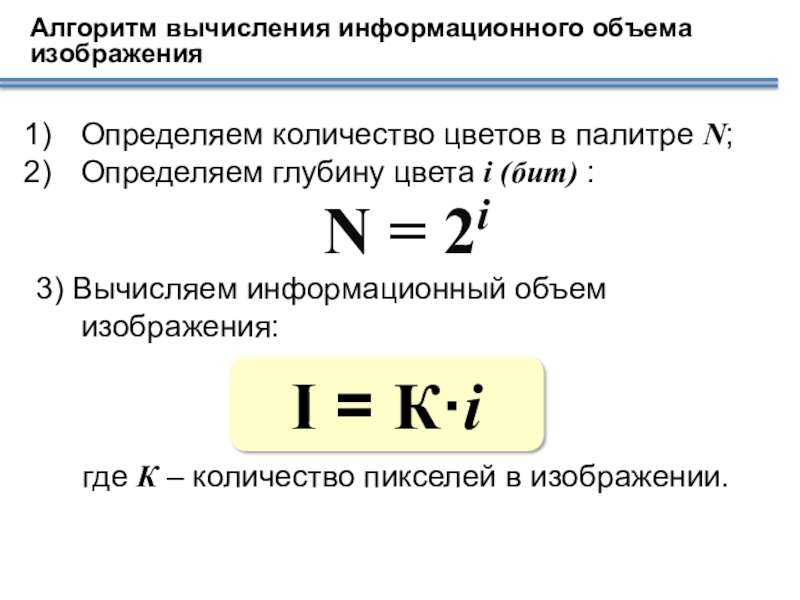
- 34. Алгоритм вычисления информационного объема изображенияОпределяем количество цветов
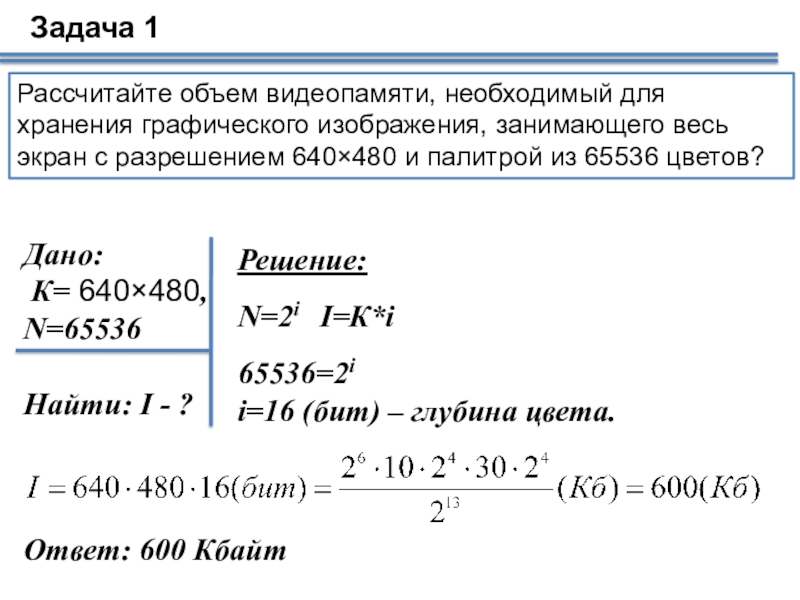
- 35. Задача 1Рассчитайте объем видеопамяти, необходимый для хранения
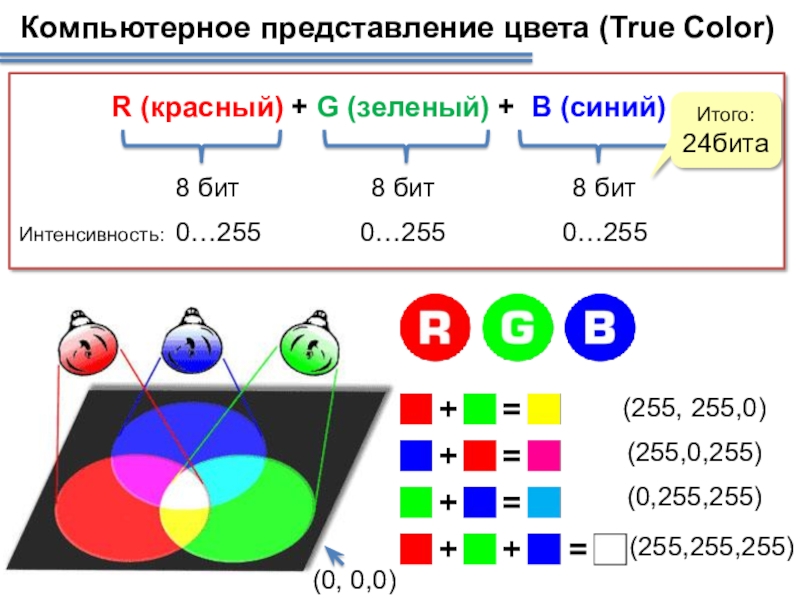
- 36. Как образуется цвет на экране монитора?
