- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад по информатике на тему HTML: Мета-теги в управлении страниц (11 класс)
Содержание
- 1. Презентация по информатике на тему HTML: Мета-теги в управлении страниц (11 класс)
- 2. Мета-теги определение— HTML-теги, предназначенные для предоставления структурированных
- 3. Нахождение в документеMETA-теги должны находиться в заголовке
- 4. META-теги имеют два возможных атрибута
- 5. и обозначают следующее: http-equiv - указывает браузеру как
- 6. Слайд 6
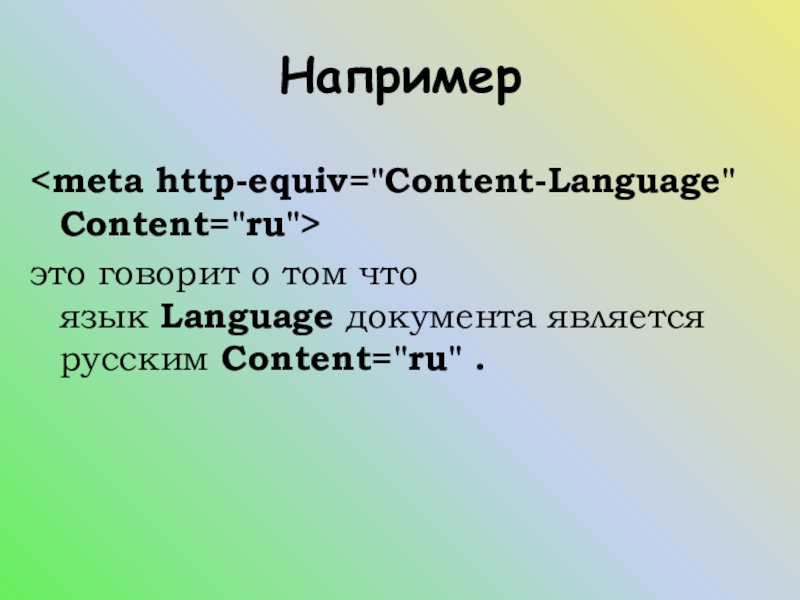
- 7. Например это говорит о том что язык Language документа является русским Content="ru" .
- 8. 1. Тег title в раскрутке сайтаИз всех
- 9. В отличие от браузеров, в поисковой выдачи
- 10. Несколько правилTitle должен быть информативным и привлекательным.Не
- 11. 2. Что такое Meta Description?Этот тег используется
- 12. Слайд 12
- 13. 3. Мета тег Author и Copyright Функция тегов —
- 14. 4. Мета тег KeywordsПоисковые системы используют для
- 15. 5. Мeта тег RobotsФормирует информацию о гипертекстовых
- 16. META-теги — это необязательные атрибуты, размещенные в
- 17. АтрибутыCCharset - Задает кодировку документа.CContent - Устанавливает
- 18. Тег META ... Например
- 19. Слайд 19
- 20. спасибозавнимание
- 21. Список ресурсовhttps://habrahabr.ru/post/72141/http://www.ultersuite.ru/articles/meta/http://htmlbook.ru/html/metahttps://ru.wikipedia.org/wikihttps://ru.wikipedia.org/wiki/Метатегиhttp://www.webremeslo.ru/html/glava10.htmlhttp://www.semonitor.ru/manual/5.4-keywords.html http://www.semonitor.ru/manual/5.2-title.html http://vxf.vn/threads/them-keywords-meta-tag-cho-xenforo.96/ http://info-lite.ru/internet/201-borba-s-dublirovaniem-kontenta-v-dle.html
Мета-теги определение— HTML-теги, предназначенные для предоставления структурированных метаданных о веб - странице. Как правило, указываются в заголовке HTML-документа.
Слайд 2Мета-теги определение
— HTML-теги, предназначенные для предоставления структурированных метаданных о веб -
странице.
Как правило, указываются в заголовке HTML-документа.
Как правило, указываются в заголовке HTML-документа.
Слайд 3Нахождение в документе
META-теги должны находиться в заголовке HTML-документа между и
(особенно это важно для документов, использующих фреймы):
Слайд 5и обозначают следующее:
http-equiv - указывает браузеру как следует обработать основное содержание
документа, точнее на основе каких данных.
