- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад Компьютерная графика: области применения. Понятие растровой и векторной графики.
Содержание
- 1. Презентация: Компьютерная графика: области применения. Понятие растровой и векторной графики.
- 2. Компьютерная графика – это область
- 3. Области применения компьютерной графики: Для каждого направления
- 4. 1. Научная графика. Назначение – визуализация (наглядное изображение) объектов научного исследования, графическая обработка результатов расчётов.
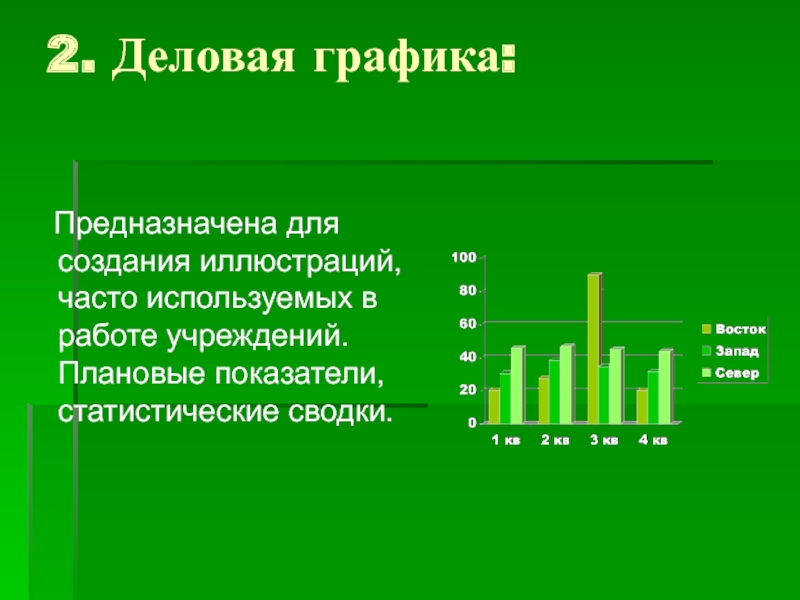
- 5. 2. Деловая графика: Предназначена для создания
- 6. 3. Конструкторская графика. Используется в
- 7. 4. Иллюстративная графика. Позволяет человеку создавать
- 8. 5. Художественная и рекламная графика. Графика
- 9. Компьютерная анимация- это получение движущихся изображений на
- 10. Компьютерная графикаРастроваяВекторнаяНаименьшим элементом является растр – прямоугольная
- 11. Представление растровой графики:
- 12. Пиксель – наименьший элемент изображения на экране
- 13. Число цветов, воспроизводимых на экране дисплея (К),
- 14. Пример: Современный монитор позволяет получать на экране
- 15. Представление векторной графики:Линия (х1,у1,х2,у2)Линия (3,2,3,7)Линия (3,2,7,2)Линия (7,2,7,7)
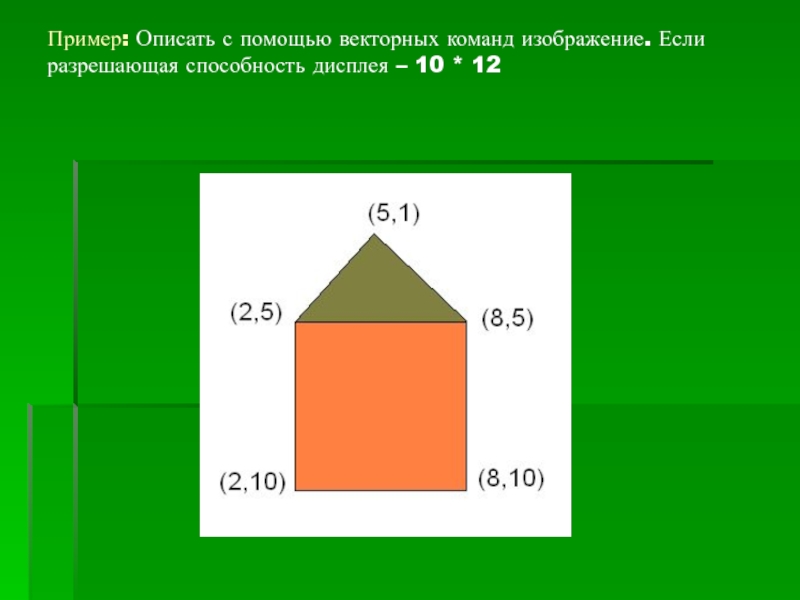
- 16. Пример: Описать с помощью векторных команд изображение. Если разрешающая способность дисплея – 10 * 12
- 17. Решение:Цвет рисования черныйУстановить (2,5)Линия к (8,5)Линия к
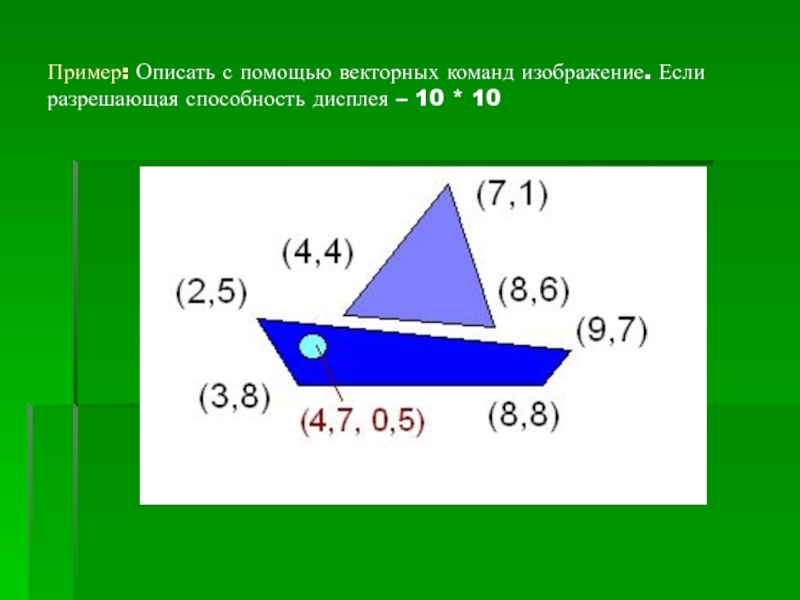
- 18. Пример: Описать с помощью векторных команд изображение. Если разрешающая способность дисплея – 10 * 10
Компьютерная графика – это область информатики, занимающаяся проблемами получения различных изображений (чертежей, рисунков, мультипликаций) на компьютере. Для Вывода графических изображений используются устройства: 1. Дисплей (монитор). 2. Графопостроитель (плоттер). 3. Принтер.
Слайд 2 Компьютерная графика – это область информатики, занимающаяся проблемами получения
различных изображений (чертежей, рисунков, мультипликаций) на компьютере.
Для Вывода графических изображений используются устройства:
1. Дисплей (монитор).
2. Графопостроитель (плоттер).
3. Принтер.
Для Вывода графических изображений используются устройства:
1. Дисплей (монитор).
2. Графопостроитель (плоттер).
3. Принтер.
Слайд 3Области применения компьютерной графики:
Для каждого направления создаётся специальное программное обеспечение,
которое называют графическими программами или графическими пакетами.
Слайд 41. Научная графика.
Назначение – визуализация (наглядное изображение) объектов научного исследования,
графическая обработка результатов расчётов.
Слайд 52. Деловая графика:
Предназначена для создания иллюстраций, часто используемых в
работе учреждений. Плановые показатели, статистические сводки.
Слайд 63. Конструкторская графика.
Используется в работе инженеров-конструкторов, изобретателей новой
техники. Называется СИСТЕМАМИ АВТОМАТИЗИРОВАННОГО ПРОЕКТИРОВАНИЯ (САПР)
Слайд 74. Иллюстративная графика.
Позволяет человеку создавать произвольные рисунки. Не имеет
производственной направленности. Простейшие средства иллюстративной графики называют графическими редакторами.
Paint, Corel Draw.
Paint, Corel Draw.
Слайд 85. Художественная и рекламная графика.
Графика с помощью которой создаться
рекламные ролики, компьютерные игры, мультфильмы, видеоуроки и т. Д. Для создания реалистичных изображений применяются геометрические расчёты
Слайд 9Компьютерная анимация- это получение движущихся изображений на дисплее.
Мультимедиа –это объединение высококачественного
изображения на экране компьютера со звуковым сопровождением.
Слайд 10Компьютерная графика
Растровая
Векторная
Наименьшим элементом является растр – прямоугольная сетка пикселей на экране.
Наименьшими
элементами являются простые элементы: линии, дуги, окружности, прямоугольники.
Слайд 12Пиксель – наименьший элемент изображения на экране (точка на экране).
Растр –
это прямоугольная сетка пикселей на экране.
Разрешающая способность экрана – это размер сетки растра, задаваемого в виде произведения М* N , где М – число точек по горизонтали, N – число точек по вертикали.
Видеопамять – оперативная память, хранящая видеоинформацию во время её воспроизведения в изображение на экране.
Графический файл – это файл, хранящий информацию о графическом объекте.
Разрешающая способность экрана – это размер сетки растра, задаваемого в виде произведения М* N , где М – число точек по горизонтали, N – число точек по вертикали.
Видеопамять – оперативная память, хранящая видеоинформацию во время её воспроизведения в изображение на экране.
Графический файл – это файл, хранящий информацию о графическом объекте.
