- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад по дисциплине МДК 01.01 Обработка отраслевой информации на тему Цветовые схемы
Содержание
- 1. Презентация по дисциплине МДК 01.01 Обработка отраслевой информации на тему Цветовые схемы
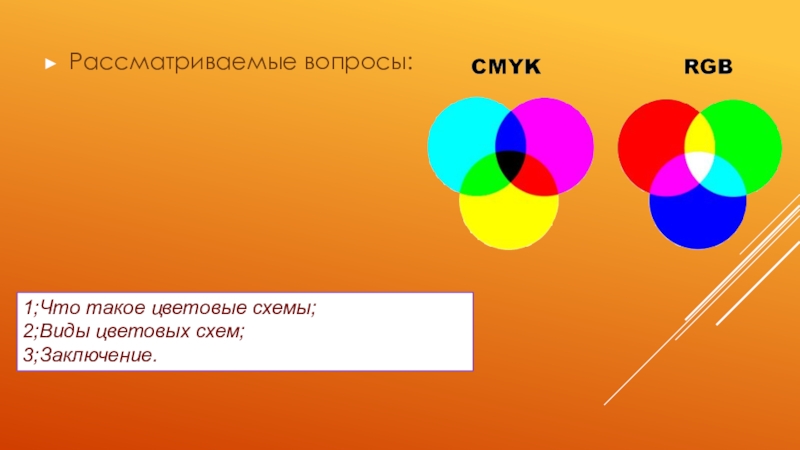
- 2. Рассматриваемые вопросы:1;Что такое цветовые схемы;2;Виды цветовых схем;3;Заключение.
- 3. 1. Что такое цветовые схемыЦветовые схемы –
- 4. 2.Виды цветовых схем Монохроматическая
- 5. RGB - Red Green Blue, как известно, что почти любой цвет можно
- 6. Те, кто знаком с полиграфией, знают, что
- 7. CIE XYZ - линейная трехкомпонентная цветовая модель, основана
- 8. YUV - линейная трехкомпонентная цветовая модель, в основе
- 9. HSV (Hue, Saturation, Value — тон, насыщенность, значение) или HSB (Hue,
- 10. RYB - модель на основе 3х компонентов -
- 11. NCS (Natural Color System, естественная система цвета) —
- 12. Существуют и другие цветовые модели, я отобрал
Слайд 31. Что такое цветовые схемы
Цветовые схемы – это отношения между цветами,
Говоря о цветовых схемах, нельзя не вспомнить о теории цвета, согласно которой различные цвета и цветовые сочетания вызывают то или иное настроение у пользователя, и, в некотором смысле, позволяют манипулировать мыслями тех, кто видит результат нашего труда.
Слайд 42.Виды цветовых схем
Монохроматическая цветовая схема основана на использовании
Аналоговая цветовая схема используют два соседних цвета цветового круга и немного похожа на монохроматическую цветовую схему, единственное отличие в том, что один цвет используется как доминирующий, а другие, как его дополнение.
Контрастная цветовая схема использует два цвета, расположенные друг напротив друга на цветовом круге, один цвет в этом случае будет доминирующим, а другой позволит выделить необходимое.
Раздельная контрастная цветовая схема является, грубо говоря, миксом монохроматической и контрастной цветовых схем и базируется на использовании двух контрастных цветов и их оттенков.
Триада – цветовая схема, которая состоит из трех цветов, расположенных на эквидистантном расстоянии на цветовом круге, и обеспечивает больший визуальный контраст цветов, которые не “мозолят глаза”.
Это, конечно же, не все возможные цветовые схемы, есть и другие, но перечисленные выше являются классическими вариантами, отправной точкой для новичков.