- 37. Компьютерное представление цвета (True Color)R (красный) +
- 38. Основные понятияИзображение на экране монитора формируется из
- 39. Проверь себя№2 Точка графического экрана может быть
- 40. Проверь себя№3 Глубина цвета пикселя 7 бит.
- 41. №5 Для хранения области экрана монитора размером
- 42. Список источниковИнформатика и информационно-коммуникационные технологии. Базовый курс:
- 43. Список источниковhttp://i.artfile.ru/4992x3503_858669_[www.ArtFile.ru].jpg http://nnovschool183.narod.ru/my_news/2/olimpiada_grafika.jpg http://core0.staticworld.net/images/article/2013/07/idraw_icon-100047545-gallery.png http://comments.ua/img/20120409105525.jpghttp://www.ideadifferent.com/css/images/front-img.pnghttp://xallyava.ru/images/Hudozhestva_2/Grafika_kompyuterna/f34663e510c732fcaa921e5337ca4ad5.jpeghttp://mguu.ru/wp-content/uploads/2016/08/zdrav-23082016-2.jpghttp://www.sostav.ru/blogs/images/feeds/13/24322.jpg http://s3.docme.ru/store/data/001001996_2-8e525a85f7e93456c519785ddfe65db7.png http://multek.tv/uploads/posts/2012-03/1330767164_mm_5-2011.jpg http://gov.cap.ru/UserFiles/news/201604/19/Original/09759649.jpghttp://farm8.staticflickr.com/7306/10680209493_d3f0022f6c_o.jpg http://www.ubergizmo.com/wp-content/uploads/2012/05/next-gen-simulator.jpg https://im3-tub-ru.yandex.net/i?id=acbed27ec0be4c57285190cd22eb6792&n=33&h=215&w=322https://million-wallpapers.ru/wallpaper/mario-party-ds/id/102331/ http://playshake.ru/images/desc/gonki-na-mashinah.jpg http://u.kanobu.ru/screenshots/24/f1b1db91-a917-44fb-8212-773cacd13a8c.jpghttp://img0.gtsstatic.com/wallpapers/32db17a5a7d115bbba01ff95b84ce229_large.jpeg http://www.medicina99.ru/wp-content/uploads/2015/09/kinomosg.jpghttp://yaviju.com/wp-content/uploads/2014/09/kompjuternaja-keratotopografija.jpeghttp://im-possible.info/images/art/computer/thomas-de-bos/architecture02.jpg http://www.lira2012.ru/products/sapfir/img/007.gifИзображения:
- 44. http://edu.ascon.ru/bestmodels/60173/6017302.jpg http://jpghoto.ru/img/picture/Aug/21/9ad0313f6e57d94274c54c77bdeac678/1.jpghttp://design.myblog.by/files/2012/02/14.jpg http://img12.nnm.me/6/9/4/2/d/37aab3d1b3310a860c10c05d050.jpg http://hand-build.ru/wp-content/uploads/2014/05/programma-dlya-landshaftnogo-proektirovaniya2.jpghttp://tegarus.ru/wp-content/uploads/2015/01/probovat-sozdavat-svoy-sayt.jpghttp://megys.ru/upload/image/dizain_saita.jpghttp://www.focuslive.ru/attachments/Image/0b552e7a3234acde036f74441183ddf8_1.pnghttp://img3.proshkolu.ru/content/media/pic/std/3000000/2954000/2953723-c5e56761f7e9a460.gifhttp://img3.proshkolu.ru/content/media/pic/std/3000000/2366000/2365414-04c466ca18d2344f.gif http://img3.proshkolu.ru/content/media/pic/std/3000000/2620000/2619333-3955f1026d9bf73d.gifhttp://student.progmeistars.lv/2015_05%20Gurovs%20Aleksejs/image/fish.gif http://img-fotki.yandex.ru/get/5645/181450557.56/0_a1fb6_6a2a7344_orig.jpghttp://putevrad.com/wp-content/uploads/2015/06/f23cc4c9e96ee499ffa50fdc2aa4cbdc.jpg http://www.blogbaster.org/i/1105/0b/79996a83a4ac.jpg http://bezwindowsa.ru/wp-content/uploads/2015/07/MyPai.jpghttp://star-w.kir.jp/grp/9/graphics-tablet-wacom-i7.jpghttp://fb.ru/misc/i/gallery/3325/54830.jpghttp://img-fotki.yandex.ru/get/4125/47407354.afc/0_11564e_c8f9de37_orig.pngСписок источников (изображения)
