- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад по информатике Компьютерная графика
Содержание
- 1. Презентация по информатике Компьютерная графика
- 2. «Графика» - это представление каких – либо реальных или воображаемых объектов, воспринимаемое зрением.
- 3. Графическая информацияАналоговыйДискретныйПространственная дискретизацияРастровое изображение
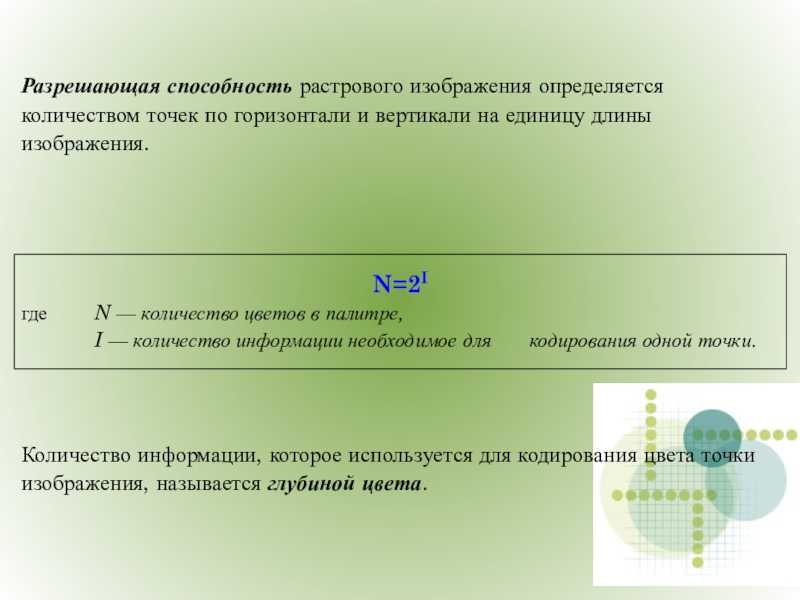
- 4. N=2Iгде N — количество цветов в палитре, I
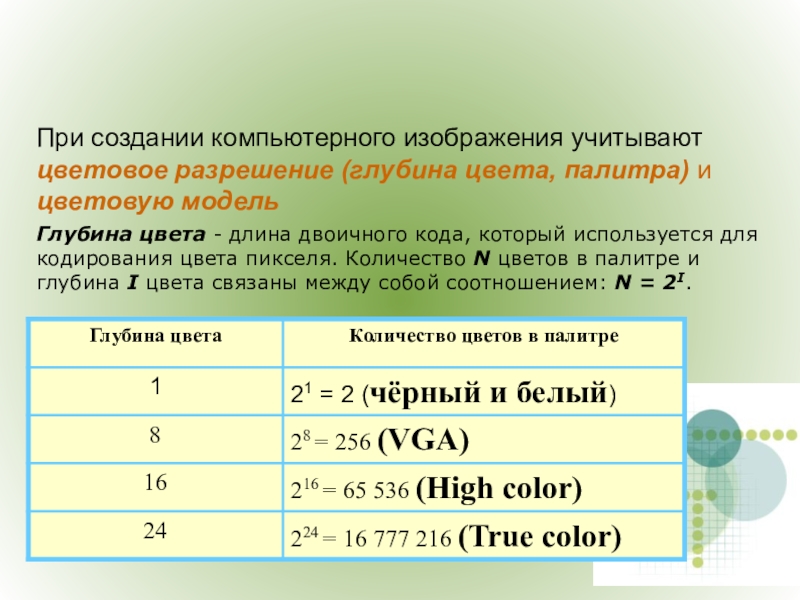
- 5. При создании компьютерного изображения учитывают цветовое разрешение
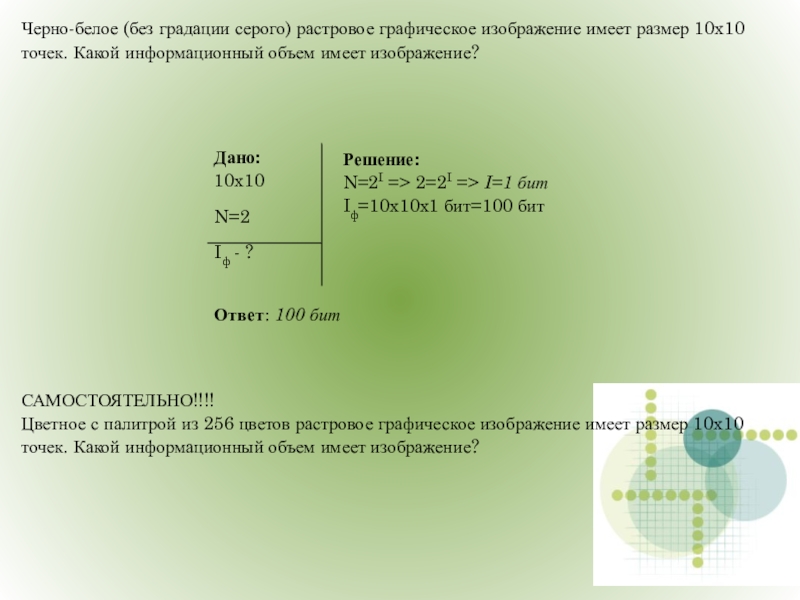
