- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад по информатике на тему Практическая работа. Методы и средства создания сайтов
Содержание
- 1. Презентация по информатике на тему Практическая работа. Методы и средства создания сайтов
- 2. Тема, цель практической работыТема 5. Телекоммуникационные технологии.
- 3. Основные уровни Интернета
- 4. Браузер - программа для просмотра Web-страниц.OperaInternet ExplorerMozilla
- 5. Название работы: Методы и средства создания и
- 6. Первый способ создания сайта Если использовать первый
- 7. Второй способ создания сайта Второй способ создания
- 8. Третий способ создания сайта Третий способ создания
- 9. Сравнение «движков» Ссылка на источник: https://webmaster18.ru/pro-cms-wordpress/wordpress-ili-joomla-chto-luchshe/Явных преимуществ
- 10. Что такое плагин?Плагин (англ. plug-in, от plug
- 11. Поиско́вая оптимиза́ция SEOПоиско́вая оптимиза́ция (англ. search engine
- 12. Понятие хостингаСсылка: https://ru.hostings.info/terminsХостинг - это размещение информации
- 13. Обзоры и рейтинг лучших бесплатных хостинговСсылка на
- 14. Обзоры и рейтинг лучших бесплатных хостинговСсылка на источник: https://ru.hostings.info/hostings/rating/free-hosting
- 15. Обзоры и рейтинг лучших бесплатных хостинговСсылка на источник: https://ru.hostings.info/hostings/rating/free-hosting
- 16. Обзоры и рейтинг лучших бесплатных хостинговВажно четко понимать
- 17. Понятие Web-сайтаWeb-сайт – целостная система web- документов,
- 18. Web-страница документ, содержащий гиперссылки.Web-страница мультимедийнаяWeb-страница ИнтерактивнаяПонятие Web-страницыWeb –страницы имеют расширение htm или html
- 19. Понятие языка HTML HTML (HyperText Markup Language)
- 20. Возможности языка HTML Язык HTML
- 21. Структура HTML-страницы