- 45. http://qiqru.org/media/npict/1212/big/podborka_yarkih_kartinok_s_trehmernoy_abstrakciey_na_fon_rabochego_stola_1585232.jpeghttp://biser.net.ru/fractals/F11.gifhttp://traum.bkload.com/cache/pictures/traum/285586/i_001.jpghttp://wallpaper.getwall.ru/22/preview/119380.jpg http://nevseoboi.com.ua/uploads/posts/2011-04/1303561006_natural_landscapes95_nevseoboi.com.ua.jpghttp://www.wallpage.ru/imgbig/wallpapers_21654.jpghttp://99px.ru/sstorage/53/2016/06/mid_171875_6182.jpghttp://edufuture.biz/images/0/08/1%D0%B2%D0%B8%D0%B0.jpghttp://img11.postila.ru/resize?w=660&src=%2Fdata%2F4c%2F2c%2F6c%2Ffd%2F4c2c6cfdb4475d2581efd37029354a31f4e2d1907ce68ddb3db063394c679240.pnghttp://www.3dnews.ru/documents/news5/20050131_EX-P505_ff_lcd_01.jpghttp://e-learning.labore.ru/pluginfile.php/3309/course/overviewfiles/gimp.pnghttp://wiki.ictcsc.net/images/f/fe/Adobe_photoshop.pnghttp://www.topsoftzone.com/images/screenshot/?soft=903http://s1.iconbird.com/ico/1012/AmpolaIcons/w256h2561350597278illustrator.pnghttp://images.kakprosto.ru/articles/201204/2977_1335107626_bed4a.jpghttp://dogsoft.ru/3PxZkdMofdP/logo/Inskape-logo.jpghttp://cdn.overclock.net/0/00/001ad61c_lgips7-1l.jpeghttp://pngimg.com/upload/small/loupe_PNG10024.pnghttp://deti.kharkov.ua/files/images/znak_vosklicaniya.jpghttp://edusar.soiro.ru/pluginfile.php/8955/mod_page/content/2/ki_03.jpghttps://ds02.infourok.ru/uploads/ex/0385/00029b94-0801ea31/hello_html_652551c1.pnghttp://edufuture.biz/images/6/68/1502-35.jpgСписок источников (изображения)
- 46. http://cdn.bolshoyvopros.ru/files/users/images/b8/fb/b8fb4ea30271d3703b63ad1ba4990ba9.pnghttp://theartmad.com/wp-content/uploads/2015/09/Laptop-Computer-Clipart-For-Kids-1.pnghttp://www.f1cd.ru/news/media/2010/08/media_676_1.jpghttp://www.pekokarton.cz/assets/templates/pekokarton/img/rgb-nasvetleni.jpg http://2.bp.blogspot.com/-ymd0d0tRjNQ/UqFErFqHBpI/AAAAAAAAAo4/elYx1uPZ0A4/s1600/RGB+CMYK.pnghttp://widefon.com/_ld/154/26847360.jpghttp://gizmod.ru/uploads/posts/2000/13770/image.jpghttp://cliparts.co/cliparts/piq/rRL/piqrRLn7T.jpgСписок источников (изображения)
Слайд 1Обработка графической информации
Формирование изображения на экране монитора
Компьютерная графика
Сферы применения компьютерной графики
Виды
Слайд 3Компьютерная графика – это широкое понятие, обозначающее:
Разные виды графических объектов, созданных
Область деятельности, в которой компьютеры используются как инструменты создания и обработки графических объектов
Компьютерная графика
?
Слайд 5Сферы применения компьютерной графики
в тренажерах и компьютерных играх для имитации различного
Слайд 9Сферы применения компьютерной графики
при проектировании новых сооружений, технических устройств
Слайд 12Графики, круговые и столбчатые диаграммы
Сферы применения компьютерной графики
для наглядного представления результатов
наблюдений, результатов социологических опросов, плановых показателей и т.д. (деловая графика)
Слайд 14 для творческого самовыражения человека
(цифровая фотография, цифровая живопись и др.
