- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад по информатике на тему Компьютерная графика
Содержание
- 1. Презентация по информатике на тему Компьютерная графика
- 2. Растровая графикаРастровое изображение представляет из себя мозаику из
- 3. Принцип растровой графики чрезвычайно прост. Он был
- 4. Создание изображения в растровом графическом редакторе (Paint, Corel Photo-PAINT, Adobe PhotoShop, Gimp
- 5. Растровая графика (Рис. 1.) работает с сотнями
- 6. В компьютерной графике термин «пиксель» может обозначать
- 7. Экран дисплея разбит на фиксированное число видеопикселей
- 8. Достоинства растровой графики1. Если размеры пикселей достаточно малы (приближаются к
- 9. 2. Компьютер легко управляет устройствами вывода, которые используют
- 10. Недостатки растровой графики1. В файле растрового изображения запоминается информация о
- 11. 2. Растровое изображение после масштабирования или вращения может
- 12. Рис. 4. Эффект, появляющийся при уменьшении, а затем увеличении растрового изображения (рисунок получен в графическом редакторе Paint)
- 13. При первом способе масштабирование изображения не меняет
- 14. Растровые изображения имеют очень ограниченные возможности при масштабировании, вращении и других преобразованиях!
- 15. Векторная графикаВ векторной графике изображения строятся из простых
- 16. Комбинируя векторные объекты-примитивы и используя закраску различными
- 17. Для получения векторных изображений, как правило, используются
- 18. Файлы векторной графики могут содержать растровые изображения
- 19. Большинство векторных программ позволяют только разместить растровый
- 20. Достоинства векторной графики1. Векторные рисунки, состоящие из тысяч
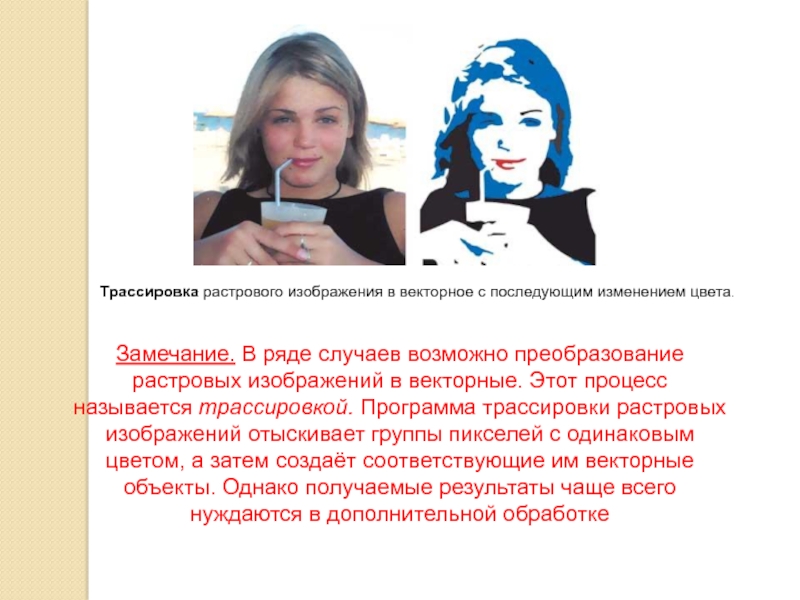
- 21. Замечание. В ряде случаев возможно преобразование растровых изображений
- 22. Недостатки векторной графики 1. Прямые линии, окружности, эллипсы
- 23. 2. Векторные изображения описываются десятками, а иногда и
- 24. Сравнение растровой и векторной графики
