- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад по информатике на тему Компьютерная графика
Содержание
- 1. Презентация по информатике на тему Компьютерная графика
- 2. Компьютерная графика - раздел информатики,
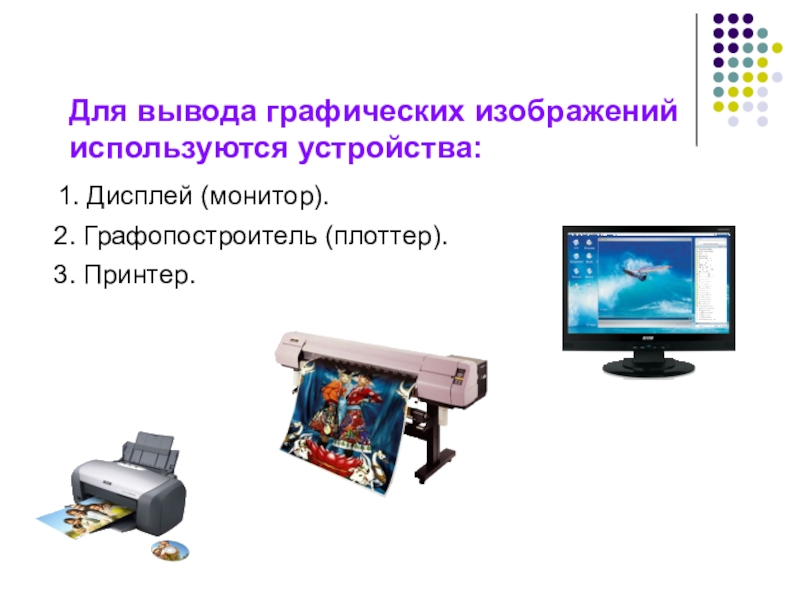
- 3. Для вывода графических изображений используются устройства: 1. Дисплей (монитор). 2. Графопостроитель (плоттер). 3. Принтер.
- 4. Классификация компьютерной графики
- 5. Области применения компьютерной графики
- 6. 1. Научная графика Назначение –
- 7. 2. Деловая графика Предназначена для создания
- 8. 3. Конструкторская графика Используется в
- 9. 4. Иллюстративная графика Позволяет человеку
- 10. 5. Художественная и рекламная графика Графика,
- 11. Компьютерная анимация - это получение
- 12. Для каждого направления создаётся
- 13. Виды компьютерной графики
- 14. Компьютерная графикарастроваявекторнаяфрактальнаятрехмернаяВиды компьютерной графики отличаются принципами формирования изображения
- 15. Растровая графика
- 16. Примеры растровой графики
- 17. Растровая графика
- 18. Растровые изображенияЭто реалистичные изображения (фотографии, отсканированные иллюстрации)Основной