- 22. Виды тэгов Парные Непарные
- 23. Понятие гиперссылки Гиперссылка представляет собой ссылку в
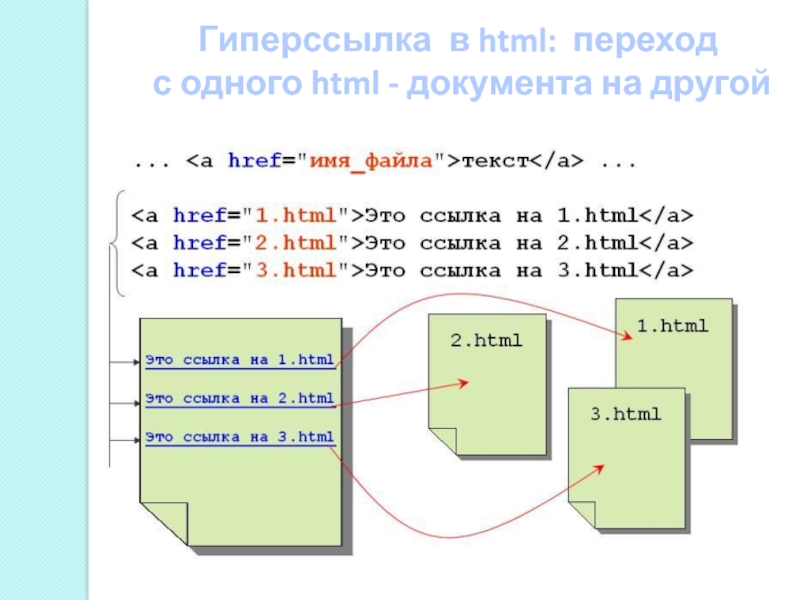
- 24. Гиперссылка в html: переход с одного html - документа на другой
- 25. ЗАДАНИЕ для выполнения практической работы
- 26. Задание для выполненияСоздать web-сайт «Информационные ресурсы Интернет»,
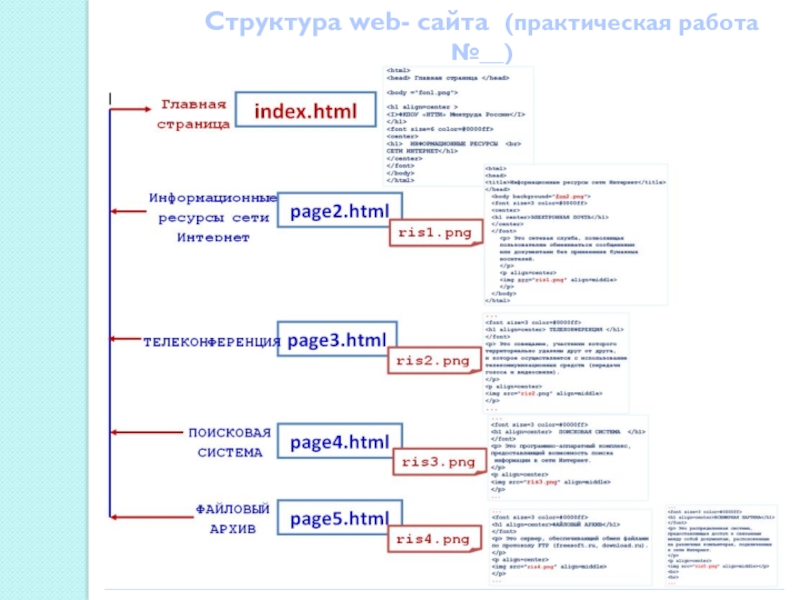
- 27. Структура web- сайта (практическая работа №__)
- 28. ВАЖНО знать и выполнять!Главная (первая) web-страница сайта
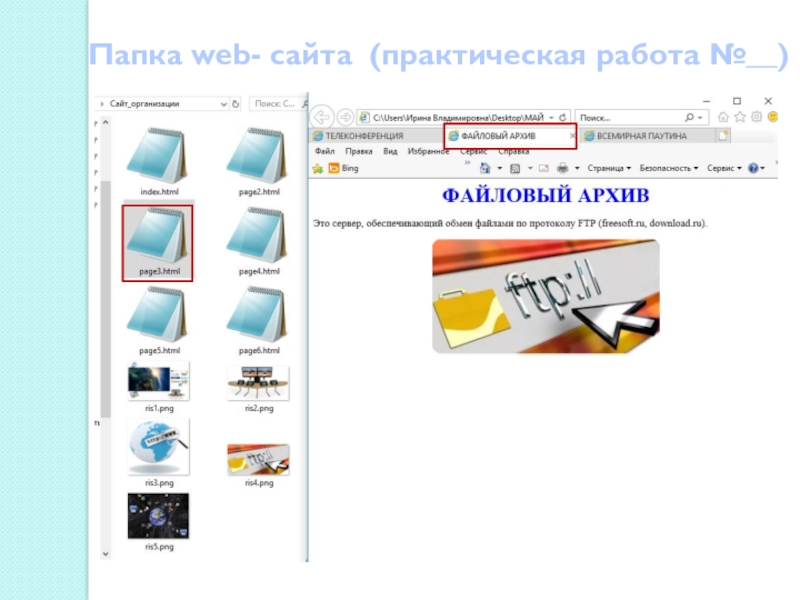
- 29. Папка web- сайта (практическая работа №__)
- 30. Создание кода главной страницы сайта index.html Главная
- 31. Гиперссылка: связь главной web-страницы со второй
- 32. Создайте вторую страницу page2.html Информационные ресурсы сети
- 33. Создайте третью страницу page3.html ... ТЕЛЕКОНФЕРЕНЦИЯ
- 34. Создайте четвёртую страницу page4.html ... ПОИСКОВАЯ СИСТЕМА
- 35. Создайте пятую страницу page5.html ...ФАЙЛОВЫЙ АРХИВ Это
- 36. Создание страницы page6.html...ВСЕМИРНАЯ ПАУТИНА Это распределенная система,
- 37. ...НА ГЛАВНУЮВставка кода гиперссылки для перехода на Главную страницу (index.html)
- 38. ...Информационные ресурсы Телеконференция Поисковая система Файловый
- 39. План выполнения задания Выбрать тему
- 40. Контрольные вопросыКакие способы создания сайтов
- 41. Источники информации Цветкова М. С. Великович Л. С.
Тема, цель практической работыТема 5. Телекоммуникационные технологии. Представления о технических и программных средствах телекоммуникационных технологий. Интернет – технологии.Название работы: Методы и средства сопровождения сайта образовательной организации. (Создание web-сайта с помощью языка разметки HTML). Цель работы: освоить
Слайд 2Тема, цель практической работы
Тема 5.
