- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад по информатике на тему Графические возможности языка программирования TPascal
Содержание
- 1. Презентация по информатике на тему Графические возможности языка программирования TPascal
- 2. Каждый из нас любит рисовать.
- 3. Для того чтобы рисовать в среде программирования
- 4. 2. Для работы Вам потребуются две рабочие
- 5. 3. После начала тела программы, когда Вы
- 6. 4)Очистим экран, подготовив его к работе, процедурой:
- 7. ПРОЦЕДУРЫ И ФУНКЦИИ.
- 8. Слайд 8
- 9. Желательно выбрать цвет фона, на котором будет
- 10. Слайд 10
- 11. Слайд 11
- 12. Можно использовать процедуры работы с
- 13. 5. Вывод прямоугольника.
- 14. Процедура BAR рисует заполненный прямоугольник без контура.
- 15. Слайд 15
- 16. Если
- 17. Осталось
- 18. дуга от
- 19. Слайд 19
- 20. 2) а
- 21. Из трехмерных фигур Турбо Паскаль предлагает рисунок
- 22. Слайд 22
- 23. Выводить текст
- 24. положение текста:
Слайд 2 Каждый из нас любит рисовать.
Кто, конечно, рисует
ручка попадают в ваши руки Вы, не желая того, начинаете на листе бумаги, в тетради (например, по ин-
форматике), еще хуже на парте ( надеюсь, что это не так)
сразу чертить незатейливые узоры, чертика или рожицу, или просто, что рука пожелает.
Изучив язык программирования, перед Вами открывается новая перспектива - творить с помощью компьютера, заставлять компьютер рисовать, управляя им как ручкой или карандашом.
Такую возможность вам предоставляет модуль Graph.
Слайд 3Для того чтобы рисовать в среде программирования нам необходимы две вещи:
Знать с помощью чего и как мы будем рисовать, т.е. знать процедуры и функции работы с графикой. Все они содержаться в файле Graph.tpu.
2. Все мы выводим на экран монитора, поэтому нам нужно разрешение экрана, цветовая палитра вывода изображений, т.е. знать какой адаптер мы используем.
Так как наш класс обеспечен современными мониторами, то нам необходим файл
EGAVGA.BGI в рабочем каталоге.
Разберем алгоритм работы с графическим модулем.
Слайд 42. Для работы Вам потребуются две рабочие целочисленные переменные, которые необходимо
Var Grmode, Grdriver : integer;
можно просто любые имена этим переменным, например, Var А, В : integer;
Эти переменные задают драйвер( Grdriver) и режим (Grmode) в соответствии со значениями соответствующими данному драйверу.
1. Если Вы решили включить графические фрагменты в программу, то Вы обязаны после названия программы об этом заявить, используя слово USES:
Program My_program;
Uses Graph;
...
Алгоритм работы.
Слайд 53. После начала тела программы, когда Вы решили, что пора уже
а) Выбрать режим автоматической идентификации аппаратуры, т.е. предоставить компилятору самому определить значение переменной Grdriver, фразой:
Grdriver:= Detect; или А:=Detect;
б) инициализировать графический пакет:
InitGraph( Grdriver, Grmode,’’);
или
InitGraph(a,b,’’);
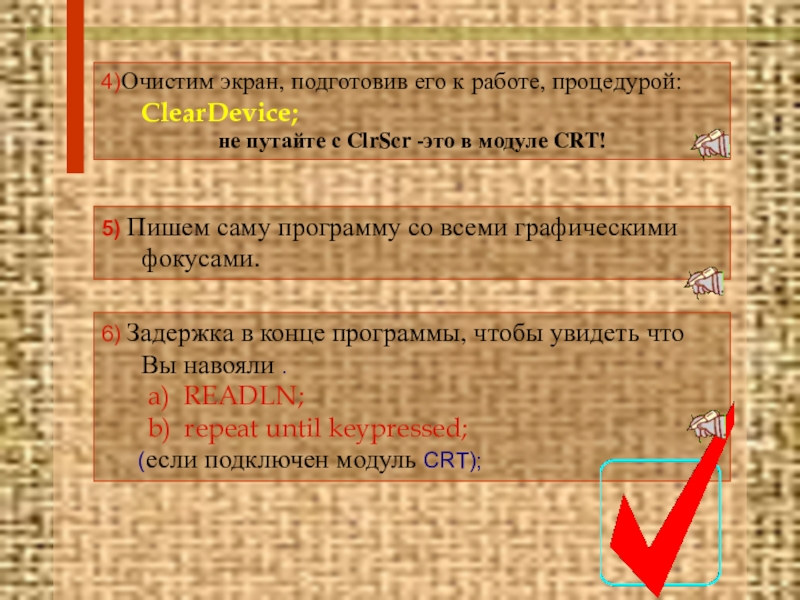
Слайд 64)Очистим экран, подготовив его к работе, процедурой: ClearDevice;
не
5) Пишем саму программу со всеми графическими фокусами.
