- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад по информатике FrontPage
Содержание
- 1. Презентация по информатике FrontPage
- 2. Создание сайта – отличный выход
- 3. FrontPage имеет простой интерфейс , схожий с
- 4. Год выпуска: 2003 Жанр: soft developer: Microsoft Издательство: Microsoft Тип издания: лицензия
- 5. Описание:Гибкие функциональные возможности FrontPage 2003 позволяют создавать
- 6. Проектирование. Усовершенствованные средства проектирования позволяют улучшить оформление
- 7. Написание кода. Средства проектирования позволяют повысить качество
- 8. Расширение возможностей. Можно организовать общение и обмениваться
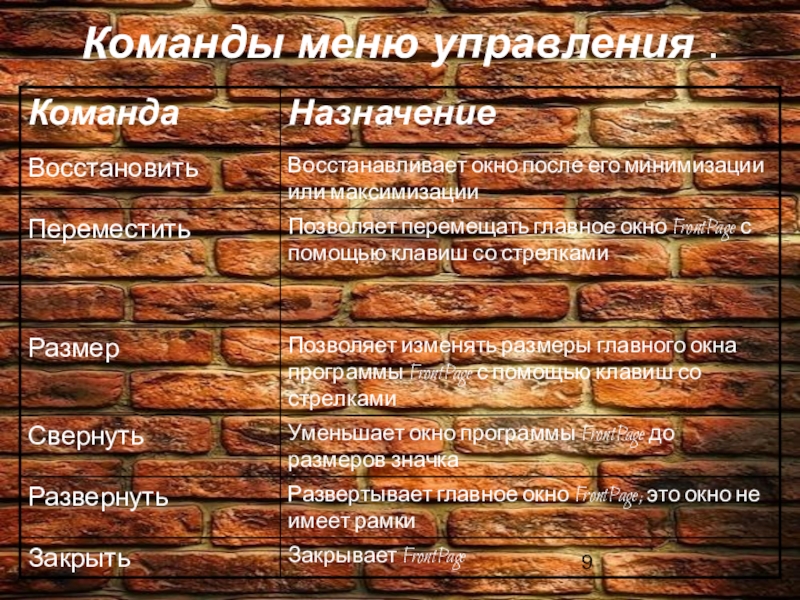
- 9. Команды меню управления .
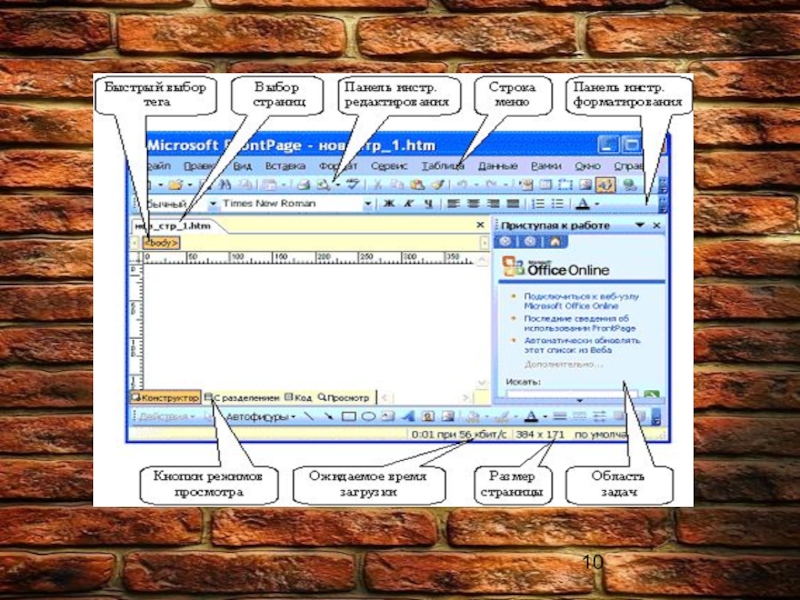
- 10. Слайд 10
- 11. Меню.Взаимодействие с FrontPage осуществляется с помощью команд
- 12. Для выбора команды меню можно воспользоваться любым
- 13. Замечание.Справа от названия некоторых команд меню могут
- 14. Запуск FrontPage
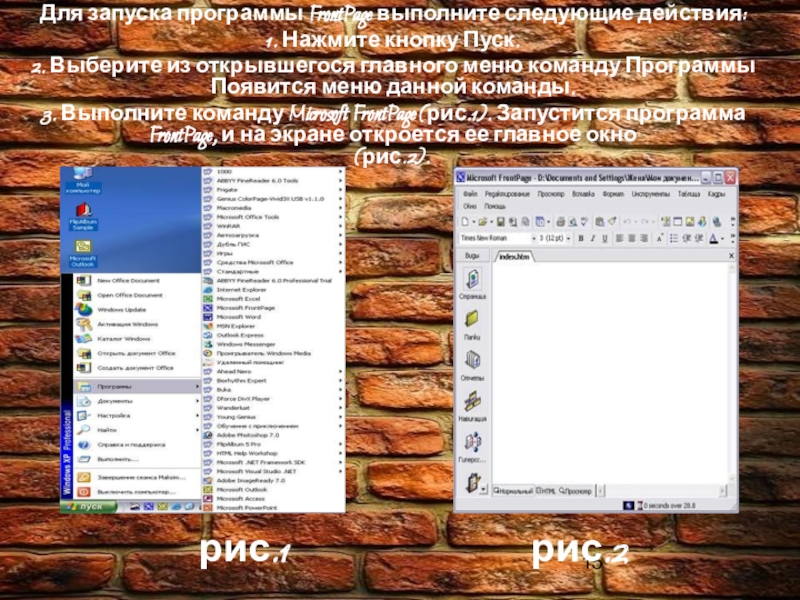
