- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад по информатике на тему Язык HTML (11 класс)
Содержание
- 1. Презентация по информатике на тему Язык HTML (11 класс)
- 2. Язык HTMLHTML (Hyper Text Markup Language) –
- 3. Основные понятияГипертекст – структура, позволяющая устанавливать смысловые
- 4. Фрейм (Frame)Этот термин имеет два значения: Область
- 5. Апплет (Applet)Программа, передаваемая на компьютер клиента в
- 6. Скрипт или сценарий (Script)Программа, включенная в состав
- 7. Что могут содержать Web-страницы:1). Тексты; 2). Таблицы; 3). Логотипы; 4). Эмблемы;7
- 8. 5). ГрафикуГрафические файлы самые распространенные и выгодные
- 9. Графические форматыGIF - Graphic Interchange Format. При
- 10. 6). Банеры – анимированные и не анимированные,
- 11. 7). Мультимедиа –файлы (содержащие музыку (.mid), речь
- 12. 8) Скрипты – программы, которые расширяют возможности
- 13. 10). Флэш-анимации – файлы сделанные по технологии
- 14. теги HTML14
- 15. HTML - тегиЯзык разметки гипертекстовых документов HTML
- 16. Назначение HTML-теговФорматирования текста;Описания кадров и форм; Форматирования
- 17. Структура HTML-документа….….Начало разметки документасодержание страницыКонец разметки документа17
- 18. Между тегами и пишется название сайтаТег
- 19. Пример Web -страницы О братьях наших меньших Здесь размещается содержимое страницы 19
- 20. школаСайт, посвященный школе< META NAME=“keywords” CONTENT
- 21. Задание 1 Создание структуры страницыОткройте текстовый редактор
- 22. Форматирование текста22
- 23. Форматирования текстаФорматировать текст можно традиционными способами: выделять
- 24. COLOR – атрибут для определения цвета, название
- 25. Названия цветов и значения RGB25
- 26. форматирование шрифтов26
- 27. FACE – позволяет задавать тип шрифта или
- 28. тест выделение шрифта полужирным шрифтомтест выделение шрифта
- 29. Примеры со шрифтамиПример действия параметра FASEШРИФТРАЗНОГО< FONT SIZE=5 FACE=″Courier New Cyr″>НАЧЕРТАНИЯ29
- 30. Примеры со шрифтамиПример действия параметра SIZE ШРИФТРАЗНОГОРАЗМЕР>/FONT>А30
- 31. Примеры со шрифтамиПример действия параметра COLORШРИФТРАЗНОГО <
- 32. т е с т
- 33. фоматирование заголовков33
- 34. Форматирования заголовковтест ⇔ тесттест ⇔ тесттест ⇔
- 35. Пример ОСНОВНОЙ ЗАГОЛОВОК (H1) ПО ЦЕНТРУ ПОДЗАГОЛОВОК
- 36. форматирование абзацев36
- 37. Разбивка на абзацытекст - новый абзац, можно
- 38. Параметры тега HR38
- 39. NOSHADE запрет выпуклости ПРИМЕРЫ ОТЛИНОВОКпростая отлиновка толщиной
- 40. Пример.Уронили мишку на пол, Оторвали мишке лапу,
- 41. Выравнивание абзацевВместе с элементом абзац можно использовать атрибут выравнивания align41
- 42. По умолчанию выравнивание по левому краюЦентрирование
- 43. Задание 2 Форматирование текста на страницеСоздайте новую
- 44. 1. Создайте новую страницу в редакторе блокнот.