- 19. РАСТРОВЫЕMicrosoft PaintPaint.NETAdobe Photoshop GIMPMicrosoft PhotoEditorUlead PhotoImpactCorel(Jasc) Paint
- 20. Растровая графикаПрименяется при разработке электронных и полиграфических
- 21. Разрешение (Resolution)это количество точек (пикселей) растрового изображения
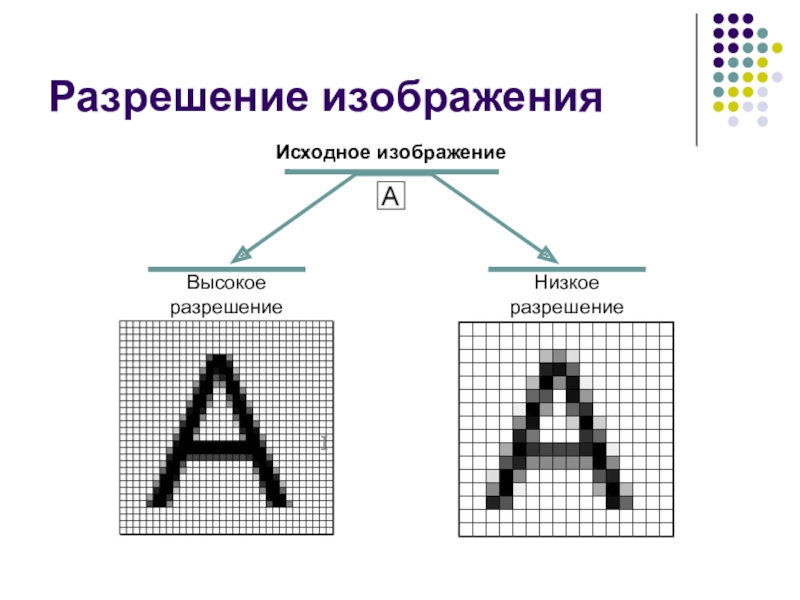
- 22. Разрешение изображенияИсходное изображение
- 23. На размер растровых файлов влияют след. характеристики:Разрешение
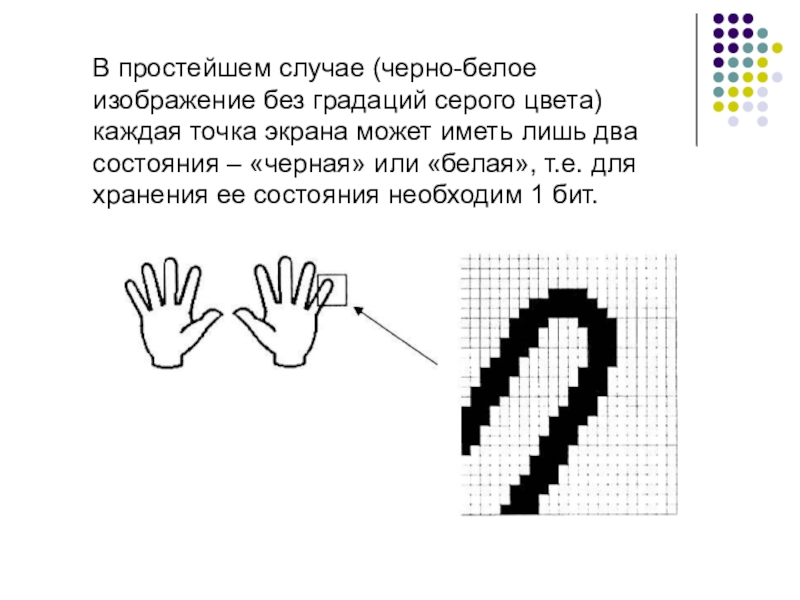
- 24. В простейшем случае (черно-белое изображение без градаций
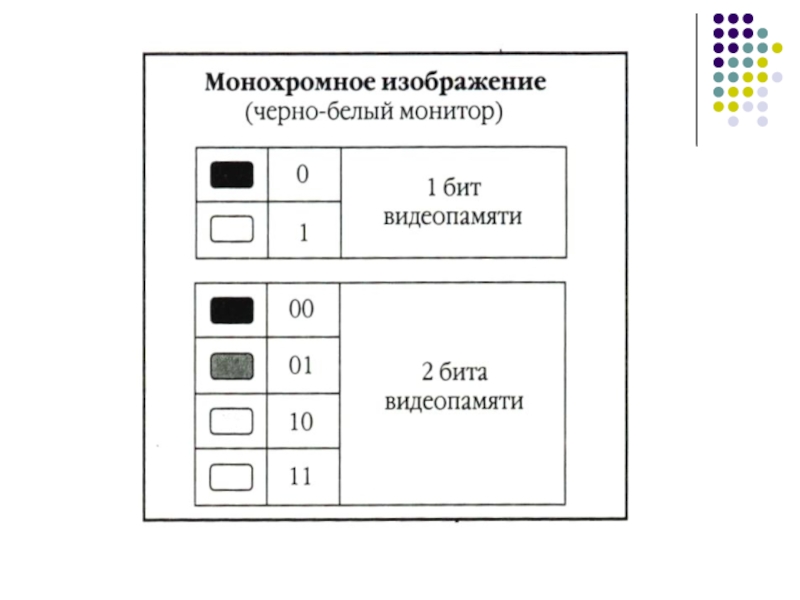
- 25. Слайд 25
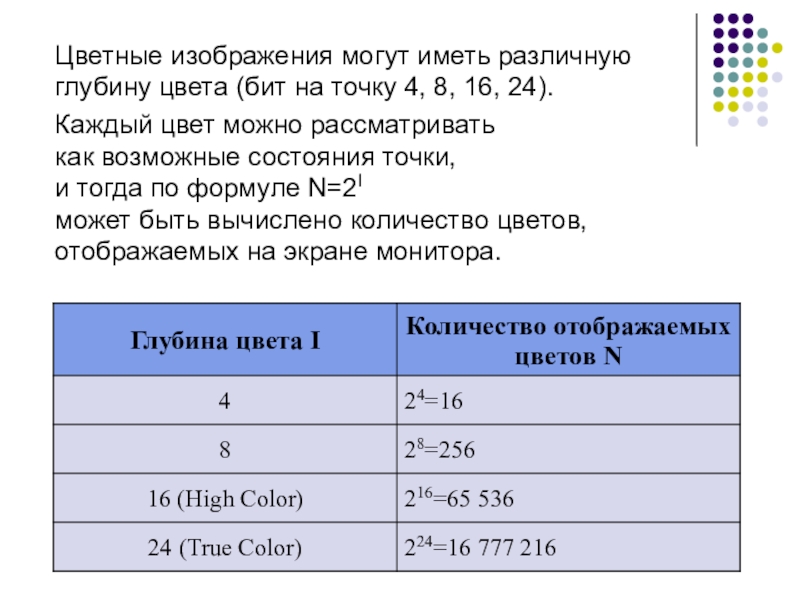
- 26. Цветные изображения могут иметь различную глубину цвета
- 27. Слайд 27
- 28. Слайд 28
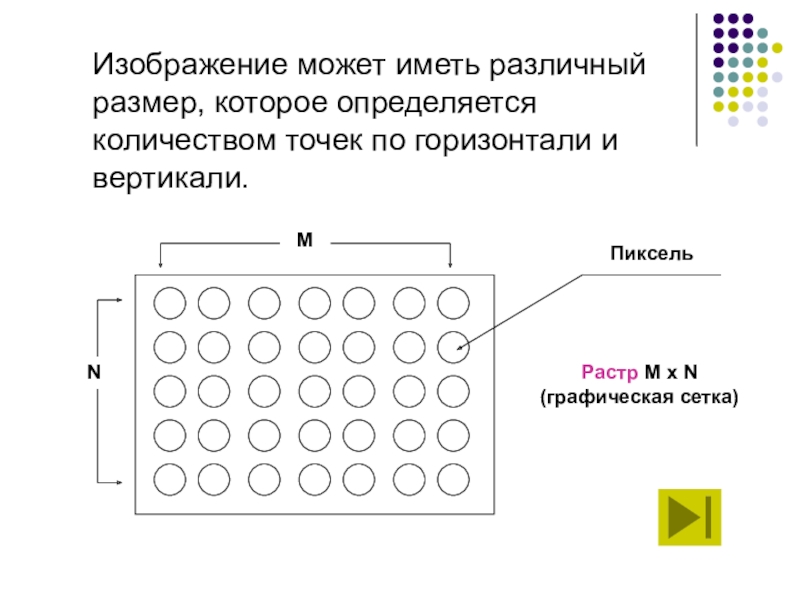
- 29. Изображение может иметь различный размер, которое определяется
- 30. Достоинства
- 31. Недостатки растровой
- 32. Слайд 32
- 33. Растровые графические редакторы
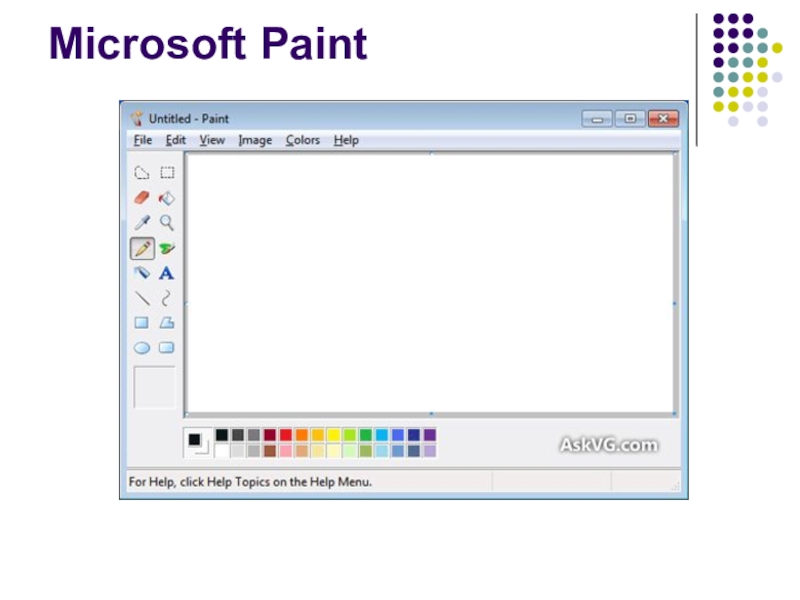
- 34. Microsoft Paint
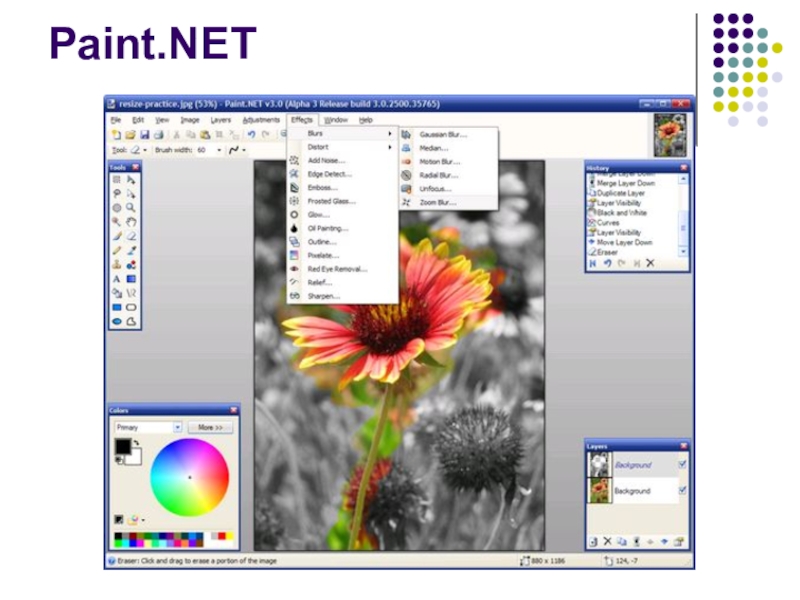
- 35. Paint.NET
