- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад по информатике на тему Представление текста, изображения и звука в компьютере
Содержание
- 1. Презентация по информатике на тему Представление текста, изображения и звука в компьютере
- 2. Домашнее заданиеП. 6
- 3. Цель урокаПознакомиться со способами компьютерного кодирования текстовой, графической и звуковой информации
- 4. С текстовой и графической информацией конструкторы «научили»
- 5. Что принципиально нового появлялось в устройстве компьютеров
- 6. Обработка текста. графики и звука представляет собой
- 7. Текст, графика и звук (для компьютера -
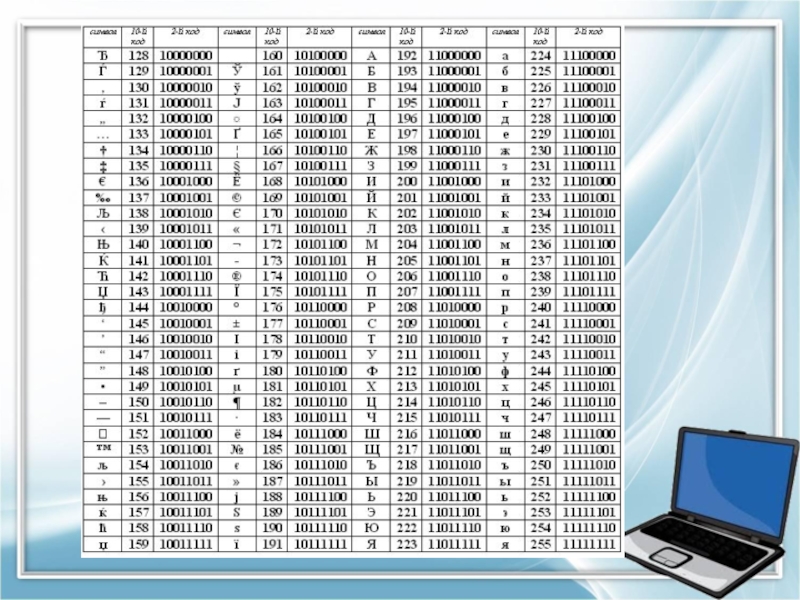
- 8. Представление текстовой информации
- 9. Текстовая информация уже дискретна – состоит из
- 10. Слайд 10
- 11. Представление графической информации
- 12. Изображение на экране монитора дискретно, оно состоит
- 13. Дискретное представление изображенияВ процессе кодирования изображения
- 14. Для черно-белого изображения информационный объем одной точки
- 15. Наиболее широко
- 16. Цветовая модель RGB двоичный код цвета определяет,
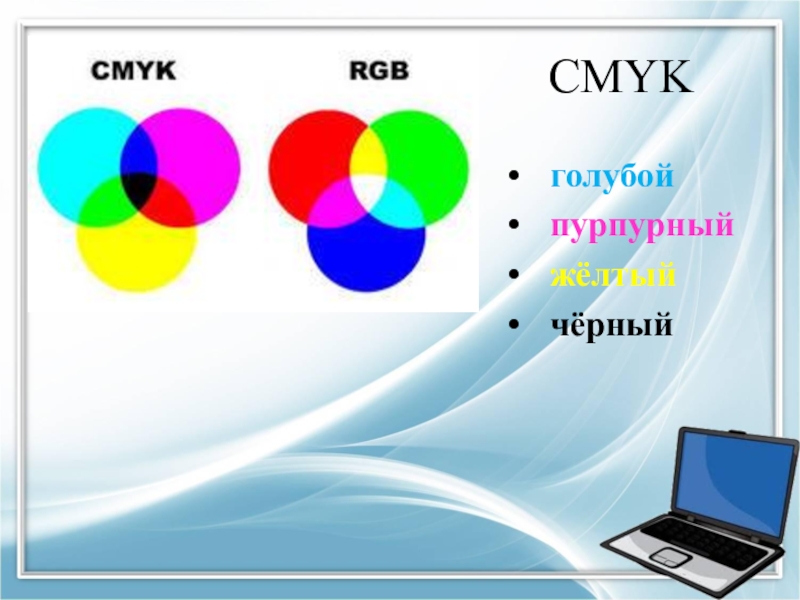
- 17. CMYK голубой пурпурный жёлтый чёрный
- 18. K - количество цветов (размер палитры) b – размер кода цвета (глубина цвета).