name - информационное имя. (применяется в паре с атрибутом content)
content - информационное содержание, связанное с мета именем (name)
name - информационное имя. (применяется в паре с атрибутом content)
content - информационное содержание, связанное с мета именем (name)
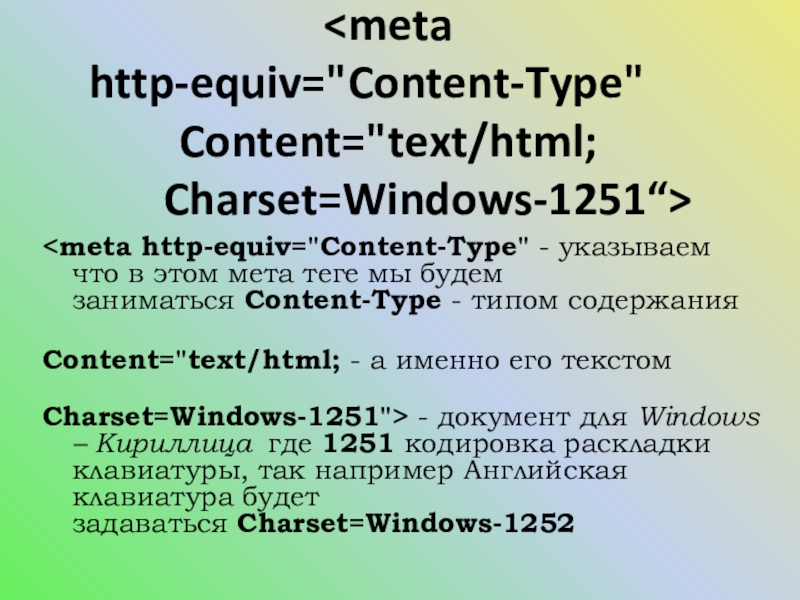
Слайд 6
мы будем заниматься Content-Type - типом содержания
Content="text/html; - а именно его текстом
Charset=Windows-1251"> - документ для Windows – Кириллица где 1251 кодировка раскладки клавиатуры, так например Английская клавиатура будет задаваться Charset=Windows-1252
Content="text/html; - а именно его текстом
Charset=Windows-1251"> - документ для Windows – Кириллица где 1251 кодировка раскладки клавиатуры, так например Английская клавиатура будет задаваться Charset=Windows-1252
Слайд 81. Тег title в раскрутке сайта
Из всех html тегов, TITLE можно
назвать самым важным с точки зрения продвижения. Что характерно, title является по сути служебным, техническим тегом, и отвечает за заголовок документа.
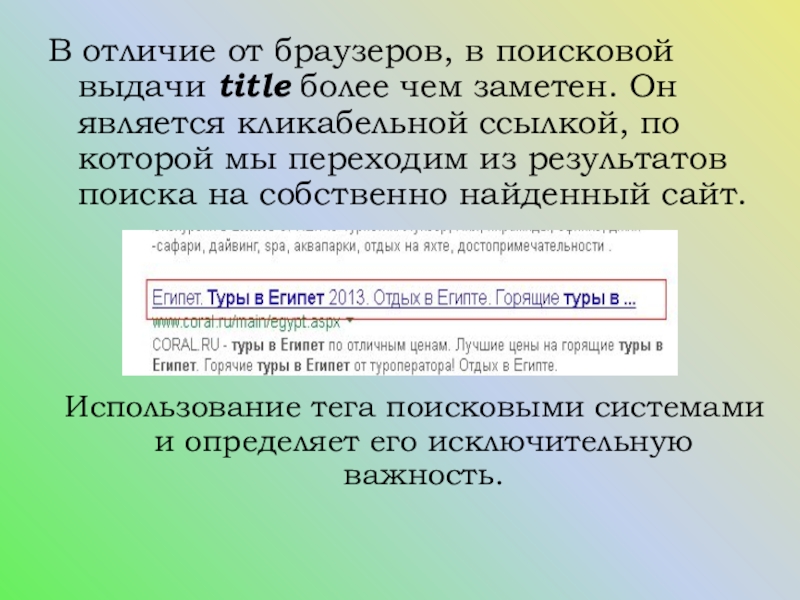
Слайд 9В отличие от браузеров, в поисковой выдачи title более чем заметен.
Он является кликабельной ссылкой, по которой мы переходим из результатов поиска на собственно найденный сайт.
Использование тега поисковыми системами и определяет его исключительную важность.
Использование тега поисковыми системами и определяет его исключительную важность.
Слайд 10Несколько правил
Title должен быть информативным и привлекательным.
Не используйте в Title перечисление
ключевых слов через запятую.
На каждой странице должен быть свой, уникальный заголовок .
Title должен содержать ключевые слова.
Длинна тега TITLE. Делится на видимую и невидимую часть. Видимая – эта та, которая показывается в поиске (по которой мы кликаем в выдаче гугла или яндекса). Невидимая – та, что не поместилась, но все равно учитывается поисковой системой. Для Яндекса длинна видимой части Title составляет 70-80 символов. Для Гугла 55-70 символов.
На каждой странице должен быть свой, уникальный заголовок .
Title должен содержать ключевые слова.
