- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад по информатике компьютерная графика
Содержание
- 1. Презентация по информатике компьютерная графика
- 2. Ключевые словаГрафикаВекторная графикаРастровая графика
- 3. Компьютерная графика — область деятельности, в которой
- 4. Основные области применениякомпьютерной графики:Научная графика Деловая графика
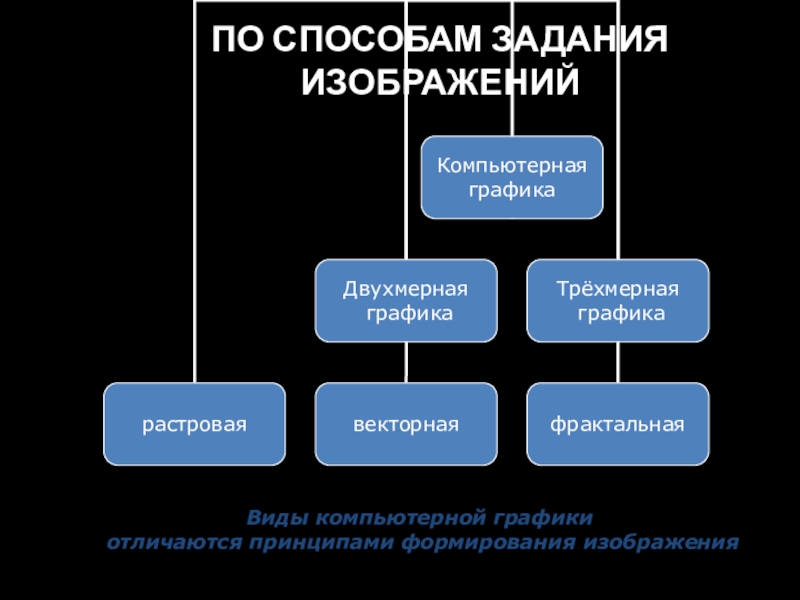
- 5. ПО СПОСОБАМ ЗАДАНИЯ ИЗОБРАЖЕНИЙВиды компьютерной графики отличаются принципами формирования изображения
- 6. РАСТРОВАЯ ГРАФИКА
- 7. РАСТРОВОЕ ИЗОБРАЖЕНИЕпредставляет собой сетку пикселей на компьютерном мониторе,
