- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад по Информатике на тему: Основы HTML
Содержание
- 1. Презентация по Информатике на тему: Основы HTML
- 2. HTML (Hyper Text Markup Language)язык разметки гипертекста Web-страницы
- 3. Программы для создания HTML – файлов:Редакторы (HTML Wirtel, HTML Assistant, WebEdit, HomeSite, Блокнот и т.д.)ШаблоныПрограммы-преобразователи
- 4. Программы для просмотра Web - страницMicrosoft Internet ExplorerNetscape CommunicatorThe Bat!Opera и т.д.
- 5. Блокнот
- 6. Гипертекст – это текст, содержащий специальные разметочные
- 7. Пример тега
- 8. Структурные тегиТеги символовТеги форматирования абзацевТеги оформления списков данныхТеги логического форматирования текстаТеги физического форматирования текстаКатегории тегов
- 9. Структура HTML - документа
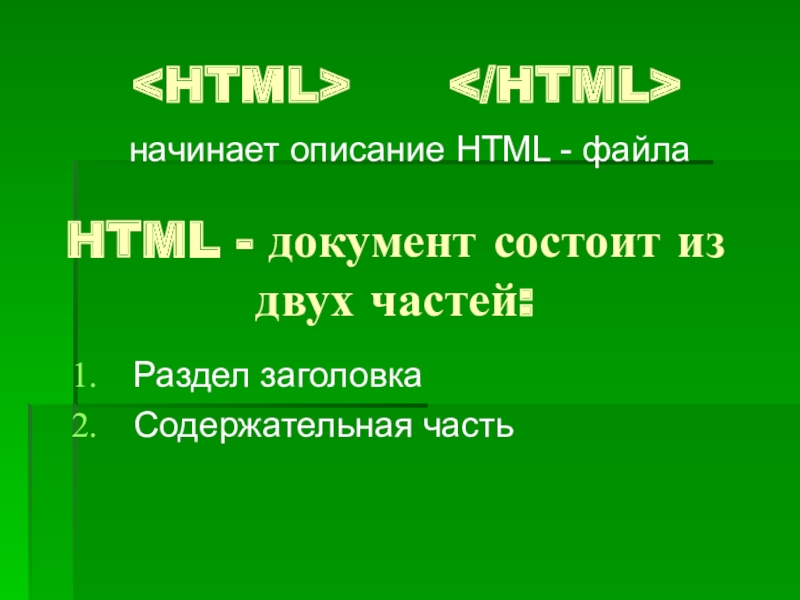
- 10. начинает описание HTML - файлаHTML - документ состоит из двух частей:Раздел заголовкаСодержательная часть
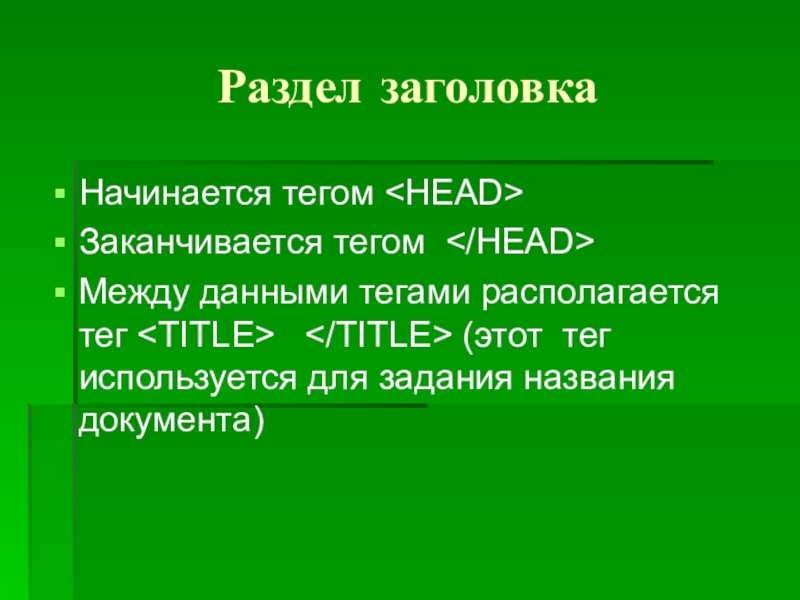
- 11. Раздел заголовкаНачинается тегом Заканчивается тегом Mежду данными
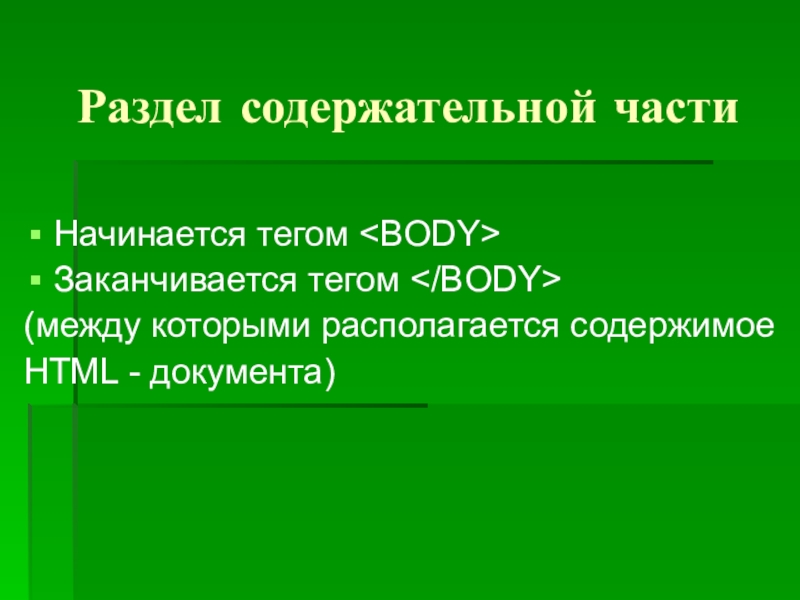
- 12. Раздел содержательной частиНачинается тегом Заканчивается тегом (между которыми располагается содержимоеHTML - документа)
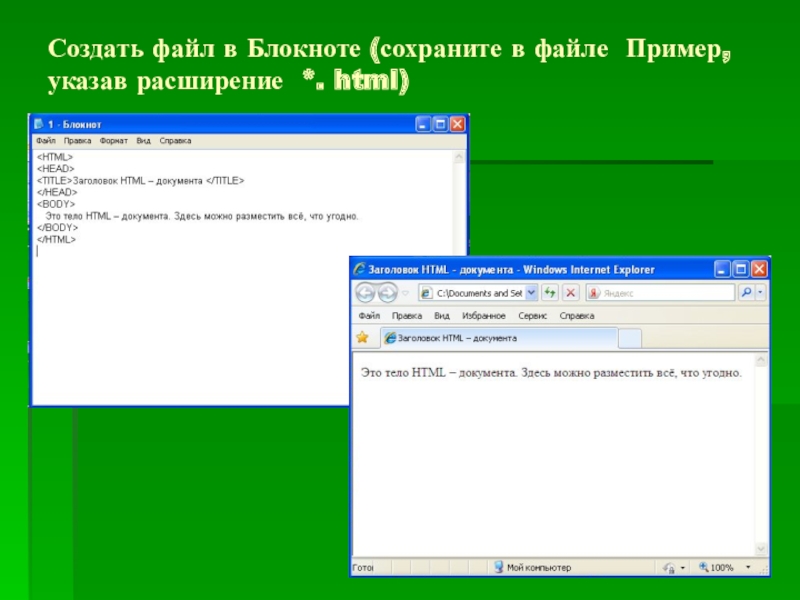
- 13. Создать файл в Блокноте (сохраните в файле
- 14. Создать файл в Блокноте (сохраните в файле Пример, указав расширение *. html)
