- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад по информатике Кодирование цвета в модели RGB (9 класс)
Содержание
- 1. Презентация по информатике Кодирование цвета в модели RGB (9 класс)
- 2. Модель RGB (red-green-blue, красный-зеленый-синий) Различные цвета получаются
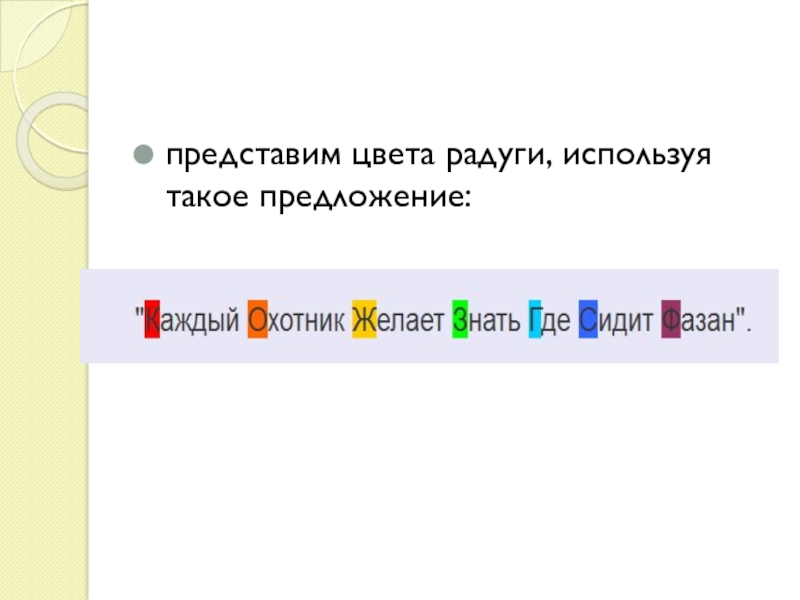
- 3. представим цвета радуги, используя такое предложение:
- 4. выделим из представленных цветов основные: красный, зеленый
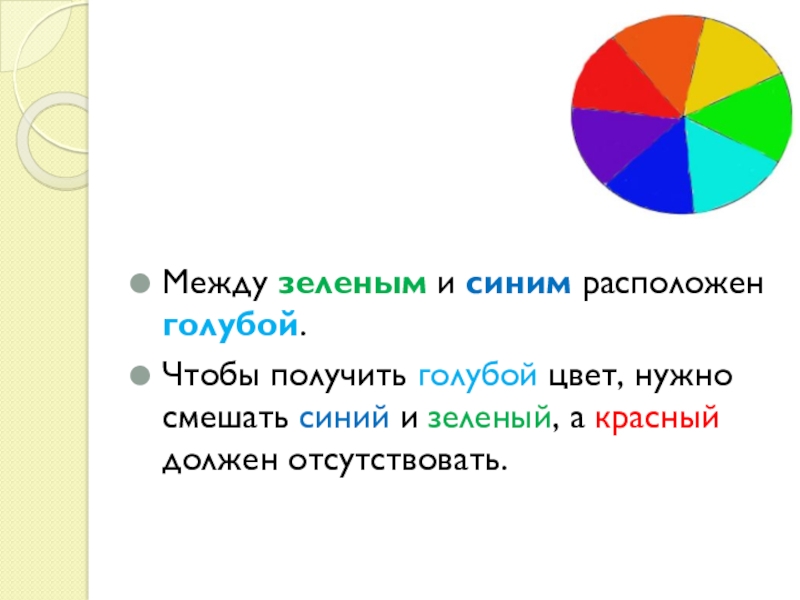
- 5. Между зеленым и синим расположен голубой. Чтобы
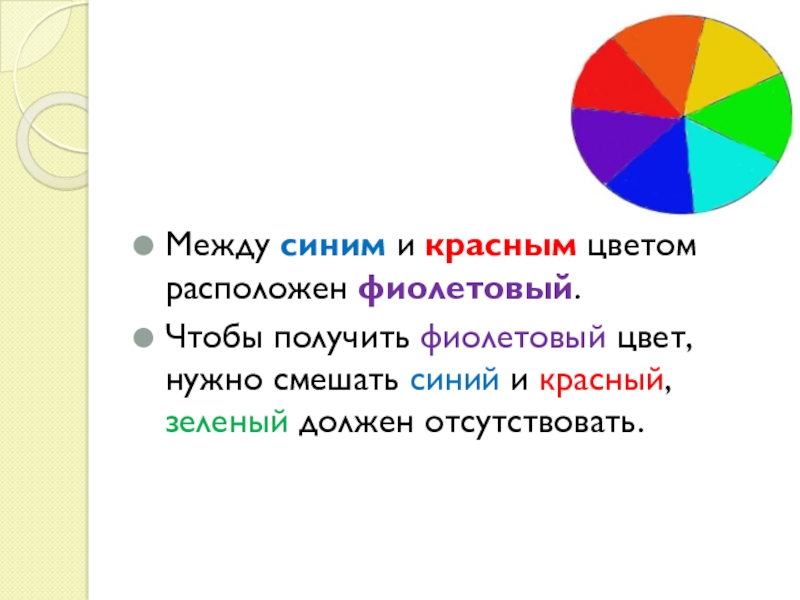
- 6. Между синим и красным цветом расположен фиолетовый.
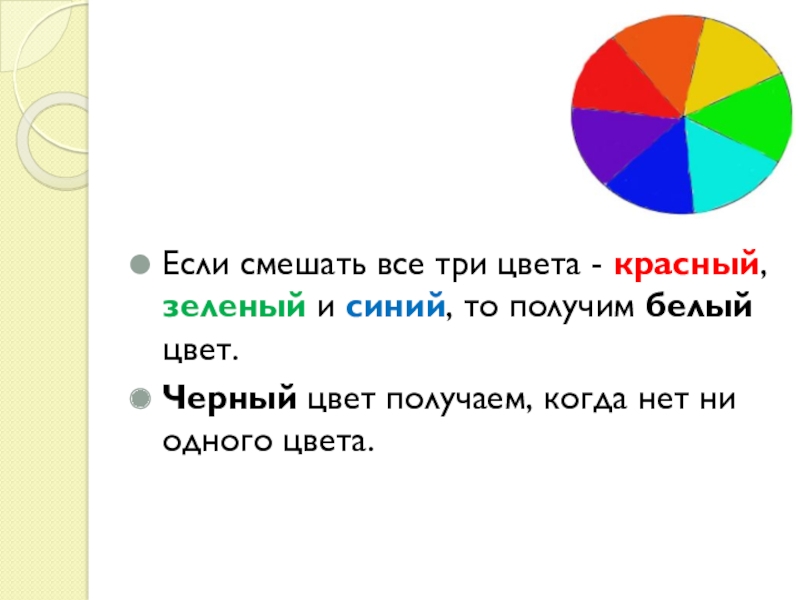
- 7. Если смешать все три цвета - красный,
- 8. В модели RGB для кодирования цвета выделено
- 9. Слайд 9
- 10. Серый цвет-переход от черного к белому. Три
- 11. Задачи на кодирование цветовДля кодирования цвета фона
- 12. Для кодирования цвета фона web-страницы используется атрибут
- 13. Для кодирования цвета фона страницы Интернет используется
- 14. Для кодирования цвета фона web-страницы используется атрибут
Модель RGB (red-green-blue, красный-зеленый-синий) Различные цвета получаются смешиванием этих 3-х основных цветов. Чтобы определить, какие цвета нужно смешать для получения искомого цвета, сделаем следующее:
Слайд 2Модель RGB (red-green-blue, красный-зеленый-синий)
Различные цвета получаются смешиванием этих 3-х основных цветов.