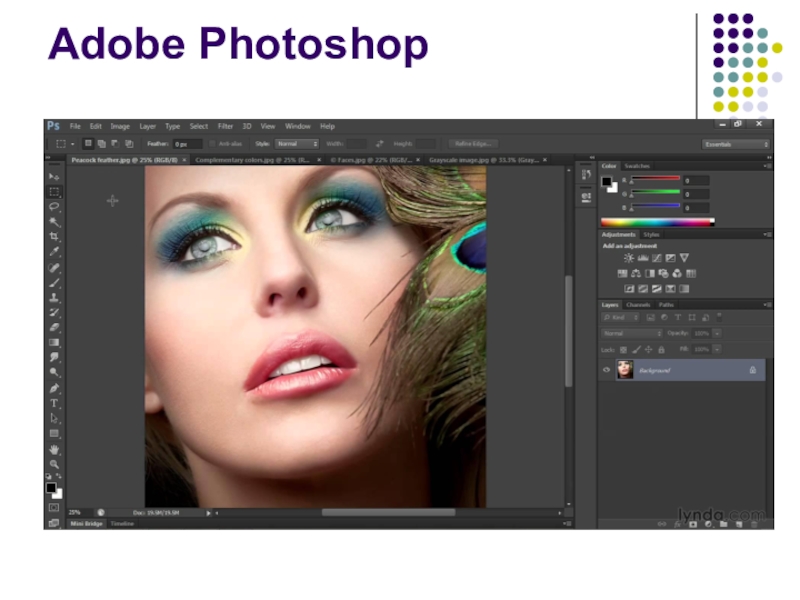
- 36. Adobe Photoshop
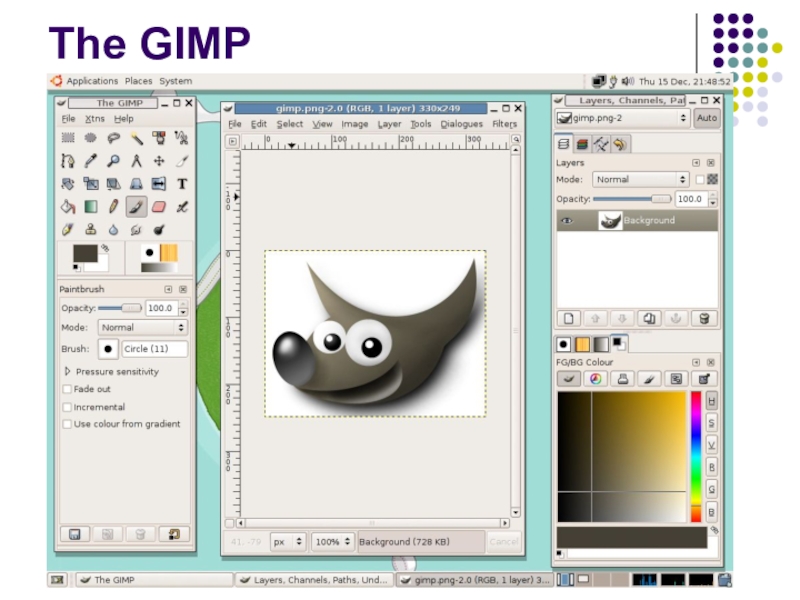
- 37. The GIMP
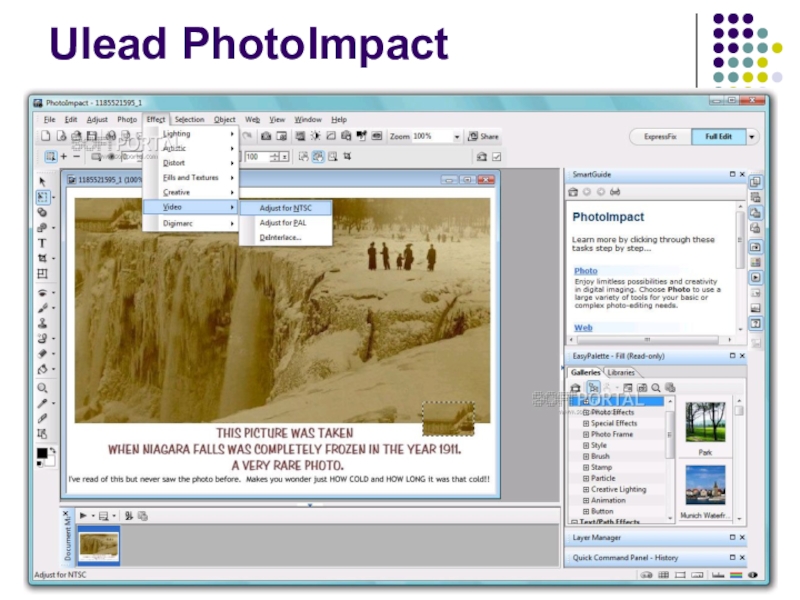
- 38. Ulead PhotoImpact
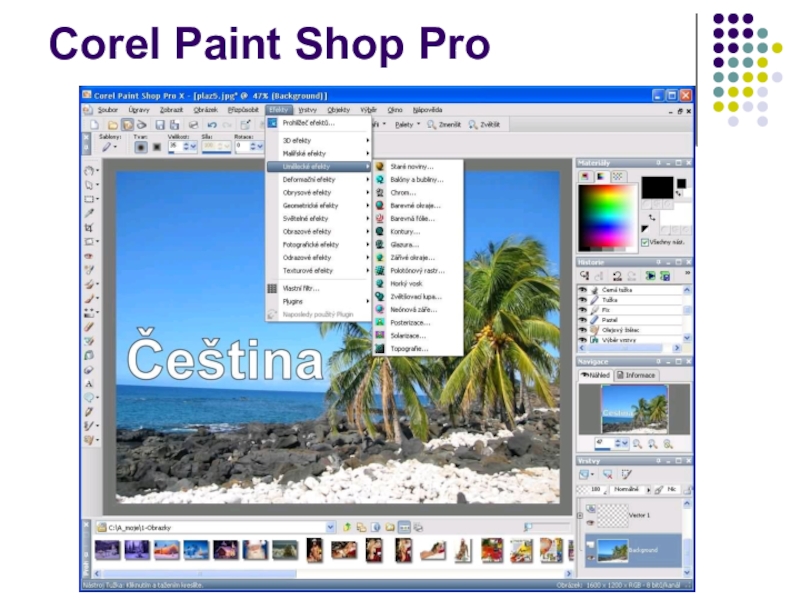
- 39. Corel Paint Shop Pro
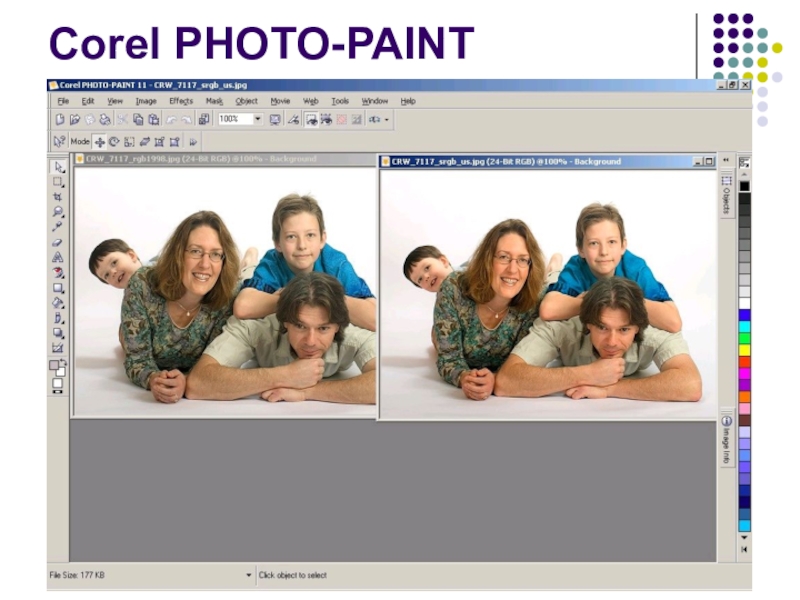
- 40. Corel PHOTO-PAINT
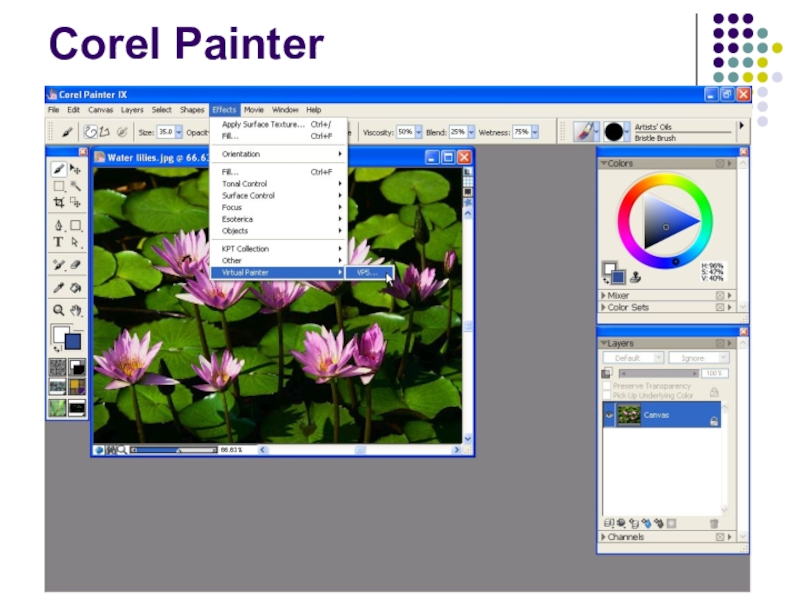
- 41. Corel Painter
- 42. Векторная графика
- 43. Примеры векторной графики
- 44. Примеры векторной графики
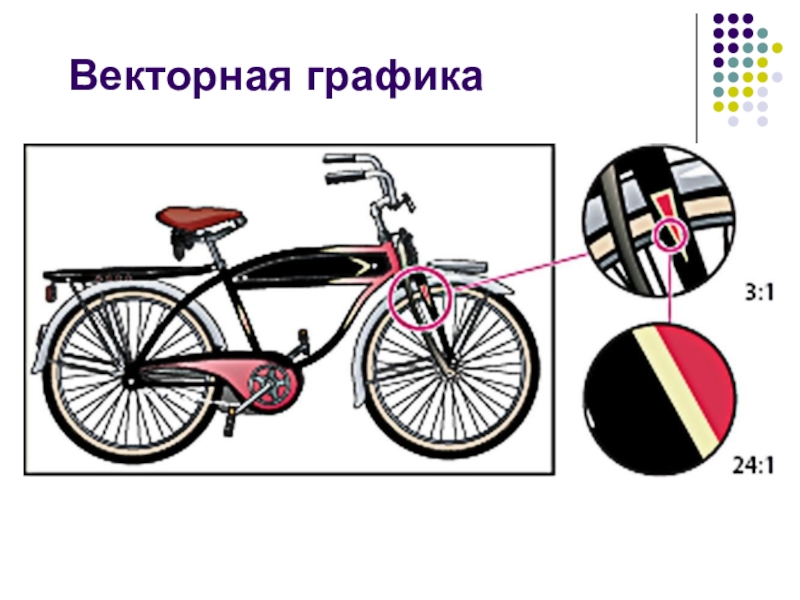
- 45. Векторная графика
- 46. Векторные изображенияэто нереалистичные изображения (рисунки, картинки,
- 47. Векторная графика Свойства линии:
- 48. На размер векторных файлов влияют след. характеристики:количество объектов (сложность) изображенияформат файланаличие в изображении растровых объектов
- 49. ВЕКТОРНЫЕAdobe IllustratorCorel DRAW Xara LXOpenOffice.org DrawInkscapeAdobe (Macromedia) FlashMacromedia FreeHandи другиередакторыформатыCDRWMF, EMFPDFEPSSWFSVGAI
- 50. Векторная графикаудобна для представления рисунков, логотипов и
- 51. Достоинства
- 52. Недостатки векторной