- 25. Особенности растровых и векторных программ Графические программы
- 26. Любая графическая программа содержит набор инструментов для
- 27. В графических программах реализованы возможности, позволяющие перемещать,
- 28. Так как основное понятие растровой графики —
- 29. В большинстве программ для создания и редактирования
- 30. Растровые графические редакторы:
- 31. PaintMicrosoft Paint (Пэинт, Паинт) — простой растровый графический редактор компании Microsoft, входящий в состав всех операционных систем Windows, начиная с первых версий
- 32. Главное окно графического редактора Paint
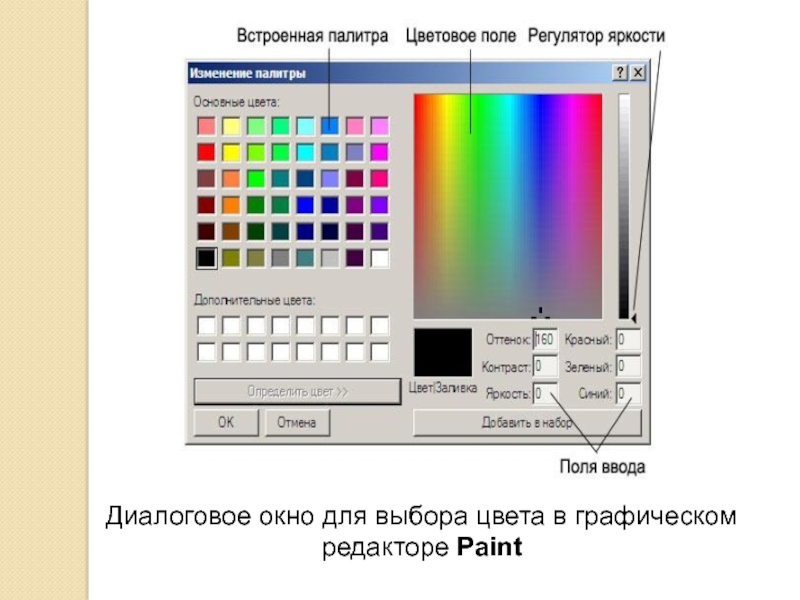
- 33. Диалоговое окно для выбора цвета в графическом редакторе Paint
- 34. ACDSee Photo Editor — платная программа для креативной
- 35. Главное окно ACDSee Photo Editor
- 36. Adobe ImageReady был растровым графическим редактором, поставлявшимся вместе с Adobe
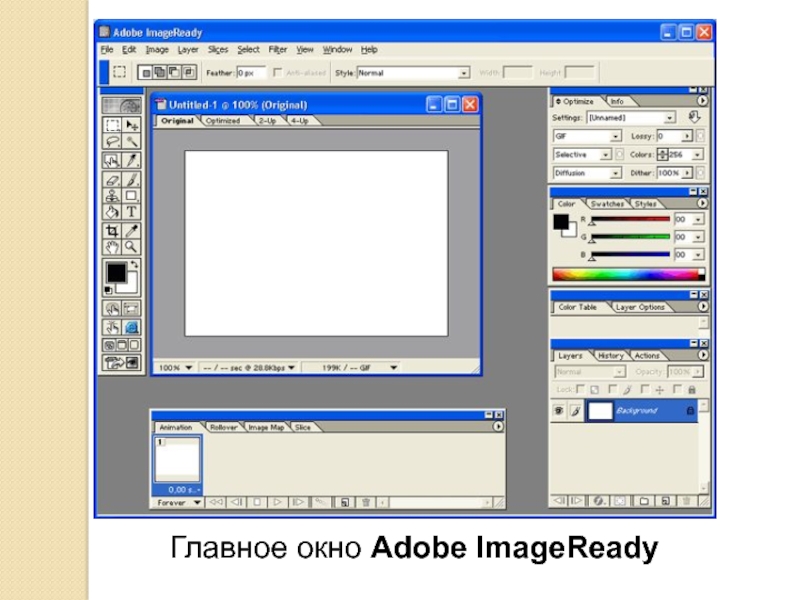
- 37. Главное окно Adobe ImageReady
- 38. Paint Shop Pro — растровый графический редактор, выпускаемый компанией Jasc
- 39. Главное окно Corel Paint Shop Pro Photo
- 40. Corel PHOTO-PAINT — растровый графический редактор, разработанный канадской корпорацией Corel.
- 41. Главное окно Corel PHOTO-PAINT
- 42. Corel Painter — программа, предназначенная для цифровой живописи и рисунка.
- 43. Функции:Имитация традиционных средств живописи (карандаш, пастель, масляные краски, акварель, аэрограф;
- 44. Microsoft Photo Editor — растровый редактор изображений, который
- 45. GNU Image Manipulation Program или GIMP (рус. Джимп, Гимп) — растровый графический редактор,
- 46. GIMP — это свободный редактор растровых изображений, который
- 47. Главное окно Gimp
- 48. mtPaint — компьютерная программа, растровый графический редактор. Является достаточно
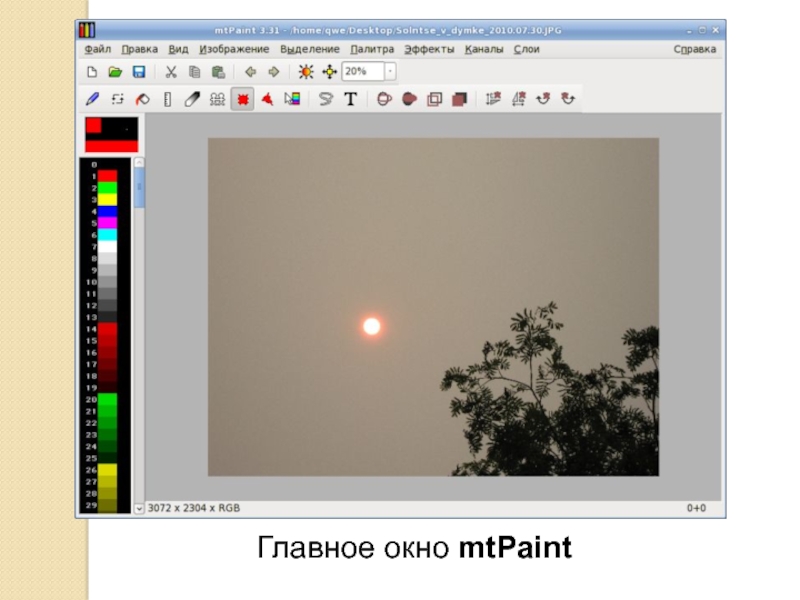
- 49. Главное окно mtPaint
- 50. Mypaint — растровый графический редактор, программа для цифровых художников. Представляет
- 51. Слайд 51
- 52. В MyPaint есть несколько способов выбрать цвет.
