- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад Моя первая страничка (7 класс)
Содержание
- 1. Презентация Моя первая страничка (7 класс)
- 2. Вот как выглядит код самой простой html-страницы:Откройте
- 3. Далее, сохраните этот текст как html документ,
- 4. Редактируем текст на своей странице..Параграф.Я думаю, Вы
- 5. Параграф имеет атрибут align "выравнивание" который в
- 6. Давайте слегка изменим нашу первую страничку:Мой первый
- 7. 1) Тег не может содержать в себе
- 8. 4) Тег подразумевает в себе перенос строки,
- 9. Запомним некоторые вещи:А вообще тег многофункциональный.. и
- 10. ЗаголовкиВ наборе тегов html языка имеется шесть
- 11. Думаю с этим понятно.. тег заголовка, где
- 12. Мой первый сайтПривет мир!!!Меня зовут Карлсон! Я
- 13. Попробуйте поэкспериментировать с размерами шрифта и заголовком,
- 14. Один и тот же цвет можно задать
- 15. Но советую писать всё же шестнадцатеричным числом,
- 16. Сейчас Вам нужно понять принцип построения html-
- 17. Обратите внимание на то,
- 18. Литература http://www.webremeslo.ru
Вот как выглядит код самой простой html-страницы:Откройте блокнот, да да, тот самый блокнот.. Пуск> Стандартные> Блокнот и напишите в нем следующий текст:Моя первая страничкаПривет мир!!!Меня зовут (здесь впишите Ваше имя), это моя первая страничка!
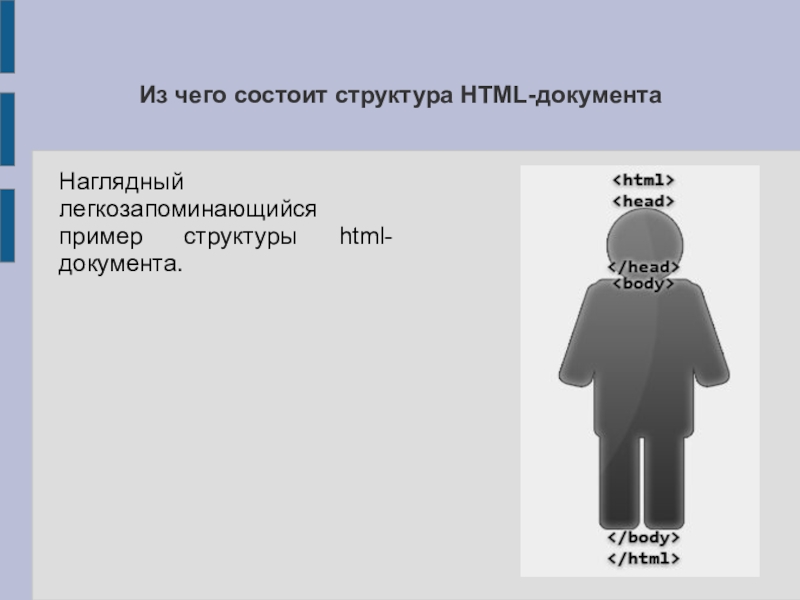
Слайд 1Из чего состоит структура HTML-документа
Наглядный легкозапоминающийся пример структуры html-документа.
