- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад по дисциплине Веб-дизайн на тему: История создания Интернет
Содержание
- 1. Презентация по дисциплине Веб-дизайн на тему: История создания Интернет
- 2. Интерне́т (Internet, сокращённое от INTERconnected NETworks – объединённые
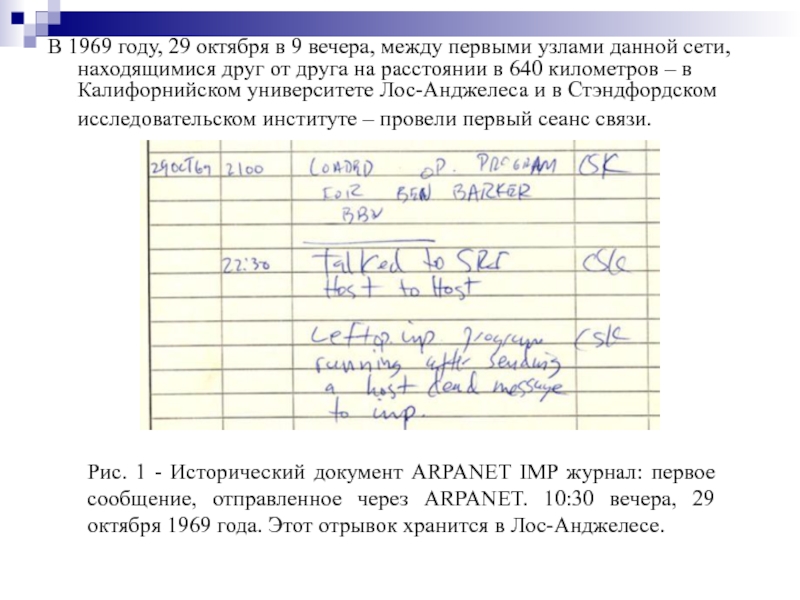
- 3. В 1969 году, 29 октября в 9
- 4. В 1960 году психолог и специалист в
- 5. Слайд 5
- 6. Протокол TCP/IPРаспространение различных сетевых протоколов стало вскоре
- 7. Протокол TCP/IPЭта спецификация уменьшила роль сети и
- 8. Система поиска и передачи документов GopherВ начале