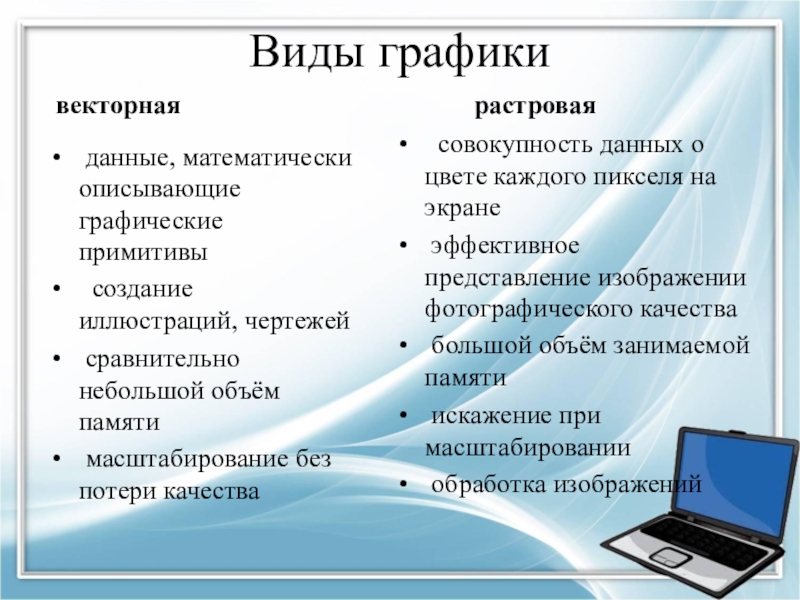
- 19. Виды графики векторная данные, математически описывающие графические
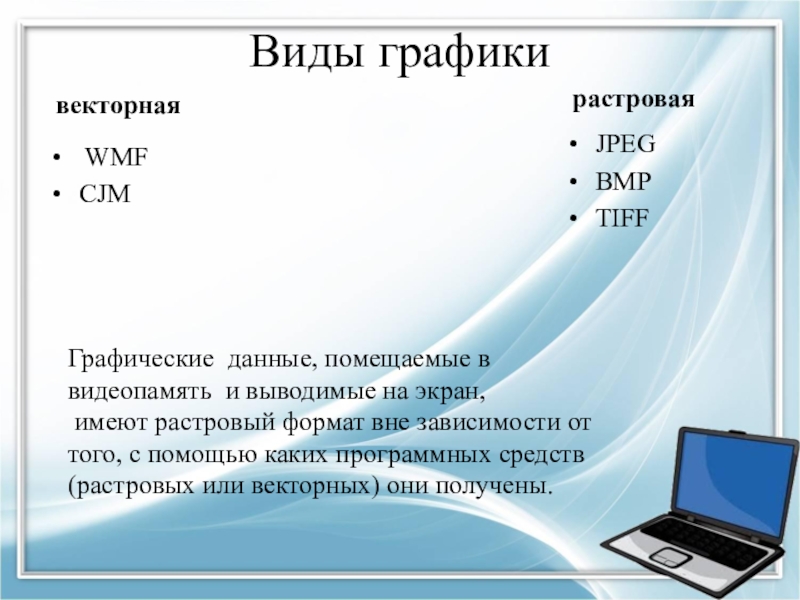
- 20. Виды графики векторная wmfcjm растровая JpegBmptiffГрафические
- 21. Форматы графических файлов определяют способ хранения информации
- 22. Представление звуковой информации
- 23. При наиболее распространенном способе
- 24. В процессе кодирования звукового сигнала производится его
- 25. Количество уровней громкости определяет глубину кодирования. Современные
- 26. Звуковая карта производит с определённой частотой измерения
- 27. Сжатие звукового файлаБез потерьWAVС потерямиMP3
- 28. Слайд 28
- 29. Вопросы:Когда компьютеры начали работать с текстом, графикой,
- 30. Практические задания (стр. 206) Задание 6 Во
- 31. Практические заданияЗадание 10 Битовая глубина цвета равна
- 32. Практические заданияЗадание 11 На компьютере установлена видеокарта
- 33. Практические заданияЗадание 16 Определить объем памяти для
Слайд 3Цель урока
Познакомиться со способами компьютерного кодирования текстовой, графической и звуковой информации
Слайд 4С текстовой и графической информацией конструкторы «научили» работать ЭВМ с третьего
А работу со звуком «освоили» лишь машины четвертого поколения.
