- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад по информатике на тему Гиперссылки в HTML
Содержание
- 1. Презентация по информатике на тему Гиперссылки в HTML
- 2. В настоящее время во всем мире разразился
- 3. Сайт – это совокупность гипертекстовых страниц для
- 4. Переход внутри одного документатекст……… Имя метки должно
- 5. Переход к другому документу (файлу)текстНапример, стих……В лесу родилась елочкаПереход браузераНа экран выводится ссылка: текст
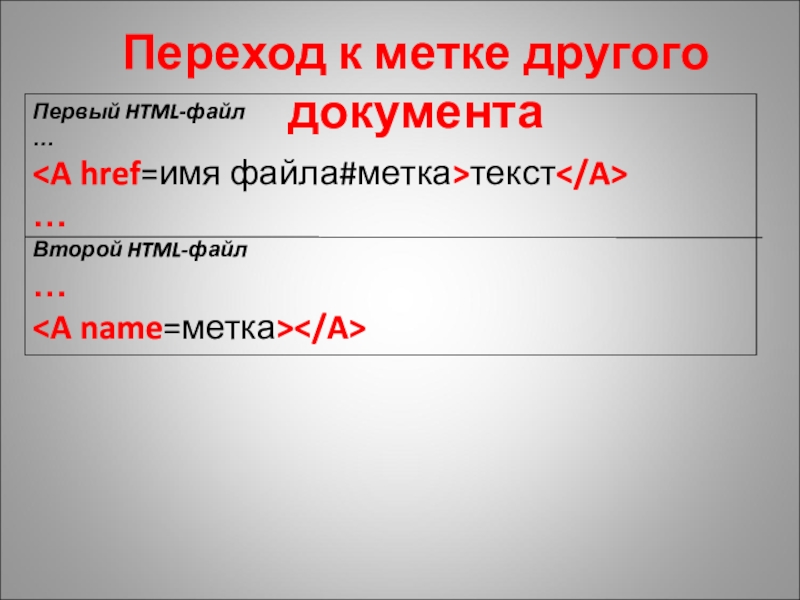
- 6. Переход к метке другого документаПервый HTML-файл…текст…Второй HTML-файл…
- 7. Имена файлов и ссылки на нихИмена файлов
- 8. Когда главы имеют файлы-параграфы или файлы-пункты параграфов
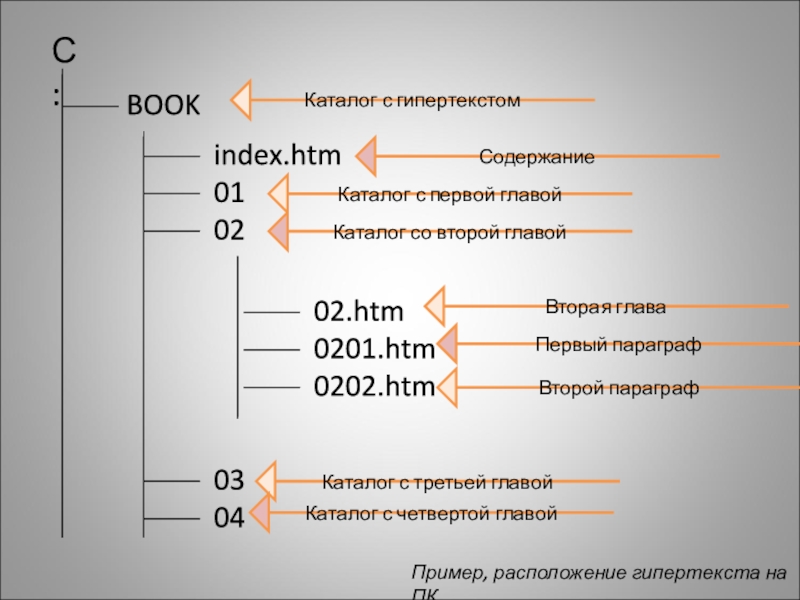
- 9. С:BOOKindex.htm010202.htm0201.htm0202.htm0304Каталог с гипертекстомСодержаниеКаталог с первой главойКаталог со
