- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад по информатике на тему Создание проекта Помощь Ленивому Художнику
Содержание
- 1. Презентация по информатике на тему Создание проекта Помощь Ленивому Художнику
- 2. Создание проекта «Помощь «Ленивому Художнику»»
- 3. ЦЕЛЬ: Закрепление умений алгоритмических способностей; закрепить восприятию
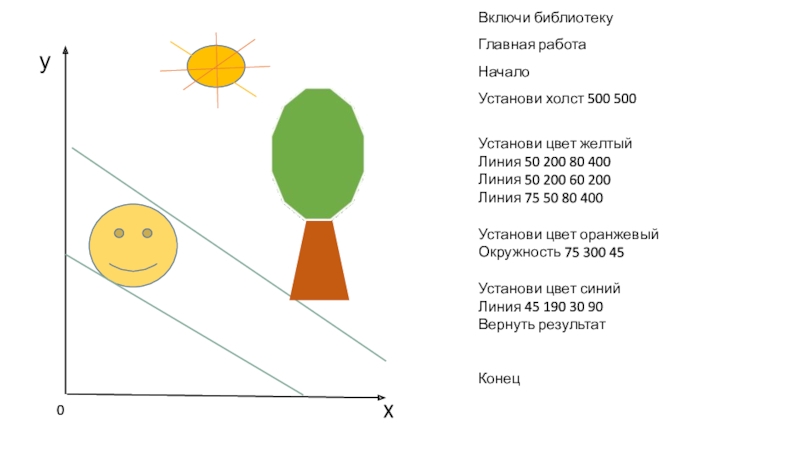
- 4. y
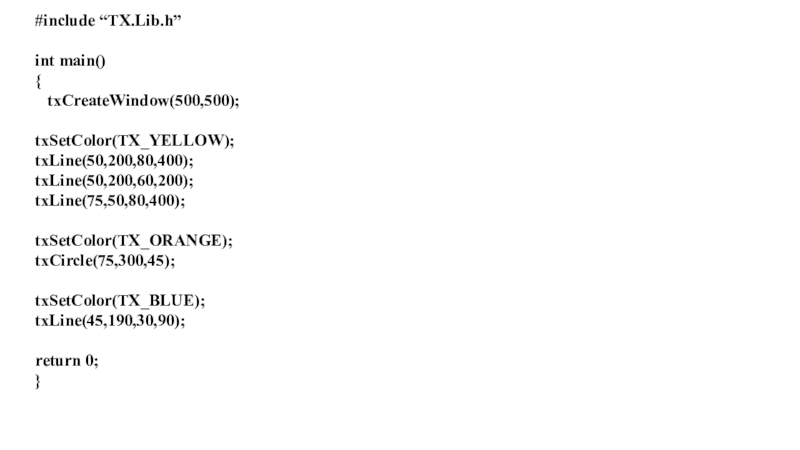
- 5. #include “TX.Lib.h” int main(){ txCreateWindow(500,500); txSetColor(TX_YELLOW);txLine(50,200,80,400);txLine(50,200,60,200);txLine(75,50,80,400); txSetColor(TX_ORANGE);txCircle(75,300,45); txSetColor(TX_BLUE);txLine(45,190,30,90); return 0;}
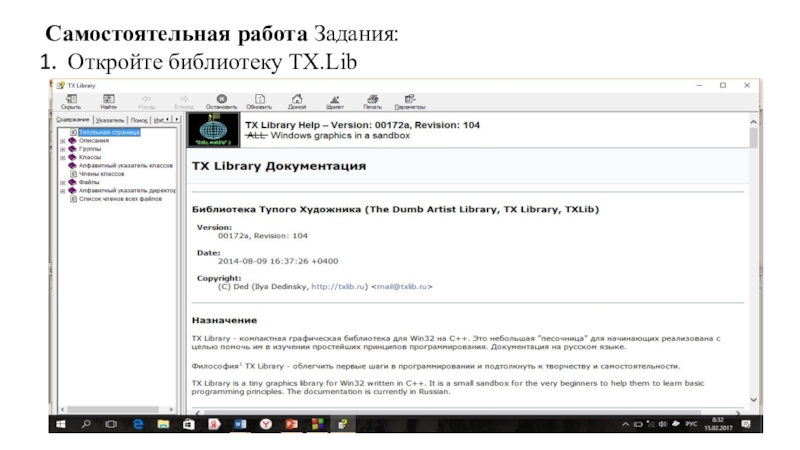
- 6. Самостоятельная работа Задания:Откройте библиотеку TX.Lib
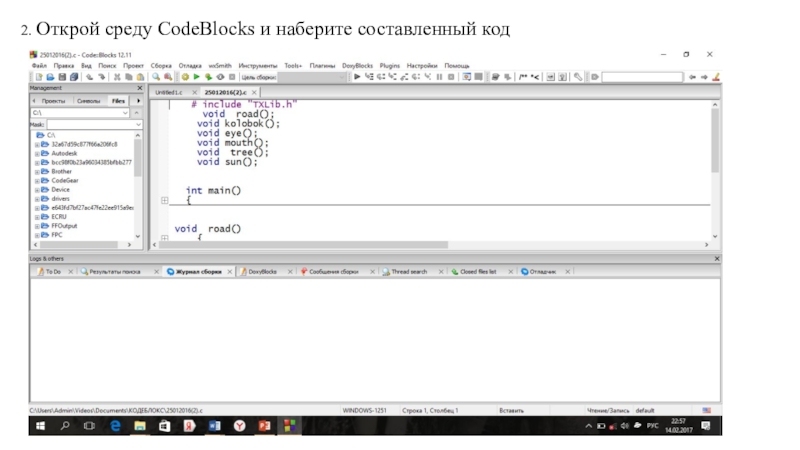
- 7. 2. Открой среду CodeBlocks и наберите составленный код
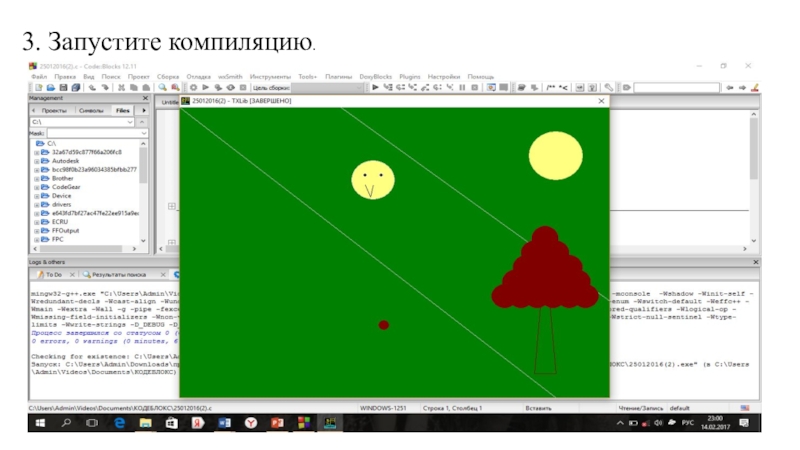
- 8. 3. Запустите компиляцию.
- 9. Теперь вернитесь к коду рисунка и измените
- 10. Домашнее задание:Нарисовать новый рисунок и самостоятельно создать программный код