- 15. Теги символовТеги логического форматирования текстаТеги физического форматирования текста
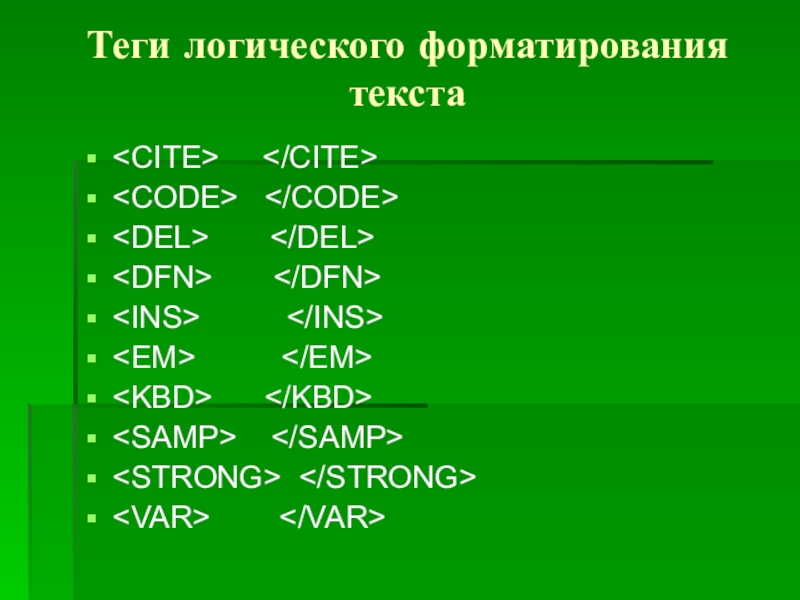
- 16. Теги логического форматирования текста
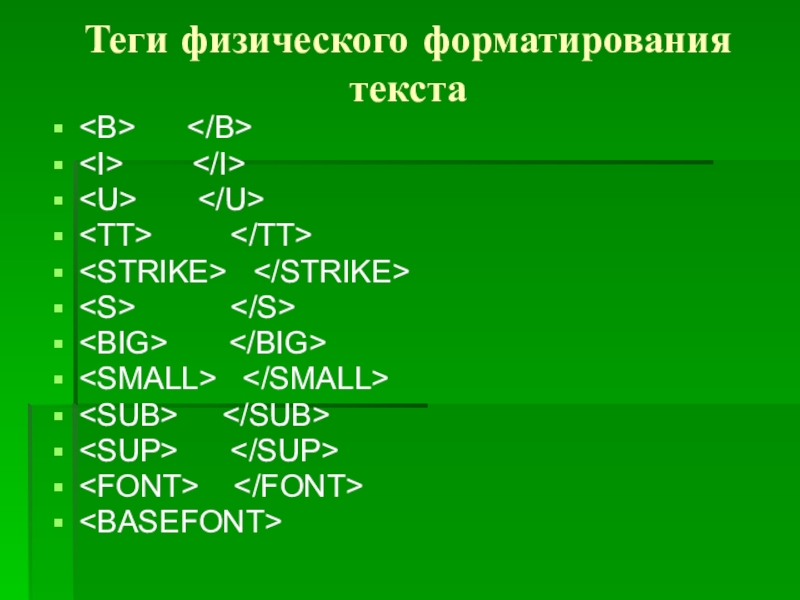
- 17. Теги физического форматирования текста
- 18. используется для отметки аббревиатур, акронимов (акроним –
- 19. Пример использования тега : МКОУ «Глядянская средняя общеобразовательная школа»
- 20. Пример использования тега :
- 21. Тег позволяет изменить шрифт
- 22. Параметры тега FACE (задаёт название шрифта, которым
- 23. Задание цвета на языке HTMLШестнадцатеричные значения
- 24. Пример использования параметра Color: Шрифт размера
- 25. Примеры использования параметров тега :
- 26. Тег используется для указания размера, типа и цвета шрифта по умолчанию
- 27. Примеры использования тега :
- 28. Пример использования параметра Color c тегом
- 29. тег «параграф», отделяет абзац друг от друга Тег
- 30. Примеры использования тега :
- 31. Тег отображение горизонтальной линии
- 32. Пример использования тега :
- 33. Тег для разметки заголовков (,,, , , )
- 34. Вставка пробелов и специальных символов "±²
- 35. Список использованной литературыИнформатика. 7 – 9 класс.
HTML (Hyper Text Markup Language)язык разметки гипертекста Web-страницы
Слайд 3Программы для создания HTML – файлов:
Редакторы (HTML Wirtel, HTML Assistant, WebEdit,
HomeSite, Блокнот и т.д.)
Шаблоны
Программы-преобразователи