6) Задержка в конце программы, чтобы увидеть что Вы навояли .
a) READLN;
b) repeat until keypressed;
(если подключен модуль CRT);
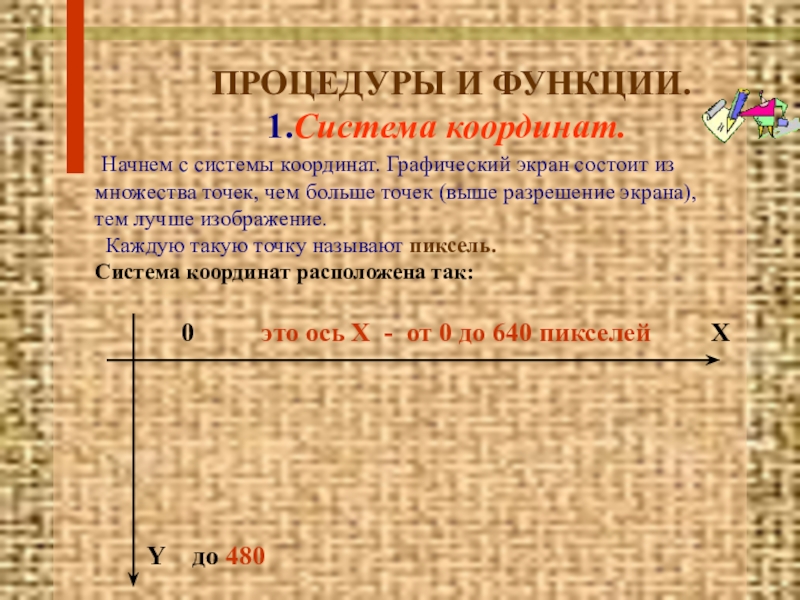
Слайд 7 ПРОЦЕДУРЫ И ФУНКЦИИ.
1.Система координат.
Начнем с
множества точек, чем больше точек (выше разрешение экрана),
тем лучше изображение.
Каждую такую точку называют пиксель.
Система координат расположена так:
0 это ось Х - от 0 до 640 пикселей Х
Y до 480
Слайд 8
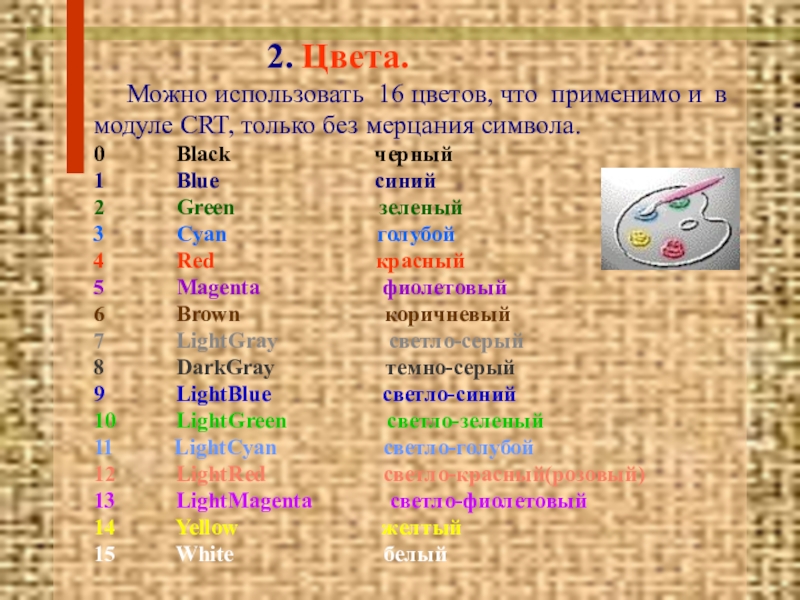
Можно использовать 16 цветов, что применимо и в
модуле CRT, только без мерцания символа.
0 Black черный
1 Blue синий
2 Green зеленый
3 Cyan голубой
4 Red красный
5 Magenta фиолетовый
6 Brown коричневый
7 LightGray светло-серый
8 DarkGray темно-серый
9 LightBlue светло-синий
10 LightGreen светло-зеленый
11 LightCyan светло-голубой
12 LightRed светло-красный(розовый)
13 LightMagenta светло-фиолетовый
14 Yellow желтый
15 White белый
Слайд 9Желательно выбрать цвет фона, на котором будет Ваш рисунок и цвет
Процедура SetColor(N) - помогает выбрать цвет
линии, карандаша или цвет контура фигуры.
N -натуральное число от 0 до 15.