Телекоммуникационные технологии. Представления о технических и
программных средствах телекоммуникационных технологий. Интернет – технологии.
Название работы:
Методы и средства сопровождения сайта образовательной организации. (Создание web-сайта с помощью языка разметки HTML).
Цель работы:
освоить приемы создания web-страниц и web-сайтов с помощью языка разметки HTML; оформление дизайна страницы; организация внутренних и внешних гиперссылок.
Название работы:
Методы и средства сопровождения сайта образовательной организации. (Создание web-сайта с помощью языка разметки HTML).
Цель работы:
освоить приемы создания web-страниц и web-сайтов с помощью языка разметки HTML; оформление дизайна страницы; организация внутренних и внешних гиперссылок.
Слайд 4Браузер - программа для просмотра Web-страниц.
Opera
Internet Explorer
Mozilla Firefox
Понятие браузера, поисковой системы
Поисковая
система - это компьютерная система, предназначенная для поиска информации.
Одно из наиболее известных применений поисковых систем - web -сервисы для поиска текстовой или графической информации во Всемирной паутине. Существуют также системы, способные искать файлы на FTP-серверах, товары в интернет-магазинах, информацию в группах новостей Usenet. Википедия
Слайд 5Название работы: Методы и средства создания и сопровождения сайта
Способов для
создания сайта на сегодняшний день великое множество.
Наиболее распространенный метод создания сайтов — это создание сайта на основе страниц HTML.
Огромное количество сайтов во всемирной паутине сконструировано именно по такому типу. Хотя если говорить открыто — возможности при этом весьма ограничены.
Создание динамических страниц, пользуясь только HTML, затруднено.
Но если HTML связать с элементами РНР кода, то может получиться хороший макет сайта. Такие средства создания и сопровождения сайта являются базовыми, их должен знать и умело применять любой вебмастер.
Наиболее распространенный метод создания сайтов — это создание сайта на основе страниц HTML.
Огромное количество сайтов во всемирной паутине сконструировано именно по такому типу. Хотя если говорить открыто — возможности при этом весьма ограничены.
Создание динамических страниц, пользуясь только HTML, затруднено.
Но если HTML связать с элементами РНР кода, то может получиться хороший макет сайта. Такие средства создания и сопровождения сайта являются базовыми, их должен знать и умело применять любой вебмастер.
Слайд 6Первый способ создания сайта
Если использовать первый способ, то действовать нужно
в следующей последовательности:
1. создание шаблона на языке HTML;
2. копировать код изменяемых элементов и вынести его в отдельный файл, которому присваивается расширение «tpl»;
3. стираем код измененных элементов на страницах (только в такой последовательности);
4.на месте стертого HTML-кода на страницы вводятся только одна строчка РНР-кода. (В строчке этой – прописан путь до того самого файла с расширением «tpl» (такие строчки PHP-кода еще называют «инклудами»)).
5. меняем расширение страничек HTML, то есть мы меняем «html» на «php».
Вот такой вот незамысловатый способ, несомненно, облегчит жизнь начинающему создателю сайтов. Многие начинающие сайтостроители пользуются таким вот способом до сих пор.
1. создание шаблона на языке HTML;
2. копировать код изменяемых элементов и вынести его в отдельный файл, которому присваивается расширение «tpl»;
3. стираем код измененных элементов на страницах (только в такой последовательности);
4.на месте стертого HTML-кода на страницы вводятся только одна строчка РНР-кода. (В строчке этой – прописан путь до того самого файла с расширением «tpl» (такие строчки PHP-кода еще называют «инклудами»)).
5. меняем расширение страничек HTML, то есть мы меняем «html» на «php».
Вот такой вот незамысловатый способ, несомненно, облегчит жизнь начинающему создателю сайтов. Многие начинающие сайтостроители пользуются таким вот способом до сих пор.
Слайд 7Второй способ создания сайта
Второй способ создания сайтов будет немного посложнее.
Тут используются системы управления контентом (CMS), или как пишут на форумах, для легкой ориентировки — с помощью «движка».
Таких «движков» огромное количество по всей паутине. Большинство из них сегодня платные, но если поискать, то можно найти и бесплатные.
Сравнительно простые - это WORDPRESS и Joomla .
Именно с помощью WORDPRESS создано большинство блогов.
Достоинства этого «движка»: это удобство и никаких лишних вливаний средств, то есть он бесплатный, невероятная простота установки и настройка, и конечно к нему есть масса плагинов, при подключении которых можно невероятно расширить функции этого самого «движка».
