таблицами
- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад по HTML Часть 3
Содержание
- 1. Презентация по HTML Часть 3
- 2. Блок . Структура простейшей таблицыЯ думаю, вы представляете,
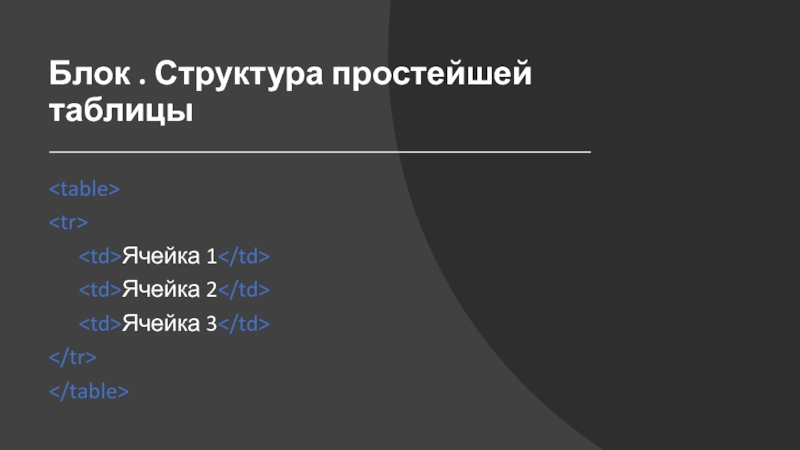
- 3. Блок . Структура простейшей таблицы Ячейка 1 Ячейка 2 Ячейка 3
- 4. Блок . Ячейки-заголовкиКроме тегов td существуют также теги , которые также
- 5. Блок . Атрибут cellspacingВы обратили внимание на то,
- 6. Блок . Атрибут cellspacingТо, что cellspacing имеет некоторое значение по
- 7. Блок . Атрибут cellpaddingАтрибут cellpadding задает отступ между текстом и
- 8. Блок . Обнуляем cellpadding и cellspacingДавайте обнулим cellpadding и cellspacing и посмотрим,
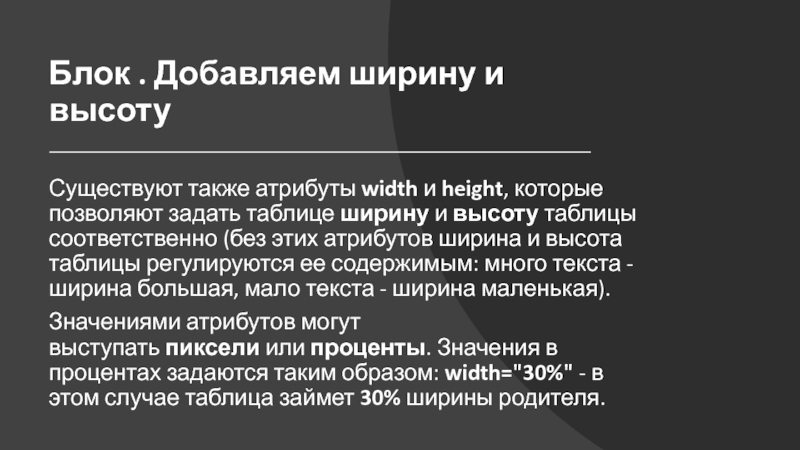
- 9. Блок . Добавляем ширину и высотуСуществуют также атрибуты width и height,
Блок . Структура простейшей таблицыЯ думаю, вы представляете, что такое таблица в обычной жизни - это набор строк и столбцов, на пересечении которых находятся ячейки.В HTML таблицы создаются по похожему принципу. Там тоже есть столбцы и строки с ячейками, однако HTML код таблиц
Слайд 2Блок . Структура простейшей таблицы
Я думаю, вы представляете, что такое таблица в
обычной жизни - это набор строк и столбцов, на пересечении которых находятся ячейки.
В HTML таблицы создаются по похожему принципу. Там тоже есть столбцы и строки с ячейками, однако HTML код таблиц при первом взгляде может показаться непривычным.
Сама таблица имеет жесткую структуру: главным является тег, внутри которого должны лежать теги
В HTML таблицы создаются по похожему принципу. Там тоже есть столбцы и строки с ячейками, однако HTML код таблиц при первом взгляде может показаться непривычным.
Сама таблица имеет жесткую структуру: главным является тег
| , которые создают ячейки. Как вы видите, нету тегов, которые создавали бы столбцы - таблицы создаются по рядам: сначала первый ряд, потом второй и так далее. Слайд 4Блок . Ячейки-заголовки
|