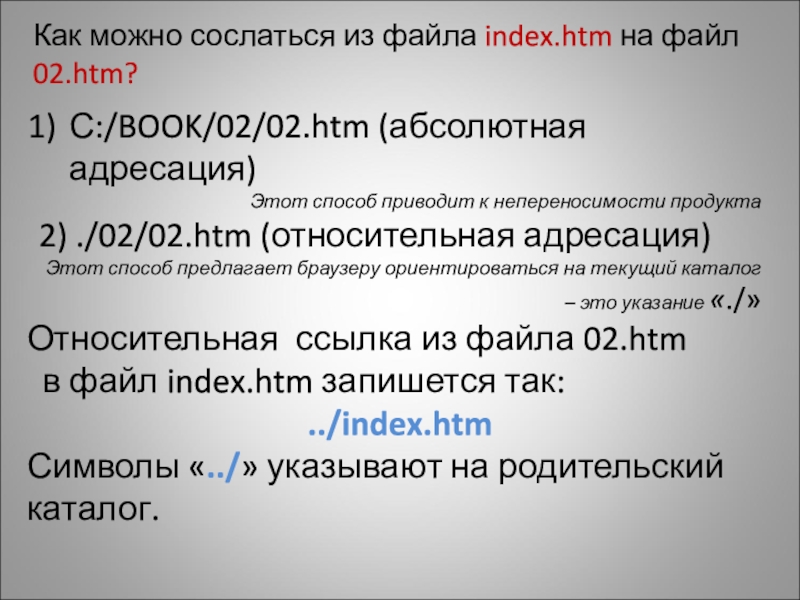
- 10. Как можно сослаться из файла index.htm на
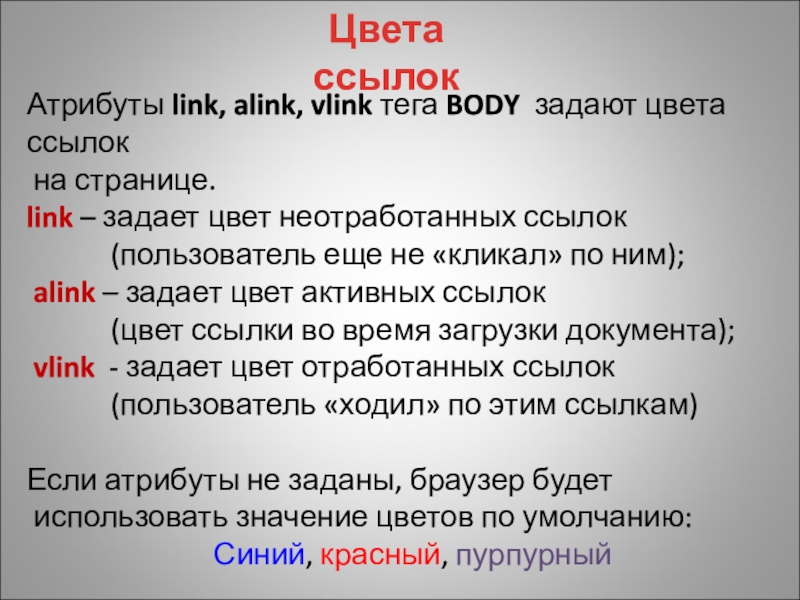
- 11. Цвета ссылокАтрибуты link, alink, vlink тега BODY
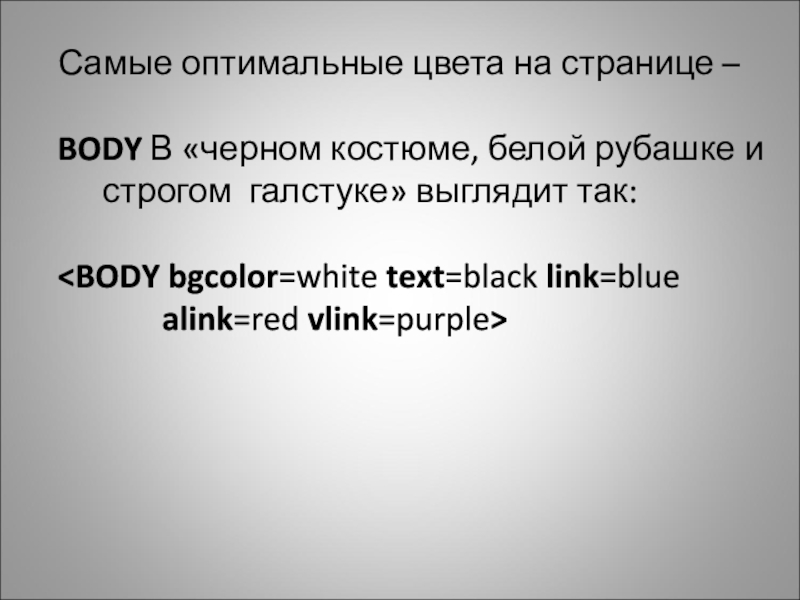
- 12. Самые оптимальные цвета на странице – BODY
- 13. РекомендацииЦвет неотработанной ссылки должен быть заметным, контрастным
- 14. Ссылки на ресурсы Интернета Гиперсвязь
- 15. Пример 1:Демо CD при активации ссылки на
- 16. mailto – E-mailСлужит для передачи по сети электронных писем. Письмо Письмо получит адрес //kurs@robotland.botik.ru
- 17. ЗаданиеСоздайте небольшой сайт с иерархической структурой: главная страница является корнем иерархии,остальные (5-6 страниц) – прямыми потомками
Слайд 1Построение
многостраничного
документа
Гиперссылки в HTML
Педагог дополнительного образования
Сабирова Зульфия Фавизовна,
Федоровский центр дополнительного образования,
Сургутский
Слайд 2В настоящее время во всем мире разразился бум
HTML– конструирования.
Три главные
Простое HTML-программирование - разметка текста,
которая предполагает следующий порядок работы:
Берется обычный текст
И размечается, то есть на него накладывается сетка из тегов так, чтобы браузер смог показать строчки текста на экране.
2) Переносимость. Документ будет доступен
для чтения, независимо от марки ПК и типа ОС.
3) HTML–документ – это гипертекст
Слайд 3Сайт – это совокупность гипертекстовых страниц
для представления предприятия, фирмы, школы
или частных лиц.
Гипертекстовые страницы записываются
на специальном языке HTML.
Гиперссылка – это чувствительная область на экране.
При щелчке мыши по такой области происходит переход.
Гипертекстовые ссылки выделяются цветом и
подчеркиванием
Курсор мыши превращается в указующий перст.