- 45. Слайд 45
- 46. Задание 5 Форматирование абзацевСоздайте новую страницу в
- 47. html>
- 48. html>
- 49. html>
- 50. Бегущая строка …Параметры:BGCOLOR- фоновый цвет плашкиWIDTH HEIGHT
- 51. Пример бегущей строки НАЗВАНИЕ ФИРМЫ ПРИХОДИТЕ ПОЖАЛУЙСТА!Строка
- 52. форматирование списков52
- 53. Маркированные списки первый элемент второй элементРезультат:первый элемент второй элемент53
- 54. Нумерованные списки первый элемент второй элемент 1. первый элемент 2. второй элемент54
- 55. Способы нумерации списковСпособ нумерации задается за счет
- 56. Списки определений Термин ОпределениеРезультат:Термин Определение56
- 57. ПРИМЕР введение назначение языка HTML
- 58. Задание 6 Создание списковСоздайте новую страницу в
- 59. Задание 6 -1 Создание списковСоздайте страницы со
- 60. оформление фона и вставка рисунков60
- 61. Задание фона страницыДля задания цвета фона на
- 62. Вставка рисунковIMG – тег для создания ссылки
- 63. рисунок в центре, текст сверху и снизу рисунок слева рисунок справаПримеры обтекания иллюстраций в документе63
- 64. Задание 7 Размещение графики на Web -
- 65. Задание 8 Размещение графики на Web -
- 66. Задание 9 изменение размеров изображенияСоздайте новую страницу
- 67. гиперссылки67
- 68. ГиперссылкиГиперссылки условно можно разделить на следующие виды:
- 69. Гиперссылки текст для щелчка мыши Внутри
- 70. Примеры гиперссылок Новые поступления - переход к
- 71. IMG src=log.gif alt=“о нашей фирме” -
- 72. Примеры гиперссылокпервая страница yandex Почта 72
- 73. Задание 10 Создание гиперссылок1.Создайте две страницы с
- 74. Задание 11 Создание гиперссылок1.Создайте к страницам прошлого
Слайд 2Язык HTML
HTML (Hyper Text Markup Language) – язык разметки гипертекста, включает
SGML (Standard Generalized Markup Language) - стандартный язык обобщенной разметки.
XML (Extended Markup Language) - расширяемый язык разметки.
2
Слайд 3Основные понятия
Гипертекст – структура, позволяющая
устанавливать смысловые связки между элементами текста
Гиперссылка – фрагмент текста, который
является указателем на другой файл или объект.
Web-узел или Web-сайт – группа Web-страниц, принадлежащих одному автору или одному издателю, взаимосвязанных общими гиперссылками.
3
Слайд 4Фрейм (Frame)
Этот термин имеет два значения:
Область документа со своими полосами
Одиночное изображение в анимационном графическом файле (кадр)
4
Слайд 5Апплет (Applet)
Программа, передаваемая на компьютер клиента в виде отдельного файла и
Браузер (Browser)
Программа для просмотра Web-страницы
5
Слайд 6Скрипт или сценарий
(Script)
Программа, включенная в состав Web-страницы, для расширения ее
CGI (Common Gateway Interface) – общее название программ, которые работая на сервере, позволяют расширить возможности Web –страничек.
6
Слайд 85). Графику
Графические файлы самые распространенные и выгодные в формате .jpg (jpig),
Что могут содержать Web-страницы:
8
Слайд 9Графические форматы
GIF - Graphic Interchange Format. При сохранении изображения в этом
JPEG (JPG) - Joint Photography Experts Group.
Этот формат допускает сохранение изображений, содержащих миллионы цветов.
9
Слайд 106). Банеры – анимированные и не анимированные, выполняют чаще рекламную роль
большие имеют размер 468 х 60 пикселей,
средние 120 х 60,
маленькие 88 х 31.
Собираются из файлов, созданных, например, в FotoShope. Это может быть текст, сменяющий другой или картинки.
Могут быть анимированные кнопки. Gif- анимация – это, например, при наведении на кнопку появляется надпись
Что могут содержать Web-страницы:
10
Слайд 117). Мультимедиа –файлы (содержащие музыку (.mid), речь (.wav), видео (.avi).
avi-фрагменты это
wav- файлы лучше упаковывать, для чего есть специальные программы, которые сжимают в 10 раз (например, 10 секунд звучания это примерно 250 Кбайт можно упаковать до 25 Кбайт)
mid – файлы это в основном инструментальная музыка без голоса. Поддерживаются только браузером Internet Explorer.
