- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад по информатике на тему Создание web-страницы
Содержание
- 1. Презентация по информатике на тему Создание web-страницы
- 2. Создание Web-сайтов реализуется с использованием языка разметки
- 3. Технология HTML состоит в том, что в
- 4. Достоинства Web-страниц:Малый информационный объем;Возможность просмотра в различных операционных системах
- 5. РЕДАКТОРЫ ДЛЯ СОЗДАНИЯ WEB-СТРАНИЦ.Простейшие текстовые редакторы :
- 6. сайт должен содержать систему гиперссылок,
- 7. Вид Web-страницы задается тэгами, которые заключаются в
- 8. Слайд 8
- 9. Заголовок web-страницы обозначается при помощи тэгов и содержит название документа
- 10. Границы документа –тэг - должен открывать документ,
- 11. Тэг определяет имя документа, располагается внутри заголовка документа
- 12. Основное содержание страницы помещается в контейнер
- 13. Практическая работаСоздать заготовку Web-страницы «Компьютер» и просмотреть
- 14. Форматирование текста на Web-страницеЗаголовки. Размеры шрифтов заголовков задаются
- 15. ФОРМАТИРОВАНИЕ ШРИФТАТэг АтрибутыFACE (гарнитура шрифта) = “Arial”SIZE(размер) = 4СOLOR (цвет) = “red”
- 16. Атрибут COLOR позволяет задавать цвет шрифта (например,
- 17. ВЫРАВНИВАНИЕАтрибут ALIGN =
- 18. ГОРИЗОНТАЛЬНАЯ ЛИНИЯОтделение заголовка от остального содержания страницы производится с помощью горизонтальной линии – ТЭГ
- 19. АБЗАЦЫРазделение тексты на абзацы производится с помощью тэга и (Выравнивание для абзаца)
- 20. Размещение графики на Web-странице Тэг
- 21. Установка фонового изображения на Web-странице Фоновое изображение
- 22. ТЕСТ Основы языка HTML"1.HTML это …А. язык
- 23. 2.Для того, чтобы отличить разметочный знак (тэг)
- 24. 3. Для задания области действия разметочного знака
- 25. 4. Заголовочная часть HTML -документа выделяется тэгом …А. HTML;Б. HEAD;В. BODY;Д. TITLE;Е. STRONG.Б
- 26. 5.Основной текст документа выделяется тэгом …А. HTML;Б. HEAD;В. BODY;Г. TITLE;Д. STRONG.В
- 27. 6. Для вывода горизонтальной линии служит тэг …А. BR;Б. H1;В. P;Г. HR;Д. A.Г
- 28. 7.Для обозначения абзаца служит тэг …А. BR;Б. H1;В. P;Г. HR;Д. A.В
- 29. Практическая работа Создать HTML-код страницы
- 30. 1. Заголовок изменить на Устройства компьютера и
Создание Web-сайтов реализуется с использованием языка разметки гипертекстовых документов HTML.Язык разметки – HTML (Hyper Text Markup Language.Создан в 1991 г. Зарождение языка связано с программистом - Тимом Бернерсом Ли.
Слайд 2Создание Web-сайтов реализуется с использованием языка разметки гипертекстовых документов HTML.
Язык разметки
– HTML (Hyper Text Markup Language.
Создан в 1991 г. Зарождение языка связано с программистом - Тимом Бернерсом Ли.
Создан в 1991 г. Зарождение языка связано с программистом - Тимом Бернерсом Ли.
Слайд 3Технология HTML состоит в том, что в обычный текстовый документ вставляются
управляющие символы
(тэги – с англ. «метка»)
и в результате мы получаем Web-страницу.
(тэги – с англ. «метка»)
и в результате мы получаем Web-страницу.
Слайд 4Достоинства Web-страниц:
Малый информационный объем;
Возможность просмотра в различных операционных системах
Слайд 5РЕДАКТОРЫ ДЛЯ СОЗДАНИЯ WEB-СТРАНИЦ.