Длинна тега TITLE. Делится на видимую и невидимую часть. Видимая – эта та, которая показывается в поиске (по которой мы кликаем в выдаче гугла или яндекса). Невидимая – та, что не поместилась, но все равно учитывается поисковой системой. Для Яндекса длинна видимой части Title составляет 70-80 символов. Для Гугла 55-70 символов.
Слайд 112. Что такое Meta Description?
Этот тег используется для описания содержимого веб
- страницы. Содержимое этого тега должно быть кратким и лаконичным в письменной форме от 20 до 25 слов или меньше. Это большинство карт SE используются для отображения содержимого результатов поиска.
Слайд 12
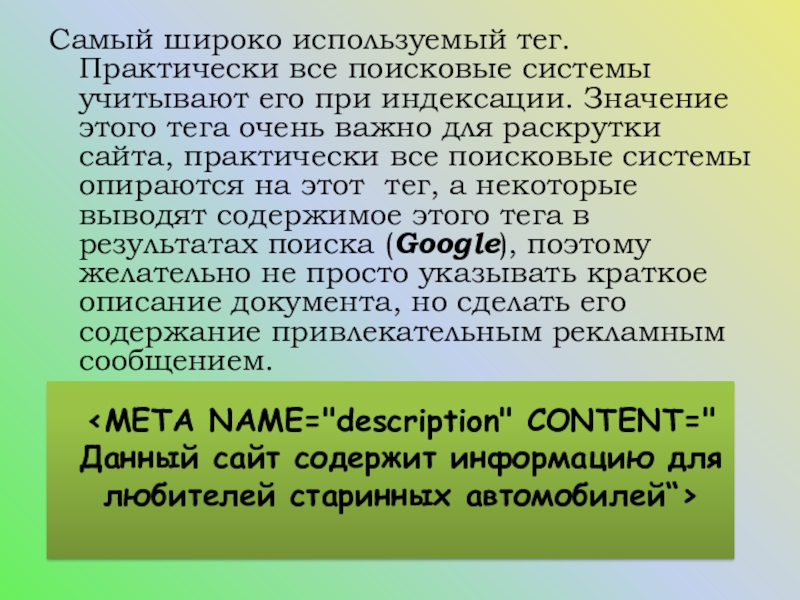
используемый тег. Практически все поисковые системы учитывают его при индексации. Значение этого тега очень важно для раскрутки сайта, практически все поисковые системы опираются на этот тег, а некоторые выводят содержимое этого тега в результатах поиска (Google), поэтому желательно не просто указывать краткое описание документа, но сделать его содержание привлекательным рекламным сообщением.
Слайд 13
3. Мета тег Author и Copyright
Функция тегов — идентификация автора или принадлежности
документа. Тег Author содержит имя автора Интернет-страницы, в том случае, если сайт принадлежит какой-либо организации, целесообразнее использовать тег Copyright.
Слайд 14
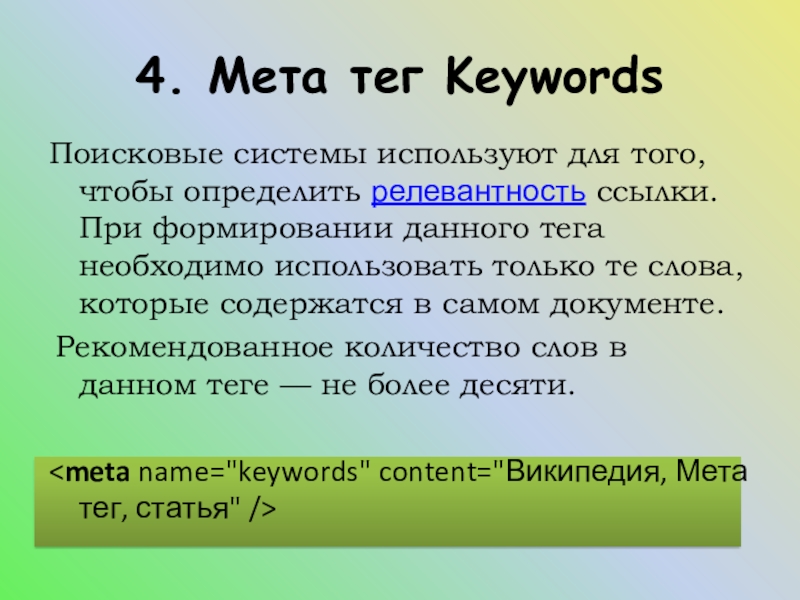
4. Мета тег Keywords
Поисковые системы используют для того, чтобы определить релевантность ссылки. При
формировании данного тега необходимо использовать только те слова, которые содержатся в самом документе.
Рекомендованное количество слов в данном теге — не более десяти.
Рекомендованное количество слов в данном теге — не более десяти.