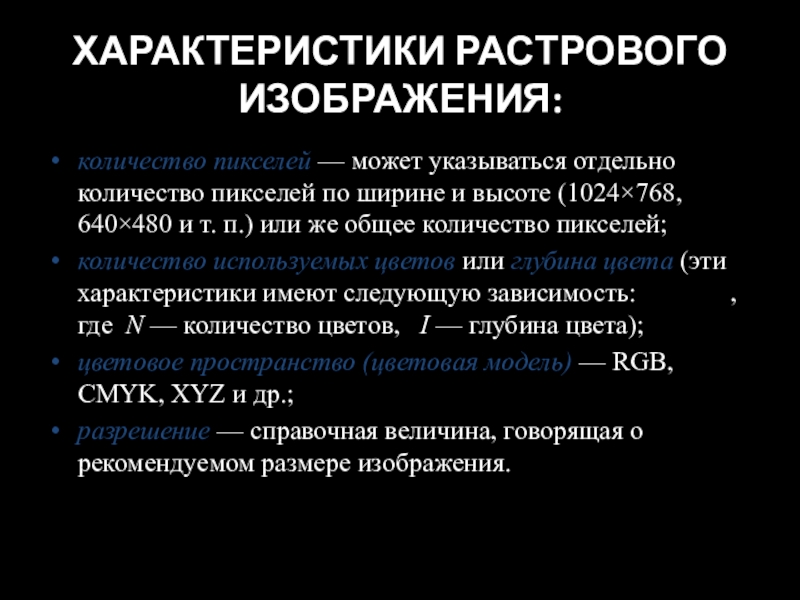
- 8. ХАРАКТЕРИСТИКИ РАСТРОВОГО ИЗОБРАЖЕНИЯ:количество пикселей — может указываться отдельно
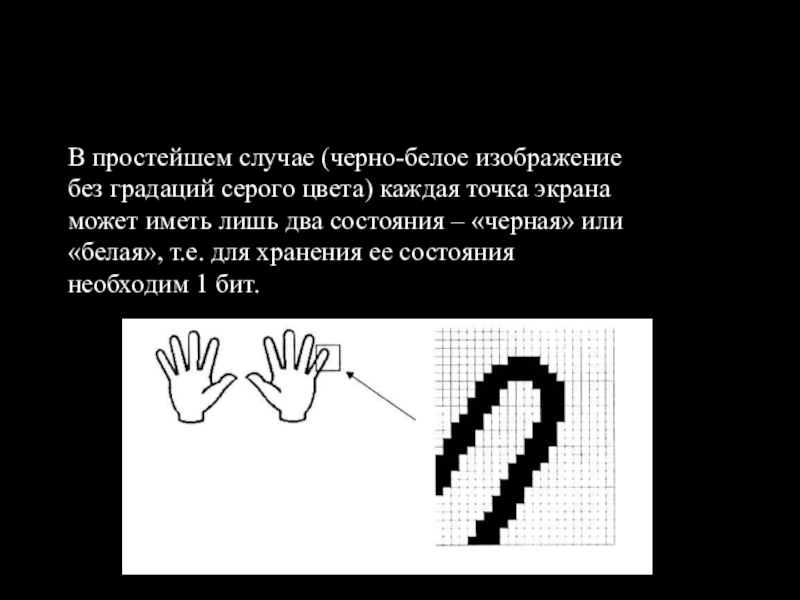
- 9. В простейшем случае (черно-белое изображение без градаций
- 10. Цветные изображения могут иметь различную глубину цвета
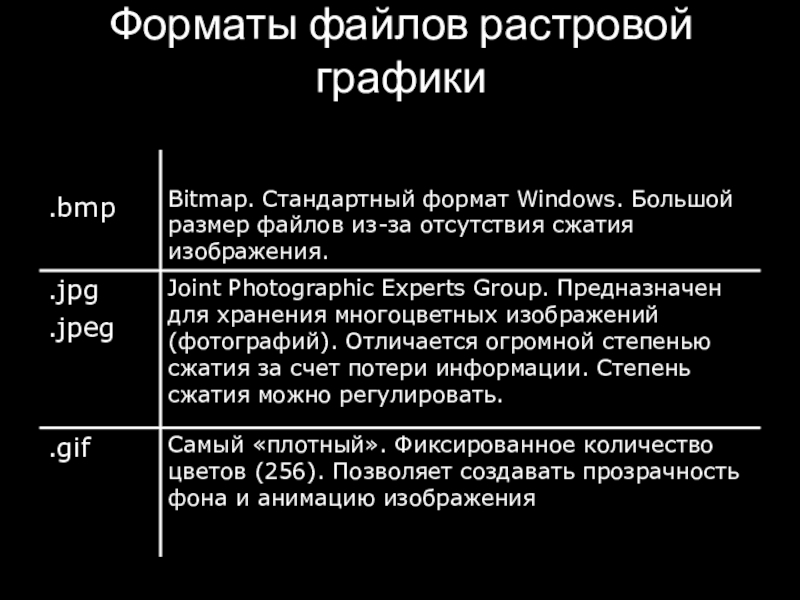
- 11. Форматы файлов растровой графики
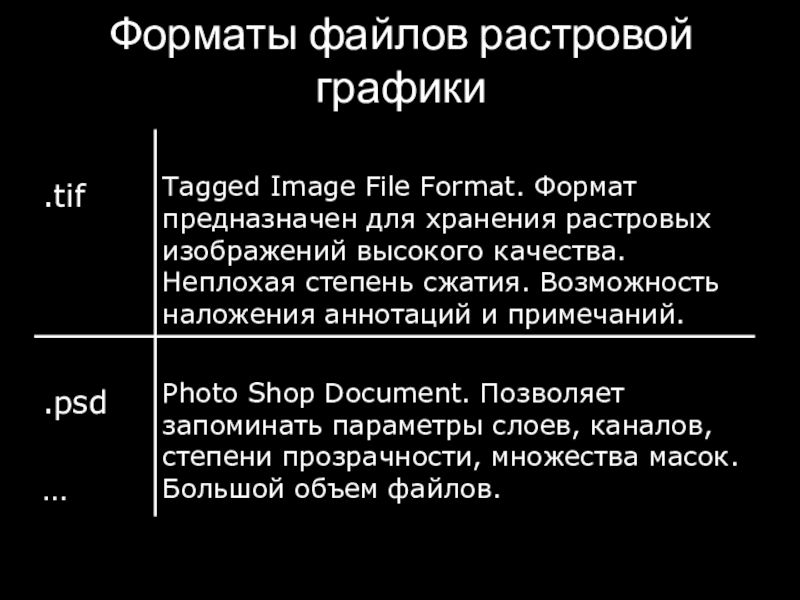
- 12. Форматы файлов растровой графики
- 13. РАСТРОВЫЕ ГРАФИЧЕСКИЕ РЕДАКТОРЫ
- 14. Adobe Photoshop Photoshop Elements Photoshop Album