- 9. Создание Всемирной паутиныТим Бернерс-Ли работал над системой управления
- 10. Создание Всемирной паутиныВ августе 1991 года Тим Бернерс-Ли опубликовал
- 11. 30 апреля 1993 года CERN выпустил исходный
- 12. Браузеры и веб - страницы
- 13. Новым историческим этапом в развитии Интернет стал
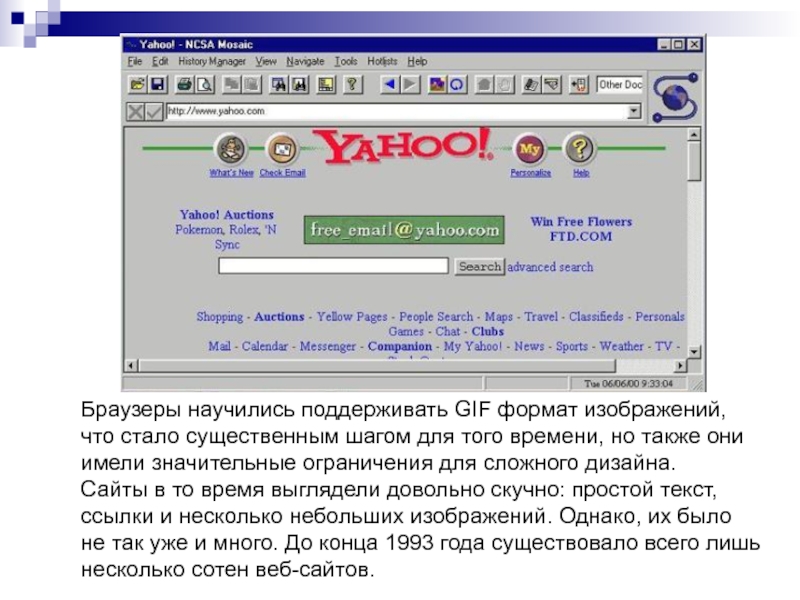
- 14. Браузеры научились поддерживать GIF формат изображений, что
- 15. 1996 был годом, который определил начало новой
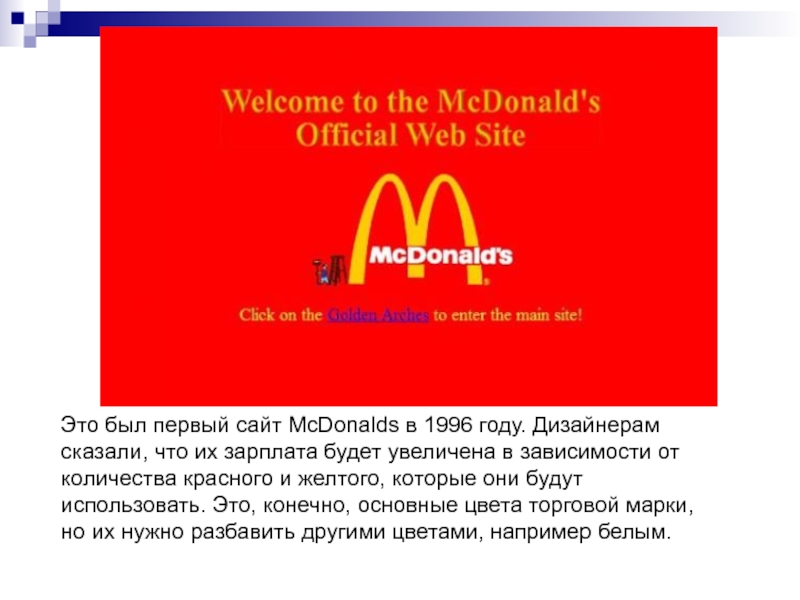
- 16. Это был первый сайт McDonalds в 1996 году. Дизайнерам
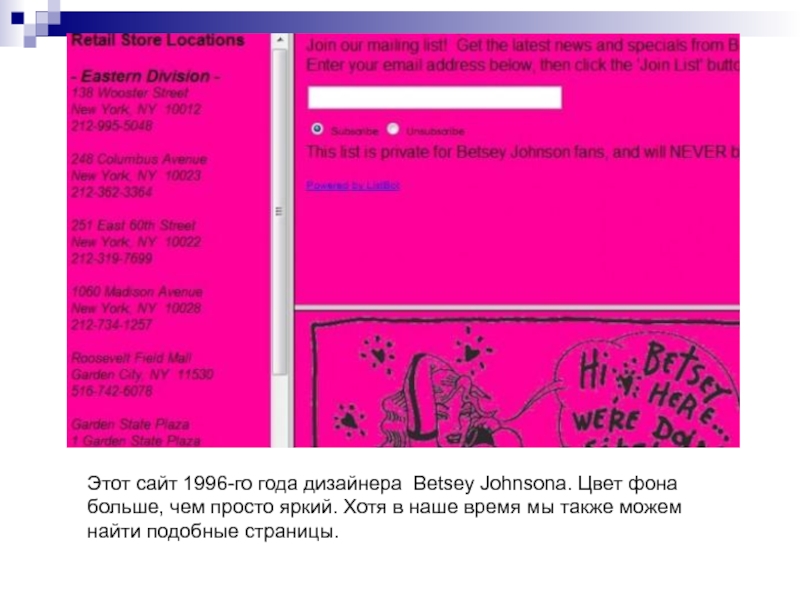
- 17. Этот сайт 1996-го года дизайнера Betsey Johnsonа.