Joomla - это уникальный «движок» : с помощью его можно создавать порталы, блоги и многое другое. «Сайт русской поддержки Joomla» и у вас получится!
Слайд 8Третий способ создания сайта
Третий способ создания сайтов, так сказать для
людей либо ленивых по своей природе, либо с нехваткой времени.
Нужно будет просто открыть «блогер», «живой журнал» или что-нибудь созданное на этом подобии и завести аккаунт.
Создание блога не займет много времени — на это потребуется несколько минут (все ориентируются на сайтах по-разному).
Третий способ самый легкий, но и самый незначительный и не уважаемый, поскольку все хотят быть индивидуальными, а не идти под одной гребенкой со многими.
Для начинающих блогеров — это конечно как маленький тренинг. Но конечно таким блогам до WORDPRESS «как до другого края Вселенной».
На этих трёх способах средства создания и сопровождения сайта не заканчиваются.
Многие вебмастера используют сторонние программы (например, Photoshop и другие).
Нужно будет просто открыть «блогер», «живой журнал» или что-нибудь созданное на этом подобии и завести аккаунт.
Создание блога не займет много времени — на это потребуется несколько минут (все ориентируются на сайтах по-разному).
Третий способ самый легкий, но и самый незначительный и не уважаемый, поскольку все хотят быть индивидуальными, а не идти под одной гребенкой со многими.
Для начинающих блогеров — это конечно как маленький тренинг. Но конечно таким блогам до WORDPRESS «как до другого края Вселенной».
На этих трёх способах средства создания и сопровождения сайта не заканчиваются.
Многие вебмастера используют сторонние программы (например, Photoshop и другие).
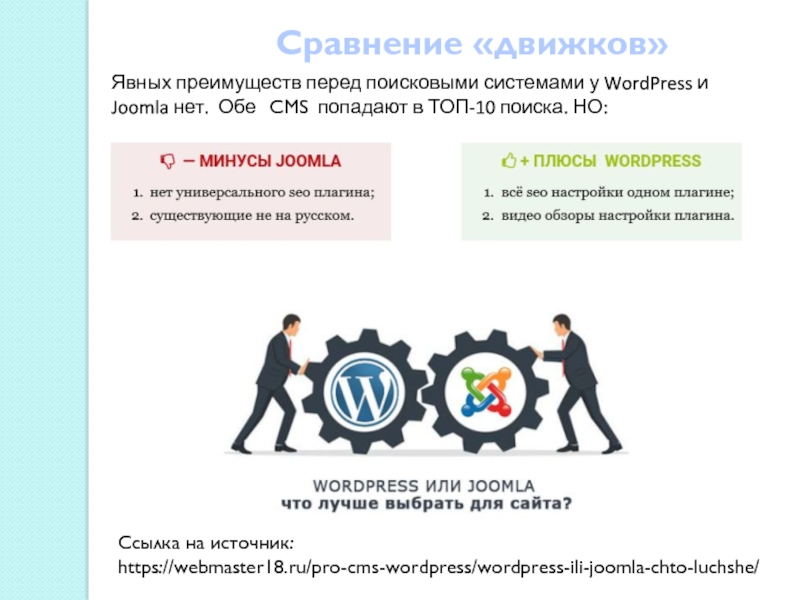
Слайд 9Сравнение «движков»
Ссылка на источник:
https://webmaster18.ru/pro-cms-wordpress/wordpress-ili-joomla-chto-luchshe/
Явных преимуществ перед поисковыми системами у
WordPress и Joomla нет. Обе CMS попадают в ТОП-10 поиска. НО:
Слайд 10Что такое плагин?
Плагин (англ. plug-in, от plug in «подключать») — независимо
компилируемый программный модуль, динамически подключаемый к основной программе и предназначенный для расширения и/или использования её возможностей.
Слайд 11Поиско́вая оптимиза́ция SEO
Поиско́вая оптимиза́ция (англ. search engine optimization, SEO) — комплекс
мер по внутренней и внешней оптимизации для поднятия позиций сайта в результатах выдачи поисковых систем по определённым запросам пользователей.
ru.wikipedia.org›Поисковая оптимизация
ru.wikipedia.org›Поисковая оптимизация
Слайд 12Понятие хостинга
Ссылка: https://ru.hostings.info/termins
Хостинг - это размещение информации (сайтов, файлов) на сервере
и обеспечение к ней доступа через сеть Интернет.