Чтобы определить, какие цвета нужно смешать для получения искомого цвета, сделаем следующее:
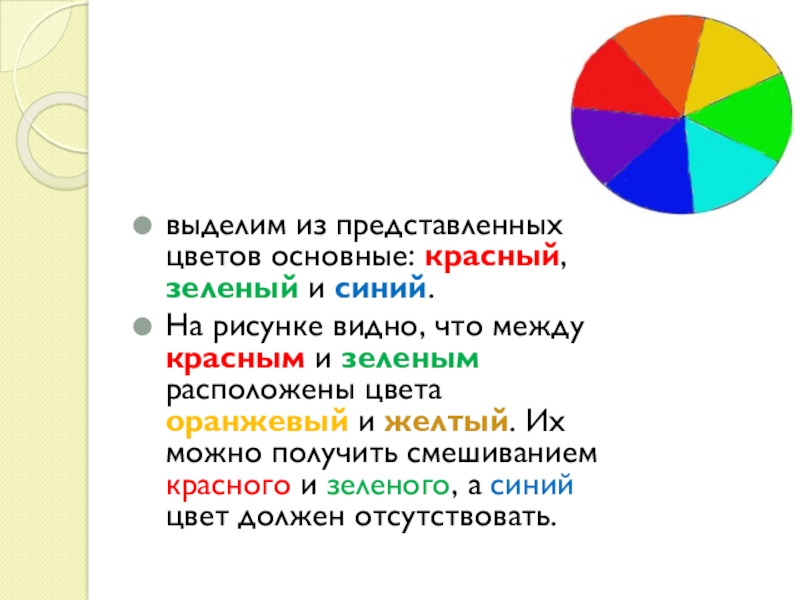
Слайд 4выделим из представленных цветов основные: красный, зеленый и синий.
На рисунке
видно, что между красным и зеленым расположены цвета оранжевый и желтый. Их можно получить смешиванием красного и зеленого, а синий цвет должен отсутствовать.
Слайд 5Между зеленым и синим расположен голубой.
Чтобы получить голубой цвет, нужно
смешать синий и зеленый, а красный должен отсутствовать.
Слайд 6Между синим и красным цветом расположен фиолетовый.
Чтобы получить фиолетовый цвет,
нужно смешать синий и красный, зеленый должен отсутствовать.
Слайд 7Если смешать все три цвета - красный, зеленый и синий, то
получим белый цвет.
Черный цвет получаем, когда нет ни одного цвета.
Черный цвет получаем, когда нет ни одного цвета.
Слайд 8В модели RGB для кодирования цвета выделено 3 байта, по 1
байту на каждый из трех основных цветов. Поэтому интенсивность цвета может принимать значение от 0 до 255 (28=256 комбинаций).