- 15. рис.1
- 16. На рис.2 показано главное окно
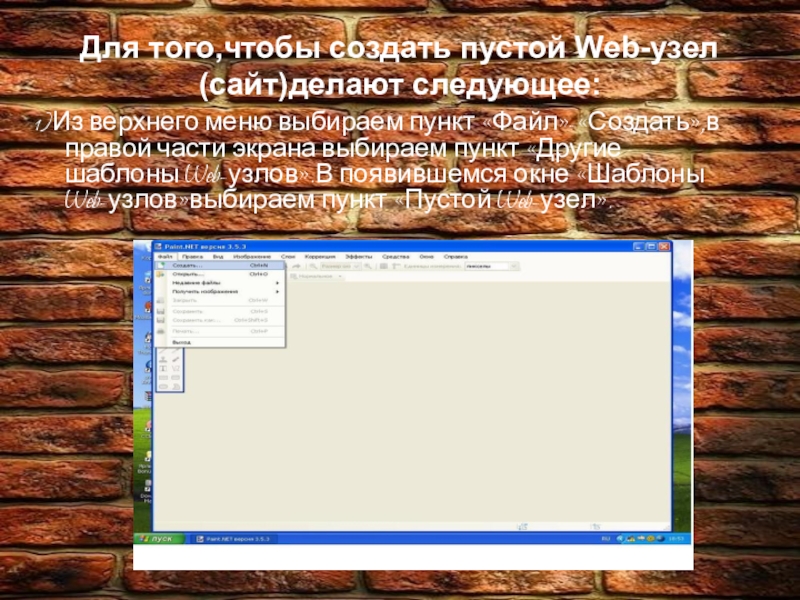
- 17. Для того,чтобы создать пустой Web-узел(сайт)делают следующее: 1)Из
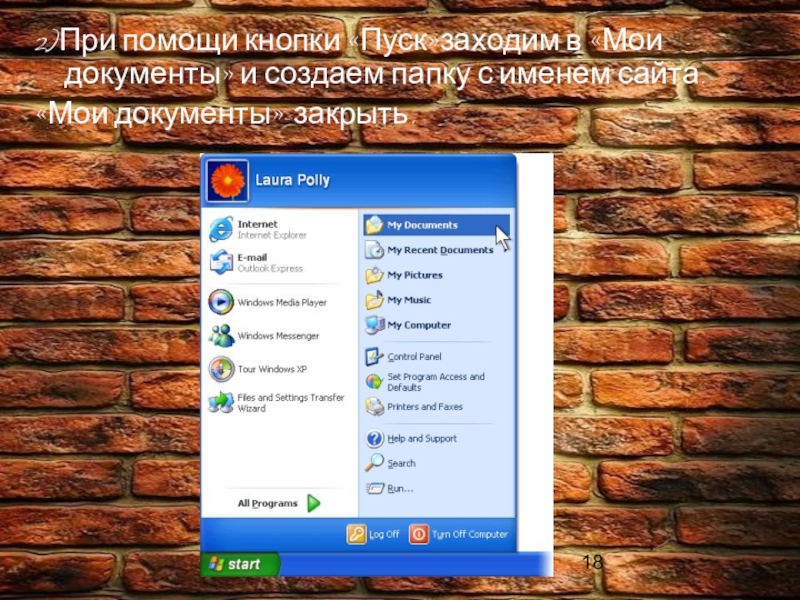
- 18. 2)При помощи кнопки «Пуск»заходим в «Мои документы» и создаем папку с именем сайта.«Мои документы»-закрыть.
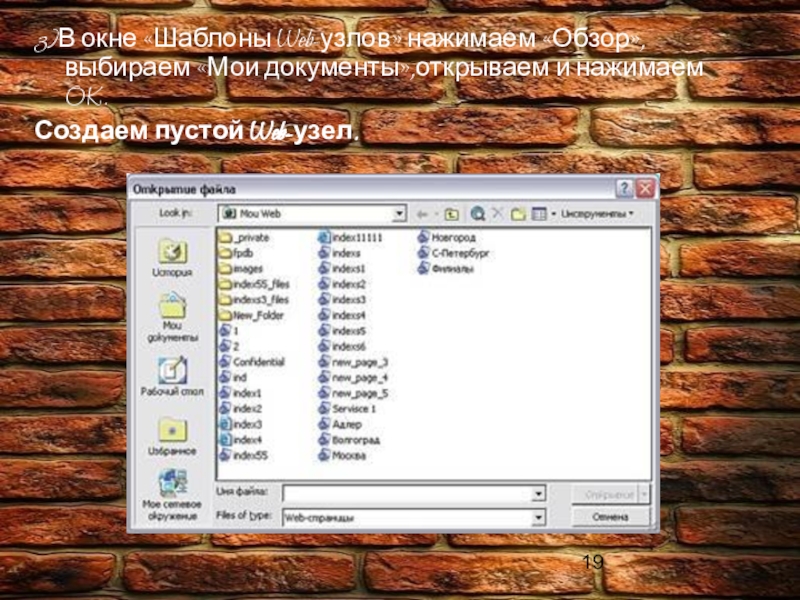
- 19. 3)В окне «Шаблоны Web-узлов» нажимаем «Обзор»,выбираем «Мои документы»,открываем и нажимаем OK.Создаем пустой Web-узел.
