- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад по информатике на тему Работа с конструктором сайтов
Содержание
- 1. Презентация по информатике на тему Работа с конструктором сайтов
- 2. uCoz – бесплатный конструктор сайтов, система управления сайтом
- 3. Прежде чем начать создавать сайты на uCoz,
- 4. Пошаговая инструкция
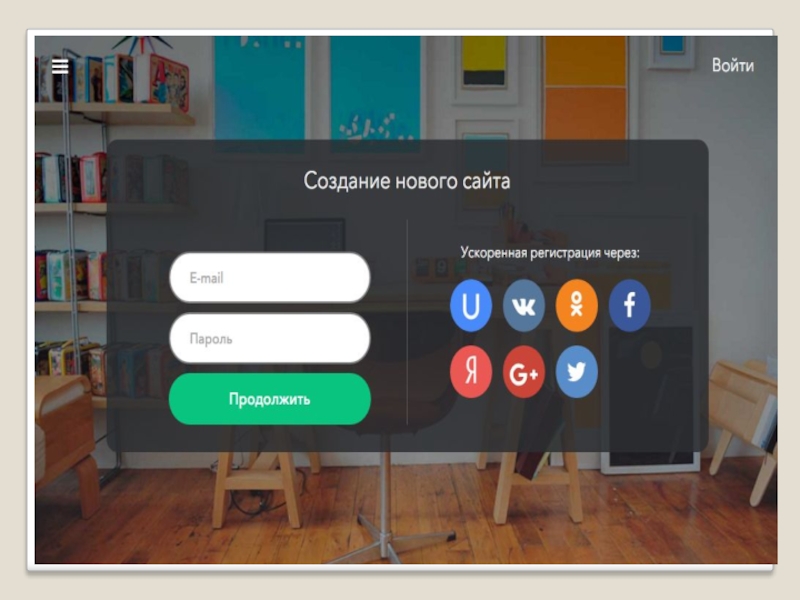
- 5. Слайд 5