- 53. Pinta — легковесный растровый графический редактор. Это одна из
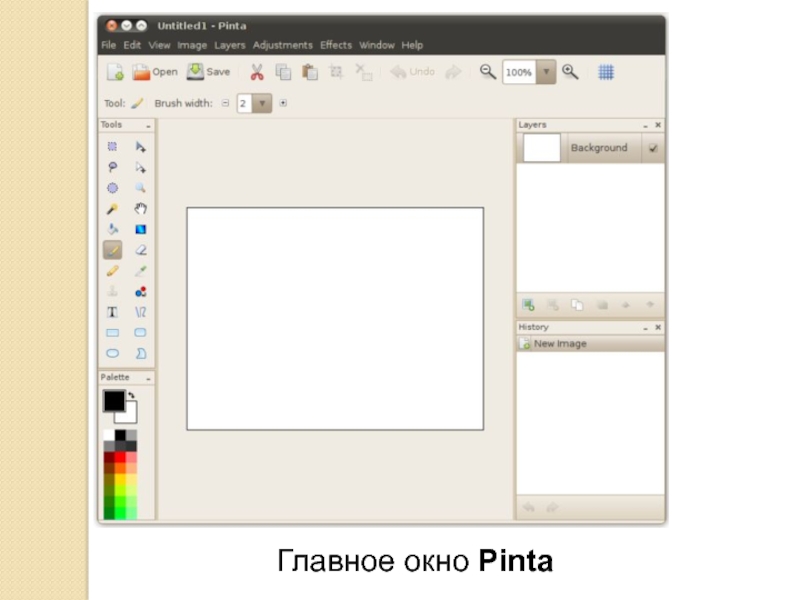
- 54. Главное окно Pintа
- 55. Tux Paint — свободная программа для рисования, ориентированная на
- 56. Pixia — бесплатный растровый графический редактор, разработанный Исао Маруока (англ.
- 57. Слайд 57
- 58. Adobe Photoshop — многофункциональный графический редактор, разработанный и распространяемый фирмой
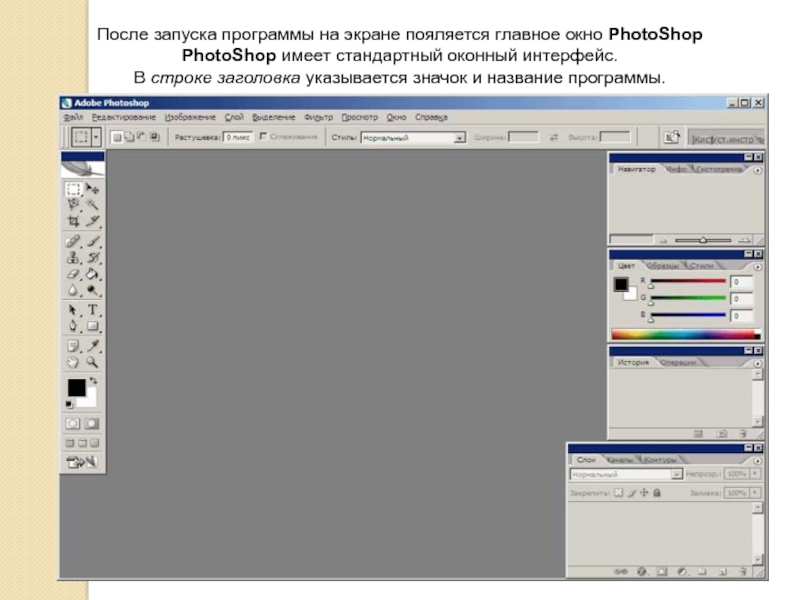
- 59. После запуска программы на экране пояляется главное окно PhotoShopPhotoShop имеет стандартный оконный интерфейс.В строке заголовка указывается значок и название программы.
- 60. В PhotoShop все команды объединены в несколько групп по принципу
- 61. Слайд 61
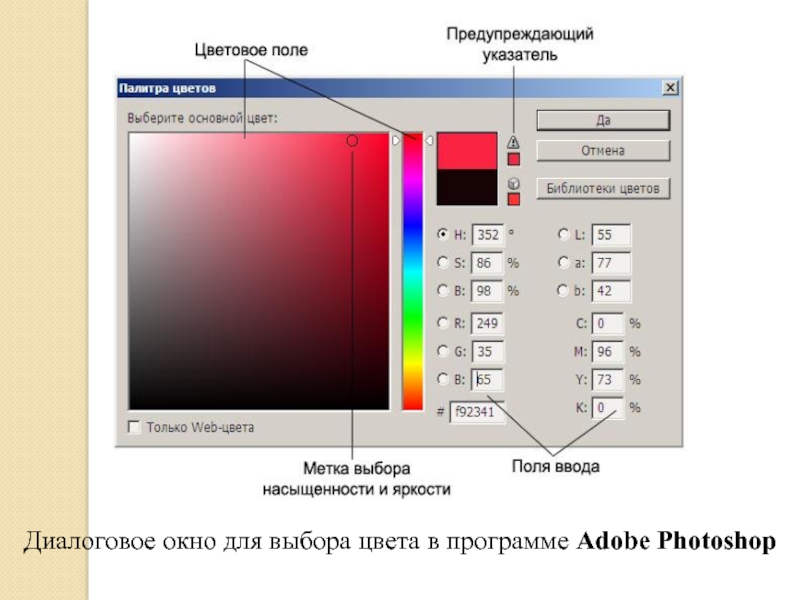
- 62. Диалоговое окно для выбора цвета в программе Adobe Photoshop
- 63. Векторныеграфические редакторы:
- 64. CorelDRAW — векторный графический редактор, разработанный канадской корпорацией Corel.Текущая версия
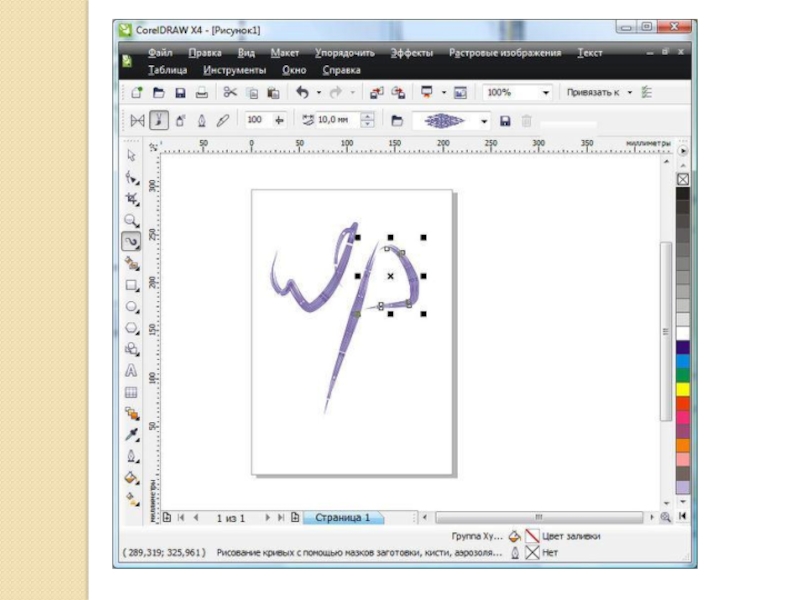
- 65. Слайд 65
- 66. Диалоговое окно программы CorelDraw для формирования цвета