- 53. Векторные графические редакторы
- 54. Adobe Illustrator
- 55. CorelDRAW
- 56. Xara LX
- 57. OpenOffice.org Draw
- 58. Inkscape
- 59. Macromedia (Adobe) Flash
- 60. Растровые изображения сохраняются в файле в виде
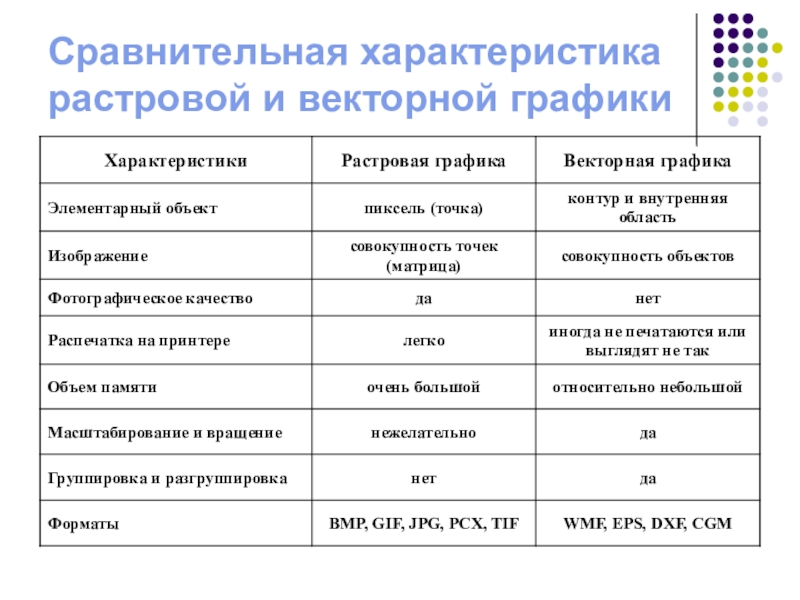
- 61. Сравнительная характеристика растровой и векторной графики
- 62. Обложки от музыкального CD
- 63. Фрактальная графика
- 64. Фрактальные изображенияЭто узоры. Каждая большая часть повторяет
- 65. Фрактальная графика Фрактальная графика, как и векторная,
- 66. Применение: – в качестве экранных заставок (скринсейверов),
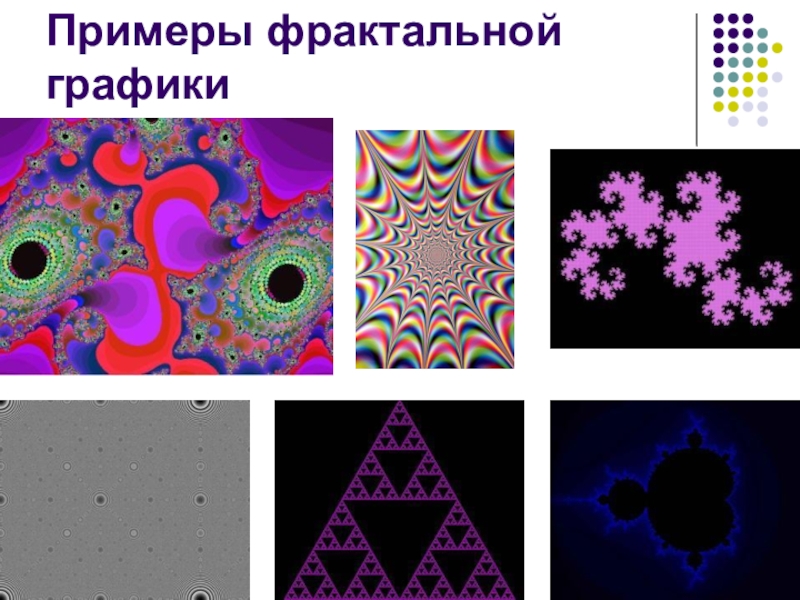
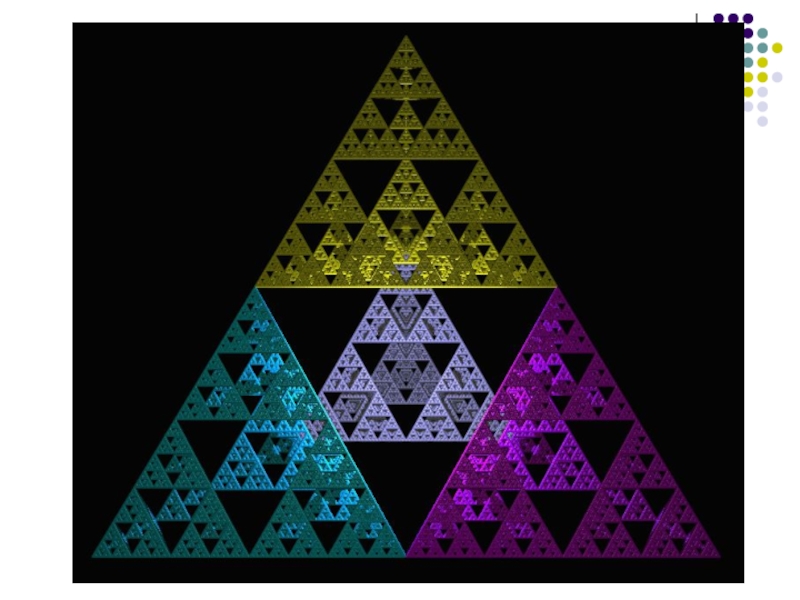
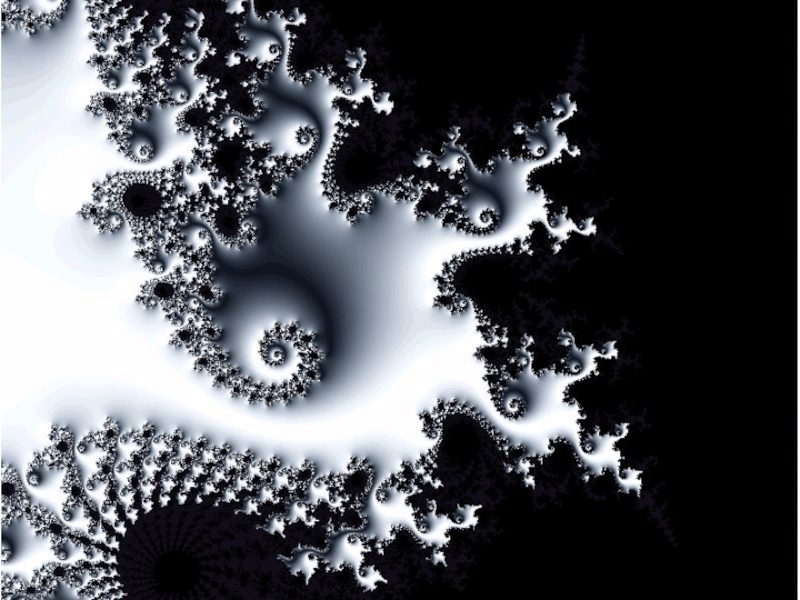
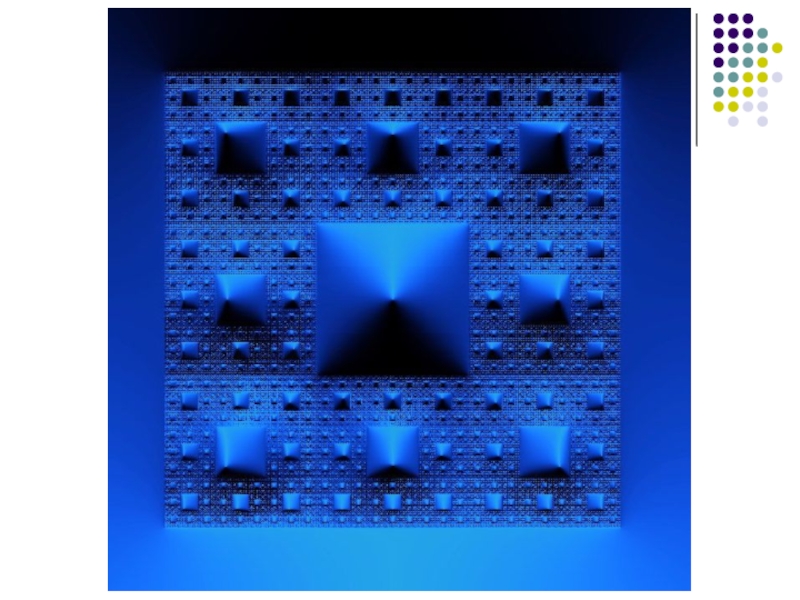
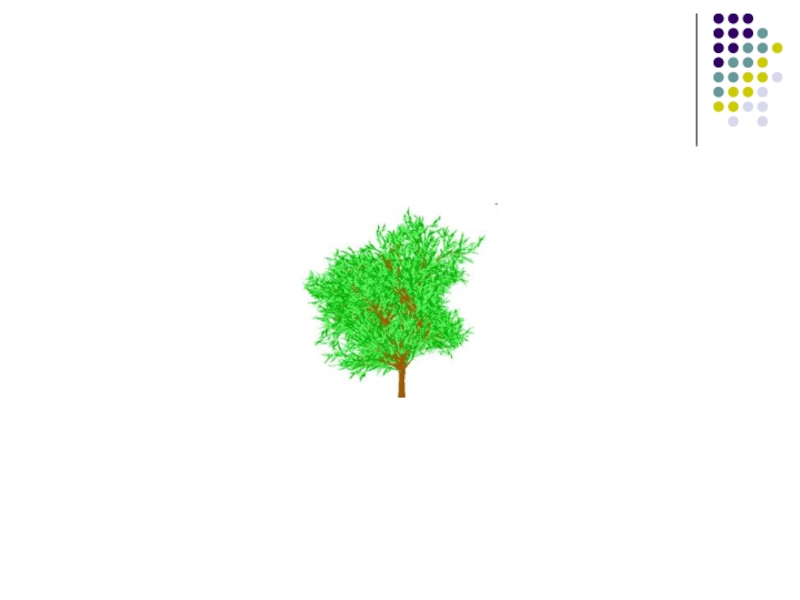
- 67. Примеры фрактальной графики
- 68. Слайд 68
- 69. Слайд 69
- 70. Слайд 70
- 71. Слайд 71
- 72. Трёхмерная (3D) графика
- 73. Трёхмерная графика - это раздел компьютерной графики,
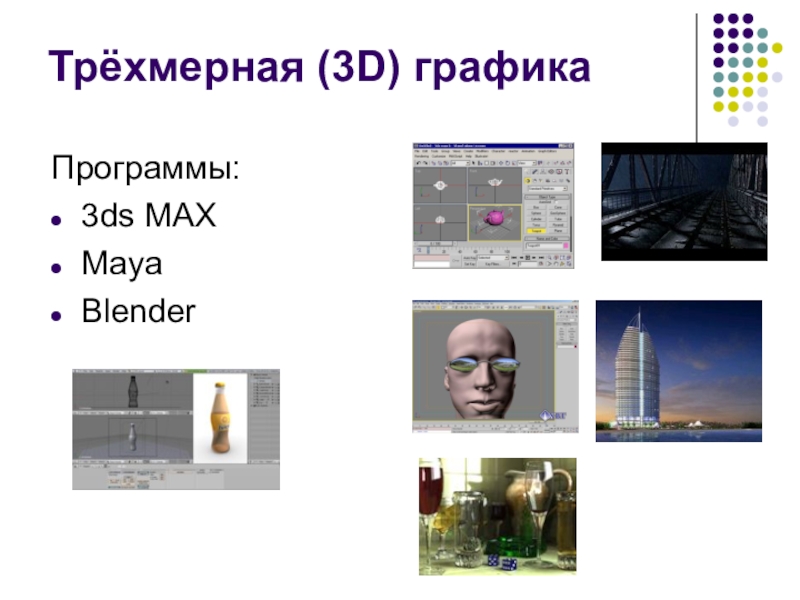
- 74. Трёхмерная (3D) графикаПрограммы:3ds MAXMayaBlender
- 75. Слайд 75
- 76. Слайд 76
- 77. Слайд 77