- 6. 2. После ввода e-mail адреса или клика по
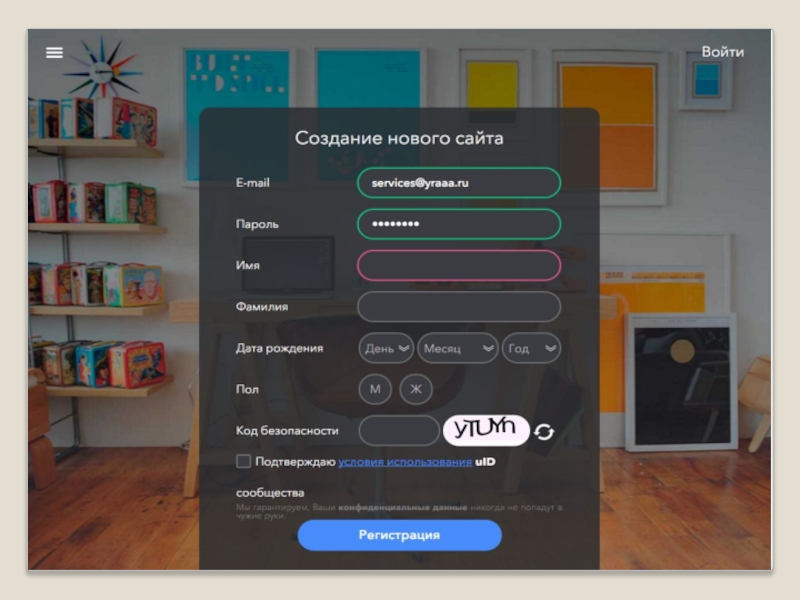
- 7. Слайд 7
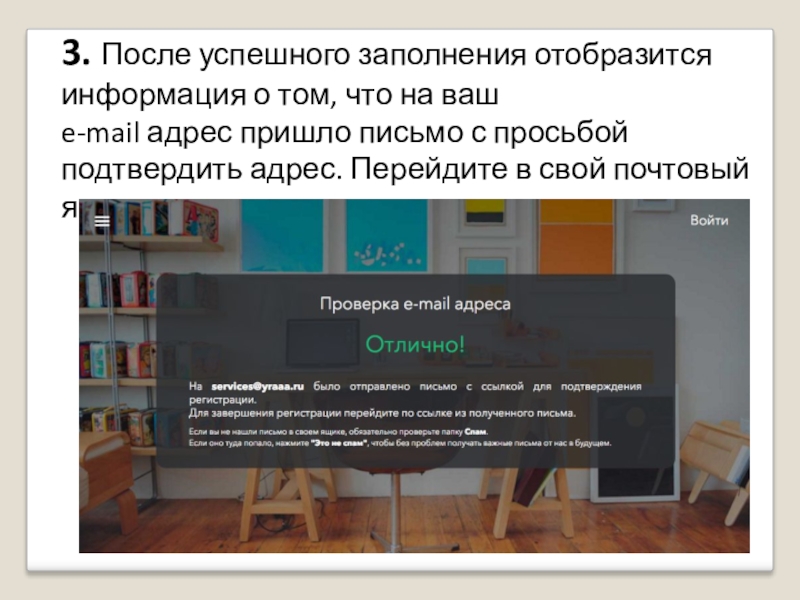
- 8. 3. После успешного заполнения отобразится информация о том,
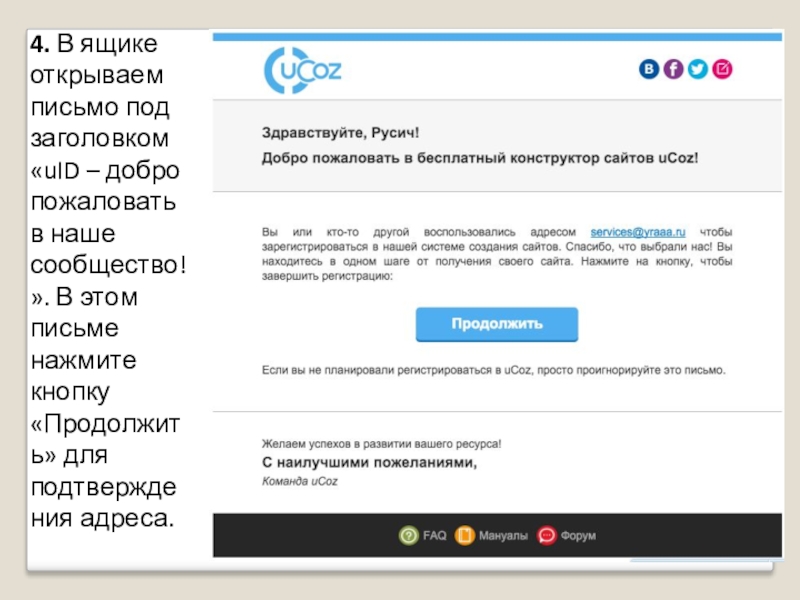
- 9. 4. В ящике открываем письмо под заголовком «uID
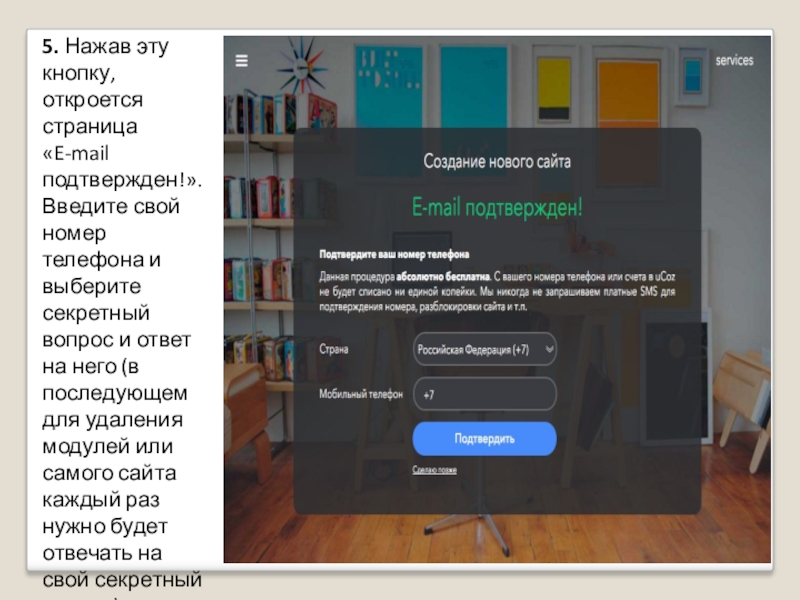
- 10. 5. Нажав эту кнопку, откроется страница «E-mail подтвержден!».