Слайд 5Что принципиально нового появлялось в устройстве компьютеров с освоением ими новых
периферийные устройства для ввода и вывода текстов, графики, видео, звука.
существенно возросло быстродействие компьютеров, объем памяти.
Процессор, оперативная память по своим функциям изменились мало.
Как было на первых поколениях ЭВМ, так и осталось на современных ПК — основным навыком процессора в обработке данных является умение выполнять вычисления с двоичными числами.
Слайд 6Обработка текста. графики и звука представляет собой тоже обработку числовых данных
Компьютерные технологии = цифровые технологии.
Слайд 7
Текст, графика и звук (для компьютера - данные) сводятся к целым
Следует отметить, что здесь также работает главная формула информатики
2i =N,
где i - разрядность ячейки памяти (в битах),
N – количество различных целых положительных чисел, которые можно записать в эту ячейку.
Слайд 9Текстовая информация уже дискретна – состоит из отдельных знаков.
За каждым символом
ASCII
KOI8 Unicode
Слайд 12Изображение на экране монитора дискретно, оно состоит из отдельных точек –
picture elements - элементы рисунка
Прямоугольная матрица пикселей на экране компьютера - растр.
Размер матрицы называется разрешением растрового изображения.
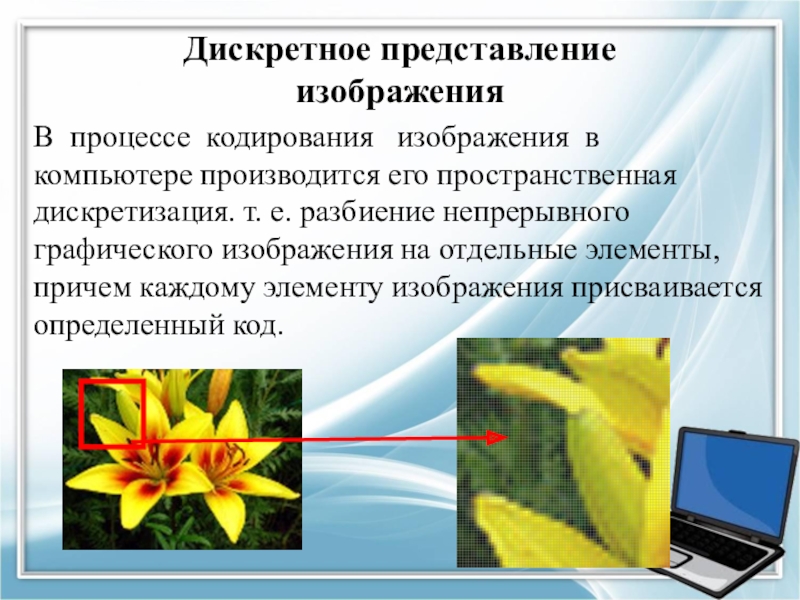
Слайд 13Дискретное представление изображения
В процессе кодирования изображения в компьютере производится его
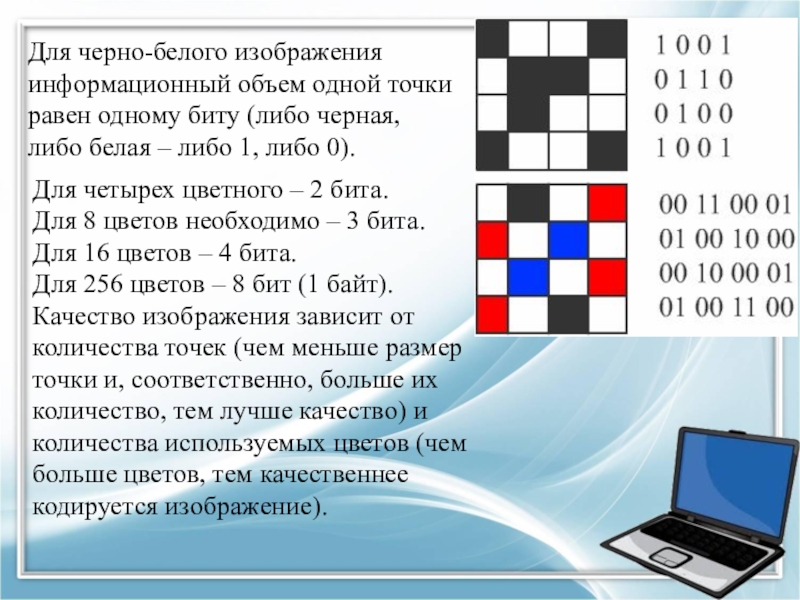
Слайд 14Для черно-белого изображения информационный объем одной точки равен одному биту (либо
Для четырех цветного – 2 бита.
Для 8 цветов необходимо – 3 бита.
Для 16 цветов – 4 бита.
Для 256 цветов – 8 бит (1 байт).
Качество изображения зависит от количества точек (чем меньше размер точки и, соответственно, больше их количество, тем лучше качество) и количества используемых цветов (чем больше цветов, тем качественнее кодируется изображение).
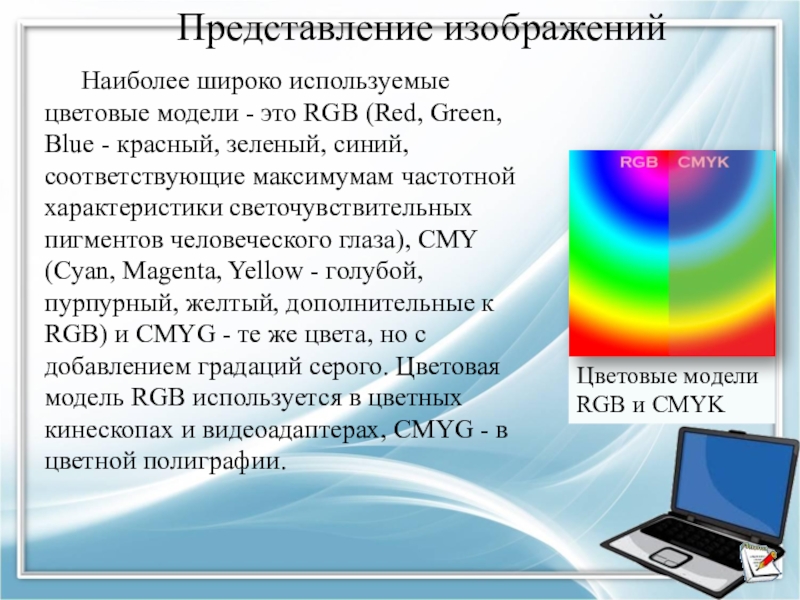
Слайд 15 Наиболее широко используемые цветовые модели -
Представление изображений
Цветовые модели RGB и CMYK
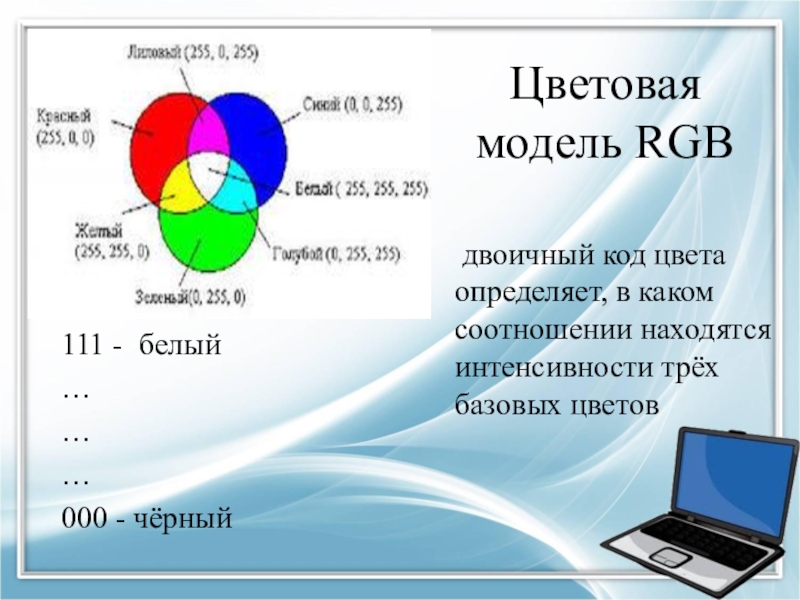
Слайд 16Цветовая модель RGB