- 15. GIMPhttp://gimp.ru Вильбер
- 16. Artweaverhttp://artweaver.de
- 17. PhotoFiltrehttp://photofiltre.free.fr
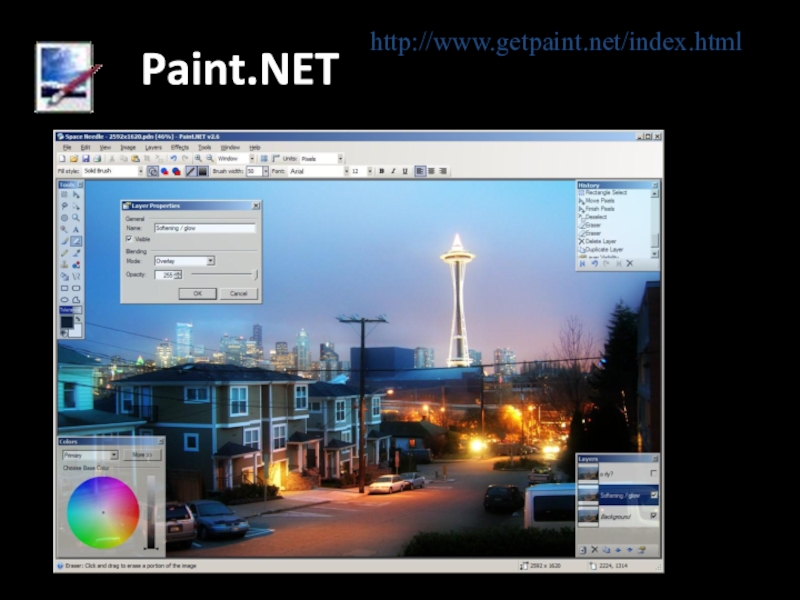
- 18. Paint.NEThttp://www.getpaint.net/index.html
- 19. ВЕКТОРНАЯ ГРАФИКА
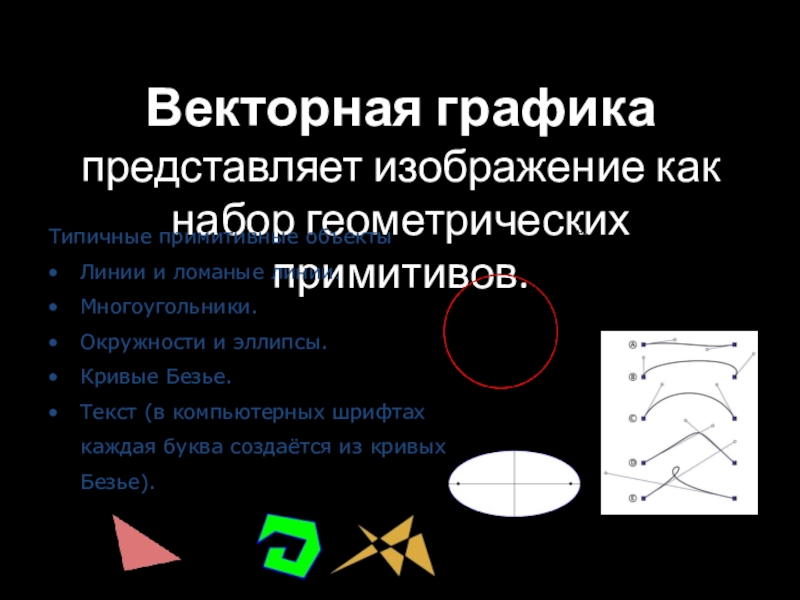
- 20. Векторная графика представляет изображение как набор
- 21. координаты центра окружности;значение радиуса r;цвет заполнения (если
- 22. Преимущества векторного способа описания графики над растровой
- 23. Слайд 23
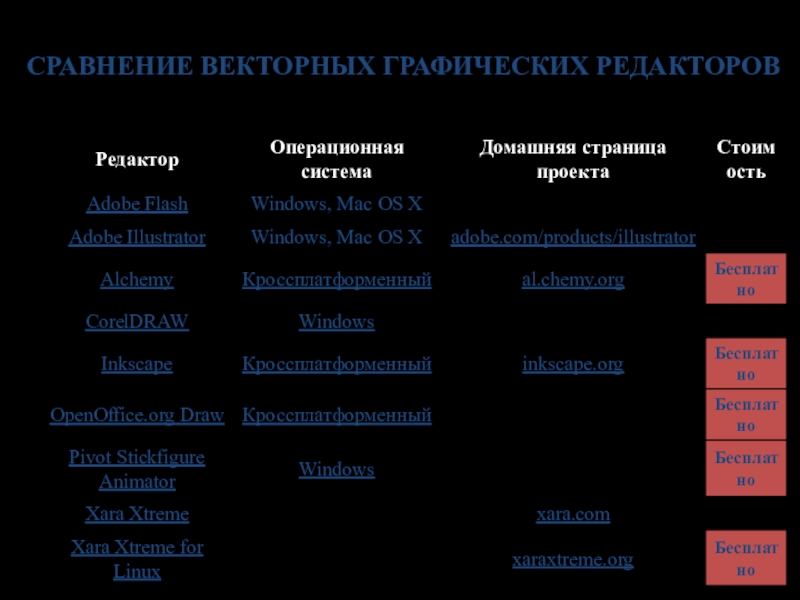
- 24. СРАВНЕНИЕ ВЕКТОРНЫХ ГРАФИЧЕСКИХ РЕДАКТОРОВ