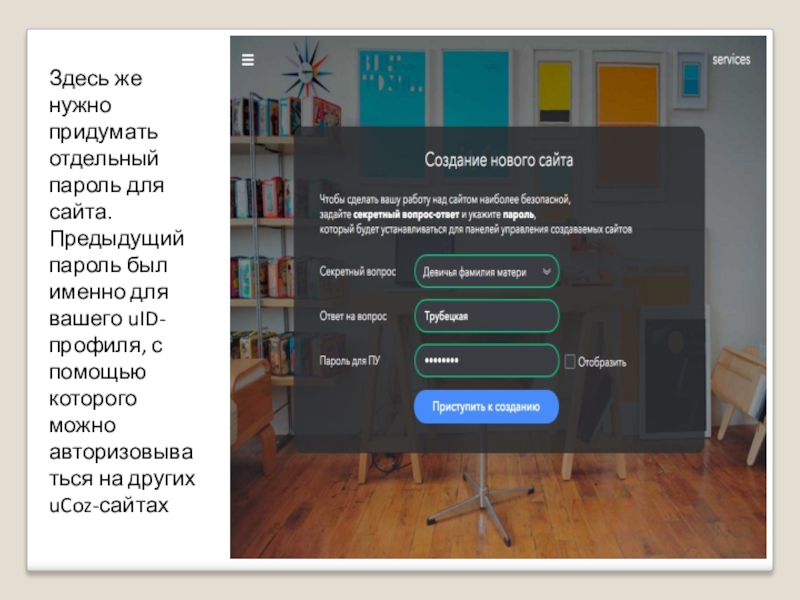
- 11. Здесь же нужно придумать отдельный пароль для
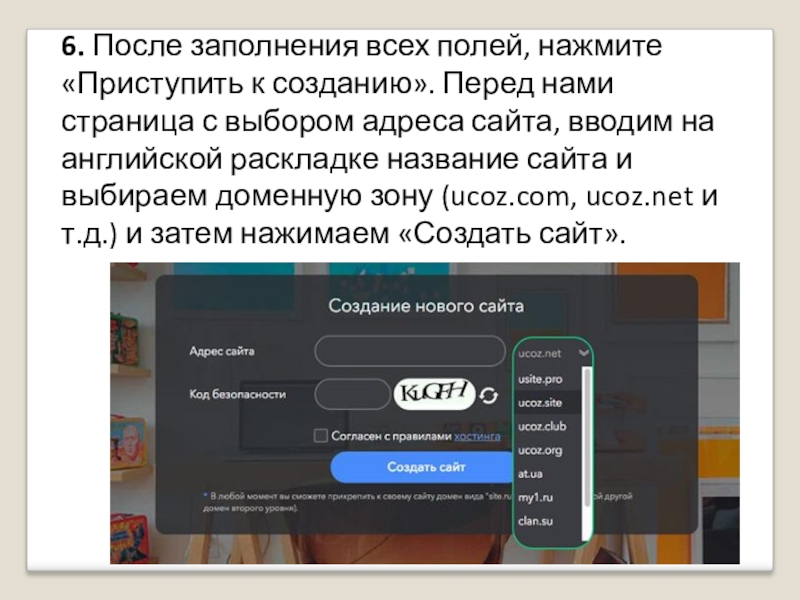
- 12. 6. После заполнения всех полей, нажмите «Приступить к
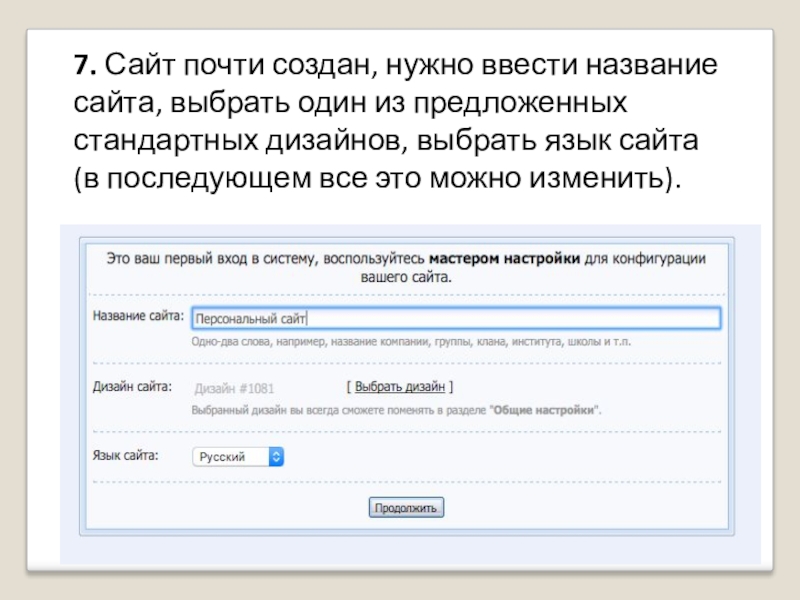
- 13. 7. Сайт почти создан, нужно ввести название сайта,
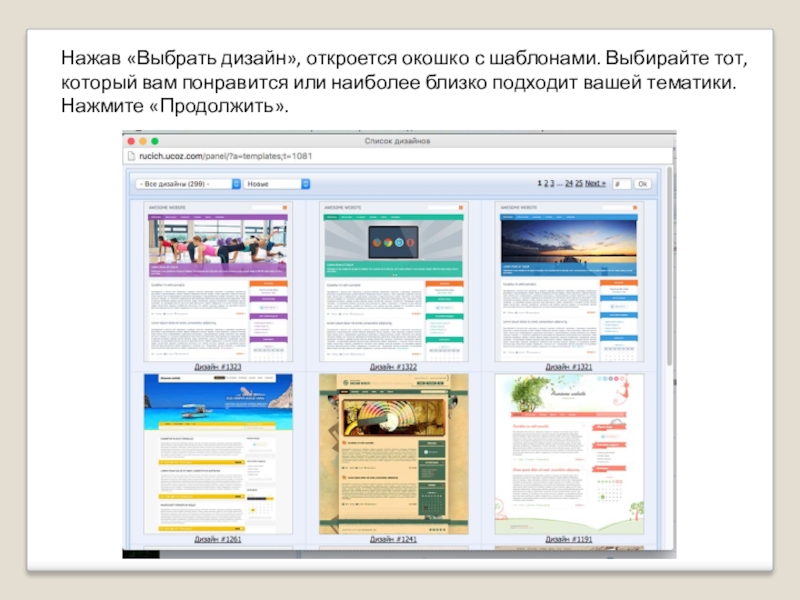
- 14. Нажав «Выбрать дизайн», откроется окошко с шаблонами.