- 20. В программе FrontPage можно пользоваться одним из 4-х режимов просмотра:1)Конструктор2)Код3)С разделением4)Просмотр
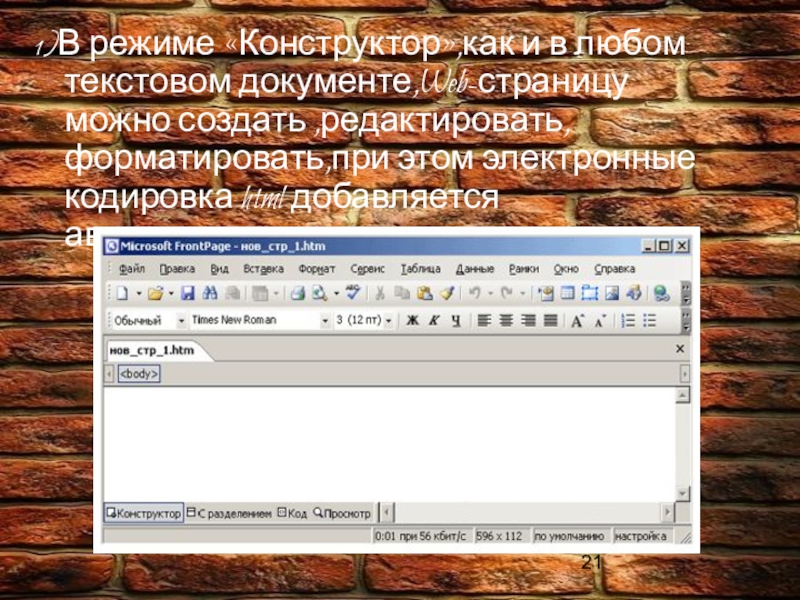
- 21. 1)В режиме «Конструктор»,как и в любом текстовом
- 22. 2)В режиме «Код» создание сайта ведется при
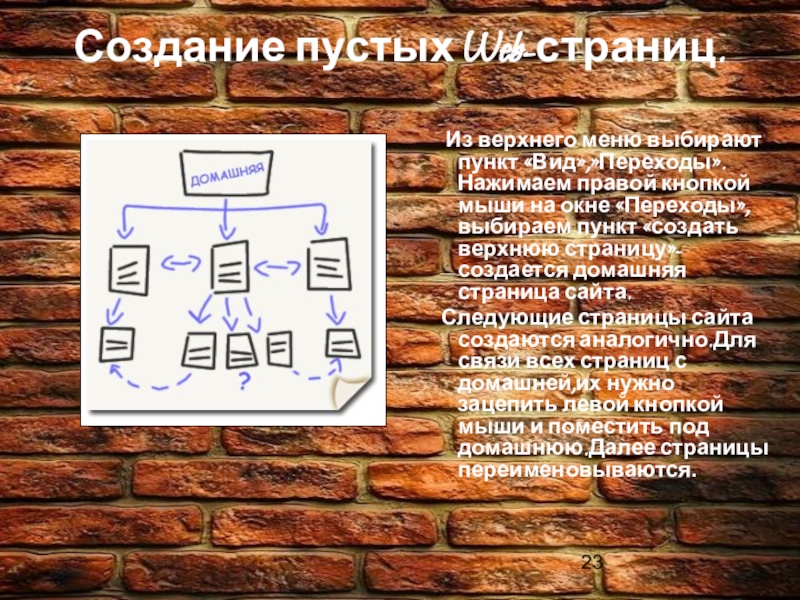
- 23. Создание пустых Web-страниц. Из верхнего
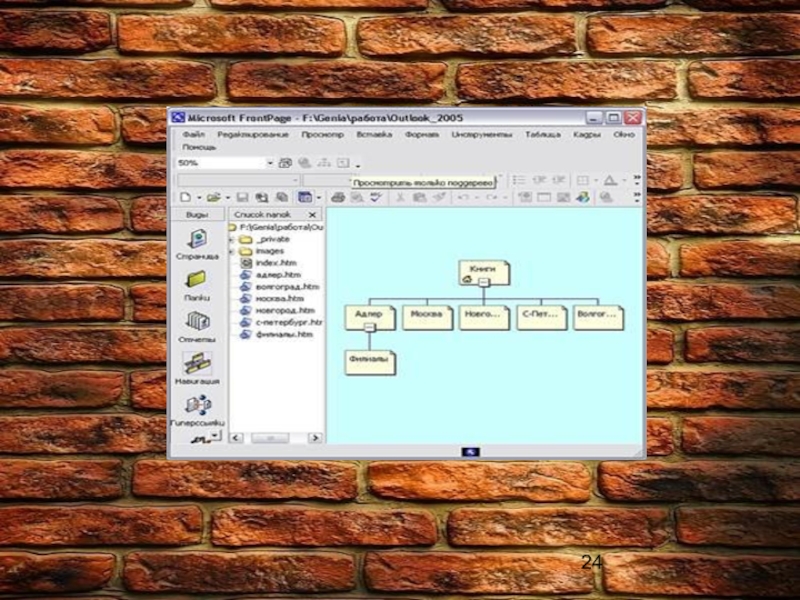
- 24. Слайд 24
- 25. Спасибо за внимание☺
Создание сайта – отличный выход для тех, кто собрался раскрутить свой бренд, продвинуть продукцию, сделать виртуальное обслуживание клиентов и так далее. Личный интернет ресурс открывает новые границы, достижение которых невозможно без него.