- 6. Черно-белое (без градации серого) растровое графическое изображение
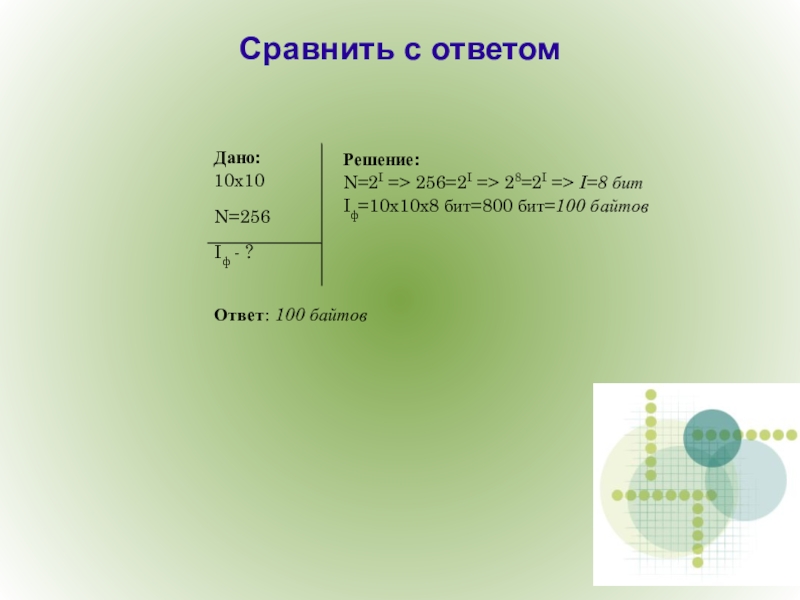
- 7. Дано:10x10N=256Iф - ?Сравнить с ответом
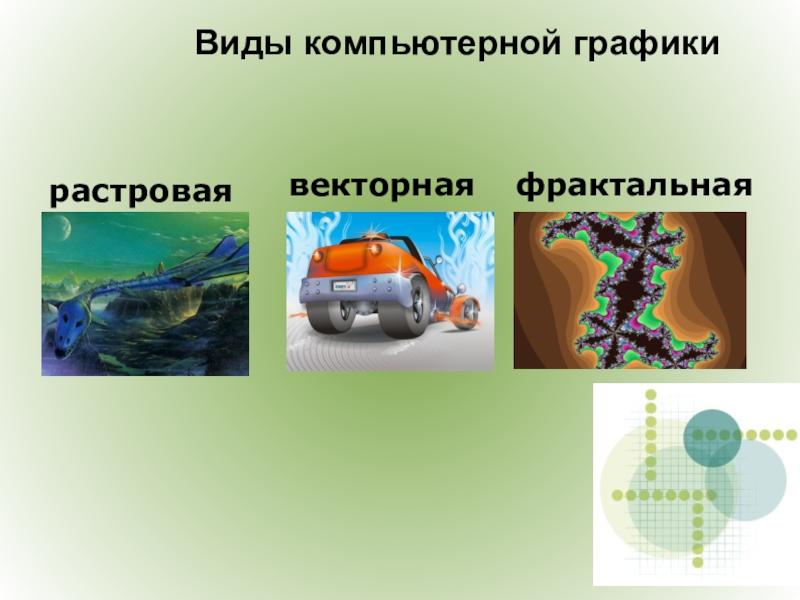
- 8. Виды компьютерной графикирастроваявекторнаяфрактальная
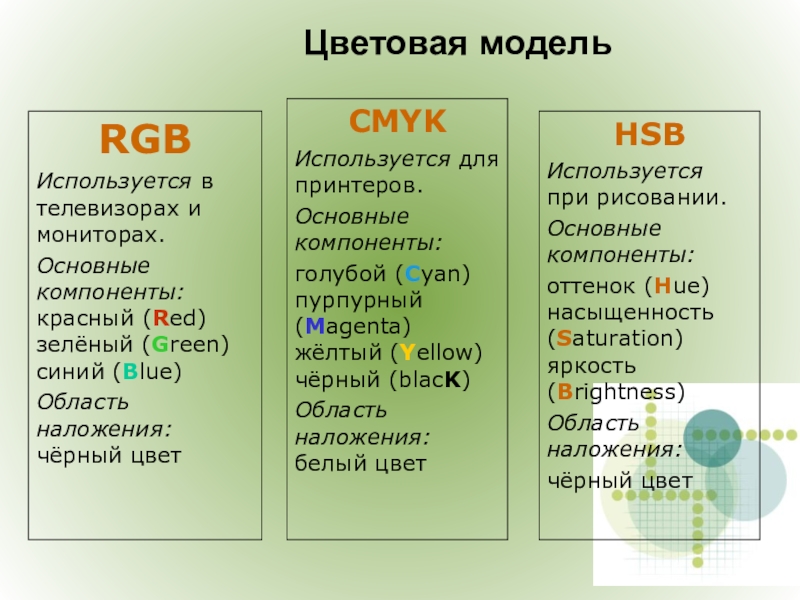
- 9. Цветовая модельRGBИспользуется в телевизорах и мониторах.Основные компоненты:
- 10. Модель RGBМодель RGB является аддитивной, т.е. для
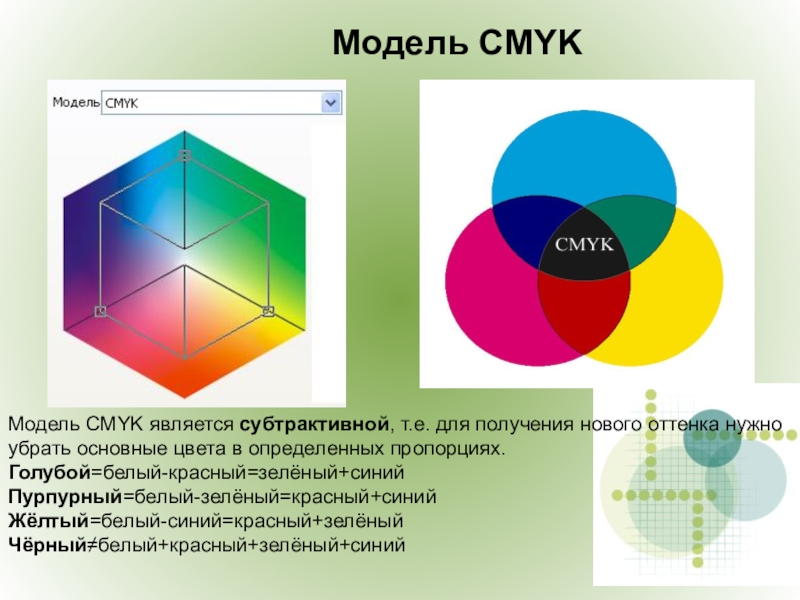
- 11. Модель CMYKМодель CMYK является субтрактивной, т.е. для
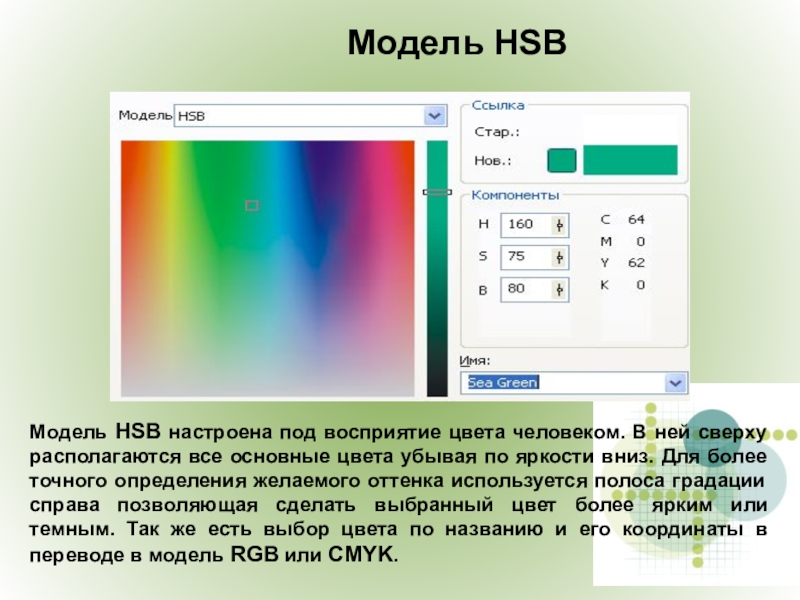
- 12. Модель HSBМодель HSB настроена под восприятие цвета