Сферы
Слайд 15Сферы применения компьютерной графики
компьютерная анимация – получение движущихся изображений
Слайд 16Виды компьютерной графики
(в зависимости от способа создания)
Растровая
Векторная
Трехмерная
Фрактальная
Слайд 17Точность цветопередачи – основное достоинство растровых изображений
Растровая графика
Изображение формируется в виде
пиксель
Каждый пиксель может принимать любой цвет из палитры, содержащей миллионы цветов
+
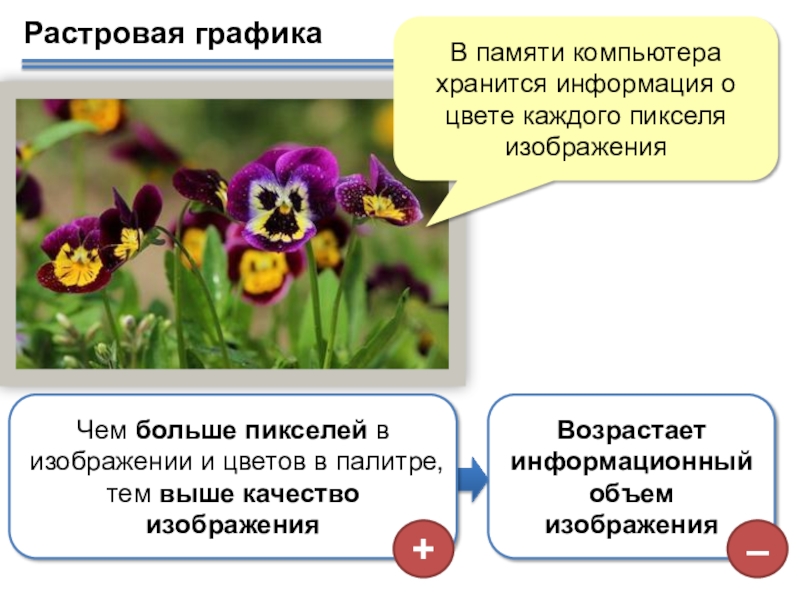
Слайд 18Растровая графика
В памяти компьютера хранится информация о цвете каждого пикселя изображения
Возрастает информационный объем изображения
Чем больше пикселей в изображении и цветов в палитре, тем выше качество изображения
–
+
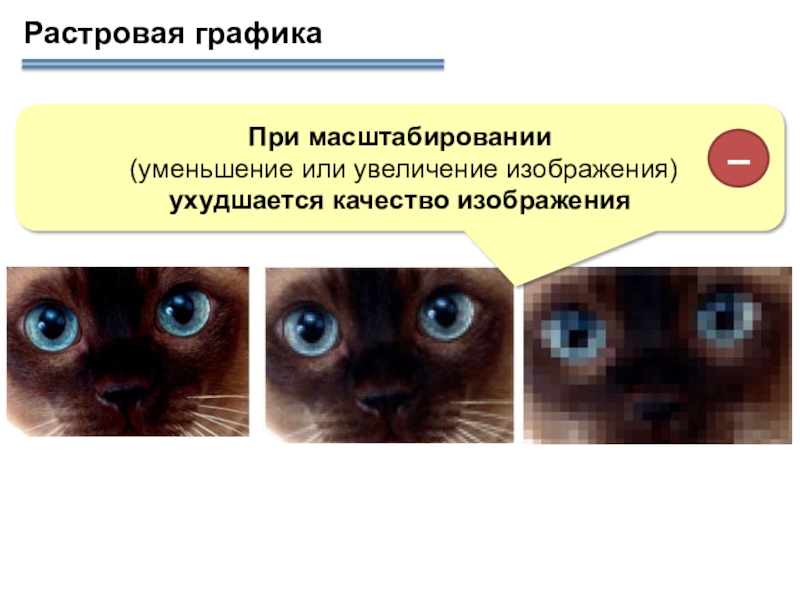
Слайд 19Растровая графика
При масштабировании
(уменьшение или увеличение изображения)
ухудшается качество изображения
–
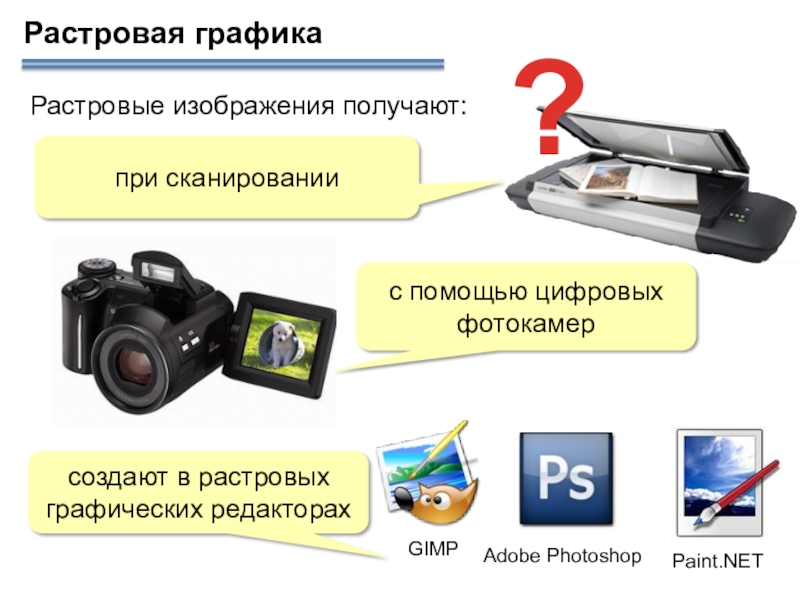
Слайд 20Растровая графика
Растровые изображения получают:
при сканировании
с помощью цифровых фотокамер
GIMP
Adobe Photoshop
Paint.NET
создают в
?
Слайд 21Векторная графика
Изображение формируется из графических примитивов (прямых линий, дуг, окружностей, эллипсов,
