- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад по информатике на тему Язык html
Содержание
- 1. Презентация по информатике на тему Язык html
- 2. ВведениеHTML – это язык разметки документов в среде
- 3. Основные термины ТЕГоформленная единица HTML-кода. Все тэги
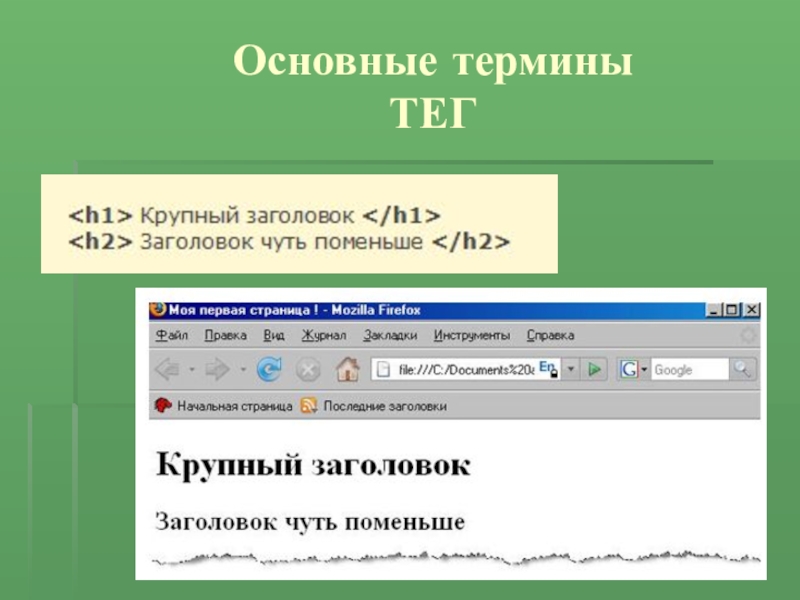
- 4. Основные термины ТЕГ
- 5. Основные термины Атрибутэто дополнительная информация. Атрибуты всегда
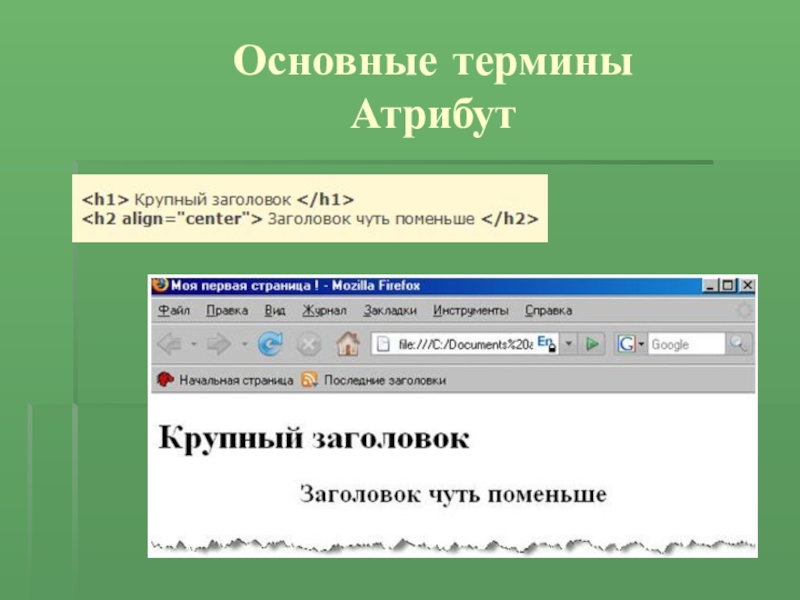
- 6. Основные термины Атрибут
- 7. Основные термины Элементпонятие, обозначающее пару тегов и
- 8. Структура web-документа.
- 9. Вставка комментария Пример: Сайт о собаках . . .
- 10. Работа с текстом Основные элементы форматирования
- 11. Работа с текстом Основные элементы форматирования текста в html
- 12. Работа с текстом Основные элементы форматирования
- 13. Работа с текстом Основные элементы форматирования текста в html
- 14. Работа с текстом Основные элементы форматирования текста в html BR Используетcя для переноса строки
- 15. Работа с текстом Основные элементы форматирования
- 16. Работа с текстом Основные элементы форматирования текста в html
- 17. Работа с текстом Основные элементы форматирования текста в html
- 18. Работа с текстом Основные элементы форматирования
- 19. Работа с текстом Основные элементы форматирования
- 20. Работа с текстом Списки в html
- 21. Работа с текстом Списки в html
- 22. Работа с текстом Списки в html
- 23. Работа с текстом Списки в html
- 24. Работа с текстом цвет фона и
- 25. Работа с текстом цвет фона и текста
- 26. До встречи на лабораторной работе :0)
ВведениеHTML – это язык разметки документов в среде WEB. То, что вы видите при просмотре страницы в Internet, это интерпретация вашим браузером HTML-текста.
Слайд 2Введение
HTML – это язык разметки документов в среде WEB.
То,
что вы видите при просмотре страницы в Internet, это интерпретация вашим браузером HTML-текста.
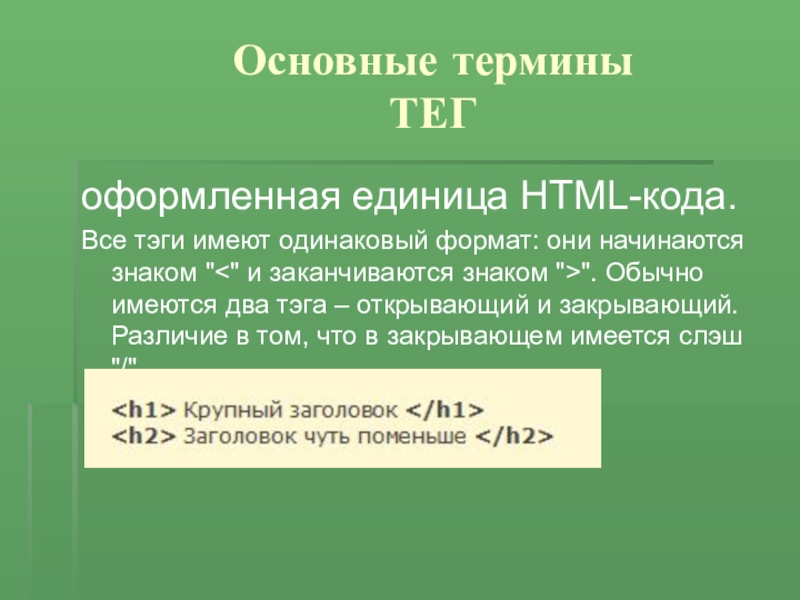
Слайд 3Основные термины
ТЕГ
оформленная единица HTML-кода.
Все тэги имеют одинаковый формат: они начинаются
знаком "<" и заканчиваются знаком ">". Обычно имеются два тэга – открывающий и закрывающий. Различие в том, что в закрывающем имеется слэш "/".
Слайд 5Основные термины
Атрибут
это дополнительная информация. Атрибуты всегда записываются внутри тега, затем следует
знак равенства и детали атрибута, заключённые в двойные кавычки.
Слайд 7Основные термины
Элемент
понятие, обозначающее пару тегов и участок документа между тегами, на
который распространяется их влияние.
Например, элемент HEAD состоит из двух тегов – открывающего и закрывающего .
Например, элемент HEAD состоит из двух тегов – открывающего и закрывающего .
Слайд 9Вставка комментария
Пример:
Сайт о
собаках
. . .
. . .