.mp3 – файлы тоже можно использовать, но они очень большие(средний размер 5-7 Мбайт, 3 мин ≅ 3 Мбайта.
Эти файлы (avi, wav, mid, mp3) практически не сжимаются. Из 3 Мбайт получается приблизительно 2,8 Мбайт.
Gif-файлы сжимаются на 20%.
Что могут содержать Web-страницы:
11
Слайд 128) Скрипты – программы, которые расширяют возможности страниц, делают ее активной
9). Апплеты – программы, которые загружаются с сайта на компьютер клиента при открытии страницы, создают различные видеоэффекты (перелистывание страниц, вихревое движение, эффект пламени, деформации изображения, пишутся на языке Jawa с расширением .class).
Что могут содержать Web-страницы:
12
Слайд 1310). Флэш-анимации – файлы сделанные по технологии макромедиа с расширением .swf.
11). Гиперссылки – ссылки на другие станицы.
12). Таблицы стилей –то файлы с расширением .css, в которых прописаны все изменения. Такое оформление придают страницам современный, эстетический стиль.
Что могут содержать Web-страницы:
13
Слайд 15HTML - теги
Язык разметки гипертекстовых документов HTML представляет собой совокупность команд,
(от английского tag).
Тег – начальный или конечный маркер элемента записывается в угловых скобках и состоит из имени, за которым может
следовать список атрибутов (все атрибуты располагаются в начальном теге).
Большинство тегов имеют два компонента: открывающий и закрывающий. Закрывающий компонент имеет то же название, но при записи перед названием ставится символ « / ».
15
Слайд 16Назначение HTML-тегов
Форматирования текста;
Описания кадров и форм;
Форматирования таблиц и списков;
Организации ссылок
Вставки изображений и расширений HTML.
16
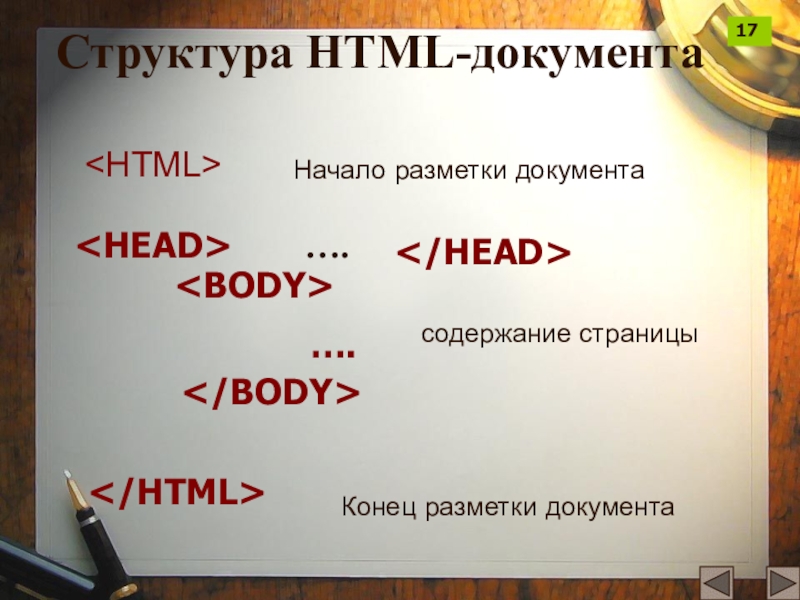
Слайд 17
Структура HTML-документа
….
….
Начало разметки документа
содержание страницы
Конец разметки документа
17
Слайд 18 Между тегами и пишется название сайта
Тег несет
и не отображается на экране браузера:
Имя автора страницы;
Информация о кодировке;
Набор ключевых слов для поиска, отображающих содержание сайта.
18
Слайд 19Пример Web -страницы
О братьях наших меньших
Здесь размещается содержимое страницы