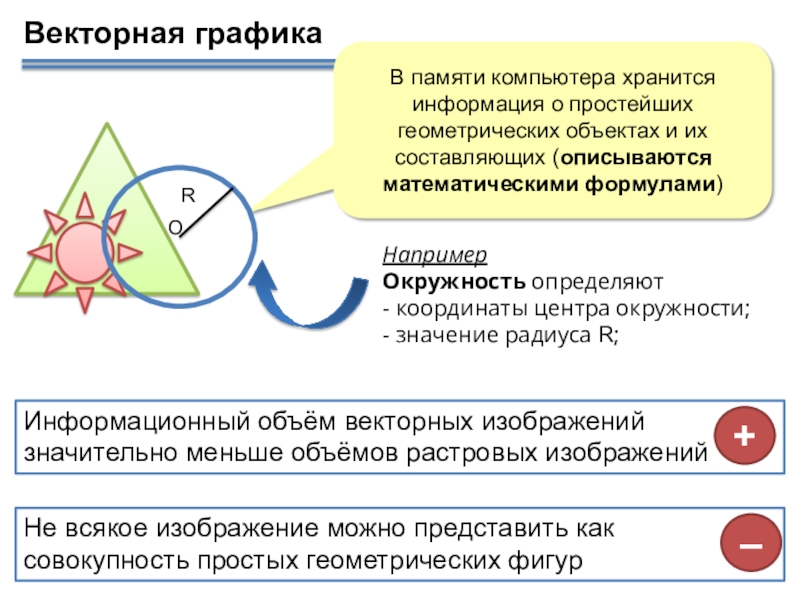
Слайд 22Информационный объём векторных изображений значительно меньше объёмов растровых изображений
Векторная графика
В памяти
+
Например
Окружность определяют
- координаты центра окружности;
- значение радиуса R;
R
O
Не всякое изображение можно представить как совокупность простых геометрических фигур
–
Слайд 24Векторная графика
Применяется в компьютерной полиграфии, системе компьютерного проектирования, компьютерном дизайне и
Аdobe illustrator
Векторные графические редакторы:
Слайд 26Формирование изображения на экране монитора
Разрешение монитора – это количество пикселей,
Чем выше разрешение, тем качественнее изображение
Пиксель
(англ. pixel = picture element, элемент рисунка) –
это наименьший элемент рисунка, для которого можно задать свой цвет
Слайд 27Кодирование изображения
Кодирование — преобразование информации в форму, удобную для передачи,
Любая информация в памяти компьютера кодируется двоичным кодом (0 и 1)
Глубина цвета (i) – длина двоичного кода, который используется для кодирования цвета пикселя
Двоичным кодом кодируется цвет пикселя!
