- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад по информатике на тему Создание таблиц в HTML
Содержание
- 1. Презентация по информатике на тему Создание таблиц в HTML
- 2. «Создание и использование таблиц на Web-страницах» Цели
- 3. Для проверки домашнего задания:- Какие две программы
- 4. Таблицы в HTML формируются нетрадиционным способом -
- 5. Тег TABLE Элемент для создания таблицы. Обязательно должен
- 6. Атрибуты: ALIGN = left/ center/ right - определяет
- 7. Атрибуты: BORDER - определяет ширину внешней рамки таблицы
- 8. Атрибуты: WIDTH - определяет ширину таблицы. Ширина задается
- 9. Атрибуты: CELLPADDING - определяет расстояние между границей ячейки
- 10. Тег CAPTION Задает заголовок таблицы. Содержание заголовка должно
- 11. Тег TR Создает новый ряд (строку) ячеек таблицы.
- 12. Тег TDЭлемент TD создает ячейку с данными
- 13. TDАтрибуты:WIDTH - определяет ширину ячейки. Ширина задается
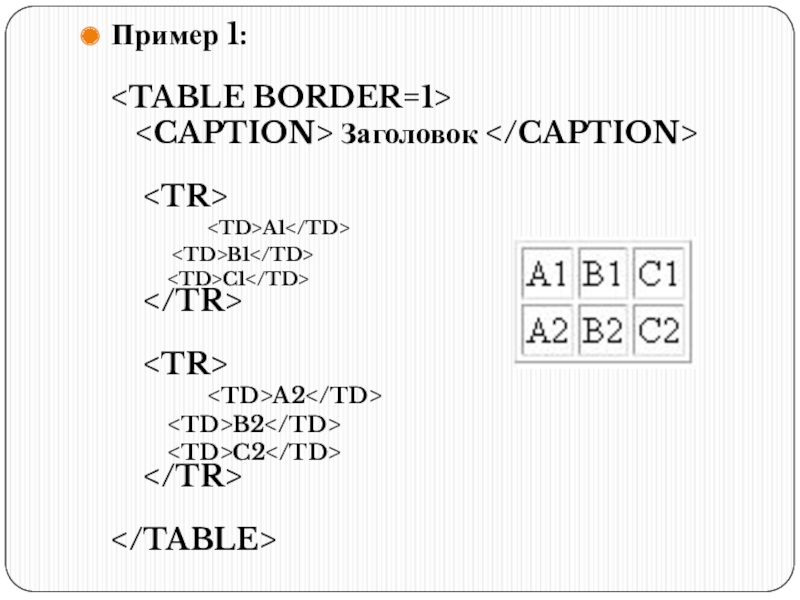
- 14. Пример 1: Заголовок
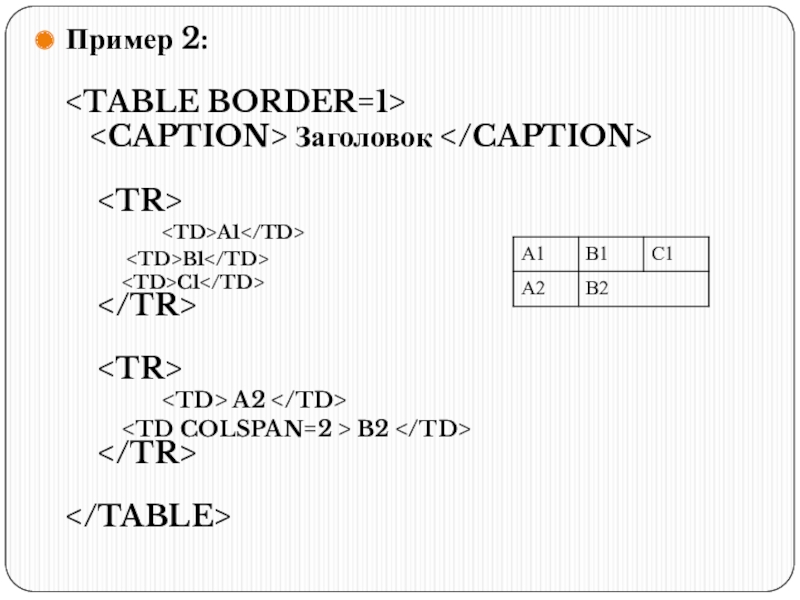
- 15. Пример 2: Заголовок
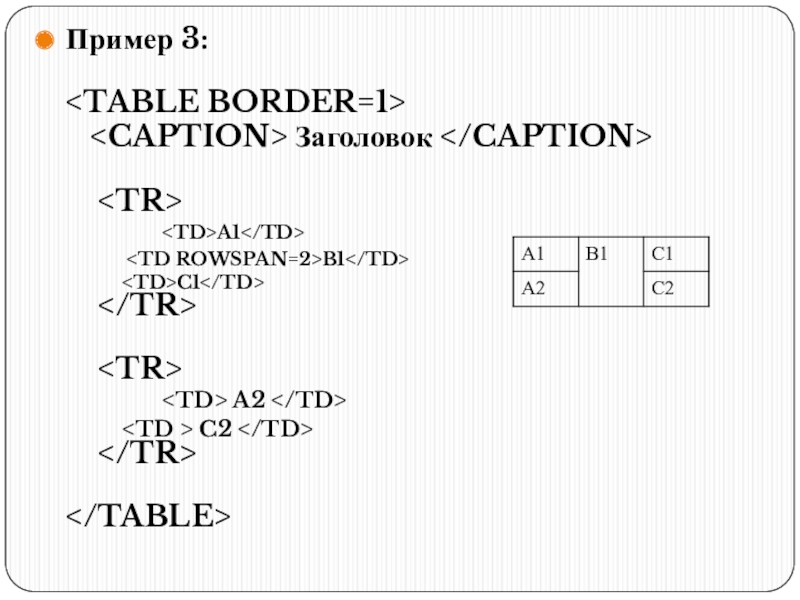
- 16. Пример 3: Заголовок
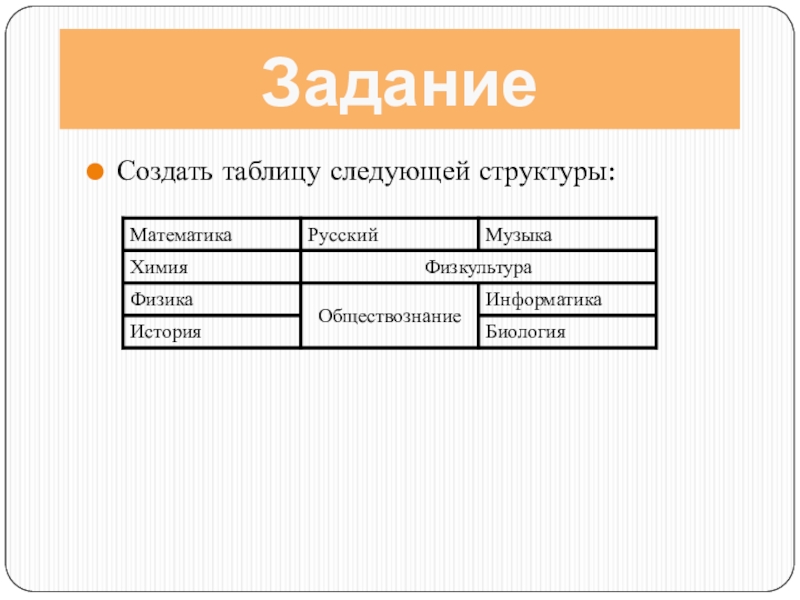
- 17. Создать таблицу следующей структуры:Задание
- 18. Итог урока. Итог урока.
«Создание и использование таблиц на Web-страницах» Цели урока: Обучающая: усвоить новые знания и сформировать умения по созданию и использованию таблиц на Web - страницах; научить учащихся красиво и рационально размещать информацию на странице, используя тэги HTML.
Слайд 2«Создание и использование таблиц на Web-страницах»
Цели урока:
Обучающая: усвоить новые знания и сформировать
умения по созданию и использованию таблиц на Web - страницах; научить учащихся красиво и рационально размещать информацию на странице, используя тэги HTML.