двоичный код цвета определяет, в каком соотношении находятся
111 - белый
…
…
…
000 - чёрный
Слайд 19Виды графики
векторная
данные, математически описывающие графические примитивы
создание иллюстраций, чертежей
масштабирование без потери качества
растровая
совокупность данных о цвете каждого пикселя на экране
эффективное представление изображении фотографического качества
большой объём занимаемой памяти
искажение при масштабировании
обработка изображений
Слайд 20Виды графики
векторная
wmf
cjm
растровая
Jpeg
Bmp
tiff
Графические данные, помещаемые в видеопамять
имеют растровый формат вне зависимости от того, с помощью каких программных средств (растровых или векторных) они получены.
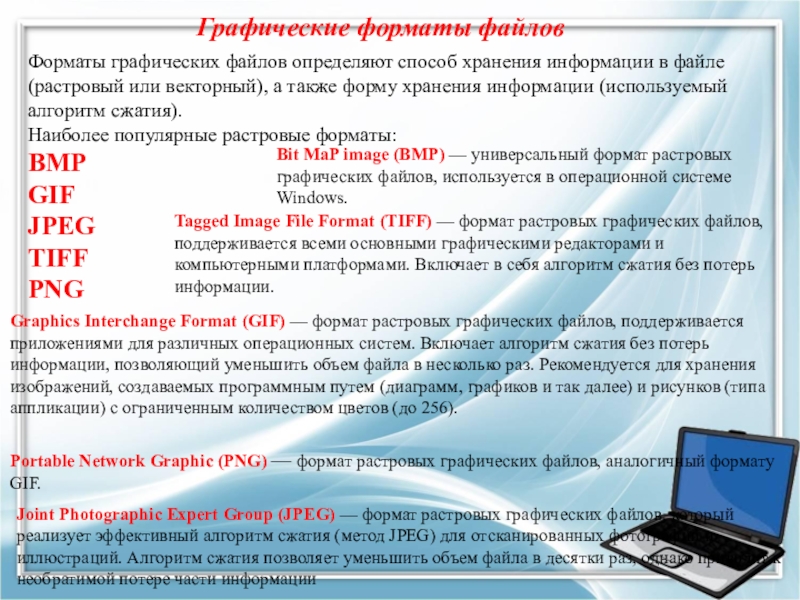
Слайд 21Форматы графических файлов определяют способ хранения информации в файле (растровый или
Наиболее популярные растровые форматы:
BMP
GIF
JPEG
TIFF
PNG
Графические форматы файлов
Bit MaP image (BMP) — универсальный формат растровых графических файлов, используется в операционной системе Windows.