- 18. Индийский сайт музыки с анимированным флагом вверху
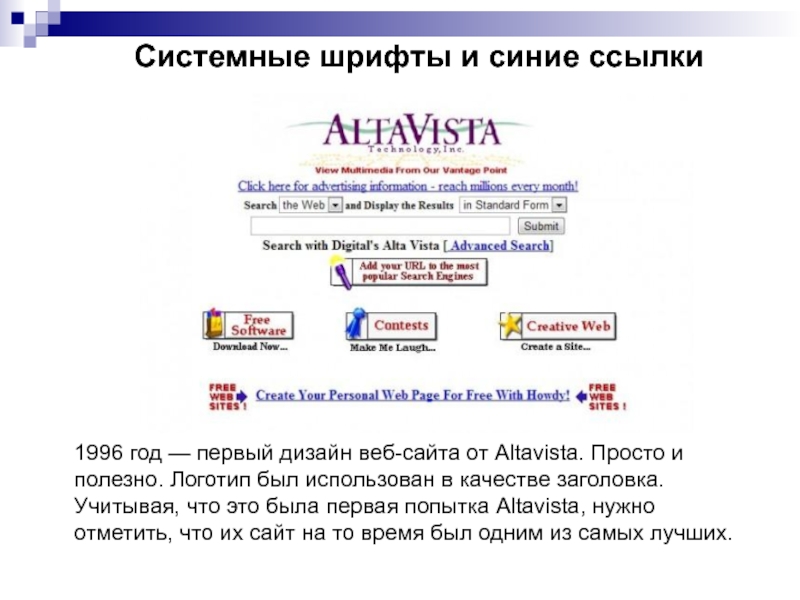
- 19. Системные шрифты и синие ссылки1996 год — первый дизайн
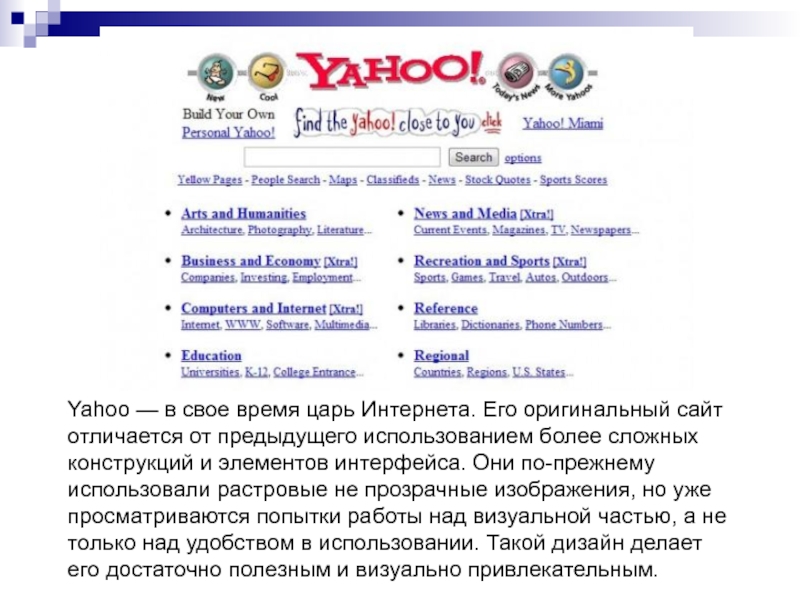
- 20. Yahoo — в свое время царь Интернета. Его оригинальный
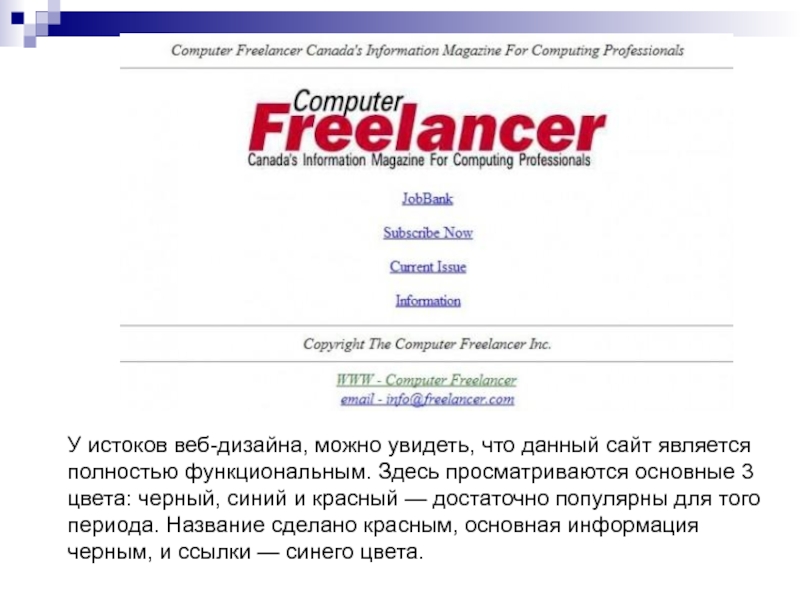
- 21. У истоков веб-дизайна, можно увидеть, что данный