Процедура SetBKColor(N) - устанавливает цвет фона
(выбирает цвет бумаги, на которой будем рисовать).
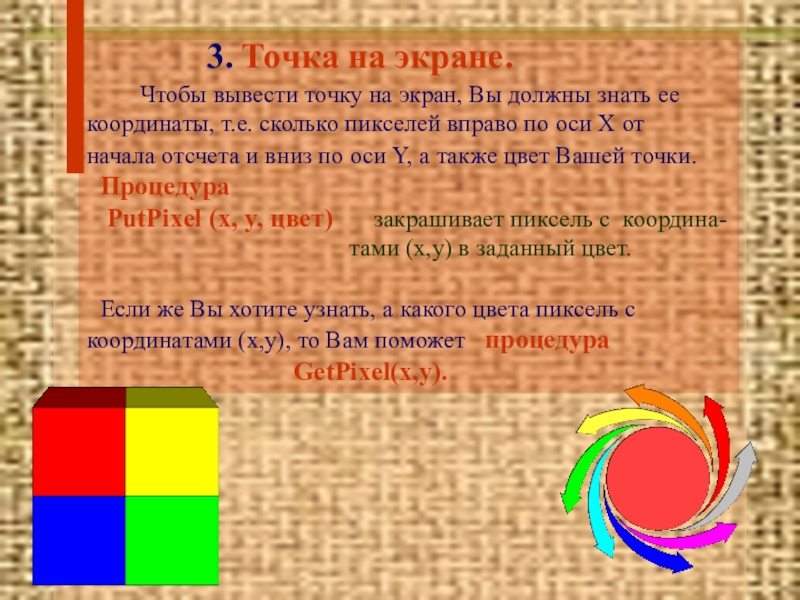
Слайд 10 3. Точка
Чтобы вывести точку на экран, Вы должны знать ее
координаты, т.е. сколько пикселей вправо по оси Х от
начала отсчета и вниз по оси Y, а также цвет Вашей точки.
Процедура
PutPixel (x, y, цвет) закрашивает пиксель с координа-
тами (х,у) в заданный цвет.
Если же Вы хотите узнать, а какого цвета пиксель с
координатами (х,у), то Вам поможет процедура
GetPixel(x,y).
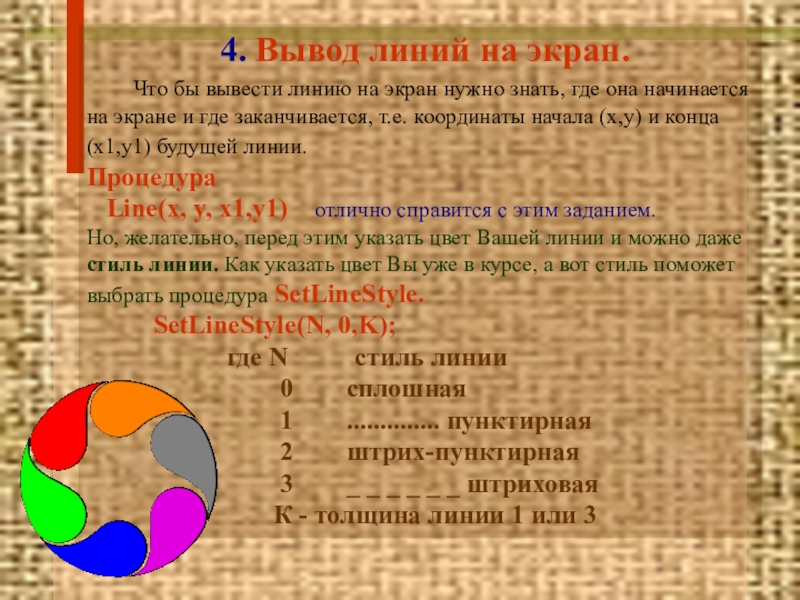
Слайд 11 4.
Что бы вывести линию на экран нужно знать, где она начинается
на экране и где заканчивается, т.е. координаты начала (x,y) и конца
(x1,y1) будущей линии.
Процедура
Line(x, y, x1,y1) отлично справится с этим заданием.
Но, желательно, перед этим указать цвет Вашей линии и можно даже
стиль линии. Как указать цвет Вы уже в курсе, а вот стиль поможет
выбрать процедура SetLineStyle.