Слайд 5RGB - Red Green Blue, как известно, что почти любой цвет можно задать комбинацией трех цветов
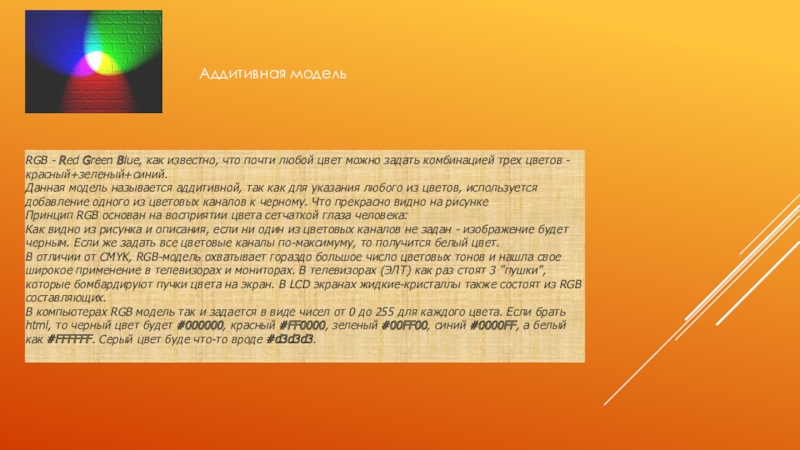
Данная модель называется аддитивной, так как для указания любого из цветов, используется добавление одного из цветовых каналов к черному. Что прекрасно видно на рисунке
Принцип RGB основан на восприятии цвета сетчаткой глаза человека:
Как видно из рисунка и описания, если ни один из цветовых каналов не задан - изображение будет черным. Если же задать все цветовые каналы по-максимуму, то получится белый цвет.
В отличии от CMYK, RGB-модель охватывает гораздо большое число цветовых тонов и нашла свое широкое применение в телевизорах и мониторах. В телевизорах (ЭЛТ) как раз стоят 3 "пушки", которые бомбардируют пучки цвета на экран. В LCD экранах жидкие-кристаллы также состоят из RGB составляющих.
В компьютерах RGB модель так и задается в виде чисел от 0 до 255 для каждого цвета. Если брать html, то черный цвет будет #000000, красный #FF0000, зеленый #00FF00, синий #0000FF, а белый как #FFFFFF. Серый цвет буде что-то вроде #d3d3d3.
Аддитивная модель
Слайд 6Те, кто знаком с полиграфией, знают, что там используется другая цветовая
Так же, как и в RGB, используется задание цвета путем указания процентного содержания одного из цветовых каналов.
Причем г+п+ж = черный цвет, но эстетам полиграфии этого мало. Они имеют дело с различным оборудованием и с различным материалом, на котором печатается изображение. Для полиграфии важно насколько изображение итоговое копирует оригинал. Ведь при использовании RGB модели, печать на черном и на белом фоне (а также, например, на кремовом) - будет отличаться. А вот CMYK модель позволяет нивелировать (свести к минимуму) подобные косяки. Причем для конкретного оборудования и конкретного материала рекомендуется создавать свою схему CMYK, что приводит к расходам на настройщика. Прям пианино, а не принтер =)
В разных странах свои стандарты CMYK также. В Америке одни, в Европе другие и тд.
Черный цвет (а в CMYK-принтера, например, лазерных цветных, 4 картриджа), который задается смешиванием 100%-но насыщенных г+п+ж приводит также к излишнему намоканию бумаги (поверхности), что приводит к ее деформации от влаги. Поэтому и стоит отдельный картридж. Ну и отдельный черный цвет дешевле других (поэтому и в обычных принтерах есть цветной отдельный и отдельный черный картридж).
Раз мы уже говорили выше о восприятии глазом RGB-модели, то для CMYK она такая же:
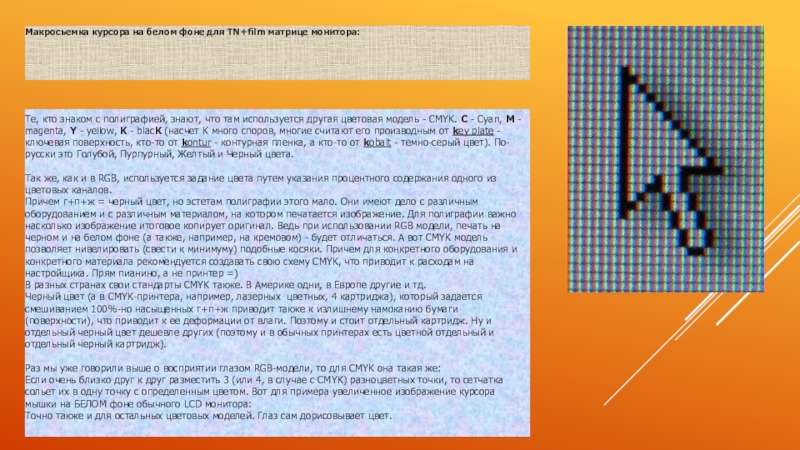
Если очень близко друг к друг разместить 3 (или 4, в случае с CMYK) разноцветных точки, то сетчатка сольет их в одну точку с определенным цветом. Вот для примера увеличенное изображение курсора мышки на БЕЛОМ фоне обычного LCD монитора:
Точно также и для остальных цветовых моделей. Глаз сам дорисовывает цвет.