- 25. CorelDRAW Основные инструменты векторных редакторов:Кривые БезьеЗаливка Текст Набор геометрических примитивов;Карандаш
- 26. ФРАКТАЛЬНАЯ ГРАФИКА
- 27. Фрактальная графика Фракта́л (лат. fractus — дроблёный, сломанный, разбитый) —
- 28. Программы для генерации фрактальных изображений Ultra FractalFractal ExplorerChaosPro ApophysisChaoscopeMysticaFractal Extreme
- 29. 3D-ГРАФИКА
- 30. Трёхмерная графика(от англ. 3 Dimensions — рус. 3
- 31. 3D-моделирование фотореалистичных изображений Autodesk 3D Studio MaxAutodesk
- 32. Для получения трёхмерного изображения на плоскости требуются
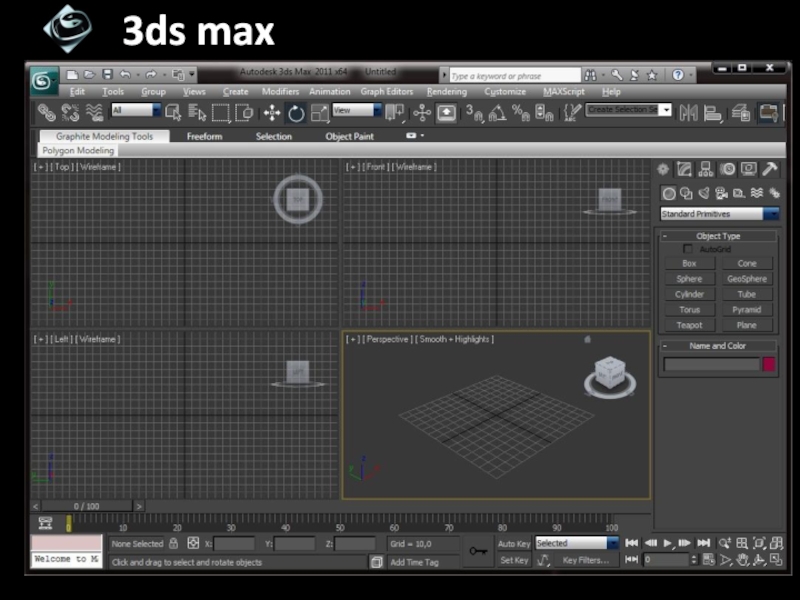
- 33. 3ds max
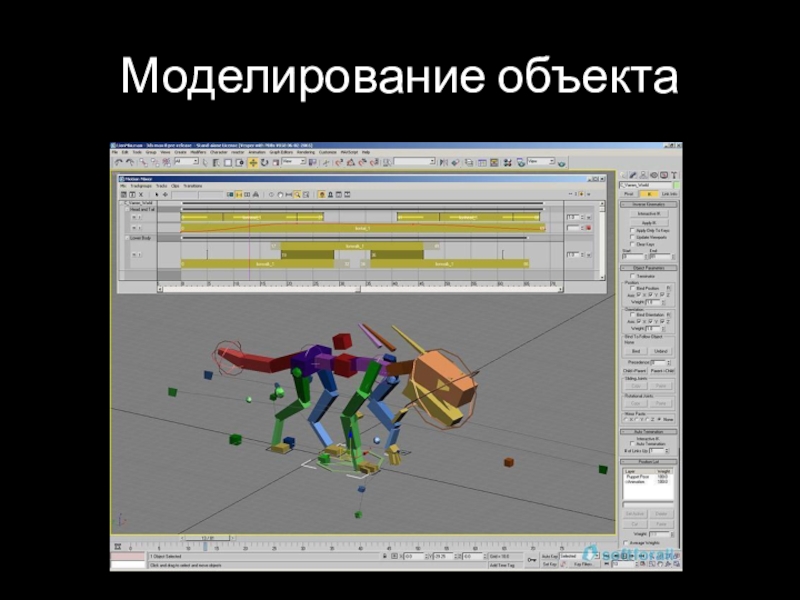
- 34. Моделирование объекта
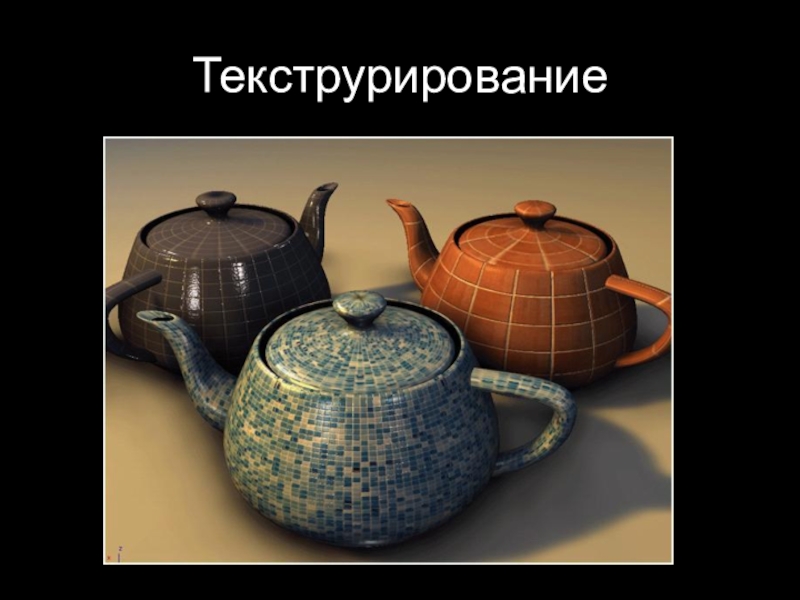
- 35. Текструрирование
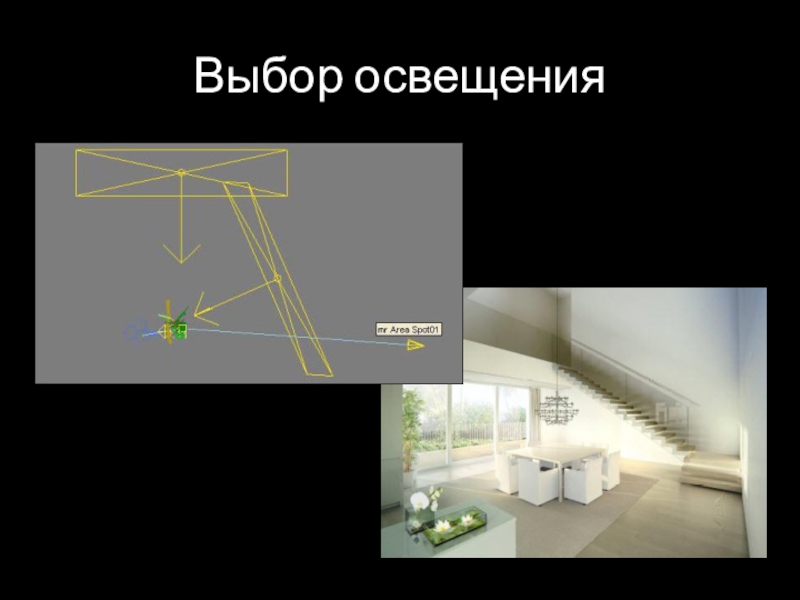
- 36. Выбор освещения
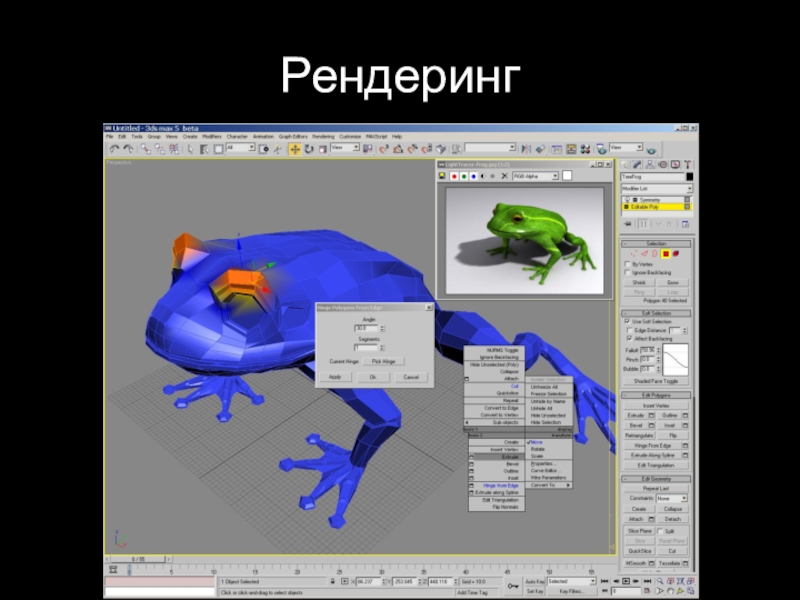
- 37. Рендеринг
Ключевые словаГрафикаВекторная графикаРастровая графика
Слайд 3Компьютерная графика — область деятельности, в которой компьютеры используются в качестве
инструмента как для синтеза (создания) изображений, так и для обработки визуальной информации, полученной из реального мира.