Шаблоны
Программы-преобразователи
Слайд 4Программы для просмотра Web - страниц
Microsoft Internet Explorer
Netscape Communicator
The Bat!
Opera и
т.д.
Слайд 5 Блокнот
(для создания страницы)
Internet Explorer
(для интерпретации файлов)
(для интерпретации файлов)
Программы для создания HTML – файлов:
Слайд 6Гипертекст – это текст, содержащий специальные разметочные теги.
Теги (tag – ярлык,
признак) – инструкции браузера, указывающие способ отображения текста.
Слайд 7Пример тега
Типы тегов
Парные (влияет на
текст с того места, где употреблён тег, до того места, где указан признак окончания его действия)
Непарные
Непарные
Слайд 8Структурные теги
Теги символов
Теги форматирования абзацев
Теги оформления списков данных
Теги логического форматирования текста
Теги
физического форматирования текста
Категории тегов
Слайд 10
начинает описание HTML - файла
HTML - документ состоит
из двух частей:
Раздел заголовка
Содержательная часть
Слайд 11Раздел заголовка
Начинается тегом
Заканчивается тегом
Mежду данными тегами располагается тег
(этот тег используется для задания названия документа)
Слайд 12Раздел содержательной части
Начинается тегом
Заканчивается тегом
(между которыми располагается содержимое
HTML -
документа)
Слайд 13Создать файл в Блокноте (сохраните в файле Пример, указав расширение *.
html)
Заголовок HTML – документа
Это тело HTML – документа. Здесь можно разместить всё, что угодно.