- 67. Inkscape (Инкскейп) — векторный графический редактор, удобен для создания как
- 68. Слайд 68
- 69. Sodipodi — свободный редактор векторной графики, предшественник Inkscape. Основной автор — Лаурис
- 70. Слайд 70
- 71. Xara Designer — векторный графический редактор. Последняя версия — Xara
- 72. Слайд 72
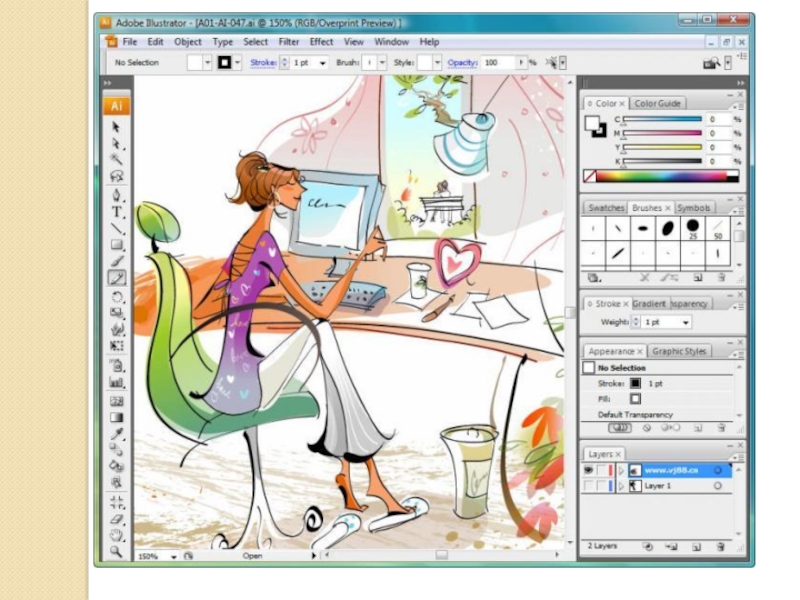
- 73. Adobe Illustrator был задуман как редактор векторной графики,
- 74. Слайд 74
Слайд 1Компьютерная графика
Достоинства и недостатки растровой и векторной графики
Выполнила:
Таран А. Г.
учитель
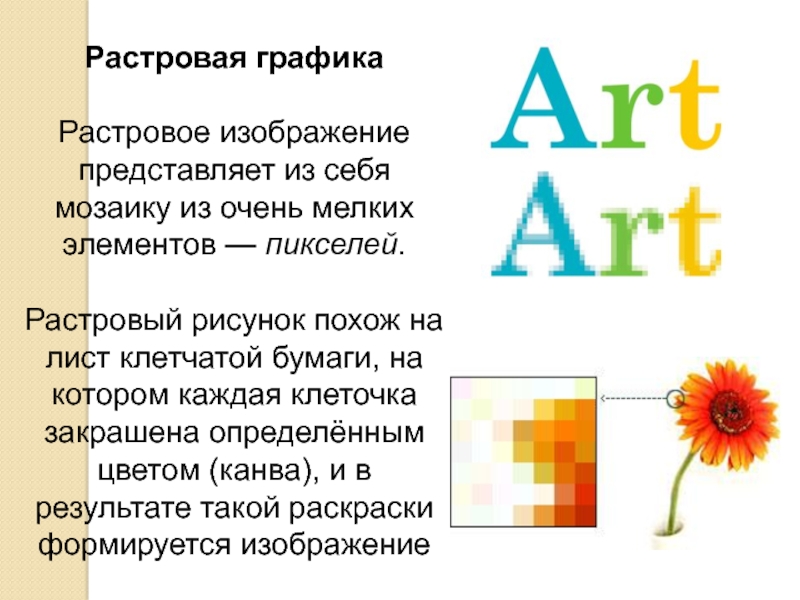
Слайд 2Растровая графика
Растровое изображение представляет из себя мозаику из очень мелких элементов —
Растровый рисунок похож на лист клетчатой бумаги, на котором каждая клеточка закрашена определённым цветом (канва), и в результате такой раскраски формируется изображение
Слайд 3Принцип растровой графики чрезвычайно прост. Он был изобретен и использовался людьми
Во-первых, это такие направления искусства, как мозаика, витражи, вышивка. В любой из этих техник изображение строится из дискретных элементов.