Слайд 4Основные области применения
компьютерной графики:
Научная графика
Деловая графика
Конструкторская графика
Иллюстративная графика
Художественная и рекламная графика
Компьютерная анимация
Мультимедиа
Слайд 5ПО СПОСОБАМ ЗАДАНИЯ ИЗОБРАЖЕНИЙ
Виды компьютерной графики
отличаются принципами формирования изображения
Слайд 7РАСТРОВОЕ ИЗОБРАЖЕНИЕ
представляет собой сетку пикселей на компьютерном мониторе, бумаге и других отображающих
устройствах и материалах (растр).
Пи́ксель (англ. Pixel — сокращение от pix element)
— наименьший логический элемент двумерного цифрового изображения в растровой графике
Слайд 8ХАРАКТЕРИСТИКИ РАСТРОВОГО ИЗОБРАЖЕНИЯ:
количество пикселей — может указываться отдельно количество пикселей по ширине
и высоте (1024×768, 640×480 и т. п.) или же общее количество пикселей;
количество используемых цветов или глубина цвета (эти характеристики имеют следующую зависимость: , где N — количество цветов, I — глубина цвета);
цветовое пространство (цветовая модель) — RGB, CMYK, XYZ и др.;
разрешение — справочная величина, говорящая о рекомендуемом размере изображения.
количество используемых цветов или глубина цвета (эти характеристики имеют следующую зависимость: , где N — количество цветов, I — глубина цвета);
цветовое пространство (цветовая модель) — RGB, CMYK, XYZ и др.;
разрешение — справочная величина, говорящая о рекомендуемом размере изображения.
Слайд 9В простейшем случае (черно-белое изображение без градаций серого цвета) каждая точка
экрана может иметь лишь два состояния – «черная» или «белая», т.е. для хранения ее состояния необходим 1 бит.
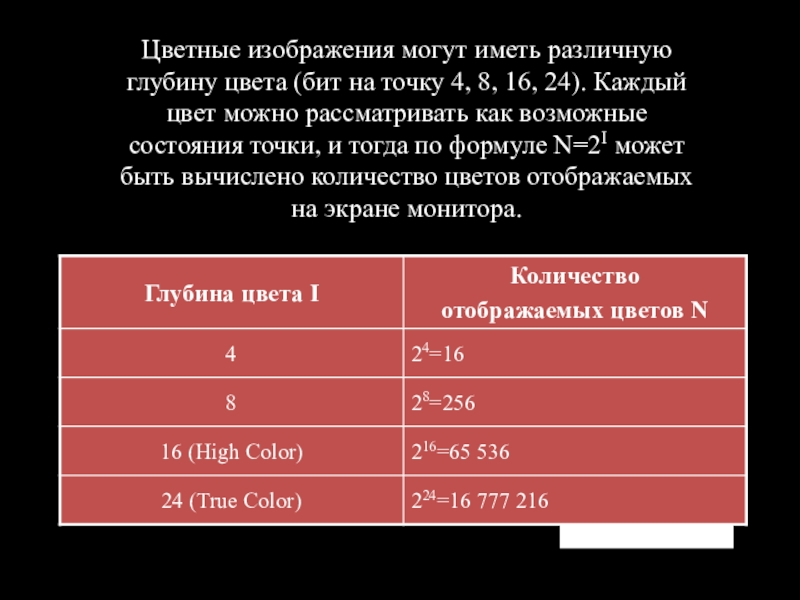
Слайд 10Цветные изображения могут иметь различную глубину цвета (бит на точку 4,
8, 16, 24). Каждый цвет можно рассматривать как возможные состояния точки, и тогда по формуле N=2I может быть вычислено количество цветов отображаемых на экране монитора.
Слайд 20Векторная графика
представляет изображение как набор геометрических примитивов.
Типичные примитивные объекты
Линии
и ломаные линии.
Многоугольники.
Окружности и эллипсы.
Кривые Безье.
Текст (в компьютерных шрифтах каждая буква создаётся из кривых Безье).
Многоугольники.
Окружности и эллипсы.
Кривые Безье.
Текст (в компьютерных шрифтах каждая буква создаётся из кривых Безье).
Слайд 21координаты центра окружности;
значение радиуса r;
цвет заполнения (если окружность не прозрачная);
цвет и
толщина контура (в случае наличия контура).