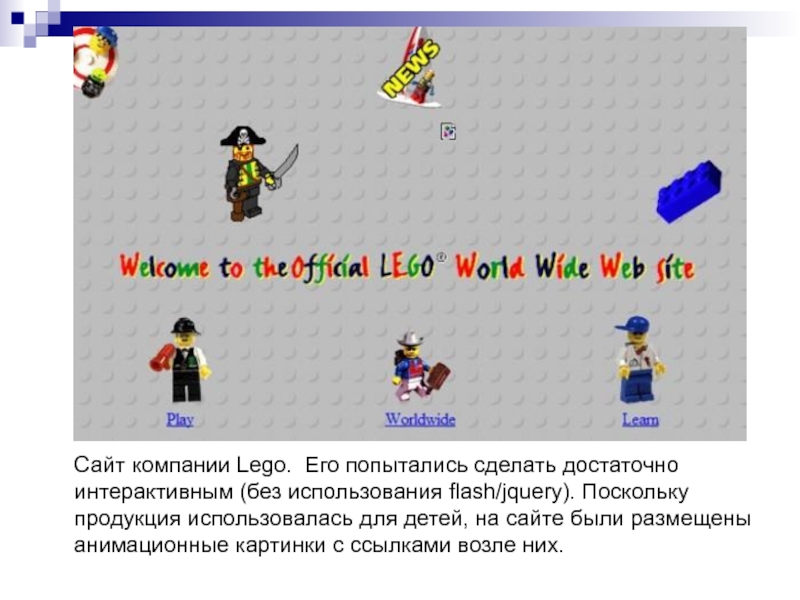
- 22. Сайт компании Lego. Его попытались сделать достаточно
- 23. Цвет фона, иконки, шрифты 15 лет назад, люди привыкли
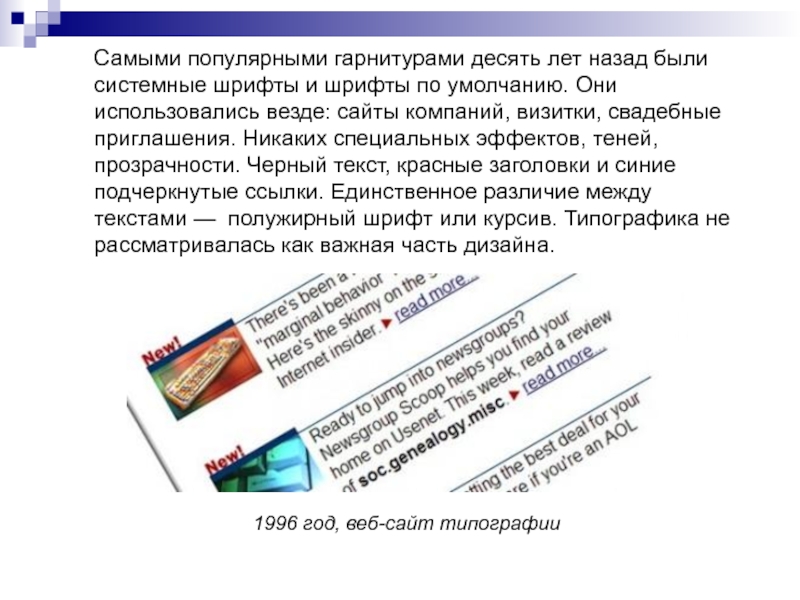
- 24. Самыми популярными гарнитурами десять лет назад были
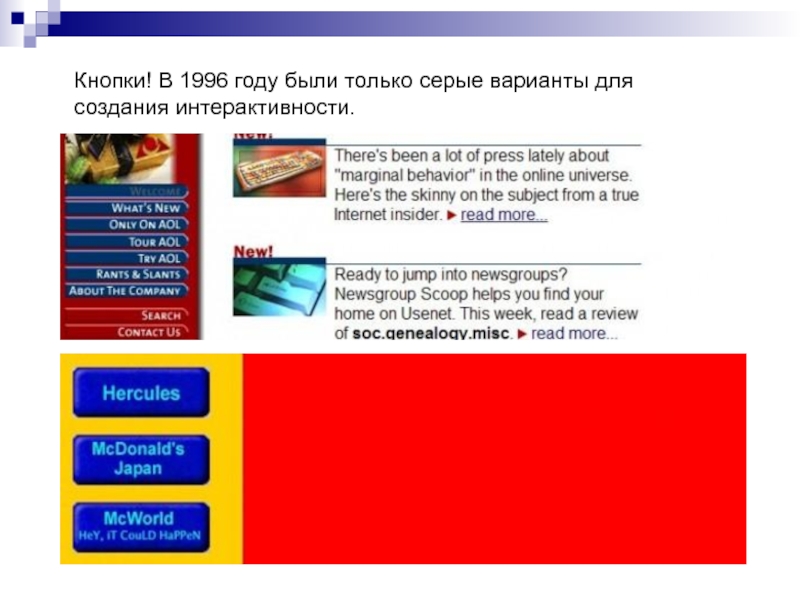
- 25. Кнопки! В 1996 году были только серые варианты для создания интерактивности.
