- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад Палитры цветов и системы цветопередачи
Содержание
- 1. Презентация Палитры цветов и системы цветопередачи
- 2. При прохождении белого света
- 3. Распознавание цвета человеком
- 4. Цвет свечения и цвет объекта.
- 5. Аддитивное смешение цветов (модель RGB).
- 6. Субтрактивное смешение цветов (модель CMYK).
- 7. Использование систем цветопередачи RGB и CMYK в
- 8. Цветовые модели CIE.
- 9. Модель Lab представляет
- 10. Цветовая модель HSL (Hsb).
- 11. Основы компьютерной графики.
- 12. История развития графических редакторов.
- 13. Слайд 13
- 14. Построение изображения на экране.
- 15. Растровые графические редакторы. Растровое
- 16. Особенности растровых изображений.
- 17. Растровые графические изображения очень чувствительны к масштабированию. Фрагмент увеличенного изображенияИсходное изображение
- 18. Область применения растровых графических
- 19. Векторные графические редакторы. Векторное
- 20. Особенности векторных изображений. Векторные
- 21. Векторный рисунок - состоит из объектов, каждый из которых расположен на отдельном слое.
- 22. Исходное изображение Увеличенное изображениеВекторные графические изображения не чувствительны к масштабированию.
- 23. Область применения векторных графических редакторов.
- 24. Графика - векторная и растроваяВ векторной графике
- 25. Фрактальная графика
- 26. 3-d графика
- 27. Форматы документов растровой графики. BMP – универсальный
- 28. Форматы документов векторной графики.WMF – универсальный формат
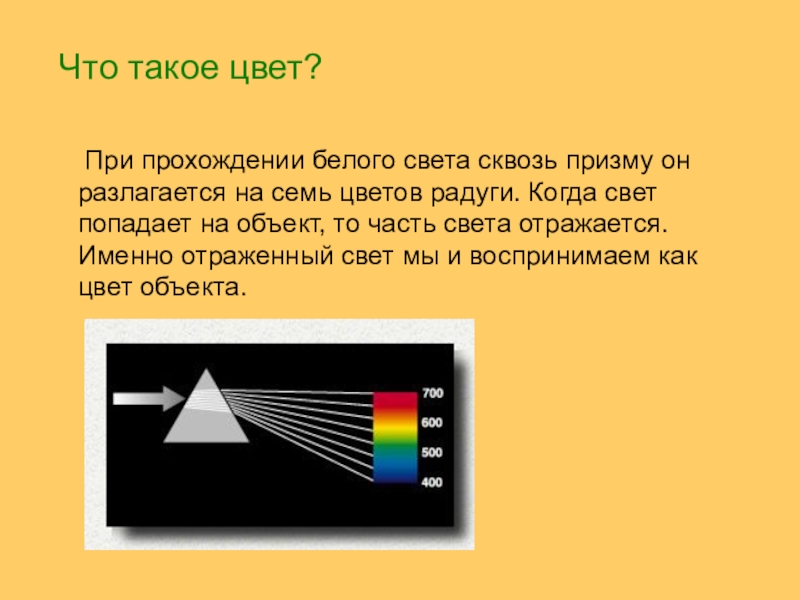
При прохождении белого света сквозь призму он разлагается на семь цветов радуги. Когда свет попадает на объект, то часть света отражается. Именно отраженный свет мы и воспринимаем как цвет объекта. Что такое
Слайд 2 При прохождении белого света сквозь призму он разлагается
на семь цветов радуги. Когда свет попадает на объект, то часть света отражается. Именно отраженный свет мы и воспринимаем как цвет объекта.
Что такое цвет?
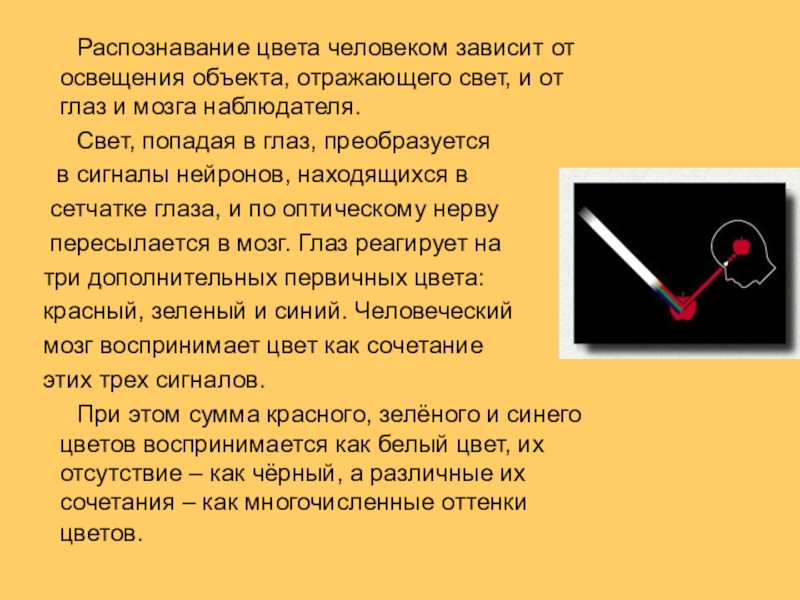
Слайд 3 Распознавание цвета человеком зависит от освещения объекта,
отражающего свет, и от глаз и мозга наблюдателя.