Tagged Image File Format (TIFF) — формат растровых графических файлов, поддерживается всеми основными графическими редакторами и компьютерными платформами. Включает в себя алгоритм сжатия без потерь информации.
Graphics Interchange Format (GIF) — формат растровых графических файлов, поддерживается приложениями для различных операционных систем. Включает алгоритм сжатия без потерь информации, позволяющий уменьшить объем файла в несколько раз. Рекомендуется для хранения изображений, создаваемых программным путем (диаграмм, графиков и так далее) и рисунков (типа аппликации) с ограниченным количеством цветов (до 256).
Portable Network Graphic (PNG) — формат растровых графических файлов, аналогичный формату GIF.
Joint Photographic Expert Group (JPEG) — формат растровых графических файлов, который реализует эффективный алгоритм сжатия (метод JPEG) для отсканированных фотографий и иллюстраций. Алгоритм сжатия позволяет уменьшить объем файла в десятки раз, однако приводит к необратимой потере части информации
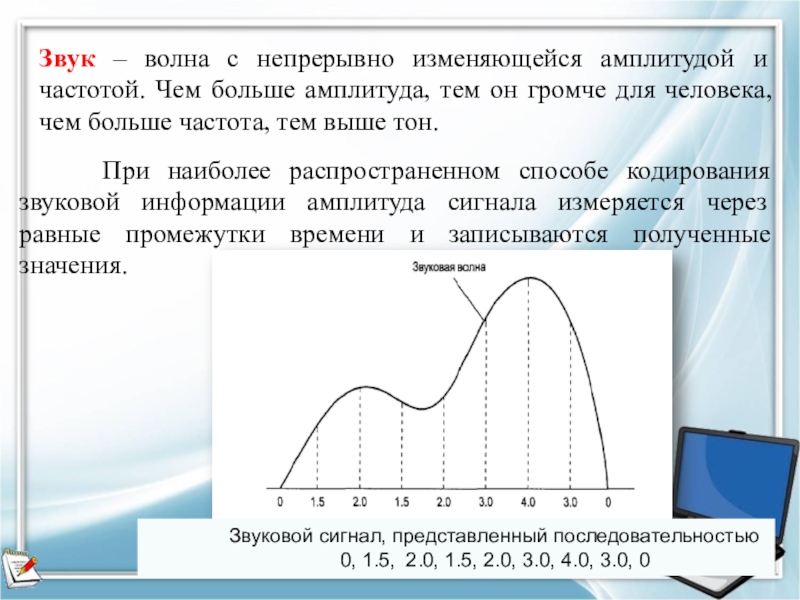
Слайд 23 При наиболее распространенном способе кодирования звуковой информации амплитуда
Звуковой сигнал, представленный последовательностью
0, 1.5, 2.0, 1.5, 2.0, 3.0, 4.0, 3.0, 0
Звук – волна с непрерывно изменяющейся амплитудой и частотой. Чем больше амплитуда, тем он громче для человека, чем больше частота, тем выше тон.