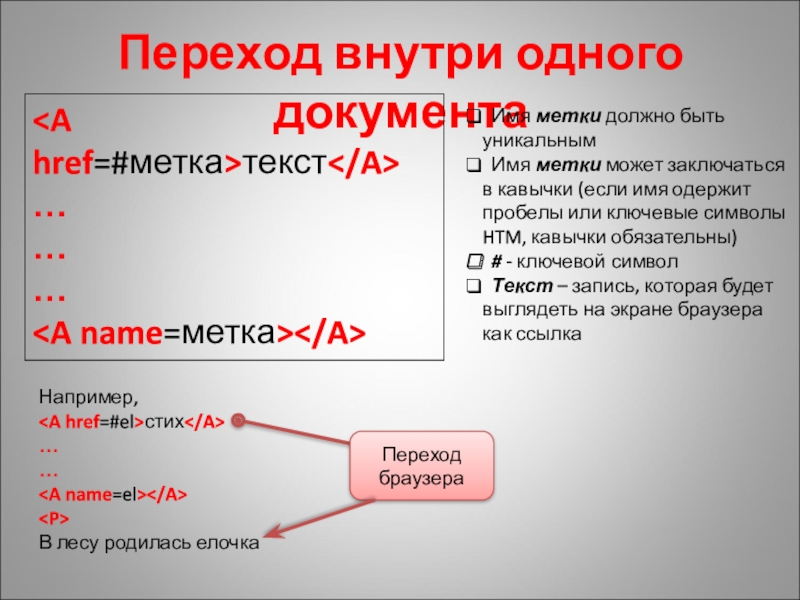
Слайд 4Переход внутри одного документа
текст
…
…
…
Имя метки должно быть уникальным
# - ключевой символ
Текст – запись, которая будет выглядеть на экране браузера как ссылка
Например,
стих
…
…
В лесу родилась елочка
Переход браузера
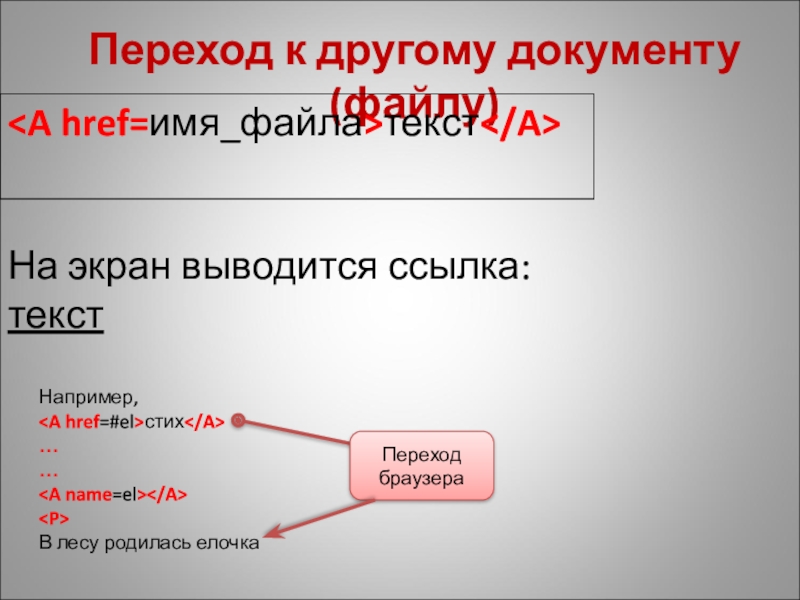
Слайд 5Переход к другому документу (файлу)
текст
Например,
стих
…
…
В лесу родилась
Переход браузера
На экран выводится ссылка: текст
Слайд 7Имена файлов и ссылки на них
Имена файлов с HTML-программами
имеют расширение
Лучше использовать htm
Имена для файлов должны быть осмысленные.
Когда файлов много, порядок в именах имеет
особое значение.
Если, например, ваш многофайловый гипертекст
имеет иерархическую структуру, старайтесь в
обозначениях учитывать иерархию.
Так, основной файл с оглавлением лучше
назвать index.htm.
Файл с 1й главой - 01.htm,
со 2й - 02.htm (до 90.htm)
Слайд 8Когда главы имеют файлы-параграфы или файлы-пункты
параграфов –
0205 .htm –
111299 .htm – 99-й пункт 12-го параграфа 11-й главы
Слайд 9С:
BOOK
index.htm
01
02
02.htm
0201.htm
0202.htm
03
04
Каталог с гипертекстом
Содержание
Каталог с первой главой
Каталог со второй главой
Вторая глава
Второй параграф
Первый
Каталог с третьей главой
Каталог с четвертой главой
Пример, расположение гипертекста на ПК
Слайд 10Как можно сослаться из файла index.htm на файл 02.htm?
С:/BOOK/02/02.htm (абсолютная
Этот способ приводит к непереносимости продукта
2) ./02/02.htm (относительная адресация)
Этот способ предлагает браузеру ориентироваться на текущий каталог
– это указание «./»
Относительная ссылка из файла 02.htm
в файл index.htm запишется так:
../index.htm
Символы «../» указывают на родительский каталог.
Слайд 11Цвета ссылок
Атрибуты link, alink, vlink тега BODY задают цвета ссылок
на
link – задает цвет неотработанных ссылок
(пользователь еще не «кликал» по ним);
alink – задает цвет активных ссылок
(цвет ссылки во время загрузки документа);
vlink - задает цвет отработанных ссылок
(пользователь «ходил» по этим ссылкам)
Если атрибуты не заданы, браузер будет
использовать значение цветов по умолчанию:
Синий, красный, пурпурный
Слайд 12Самые оптимальные цвета на странице –
BODY В «черном костюме, белой
alink=red vlink=purple>
Слайд 13Рекомендации
Цвет неотработанной ссылки должен быть заметным,
контрастным по отношению к остальным
2) Не подчеркивайте другие элементы на экране
(можно спутать с ссылкой)
3) Не выделяйте текст тем же цветом, что и ссылки
(как можно меньше цветов)
4) Для выделения текста используйте жирность или курсив
(но не одновременно)
5) Не записывайте как ссылку слишком большой текст
посмотри как выглядит этот рисунок
посмотри как выглядит этот рисунок
6) Не выделяйте текст под ссылкой дополнительно
(курсивом, размером, жирностью) ужасная ссылка
7) Не располагайте несколько ссылок слишком близко друг
к другу сколько здесь ссылок?
Слайд 14Ссылки на ресурсы Интернета
Гиперсвязь в HTML- документе представляет
собой
URL-обозначение (Universal Resource Locator –
универсальный способ адресации ресурсов)
ввел Тим Бернерс-Ли в 1989 г.
Согласно предложенной им схеме :
название протокола://адрес сервера/расположение файла
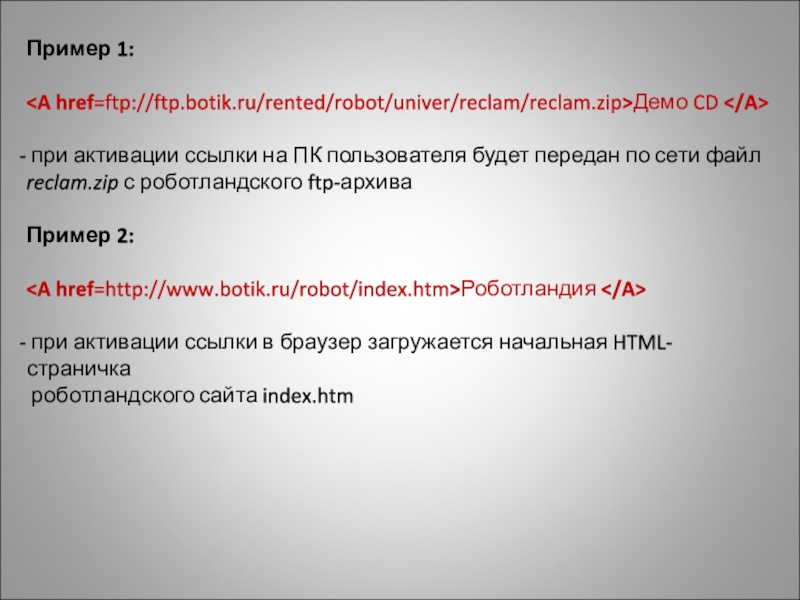
Слайд 15Пример 1:
Демо CD
при активации ссылки на ПК пользователя
reclam.zip с роботландского ftp-архива
Пример 2:
Роботландия
при активации ссылки в браузер загружается начальная HTML-страничка
роботландского сайта index.htm
Слайд 16mailto – E-mail
Служит для передачи по сети электронных писем.
Письмо
Письмо получит адрес //kurs@robotland.botik.ru