Это тело HTML – документа. Здесь можно разместить всё, что угодно.
Слайд 18
используется для отметки аббревиатур, акронимов (акроним – произносимое слово, состоящее из
начальных букв словосочетания); используя тег - можно указать «расшифровку» акронима, которая появляется на экране, когда курсор располагается на акрониме.<br> </div>
<div class="image">
<a href="/img/thumbs/7ec2b4cbcea70b05003b8acd8778b21e-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="используется для отметки аббревиатур, акронимов (акроним – произносимое слово, состоящее из начальных букв словосочетания); используя тег - можно указать «расшифровку» акронима, которая появляется на экране, когда курсор располагается на акрониме."><img src="/img/thumbs/7ec2b4cbcea70b05003b8acd8778b21e-800x.jpg" title="Презентация по Информатике на тему: Основы HTML используется для отметки аббревиатур, акронимов (акроним – произносимое слово, состоящее из" alt="используется для отметки аббревиатур, акронимов (акроним – произносимое слово, состоящее из начальных букв словосочетания); используя тег -"></a>
</div>
<hr>
</div>
<div class="descrip" id="slide19">
<h2><a href="/img/thumbs/3d801a475a45f60f9181da16a6101788-800x.jpg" target="_blank">Слайд 19</a>Пример использования тега :<br> МКОУ </h2>
<div class="text">
«Глядянская средняя общеобразовательная школа» <br> </div>
<div class="image">
<a href="/img/thumbs/3d801a475a45f60f9181da16a6101788-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Пример использования тега : МКОУ «Глядянская средняя общеобразовательная школа» "><img src="/img/thumbs/3d801a475a45f60f9181da16a6101788-800x.jpg" title="Презентация по Информатике на тему: Основы HTML Пример использования тега : МКОУ «Глядянская средняя общеобразовательная школа»" alt="Пример использования тега : МКОУ «Глядянская средняя общеобразовательная школа»"></a>
</div>
<hr>
</div>
<div class="descrip" id="slide20">
<h2><a href="/img/thumbs/cd447713f18ffa45a8ddcec1a3adb785-800x.jpg" target="_blank">Слайд 20</a>Пример использования тега :<br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/thumbs/cd447713f18ffa45a8ddcec1a3adb785-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Пример использования тега :"><img src="/img/thumbs/cd447713f18ffa45a8ddcec1a3adb785-800x.jpg" title="Презентация по Информатике на тему: Основы HTML Пример использования тега :" alt="Пример использования тега :"></a>
</div>
<hr>
</div>
<div class="descrip" id="slide21">
<h2><a href="/img/thumbs/626305cc94b9ac0e5a0da9e91bd445de-800x.jpg" target="_blank">Слайд 21</a>Тег <br>позволяет изменить шрифт<br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/thumbs/626305cc94b9ac0e5a0da9e91bd445de-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Тег позволяет изменить шрифт"><img src="/img/thumbs/626305cc94b9ac0e5a0da9e91bd445de-800x.jpg" title="Презентация по Информатике на тему: Основы HTML Тег позволяет изменить шрифт" alt="Тег позволяет изменить шрифт"></a>
</div>
<hr>
</div>
<div class="descrip" id="slide22">
<h2><a href="/img/thumbs/32aef46e25dce83a8f8d9acd30f974f8-800x.jpg" target="_blank">Слайд 22</a>Параметры тега <br>FACE (задаёт название шрифта, которым <br> </h2>
<div class="text">
будет выводится текст)<br>SIZE (задаёт размеры шрифта в условных <br> единицах от 1 до 7)<br>COLOR (устанавливает цвет шрифта, <br> который может задаваться с <br> помощью стандартных имён или <br> набором шестнадцатеричных цифр)<br> </div>
<div class="image">
<a href="/img/thumbs/32aef46e25dce83a8f8d9acd30f974f8-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Параметры тега FACE (задаёт название шрифта, которым будет выводится текст)SIZE (задаёт размеры шрифта в условных единицах от 1 до 7)COLOR (устанавливает цвет шрифта, который может задаваться с помощью стандартных имён или набором шестнадцатеричных цифр)"><img src="/img/thumbs/32aef46e25dce83a8f8d9acd30f974f8-800x.jpg" title="Презентация по Информатике на тему: Основы HTML Параметры тега FACE (задаёт название шрифта, которым" alt="Параметры тега FACE (задаёт название шрифта, которым будет выводится"></a>