Свет, попадая в глаз, преобразуется
в сигналы нейронов, находящихся в
сетчатке глаза, и по оптическому нерву
пересылается в мозг. Глаз реагирует на
три дополнительных первичных цвета:
красный, зеленый и синий. Человеческий
мозг воспринимает цвет как сочетание
этих трех сигналов.
При этом сумма красного, зелёного и синего цветов воспринимается как белый цвет, их отсутствие – как чёрный, а различные их сочетания – как многочисленные оттенки цветов.
Свет, попадая в глаз, преобразуется
в сигналы нейронов, находящихся в
сетчатке глаза, и по оптическому нерву
пересылается в мозг. Глаз реагирует на
три дополнительных первичных цвета:
красный, зеленый и синий. Человеческий
мозг воспринимает цвет как сочетание
этих трех сигналов.
При этом сумма красного, зелёного и синего цветов воспринимается как белый цвет, их отсутствие – как чёрный, а различные их сочетания – как многочисленные оттенки цветов.
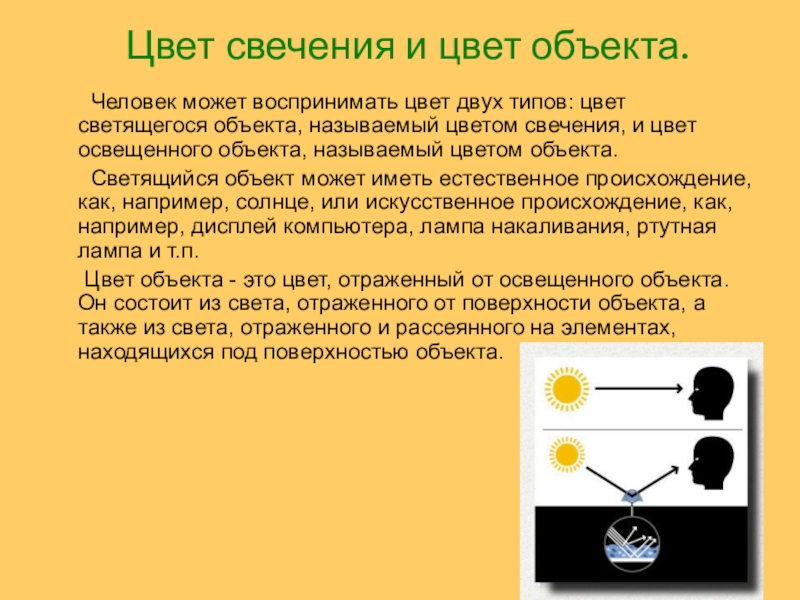
Слайд 4Цвет свечения и цвет объекта.
Человек может
воспринимать цвет двух типов: цвет светящегося объекта, называемый цветом свечения, и цвет освещенного объекта, называемый цветом объекта.
Светящийся объект может иметь естественное происхождение, как, например, солнце, или искусственное происхождение, как, например, дисплей компьютера, лампа накаливания, ртутная лампа и т.п.
Цвет объекта - это цвет, отраженный от освещенного объекта. Он состоит из света, отраженного от поверхности объекта, а также из света, отраженного и рассеянного на элементах, находящихся под поверхностью объекта.
Светящийся объект может иметь естественное происхождение, как, например, солнце, или искусственное происхождение, как, например, дисплей компьютера, лампа накаливания, ртутная лампа и т.п.
Цвет объекта - это цвет, отраженный от освещенного объекта. Он состоит из света, отраженного от поверхности объекта, а также из света, отраженного и рассеянного на элементах, находящихся под поверхностью объекта.