Во-вторых, это рисование «по клеточкам» — эффективный способ переноса изображения с подготовительного картона на стену, предназначенную для фрески. Суть этого метода заключается в следующем. Картон и стена, на которую будет переноситься рисунок, покрываются равным количеством клеток, затем фрагмент рисунка из каждой клетки картона тождественно изображается в соответствующей клетке стены
Слайд 4Создание изображения в растровом графическом редакторе (Paint, Corel Photo-PAINT, Adobe PhotoShop, Gimp и др.) похоже на работу
Слайд 5Растровая графика (Рис. 1.) работает с сотнями и тысячами пикселей, которые
Рис. 1. Растровое изображение (вверху увеличенный глаз)
Слайд 6В компьютерной графике термин «пиксель» может обозначать разные понятия:
наименьший элемент изображения
отдельный элемент растрового изображения;
точка изображения, напечатанного на принтере.
Поэтому, чтобы избежать путаницы, введена следующая терминология:
видеопиксель— наименьший элемент изображения на экране;
пиксель — отдельный элемент растрового изображения;
точка — наименьший элемент, создаваемый принтером.
При этом для изображения одного пикселя на экране компьютера может быть использован один или несколько видеопикселей
Слайд 7Экран дисплея разбит на фиксированное число видеопикселей , которые образуют графическую
Слайд 8Достоинства растровой графики
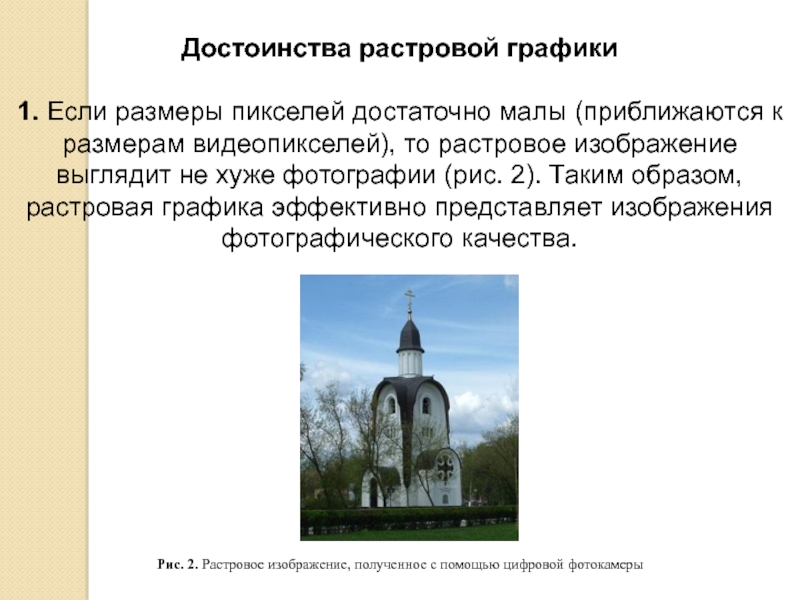
1. Если размеры пикселей достаточно малы (приближаются к размерам видеопикселей), то растровое
Рис. 2. Растровое изображение, полученное с помощью цифровой фотокамеры
Слайд 92. Компьютер легко управляет устройствами вывода, которые используют точки для представления отдельных
3. Достоинством является возможность передачи большого количества информации.
Слайд 10Недостатки растровой графики
1. В файле растрового изображения запоминается информация о цвете каждого видеопикселя в
Простые растровые картинки занимают небольшой объём памяти (несколько десятков или сотен килобайт). Изображения фотографического качества часто требуют несколько мегабайт.
Таким образом, для хранения растровых изображений требуется большой объём памяти
Слайд 112. Растровое изображение после масштабирования или вращения может потерять свою привлекательность. Например,
все пиксели рисунка одинаково изменяют свой размер (одновременно становятся больше или меньше);
пиксели добавляются или удаляются из рисунка (это называется выборкой пикселей в изображении)
Слайд 12Рис. 4. Эффект, появляющийся при уменьшении, а затем увеличении растрового
изображения (рисунок
Слайд 13При первом способе масштабирование изображения не меняет количество входящих в него
Рис. 5. При изменении размеров изображения количество входящих в него пикселей не меняется
Слайд 14Растровые изображения имеют очень ограниченные возможности при масштабировании, вращении и других
Слайд 15Векторная графика
В векторной графике изображения строятся из простых объектов — прямых линий,
Рис. 6. Векторные изображения, созданные путем комбинации окружностей, прямоугольников, прямых и кривых линий
Слайд 16Комбинируя векторные объекты-примитивы и используя закраску различными цветами, можно получить и
Рис. 7. Рисунок, составленный из векторных примитивов
Слайд 17Для получения векторных изображений, как правило, используются программы иллюстративной графики (CorelDraw, Adobe Illustrator и
Слайд 18Файлы векторной графики могут содержать растровые изображения в качестве одного из
Рис. 8. Фотография, вставленная в документ векторного редактора
Слайд 19Большинство векторных программ позволяют только разместить растровый рисунок в векторной иллюстрации,
Слайд 20Достоинства векторной графики
1. Векторные рисунки, состоящие из тысяч примитивов, занимают память, объём
2. Векторные объекты задаются с помощью описаний. Поэтому, чтобы изменить размер векторного рисунка, нужно исправить его описание. Например, для увеличения или уменьшения эллипса достаточно изменить координаты левого верхнего и правого нижнего угла прямоугольника, ограничивающего этот эллипс. И снова для рисования объекта будет использоваться максимально возможное число элементов (видеопикселей или точек). Следовательно, векторные изображения могут быть легко масштабированы без потери качества
Слайд 21Замечание. В ряде случаев возможно преобразование растровых изображений в векторные. Этот процесс
Трассировка растрового изображения в векторное с последующим изменением цвета.