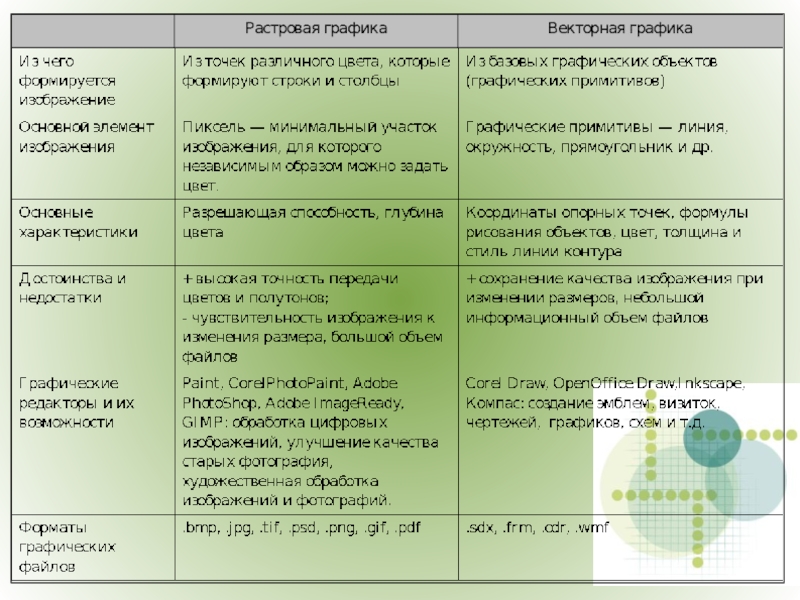
- 13. www.themegallery.comРастровые графические редакторыРастровые изображенияФормируются из пикселейОбеспечивают высокую
- 14. www.themegallery.comРастровые графические редакторыBMPJPEG (JPG)PNGGIFФорматы графических файловУниверсальный формат
- 15. www.themegallery.comCompany LogoРастровые графические редакторыPaintPhotoshopGimpВозможности:Применение фильтровСоздание новых изображенийОбработка фотографий
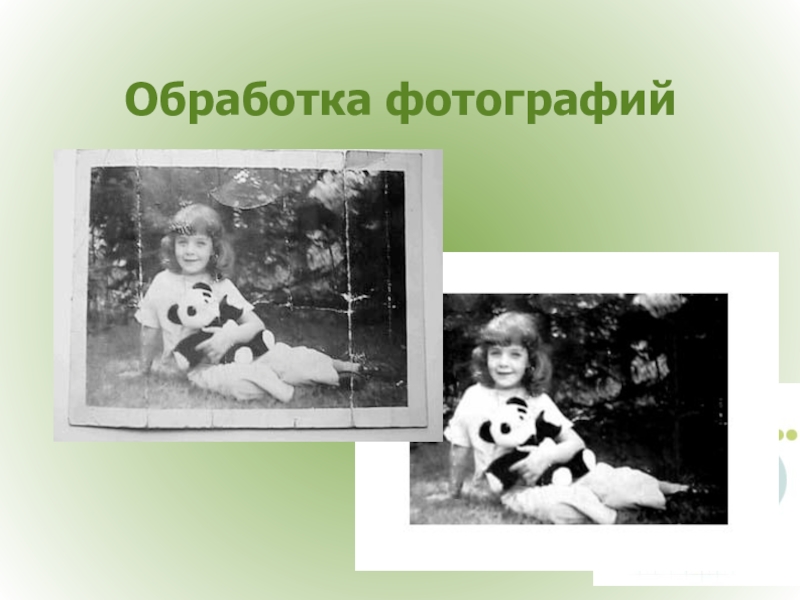
- 16. Обработка фотографий
- 17. Обработка фотографий
- 18. Обработка фотографий
- 19. Обработка фотографий