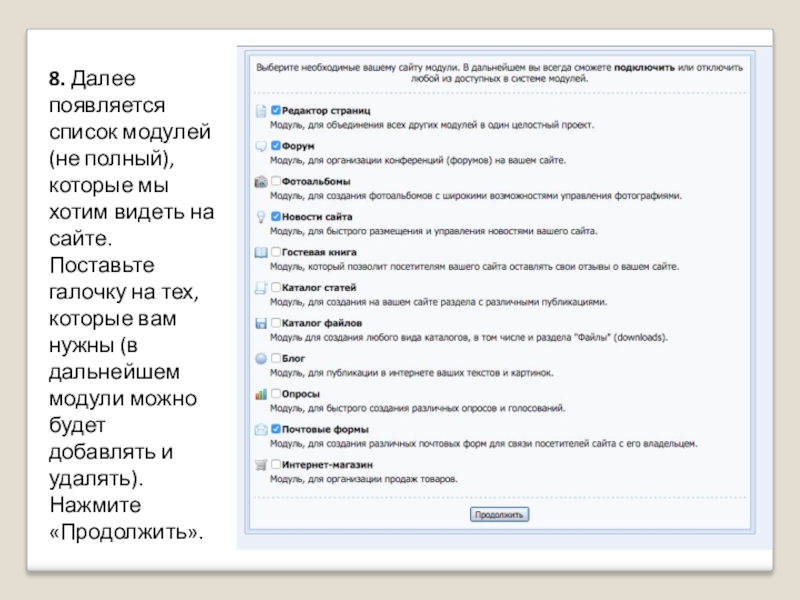
- 15. 8. Далее появляется список модулей (не полный), которые
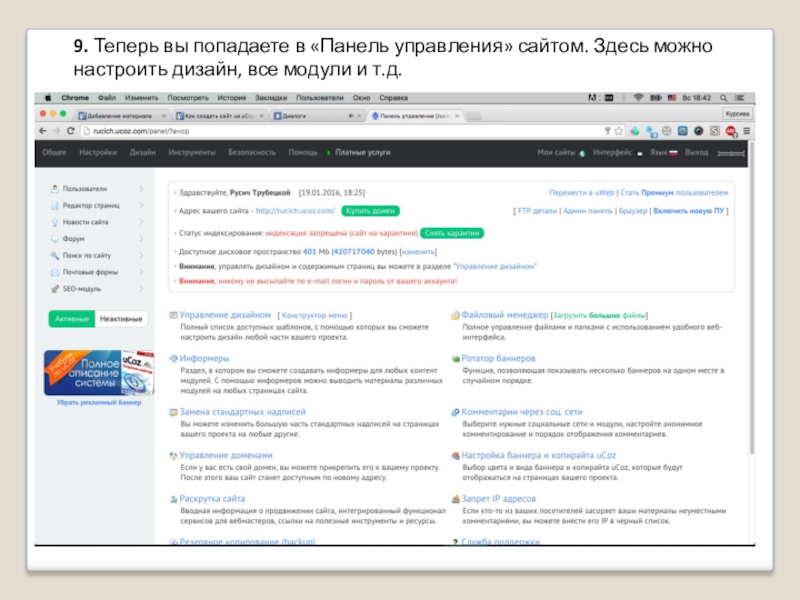
- 16. 9. Теперь вы попадаете в «Панель управления» сайтом. Здесь можно настроить дизайн, все модули и т.д.