Слайд 22Недостатки векторной графики
1. Прямые линии, окружности, эллипсы и дуги являются основными компонентами
Слайд 232. Векторные изображения описываются десятками, а иногда и тысячами команд. В процессе
Слайд 25Особенности растровых и векторных программ
Графические программы — это инструменты компьютерного
Слайд 26Любая графическая программа содержит набор инструментов для работы с изображениями. Инструмент
Слайд 27В графических программах реализованы возможности, позволяющие перемещать, копировать, удалять, масштабировать, зеркально
Слайд 28Так как основное понятие растровой графики — пиксель, большинство инструментов и
Основное понятие векторной графики — объект. Поэтому векторные программы содержат команды упорядочивания, взаимного выравнивания, пересечения объектов, исключения одних объектов из других. Таким образом, можно создавать новые объекты сложной формы из более простых
Слайд 29В большинстве программ для создания и редактирования изображений пользователь имеет возможность
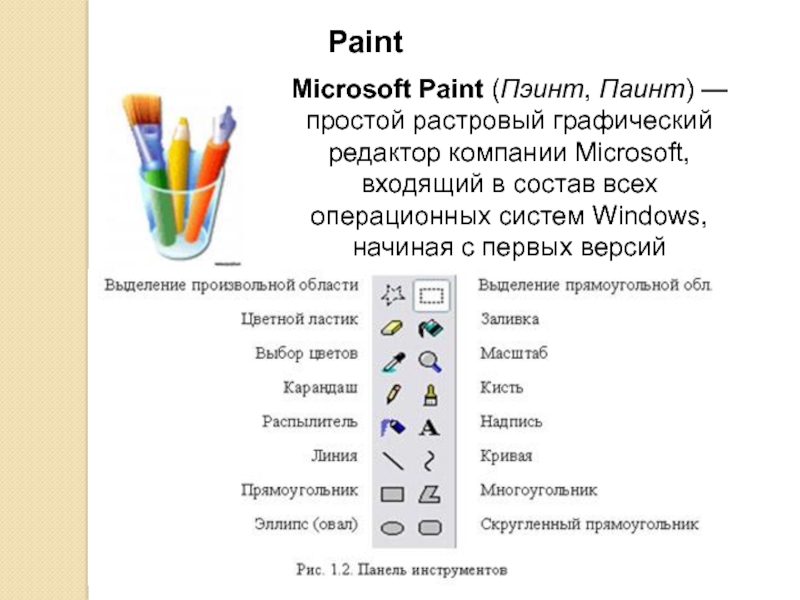
Слайд 31Paint
Microsoft Paint (Пэинт, Паинт) — простой растровый графический редактор компании Microsoft, входящий в состав всех операционных систем Windows,
Слайд 34ACDSee Photo Editor — платная программа для креативной обработки цифровых фотографий для Microsoft Windows.
Создатели позиционируют
Имеются простые инструменты вроде исправления красных глаз, обрезания краёв, убирания зернистости, эффекты светорассеяния, cвечение краев, и прочие функции.
Слайд 36Adobe ImageReady был растровым графическим редактором, поставлявшимся вместе с Adobe Photoshop, разработанным и распространяемым
ImageReady имел меньше возможностей, чем Photoshop, и был предназначен для быстрого редактирования веб-графики. Для этого ImageReady имеет специальные функции, такие как создание анимированных GIF, оптимизация изображения, нарезка изображения и генерация HTML.
