получить общее представление о языке HTML;
показать, что все Web – страницы Интернета имеют одну общую черту: они созданы с помощью средств языка HTML, который определяет правила, согласно которым обычный текст представляется в виде HTML – страниц.
Задачи работы:
рассмотреть процесс создания Web – страниц;
показать работу одной из самых простых и удобных программ FrontPage Express для создания Web – страниц.
- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад по информатике на тему HTML - язык разметки гипертекстовых документов
Содержание
- 1. Презентация по информатике на тему HTML - язык разметки гипертекстовых документов
- 2. Введение В Интернете среди огромного
- 3. ТегиПримеры тегов HTML:
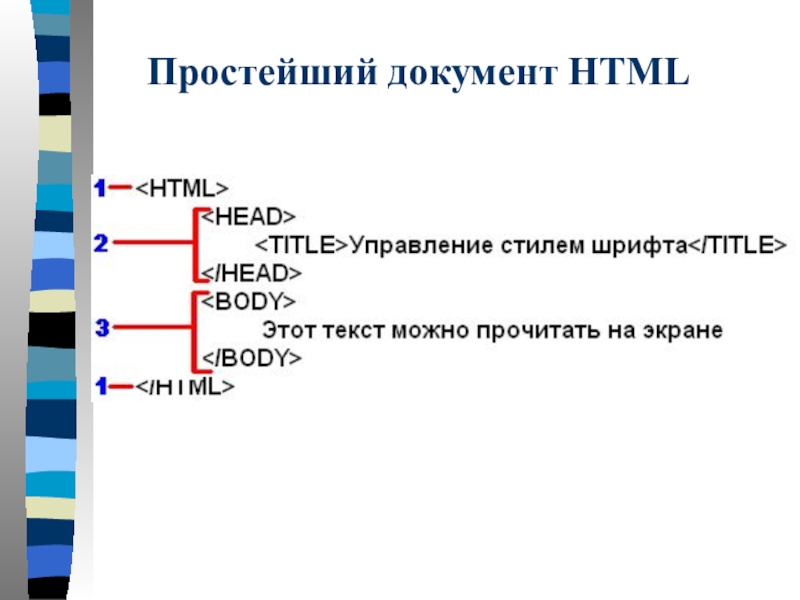
- 4. Простейший документ HTML
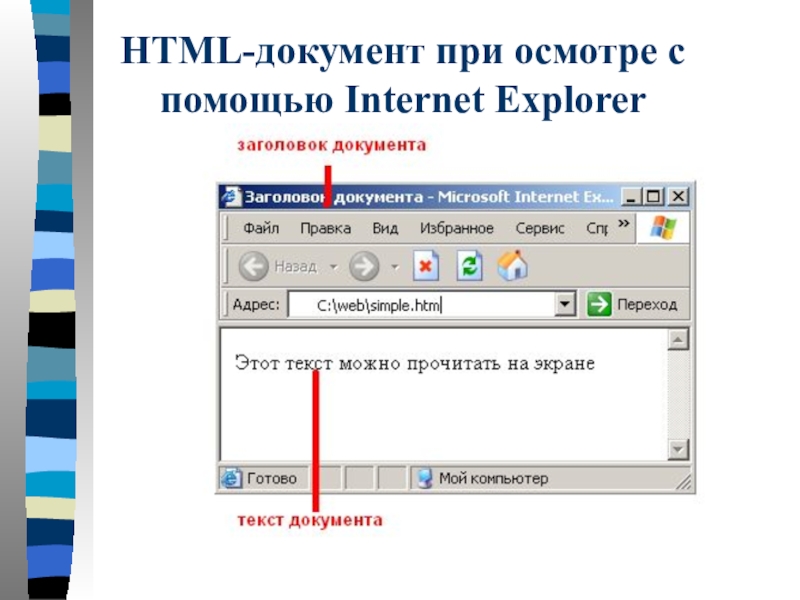
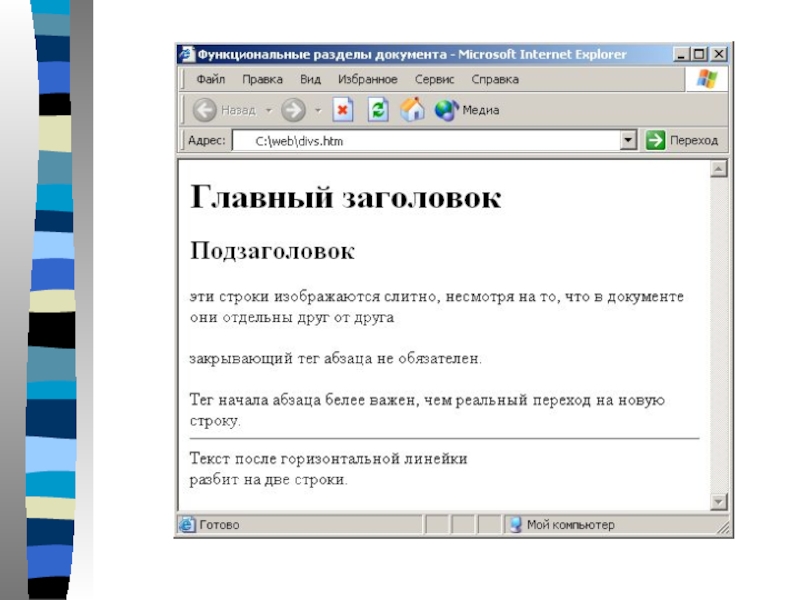