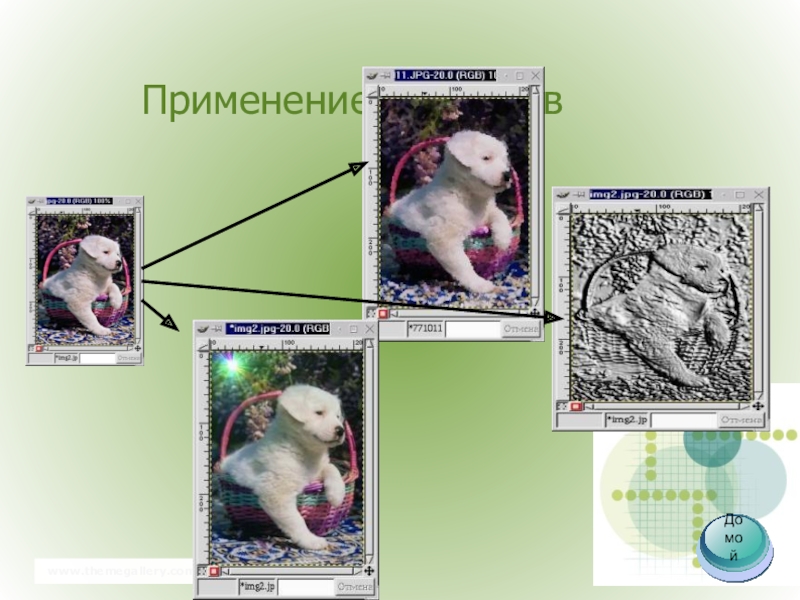
- 20. www.themegallery.comCompany LogoПрименение фильтров
- 21. www.themegallery.comПрименение фильтров
- 22. www.themegallery.comСоздание коллажей
- 23. Слайд 23
- 24. Выполнить задания:Задание 1.7 (стр.21) Определить цвета,
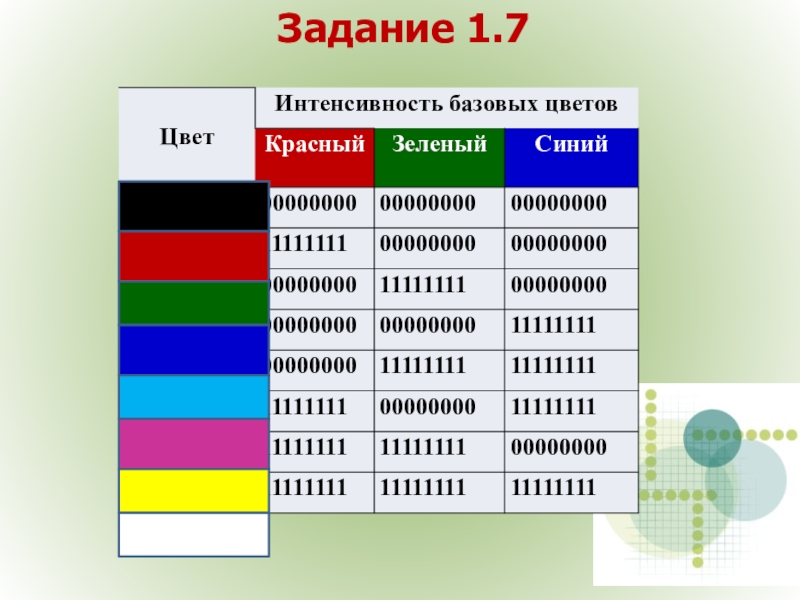
- 25. Задание 1.7
- 26. Задание 1.8 (стр.21)
- 27. Определить к какому виду графики относятся следующие изображения:
- 28. К какому виду графики относятся данные возможности:
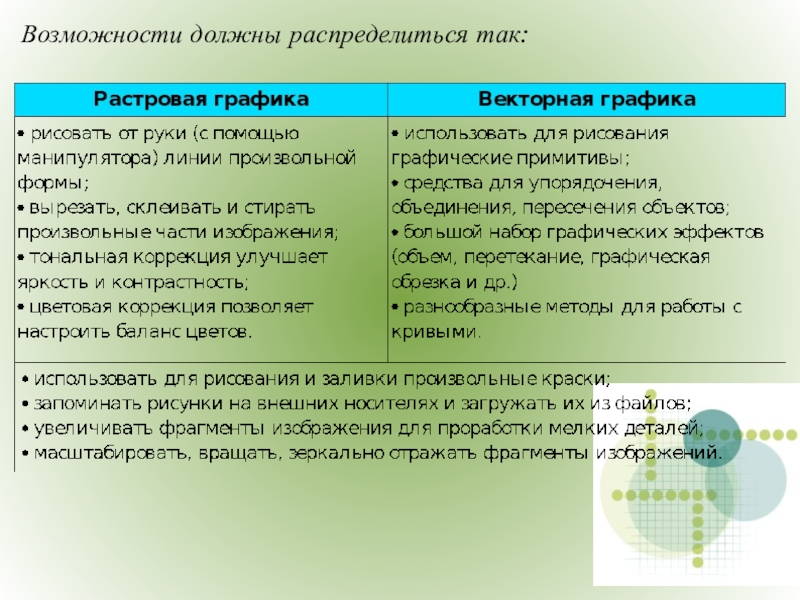
- 29. Возможности должны распределиться так:
- 30. Проверь себя1. Редактором графических изображений называется программа,
- 31. 2. В растровом графическом редакторе используется минимальный
- 32. 4. В векторном графическом редакторе минимальным объектом
- 33. 6. Пикселизация изображений при увеличении масштаба —
- 34. Рисунок размером 1024x512 пикселей сохранили в виде
- 35. Слайд 35
- 36. Спасибо за внимание!!!
Слайд 2
«Графика» - это представление каких – либо реальных или
Слайд 3Графическая информация
Аналоговый
Дискретный
Пространственная
дискретизация
Растровое изображение
Слайд 4N=2I
где N — количество цветов в палитре,
I — количество информации необходимое
Количество информации, которое используется для кодирования цвета точки изображения, называется глубиной цвета.
Разрешающая способность растрового изображения определяется количеством точек по горизонтали и вертикали на единицу длины изображения.
Слайд 5При создании компьютерного изображения учитывают цветовое разрешение (глубина цвета, палитра) и
Глубина цвета - длина двоичного кода, который используется для кодирования цвета пикселя. Количество N цветов в палитре и глубина I цвета связаны между собой соотношением: N = 2I.
Слайд 6Черно-белое (без градации серого) растровое графическое изображение имеет размер 10x10 точек.
САМОСТОЯТЕЛЬНО!!!!