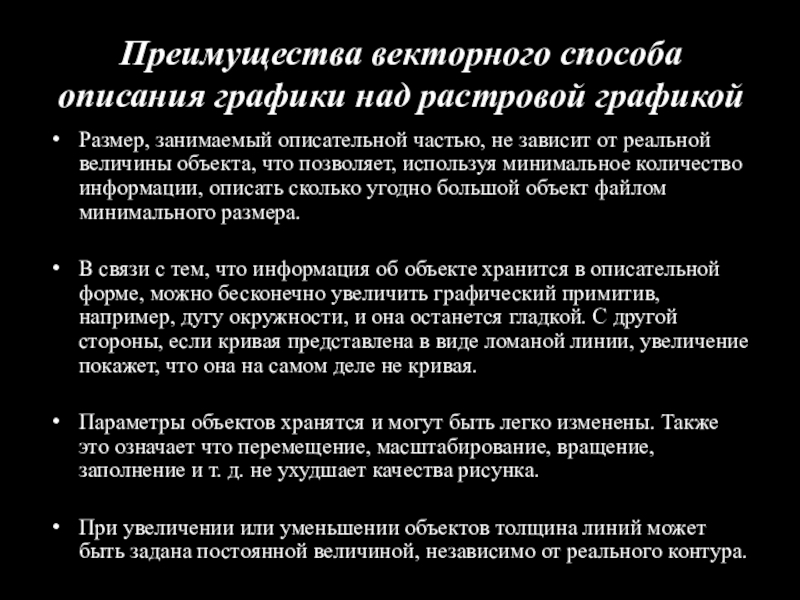
Слайд 22Преимущества векторного способа описания графики над растровой графикой
Размер, занимаемый описательной частью,
не зависит от реальной величины объекта, что позволяет, используя минимальное количество информации, описать сколько угодно большой объект файлом минимального размера.
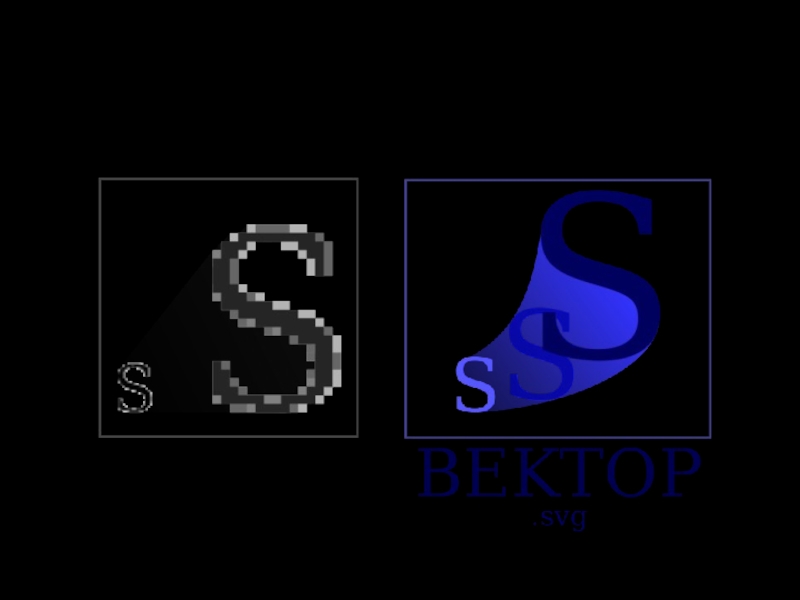
В связи с тем, что информация об объекте хранится в описательной форме, можно бесконечно увеличить графический примитив, например, дугу окружности, и она останется гладкой. С другой стороны, если кривая представлена в виде ломаной линии, увеличение покажет, что она на самом деле не кривая.
Параметры объектов хранятся и могут быть легко изменены. Также это означает что перемещение, масштабирование, вращение, заполнение и т. д. не ухудшает качества рисунка.
При увеличении или уменьшении объектов толщина линий может быть задана постоянной величиной, независимо от реального контура.
В связи с тем, что информация об объекте хранится в описательной форме, можно бесконечно увеличить графический примитив, например, дугу окружности, и она останется гладкой. С другой стороны, если кривая представлена в виде ломаной линии, увеличение покажет, что она на самом деле не кривая.
Параметры объектов хранятся и могут быть легко изменены. Также это означает что перемещение, масштабирование, вращение, заполнение и т. д. не ухудшает качества рисунка.
При увеличении или уменьшении объектов толщина линий может быть задана постоянной величиной, независимо от реального контура.