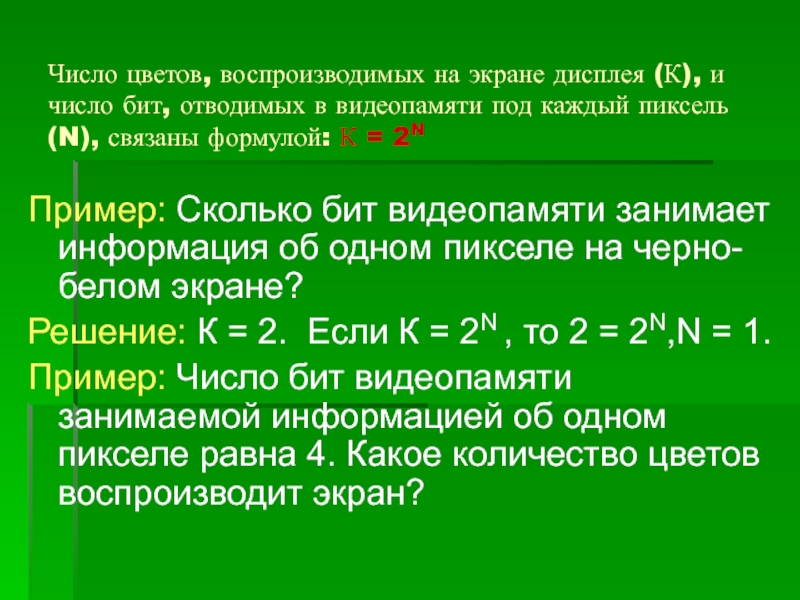
Слайд 13Число цветов, воспроизводимых на экране дисплея (К), и число бит, отводимых
в видеопамяти под каждый пиксель (N), связаны формулой: К = 2N
Пример: Сколько бит видеопамяти занимает информация об одном пикселе на черно-белом экране?
Решение: К = 2. Если К = 2N , то 2 = 2N,N = 1.
Пример: Число бит видеопамяти занимаемой информацией об одном пикселе равна 4. Какое количество цветов воспроизводит экран?
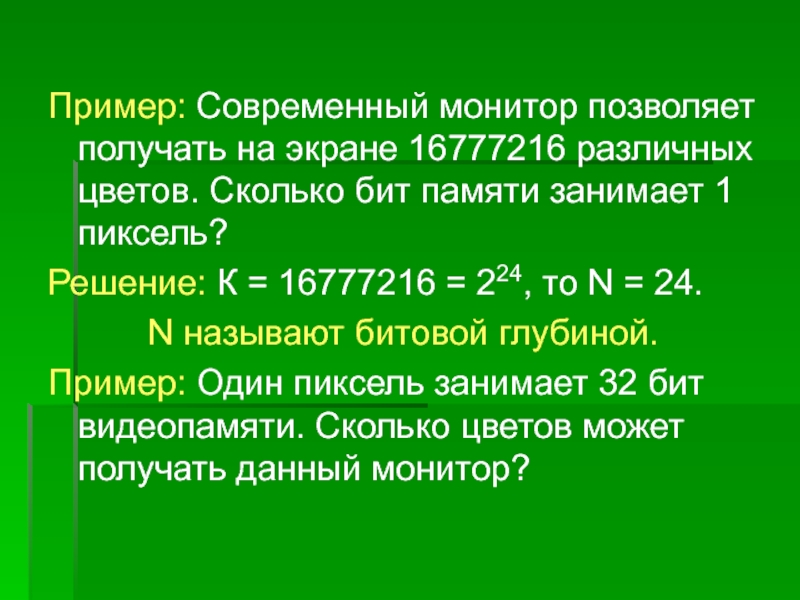
Слайд 14Пример: Современный монитор позволяет получать на экране 16777216 различных цветов. Сколько
бит памяти занимает 1 пиксель?
Решение: К = 16777216 = 224, то N = 24.
N называют битовой глубиной.
Пример: Один пиксель занимает 32 бит видеопамяти. Сколько цветов может получать данный монитор?
Решение: К = 16777216 = 224, то N = 24.
N называют битовой глубиной.
Пример: Один пиксель занимает 32 бит видеопамяти. Сколько цветов может получать данный монитор?
Слайд 15Представление векторной графики:
Линия (х1,у1,х2,у2)
Линия (3,2,3,7)
Линия (3,2,7,2)
Линия (7,2,7,7)
Слайд 16Пример: Описать с помощью векторных команд изображение. Если разрешающая способность дисплея
– 10 * 12
Слайд 17Решение:
Цвет рисования черный
Установить (2,5)
Линия к (8,5)
Линия к (8,10)
Линия к (2,10)
Линия к
(2,5)
Цвет закраски оранжевый
Закрасить (3,6)
Цвет рисования черный
Установить (2,5)
Линия к (5,1)
Линия к (8,5)
Цвет закраски коричневый
Закрасить (5,4)
Цвет закраски оранжевый
Закрасить (3,6)
Цвет рисования черный
Установить (2,5)
Линия к (5,1)
Линия к (8,5)
Цвет закраски коричневый
Закрасить (5,4)
Слайд 18Пример: Описать с помощью векторных команд изображение. Если разрешающая способность дисплея
– 10 * 10