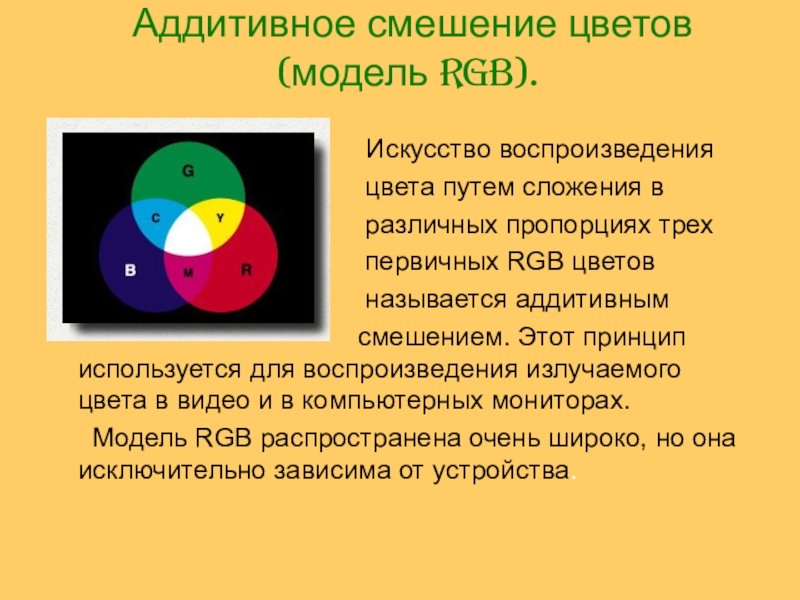
Слайд 5 Аддитивное смешение цветов
(модель RGB).
Искусство воспроизведения
цвета путем сложения в
различных пропорциях трех
первичных RGB цветов
называется аддитивным
смешением. Этот принцип используется для воспроизведения излучаемого цвета в видео и в компьютерных мониторах.
Модель RGB распространена очень широко, но она исключительно зависима от устройства.
Слайд 6Субтрактивное смешение цветов
(модель CMYK).
Выражение цвета путем
вычитания из белого света одной из компонент называется субтрактивным смешением.
Краски или красители создают цвет субтрактивным методом: когда краситель или пигмент поглощает красный и отражает зеленый и синий свет, мы видим голубой. Когда он поглощает зеленый и отражает синий и красный, мы видим пурпурный. Когда он поглощает синий и отражает красный и зеленый, мы видим желтый. Голубой, пурпурный и желтый являются тремя первичными цветами, используемыми в субтрактивном смешении.
При создании субтрактивных цветов
часто добавляют черный цвет, поэтому
получается четырехцветная модель,
называемая CMYK.
Краски или красители создают цвет субтрактивным методом: когда краситель или пигмент поглощает красный и отражает зеленый и синий свет, мы видим голубой. Когда он поглощает зеленый и отражает синий и красный, мы видим пурпурный. Когда он поглощает синий и отражает красный и зеленый, мы видим желтый. Голубой, пурпурный и желтый являются тремя первичными цветами, используемыми в субтрактивном смешении.
При создании субтрактивных цветов
часто добавляют черный цвет, поэтому
получается четырехцветная модель,
называемая CMYK.
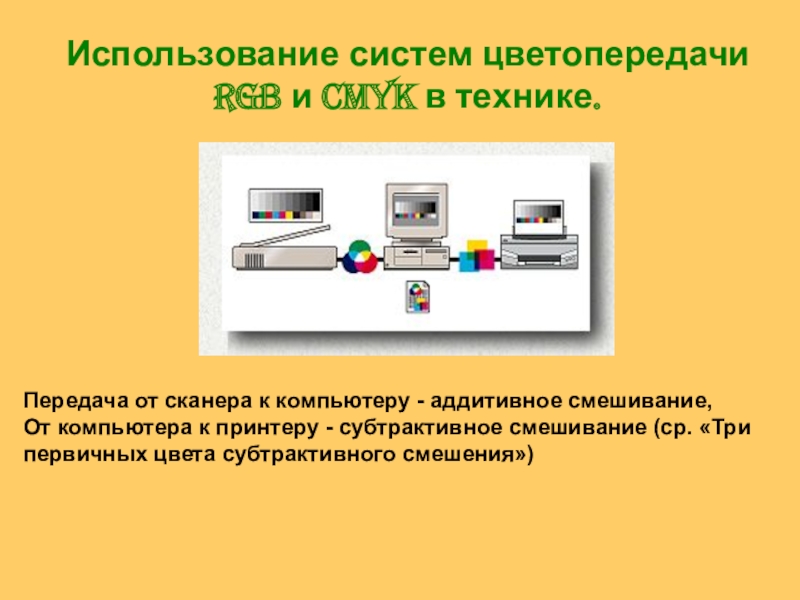
Слайд 7Использование систем цветопередачи RGB и CMYK в технике.
Передача от сканера к
компьютеру - аддитивное смешивание,
От компьютера к принтеру - субтрактивное смешивание (ср. «Три первичных цвета субтрактивного смешения»)
От компьютера к принтеру - субтрактивное смешивание (ср. «Три первичных цвета субтрактивного смешения»)
Слайд 8Цветовые модели CIE.
Эти цветовые модели были
разработаны Международной комиссией по освещению. Они основаны на реакции человеческого глаза на RGB и спроектированы так, чтобы точно представлять восприятие цвета человеком.
Эти модели используются для того, чтобы определять так называемые аппаратно независимые цвета, которые могут правильно воспроизводиться устройствами любого типа: сканерами, мониторами и принтерами. Эти модели широко применяются., потому что их легко использовать на компьютерах и они описывают широкий диапазон цветов.
Эти модели используются для того, чтобы определять так называемые аппаратно независимые цвета, которые могут правильно воспроизводиться устройствами любого типа: сканерами, мониторами и принтерами. Эти модели широко применяются., потому что их легко использовать на компьютерах и они описывают широкий диапазон цветов.
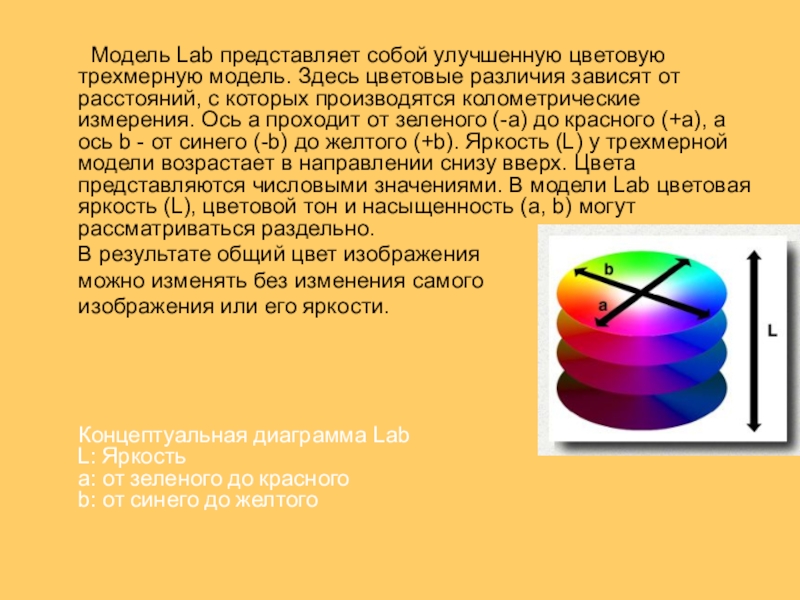
Слайд 9 Модель Lab представляет собой улучшенную цветовую трехмерную
модель. Здесь цветовые различия зависят от расстояний, с которых производятся колометрические измерения. Ось а проходит от зеленого (-а) до красного (+а), а ось b - от синего (-b) до желтого (+b). Яркость (L) у трехмерной модели возрастает в направлении снизу вверх. Цвета представляются числовыми значениями. В модели Lab цветовая яркость (L), цветовой тон и насыщенность (a, b) могут рассматриваться раздельно.
В результате общий цвет изображения
можно изменять без изменения самого
изображения или его яркости.
Концептуальная диаграмма Lab L: Яркость a: от зеленого до красного b: от синего до желтого
В результате общий цвет изображения
можно изменять без изменения самого
изображения или его яркости.
Концептуальная диаграмма Lab L: Яркость a: от зеленого до красного b: от синего до желтого
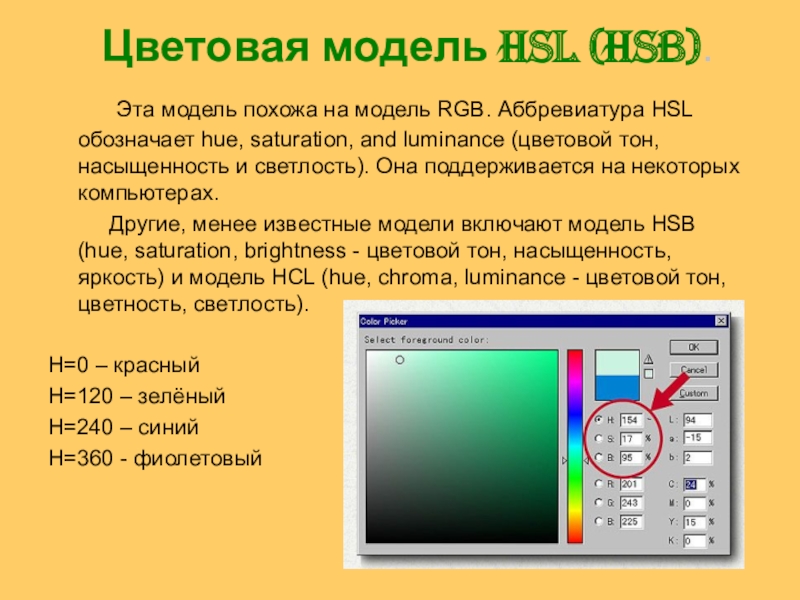
Слайд 10Цветовая модель HSL (Hsb).
Эта модель похожа на
модель RGB. Аббревиатура HSL обозначает hue, saturation, and luminance (цветовой тон, насыщенность и светлость). Она поддерживается на некоторых компьютерах.
Другие, менее известные модели включают модель HSB (hue, saturation, brightness - цветовой тон, насыщенность, яркость) и модель HCL (hue, chroma, luminance - цветовой тон, цветность, светлость).
Н=0 – красный
Н=120 – зелёный
Н=240 – синий
Н=360 - фиолетовый
Другие, менее известные модели включают модель HSB (hue, saturation, brightness - цветовой тон, насыщенность, яркость) и модель HCL (hue, chroma, luminance - цветовой тон, цветность, светлость).
Н=0 – красный
Н=120 – зелёный
Н=240 – синий
Н=360 - фиолетовый
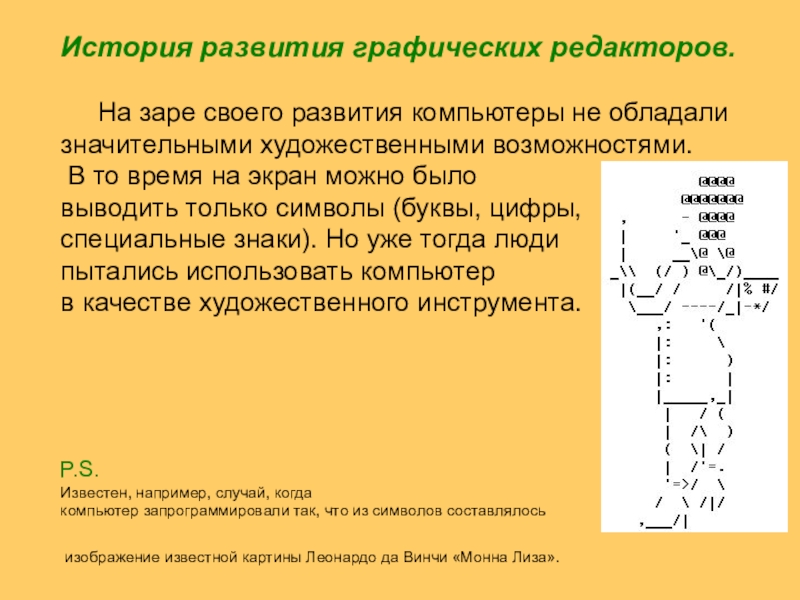
Слайд 12История развития графических редакторов. На заре своего развития компьютеры
не обладали значительными художественными возможностями.
В то время на экран можно было
выводить только символы (буквы, цифры,
специальные знаки). Но уже тогда люди
пытались использовать компьютер
в качестве художественного инструмента.
P.S.
Известен, например, случай, когда
компьютер запрограммировали так, что из символов составлялось
изображение известной картины Леонардо да Винчи «Монна Лиза».
Слайд 13
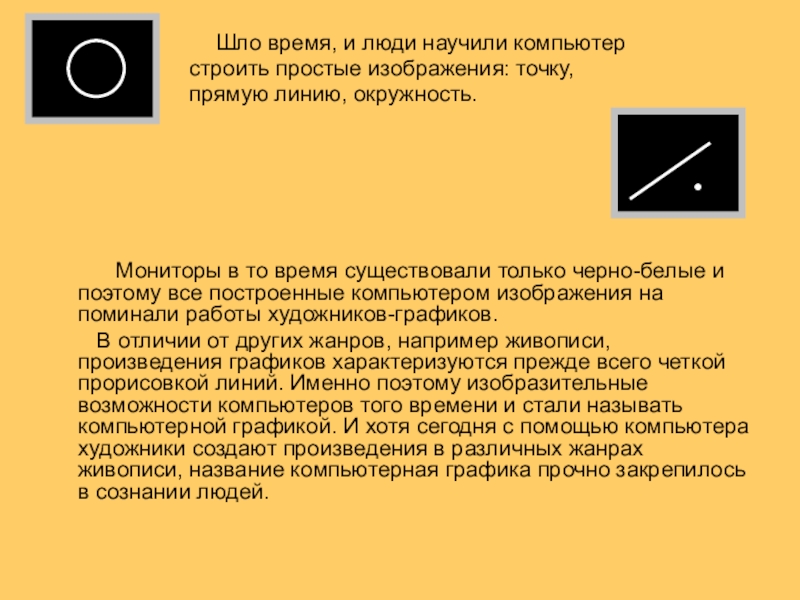
Шло время, и люди научили компьютер
строить простые изображения: точку,
прямую линию, окружность.
Мониторы в то время существовали только черно-белые и поэтому все построенные компьютером изображения на поминали работы художников-графиков.
В отличии от других жанров, например живописи, произведения графиков характеризуются прежде всего четкой прорисовкой линий. Именно поэтому изобразительные возможности компьютеров того времени и стали называть компьютерной графикой. И хотя сегодня с помощью компьютера художники создают произведения в различных жанрах живописи, название компьютерная графика прочно закрепилось в сознании людей.
строить простые изображения: точку,
прямую линию, окружность.
Мониторы в то время существовали только черно-белые и поэтому все построенные компьютером изображения на поминали работы художников-графиков.
В отличии от других жанров, например живописи, произведения графиков характеризуются прежде всего четкой прорисовкой линий. Именно поэтому изобразительные возможности компьютеров того времени и стали называть компьютерной графикой. И хотя сегодня с помощью компьютера художники создают произведения в различных жанрах живописи, название компьютерная графика прочно закрепилось в сознании людей.
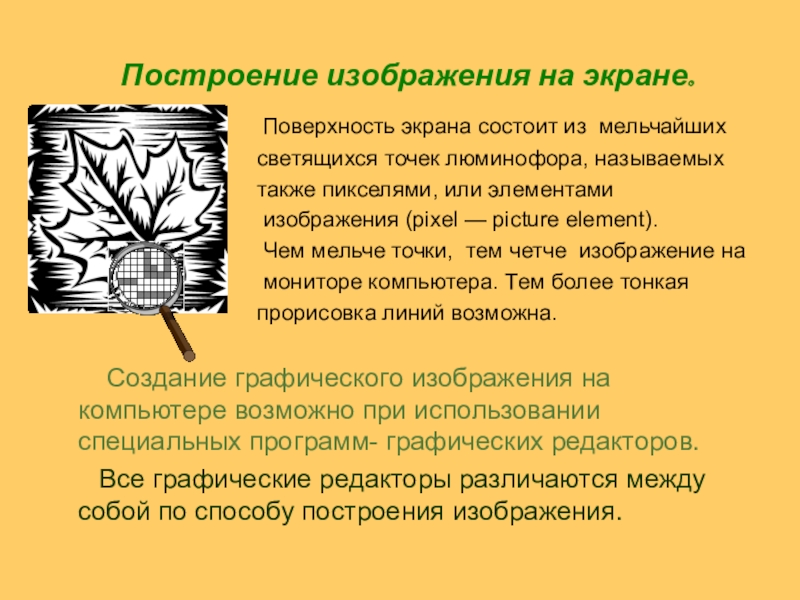
Слайд 14Построение изображения на экране.
Поверхность экрана состоит из мельчайших
светящихся точек люминофора, называемых
также пикселями, или элементами
изображения (pixel — picture element).
Чем мельче точки, тем четче изображение на
мониторе компьютера. Тем более тонкая
прорисовка линий возможна.
Создание графического изображения на компьютере возможно при использовании специальных программ- графических редакторов.
Все графические редакторы различаются между собой по способу построения изображения.
светящихся точек люминофора, называемых
также пикселями, или элементами
изображения (pixel — picture element).
Чем мельче точки, тем четче изображение на
мониторе компьютера. Тем более тонкая
прорисовка линий возможна.
Создание графического изображения на компьютере возможно при использовании специальных программ- графических редакторов.
Все графические редакторы различаются между собой по способу построения изображения.
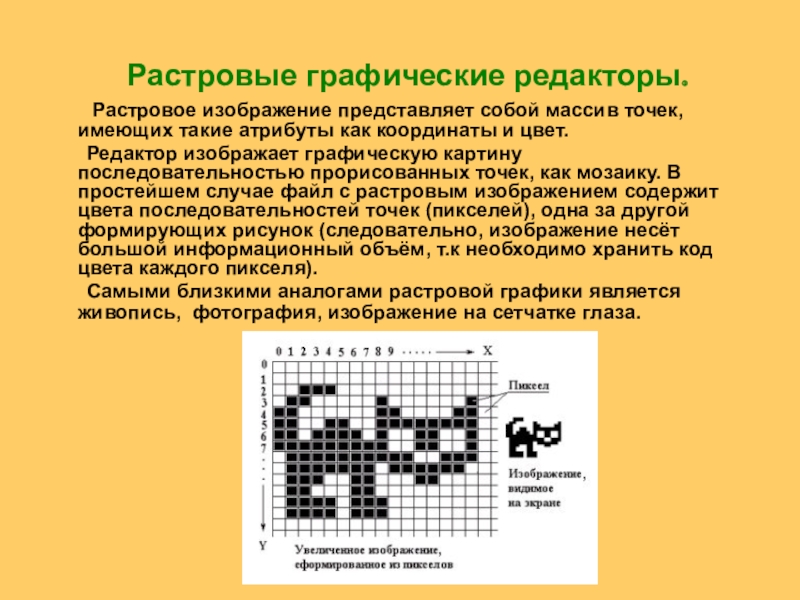
Слайд 15Растровые графические редакторы.
Растровое изображение представляет собой массив
точек, имеющих такие атрибуты как координаты и цвет.
Редактор изображает графическую картину последовательностью прорисованных точек, как мозаику. В простейшем случае файл с растровым изображением содержит цвета последовательностей точек (пикселей), одна за другой формирующих рисунок (следовательно, изображение несёт большой информационный объём, т.к необходимо хранить код цвета каждого пикселя).
Самыми близкими аналогами растровой графики является живопись, фотография, изображение на сетчатке глаза.
Редактор изображает графическую картину последовательностью прорисованных точек, как мозаику. В простейшем случае файл с растровым изображением содержит цвета последовательностей точек (пикселей), одна за другой формирующих рисунок (следовательно, изображение несёт большой информационный объём, т.к необходимо хранить код цвета каждого пикселя).
Самыми близкими аналогами растровой графики является живопись, фотография, изображение на сетчатке глаза.
Слайд 16Особенности растровых изображений.
Растровое изображение строится
путем закрашивания отдельных пикселей. При этом неважно рисуется линия или закрашивается прямоугольник. Созданное изображение разбивается на совокупность отдельных пикселей и далее компьютер сохраняет в памяти описание каждого из них, независимо от того какому элементу изображения они принадлежали ранее.
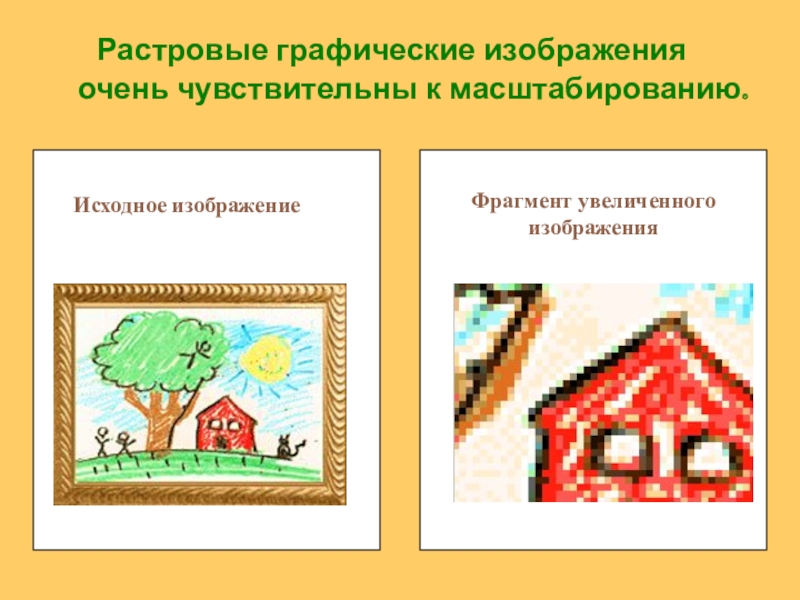
Слайд 17 Растровые графические изображения очень чувствительны к масштабированию.
Фрагмент увеличенного изображения
Исходное изображение
Слайд 18 Область применения растровых графических редакторов.
Растровые графические редакторы являются наилучшим средством обработки цифровых фотографий и отсканированных изображений, поскольку позволяют повышать их качество путём изменения цветовой палитры изображения и даже цвета отдельного пикселя. Кроме того их можно использовать для художественного творчества (применение различных эффектов преобразования изображения).
Слайд 19Векторные графические редакторы.
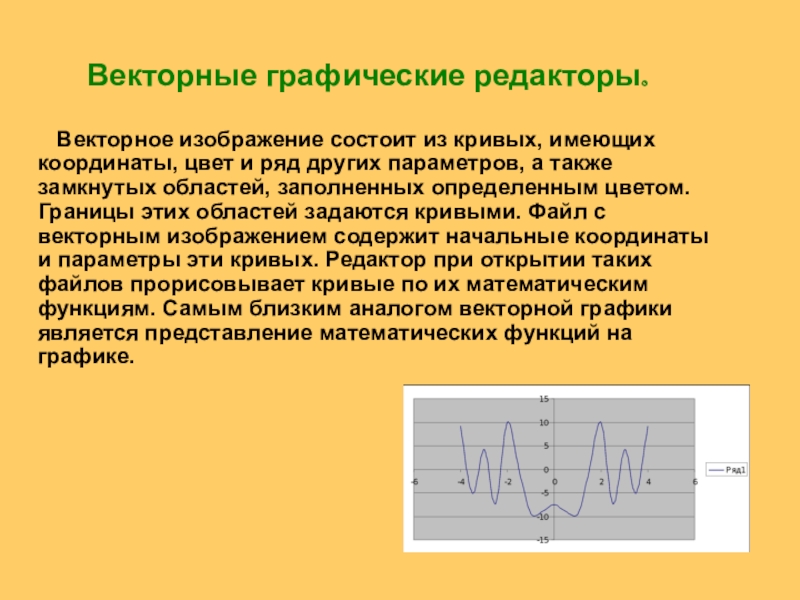
Векторное изображение состоит из кривых,
имеющих координаты, цвет и ряд других параметров, а также замкнутых областей, заполненных определенным цветом. Границы этих областей задаются кривыми. Файл с векторным изображением содержит начальные координаты и параметры эти кривых. Редактор при открытии таких файлов прорисовывает кривые по их математическим функциям. Самым близким аналогом векторной графики является представление математических функций на графике.
Слайд 20Особенности векторных изображений.
Векторные изображения не замещают друг
друга, а как бы накладываются один на другой. И потом их можно всегда раздвинуть. Поэтому если мы сначала нарисовали солнышко, компьютер сохранит его описание в памяти целиком. И какую бы фигуру в дальнейшем мы не накладывали на солнышко, компьютер всегда может «вспомнить» как выглядело солнышко раньше и восстановить его прежний облик
Слайд 22Исходное изображение
Увеличенное изображение
Векторные графические изображения не чувствительны к масштабированию.
Слайд 23
Область применения векторных графических редакторов.
Векторные графические изображения
являются оптимальным средством высокоточных графических объектов, для которых имеет значение сохранение четких и ясных контуров.
Слайд 24
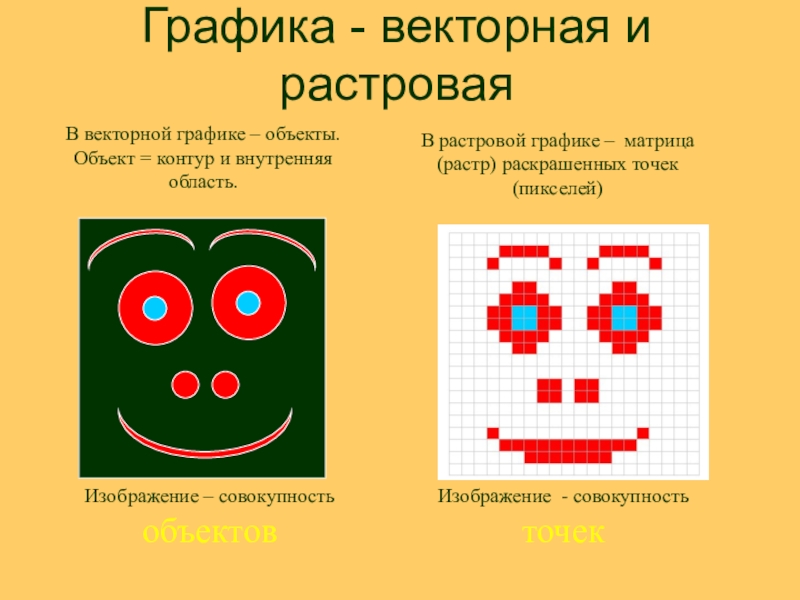
Графика - векторная и растровая
В векторной графике – объекты.
Объект =
контур и внутренняя область.
В растровой графике – матрица (растр) раскрашенных точек (пикселей)
Изображение – совокупность объектов
Изображение - совокупность точек
Слайд 27Форматы документов растровой графики.
BMP – универсальный формат растровых графических файлов, поддерживается
многими графическими редакторами. Файлы в этом формате имеют большой информационный объём.
GIF – позволяет неплохо сжимать файлы, в которых много одноцветных областей изображения (логотипы, надписи, схемы). Недостаток – ограниченная палитра (256 цветов).
PNG – усовершенствованный вариант формата GIF, позволяет использовать до 16 млн. цветов. Кроме того, здесь можно указать требуемую степень сжатия.
JPEG – формат цифровых фотографий и отсканированных изображений. Алгоритм сжатия позволяет уменьшить объём файла в десятки раз, отбросив «избыточное» для человеческого восприятия разнообразие цветов соседних пикселей, однако это приводит к необратимой потере части информации.
GIF – позволяет неплохо сжимать файлы, в которых много одноцветных областей изображения (логотипы, надписи, схемы). Недостаток – ограниченная палитра (256 цветов).
PNG – усовершенствованный вариант формата GIF, позволяет использовать до 16 млн. цветов. Кроме того, здесь можно указать требуемую степень сжатия.
JPEG – формат цифровых фотографий и отсканированных изображений. Алгоритм сжатия позволяет уменьшить объём файла в десятки раз, отбросив «избыточное» для человеческого восприятия разнообразие цветов соседних пикселей, однако это приводит к необратимой потере части информации.
Слайд 28Форматы документов векторной графики.
WMF – универсальный формат векторных графических изображений, используется
для хранения Microsoft Clip Gallery.
Большинство векторных графических редакторов используют оригинальные форматы, однако если же предстоит передавать данные в другое приложение или другую среду, стоит использовать универсальный формат.
Большинство векторных графических редакторов используют оригинальные форматы, однако если же предстоит передавать данные в другое приложение или другую среду, стоит использовать универсальный формат.