- 5. HTML-документ при осмотре с помощью Internet Explorer
- 6. Наглядное представление HTML - страницы
- 7. Слайд 7
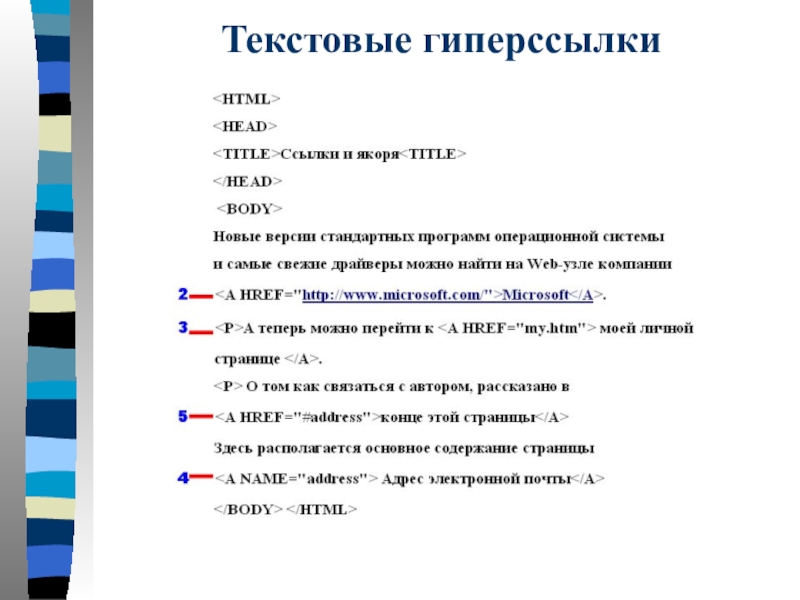
- 8. Текстовые гиперссылки
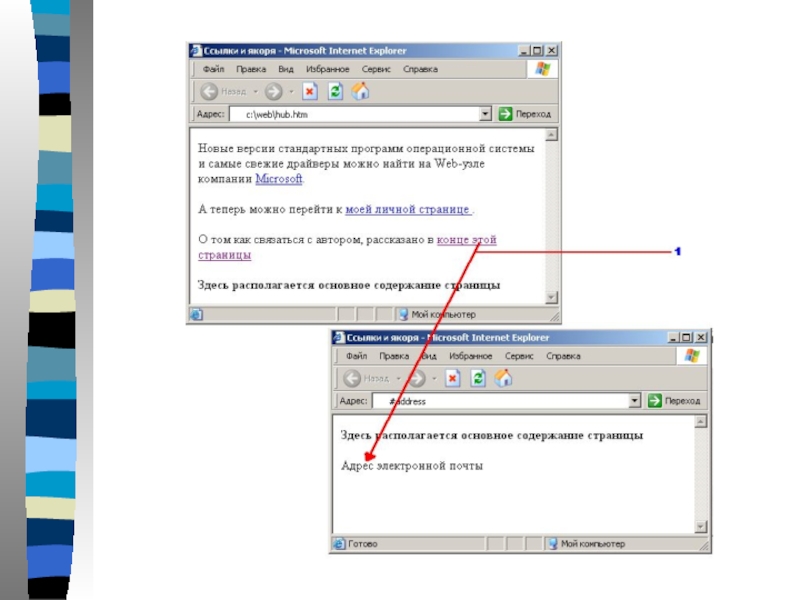
- 9. Слайд 9
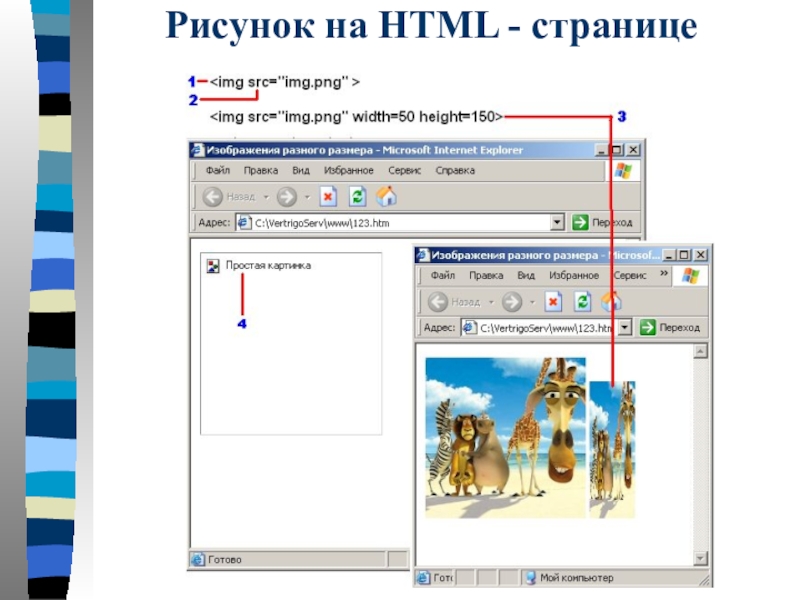
- 10. Рисунок на HTML - странице
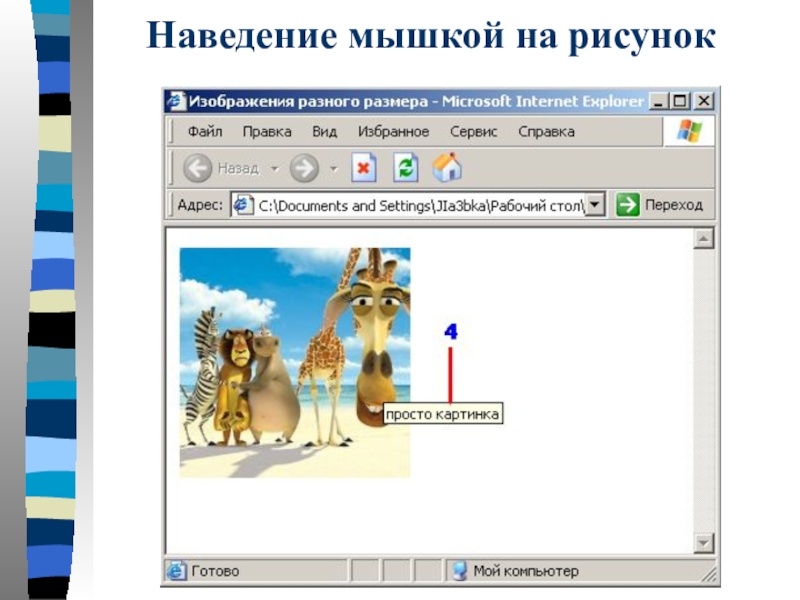
- 11. Наведение мышкой на рисунок
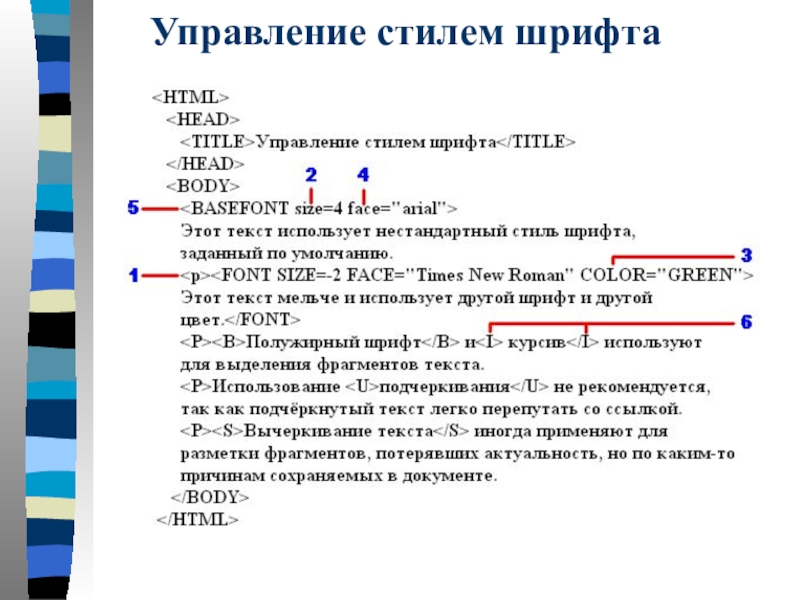
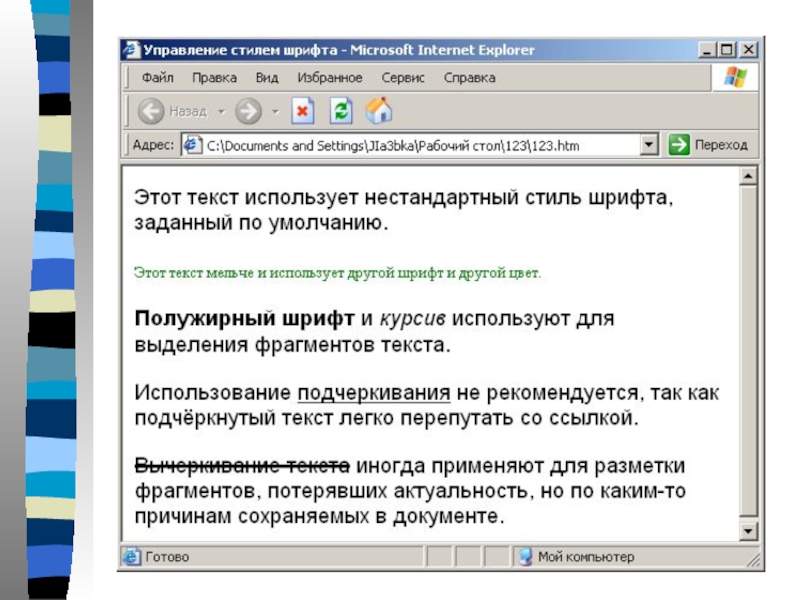
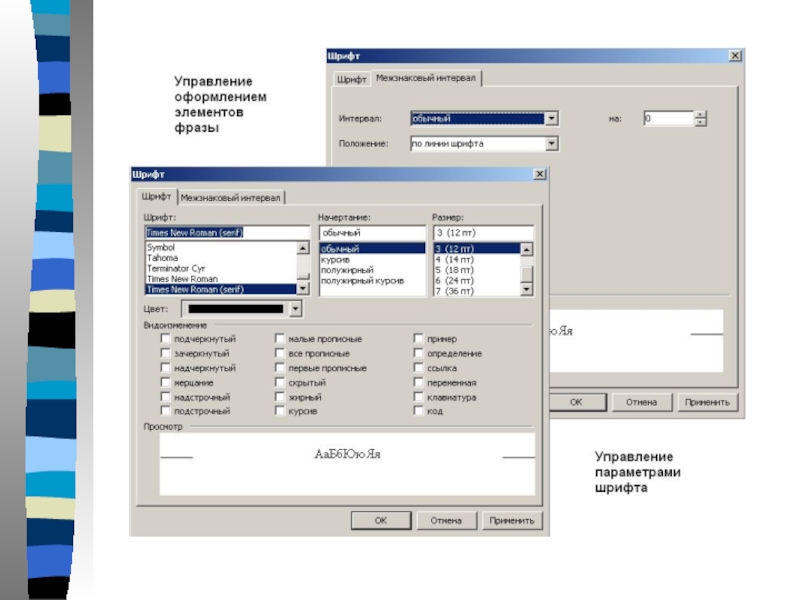
- 12. Управление стилем шрифта
- 13. Слайд 13
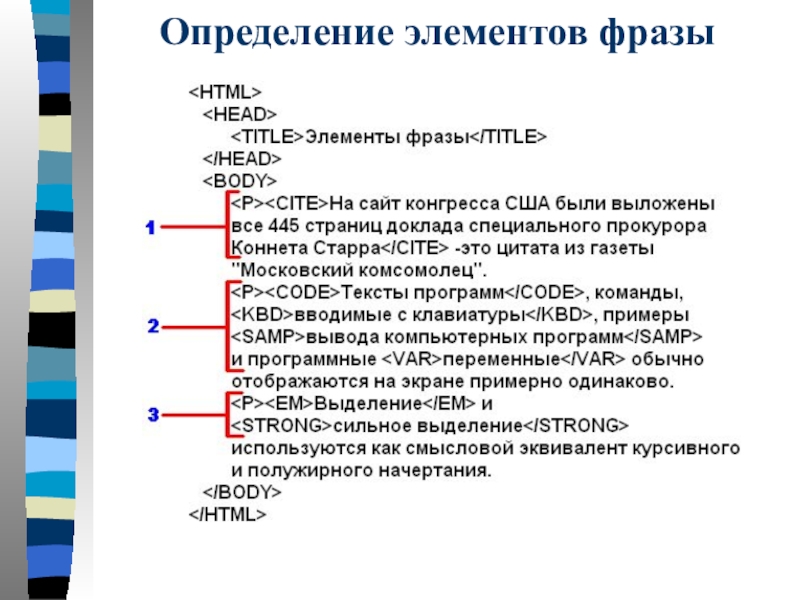
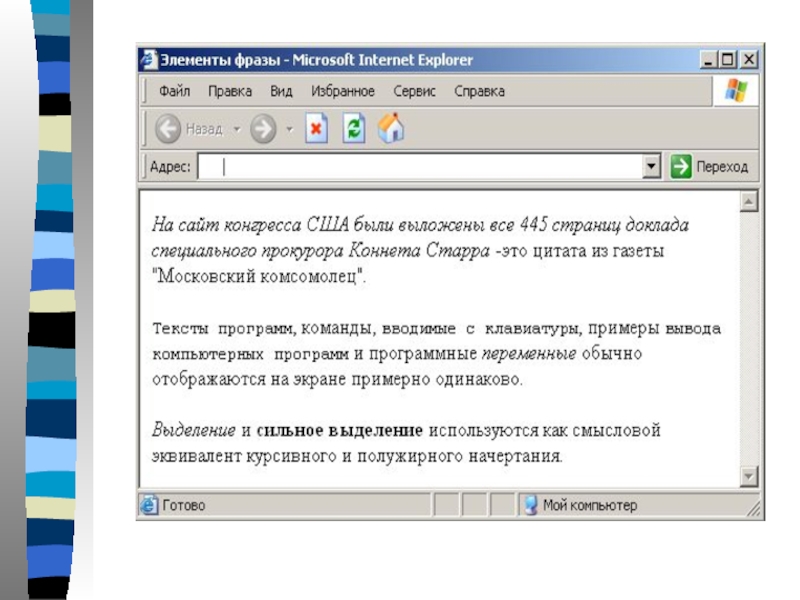
- 14. Определение элементов фразы
- 15. Слайд 15
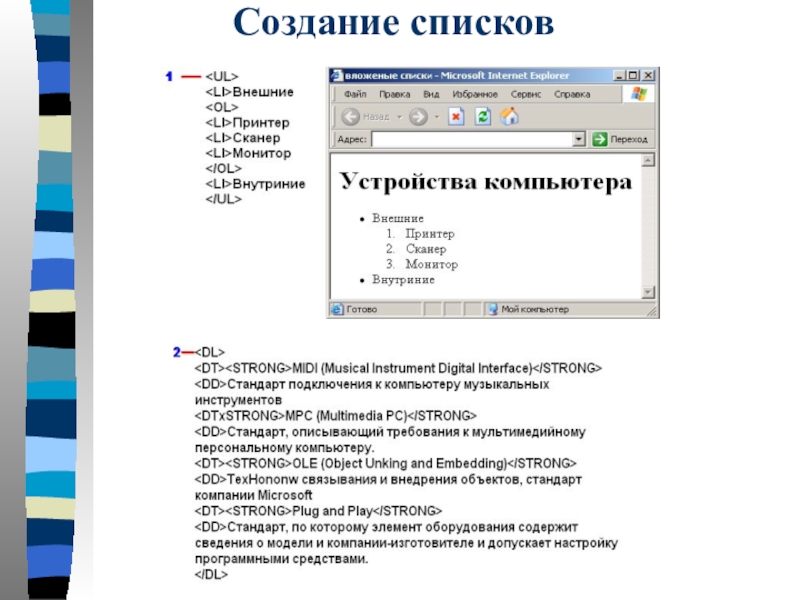
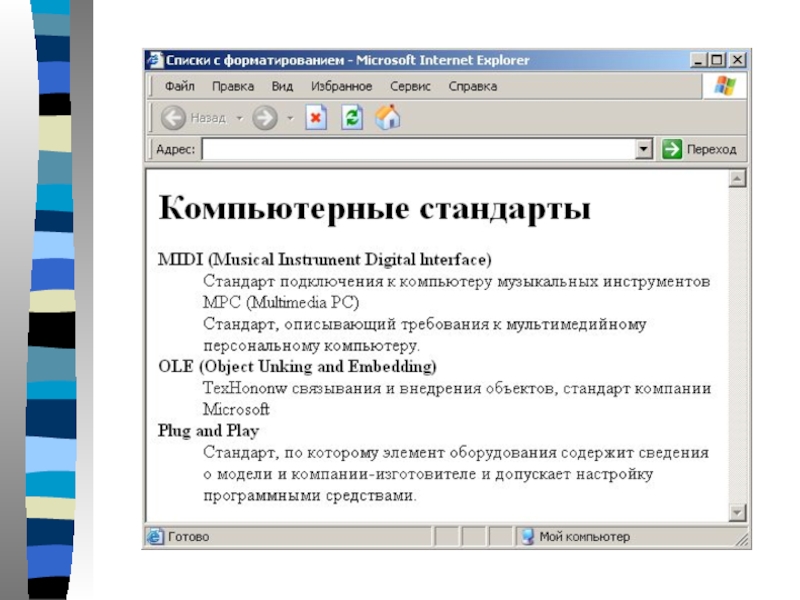
- 16. Создание списков
- 17. Слайд 17
- 18. Мультимедиа - объекты в HTML -
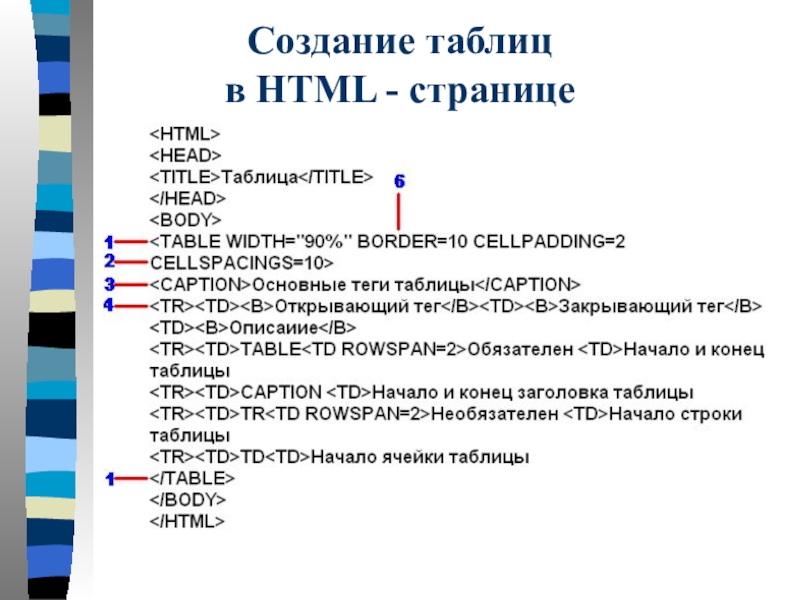
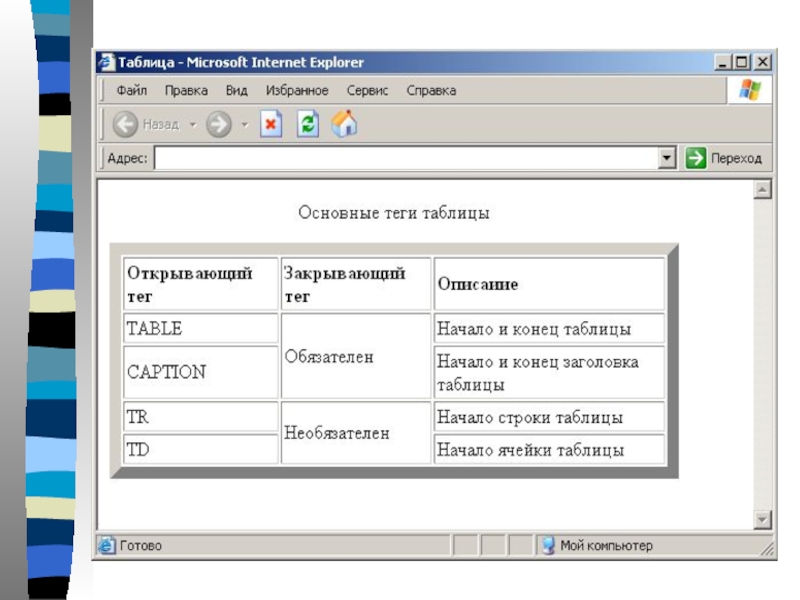
- 19. Создание таблиц в HTML - странице
- 20. Слайд 20
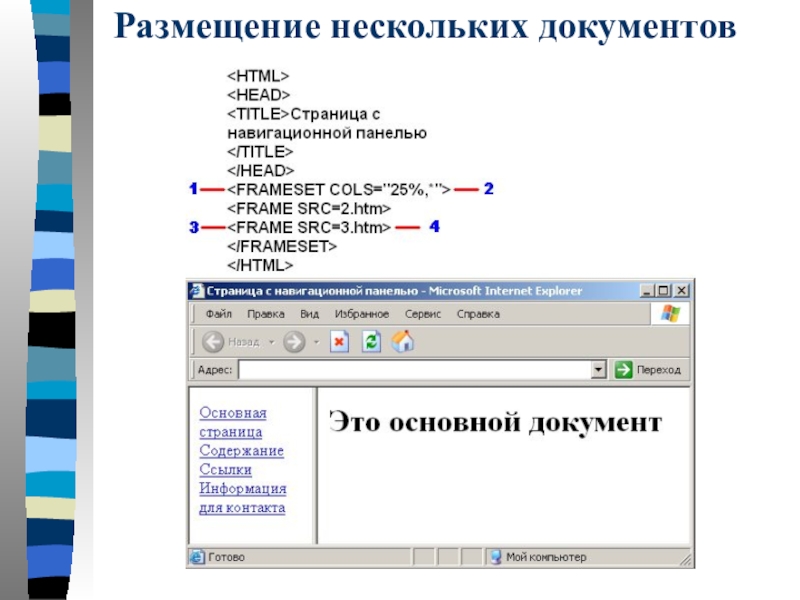
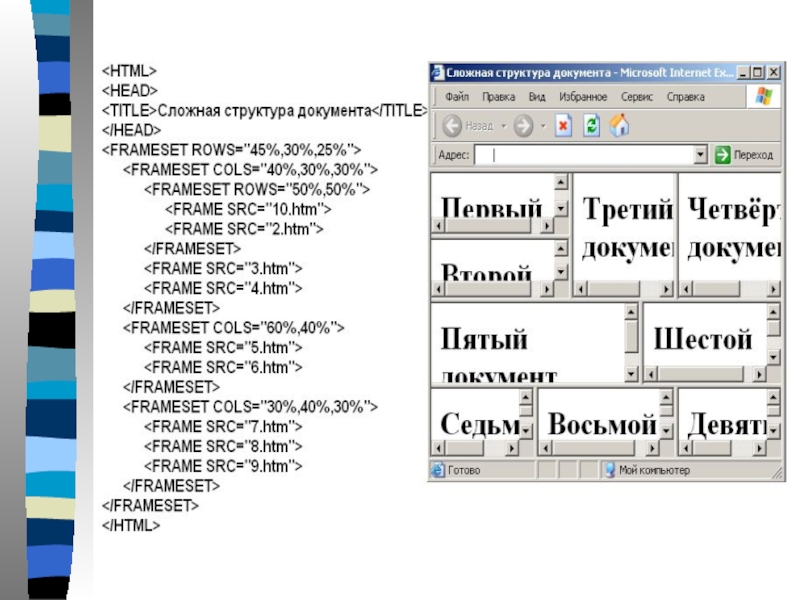
- 21. Размещение нескольких документов
- 22. Слайд 22
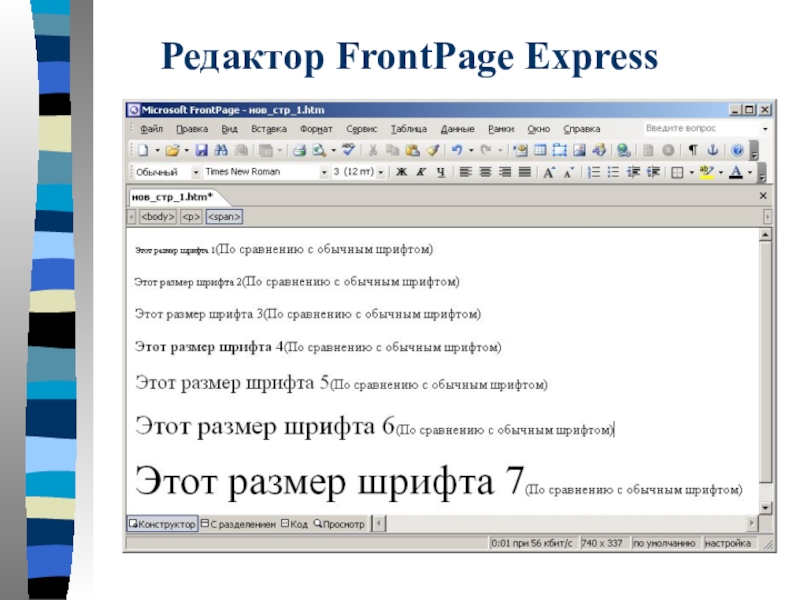
- 23. Редактор FrontPage Express
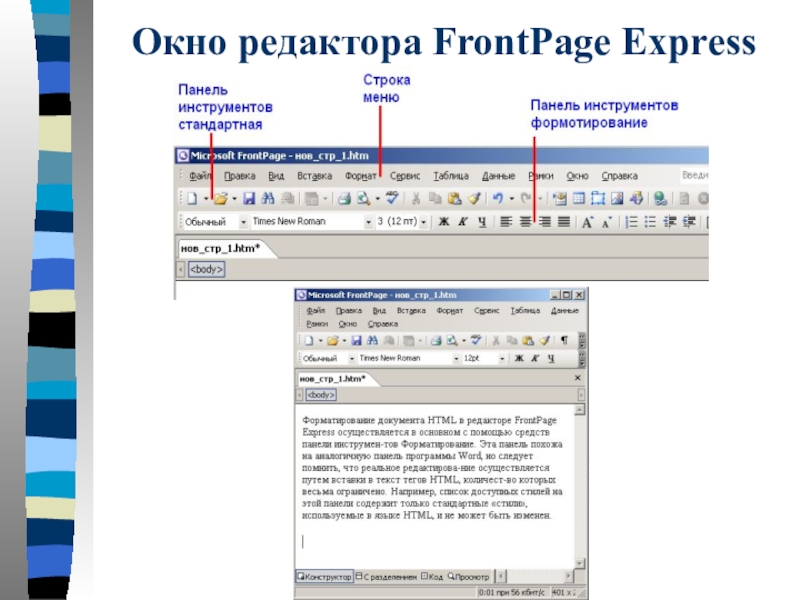
- 24. Окно редактора FrontPage Exprеss
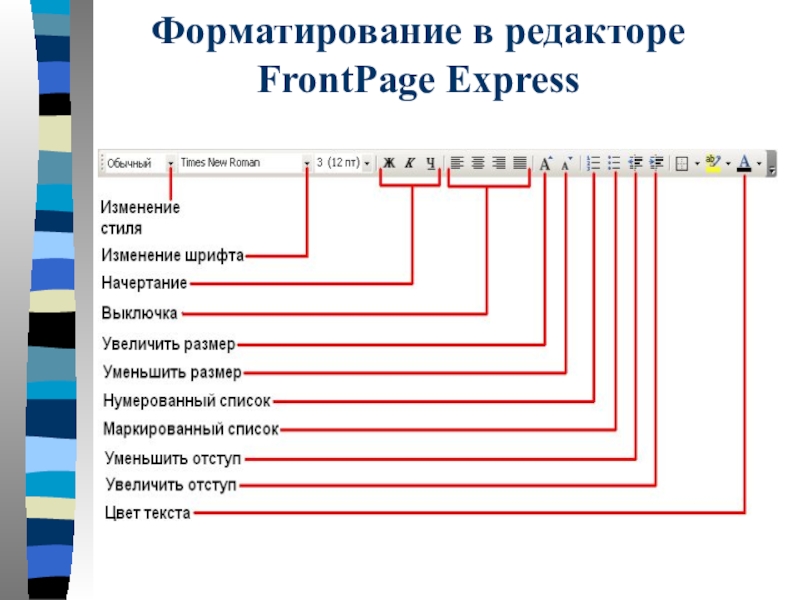
- 25. Форматирование в редакторе FrontPage Express
- 26. Слайд 26
- 27. Введение гиперссылок
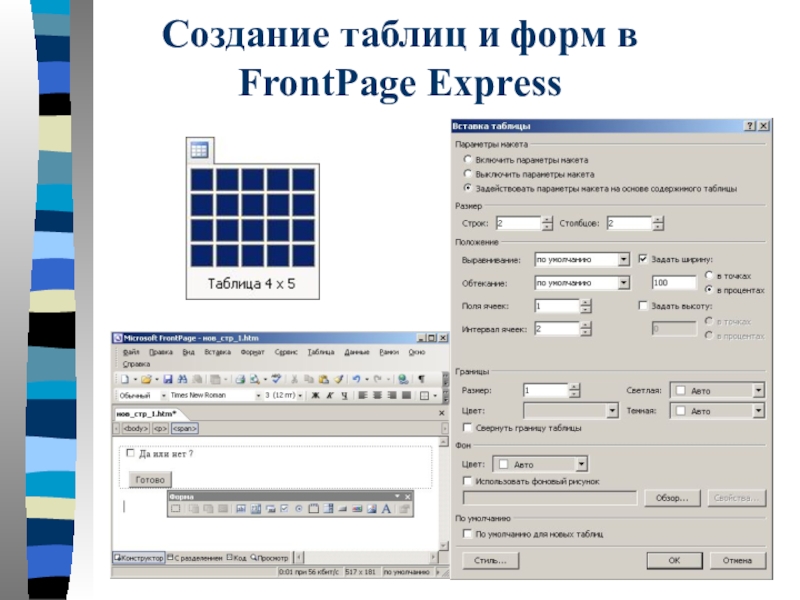
- 28. Создание таблиц и форм в FrontPage Express
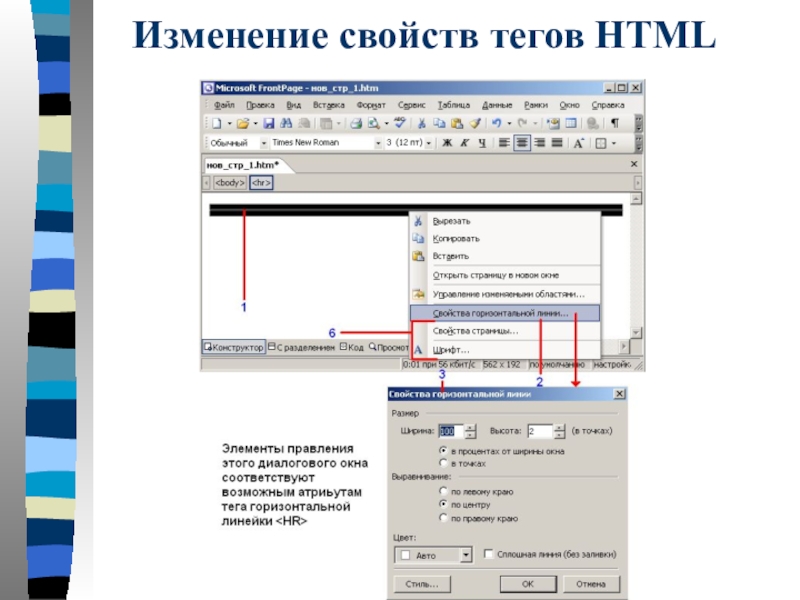
- 29. Изменение свойств тегов HTML
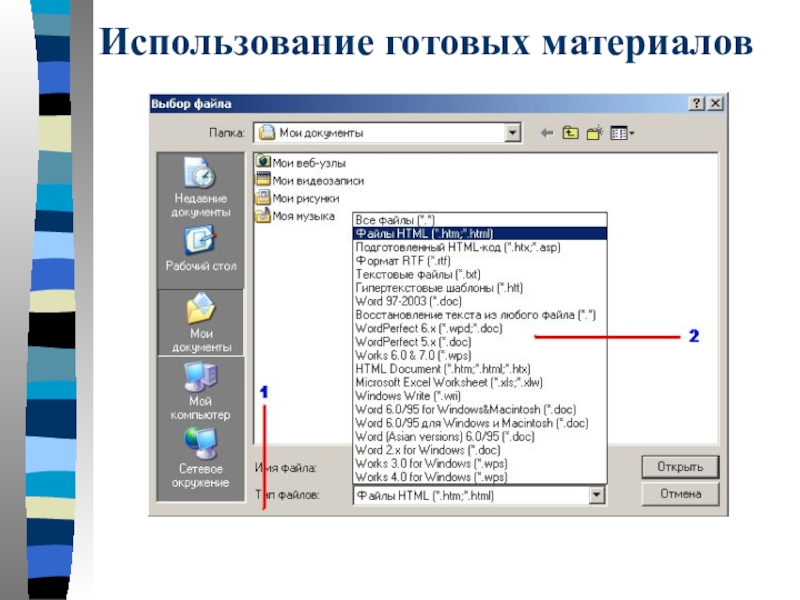
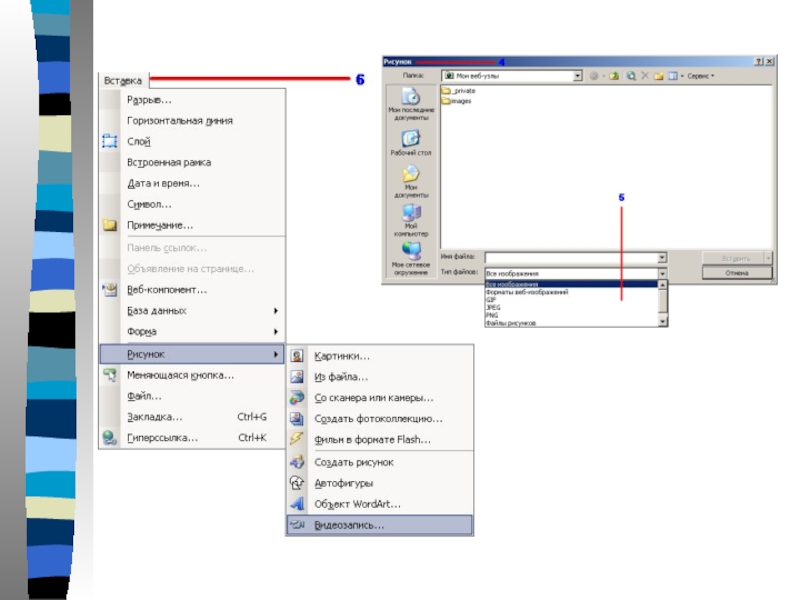
- 30. Использование готовых материалов
- 31. Слайд 31
- 32. Правка кода HTML
- 33. Мастер форм в FrontPage Express
Введение В Интернете среди огромного количества веб – сайтов можно найти такие, которые позволяют вам разместить на них свою информацию. Но можно разработать веб – сайт и самим. Суть разработки веб –
Слайд 2Введение
В Интернете среди огромного количества веб – сайтов
можно найти такие, которые позволяют вам разместить на них свою информацию.
Но можно разработать веб – сайт и самим. Суть разработки веб – сайта в том, чтобы сделать то, что может увидеть весь мир.
Для этого надо создать гипертекстовый документ, который после размещения его в Интернете и будет веб – сайтом. Этот документ создается с использованием специального языка HTML – языка разметки гипертекста – и называется HTML – документом.
Существуют программы – редакторы, которые преобразуют созданные в различных программах документы в HTML – документы. Но часто возникает потребность в повышении качества таких документов, в первую очередь это касается их дизайна и объема файла. Именно, поэтому необходимо знание языка HTML.
Язык HTML – является языком разметки гипертекста и состоит из элементов, называемых тегами.
Но можно разработать веб – сайт и самим. Суть разработки веб – сайта в том, чтобы сделать то, что может увидеть весь мир.
Для этого надо создать гипертекстовый документ, который после размещения его в Интернете и будет веб – сайтом. Этот документ создается с использованием специального языка HTML – языка разметки гипертекста – и называется HTML – документом.
Существуют программы – редакторы, которые преобразуют созданные в различных программах документы в HTML – документы. Но часто возникает потребность в повышении качества таких документов, в первую очередь это касается их дизайна и объема файла. Именно, поэтому необходимо знание языка HTML.
Язык HTML – является языком разметки гипертекста и состоит из элементов, называемых тегами.
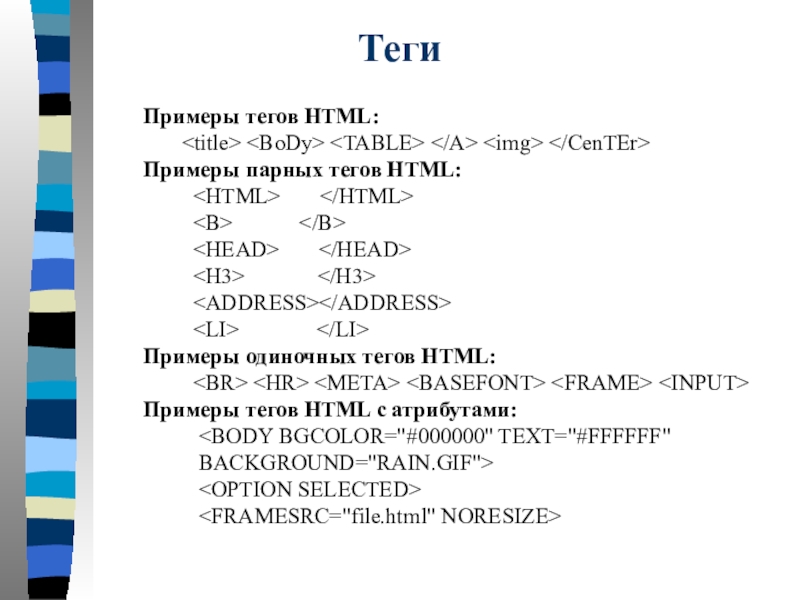
Слайд 3Теги
Примеры тегов HTML:
Примеры парных тегов HTML:
Примеры одиночных тегов HTML:
Примеры тегов HTML с атрибутами:
BACKGROUND="RAIN.GIF">
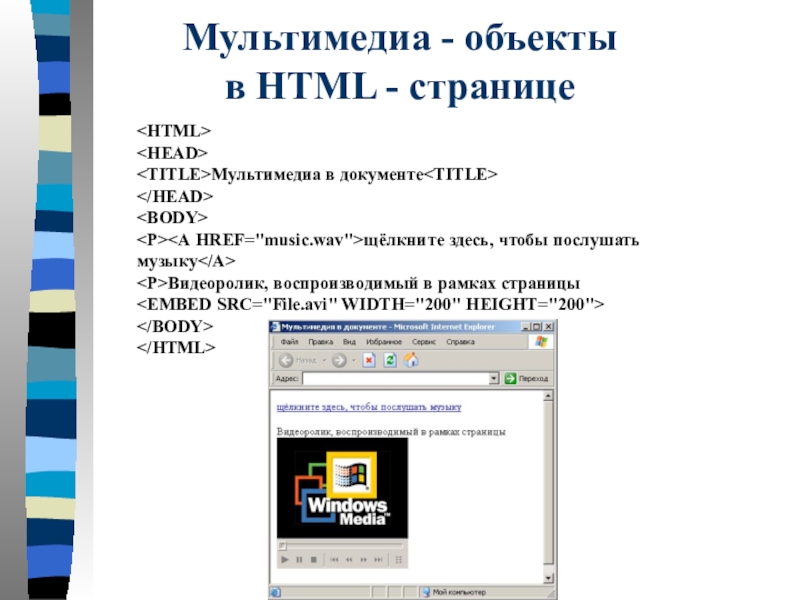
Слайд 18Мультимедиа - объекты
в HTML - странице
Мультимедиа в документе
щёлкните здесь,
чтобы послушать музыку
<Р>Видеоролик, воспроизводимый в рамках страницы
<Р>Видеоролик, воспроизводимый в рамках страницы