Слайд 28Кодирование черно-белого изображения
(монохромное изображение – палитра состоит из 2х цветов)
Как
0
1
1 бит
видеопамяти
?
видеокарта
Слайд 29Сколько цветов можно закодировать двумя битами?
В палитре из 4-х цветов глубина цвета
Слайд 30 0 0 0
0 0 1
0 1 0
0
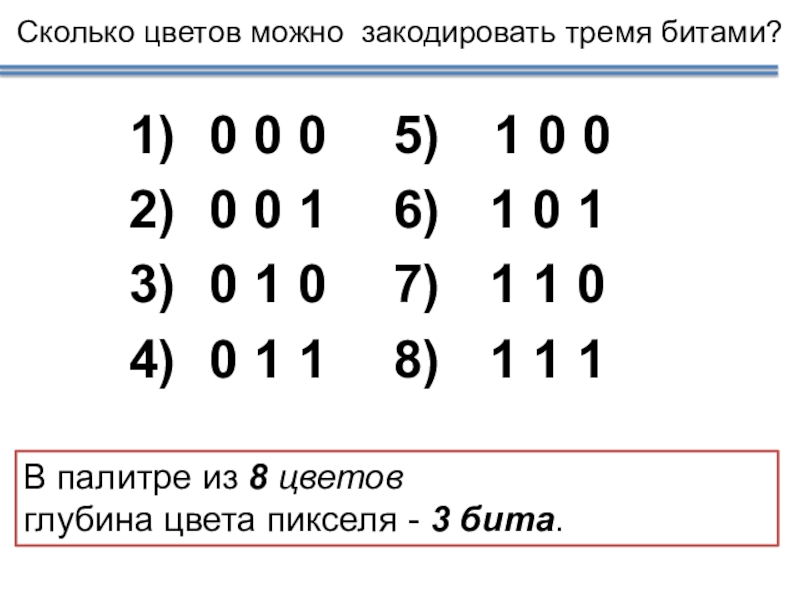
Сколько цветов можно закодировать тремя битами?
В палитре из 8 цветов
глубина цвета пикселя - 3 бита.
1 0 0
1 0 1
1 1 0
1 1 1
Слайд 31Зависимость между количеством цветов в палитре N и глубиной цвета i
Заметим, что 2 = 21,
Глубина цвета, выраженная в битах (i), и количество цветов в палитре (N) связаны между собой формулой:
N = 2i
Слайд 33Количество пикселей
Глубина цвета пикселя
Информационный объем изображения
Информационный объём изображения
Слайд 34Алгоритм вычисления информационного объема изображения
Определяем количество цветов в палитре N;
Определяем глубину
N = 2i
3) Вычисляем информационный объем изображения:
где К – количество пикселей в изображении.
I = К·i
Слайд 35Задача 1
Рассчитайте объем видеопамяти, необходимый для хранения графического изображения, занимающего весь
Дано:
К= 640480,
N=65536
Найти: I - ?
Решение:
65536=2i
i=16 (бит) – глубина цвета.
N=2i I=К*i
Ответ: 600 Кбайт
Слайд 37Компьютерное представление цвета (True Color)
R (красный) + G (зеленый) + B
8 бит
8 бит
8 бит
Интенсивность: 0…255
0…255
0…255
(255, 255,0)
(255,0,255)
(0,255,255)
(255,255,255)
(0, 0,0)
Итого:
24бита
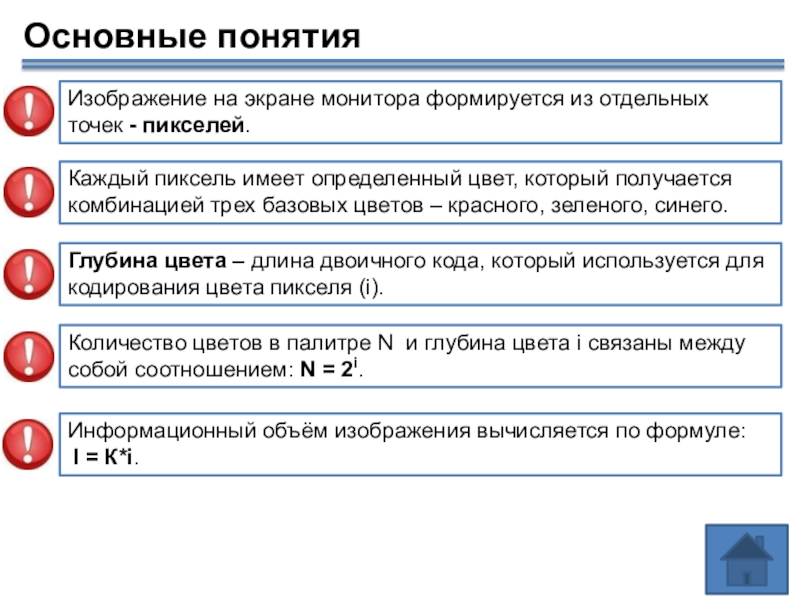
Слайд 38Основные понятия
Изображение на экране монитора формируется из отдельных точек - пикселей.