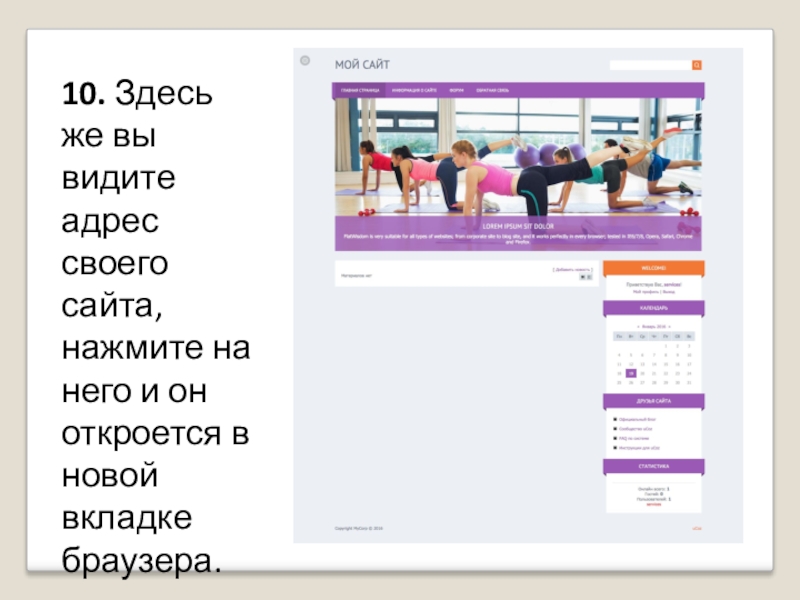
- 17. 10. Здесь же вы видите адрес своего сайта,
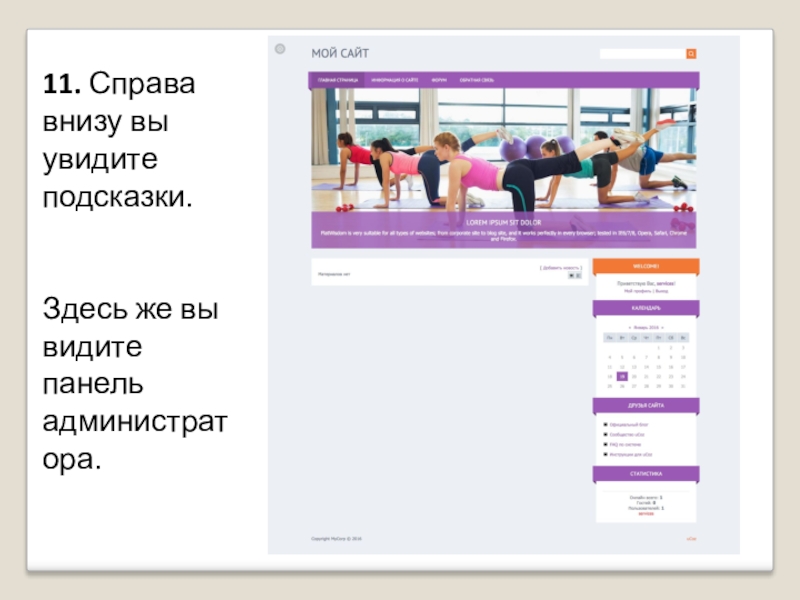
- 18. 11. Справа внизу вы увидите подсказки. Здесь же вы видите панель администратора.
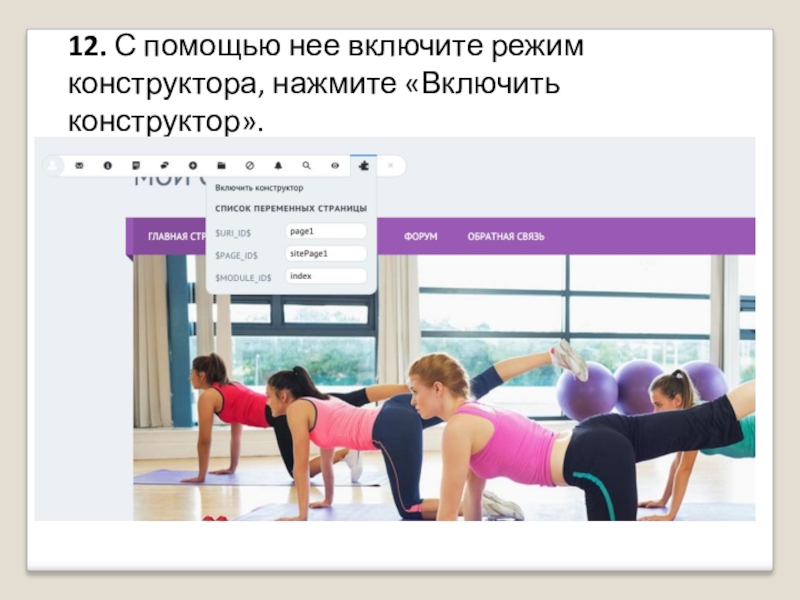
- 19. 12. С помощью нее включите режим конструктора, нажмите «Включить конструктор».