SetLineStyle(N, 0,K);
где N стиль линии
0 сплошная
1 .............. пунктирная
2 штрих-пунктирная
3 _ _ _ _ _ _ штриховая
К - толщина линии 1 или 3
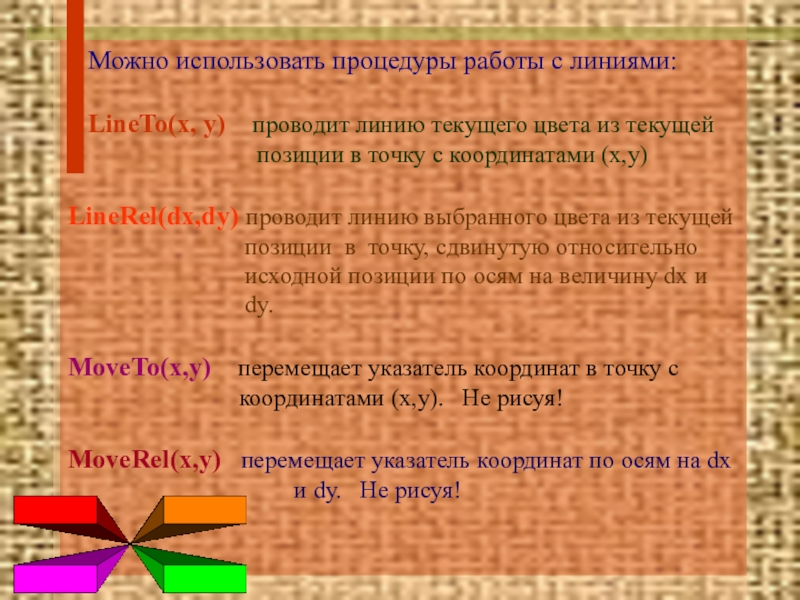
Слайд 12 Можно использовать процедуры работы с линиями:
LineTo(x, y)
позиции в точку с координатами (х,у)
LineRel(dx,dy) проводит линию выбранного цвета из текущей
позиции в точку, сдвинутую относительно
исходной позиции по осям на величину dx и
dy.
MoveTo(x,y) перемещает указатель координат в точку с
координатами (x,y). Не рисуя!
MoveRel(x,y) перемещает указатель координат по осям на dx
и dy. Не рисуя!
Слайд 13 5. Вывод прямоугольника.
Если взять
Можно взять и цветной карандаш и нарисовать контур прямоугольника, цвет контура соответствует цвету взятого карандаша. Но можно взять и цветной лист бумаги и вырезать из него цветной прямоугольник или кисточкой, мокнув в краску, нарисовать, например, желтенький прямоугольник, у этих прямоугольников контура нет!
Получили два вида прямоугольников:
с контуром и без контура.
Процедура Rectangle рисует контур прямоугольника.
(x,y) Для восстановления прямоугольника
достаточно знать координаты любой
диагонали.
(x1,y1) Rectangle(x,y,x1,y1)
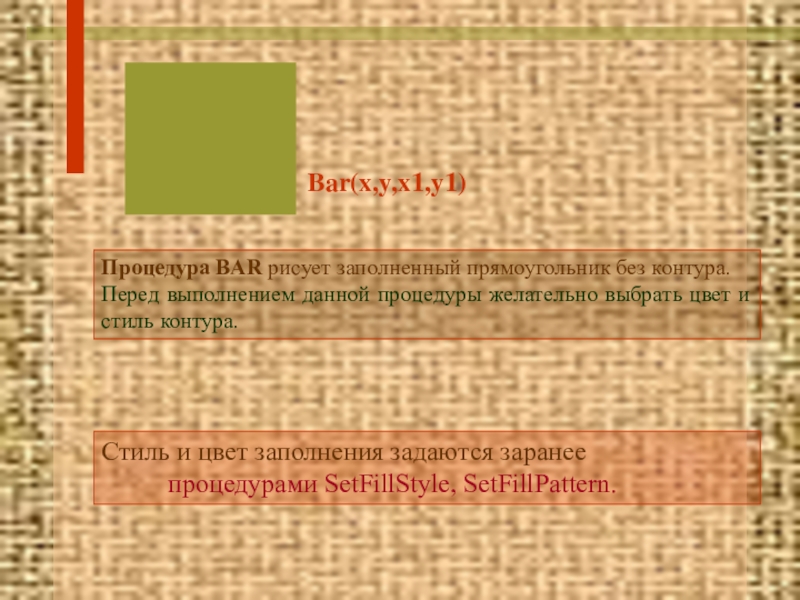
Слайд 14Процедура BAR рисует заполненный прямоугольник без контура.
Перед выполнением данной процедуры
Bar(x,y,x1,y1)
Стиль и цвет заполнения задаются заранее
процедурами SetFillStyle, SetFillPattern.