На панели инструментов Photoshop имелась кнопка для быстрой передачи текущего изображения (с версии 5.5) в ImageReady. Панель инструментов ImageReady похожа на панель инструментов Photoshop, но ряд инструментов отсутствовал в Photoshop
Слайд 38Paint Shop Pro — растровый графический редактор, выпускаемый компанией Jasc Software с 1992 года. Позже спектр функций
Слайд 40Corel PHOTO-PAINT — растровый графический редактор, разработанный канадской корпорацией Corel. Corel PHOTO-PAINT не имеет
Слайд 42Corel Painter — программа, предназначенная для цифровой живописи и рисунка. С помощью графического планшета художник может
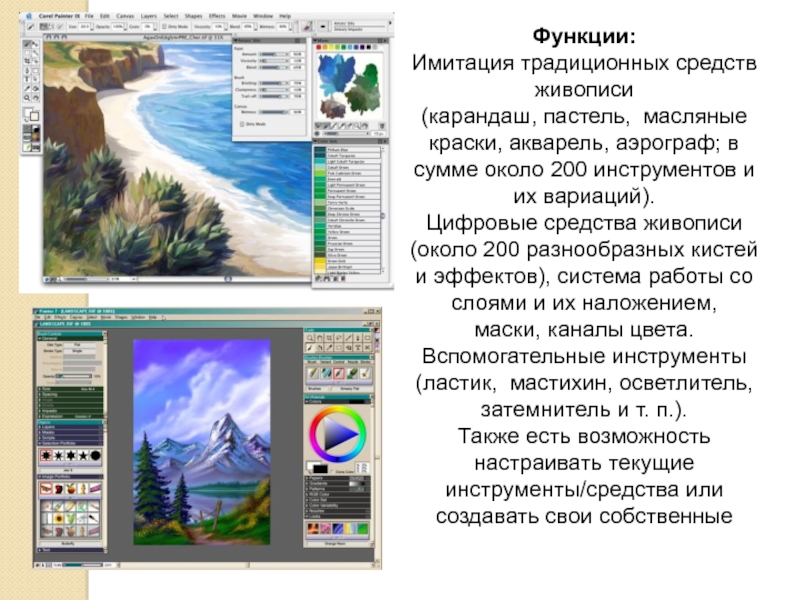
Слайд 43Функции:
Имитация традиционных средств живописи (карандаш, пастель, масляные краски, акварель, аэрограф; в сумме около 200
Цифровые средства живописи (около 200 разнообразных кистей и эффектов), система работы со слоями и их наложением, маски, каналы цвета.
Вспомогательные инструменты (ластик, мастихин, осветлитель, затемнитель и т. п.).
Также есть возможность настраивать текущие инструменты/средства или создавать свои собственные
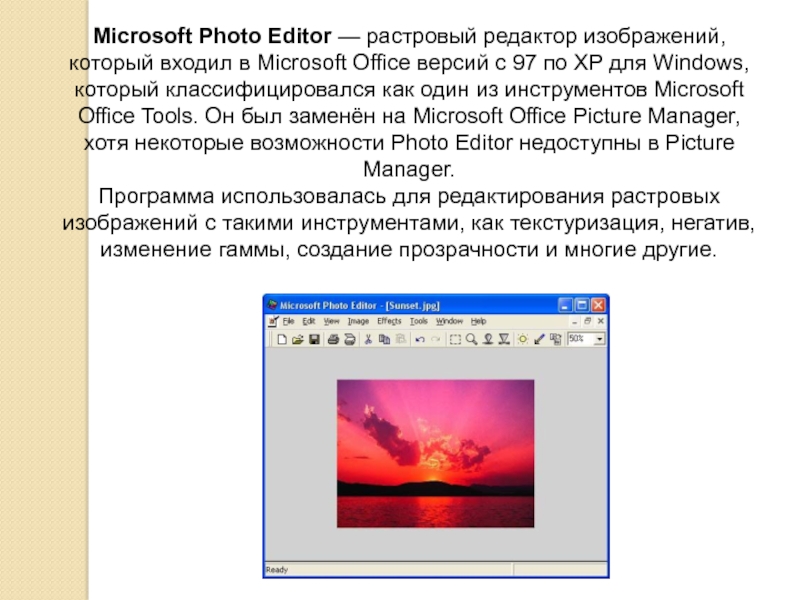
Слайд 44Microsoft Photo Editor — растровый редактор изображений, который входил в Microsoft Office версий с
Программа использовалась для редактирования растровых изображений с такими инструментами, как текстуризация, негатив, изменение гаммы, создание прозрачности и многие другие.
Слайд 45GNU Image Manipulation Program или GIMP (рус. Джимп, Гимп) — растровый графический редактор, программа для создания и
Вильбер является талисманом GIMP и придуман Туомасом Куосманеном (Tuomas «tigert» Kuosmanen).
Слайд 46GIMP — это свободный редактор растровых изображений, который поддерживает большое количество форматов
Сразу после скачивания и установки, GIMP умеет работать с масками, слоями, фильтрами и режимами смешивания. В арсенале программы представлен огромный выбор инструментов как для обработки фотографий, так и для рисования.
Благодаря удобному интерфейсу, полностью переведенному на русский язык, научиться работать в нём очень легко.
Все инструменты, фильтры и плагины редактора интуитивно понятны. В Гимпе предусмотрена возможность гибкой настройки редактора «под себя», которая занимает считанные минуты
Слайд 48mtPaint — компьютерная программа, растровый графический редактор. Является достаточно функциональным для своего небольшого
Слайд 50Mypaint — растровый графический редактор, программа для цифровых художников. Представляет собой минимальный функционал графического
Слайд 52В MyPaint есть несколько способов выбрать цвет. Сюда относятся стандартный диалог
Слайд 53Pinta — легковесный растровый графический редактор. Это одна из попыток создания упрощённой альтернативы
После выпуска версии 1.0, в апреле 2011 года, автор, по его словам, потерял интерес к проекту. Это выяснилось в начале сентября, и к 22 сентября 2011 года была собрана команда энтузиастов, которая через три недели выпустила очередную версию Pinta
Слайд 55Tux Paint — свободная программа для рисования, ориентированная на маленьких детей. Изначально была
При рисовании можно использовать кисти, линии, формы и т. д. Поддерживаются фильтры, типа осветления и затемнения. В программе есть большая коллекция изображений-шаблонов (все под свободной лицензией) для использования в рисовании. Вставка готовых шаблонов осуществляется легко через меню Штампы, при этом в правой инструментальной панели на кнопках появляются миниатюры изображений-шаблонов (штампов). Для каждого штампа можно подобрать индивидуальный звук. В настройках можно отключать разные функции программы (печать, звук, закрытие программы), для ограничения использования этого графического редактора детьми.