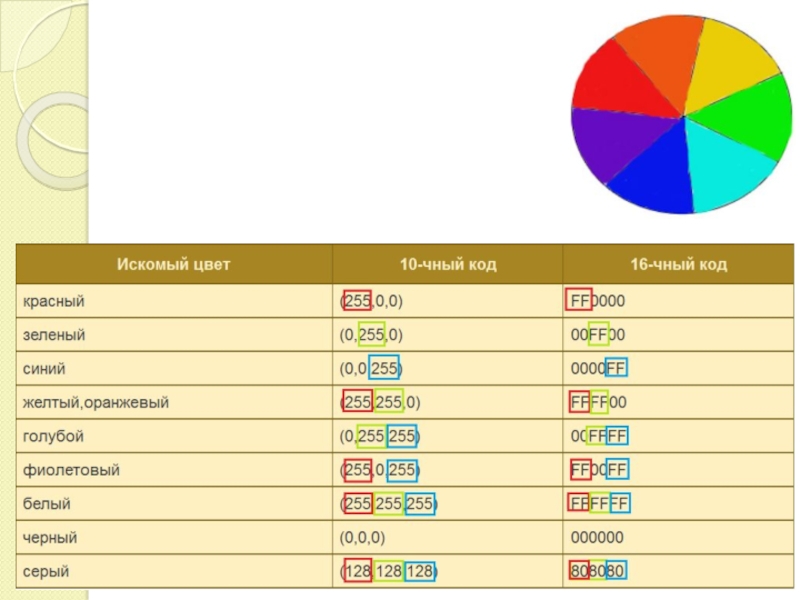
Для примера, пусть цвета нужны яркие, интенсивность максимальна(255). Из таблицы видно, как будут закодированы цвета:
Для примера, пусть цвета нужны яркие, интенсивность максимальна(255). Из таблицы видно, как будут закодированы цвета:
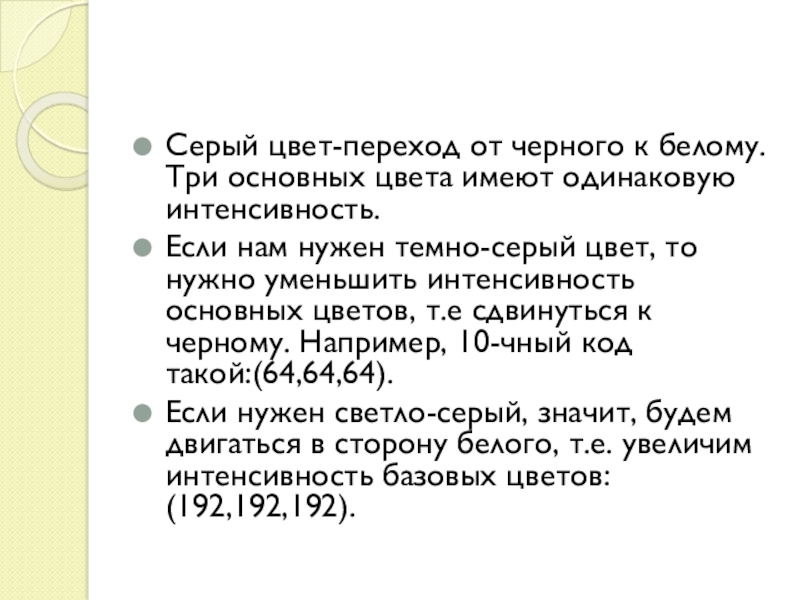
Слайд 10Серый цвет-переход от черного к белому. Три основных цвета имеют одинаковую
интенсивность.
Если нам нужен темно-серый цвет, то нужно уменьшить интенсивность основных цветов, т.е сдвинуться к черному. Например, 10-чный код такой:(64,64,64).
Если нужен светло-серый, значит, будем двигаться в сторону белого, т.е. увеличим интенсивность базовых цветов: (192,192,192).
Если нам нужен темно-серый цвет, то нужно уменьшить интенсивность основных цветов, т.е сдвинуться к черному. Например, 10-чный код такой:(64,64,64).
Если нужен светло-серый, значит, будем двигаться в сторону белого, т.е. увеличим интенсивность базовых цветов: (192,192,192).