Слайд 2 Создание сайта – отличный выход для тех, кто собрался
раскрутить свой бренд, продвинуть продукцию, сделать виртуальное обслуживание клиентов и так далее. Личный интернет ресурс открывает новые границы, достижение которых невозможно без него.
Слайд 3 FrontPage имеет простой интерфейс , схожий с Microsoft Word , а
также она подходит как для создания простых ,так и для создания сложных сайтов.
Слайд 4
Год выпуска: 2003
Жанр: soft
developer: Microsoft
Издательство: Microsoft
Тип издания: лицензия
Язык интерфейса: английский + русский
Лекарство: Не требуется
Системные требования: ПК с процессором Pentium
133 МГц или более мощным, рекомендуется Pentium III,64 МБ ОЗУ (рекомендуется 128 МБ) для операционной системы, дополнительно 8 МБ ОЗУ для каждого из приложений, работающих одновременно,Microsoft Windows® 2000 с пакетом обновления 3 (SP3), Microsoft Windows XP или более поздней версии, Дисковод для компакт-дисков, Монитор Super VGA с разрешением 800™600 точек или более высоким, поддерживающий 256 цветов, Мышь Microsoft Mouse, Microsoft IntelliMouse® или совместимое устройство.
Слайд 5Описание:
Гибкие функциональные возможности FrontPage 2003 позволяют
создавать более совершенные веб-узлы. FrontPage 2003
включает
средства для профессионального проектирования, разработки,
работы с данными и публикации, необходимые для создания
динамических и более сложных веб-узлов. FrontPage 2003
позволяет усовершенствовать процесс веб-разработки в
следующих трех ключевых областях.
Слайд 6
Проектирование. Усовершенствованные средства проектирования
позволяют улучшить оформление Web-узлов. Новые средства разметки
и работы
с графикой упрощают процесс создания Web-узлов, полностью
отвечающих замыслу пользователя.
Слайд 7
Написание кода. Средства проектирования позволяют повысить качество
создаваемого кода и усовершенствовать навыки
в области программирования.
Встроенные средства разработки сценариев обеспечат поддержку
интерактивности в создаваемых продуктах. Благодаря профессиональным
средствам написания кода можно работать быстрее, эффективнее и точнее.
Слайд 8
Расширение возможностей. Можно организовать общение и обмениваться
данными по-новому, создавая управляемые данными
Web-узлы с широкими
интерактивными возможностями в редакторе, действующем по принципу -
что видишь на экране, то и получишь при печати. Усовершенствованные
функциональные возможности публикации ускорят размещение создаваемых
Web-страниц в Интернете.
Слайд 11Меню.
Взаимодействие с FrontPage осуществляется с помощью команд меню. Большинство команд являются
иерархическими. В результате выбора одной из таких команд на экране появляется ее подменю.