</div>
<hr>
</div>
<div class="descrip" id="slide23">
<h2><a href="/img/thumbs/18d8964062b55ffca0b65c5386f4ad48-800x.jpg" target="_blank">Слайд 23</a>Задание цвета
на языке HTML<br>Шестнадцатеричные значения<br> (цветовая система базируется на</h2>
<div class="text">
трёх основных цветах – красном, зеленом и синем – обозначается RGB)<br>Например: #000000, #0000FF, #FF0000, <br> #FFFFFF<br>Мнемонические обозначения <br> (название цвета)<br>Например: Red, White, Blue, Green<br> </div>
<div class="image">
<a href="/img/thumbs/18d8964062b55ffca0b65c5386f4ad48-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Задание цвета на языке HTMLШестнадцатеричные значения (цветовая система базируется на трёх основных цветах – красном, зеленом и синем – обозначается RGB)Например: #000000, #0000FF, #FF0000, #FFFFFFМнемонические обозначения (название цвета)Например: Red, White, Blue, Green"><img src="/img/thumbs/18d8964062b55ffca0b65c5386f4ad48-800x.jpg" title="Презентация по Информатике на тему: Основы HTML Задание цвета на языке HTMLШестнадцатеричные значения (цветовая система базируется на трёх" alt="Задание цвета на языке HTMLШестнадцатеричные значения (цветовая система базируется на трёх основных цветах – красном,"></a>
</div>
<hr>
</div>
<div class="descrip" id="slide24">
<h2><a href="/img/thumbs/24cd778882c5cee2a9c3677ca519cc3d-800x.jpg" target="_blank">Слайд 24</a>Пример использования
параметра Color:<br> Шрифт размера 6, цвет зелёный </h2>
<div class="text">
<BR><br><br>или<br><br><FONT COLOR=#008000> Шрифт размера 6, цвет зелёный </FONT> <BR><br> </div>
<div class="image">
<a href="/img/thumbs/24cd778882c5cee2a9c3677ca519cc3d-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Пример использования параметра Color: Шрифт размера 6, цвет зелёный или Шрифт размера 6, цвет зелёный "><img src="/img/thumbs/24cd778882c5cee2a9c3677ca519cc3d-800x.jpg" title="Презентация по Информатике на тему: Основы HTML Пример использования параметра Color: Шрифт размера 6, цвет зелёный или Шрифт размера 6, цвет зелёный" alt="Пример использования параметра Color: Шрифт размера 6, цвет зелёный или Шрифт размера 6, цвет зелёный"></a>
</div>
<hr>
</div>
<div class="descrip" id="slide25">
<h2><a href="/img/thumbs/d96b68c4d34067043372d93709908198-800x.jpg" target="_blank">Слайд 25</a>Примеры использования
параметров тега :<br><br> Название шрифта </h2>
<div class="text">
<BR><br><br><FONT SIZE=5> Шрифт размера 5 </FONT> <BR><br><br><FONT FACE=“ARIAL” SIZE=+3 COLOR=Green> Шрифт размера 6, цвет зелёный </FONT> <BR><br> <br> </div>
<div class="image">
<a href="/img/thumbs/d96b68c4d34067043372d93709908198-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Примеры использования параметров тега : Название шрифта Шрифт размера 5 Шрифт размера 6, цвет зелёный "><img src="/img/thumbs/d96b68c4d34067043372d93709908198-800x.jpg" title="Презентация по Информатике на тему: Основы HTML Примеры использования параметров тега : Название шрифта Шрифт размера 5" alt="Примеры использования параметров тега : Название шрифта Шрифт размера 5 Шрифт размера 6,"></a>
</div>
<hr>
</div>
<div class="descrip" id="slide26">
<h2><a href="/img/thumbs/b441c469bd28b9441c002054a9a5bd28-800x.jpg" target="_blank">Слайд 26</a> Тег <br>используется для указания размера,<br> типа и цвета шрифта по</h2>
<div class="text">
умолчанию<br> </div>
<div class="image">
<a href="/img/thumbs/b441c469bd28b9441c002054a9a5bd28-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption=" Тег используется для указания размера, типа и цвета шрифта по умолчанию"><img src="/img/thumbs/b441c469bd28b9441c002054a9a5bd28-800x.jpg" title="Презентация по Информатике на тему: Основы HTML Тег используется для указания размера, типа и цвета шрифта по умолчанию" alt="Тег используется для указания размера, типа и цвета шрифта по умолчанию"></a>
</div>
<hr>
</div>
<div class="descrip" id="slide27">