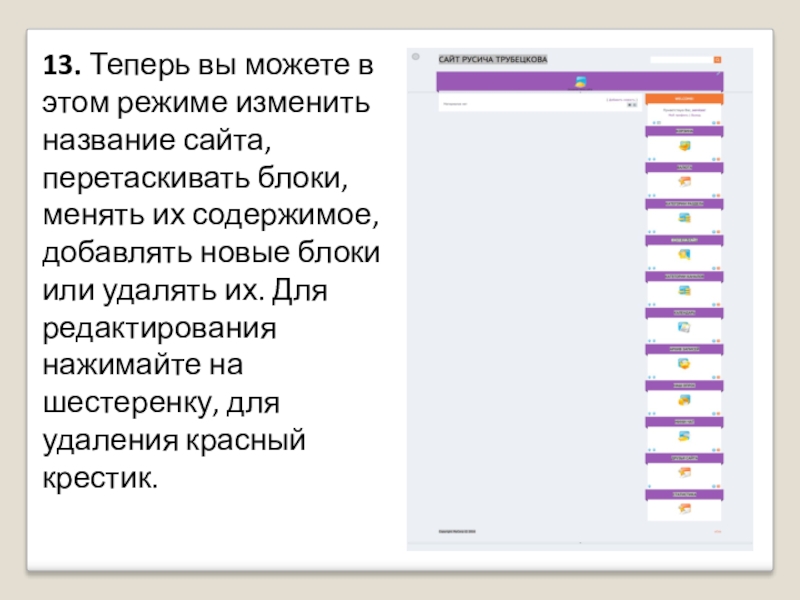
- 20. 13. Теперь вы можете в этом режиме изменить
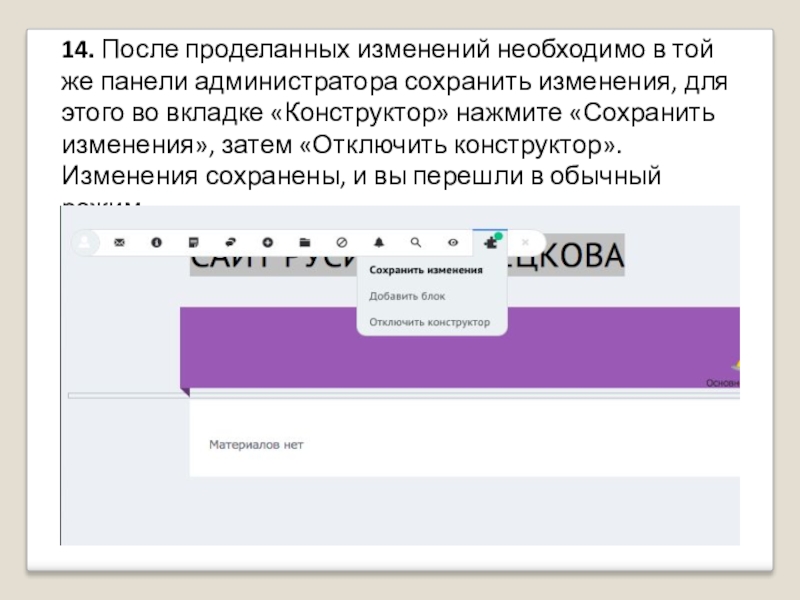
- 21. 14. После проделанных изменений необходимо в той же
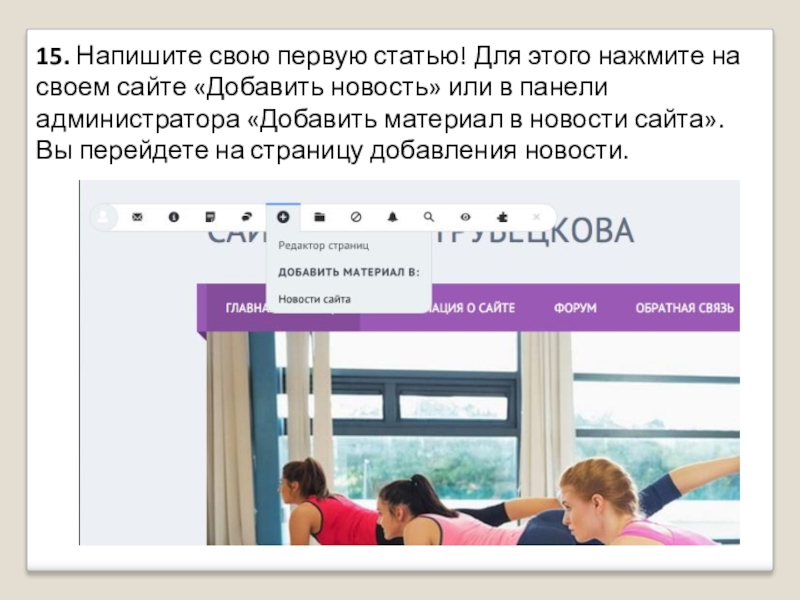
- 22. 15. Напишите свою первую статью! Для этого нажмите
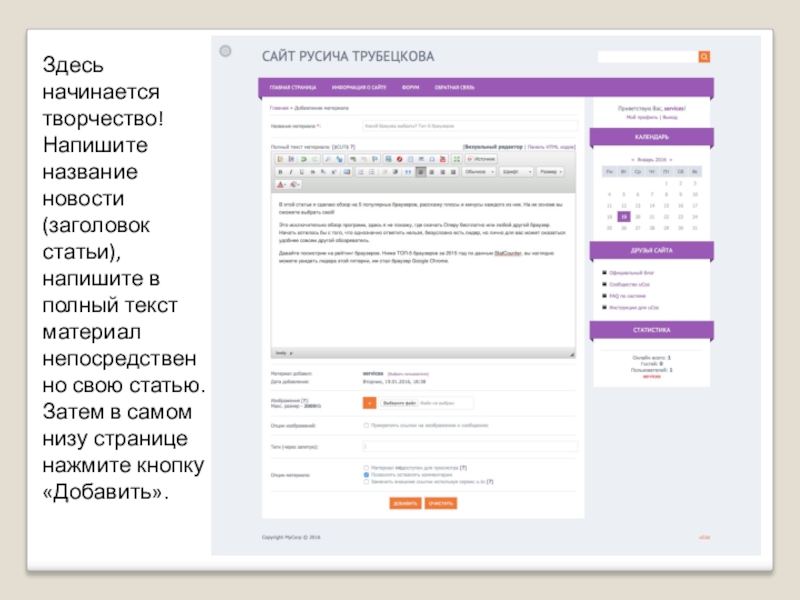
- 23. Здесь начинается творчество! Напишите название новости (заголовок
