- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад по информатике на тему создание веб сайт
Содержание
- 1. Презентация по информатике на тему создание веб сайт
- 2. Гипертекст (англ. hypertext) – это текст,содержащий гиперссылки.
- 3. 1. Сайт - это система электронных документов
- 4. Виды сайтовТематическийАвторский блогАвторско-тематический Новостной портал Портал широкого профиля Форум Интернет-магазинСайт-визитка Социальная сеть
- 5. Тематический – раскрывает одну или несколько тематик
- 6. Портал широкого профиля – мужские и женские,
- 7. HTMLHTML по своей сути не является языком
- 8. Зато с его помощью можно легко выложить
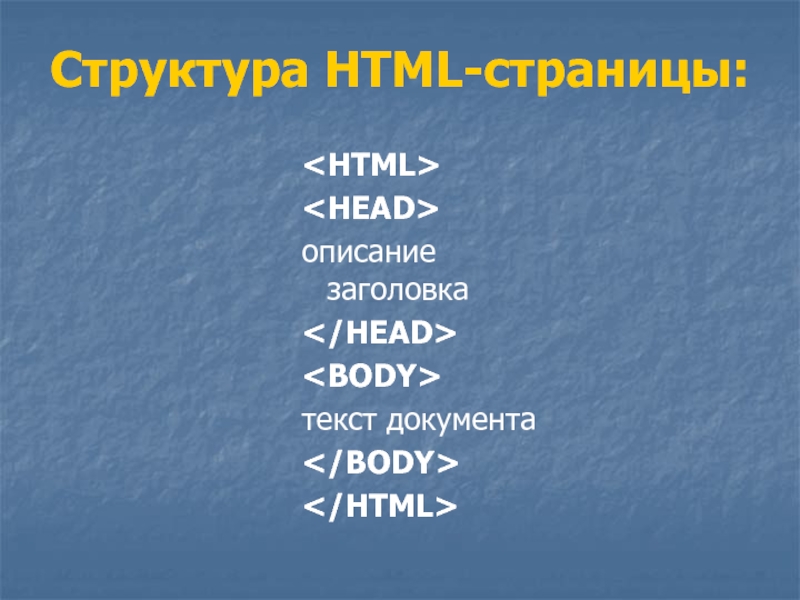
- 9. Структура HTML-страницы:описание заголовкатекст документа
- 10. Конструктор сайтовОбщедоступный и бесплатный инструмент для редактирования
- 11. Чтобы воспользоваться конструктором сайтов, не нужно обладать
- 12. Вопросы для повторения1. Что такое сайт?2. Какие
Гипертекст (англ. hypertext) – это текст,содержащий гиперссылки. Гиперссылка (англ. hyper reference) – это «активная» ссылка на другой объект (часть того же документа, другой документ, файл, каталог, программу и т.д.).Веб-страница – это гипертекстовый документ в Интернете.
Слайд 2Гипертекст (англ. hypertext) – это текст,
содержащий гиперссылки.
Гиперссылка (англ. hyper reference)
– это «активная» ссылка на другой объект (часть того же документа, другой документ, файл, каталог, программу и т.д.).
Веб-страница – это гипертекстовый документ в Интернете.
Слайд 31. Сайт - это система электронных документов (файлов данных и кода)
частного лица или организации в компьютерной сети под общим адресом (доменным именем или IP-адресом)
2. Сайт – некая совокупность файлов, расположенных на электронном адресе в компьютерной сети и принадлежащая конкретному лицу или организации.
3. Сайт – это онлайн представительство одного человека, группы людей или организации в Интернете.
4. Сайт – группа веб-страниц, которые объединены общей темой и оформлением, связаны гиперссылками.
2. Сайт – некая совокупность файлов, расположенных на электронном адресе в компьютерной сети и принадлежащая конкретному лицу или организации.
3. Сайт – это онлайн представительство одного человека, группы людей или организации в Интернете.
4. Сайт – группа веб-страниц, которые объединены общей темой и оформлением, связаны гиперссылками.
Слайд 4Виды сайтов
Тематический
Авторский блог
Авторско-тематический
Новостной портал
Портал широкого профиля
Форум
Интернет-магазин
Сайт-визитка
Социальная
сеть
Слайд 5Тематический – раскрывает одну или несколько тематик без высказывания личного мнения.