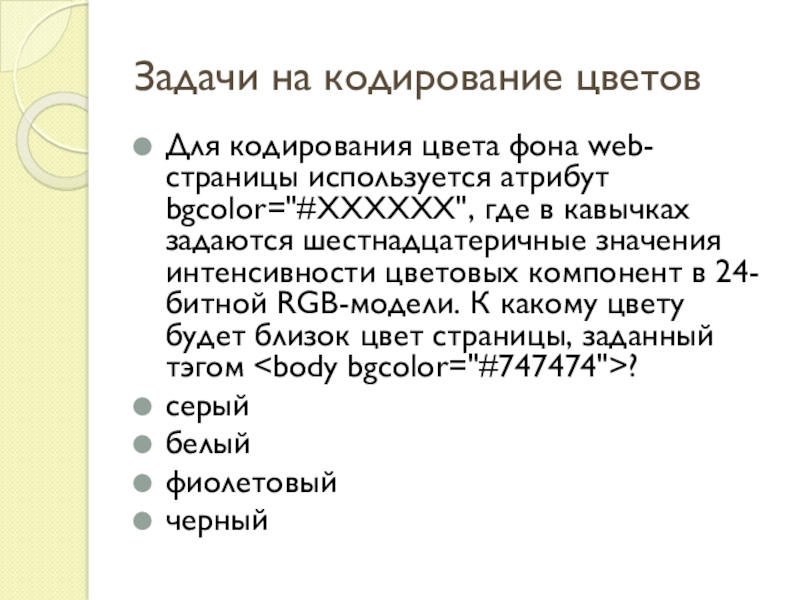
Слайд 11Задачи на кодирование цветов
Для кодирования цвета фона web-страницы используется атрибут bgcolor="#ХХХХХХ",
где в кавычках задаются шестнадцатеричные значения интенсивности цветовых компонент в 24-битной RGB-модели. К какому цвету будет близок цвет страницы, заданный тэгом ?
серый
белый
фиолетовый
черный
серый
белый
фиолетовый
черный
Слайд 12Для кодирования цвета фона web-страницы используется атрибут bgcolor="#ХХХХХХ", где в кавычках
задаются шестнадцатеричные значения интенсивности цветовых компонент в 24-битной RGB-модели. Какой цвет будет у страницы, заданной тэгом ?
белый
зеленый
красный
желтый
белый
зеленый
красный
желтый
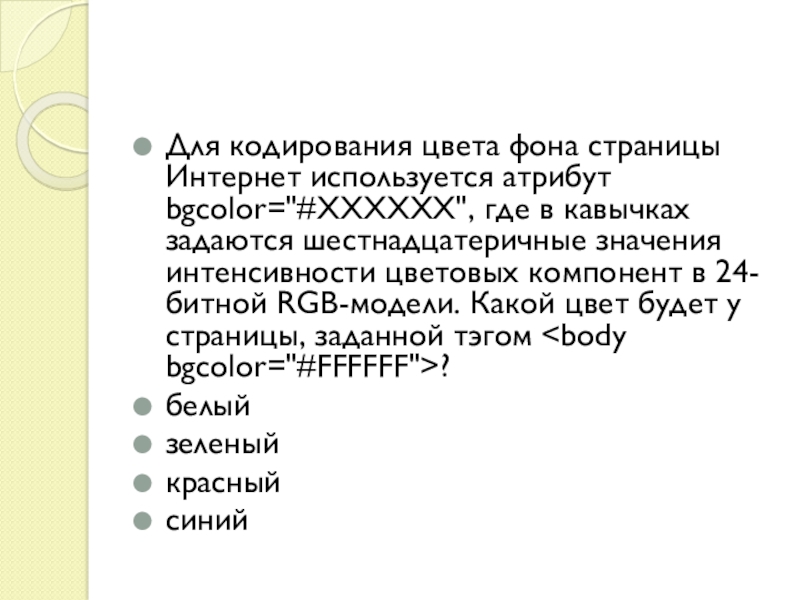
Слайд 13Для кодирования цвета фона страницы Интернет используется атрибут bgcolor="#ХХХХХХ", где в
кавычках задаются шестнадцатеричные значения интенсивности цветовых компонент в 24-битной RGB-модели. Какой цвет будет у страницы, заданной тэгом ?
белый
зеленый
красный
синий
белый
зеленый
красный
синий
Слайд 14Для кодирования цвета фона web-страницы используется атрибут bgcolor="#ХХХХХХ", где в кавычках
задаются шестнадцатеричные значения интенсивности цветовых компонент в 24-битной RGB-модели. Какой цвет будет у страницы, заданной тэгом ?
белый
зеленый
красный
синий
белый
зеленый
красный
синий