определения внешнего вида документа. Cпецификация CSS определяет свойства и описательный язык для установления связи с HTML-элементами.
CSS – абстракция, в которой внешний вид Web-документа определяется отдельно от его содержания.
- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад по информатике на тему Каскадные таблицы стилей CSS
Содержание
- 1. Презентация по информатике на тему Каскадные таблицы стилей CSS
- 2. Четыре способа подключение CSS стилей к html:Четыре
- 3. Подключение отдельного CSS-файлаДля добавления стилей на веб-страницу
- 4. Подключение отдельного CSS-файлаЗначения параметров тега — rel и type остаются неизменными, как
- 5. Прописываем стили непосредственно в самом html файле
- 6. Прописываем стили непосредственно в сама html файле
- 7. Ссылка на CSS-файл внутри файла этого же
- 8. Правило CSSПравило CSS - это структурная единица
- 9. Правило стиляВ общем случае правило стиля можно задать
- 10. Описание примерашрифт заголовка - Arial, размер шрифта
- 11. Таким образом, все заголовки страницы (а если
- 12. Селекторы классов.prim {font-weight: bold; text-alight: center; color:"#cccccc";},здесь
- 13. Селекторы идентификаторов#prim_id { font-weight: bold; font-size: 12pt;
- 14. Один стиль для нескольких селекторовПрименяя одно описание стиля для
- 15. Блочная модель браузеровПрактически все элементы языка HTML
- 16. Прямоугольная область состоит из:содержимого (контента) веб-элемента; -
Четыре способа подключение CSS стилей к html:Четыре способа подключение CSS стилей к html: 1. Подключение отдельного CSS-файла 2. Прописываем стили непосредственно в самом html файле (первый способ) 3. Прописываем стили непосредственно в сама html файле (второй способ) 4. Ссылка на
Слайд 2Четыре способа подключение CSS стилей к html:
Четыре способа подключение CSS стилей
к html:
1. Подключение отдельного CSS-файла
2. Прописываем стили непосредственно в самом html файле (первый способ)
3. Прописываем стили непосредственно в сама html файле (второй способ)
4. Ссылка на CSS-файл внутри файла этого же типа
Слайд 3Подключение отдельного CSS-файла
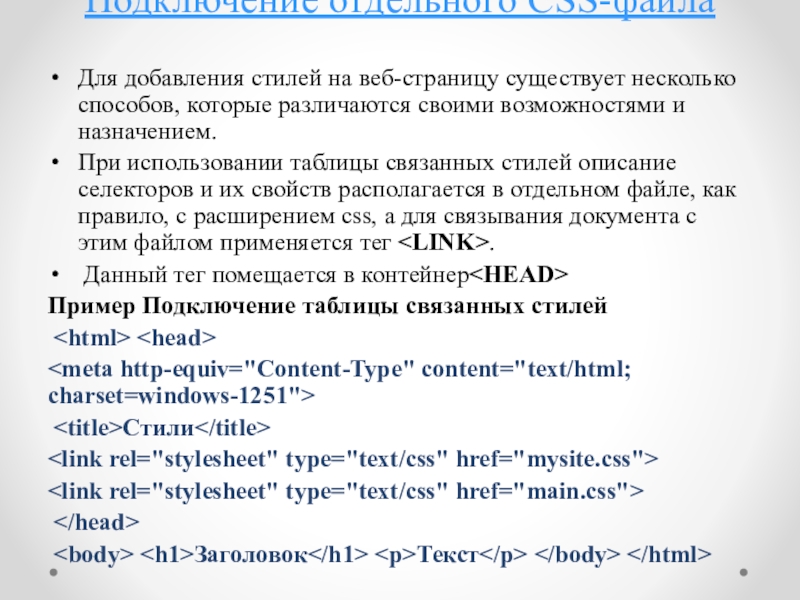
Для добавления стилей на веб-страницу существует несколько способов, которые
различаются своими возможностями и назначением.
При использовании таблицы связанных стилей описание селекторов и их свойств располагается в отдельном файле, как правило, с расширением css, а для связывания документа с этим файлом применяется тег .
Данный тег помещается в контейнер
Пример Подключение таблицы связанных стилей
Стили
При использовании таблицы связанных стилей описание селекторов и их свойств располагается в отдельном файле, как правило, с расширением css, а для связывания документа с этим файлом применяется тег .
Данный тег помещается в контейнер
Пример Подключение таблицы связанных стилей
Заголовок
Текст
Слайд 4Подключение отдельного CSS-файла
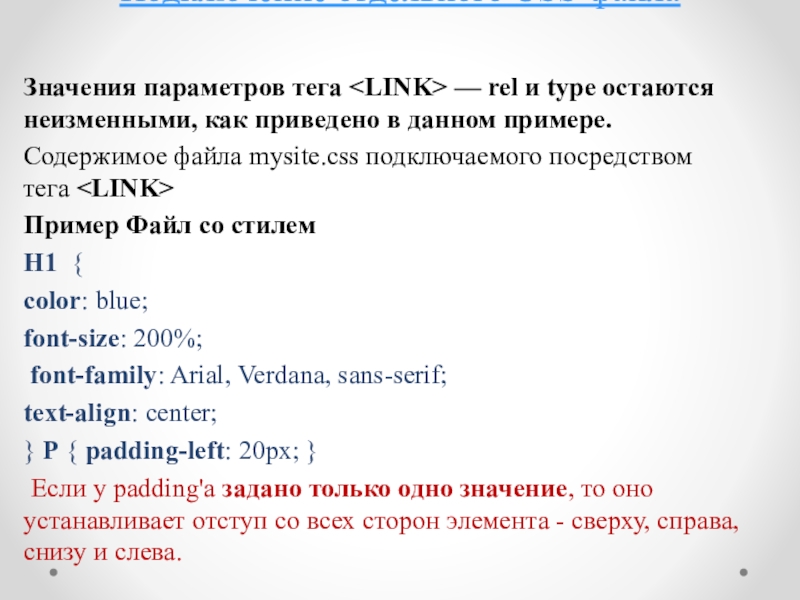
Значения параметров тега — rel и type остаются неизменными, как приведено в данном примере.
Содержимое
файла mysite.css подключаемого посредством тега
Пример Файл со стилем
H1 {
color: blue;
font-size: 200%;
font-family: Arial, Verdana, sans-serif;
text-align: center;
} P { padding-left: 20px; }
Если у padding'а задано только одно значение, то оно устанавливает отступ со всех сторон элемента - сверху, справа, снизу и слева.
Пример Файл со стилем
H1 {
color: blue;
font-size: 200%;
font-family: Arial, Verdana, sans-serif;
text-align: center;
} P { padding-left: 20px; }
Если у padding'а задано только одно значение, то оно устанавливает отступ со всех сторон элемента - сверху, справа, снизу и слева.
Слайд 5Прописываем стили непосредственно в самом html файле (первый способ)
Самый
лучший Блог
Тут пример: отображение CSS-стилей в документе HTML