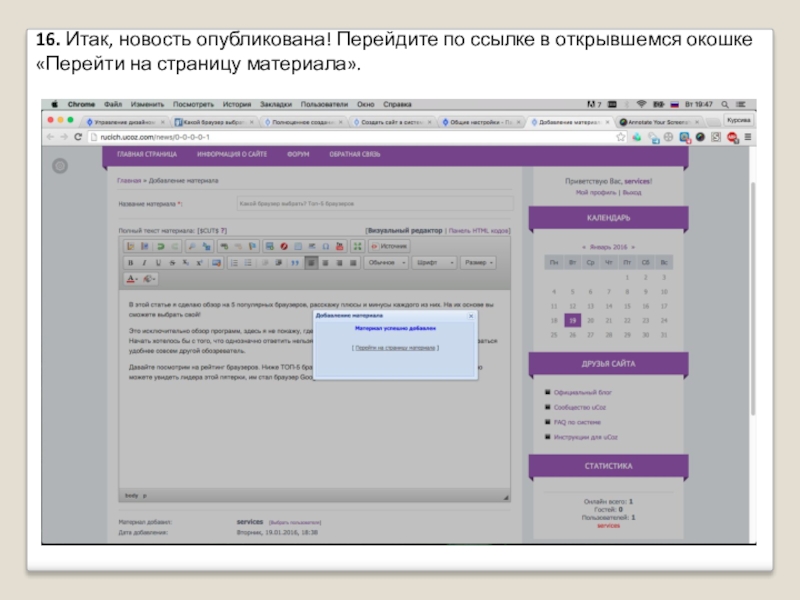
- 24. 16. Итак, новость опубликована! Перейдите по ссылке в открывшемся окошке «Перейти на страницу материала».
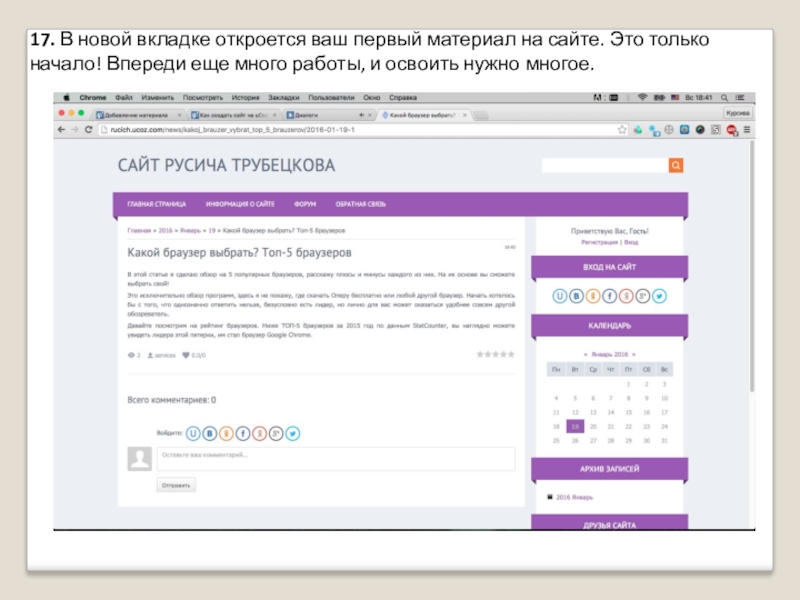
- 25. 17. В новой вкладке откроется ваш первый материал
uCoz – бесплатный конструктор сайтов, система управления сайтом и хостинг. Модульный подход, огромный функционал и лидерство среди конструкторов сайтов отличает этот хостинг.