- 26. Слайд 26
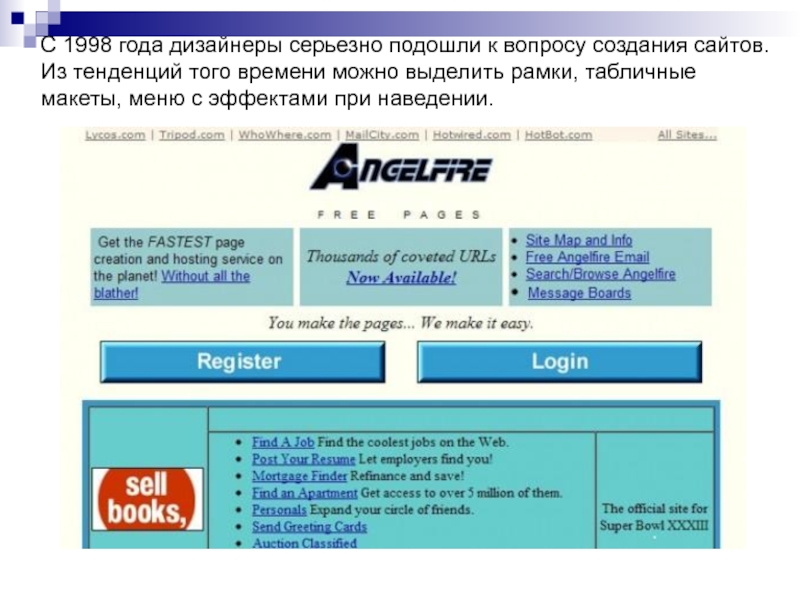
- 27. С 1998 года дизайнеры серьезно подошли к
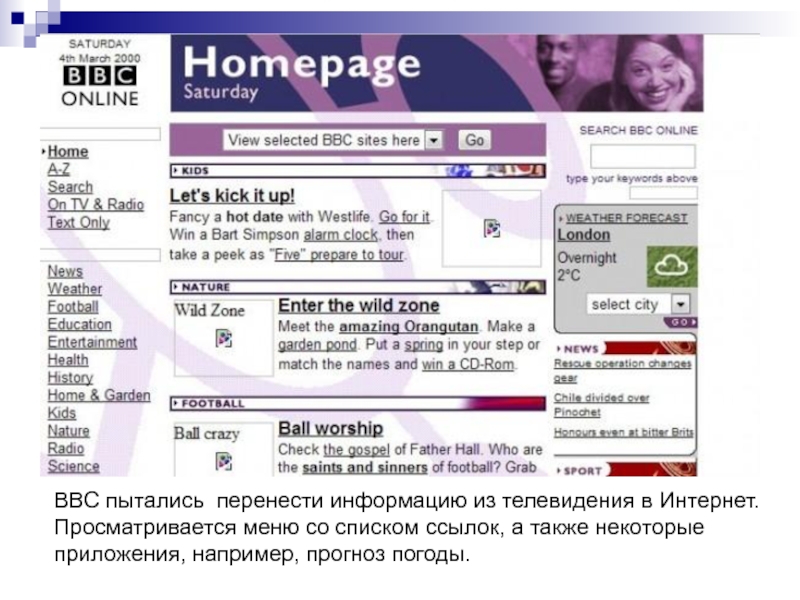
- 28. BBC пытались перенести информацию из телевидения в Интернет.