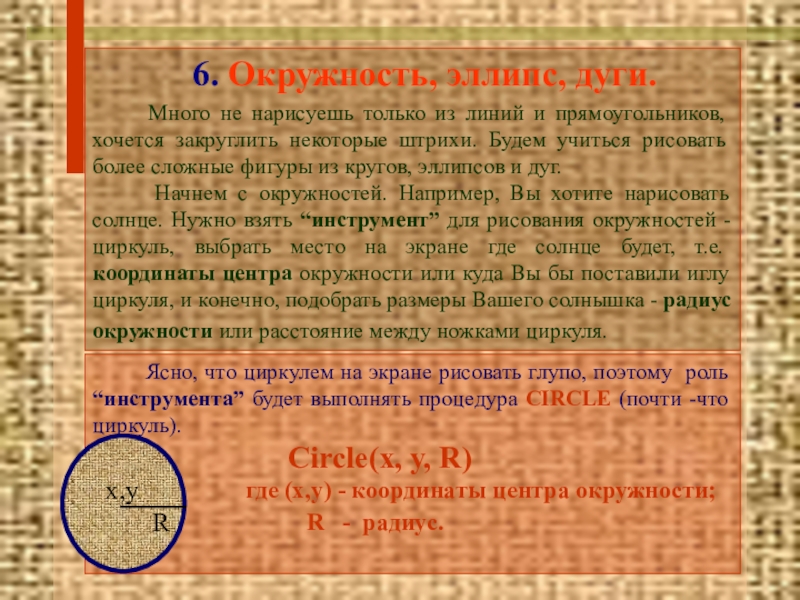
Слайд 15 6. Окружность, эллипс,
Много не нарисуешь только из линий и прямоугольников, хочется закруглить некоторые штрихи. Будем учиться рисовать более сложные фигуры из кругов, эллипсов и дуг.
Начнем с окружностей. Например, Вы хотите нарисовать солнце. Нужно взять “инструмент” для рисования окружностей - циркуль, выбрать место на экране где солнце будет, т.е. координаты центра окружности или куда Вы бы поставили иглу циркуля, и конечно, подобрать размеры Вашего солнышка - радиус окружности или расстояние между ножками циркуля.
Ясно, что циркулем на экране рисовать глупо, поэтому роль “инструмента” будет выполнять процедура CIRCLE (почти -что циркуль).
Circle(x, y, R)
где (х,у) - координаты центра окружности;
R - радиус.
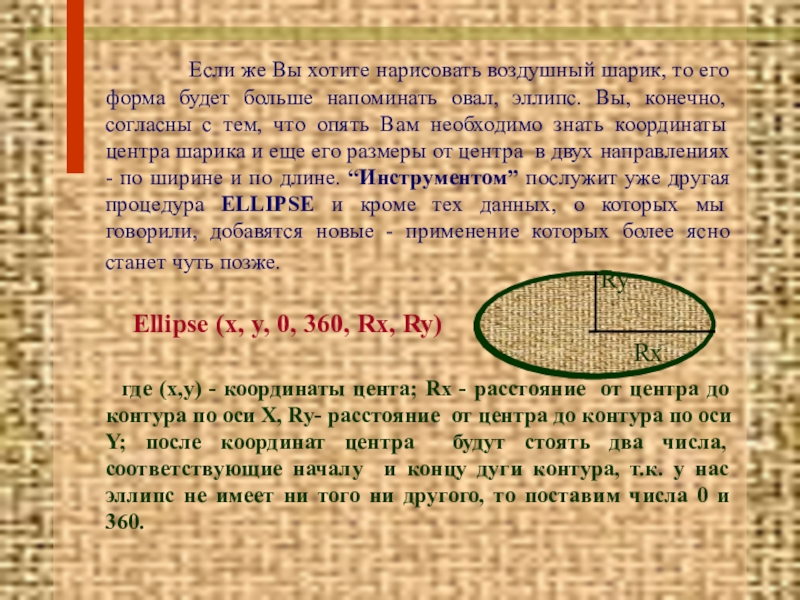
Слайд 16 Если же Вы хотите нарисовать
Ellipse (x, y, 0, 360, Rx, Ry)
где (х,у) - координаты цента; Rx - расстояние от центра до контура по оси Х, Ry- расстояние от центра до контура по оси Y; после координат центра будут стоять два числа, соответствующие началу и концу дуги контура, т.к. у нас эллипс не имеет ни того ни другого, то поставим числа 0 и 360.