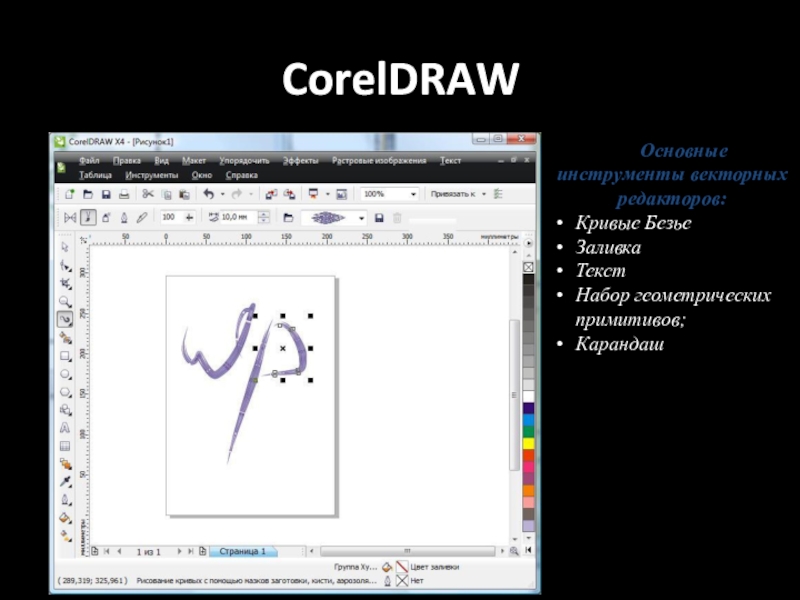
Слайд 25CorelDRAW
Основные инструменты векторных редакторов:
Кривые Безье
Заливка
Текст
Набор геометрических примитивов;
Карандаш
Слайд 27Фрактальная графика
Фракта́л (лат. fractus — дроблёный, сломанный, разбитый) — геометрическая фигура, обладающая свойством
самоподобия, то есть составленная из нескольких частей, каждая из которых подобна всей фигуре целиком.
Слайд 28Программы для генерации фрактальных изображений
Ultra Fractal
Fractal Explorer
ChaosPro
Apophysis
Chaoscope
Mystica
Fractal Extreme
Слайд 30Трёхмерная графика
(от англ. 3 Dimensions — рус. 3 измерения) — раздел компьютерной графики,
совокупность приемов и инструментов (как программных, так и аппаратных), предназначенных для изображения объёмных объектов.
Слайд 313D-моделирование фотореалистичных изображений
Autodesk 3D Studio Max
Autodesk Maya
Autodesk Softimage
Maxon Computer Cinema
4D
Blender Foundation Blender
Side Effects Software Houdini
Luxology Modo
NewTek LightWave 3D
Caligari Truespace
Maxon Cinema 4D
Blender Foundation Blender
Side Effects Software Houdini
Luxology Modo
NewTek LightWave 3D
Caligari Truespace
Maxon Cinema 4D
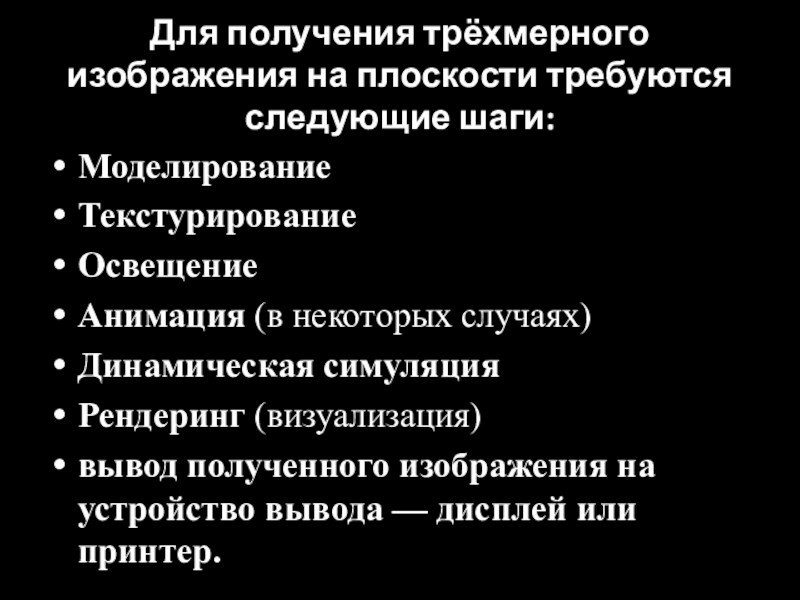
Слайд 32Для получения трёхмерного изображения на плоскости требуются следующие шаги:
Моделирование
Текстурирование
Освещение
Анимация
(в некоторых случаях)
Динамическая симуляция
Рендеринг (визуализация)
вывод полученного изображения на устройство вывода — дисплей или принтер.
Динамическая симуляция
Рендеринг (визуализация)
вывод полученного изображения на устройство вывода — дисплей или принтер.