Каждый
Глубина цвета – длина двоичного кода, который используется для кодирования цвета пикселя (i).
Количество цветов в палитре N и глубина цвета i связаны между собой соотношением: N = 2i.
Информационный объём изображения вычисляется по формуле:
I = К*i.
Слайд 39Проверь себя
№2 Точка графического экрана может быть окрашена в один из
N=2i
4=2i
i=2 (бит) – глубина цвета.
N=4
i=?
№1 Для кодирования синего цвета служит код 01101. Сколько цветов содержит палитра?
i=5 бит
N=?
N=2i
N=25
N=32
Ответ: 32 цвета
Ответ: 2 бита
Слайд 40Проверь себя
№3 Глубина цвета пикселя 7 бит. Сколько цветов содержит палитра?
i=7 бит
N=2i
N=27
N=128
№4 Палитра содержит 256 цветов. Размер изображения 100100 пикселей. Найдите информационный объем изображения.
N=256
N=?
I=?
N=2i I=К*i
256=2i
i=8 (бит)=1(байт) – глубина цвета.
I=1001001=10000 (байт)
Ответ: 128 цветов
Ответ: 10000 байт
Слайд 41№5 Для хранения области экрана монитора размером 256128 точек выделено 32
Проверь себя
K=256128
N=?
N=2i I=К*i
I=32 Кб
N=28
N=256
Ответ: 256 цветов
Слайд 42Список источников
Информатика и информационно-коммуникационные технологии. Базовый курс: Учебник для 7 класса/
Преподавание базового курса информатики в средней школе. Методическое пособие/ И.Г. Семакин, Т.Ю. Шеина. – М.: Лаборатория Базовых знаний
Информатика. Учебник для 7 класса. Босова Л.Л, А. Ю. Босова. – М: Бином. Лаборатория знаний
Слайд 43Список источников
http://i.artfile.ru/4992x3503_858669_[www.ArtFile.ru].jpg
http://nnovschool183.narod.ru/my_news/2/olimpiada_grafika.jpg
http://core0.staticworld.net/images/article/2013/07/idraw_icon-100047545-gallery.png
http://comments.ua/img/20120409105525.jpg
http://www.ideadifferent.com/css/images/front-img.png
http://xallyava.ru/images/Hudozhestva_2/Grafika_kompyuterna/f34663e510c732fcaa921e5337ca4ad5.jpeg
http://mguu.ru/wp-content/uploads/2016/08/zdrav-23082016-2.jpg
http://www.sostav.ru/blogs/images/feeds/13/24322.jpg
http://s3.docme.ru/store/data/001001996_2-8e525a85f7e93456c519785ddfe65db7.png
http://multek.tv/uploads/posts/2012-03/1330767164_mm_5-2011.jpg
http://gov.cap.ru/UserFiles/news/201604/19/Original/09759649.jpg
http://farm8.staticflickr.com/7306/10680209493_d3f0022f6c_o.jpg
http://www.ubergizmo.com/wp-content/uploads/2012/05/next-gen-simulator.jpg
https://im3-tub-ru.yandex.net/i?id=acbed27ec0be4c57285190cd22eb6792&n=33&h=215&w=322
https://million-wallpapers.ru/wallpaper/mario-party-ds/id/102331/
http://playshake.ru/images/desc/gonki-na-mashinah.jpg
http://img0.gtsstatic.com/wallpapers/32db17a5a7d115bbba01ff95b84ce229_large.jpeg
http://www.medicina99.ru/wp-content/uploads/2015/09/kinomosg.jpg
http://yaviju.com/wp-content/uploads/2014/09/kompjuternaja-keratotopografija.jpeg
http://im-possible.info/images/art/computer/thomas-de-bos/architecture02.jpg
http://www.lira2012.ru/products/sapfir/img/007.gif
Изображения:










