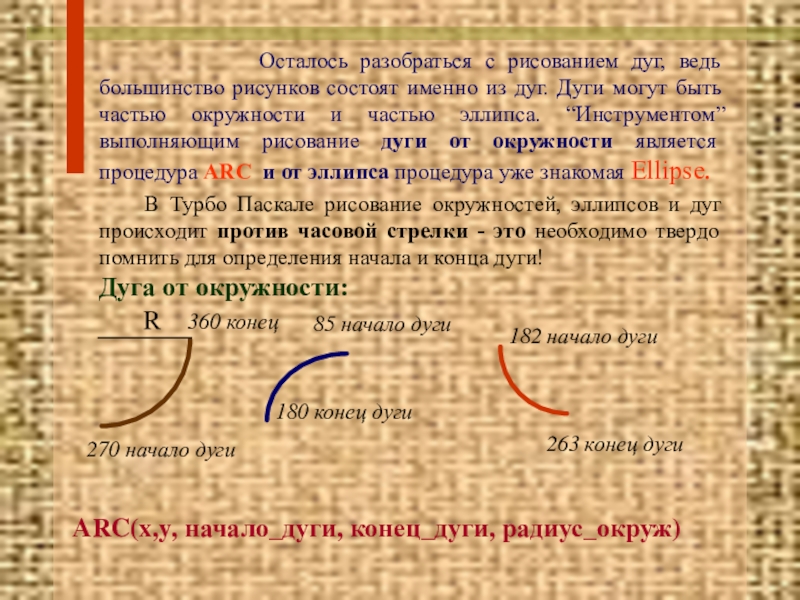
Слайд 17 Осталось разобраться c рисованием дуг,
В Турбо Паскале рисование окружностей, эллипсов и дуг происходит против часовой стрелки - это необходимо твердо помнить для определения начала и конца дуги!
Дуга от окружности:
ARC(x,y, начало_дуги, конец_дуги, радиус_окруж)
R 360 конец
270 начало дуги
85 начало дуги
180 конец дуги
182 начало дуги
263 конец дуги
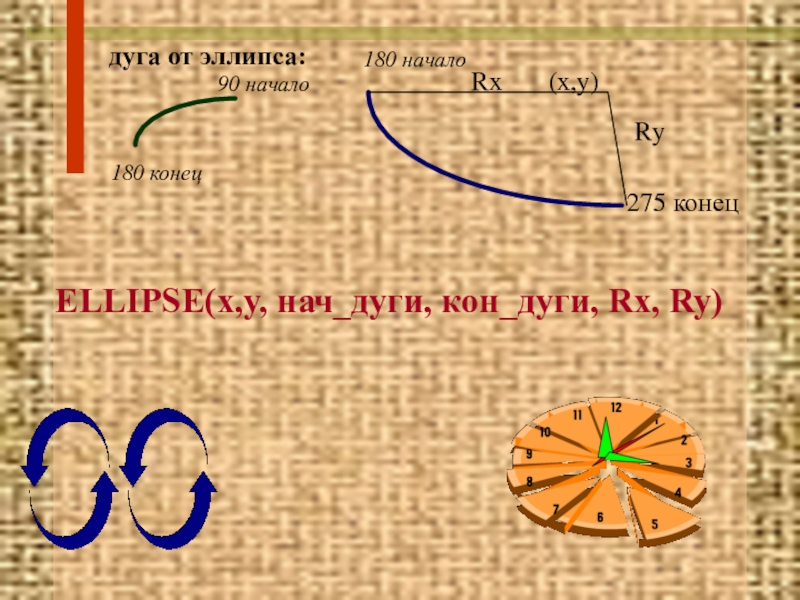
Слайд 18 дуга от эллипса:
ELLIPSE(x,y, нач_дуги, кон_дуги, Rx,
Rx (x,y)
Ry
275 конец
180 начало
90 начало
180 конец
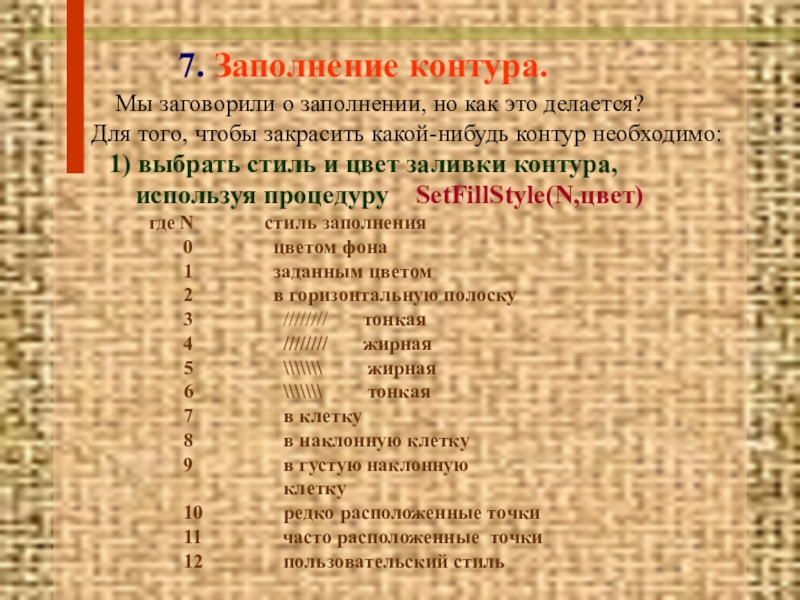
Слайд 19 7.
