- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад по информатике на тему Основы - HTML
Содержание
- 1. Презентация по информатике на тему Основы - HTML
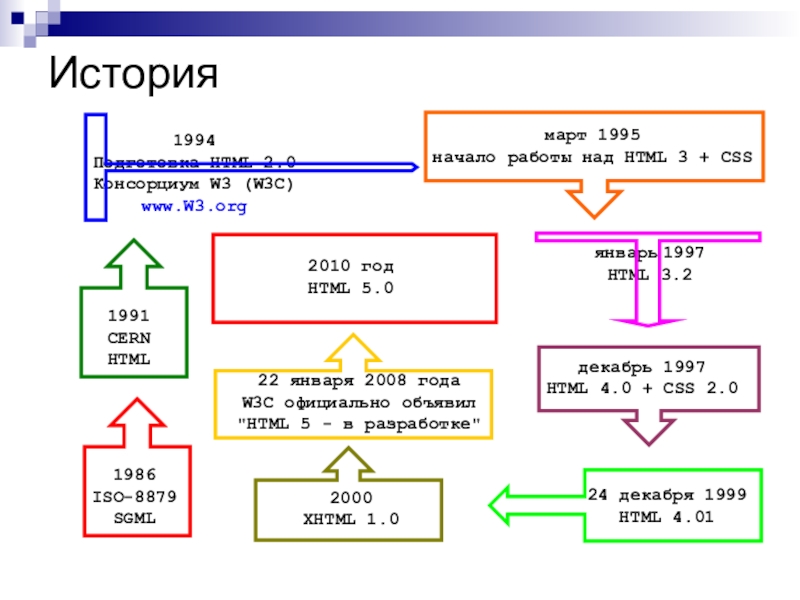
- 2. История1986ISO-8879SGML 1991CERNHTML1994Подготовка HTML 2.0Консорциум W3 (W3C)www.W3.orgмарт 1995начало
- 3. Основные понятия Web-сайт Web-сервер Web-адрес (домен)Web-страница ...
- 4. Простая HTML страница Пример HTML страницы
- 5. Структура HTML документа Здесь размещается служебная информация. Пользователь
- 6. Заголовок документа Заголовок документа ...Содержание документа...
- 7. Тело документа ...Служебная информация... Мой первый
- 8. ЗаголовкиЗаголовок 1Заголовок 2Заголовок 3Заголовок 4Заголовок 5Заголовок 6
- 9. Горизонтальная линияГоризонтальная линияБраузеры, которые интерпретируют мягкие переносы,
- 10. Абзац Браузеры, которые интерпретируют мягкие переносы, должны обеспечивать
- 11. Улучшаем страницу Мой дядя самых честных
- 12. Принудительный разрыв строки Мой дядя самых честных
- 13. Окончательный вид документа Мой
- 14. Атрибуты элементовАтрибутАтрибутТегИмя атрибутаЗначение атрибутаАтрибут
- 15. Используем атрибуты Выровнять по центру Выровнять по
- 16. Авторское форматирование Время –
- 17. Элементы DIV и SPAN Первый div Второй div Третий div Первый span Второй span Третий span
- 18. Коротко о цветеДиапазон: 00 - FF (0
- 19. Раскрашиваем страницу Раскрашиваем страницу Этот
- 20. Непосредственное форматирование текста - курсив - полужирный
- 21. Специальные символы
История1986ISO-8879SGML 1991CERNHTML1994Подготовка HTML 2.0Консорциум W3 (W3C)www.W3.orgмарт 1995начало работы над HTML 3 + CSSянварь 1997HTML 3.2декабрь 1997HTML 4.0 + CSS 2.024 декабря 1999HTML 4.012000XHTML 1.02010 годHTML 5.022 января 2008 годаW3C официально объявил "HTML 5 - в разработке"
Слайд 2История
1986
ISO-8879
SGML
1991
CERN
HTML
1994
Подготовка HTML 2.0
Консорциум W3 (W3C)
www.W3.org
март 1995
начало работы над HTML 3
+ CSS
январь 1997
HTML 3.2
декабрь 1997
HTML 4.0 + CSS 2.0
24 декабря 1999
HTML 4.01
2000
XHTML 1.0
2010 год
HTML 5.0
22 января 2008 года
W3C официально объявил "HTML 5 - в разработке"
Слайд 4Простая HTML страница
Мой первый HTML-документ
Скоро мы узнаем, что означают эти странные знаки.