- 78. Слайд 78
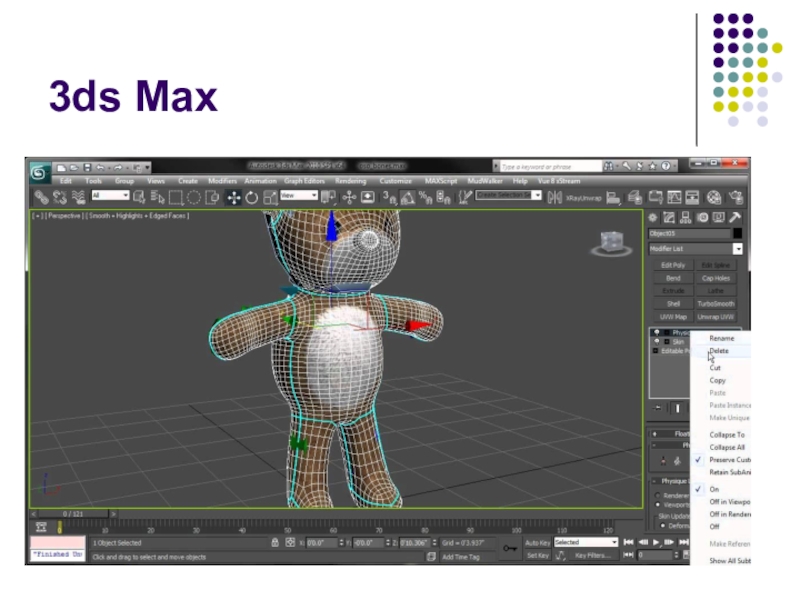
- 79. 3ds Max
- 80. Слайд 80
- 81. Слайд 81
- 82. Слайд 82
Компьютерная графика - раздел информатики, который изучает средства и способы создания и обработки графических изображений при помощи компьютерной техники.
Слайд 2 Компьютерная графика - раздел информатики, который изучает средства и
способы создания и обработки графических изображений при помощи компьютерной техники.
Слайд 3 Для вывода графических изображений используются устройства:
1. Дисплей (монитор).
2. Графопостроитель (плоттер).
3. Принтер.
3. Принтер.
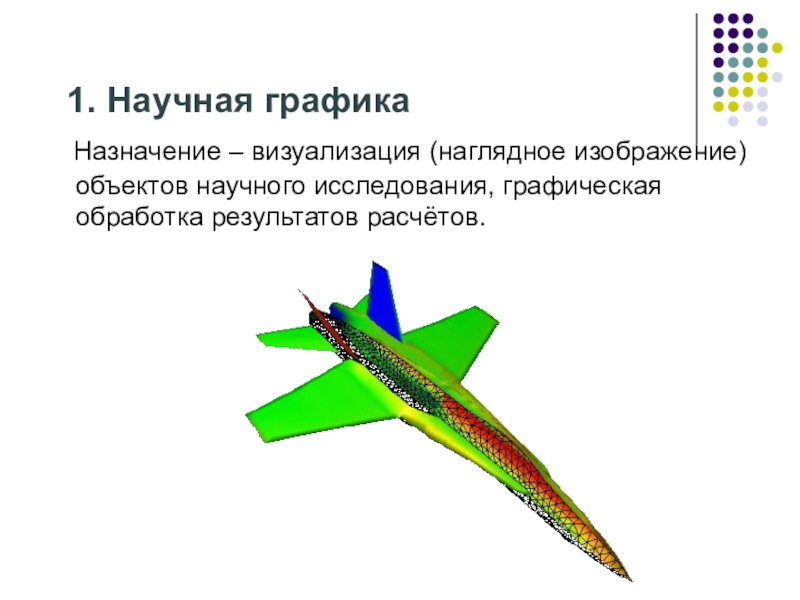
Слайд 6 1. Научная графика
Назначение – визуализация (наглядное изображение) объектов
научного исследования, графическая обработка результатов расчётов.
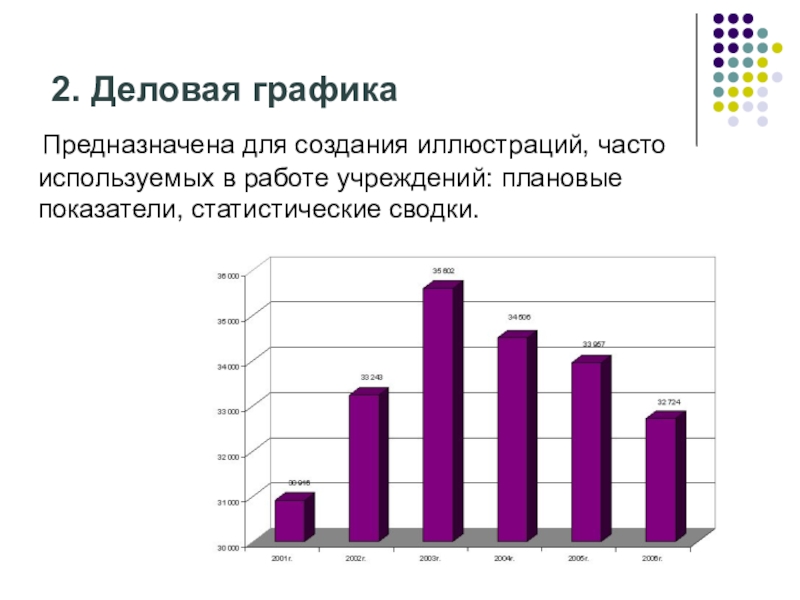
Слайд 72. Деловая графика
Предназначена для создания иллюстраций, часто используемых в
работе учреждений: плановые показатели, статистические сводки.
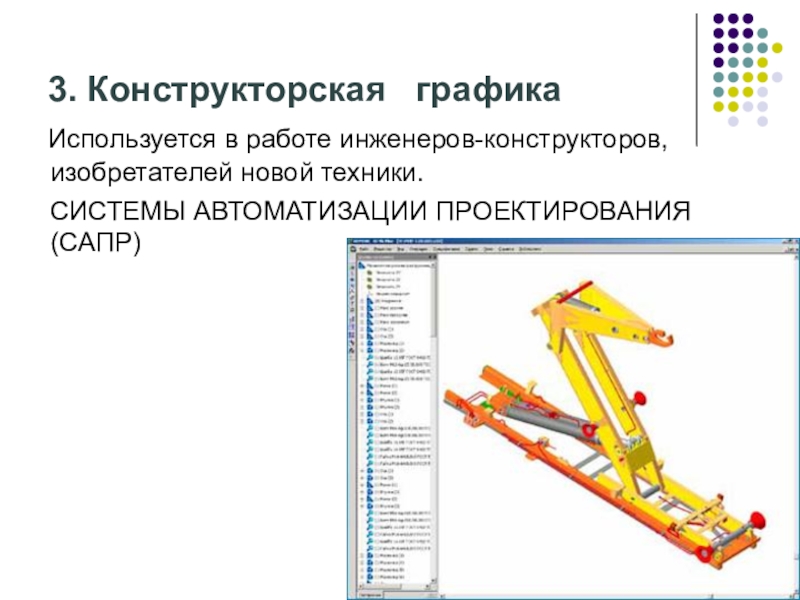
Слайд 83. Конструкторская графика
Используется в работе инженеров-конструкторов, изобретателей новой
техники.