Мы заговорили о заполнении, но как это делается?
Для того, чтобы закрасить какой-нибудь контур необходимо:
1) выбрать стиль и цвет заливки контура,
используя процедуру SetFillStyle(N,цвет)
где N стиль заполнения
0 цветом фона
1 заданным цветом
2 в горизонтальную полоску
3 //////// тонкая
4 //////// жирная
5 \\\\\\\ жирная
6 \\\\\\\ тонкая
7 в клетку
8 в наклонную клетку
9 в густую наклонную
клетку
10 редко расположенные точки
11 часто расположенные точки
12 пользовательский стиль
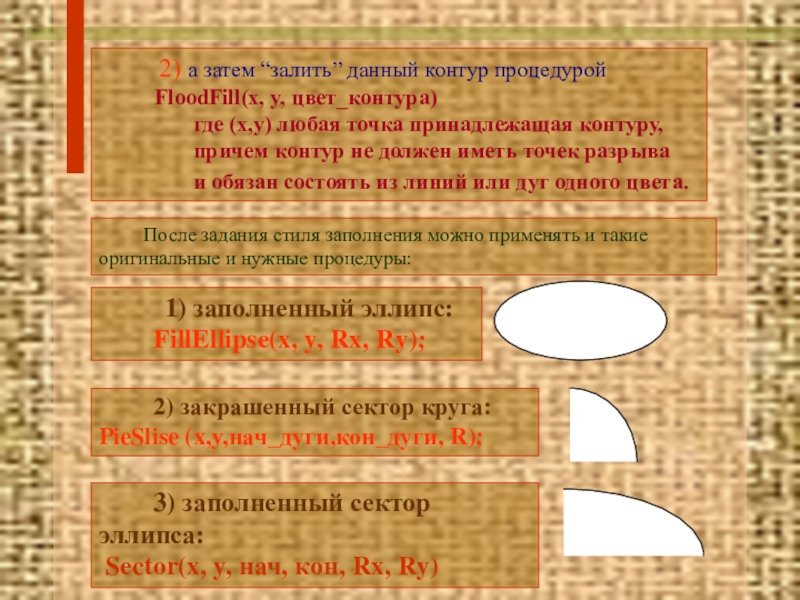
Слайд 20 2) а затем “залить” данный контур
FloodFill(x, y, цвет_контура)
где (х,у) любая точка принадлежащая контуру,
причем контур не должен иметь точек разрыва
и обязан состоять из линий или дуг одного цвета.
После задания стиля заполнения можно применять и такие
оригинальные и нужные процедуры:
1) заполненный эллипс:
FillEllipse(x, y, Rx, Ry);
2) закрашенный сектор круга:
PieSlise (x,y,нач_дуги,кон_дуги, R);
3) заполненный сектор эллипса:
Sector(x, y, нач, кон, Rx, Ry)
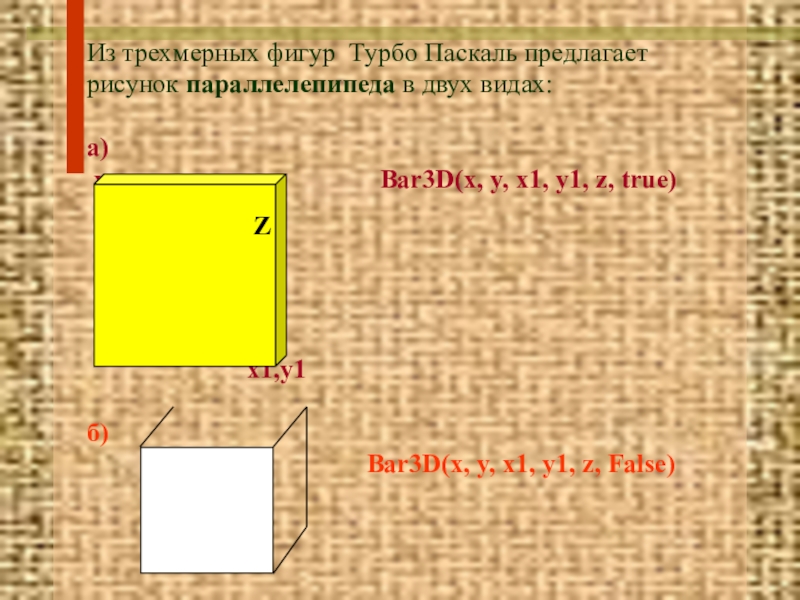
Слайд 21Из трехмерных фигур Турбо Паскаль предлагает
рисунок параллелепипеда в двух видах:
а)
х,у Bar3D(x, y, x1, y1, z, true)
Z
х1,у1
б)
Bar3D(x, y, x1, y1, z, False)
Z
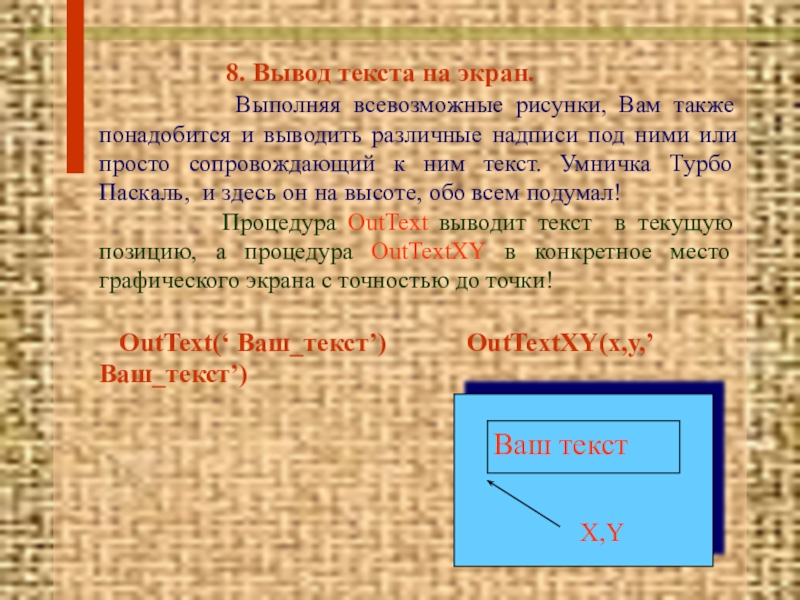
Слайд 22 8.