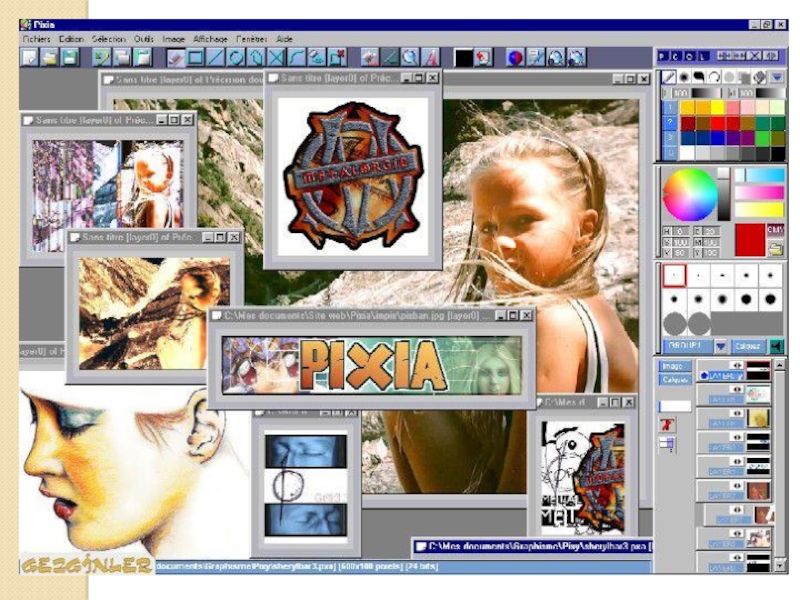
Слайд 56Pixia — бесплатный растровый графический редактор, разработанный Исао Маруока (англ. Isao Maruoka).
Первоначально графический редактор
Pixia поддерживает графические планшеты фирмы Wacom, трёхмерные слои, эффекты прозрачности, может работать с самыми популярными форматами файлов изображений, поддерживает формат Adobe Photoshop -, а также имеет свой собственный — .pxa.
Оригинальная версия Pixia создана на японском языке, но также существуют переводы на другие, включая английский, французский, итальянский, испанский, китайский упрощённый, китайский традиционный, польский, корейский и немецкий языки
Слайд 58Adobe Photoshop — многофункциональный графический редактор, разработанный и распространяемый фирмой Adobe System. Работает с растровыми изображениями.
Adobe Photoshop
Слайд 59После запуска программы на экране пояляется главное окно PhotoShop
PhotoShop имеет стандартный оконный интерфейс.
В строке
Слайд 60В PhotoShop все команды объединены в несколько групп по принципу близости функций. Каждое меню
• Меню File (Файл) содержит команды ввода-вывода изображений.
• Меню Edit (Редактирование) содержит команды редактирования (вырезание, копирование и др.), а также команды преобразований всей иллюстрации и ее фрагментов (вращение, искажение, масштабирование, зеркальное отражение и др.).
• Меню Image (Изображение) содержит команды тоновой и цветовой коррекции, изменения цветовой модели изображения и некоторые другие.
• Меню Layer (Слой) содержит команды управления слоями изображения.
• Меню Select (Выделение) содержит команды для работы с выделенными областями.
• Меню Filter (Фильтры) содержит команды, реализующие специальные графические эффекты (фильтры).
• Меню View (Просмотр) содержит команды настройки экрана (изменение масштаба изображения, включение/выключение измерительных линеек, сетки и др.).
• Меню Window (Окно) содержит команды для отображения и удаления с экрана панелей (вспомогательных окон), а также команды размещения окон документов.
• Меню Help (Помощь) содержит команды для получения справочной информации
Слайд 64CorelDRAW — векторный графический редактор, разработанный канадской корпорацией Corel.
Текущая версия продукта — CorelDRAW Graphics Suite
Слайд 67Inkscape (Инкскейп) — векторный графический редактор, удобен для создания как художественных, так и технических иллюстраций
Слайд 69Sodipodi — свободный редактор векторной графики, предшественник Inkscape.
Основной автор — Лаурис Каплинский (Lauris Kaplinski), еще
Основной целью Sodipodi является создание удобного редактора векторной графики и инструмента рисования для художников. Хотя формат SVG является его основным форматом (включая некоторые расширения для хранения метаданных), он не предназначен для полной реализации стандарта SVG. Sodipodi позволяет импорт и экспорт данных в простой SVG, а также может экспортировать растровую графику в формате PNG. Пользовательский интерфейс Sodipodi представляет собой Single document interface, аналогичный интерфейсу программы GIMP.
В детской речи на эстонском языке Sodi Podi означает мешанина.
Версия Sodipodi доступна для Linux и Microsoft Windows.
Слайд 71Xara Designer — векторный графический редактор. Последняя версия — Xara Designer 8 — выпущена в
Xara Designer изначально разрабатывалась для Microsoft Windows. В настоящее время коммерческая версия продукта существует только для Windows
Слайд 73Adobe Illustrator был задуман как редактор векторной графики, однако дизайнеры используют его в самых
Adobe Illustrator является одним из наиболее удобных редакторов для создания различных макетов для прессы или наружной рекламы