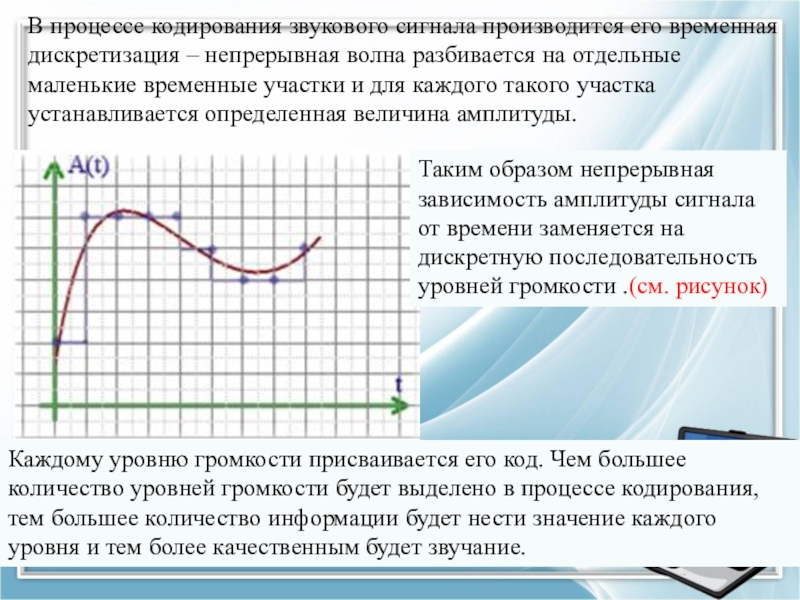
Слайд 24В процессе кодирования звукового сигнала производится его временная дискретизация – непрерывная
Каждому уровню громкости присваивается его код. Чем большее количество уровней громкости будет выделено в процессе кодирования, тем большее количество информации будет нести значение каждого уровня и тем более качественным будет звучание.
Таким образом непрерывная зависимость амплитуды сигнала от времени заменяется на дискретную последовательность уровней громкости .(см. рисунок)
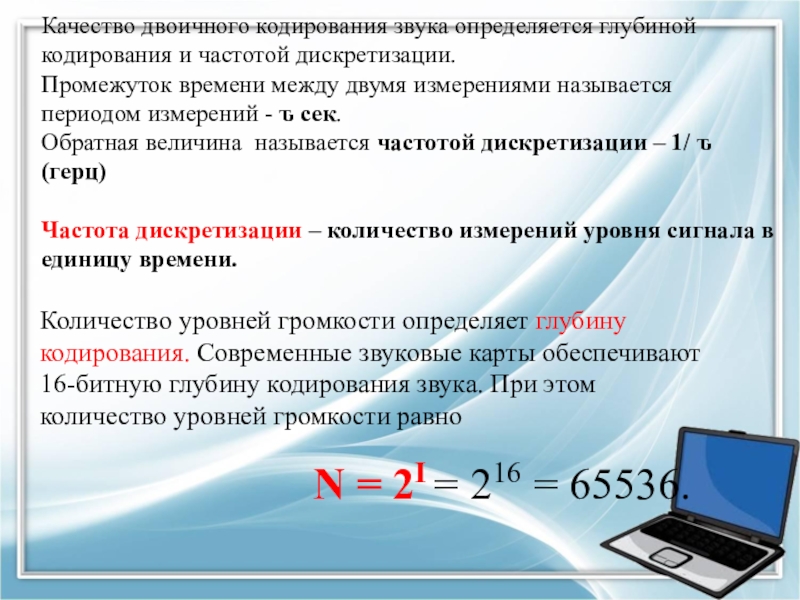
Слайд 25Количество уровней громкости определяет глубину кодирования. Современные звуковые карты обеспечивают 16-битную
N = 2I = 216 = 65536.
Качество двоичного кодирования звука определяется глубиной кодирования и частотой дискретизации.
Промежуток времени между двумя измерениями называется периодом измерений - ԏ сек.
Обратная величина называется частотой дискретизации – 1/ ԏ (герц)
Частота дискретизации – количество измерений уровня сигнала в единицу времени.
Слайд 26Звуковая карта
производит с определённой частотой измерения уровня звукового сигнала
Слайд 29Вопросы:
Когда компьютеры начали работать с текстом, графикой, звуком?
Что такое таблица кодировки?
На чём основывается дискретное представление изображения?
Какое устройство в компьютере производит оцифровку звукового сигнала?