Макросьемка курсора на белом фоне для TN+film матрице монитора:
Слайд 7CIE XYZ - линейная трехкомпонентная цветовая модель, основана на изучении человеческого глаза
Из википедии:
Как известно, цветовое зрение человека обусловлено наличием трёх видов световосприимчивых рецепторов на сетчатке глаза, максимумы спектральной чувствительности которых локализованы в области 420, 534 и 564 нм, что соответствует синему, зелёному и жёлтому (хотя в литературе обычно пишут «красному») цветам. Они являются базовыми, все остальные тона воспринимаются как их смешение в определённой пропорции. Например, чтобы получить жёлтый спектральный цвет, совсем необязательно воспроизводить его точную длину волны 570—590 нм, достаточно создать такой спектр излучения, который возбуждает рецепторы глаза сходным образом. Это явление называется метамерией.
Комитет CIE провёл множество экспериментов с огромным количеством людей, предлагая им сравнивать различные цвета, а затем с помощью совокупных данных этих экспериментов построил так называемые функции соответствия цветов (color-matching functions) и универсальное цветовое пространство (universal color space), в котором был представлен диапазон видимых цветов, характерный для среднестатистического человека.
Функции соответствия цветов — это значения каждой первичной составляющей света — красной, зелёной и синей, которые должны присутствовать, чтобы человек со средним зрением мог воспринимать все цвета видимого спектра. Этим трём первичным составляющим были поставлены в соответствие координаты X, Y и Z.
Примечание: Рисованный персонаж из одноимённой игры League of Legends
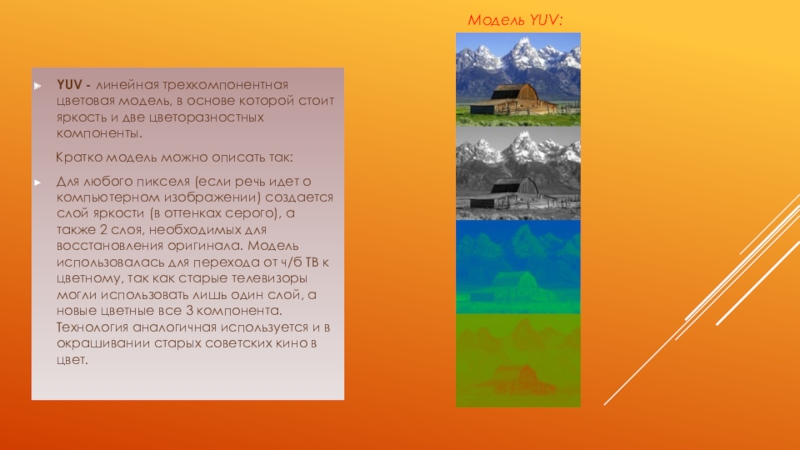
Слайд 8YUV - линейная трехкомпонентная цветовая модель, в основе которой стоит яркость и
Кратко модель можно описать так:
Для любого пикселя (если речь идет о компьютерном изображении) создается слой яркости (в оттенках серого), а также 2 слоя, необходимых для восстановления оригинала. Модель использовалась для перехода от ч/б ТВ к цветному, так как старые телевизоры могли использовать лишь один слой, а новые цветные все 3 компонента. Технология аналогичная используется и в окрашивании старых советских кино в цвет.