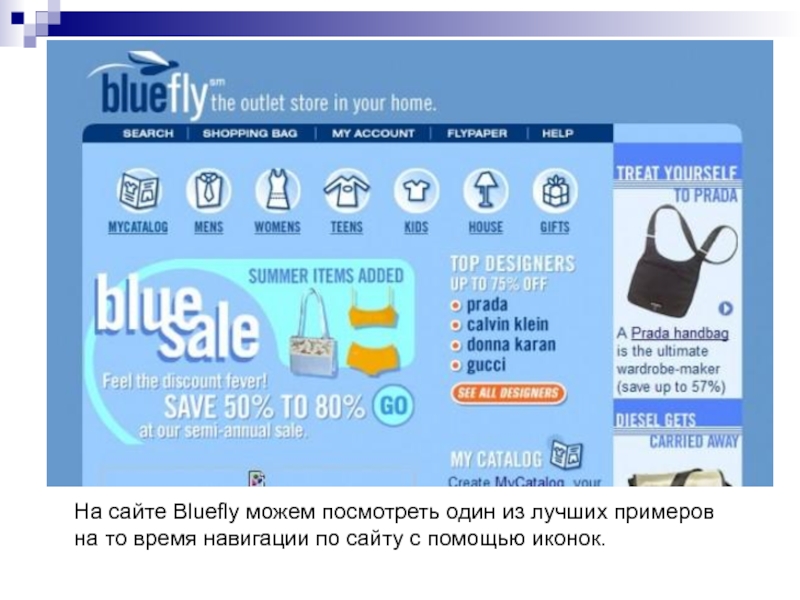
- 29. На сайте Bluefly можем посмотреть один из лучших примеров на то время навигации по сайту с помощью иконок.
- 30. Дальше становятся популярными такие инструменты, как Dreamweaver.
- 31. Всплеск интернета пришелся на 2000 год. Дизайнеры научились
- 32. Яркие и красочные кнопки над серым фоном с легкой текстурой. Внимание привлекает белый текст на ярких цветах.
- 33. 2008 год характерен тенденциями мобильных веб-приложений. В
- 34. 2011 год. Веб-дизайн становится лучше и лучше.
- 35. Дизайн Neve на главной странице показывает суть
- 36. Создание World Wide Web Consortium (W3C)Во время
- 37. В 1994 году Тим Бернерс-Ли основал World
- 38. Спасибо за внимание!
Слайд 2Интерне́т (Internet, сокращённое от INTERconnected NETworks – объединённые сети; сленговое ине́т, нет)
Слайд 3В 1969 году, 29 октября в 9 вечера, между первыми узлами
Рис. 1 - Исторический документ ARPANET IMP журнал: первое сообщение, отправленное через ARPANET. 10:30 вечера, 29 октября 1969 года. Этот отрывок хранится в Лос-Анджелесе.
Слайд 4В 1960 году психолог и специалист в области вычислительных машин Джозеф
План создания компьютерной сети (названной «ARPANET») был представлен в октябре 1967 года, а в декабре 1969 была запущена в работу первая сеть из четырех компьютеров. Основная проблема при создании сети состояла в том, как соединить отдельные физические сети, не связывая сетевые ресурсы постоянными каналами. Для решения этой проблемы была использована техника, известная как коммутация пакетов, которая предполагает разбиение запросов данных на небольшие фрагменты, «пакеты», которые могут быстро обрабатываться, не блокируя коммуникацию других частей — этот принцип все еще используется сегодня для работы Интернет.
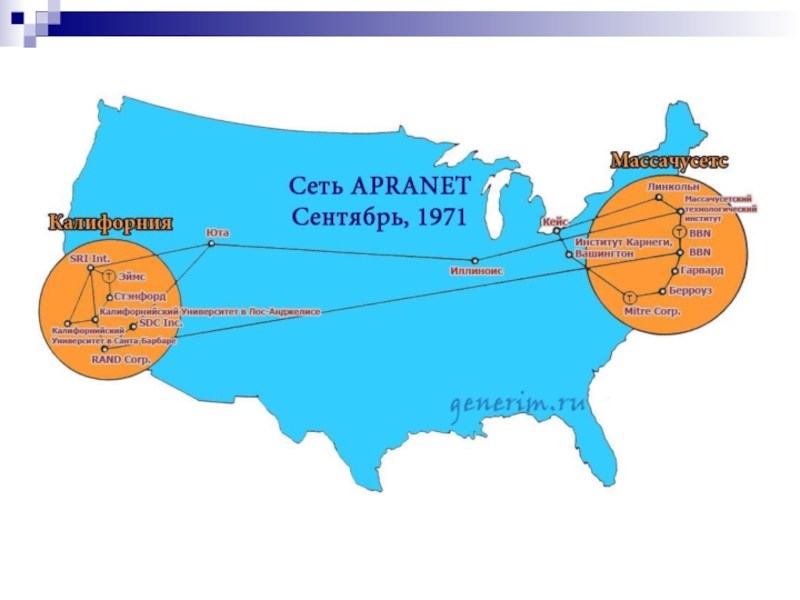
Сеть ARPANET
Слайд 6Протокол TCP/IP
Распространение различных сетевых протоколов стало вскоре проблемой при попытке заставить
Роберт Кан, во время работы над проектом спутниковой пакетной сети ARPA, начал определять некоторые правила для более открытой сетевой архитектуры для замены используемого в ARPANET протокола. Позже, вместе с Винтоном Серфом из Станфордского университета, они создали систему, которая маскировала различия между сетевыми протоколами с помощью нового стандарта. В публикации, посвященной проекту спецификации в декабре 1974 года, он был назван «Internet Transmission Control Program».