Слайд 15
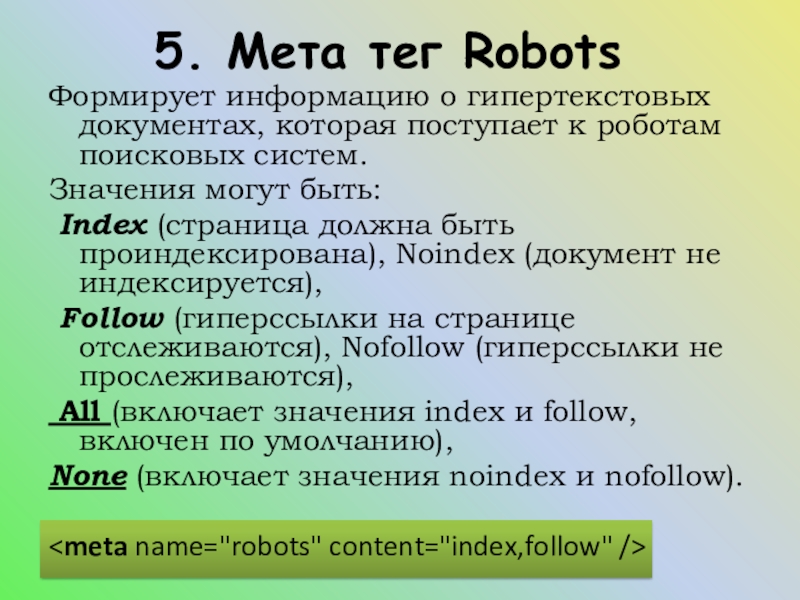
5. Мeта тег Robots
Формирует информацию о гипертекстовых документах, которая поступает к
роботам поисковых систем.
Значения могут быть:
Index (страница должна быть проиндексирована), Noindex (документ не индексируется),
Follow (гиперссылки на странице отслеживаются), Nofollow (гиперссылки не прослеживаются),
All (включает значения index и follow, включен по умолчанию),
None (включает значения noindex и nofollow).
Значения могут быть:
Index (страница должна быть проиндексирована), Noindex (документ не индексируется),
Follow (гиперссылки на странице отслеживаются), Nofollow (гиперссылки не прослеживаются),
All (включает значения index и follow, включен по умолчанию),
None (включает значения noindex и nofollow).
Слайд 16META-теги — это необязательные атрибуты, размещенные в заголовке страницы, которые могут
содержать ее описание, ключевые слова к ней, информацию об авторе, управляющие команды для браузера и поисковых роботов, и прочую служебную информацию, не предназначенную для посетителей.
Вывод:
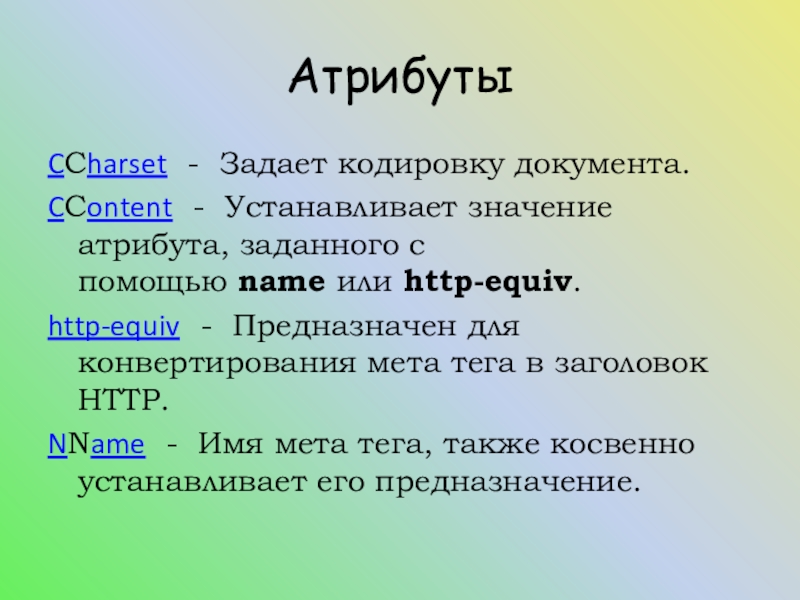
Слайд 17Атрибуты
CCharset - Задает кодировку документа.
CContent - Устанавливает значение атрибута, заданного с
помощью name или http-equiv.
http-equiv - Предназначен для конвертирования мета тега в заголовок HTTP.
NName - Имя мета тега, также косвенно устанавливает его предназначение.
http-equiv - Предназначен для конвертирования мета тега в заголовок HTTP.
NName - Имя мета тега, также косвенно устанавливает его предназначение.
Слайд 18
Тег META
...