Простейшие текстовые редакторы :
в ОС Windows
– Блокнот
в ОС Linux – Kate
Web – редакторы :
в ОС Windows – Microsoft FrontPage
в ОС Linux – Quanta Plus
в ОС Linux – Kate
Web – редакторы :
в ОС Windows – Microsoft FrontPage
в ОС Linux – Quanta Plus
Слайд 6 сайт должен содержать систему гиперссылок, которая позволяет пользователю перемещаться
по Web-страницам.
В качестве гиперссылки на страницах сайта может использоваться текст, такая гиперссылка будет называться текстовой. Весьма часто текстовая гиперссылка представляет собой подчеркнутый текст синего цвета.
Если в качестве гиперссылки использовано графическое изображение, например фотография, то догадаться о том, что это гиперссылка будет сложно. Как же в таком случае определить, является изображение гиперссылкой или нет? На этот случай запомните следующее правило: "Если при подведении курсора мыши к элементу Web-страницы он принимает форму руки, то этот элемент является гиперссылкой".
Примечание: Из этого правила есть исключение, так например в случае с ролловерами, которые могут не являться гиперссылками, но при наведении курсора мыши на них, курсор тоже принимает форму руки. Кроме изменения вида курсора, при наведении на гиперссылку, должен также отобразиться URL (уникальный адрес ресурса).
В качестве гиперссылки на страницах сайта может использоваться текст, такая гиперссылка будет называться текстовой. Весьма часто текстовая гиперссылка представляет собой подчеркнутый текст синего цвета.
Если в качестве гиперссылки использовано графическое изображение, например фотография, то догадаться о том, что это гиперссылка будет сложно. Как же в таком случае определить, является изображение гиперссылкой или нет? На этот случай запомните следующее правило: "Если при подведении курсора мыши к элементу Web-страницы он принимает форму руки, то этот элемент является гиперссылкой".
Примечание: Из этого правила есть исключение, так например в случае с ролловерами, которые могут не являться гиперссылками, но при наведении курсора мыши на них, курсор тоже принимает форму руки. Кроме изменения вида курсора, при наведении на гиперссылку, должен также отобразиться URL (уникальный адрес ресурса).
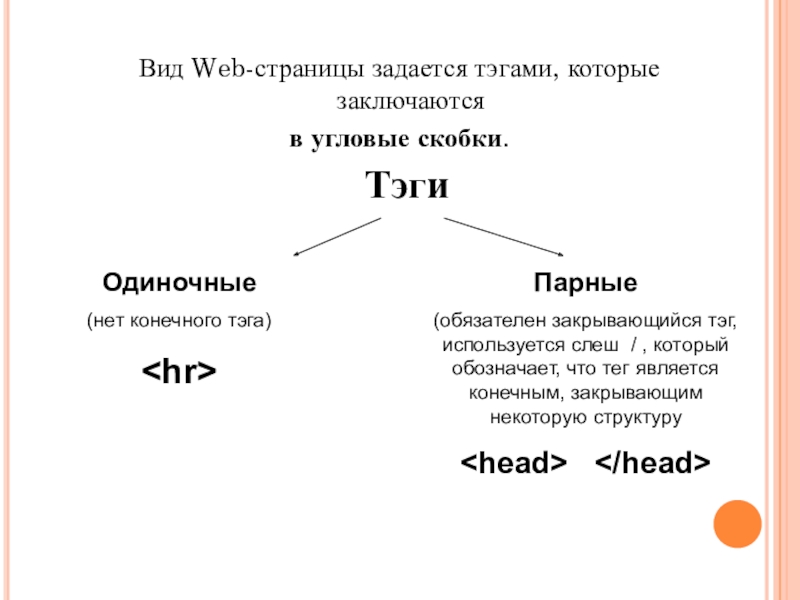
Слайд 7Вид Web-страницы задается тэгами, которые заключаются
в угловые скобки.
Тэги
Одиночные
(нет конечного
тэга)
Парные
(обязателен закрывающийся тэг, используется слеш / , который обозначает, что тег является конечным, закрывающим некоторую структуру
Слайд 8
Название документа (заголовок)
Тело документа