Развивающая: Формирование умения работать фронтально и индивидуально; расширение кругозора; развитие навыков применения компьютерных технологий при создании web-сайтов.
Воспитательная: воспитывать положительное отношение к знаниям, добросовестное отношение к труду, дисциплинированность.
Слайд 3Для проверки домашнего задания:
- Какие две программы необходимо иметь для создания
Web – страницы?
- Какой тег используется для создания нумерованного списка?
- Какой тег используется для создания маркированного списка?
- Какой тег используется для создания нового элемента списка?
- Какой тег используется для создания нумерованного списка?
- Какой тег используется для создания маркированного списка?
- Какой тег используется для создания нового элемента списка?
Блокнот и браузер
Слайд 4Таблицы в HTML формируются нетрадиционным способом - построчно. Сначала c помощью
элемента TR необходимо создать ряд таблицы, в который затем элементом TD помещаются ячейки.
Слайд 5Тег TABLE
Элемент для создания таблицы. Обязательно должен иметь начальный и конечный
тэги. По умолчанию таблица печатается без рамки, а разметка осуществляется автоматически в зависимости от объема содержащейся в ней информации. Ячейки внутри таблицы создаются с помощью элементов TR, TD и CAPTION.
Слайд 6Атрибуты:
ALIGN = left/ center/ right - определяет способ горизонтального выравнивания таблицы.
Значение по умолчанию - left.
VALIGN = top/ bottom/ middle - определяет способ вертикального выравнивания для содержимого таблицы.
VALIGN = top/ bottom/ middle - определяет способ вертикального выравнивания для содержимого таблицы.
Слайд 7Атрибуты:
BORDER - определяет ширину внешней рамки таблицы (в пикселах). При BORDER="0"
или при отсутствии этого параметра рамка отображаться не будет.
BGCOLOR - определяет цвет фона ячеек таблицы. Задается либо RGB-значением в шестнадцатиричной системе, либо одним из 16 базовых цветов.
BGCOLOR - определяет цвет фона ячеек таблицы. Задается либо RGB-значением в шестнадцатиричной системе, либо одним из 16 базовых цветов.
Слайд 8Атрибуты:
WIDTH - определяет ширину таблицы. Ширина задается либо в пикселах, либо
в процентном отношении к ширине окна браузера. По умолчанию этот параметр определяется автоматически в зависимости от объема содержащегося в таблице материала.
HEIGHT - определяет высоту таблицы. Высота задается либо в пикселах, либо в процентном отношении к высоте окна браузера. По умолчанию этот параметр определяется автоматически в зависимости от объема содержащегося в таблице материала.
HEIGHT - определяет высоту таблицы. Высота задается либо в пикселах, либо в процентном отношении к высоте окна браузера. По умолчанию этот параметр определяется автоматически в зависимости от объема содержащегося в таблице материала.
Слайд 9Атрибуты:
CELLPADDING - определяет расстояние между границей ячейки и ее содержимым (в
пикселах).
CELLSPACING - определяет расстояние (в пикселах) между границами соседних ячеек.
BACKGROUND - позволяет заполнить фон таблицы рисунком. В качестве значения необходимо указать URL рисунка.
CELLSPACING - определяет расстояние (в пикселах) между границами соседних ячеек.
BACKGROUND - позволяет заполнить фон таблицы рисунком. В качестве значения необходимо указать URL рисунка.
Слайд 10Тег CAPTION
Задает заголовок таблицы. Содержание заголовка должно состоять только из текста.
Может размещаться только внутри контейнера .
| A1 | B1 | C1 |
| A2 | B2 | C2 |
Слайд 18Итог урока.
Итог урока.
Итог урока:
Можете ли вы прокомментировать все тэги и их
параметры которые мы прошли?
Рассмотреть результаты деятельности учащихся на уроке. Подвести итоги работы каждого.
На следующем занятии будет проведен промежуточный контроль по темам: «Алгоритмизация и программирование» и «Коммуникационные технологии».
Рассмотреть результаты деятельности учащихся на уроке. Подвести итоги работы каждого.
На следующем занятии будет проведен промежуточный контроль по темам: «Алгоритмизация и программирование» и «Коммуникационные технологии».