СИСТЕМЫ АВТОМАТИЗАЦИИ ПРОЕКТИРОВАНИЯ (САПР)
СИСТЕМЫ АВТОМАТИЗАЦИИ ПРОЕКТИРОВАНИЯ (САПР)
Слайд 9 4. Иллюстративная графика
Позволяет человеку создавать произвольные рисунки.
Не имеет производственной направленности.
Простейшие средства иллюстративной графики называют графическими редакторами: Paint, Corel Draw.
Простейшие средства иллюстративной графики называют графическими редакторами: Paint, Corel Draw.
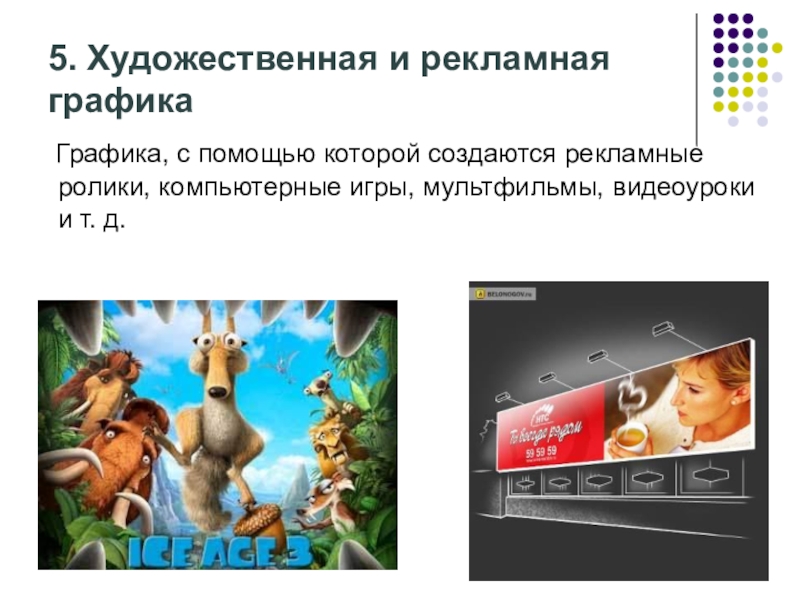
Слайд 105. Художественная и рекламная графика
Графика, с помощью которой создаются
рекламные ролики, компьютерные игры, мультфильмы, видеоуроки и т. д.
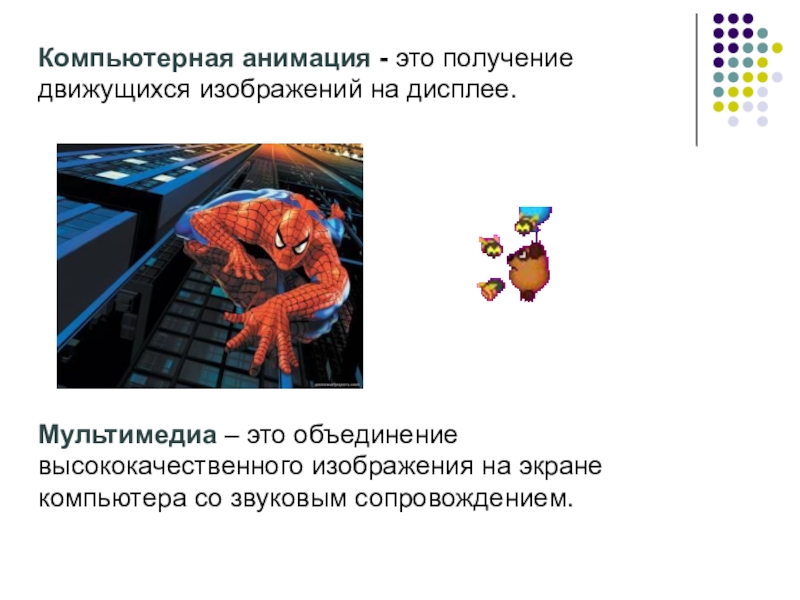
Слайд 11 Компьютерная анимация - это получение движущихся изображений на дисплее.
Мультимедиа – это объединение высококачественного изображения на экране компьютера со звуковым сопровождением.
Слайд 12 Для каждого направления создаётся специальное программное обеспечение, которое
называют графическими программами или
графическими пакетами.
графическими пакетами.
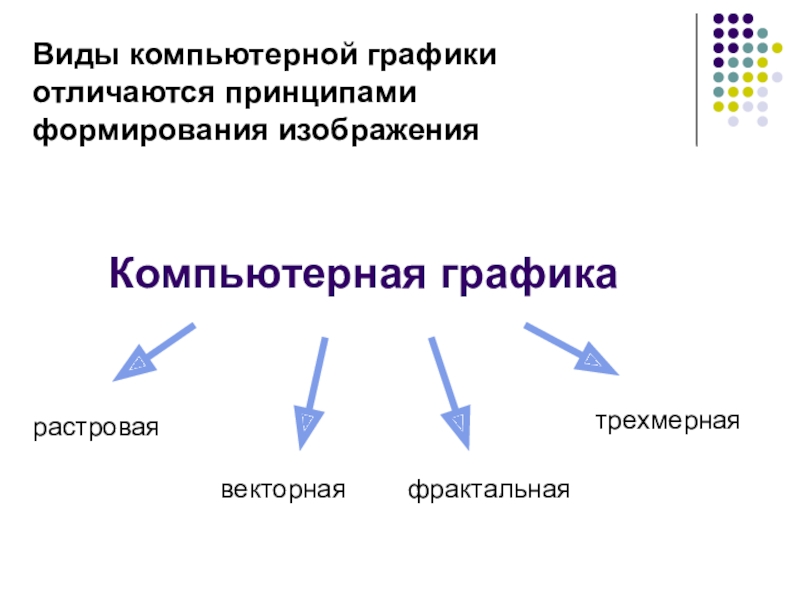
Слайд 14Компьютерная графика
растровая
векторная
фрактальная
трехмерная
Виды компьютерной графики отличаются принципами формирования изображения
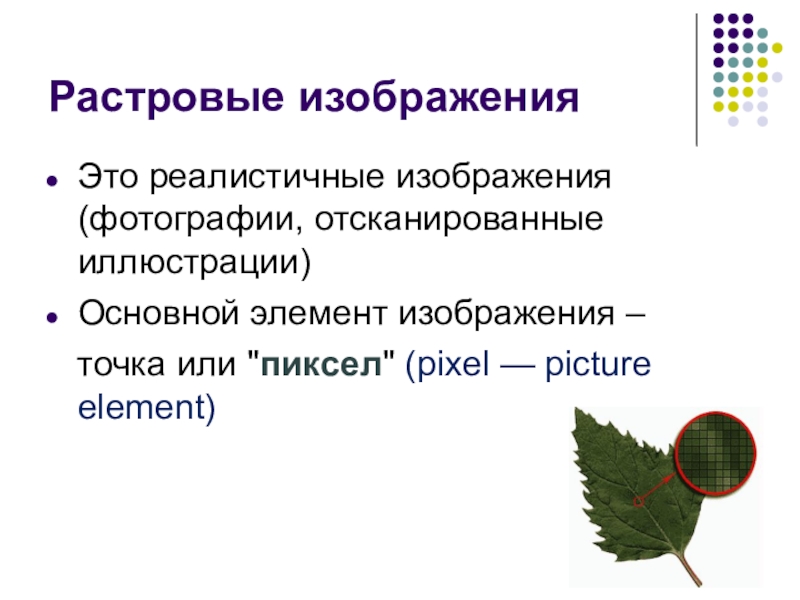
Слайд 18Растровые изображения
Это реалистичные изображения (фотографии, отсканированные иллюстрации)
Основной элемент изображения –
точка или "пиксел" (pixel — picture element)
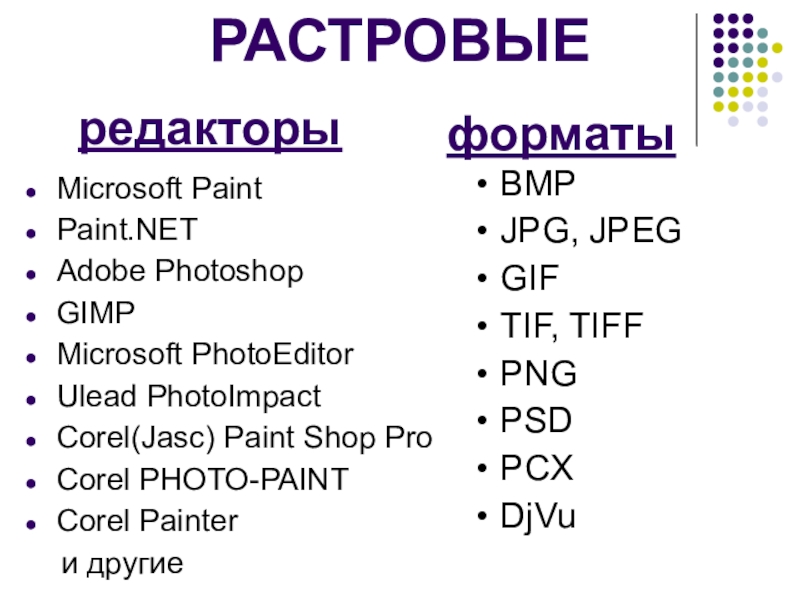
Слайд 19РАСТРОВЫЕ
Microsoft Paint
Paint.NET
Adobe Photoshop
GIMP
Microsoft PhotoEditor
Ulead PhotoImpact
Corel(Jasc) Paint Shop Pro
Corel PHOTO-PAINT
Corel Painter
и другие
редакторы
форматы
BMP
JPG, JPEG
GIF
TIF, TIFF
PNG
PSD
PCX
DjVu
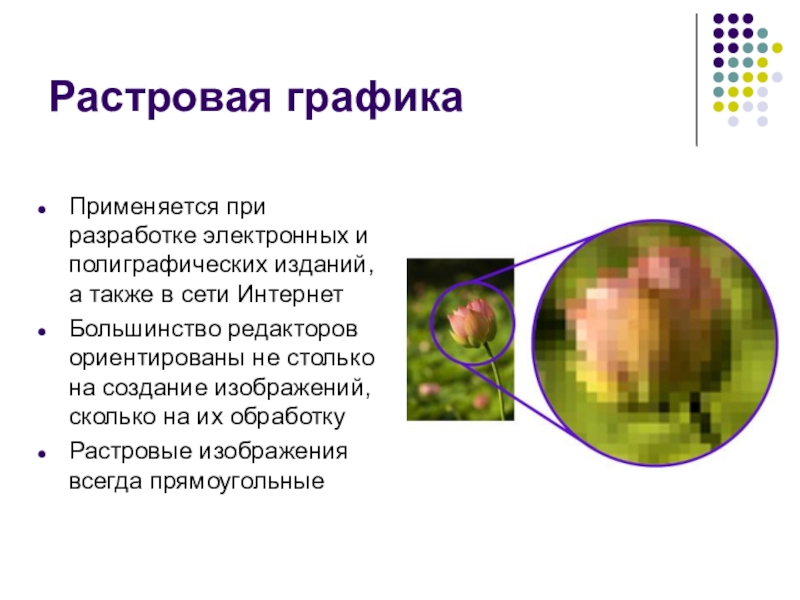
Слайд 20Растровая графика
Применяется при разработке электронных и полиграфических изданий, а также в
сети Интернет
Большинство редакторов ориентированы не столько на создание изображений, сколько на их обработку
Растровые изображения всегда прямоугольные
Большинство редакторов ориентированы не столько на создание изображений, сколько на их обработку
Растровые изображения всегда прямоугольные
Слайд 21Разрешение (Resolution)
это количество точек (пикселей) растрового изображения на единицу длины (сантиметр, дюйм
и т.д.).