Модель YUV:
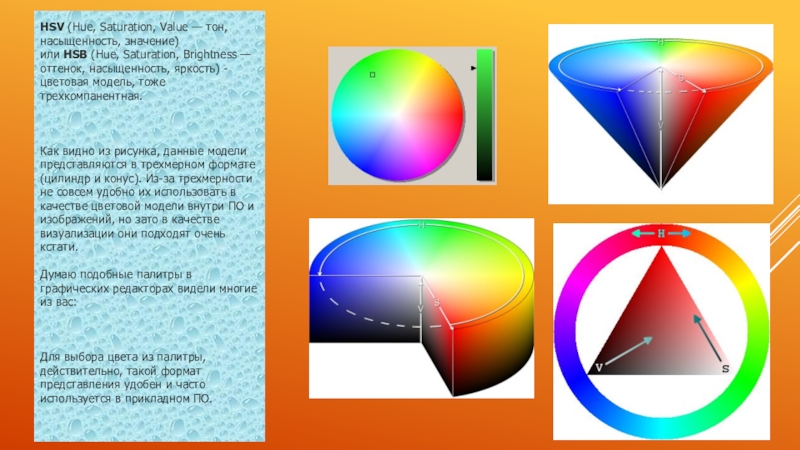
Слайд 9HSV (Hue, Saturation, Value — тон, насыщенность, значение) или HSB (Hue, Saturation, Brightness — оттенок, насыщенность,
Как видно из рисунка, данные модели представляются в трехмерном формате (цилиндр и конус). Из-за трехмерности не совсем удобно их использовать в качестве цветовой модели внутри ПО и изображений, но зато в качестве визуализации они подходят очень кстати.
Думаю подобные палитры в графических редакторах видели многие из вас:
Для выбора цвета из палитры, действительно, такой формат представления удобен и часто используется в прикладном ПО.
Слайд 10RYB - модель на основе 3х компонентов - Красного, Желтого и Синего
Lab — аббревиатура названия двух разных (хотя и похожих) цветовых пространств. Более известным и распространенным является CIELAB (точнее, CIE 1976 L*a*b*), другим — Hunter Lab (точнее, Hunter L, a, b). Таким образом, Lab — это неформальная аббревиатура, не определяющая цветовое пространство однозначно. Чаще всего, говоря о пространстве Lab, подразумевают CIELAB.
При разработке Lab преследовалась цель создания цветового пространства, изменения цвета в котором будет более линейным с точки зрения человеческого восприятия (по сравнению с XYZ), то есть с тем, чтобы одинаковое изменение значений координат цвета в разных областях цветового пространства производило одинаковое ощущение изменения цвета. Таким образом математически корректировалась бы нелинейность восприятия цвета человеком. Оба цветовых пространства рассчитываются относительно определенного значения точки белого. Если значение точки белого дополнительно не указывается, подразумевается, что значения Lab рассчитаны для стандартного осветителя D50. (c) Wikipedia
Для простых смертных, RGB и CMYK это то, как мы будем кодировать цвета для машин, причем не учитывая итог (CMYK учитывает итог путем калибровки инструмента и цветовой модели). А вот LAB обеспечивает отображение именно того цвета, который увидит человек. Часто используется как промежуточная цветовая модель при переводе из одной модели к другой.
Слайд 11NCS (Natural Color System, естественная система цвета) — цветовая модель, предложенная Скандинавским
За основу взяты 6 цветов: Белый, черный, голубой, желтый, зеленый и красный.
Остальные цвета получаются путем задания темноты, насыщенности и двух основных цветов.
Вроде (беру из головы):
Оранжевый: 5% темноты, 80% насыщенности, 50% желтого, 50% красного.
Цветовая модель Пантон, система PMS (Pantone Matching System) — стандартизованная система подбора цвета, разработанная американской фирмой Pantone Inc в середине XX века. Использует цифровую идентификацию цветов изображения для полиграфии печати как смесевыми, так и триадными красками. Эталонные пронумерованные цвета напечатаны в специальной книге, страницы которой веерообразно раскладываются.
Слайд 12Существуют и другие цветовые модели, я отобрал наиболее приглянувшиеся и интересные.
Вообще довольно интересно было узнать о том, как вроде бы простой цвет задают совершенно разными моделями.