Выполняя всевозможные рисунки, Вам также понадобится и выводить различные надписи под ними или просто сопровождающий к ним текст. Умничка Турбо Паскаль, и здесь он на высоте, обо всем подумал!
Процедура OutText выводит текст в текущую позицию, а процедура OutTextXY в конкретное место графического экрана с точностью до точки!
OutText(‘ Ваш_текст’) OutTextXY(x,y,’Ваш_текст’)
Ваш текст
Х,Y
Слайд 23 Выводить текст обычным шрифтом не интересно!
Очень хочется чего-нибудь необычного! Эффектного!
Пожалуйста, Вам предоставляет Паскаль право выбрать не
только шрифт, но и размер букв.
Процедура SetTextStyle предоставляет нам возможность выбрать шрифт, положение вывода текста на экране (горизонтально, вертикально или горизонтально с вертикальным поворотом каждой буквы) и размер.
SetTextStyle(номер_шр,положение,увеличение_шрифта)
номер шрифта может быть
0 - матричный шрифт 8х8( Binary);
1 - обычный полужирный шрифт (Triplex);
2 - тонкий шрифт (Small);
3- рубленый шрифт (SansSerif)
4-готический шрифт ( Gothic)
Слайд 24
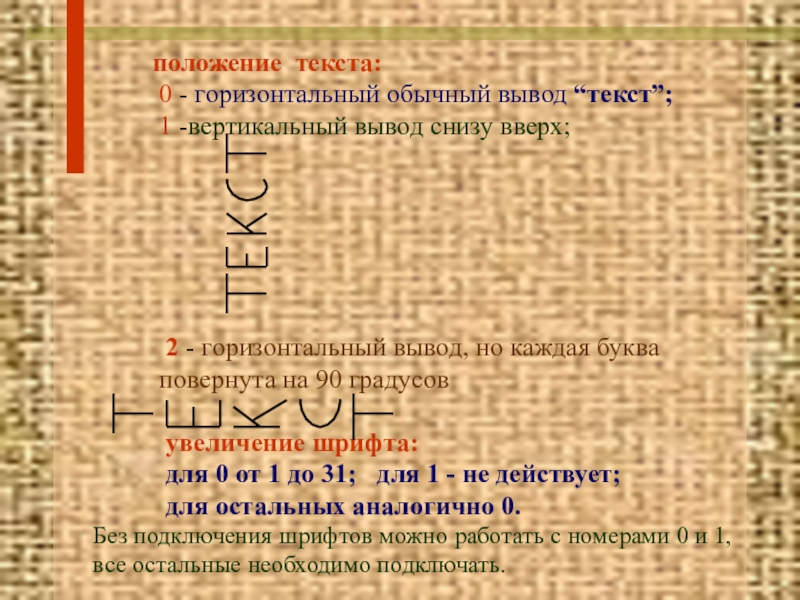
положение текста:
1 -вертикальный вывод снизу вверх;
2 - горизонтальный вывод, но каждая буква
повернута на 90 градусов
увеличение шрифта:
для 0 от 1 до 31; для 1 - не действует;
для остальных аналогично 0.
Без подключения шрифтов можно работать с номерами 0 и 1,
все остальные необходимо подключать.