<h2><a href="/img/thumbs/5f213253b7fac781d9342b32f2b3340d-800x.jpg" target="_blank">Слайд 27</a>Примеры использования
тега :<br><br> Шрифт по</h2>
<div class="text">
умолчанию размера 3<BR><br><br><BASEFONT SIZE=2>Шрифт размера 2<BR><br><br><BASEFONT SIZE=4 COLOR=Olive> Шрифт размера 4, цвет оливковый <BR><br> <br><br> </div>
<div class="image">
<a href="/img/thumbs/5f213253b7fac781d9342b32f2b3340d-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Примеры использования тега : Шрифт по умолчанию размера 3Шрифт размера 2 Шрифт размера 4, цвет оливковый "><img src="/img/thumbs/5f213253b7fac781d9342b32f2b3340d-800x.jpg" title="Презентация по Информатике на тему: Основы HTML Примеры использования тега : Шрифт по умолчанию размера 3Шрифт размера" alt="Примеры использования тега : Шрифт по умолчанию размера 3Шрифт размера 2 Шрифт размера 4,"></a>
</div>
<hr>
</div>
<div class="descrip" id="slide28">
<h2><a href="/img/thumbs/3f04b9d92e53d2aa52fd41ef6d66d254-800x.jpg" target="_blank">Слайд 28</a>Пример использования параметра
Color c тегом :<br> Задание <br></h2>
<div class="text">
цвета фона <BR><br><br> </div>
<div class="image">
<a href="/img/thumbs/3f04b9d92e53d2aa52fd41ef6d66d254-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Пример использования параметра Color c тегом : Задание цвета фона "><img src="/img/thumbs/3f04b9d92e53d2aa52fd41ef6d66d254-800x.jpg" title="Презентация по Информатике на тему: Основы HTML Пример использования параметра Color c тегом : Задание цвета фона" alt="Пример использования параметра Color c тегом : Задание цвета"></a>
</div>
<hr>
</div>
<div class="descrip" id="slide29">
<h2><a href="/img/thumbs/9271ffbda5f877376f9102d80e964892-800x.jpg" target="_blank">Слайд 29</a>тег «параграф», отделяет абзац <br>друг от друга<br> Тег <br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/thumbs/9271ffbda5f877376f9102d80e964892-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="тег «параграф», отделяет абзац друг от друга Тег "><img src="/img/thumbs/9271ffbda5f877376f9102d80e964892-800x.jpg" title="Презентация по Информатике на тему: Основы HTML тег «параграф», отделяет абзац друг от друга Тег" alt="тег «параграф», отделяет абзац друг от друга Тег"></a>
</div>
<hr>
</div>
<div class="descrip" id="slide30">
<h2><a href="/img/thumbs/c359b639176f3836fe08d741abf9b15b-800x.jpg" target="_blank">Слайд 30</a>Примеры использования
тега :<br><br> Выравнивание по левой</h2>
<div class="text">
границе окна<BR><br><br><P ALIGN=CENTER><br> Выравнивание по центру окна<BR><br><br><P ALIGN=RIGHT><br> Выравнивание по правой границе окна<BR><br><br><P ALIGN=JUSTIFY><br> Выравнивание по ширине окна<BR><br><br> <br><br> </div>
<div class="image">
<a href="/img/thumbs/c359b639176f3836fe08d741abf9b15b-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Примеры использования тега : Выравнивание по левой границе окна Выравнивание по центру окна Выравнивание по правой границе окна Выравнивание по ширине окна "><img src="/img/thumbs/c359b639176f3836fe08d741abf9b15b-800x.jpg" title="Презентация по Информатике на тему: Основы HTML Примеры использования тега : Выравнивание по левой границе окна Выравнивание" alt="Примеры использования тега : Выравнивание по левой границе окна Выравнивание по центру окна"></a>
</div>
<hr>
</div>
<div class="descrip" id="slide31">
<h2><a href="/img/thumbs/1abc02891ab674adbdf3cb343b2decc6-800x.jpg" target="_blank">Слайд 31</a> Тег <br>отображение горизонтальной линии<br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/thumbs/1abc02891ab674adbdf3cb343b2decc6-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption=" Тег отображение горизонтальной линии"><img src="/img/thumbs/1abc02891ab674adbdf3cb343b2decc6-800x.jpg" title="Презентация по Информатике на тему: Основы HTML Тег отображение горизонтальной линии" alt="Тег отображение горизонтальной линии"></a>
</div>
<hr>
</div>
<div class="descrip" id="slide32">
<h2><a href="/img/thumbs/b4ed2a1eff0309b627b49c7532329e60-800x.jpg" target="_blank">Слайд 32</a>Пример использования