Авторский
блог – ведется от первого лица. Автор, как личность, высказывает свое мнение по различным вопросам.
Авторско-тематический – ведется от первого лица и раскрывает какую-то определенную тематику.
Новостной портал – большой сайт, который раскрывает много тематик. Освещает происходящие новости, в которых непосредственно участвует.
Авторско-тематический – ведется от первого лица и раскрывает какую-то определенную тематику.
Новостной портал – большой сайт, который раскрывает много тематик. Освещает происходящие новости, в которых непосредственно участвует.
Слайд 6Портал широкого профиля – мужские и женские, которые освещают много тематик
на одном ресурсе.
Форум – представляет собой небольшую социальную сеть, где общаются люди на различные темы.
Интернет-магазин – занимается продажей товаров и услуг со своих страниц.
Сайт-визитка – ресурс, на котором размещается общая информация об услугах и товарах, а так же ценах, акциях, скидках. Должен быть у каждого предпринимателя для демонстрации своим клиентам.
Социальная сеть – без тематической направленности, объединяет огромное количество людей с разными увлечениями.
Форум – представляет собой небольшую социальную сеть, где общаются люди на различные темы.
Интернет-магазин – занимается продажей товаров и услуг со своих страниц.
Сайт-визитка – ресурс, на котором размещается общая информация об услугах и товарах, а так же ценах, акциях, скидках. Должен быть у каждого предпринимателя для демонстрации своим клиентам.
Социальная сеть – без тематической направленности, объединяет огромное количество людей с разными увлечениями.
Слайд 7HTML
HTML по своей сути не является языком программирования. Он является языком
разметки гипертекстовых документов, иными словами - отвечает за расположение в документе ваших текстов, рисунков, таблиц, предназначенных для выкладки в сети Интернет. Заставить его произвести арифметические подсчеты, даже такие простые, как дважды два, невозможно, поскольку в нем нет логических функций.
Слайд 8Зато с его помощью можно легко выложить информацию о том, что
дважды два равняется четырем.
Читается этот язык при помощи браузеров (обозревателей), которые "знают" стандартные команды html языка, и "осмысливая" их, выводят на монитор компьютера документы в том виде, в котором хочет представить их составитель документа.
Читается этот язык при помощи браузеров (обозревателей), которые "знают" стандартные команды html языка, и "осмысливая" их, выводят на монитор компьютера документы в том виде, в котором хочет представить их составитель документа.
Слайд 10Конструктор сайтов
Общедоступный и бесплатный инструмент для редактирования и создания вашего собственного
сайта. Он даёт пользователям возможность быстро и легко создать свой интернет-сайт на основе готового шаблона, путём добавления готовых блоков на вашу страницу (например, фотогалерея, новости и прочее). Также в его функции входит настройка собственного дизайна или изменение внешнего вида вашего сайта.
Слайд 11Чтобы воспользоваться конструктором сайтов, не нужно обладать какими-то специальными знаниями и
техническими навыками, не нужно устанавливать никакого специального программного обеспечения и дополнительного оборудования. Единственное необходимое - это веб-браузер.
Главный принцип работы конструктора сайтов – сайт создаётся моментально, а позже редактируется и наполняется контентом благодаря размещению и настройке готовых блоков. Любой из этих блоков может быть размещён на конкретной странице сайта или же быть продублированным на всех. Их можно настраивать, перемещать, редактировать.
Главный принцип работы конструктора сайтов – сайт создаётся моментально, а позже редактируется и наполняется контентом благодаря размещению и настройке готовых блоков. Любой из этих блоков может быть размещён на конкретной странице сайта или же быть продублированным на всех. Их можно настраивать, перемещать, редактировать.
Слайд 12Вопросы для повторения
1. Что такое сайт?
2. Какие виды сайтов вы знаете?
3.
Какие способы создания сайта вам известны?
4. В чем состоят особенности создания сайта с помощью языка HTML и с помощью конструктора сайтов? Какие достоинства и недостатки есть у каждого способа?
4. В чем состоят особенности создания сайта с помощью языка HTML и с помощью конструктора сайтов? Какие достоинства и недостатки есть у каждого способа?