Слайд 7Протокол TCP/IP
Эта спецификация уменьшила роль сети и перенесла ответственность за поддержание
Появилась сеть Интернет. Встал вопрос о создании системы распределенного доступа к сетевым файлам.
Слайд 8Система поиска и передачи документов Gopher
В начале 1990 годов в качестве
Gopher была создана в Университете Миннесоты. В феврале 1993 университет объявил, что собирается требовать лицензионные отчисления за использование своей эталонной реализации сервера Gopher. Вследствие этого многие организации начали искать альтернативные решения.
Слайд 9Создание Всемирной паутины
Тим Бернерс-Ли работал над системой управления информацией, в которой текст
Сэр Тимоти Бернерс-Ли, создатель Всемирной паутины
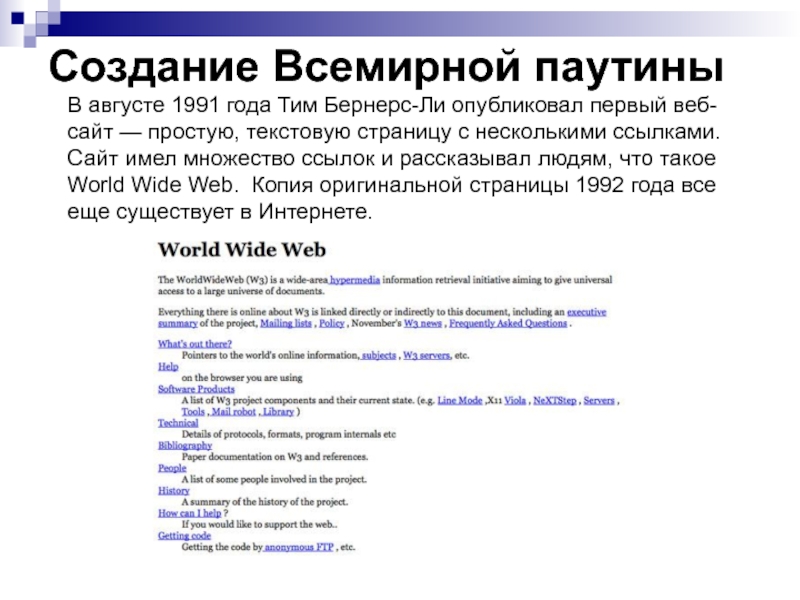
Слайд 10Создание Всемирной паутины
В августе 1991 года Тим Бернерс-Ли опубликовал первый веб-сайт — простую, текстовую
Слайд 1130 апреля 1993 года CERN выпустил исходный код World Wide Web
Позже, в том же году, Национальный центр суперкомпьютерных приложений (NCSA) выпустил программу, которая была комбинацией Web-браузера и клиента Gopher, названную Mosaic. Она была доступна первоначально только на машинах Unix в форме исходного кода, но в декабре 1993 года Mosaic представила новую версию с программами установки для Apple Macintosh и Microsoft Windows. Программа Mosaic быстро стала очень популярной, а вместе с ней и сама Web.