тега :<br><br><br> </h2>
<div class="text">
<br><br> </div>
<div class="image">
<a href="/img/thumbs/b4ed2a1eff0309b627b49c7532329e60-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Пример использования тега : "><img src="/img/thumbs/b4ed2a1eff0309b627b49c7532329e60-800x.jpg" title="Презентация по Информатике на тему: Основы HTML Пример использования тега :" alt="Пример использования тега :"></a>
</div>
<hr>
</div>
<div class="descrip" id="slide33">
<h2><a href="/img/thumbs/0a4a41481c91f183ef68a019a23d3d09-800x.jpg" target="_blank">Слайд 33</a> Тег <br>для разметки заголовков (,,<br>, , , )<br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/thumbs/0a4a41481c91f183ef68a019a23d3d09-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption=" Тег для разметки заголовков (,,, , , )"><img src="/img/thumbs/0a4a41481c91f183ef68a019a23d3d09-800x.jpg" title="Презентация по Информатике на тему: Основы HTML Тег для разметки заголовков (,,, , , )" alt="Тег для разметки заголовков (,,, , , )"></a>
</div>
<hr>
</div>
<div class="descrip" id="slide34">
<h2><a href="/img/thumbs/e332b14c9b4b7de55f5f5ac6047fbc42-800x.jpg" target="_blank">Слайд 34</a>Вставка пробелов и специальных символов<br> <br>"<br>±<br>²<br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/thumbs/e332b14c9b4b7de55f5f5ac6047fbc42-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Вставка пробелов и специальных символов "±²"><img src="/img/thumbs/e332b14c9b4b7de55f5f5ac6047fbc42-800x.jpg" title="Презентация по Информатике на тему: Основы HTML Вставка пробелов и специальных символов "±²" alt="Вставка пробелов и специальных символов "±²"></a>
</div>
<hr>
</div>
<div class="descrip" id="slide35">
<h2><a href="/img/thumbs/c9cd6eefec1174938416ce1bc43887fc-800x.jpg" target="_blank">Слайд 35</a>Список использованной литературы<br>Информатика. 7 – 9 класс. Базовый курс. Практикум по</h2>
<div class="text">
информационным технологиям /Под ред. Н.В.Макаровой. – СПб.: Питер, 2006.<br>А.А. Медведев. Основы HTML: Учебное пособие для средних учебных заведений. – Курган: Изд-во Курганского ИПКРО, 2002. <br> </div>
<div class="image">
<a href="/img/thumbs/c9cd6eefec1174938416ce1bc43887fc-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Список использованной литературыИнформатика. 7 – 9 класс. Базовый курс. Практикум по информационным технологиям /Под ред. Н.В.Макаровой. – СПб.: Питер, 2006.А.А. Медведев. Основы HTML: Учебное пособие для средних учебных заведений. – Курган: Изд-во Курганского ИПКРО, 2002. "><img src="/img/thumbs/c9cd6eefec1174938416ce1bc43887fc-800x.jpg" title="Презентация по Информатике на тему: Основы HTML Список использованной литературыИнформатика. 7 – 9 класс. Базовый курс. Практикум по" alt="Список использованной литературыИнформатика. 7 – 9 класс. Базовый курс. Практикум по информационным технологиям /Под ред. Н.В.Макаровой. –"></a>
</div>
<hr>
</div>
</div>
<div class="custom" >
<!-- Yandex.RTB R-A-637067-9 -->
<div id="yandex_rtb_R-A-637067-9"></div>
<script>window.yaContextCb.push(()=>{
Ya.Context.AdvManager.render({
renderTo: 'yandex_rtb_R-A-637067-9',
blockId: 'R-A-637067-9'
})
})</script></div>
<div class="url"><a href="/informatika/prezentatsiya-po-informatike-na-temu-osnovy-23/download">Скачать презентацию</a></div>
</div>
<div class="right">
<div class="banners">
<div class="custom" >
<!-- Yandex.RTB R-A-637067-8 -->
<div id="yandex_rtb_R-A-637067-8"></div>
<script>window.yaContextCb.push(()=>{
Ya.Context.AdvManager.render({
renderTo: 'yandex_rtb_R-A-637067-8',
blockId: 'R-A-637067-8'
})
})</script></div>
</div>
<div class="list related">
<h2>Похожие презентации</h2>
<div class="wrapper">
<a href="/informatika/prezentatsiya-zadaniya-po-adresatsii-v-seti">
<img src="/img/thumbs/4c344dda6c45142bc40a015b4dacab9c-800x.jpg" alt="Презентация Задания по адресации в сети Интернет">
<span class="desc">