Как работает хостинг сайтов?
Каждый сайт состоит из файлов (.html .php .css и т.д.) и все они хранятся на сервере хостинг-провайдера. Поэтому, когда пользователь введет адрес вашего сайта в браузер и захочет его увидеть, в этот момент на сервере запустятся файлы и в зависимости от того какой в них записан код, пользователь увидит тот или иной дизайн и функционал сайта.
Но весь текстовый контент сайта хранится в специальном файле - базе данных MySQL и подгружается из него.
Этот файл имеет расширение .sql и тоже хранится на сервере хостинг-провайдера
Как работает хостинг сайтов?
Каждый сайт состоит из файлов (.html .php .css и т.д.) и все они хранятся на сервере хостинг-провайдера. Поэтому, когда пользователь введет адрес вашего сайта в браузер и захочет его увидеть, в этот момент на сервере запустятся файлы и в зависимости от того какой в них записан код, пользователь увидит тот или иной дизайн и функционал сайта.
Но весь текстовый контент сайта хранится в специальном файле - базе данных MySQL и подгружается из него.
Этот файл имеет расширение .sql и тоже хранится на сервере хостинг-провайдера
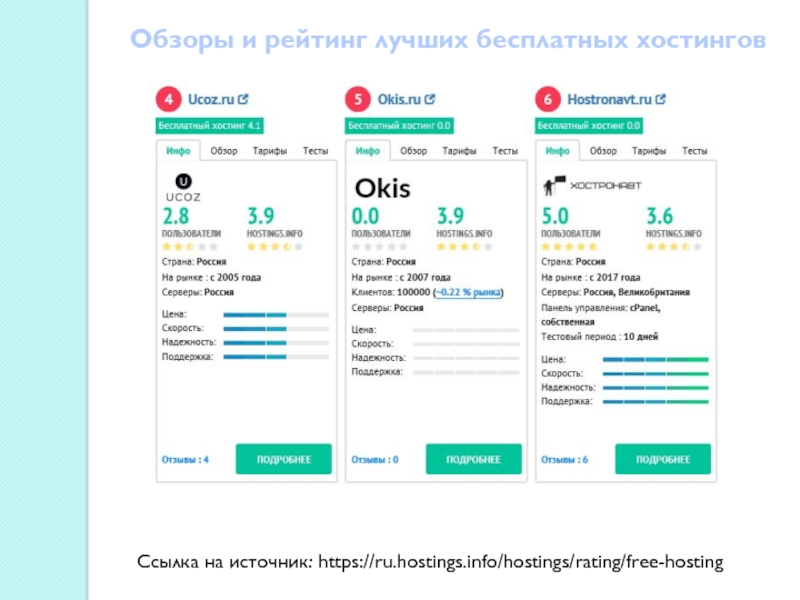
Слайд 13Обзоры и рейтинг лучших бесплатных хостингов
Ссылка на источник: https://ru.hostings.info/hostings/rating/free-hosting
Здесь показаны наиболее
качественные сервисы, предоставляющие бесплатный хостинг. В то же время рекомендуется обратить внимание на обзор платного хостинга. Если Ваш сайт претендует хотя бы на каплю серьезности, то в будущем Вы можете быть очень недовольны качеством бесплатных услуг.