определяет качество:
печати принтером,
сканирования
или отображения на экране.
измеряется, например, в точках на дюйм (Dots Per Inch, DPI) или пикселях на дюйм (Pixels Per Inch, PPI), где 1 дюйм=1 inch=1"=25,4 мм.
определяет качество:
печати принтером,
сканирования
или отображения на экране.
измеряется, например, в точках на дюйм (Dots Per Inch, DPI) или пикселях на дюйм (Pixels Per Inch, PPI), где 1 дюйм=1 inch=1"=25,4 мм.
Слайд 23На размер растровых файлов влияют след. характеристики:
Разрешение (чем выше разрешение, тем
лучше качество изображения, но тем больше размер файла).
Количество цветов (полноцветные растровые изображения занимают больше места, чем полутоновые (серые) и чёрно-белые).
Формат (например, BMP сохраняет изображения без сжатия; JPEG — со сжатием в 5-50 раз; DjVu — сжатие в 100- 10000 раз).
Количество цветов (полноцветные растровые изображения занимают больше места, чем полутоновые (серые) и чёрно-белые).
Формат (например, BMP сохраняет изображения без сжатия; JPEG — со сжатием в 5-50 раз; DjVu — сжатие в 100- 10000 раз).
Слайд 24В простейшем случае (черно-белое изображение без градаций серого цвета) каждая точка
экрана может иметь лишь два состояния – «черная» или «белая», т.е. для хранения ее состояния необходим 1 бит.
Слайд 26Цветные изображения могут иметь различную глубину цвета (бит на точку 4,
8, 16, 24).
Каждый цвет можно рассматривать
как возможные состояния точки,
и тогда по формуле N=2I
может быть вычислено количество цветов, отображаемых на экране монитора.
Каждый цвет можно рассматривать
как возможные состояния точки,
и тогда по формуле N=2I
может быть вычислено количество цветов, отображаемых на экране монитора.
Слайд 29Изображение может иметь различный размер, которое определяется количеством точек по горизонтали
и вертикали.
Растр M x N
(графическая сетка)
Слайд 30 Достоинства
растровой графики:
Эффективно представляет реальные образы.
На своем высшем уровне качества - изображение выглядят вполне реально подобно тому, как выглядят фотографии в сравнении с рисунками.
Устройства вывода для создания изображений используют наборы точек. Растровые изображения могут быть очень легко распечатаны на таких устройствах.
Устройства вывода для создания изображений используют наборы точек. Растровые изображения могут быть очень легко распечатаны на таких устройствах.
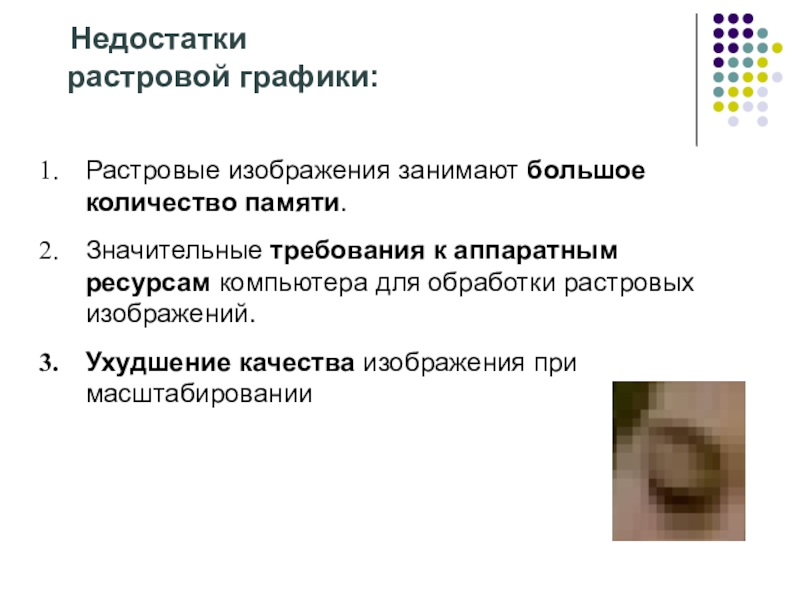
Слайд 31 Недостатки
растровой графики:
Растровые изображения занимают большое количество
памяти.
Значительные требования к аппаратным ресурсам компьютера для обработки растровых изображений.
Ухудшение качества изображения при масштабировании
Значительные требования к аппаратным ресурсам компьютера для обработки растровых изображений.
Ухудшение качества изображения при масштабировании
Слайд 46Векторные изображения
это нереалистичные изображения
(рисунки, картинки, а не фотографии).
Основным
элементом векторного изображения является линия (вектор)
Линия описывается как единый объект с помощью нескольких параметров и поэтому объем данных для отображения объекта средствами векторной графики существенно меньше, чем в растровой.
При изменении масштаба либо размеров векторных рисунков их качество не изменяется, так как избражение состоит из линий.
Линия описывается как единый объект с помощью нескольких параметров и поэтому объем данных для отображения объекта средствами векторной графики существенно меньше, чем в растровой.
При изменении масштаба либо размеров векторных рисунков их качество не изменяется, так как избражение состоит из линий.
Слайд 47Векторная графика
Свойства линии:
- Форма
-
Толщина
- Цвет
- Стиль (пунктир, сплошная)
Замкнутые линии имеют свойство заполнения - цветом, текстурой, узором, растровой картинкой и т.п.
- Цвет
- Стиль (пунктир, сплошная)
Замкнутые линии имеют свойство заполнения - цветом, текстурой, узором, растровой картинкой и т.п.
Слайд 48На размер векторных файлов влияют след. характеристики:
количество объектов (сложность) изображения
формат файла
наличие
в изображении растровых объектов
Слайд 49ВЕКТОРНЫЕ
Adobe Illustrator
Corel DRAW
Xara LX
OpenOffice.org Draw
Inkscape
Adobe (Macromedia) Flash
Macromedia FreeHand
и другие
редакторы
форматы
CDR
WMF, EMF
PDF
EPS
SWF
SVG
AI
Слайд 50Векторная графика
удобна для представления рисунков, логотипов и др. «нарисованных» нереалистичных изображений
широко
используют в рекламных агентствах, дизайнерских бюро, редакциях и издательствах
векторные изображения могут быть непрямоугольными
большинство векторных редакторов предназначены, в первую очередь, для создания иллюстраций и в меньшей степени для их обработки.
векторные изображения могут быть непрямоугольными
большинство векторных редакторов предназначены, в первую очередь, для создания иллюстраций и в меньшей степени для их обработки.
.
Слайд 51 Достоинства
векторной графики:
Файлы, созданные в векторной
графике занимают небольшой объем дискового пространства: это происходит потому, что сохраняется не само изображение, а только его параметры, используя которые программа всякий раз воссоздает изображение заново. Описание цвета ненамного увеличивает размер файла.
Объекты векторной графики просто трансформируются и масштабируются, что не оказывает практически никакого влияния на качество изображения.