Цветное с палитрой из 256 цветов растровое графическое изображение имеет размер 10x10 точек. Какой информационный объем имеет изображение?
Слайд 9Цветовая модель
RGB
Используется в телевизорах и мониторах.
Основные компоненты: красный (Red) зелёный (Green)
Область наложения: чёрный цвет
CMYK
Используется для принтеров.
Основные компоненты:
голубой (Cyan) пурпурный (Magenta) жёлтый (Yellow) чёрный (blacK)
Область наложения: белый цвет
HSB
Используется при рисовании.
Основные компоненты:
оттенок (Hue) насыщенность (Saturation) яркость (Brightness)
Область наложения:
чёрный цвет
Слайд 10Модель RGB
Модель RGB является аддитивной, т.е. для получения нового оттенка нужно
Слайд 11Модель CMYK
Модель CMYK является субтрактивной, т.е. для получения нового оттенка нужно
Голубой=белый-красный=зелёный+синий
Пурпурный=белый-зелёный=красный+синий
Жёлтый=белый-синий=красный+зелёный
Чёрный≠белый+красный+зелёный+синий
Слайд 12Модель HSB
Модель HSB настроена под восприятие цвета человеком. В ней сверху
Слайд 13www.themegallery.com
Растровые графические редакторы
Растровые изображения
Формируются из пикселей
Обеспечивают высокую точность передачи цветов и
При увеличении изображения появляется ступенчатый эффект
При уменьшении изображения теряется четкость мелких деталей
Слайд 14www.themegallery.com
Растровые графические редакторы
BMP
JPEG (JPG)
PNG
GIF
Форматы графических файлов
Универсальный формат ВМР
+ «понимают» все гр.
- большой информационный объем
использует метод сжатия, позволяющий сжимать файлы, в которых много одноцветных областей.
+ небольшой информационный объем, возможность анимации.
- ограниченная палитра (256 цветов)
усовершенствованный вариант формата GIF
+ Регулируемая степень сжатия, палитра до 16 000 000 цветов.
- «понимают» не все редакторы
Формат JPEG (JPG) – сжатие цифровых и отсканированных изображений.
+ высокая степень сжатия
- невозможность восстановления файла в первоначальный вид
Слайд 15www.themegallery.com
Company Logo
Растровые графические редакторы
Paint
Photoshop
Gimp
Возможности:
Применение фильтров
Создание новых изображений
Обработка фотографий
Слайд 24Выполнить задания:
Задание 1.7 (стр.21)
Определить цвета, если заданы интенсивности базовых
Задание 1.8 (стр.21)
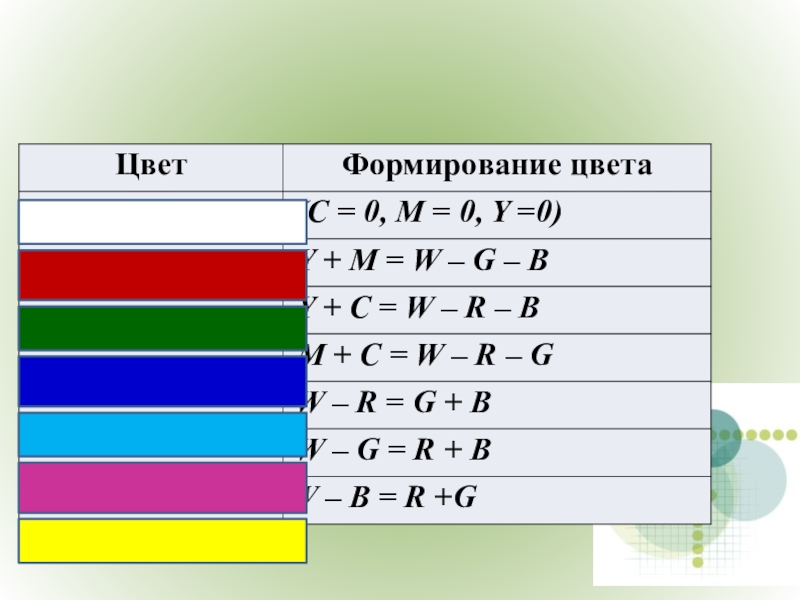
Определить цвета, если на бумагу нанесены краски в системе цветопередачи CMYK.