<span>Презентация Задания по адресации в сети Интернет</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 324</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/elektronnyy-dokument-i-fayl">
<img src="/img/thumbs/4cbcb0204332edd36a94b031f087a02f-800x.jpg" alt="Электронный документ и файл">
<span class="desc">
<span>Электронный документ и файл</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 267</span>
</span>
</a>
</div>
<div class="custom" >
<!-- Yandex.RTB R-A-637067-10 -->
<script>window.yaContextCb.push(()=>{
Ya.Context.AdvManager.render({
type: 'fullscreen',
blockId: 'R-A-637067-10'
})
})</script></div>
<div class="wrapper">
<a href="/informatika/tsvet-i-tsvetovye-modeli">
<img src="/img/thumbs/e78bd5ba63c7c774307ff8122784b8f3-800x.jpg" alt="Цвет и цветовые модели">
<span class="desc">
<span>Цвет и цветовые модели</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 333</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/prezentatsiya-po-informatike-na-temu-kodirovanie-71">
<img src="/img/tmb/5/446205/3acac52e6c839bc5c737fc8bb97047d1-800x.jpg" alt="Презентация по информатике на тему Кодирование информации">
<span class="desc">
<span>Презентация по информатике на тему Кодирование информации</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 461</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/ashy-saba-kompyuterlk-grafika">
<img src="/img/thumbs/2c7a0048b36c5dbf7b0c461f286b3f7d-800x.jpg" alt="Ашық сабақ Компьютерлік графика">
<span class="desc">
<span>Ашық сабақ Компьютерлік графика</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 349</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/prezentatsiya-k-uroku-vyigryshnaya-strategiya-vyigryshnye">
<img src="/img/thumbs/a0e5c157b271fddde269e41f9d17a2e2-800x.jpg" alt="Презентация к уроку Выигрышная стратегия. Выигрышные и проигрышные позиции (4 класс)">
<span class="desc">
<span>Презентация к уроку Выигрышная стратегия. Выигрышные и проигрышные позиции (4 класс)</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 830</span>
</span>
</a>
</div>
<div class="clear"></div>
</div>
</div>
</div>
</div>
</div>
<div class="container bottom">
<div>
<div class="whatis">
<h4><i class="fa fa-info text-red"></i>Что такое shareslide.ru?</h4>
<p> Это сайт презентаций, где можно хранить и обмениваться своими презентациями, докладами, проектами, шаблонами в формате PowerPoint с другими пользователями. Мы помогаем школьникам, студентам, учителям, преподавателям хранить и обмениваться учебными материалами.</p>
<hr />
<p><a href="/privacy">Для правообладателей</a></p> <!-- Yandex.Metrika informer -->
<a href="https://metrika.yandex.ru/stat/?id=62259274&from=informer"
target="_blank" rel="nofollow"><img src="https://informer.yandex.ru/informer/62259274/3_1_FFFFFFFF_EFEFEFFF_0_pageviews"
style="width:88px; height:31px; border:0;" alt="Яндекс.Метрика" title="Яндекс.Метрика: данные за сегодня (просмотры, визиты и уникальные посетители)" class="ym-advanced-informer" data-cid="62259274" data-lang="ru" /></a>
<!-- /Yandex.Metrika informer -->
<!--LiveInternet counter-->
<script type="text/javascript">
document.write('<a href="//www.liveinternet.ru/click" '+
'target="_blank"><img src="//counter.yadro.ru/hit?t15.3;r'+
escape(document.referrer)+((typeof(screen)=='undefined')?'':
';s'+screen.width+'*'+screen.height+'*'+(screen.colorDepth?
screen.colorDepth:screen.pixelDepth))+';u'+escape(document.URL)+
';h'+escape(document.title.substring(0,150))+';'+Math.random()+
'" alt="" title="LiveInternet: показано число просмотров за 24'+
' часа, посетителей за 24 часа и за сегодня" '+
'border="0" width="88" height="31"><\/a>')
</script>
<!--/LiveInternet-->
</div>
<div class="links">
</div>
<div class="call_back">
<h4><i class="fas fa-bullhorn"></i>Обратная связь</h4>
<p>Email: <a href="#" class="js_hidden_email" data-address="shareslide" data-domain="ya.ru">Нажмите что бы посмотреть</a> </p> </div>
<div class="clear"></div>
</div>
</div>
<script src="/templates/presentation/js/script.js?2447e50ae9548e2940ba7a21ee06d344"></script>
</body>
</html>