Слайд 14Обзоры и рейтинг лучших бесплатных хостингов
Ссылка на источник: https://ru.hostings.info/hostings/rating/free-hosting
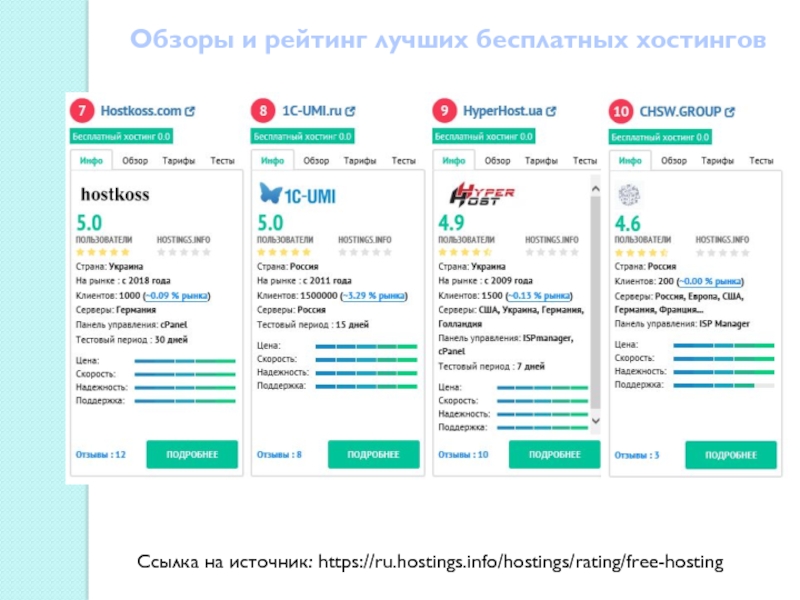
Слайд 15Обзоры и рейтинг лучших бесплатных хостингов
Ссылка на источник: https://ru.hostings.info/hostings/rating/free-hosting
Слайд 16Обзоры и рейтинг лучших бесплатных хостингов
Важно четко понимать какие задачи ставятся перед
вашим будущим или уже существующим сайтом.
Хостинг-провайдеры на самом деле даром никому ничего не дают!
В замен бесплатного хостинга, они автоматически добавляют свою рекламу к вам на сайт. И очень важным фактором зачастую является тот факт, что бесплатные хостинг-площадки не поддерживают большинство современных интернет-технологий, или имеют ограниченный доступ к ним. И если вы делаете свой выбор осознанно, то объективный обзор HOSTINGS.INFO к вашим услугам.
P.S. Часть из этих хостеров - платные, но дают хорошим проектам возможность не платить за услуги, например в замен на размещение их небольшого логотипа. Чтобы начать сотрудничать в таком формате - напишите в поддержку.
Хостинг-провайдеры на самом деле даром никому ничего не дают!
В замен бесплатного хостинга, они автоматически добавляют свою рекламу к вам на сайт. И очень важным фактором зачастую является тот факт, что бесплатные хостинг-площадки не поддерживают большинство современных интернет-технологий, или имеют ограниченный доступ к ним. И если вы делаете свой выбор осознанно, то объективный обзор HOSTINGS.INFO к вашим услугам.
P.S. Часть из этих хостеров - платные, но дают хорошим проектам возможность не платить за услуги, например в замен на размещение их небольшого логотипа. Чтобы начать сотрудничать в таком формате - напишите в поддержку.
Слайд 17Понятие Web-сайта
Web-сайт – целостная система web- документов, посвящённых одной теме, и
связанных между собой с помощью гиперссылок.
Web- документ, содержащий гиперссылки на другие документы, называется гипертекст.
Web- документ, содержащий гиперссылки на другие документы, называется гипертекст.
Слайд 18Web-страница документ, содержащий гиперссылки.
Web-страница мультимедийная
Web-страница Интерактивная
Понятие Web-страницы
Web –страницы имеют расширение
htm или html
Слайд 19Понятие языка HTML
HTML (HyperText Markup Language) – язык гипертекстовой разметки
для создания web-страниц.
Документ, размеченный с помощью языка HTML, называется:
HTML – документом,
web–документом,
web-страницей.
Документ, размеченный с помощью языка HTML, называется:
HTML – документом,
web–документом,
web-страницей.
ВАЖНО!
Главная (первая) web-страница сайта должна иметь имя index.html
Слайд 20Возможности языка HTML
Язык HTML позволяет:
оформлять текст в виде
абзацев, задавать отступы;
выполнять форматирование текста: задавать тип шрифта, размер текста, начертание (полужирное, курсивное, подчёркивание);
добавлять различные объекты мультимедиа (клипы, видео, аудио);
создавать гиперссылки на другие web-страницы.
выполнять форматирование текста: задавать тип шрифта, размер текста, начертание (полужирное, курсивное, подчёркивание);
добавлять различные объекты мультимедиа (клипы, видео, аудио);
создавать гиперссылки на другие web-страницы.
Слайд 22Виды тэгов
Парные
Непарные
Обязательные
Необязательные
Понятие
тега
Тэг – команда языка разметки HTML, задающая структуру web-страницы.