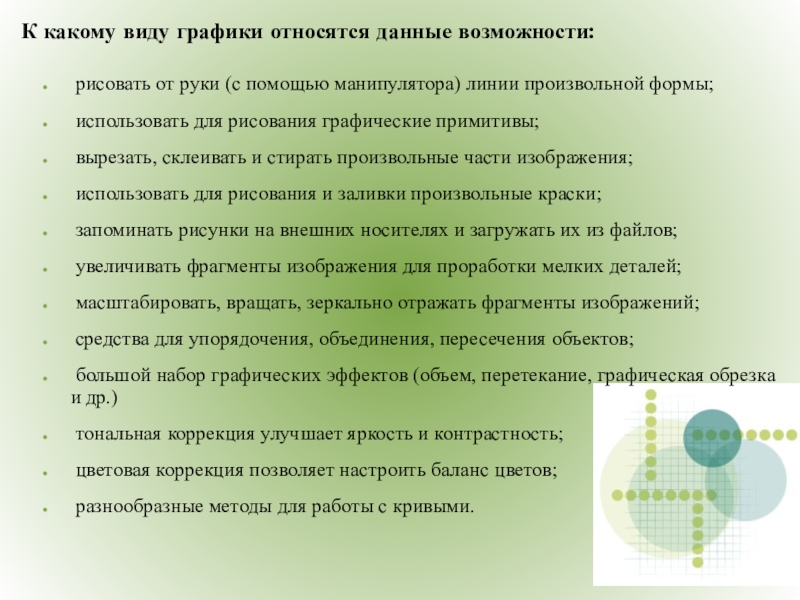
Слайд 28К какому виду графики относятся данные возможности:
рисовать от руки (с
использовать для рисования графические примитивы;
вырезать, склеивать и стирать произвольные части изображения;
использовать для рисования и заливки произвольные краски;
запоминать рисунки на внешних носителях и загружать их из файлов;
увеличивать фрагменты изображения для проработки мелких деталей;
масштабировать, вращать, зеркально отражать фрагменты изображений;
средства для упорядочения, объединения, пересечения объектов;
большой набор графических эффектов (объем, перетекание, графическая обрезка и др.)
тональная коррекция улучшает яркость и контрастность;
цветовая коррекция позволяет настроить баланс цветов;
разнообразные методы для работы с кривыми.
Слайд 30Проверь себя
1. Редактором графических изображений называется программа, предназначенная для:
создание графического
редактирование вида и начертания шрифта;
работы с графическим изображением;
построения диаграмм.
Слайд 312. В растровом графическом редакторе используется минимальный объект, который называется:
точка
объект (прямоугольник,круг и т.д.);
палитра цветов;
знакоместо (символ).
3. Если при изменении масштаба происходит деформация рисунка, то он относится к:
векторной графике;
растровой графике.
Слайд 324. В векторном графическом редакторе минимальным объектом является ...
точка экрана
объект (прямоугольник,круг и т.д.);
палитра цветов;
знакоместо (символ).
5. Выберите векторный редактор:
Adobe PhotoShop;
Corel Draw;
Paint.
Слайд 336. Пикселизация изображений при увеличении масштаба — один из недостатков ...
векторной графики.
7. Большой размер файла — один из недостатков ...
растровой графики;
векторной графики.
Слайд 34
Рисунок размером 1024x512 пикселей сохранили в виде несжатого файла размером 1,5
Несжатое растровое изображение размером 256x128 пикселей занимает 16 Кбайт памяти. Каково максимально возможное число цветов в палитре изображения?
Растровый файл, содержащий черно-белый (без оттенков серого) квадратный рисунок, имеет объем 200 байт. Рассчитайте размер стороны квадрата в пикселях.
Объем изображения, размером 40×50 пикселей, составляет 2000 байт. Сколько цветов использует изображение?
Дополнительно: