- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад Основы языка разметки гипертекста HTML. Часть 2.
Содержание
- 1. Презентация. Основы языка разметки гипертекста HTML. Часть 2.
- 2. HTML(Hyper Text Markup Language) «Язык гипертекстовой разметки»
- 3. Парный тэг (Контейнер) < … >
- 4. Структура Web - страницы «Голова» Web-
- 5. Файл –> Сохранить как …Простейшая Web - страница БлокнотБраузерPrimer1.html
- 6. Для того, чтобы задать Цвет необходимо указать
- 7. Атрибуты тэга
- 8. Фон Web - страницы
- 9. Оформление заголовкаЗаголовки: текст заголовка , N
- 10. Горизонтальная линия на Web-страницеТэг - выпуклая (объёмная)
- 11. Оформление абзаца текст абзаца абзац с выравниваниемПеред
- 12. Форматирование шрифта увеличение обычного размера шрифта на
- 13. Форматирование шрифтаСтрока 1Строка 2 Строка
- 14. Форматирование шрифта управление фрагментом текстаАтрибуты шрифта: Face
Слайд 1Основы языка гипертекстовой разметки документов
HTML
(Часть1. Форматирование текста)
Автор: Пилишкина Надежда Васильевна
Слайд 2HTML
(Hyper Text Markup Language) «Язык гипертекстовой разметки»
«Многомерный» текстовый документ,
Гипертекст-
Web-страница - Документ или информационный ресурс Всемирной паутины, доступ к которому осуществляется с помощью веб-браузера.
Эта разметка служит для задания формы представления информации, содержащейся в документе.
Браузер – Программа просмотра HTML – документов, отображает их в виде Web –страницы, содержание страницы представляется на экране в том виде , которое задаётся тэгами.
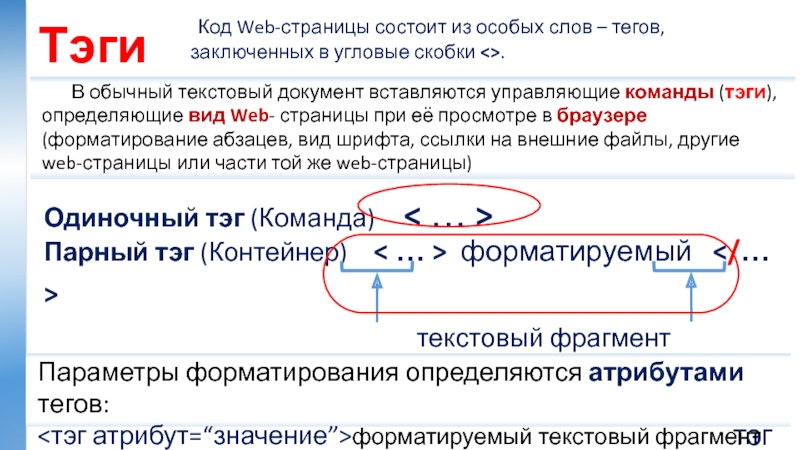
Слайд 3Парный тэг (Контейнер) < … > форматируемый
открывающий тэг закрывающий тэг
Параметры форматирования определяются атрибутами тегов:
<тэг атрибут=“значение”>форматируемый текстовый фрагмент
Тэги
Одиночный тэг (Команда) < … >
Код Web-страницы состоит из особых слов – тегов, заключенных в угловые скобки <>.
В обычный текстовый документ вставляются управляющие команды (тэги), определяющие вид Web- страницы при её просмотре в браузере (форматирование абзацев, вид шрифта, ссылки на внешние файлы, другие web-страницы или части той же web-страницы)