Слайд 12Для выбора команды меню можно воспользоваться любым из следующих способов:
Наиболее простой
— использование мыши (поместите курсор на требуемую команду и щелкните левой кнопкой мыши).
Если вы предпочитаете применять клавиатуру, сначала переместите курсор в строку меню. Для этого нажмите либо клавишу, либо . Выделяется первая команда в меню. Поместите выделение на требуемую команду, используя для этого клавиши <←>, <→>, <↑>, <↓>, затем нажмите клавишу .
Можно нажать <Аlt>+<подчеркнутый символ имени команды> (команда будет выполняться без нажатия клавиши).
Если вы предпочитаете применять клавиатуру, сначала переместите курсор в строку меню. Для этого нажмите либо клавишу
Можно нажать <Аlt>+<подчеркнутый символ имени команды> (команда будет выполняться без нажатия клавиши
Слайд 13Замечание.
Справа от названия некоторых команд меню могут быть указаны комбинации клавиш,
при нажатии на которые данные команды вызываются быстро.
Рассмотрим команды Файл (File), Правка (Edit) и Вид (View). Назначение остальных команд будет описано далее в книге по мере рассмотрения режимов, в которых они используются.
Рассмотрим команды Файл (File), Правка (Edit) и Вид (View). Назначение остальных команд будет описано далее в книге по мере рассмотрения режимов, в которых они используются.
Слайд 15рис.1
рис.2
Для запуска программы FrontPage выполните следующие действия:
1. Нажмите кнопку Пуск.
2. Выберите из открывшегося главного меню команду Программы Появится меню данной команды.
3. Выполните команду Microsoft FrontPage (рис.1). Запустится программа FrontPage, и на экране откроется ее главное окно
(рис.2).
Слайд 16
На рис.2 показано главное окно Microsoft FrontPage, каким вы
его увидите после запуска программы. Оно содержит заголовок, меню, панели инструментов, панель режимов работы и рабочую область программы. Рассмотрим назначение элементов главного окна.
Слайд 17Для того,чтобы создать пустой Web-узел(сайт)делают следующее:
1)Из верхнего меню выбираем пункт «Файл»-«Создать»,в
правой части экрана выбираем пункт «Другие шаблоны Web-узлов».В появившемся окне «Шаблоны Web-узлов»выбираем пункт «Пустой Web-узел».
Слайд 18
2)При помощи кнопки «Пуск»заходим в «Мои документы» и создаем папку с
именем сайта.
«Мои документы»-закрыть.
«Мои документы»-закрыть.
Слайд 19
3)В окне «Шаблоны Web-узлов» нажимаем «Обзор»,выбираем «Мои документы»,открываем и нажимаем OK.
Создаем
пустой Web-узел.
Слайд 20В программе FrontPage можно пользоваться одним из 4-х режимов просмотра:
1)Конструктор
2)Код
3)С разделением
4)Просмотр
Слайд 21
1)В режиме «Конструктор»,как и в любом текстовом документе,Web-страницу можно создать ,редактировать,форматировать,при
этом электронные кодировка html добавляется автоматически.
Слайд 22
2)В режиме «Код» создание сайта ведется при помощи языка программирования html.
3)В
режиме «С разделением» экран делится пополам,где сверху доступен режим «Конструктора»,а снизу режим «Кода».
Слайд 23Создание пустых Web-страниц.
Из верхнего меню выбирают пункт «Вид»,»Переходы».Нажимаем правой
кнопкой мыши на окне «Переходы»,выбираем пункт «создать верхнюю страницу»-создается домашняя страница сайта.
Следующие страницы сайта создаются аналогично.Для связи всех страниц с домашней,их нужно зацепить левой кнопкой мыши и поместить под домашнюю.Далее страницы переименовываются.
Следующие страницы сайта создаются аналогично.Для связи всех страниц с домашней,их нужно зацепить левой кнопкой мыши и поместить под домашнюю.Далее страницы переименовываются.