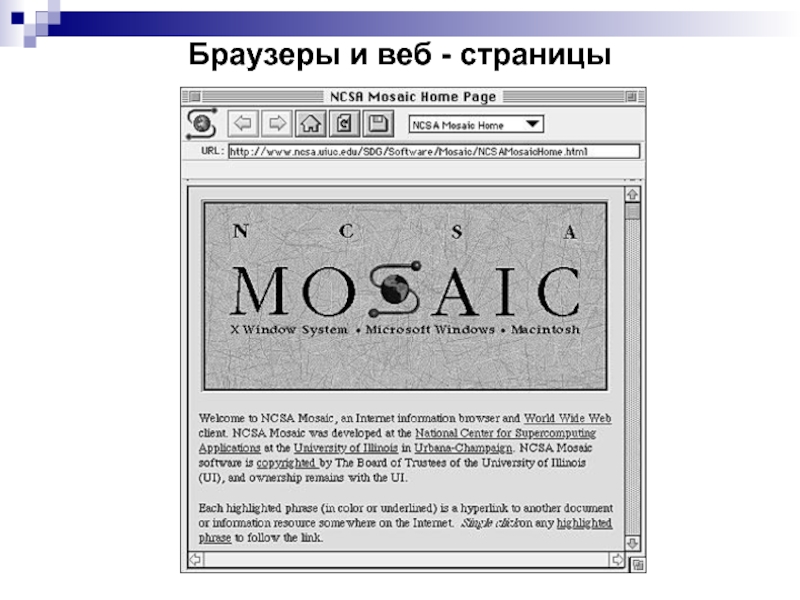
Создание Всемирной паутины
Слайд 13Новым историческим этапом в развитии Интернет стал выход первой версии графического
Залогом успеха браузера стали интуитивно понятный интерфейс, стабильность работы, простота установки и кроссплатформенность (Mosaic стал первым браузером, доступным одновременно для всех действующих на тот момент операционных систем, включая Windows, Macintosh и Unix). Вслед за этим появились браузеры Netscape Navigator и Microsoft Internet Explorer.
Слайд 14Браузеры научились поддерживать GIF формат изображений, что стало существенным шагом для
Сайты в то время выглядели довольно скучно: простой текст, ссылки и несколько небольших изображений. Однако, их было не так уже и много. До конца 1993 года существовало всего лишь несколько сотен веб-сайтов.
Слайд 151996 был годом, который определил начало новой эры, и для многих дизайнеров
Слайд 16Это был первый сайт McDonalds в 1996 году. Дизайнерам сказали, что их зарплата будет
Слайд 17Этот сайт 1996-го года дизайнера Betsey Johnsonа. Цвет фона больше, чем
Слайд 18Индийский сайт музыки с анимированным флагом вверху демонстрирует достаточно интересный выбор
Слайд 19Системные шрифты и синие ссылки
1996 год — первый дизайн веб-сайта от Altavista. Просто
Слайд 20Yahoo — в свое время царь Интернета. Его оригинальный сайт отличается от предыдущего
Слайд 21У истоков веб-дизайна, можно увидеть, что данный сайт является полностью функциональным.
Слайд 22Сайт компании Lego. Его попытались сделать достаточно интерактивным (без использования flash/jquery). Поскольку
Слайд 23Цвет фона, иконки, шрифты
15 лет назад, люди привыкли думать, что блестящая цветовая
Слайд 24Самыми популярными гарнитурами десять лет назад были системные шрифты и шрифты
1996 год, веб-сайт типографии
Слайд 27С 1998 года дизайнеры серьезно подошли к вопросу создания сайтов. Из
Слайд 28BBC пытались перенести информацию из телевидения в Интернет. Просматривается меню со списком
Слайд 29На сайте Bluefly можем посмотреть один из лучших примеров на то время навигации
Слайд 30Дальше становятся популярными такие инструменты, как Dreamweaver. Это дало большему количеству
Слайд 31Всплеск интернета пришелся на 2000 год. Дизайнеры научились постоянно развивающейся технологии CSS.
Слайд 32Яркие и красочные кнопки над серым фоном с легкой текстурой. Внимание
Слайд 332008 год характерен тенденциями мобильных веб-приложений. В 2007 году, iPhone определенно
Слайд 35Дизайн Neve на главной странице показывает суть магазина детской одежды. Они
Слайд 36Создание World Wide Web Consortium (W3C)
Во время войны браузеров компании Microsoft
Разработчики в это время были вынуждены иметь дело с все возрастающими уровнями беспорядка при попытке создания Web-сайтов, иногда вынужденные создавать два различных, но по сути дублирующих друг друга сайта для двух основных браузеров, а иногда вынужденные поддерживать только один браузер, блокируя для других использование своего сайта.
Слайд 37В 1994 году Тим Бернерс-Ли основал World Wide Web Consortium (W3C)
В течение нескольких следующих лет W3C опубликовал несколько спецификаций (называемых «рекомендациями»), включая HTML, формат изображений PNG (Portable Network Graphics), и каскадные таблицы стилей (CSS).
Однако, W3C не принуждает использовать свои рекомендации. Производители должны подчиняться документам W3C, только в том случае, если они хотят пометить свой продукт, как соответствующий W3C.
Создание World Wide Web Consortium (W3C)