Слайд 2uCoz – бесплатный конструктор сайтов, система управления сайтом и хостинг.
Модульный подход,
огромный функционал и лидерство среди конструкторов сайтов отличает этот хостинг.
Слайд 3Прежде чем начать создавать сайты на uCoz, нужно создать свой глобальный
профиль в uID (uCoz ID). У этого глобального профиля две функции:
WebTop – панель управления вашими сайтами и профилем в системе.
uID – ваш идентификатор, с помощью которого вы можете войти на любой сайт uCoz.
Создать профиль uID можно с главной страницы uCoz: http://www.ucoz.ru/register/
WebTop – панель управления вашими сайтами и профилем в системе.
uID – ваш идентификатор, с помощью которого вы можете войти на любой сайт uCoz.
Создать профиль uID можно с главной страницы uCoz: http://www.ucoz.ru/register/
Слайд 62. После ввода e-mail адреса или клика по социальной сети, откроется форма
«Создание нового сайта». Заполните все поля, поставьте галочку напротив «Подтверждаю условия использования uID сообщества». Нажмите «Регистрация».
Слайд 83. После успешного заполнения отобразится информация о том, что на ваш
e-mail
адрес пришло письмо с просьбой подтвердить адрес. Перейдите в свой почтовый ящик.
Слайд 94. В ящике открываем письмо под заголовком «uID – добро пожаловать в
наше сообщество!». В этом письме нажмите кнопку «Продолжить» для подтверждения адреса.
Слайд 105. Нажав эту кнопку, откроется страница «E-mail подтвержден!». Введите свой номер телефона
и выберите секретный вопрос и ответ на него (в последующем для удаления модулей или самого сайта каждый раз нужно будет отвечать на свой секретный вопрос).
.
.
Слайд 11Здесь же нужно придумать отдельный пароль для сайта. Предыдущий пароль был
именно для вашего uID-профиля, с помощью которого можно авторизовываться на других uCoz-сайтах
Слайд 126. После заполнения всех полей, нажмите «Приступить к созданию». Перед нами страница
с выбором адреса сайта, вводим на английской раскладке название сайта и выбираем доменную зону (ucoz.com, ucoz.net и т.д.) и затем нажимаем «Создать сайт».
Слайд 137. Сайт почти создан, нужно ввести название сайта, выбрать один из предложенных
стандартных дизайнов, выбрать язык сайта (в последующем все это можно изменить).
Слайд 14Нажав «Выбрать дизайн», откроется окошко с шаблонами. Выбирайте тот, который вам
понравится или наиболее близко подходит вашей тематики.
Нажмите «Продолжить».
Нажмите «Продолжить».
Слайд 158. Далее появляется список модулей (не полный), которые мы хотим видеть на
сайте. Поставьте галочку на тех, которые вам нужны (в дальнейшем модули можно будет добавлять и удалять). Нажмите «Продолжить».
Слайд 169. Теперь вы попадаете в «Панель управления» сайтом. Здесь можно настроить дизайн,
все модули и т.д.
Слайд 1710. Здесь же вы видите адрес своего сайта, нажмите на него и
он откроется в новой вкладке браузера.
Слайд 2013. Теперь вы можете в этом режиме изменить название сайта, перетаскивать блоки,
менять их содержимое, добавлять новые блоки или удалять их. Для редактирования нажимайте на шестеренку, для удаления красный крестик.
Слайд 2114. После проделанных изменений необходимо в той же панели администратора сохранить изменения,
для этого во вкладке «Конструктор» нажмите «Сохранить изменения», затем «Отключить конструктор».
Изменения сохранены, и вы перешли в обычный режим.
Изменения сохранены, и вы перешли в обычный режим.
Слайд 2215. Напишите свою первую статью! Для этого нажмите на своем сайте «Добавить
новость» или в панели администратора «Добавить материал в новости сайта». Вы перейдете на страницу добавления новости.
Слайд 23Здесь начинается творчество! Напишите название новости (заголовок статьи), напишите в полный
текст материал непосредственно свою статью.
Затем в самом низу странице нажмите кнопку «Добавить».
Затем в самом низу странице нажмите кнопку «Добавить».
Слайд 2416. Итак, новость опубликована! Перейдите по ссылке в открывшемся окошке «Перейти на
страницу материала».
Слайд 2517. В новой вкладке откроется ваш первый материал на сайте. Это только
начало! Впереди еще много работы, и освоить нужно многое.