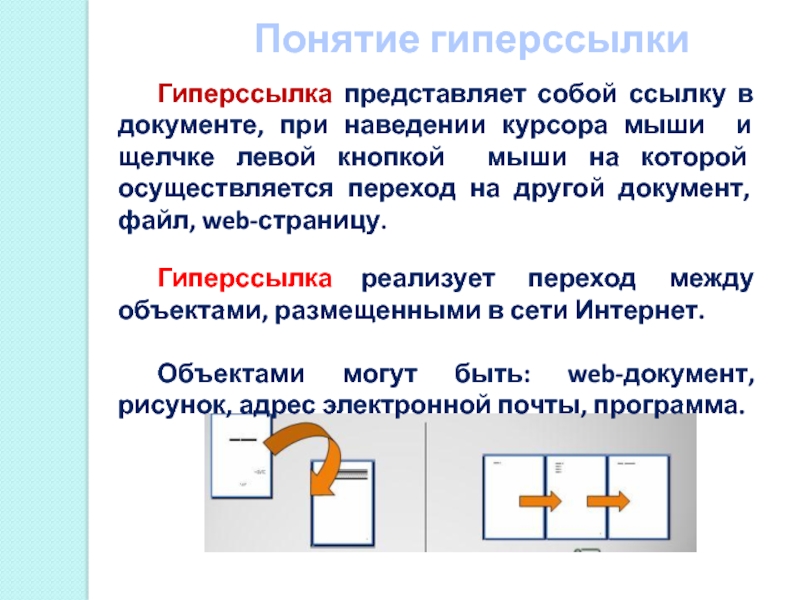
Слайд 23Понятие гиперссылки
Гиперссылка представляет собой ссылку в документе, при наведении курсора
мыши и щелчке левой кнопкой мыши на которой осуществляется переход на другой документ, файл, web-страницу.
Гиперссылка реализует переход между объектами, размещенными в сети Интернет.
Объектами могут быть: web-документ, рисунок, адрес электронной почты, программа.
Гиперссылка реализует переход между объектами, размещенными в сети Интернет.
Объектами могут быть: web-документ, рисунок, адрес электронной почты, программа.
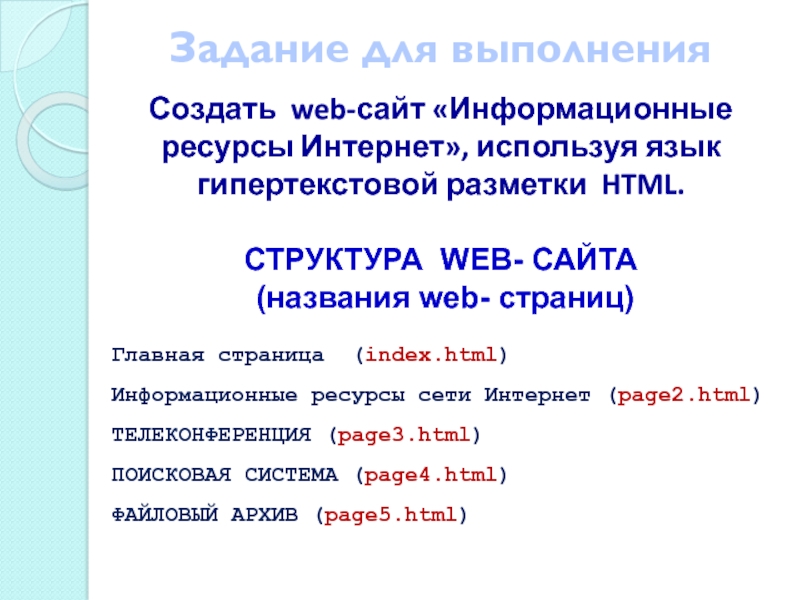
Слайд 26Задание для выполнения
Создать web-сайт «Информационные ресурсы Интернет», используя язык гипертекстовой разметки
HTML.
СТРУКТУРА WEB- САЙТА
(названия web- страниц)
Главная страница (index.html)
Информационные ресурсы сети Интернет (page2.html)
ТЕЛЕКОНФЕРЕНЦИЯ (page3.html)
ПОИСКОВАЯ СИСТЕМА (page4.html)
ФАЙЛОВЫЙ АРХИВ (page5.html)
Слайд 28ВАЖНО знать и выполнять!
Главная (первая) web-страница сайта должна иметь имя index.html
Все web-страницы одного сайта
и иллюстрации должны быть размещены в одной папке.
Слайд 30Создание кода главной страницы сайта index.html
Главная страница
ФКПОУ «НТТИ» Минтруда России
ИНФОРМАЦИОННЫЕ РЕСУРСЫ