- 11. Спасибо за работу!
Создание проекта «Помощь «Ленивому Художнику»»
Слайд 1«Ленивый художник»
Среда программирования CodeBlocks
Библиотека TX.Lib
Координатная плоскость
КЛЮЧЕВЫЕ СЛОВА
Слайд 3ЦЕЛЬ: Закрепление умений алгоритмических способностей; закрепить восприятию условий задачи на построение
алгоритма. Пробудить желание экспериментировать. Освоение среды CodeBlocks, закрепление работы в оси координат. Научиться самостоятельно работать с библиотекой TX.Lib.
Слайд 4 y
X
0
Включи библиотеку
Главная работа
Начало
Установи холст 500 500
Установи цвет желтый
Линия 50 200 80 400
Линия 50 200 60 200
Линия 75 50 80 400
Установи цвет оранжевый
Окружность 75 300 45
Установи цвет синий
Линия 45 190 30 90
Вернуть результат
Конец
Слайд 5#include “TX.Lib.h”
int main()
{
txCreateWindow(500,500);
txSetColor(TX_YELLOW);
txLine(50,200,80,400);
txLine(50,200,60,200);
txLine(75,50,80,400);
txSetColor(TX_ORANGE);
txCircle(75,300,45);
txSetColor(TX_BLUE);
txLine(45,190,30,90);
return 0;
}
Слайд 9Теперь вернитесь к коду рисунка и измените цвет колобка:
- желтый (у меня все получилось);
- красный (были затруднения).