![Презентация по информатике Обработка графической информации Список источниковhttp://i.artfile.ru/4992x3503_858669_[www.ArtFile.ru].jpg http://nnovschool183.narod.ru/my_news/2/olimpiada_grafika.jpg http://core0.staticworld.net/images/article/2013/07/idraw_icon-100047545-gallery.png http://comments.ua/img/20120409105525.jpghttp://www.ideadifferent.com/css/images/front-img.pnghttp://xallyava.ru/images/Hudozhestva_2/Grafika_kompyuterna/f34663e510c732fcaa921e5337ca4ad5.jpeghttp://mguu.ru/wp-content/uploads/2016/08/zdrav-23082016-2.jpghttp://www.sostav.ru/blogs/images/feeds/13/24322.jpg http://s3.docme.ru/store/data/001001996_2-8e525a85f7e93456c519785ddfe65db7.png http://multek.tv/uploads/posts/2012-03/1330767164_mm_5-2011.jpg http://gov.cap.ru/UserFiles/news/201604/19/Original/09759649.jpghttp://farm8.staticflickr.com/7306/10680209493_d3f0022f6c_o.jpg http://www.ubergizmo.com/wp-content/uploads/2012/05/next-gen-simulator.jpg https://im3-tub-ru.yandex.net/i?id=acbed27ec0be4c57285190cd22eb6792&n=33&h=215&w=322https://million-wallpapers.ru/wallpaper/mario-party-ds/id/102331/ http://playshake.ru/images/desc/gonki-na-mashinah.jpg http://u.kanobu.ru/screenshots/24/f1b1db91-a917-44fb-8212-773cacd13a8c.jpghttp://img0.gtsstatic.com/wallpapers/32db17a5a7d115bbba01ff95b84ce229_large.jpeg http://www.medicina99.ru/wp-content/uploads/2015/09/kinomosg.jpghttp://yaviju.com/wp-content/uploads/2014/09/kompjuternaja-keratotopografija.jpeghttp://im-possible.info/images/art/computer/thomas-de-bos/architecture02.jpg http://www.lira2012.ru/products/sapfir/img/007.gifИзображения: Список источниковhttp://i.artfile.ru/4992x3503_858669_[www.ArtFile.ru].jpg http://nnovschool183.narod.ru/my_news/2/olimpiada_grafika.jpg http://core0.staticworld.net/images/article/2013/07/idraw_icon-100047545-gallery.png http://comments.ua/img/20120409105525.jpghttp://www.ideadifferent.com/css/images/front-img.pnghttp://xallyava.ru/images/Hudozhestva_2/Grafika_kompyuterna/f34663e510c732fcaa921e5337ca4ad5.jpeghttp://mguu.ru/wp-content/uploads/2016/08/zdrav-23082016-2.jpghttp://www.sostav.ru/blogs/images/feeds/13/24322.jpg http://s3.docme.ru/store/data/001001996_2-8e525a85f7e93456c519785ddfe65db7.png http://multek.tv/uploads/posts/2012-03/1330767164_mm_5-2011.jpg http://gov.cap.ru/UserFiles/news/201604/19/Original/09759649.jpghttp://farm8.staticflickr.com/7306/10680209493_d3f0022f6c_o.jpg http://www.ubergizmo.com/wp-content/uploads/2012/05/next-gen-simulator.jpg https://im3-tub-ru.yandex.net/i?id=acbed27ec0be4c57285190cd22eb6792&n=33&h=215&w=322https://million-wallpapers.ru/wallpaper/mario-party-ds/id/102331/ http://playshake.ru/images/desc/gonki-na-mashinah.jpg http://u.kanobu.ru/screenshots/24/f1b1db91-a917-44fb-8212-773cacd13a8c.jpghttp://img0.gtsstatic.com/wallpapers/32db17a5a7d115bbba01ff95b84ce229_large.jpeg http://www.medicina99.ru/wp-content/uploads/2015/09/kinomosg.jpghttp://yaviju.com/wp-content/uploads/2014/09/kompjuternaja-keratotopografija.jpeghttp://im-possible.info/images/art/computer/thomas-de-bos/architecture02.jpg http://www.lira2012.ru/products/sapfir/img/007.gifИзображения:](/img/thumbs/7aadd164189593682ab342e3932b75fd-800x.jpg)