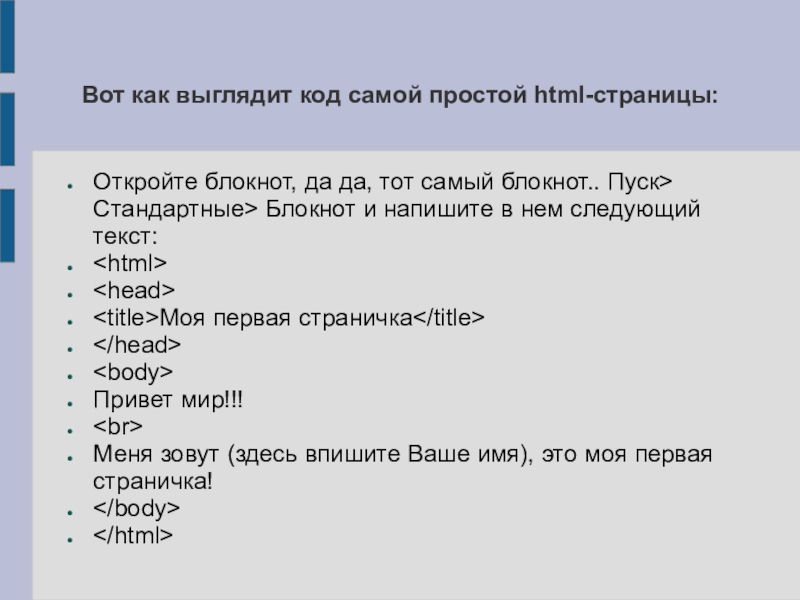
Слайд 2Вот как выглядит код самой простой html-страницы:
Откройте блокнот, да да, тот
самый блокнот.. Пуск> Стандартные> Блокнот и напишите в нем следующий текст:
Моя первая страничка
Привет мир!!!
Меня зовут (здесь впишите Ваше имя), это моя первая страничка!
Привет мир!!!
Меня зовут (здесь впишите Ваше имя), это моя первая страничка!
Слайд 3
Далее, сохраните этот текст как html документ, название придумайте сами.. главное
чтобы расширение было html
Повторюсь, чтобы не было казусов.. в блокноте кликаем по меню "Файл", выбираем "Сохранить как.." в строке "Имя файла" пишем: index.html, просто по умолчанию блокнот предлагает сохранить файл с расширением *.txt, а нам нужно расширение *. html
Далее открываем этот файл при помощи Вашего браузера.. ну к примеру того же Internet Explorerа (правой кнопкой по нашему файлу.. "Открыть с помощью.." Internet Explorer)
Повторюсь, чтобы не было казусов.. в блокноте кликаем по меню "Файл", выбираем "Сохранить как.." в строке "Имя файла" пишем: index.html, просто по умолчанию блокнот предлагает сохранить файл с расширением *.txt, а нам нужно расширение *. html
Далее открываем этот файл при помощи Вашего браузера.. ну к примеру того же Internet Explorerа (правой кнопкой по нашему файлу.. "Открыть с помощью.." Internet Explorer)
Слайд 4Редактируем текст на своей странице..
Параграф.
Я думаю, Вы знаете, что такое параграф..
это такой кусочек текста, одно или несколько предложений, который в книгах обычно печатается с новой строки, тем самым, выделяя этот текст из основной массы, Книгу разбитую на параграфы легко читать, потому что, как правило, одному параграфу соответствует одна мысль или логическая часть текста.
Так вот, для того чтобы на странице сайта разбить текст на параграфы, необходимо воспользоваться тегом
Так вот, для того чтобы на странице сайта разбить текст на параграфы, необходимо воспользоваться тегом
- собственно параграф.
Слайд 5Параграф имеет атрибут align "выравнивание" который в свою очередь может быть
равен тому ли иному значению.
Рассмотрим на примерах:
С помощью параграфа можно расположить наш текст по центру:
По левому краю:
По правому краю:
Или же обоим краям документа:
Рассмотрим на примерах:
С помощью параграфа можно расположить наш текст по центру:
Привет мир!!!
По левому краю:
Привет мир!!!
По правому краю:
Привет мир!!!
Или же обоим краям документа:
Привет мир!!! - здесь нужен текст подлиней чтобы эффект был хорошо виден при открытии документа
Слайд 6Давайте слегка изменим нашу первую страничку:
Мой первый сайт
Привет мир!!!
align="justify">
Меня зовут Карлсон! Я в меру упитанный мужчина - это моя первая страничка! Здесь я хочу найти себе новых друзей, для того чтобы вместе гулять по крышам! Я очень очень сильно люблю вареньё!!! С нетерпеньем буду ждать Вашего приглашения на чай. Прилечу!!
Меня зовут Карлсон! Я в меру упитанный мужчина - это моя первая страничка! Здесь я хочу найти себе новых друзей, для того чтобы вместе гулять по крышам! Я очень очень сильно люблю вареньё!!! С нетерпеньем буду ждать Вашего приглашения на чай. Прилечу!!