Объекты векторной графики просто трансформируются и масштабируются, что не оказывает практически никакого влияния на качество изображения.
Слайд 52 Недостатки
векторной графики:
Программная зависимость: каждая программа сохраняет
данные в своем собственном формате, поэтому изображение, созданное в одном векторном редакторе, как правило, не открывается в другой программе без погрешностей.
Сложность векторного принципа описания изображения не позволяет автоматизировать ввод графической информации и сконструировать устройство подобное сканеру для растровой графики. При выводе векторного изображения на печать часто бывает что на бумаге оно выглядит не так, как планировалось.
Векторная графика ограничена в живописных средствах и не позволяет получать изображения фотографического качества.
Сложность векторного принципа описания изображения не позволяет автоматизировать ввод графической информации и сконструировать устройство подобное сканеру для растровой графики. При выводе векторного изображения на печать часто бывает что на бумаге оно выглядит не так, как планировалось.
Векторная графика ограничена в живописных средствах и не позволяет получать изображения фотографического качества.
Слайд 60
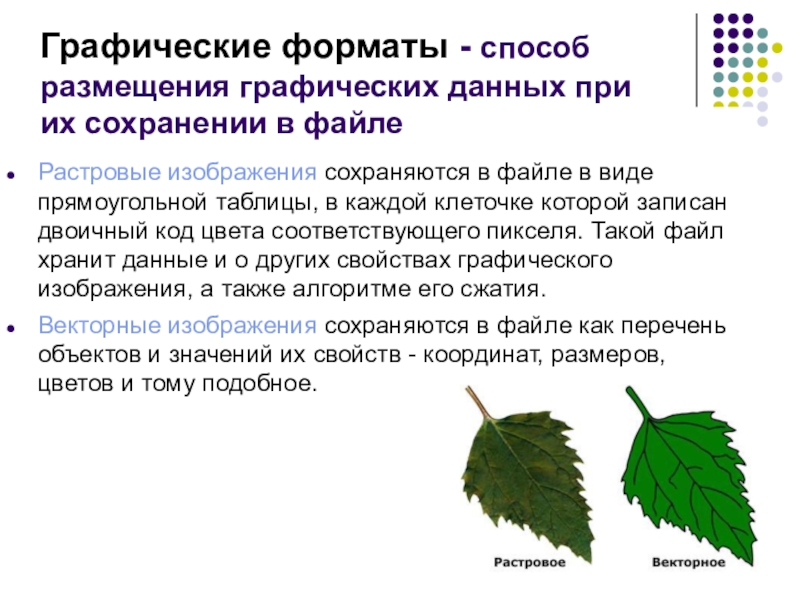
Растровые изображения сохраняются в файле в виде прямоугольной таблицы, в каждой
клеточке которой записан двоичный код цвета соответствующего пикселя. Такой файл хранит данные и о других свойствах графического изображения, а также алгоритме его сжатия.
Векторные изображения сохраняются в файле как перечень объектов и значений их свойств - координат, размеров, цветов и тому подобное.
Векторные изображения сохраняются в файле как перечень объектов и значений их свойств - координат, размеров, цветов и тому подобное.
Графические форматы - способ размещения графических данных при их сохранении в файле
Слайд 64Фрактальные изображения
Это узоры. Каждая большая часть повторяет малую, т.е. это бесконечная
самоповторяющаяся фигура
Фрактальные изображения не хранятся в виде графического изображения, а отрисовываются каждый раз заново путём программирования.
Программные средства для работы с фрактальной графикой предназначены для автоматической генерации изображений путем математических расчетов.
Фрактальные изображения не хранятся в виде графического изображения, а отрисовываются каждый раз заново путём программирования.
Программные средства для работы с фрактальной графикой предназначены для автоматической генерации изображений путем математических расчетов.
Слайд 65Фрактальная графика
Фрактальная графика, как и векторная, основана на математических вычислениях
Базовым
элементом фрактальной графики является сама математическая формула, изображение строится исключительно по уравнениям
Слайд 66Применение:
– в качестве экранных заставок (скринсейверов),
– визуализаций в аудиоплеерах,
– для релаксации (расслабления),
– в рекламных целях.
– в рекламных целях.
Фрактальная графика
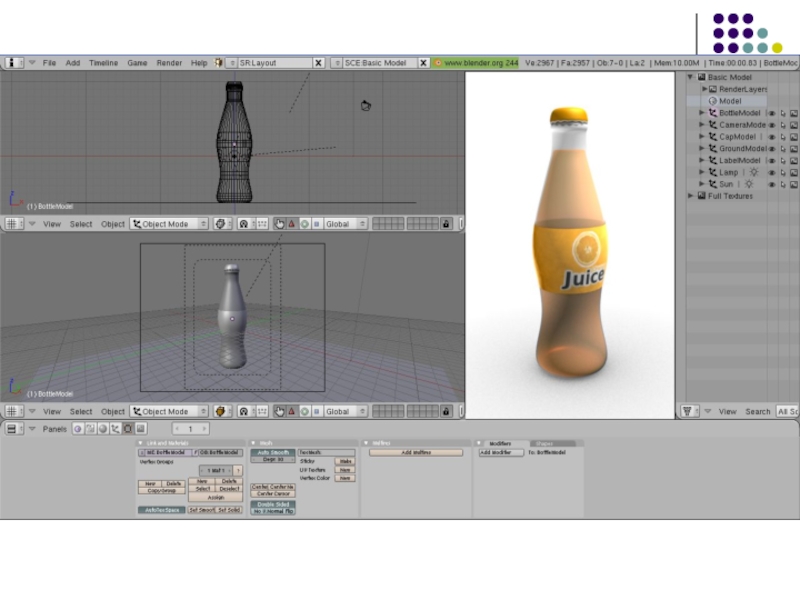
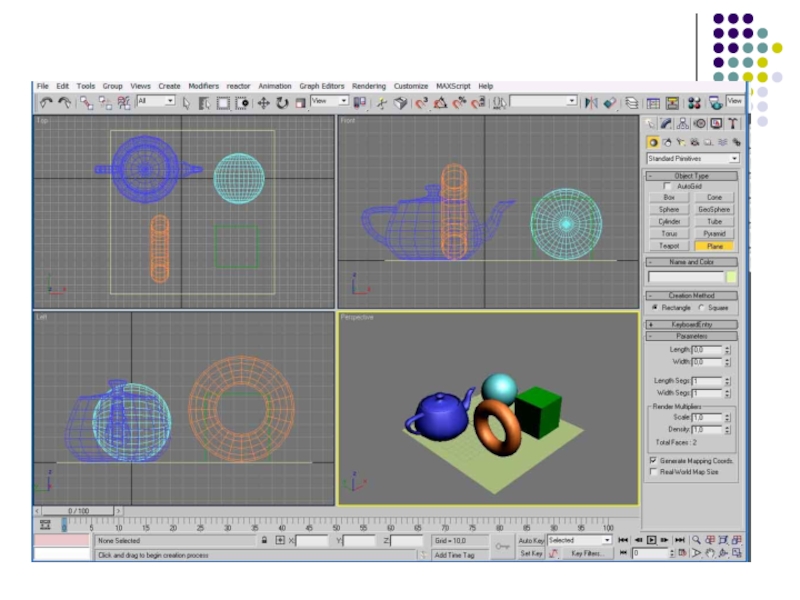
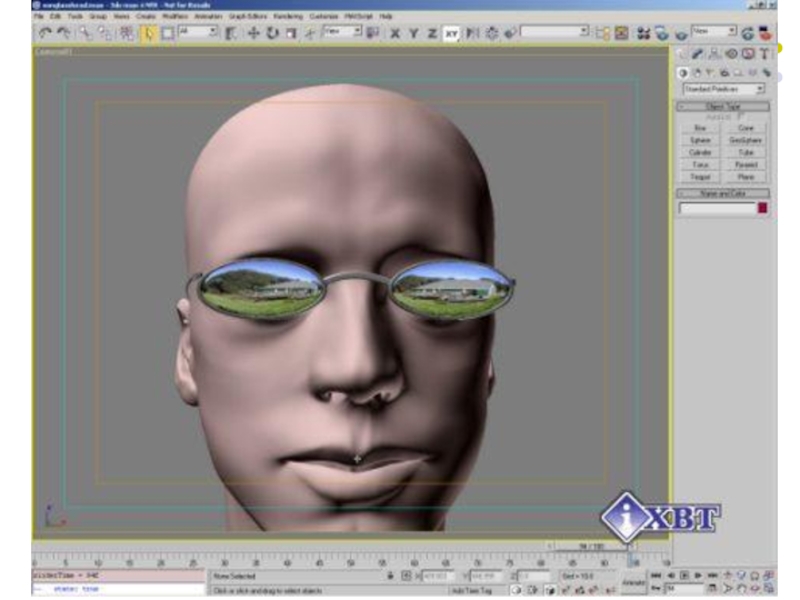
Слайд 73Трёхмерная графика - это
раздел компьютерной графики, совокупности приёмов и инструментов
(какпрограммных, так и аппаратных), предназначенных для изображения объёмных объектов.
Трёхмерная графика изучает приёмы и методы создания объёмных моделей объектов, которые максимально соответствуют реальным.
Трёхмерная графика изучает приёмы и методы создания объёмных моделей объектов, которые максимально соответствуют реальным.