- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад Кодирование растровой информации
Содержание
- 1. Презентация Кодирование растровой информации
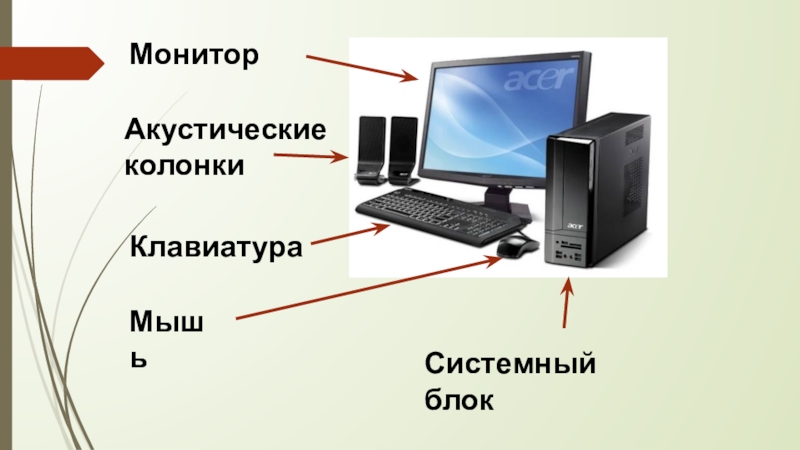
- 2. МониторКлавиатураМышьСистемный блокАкустические колонки
- 3. Слайд 3
- 4. Тема урока: «Растровое кодирование графической информации»Урок
- 5. Задачи:Узнать как кодируется графическая информация в памяти
- 6. Что вы понимаете под графической информацией?рисункикартинкифотографии
- 7. Виды компьютерной графикиРастровое изображениеВекторное изображение
- 8. векторнаярастроваяГрафическая информация
- 9. Растровые изображенияпиксель
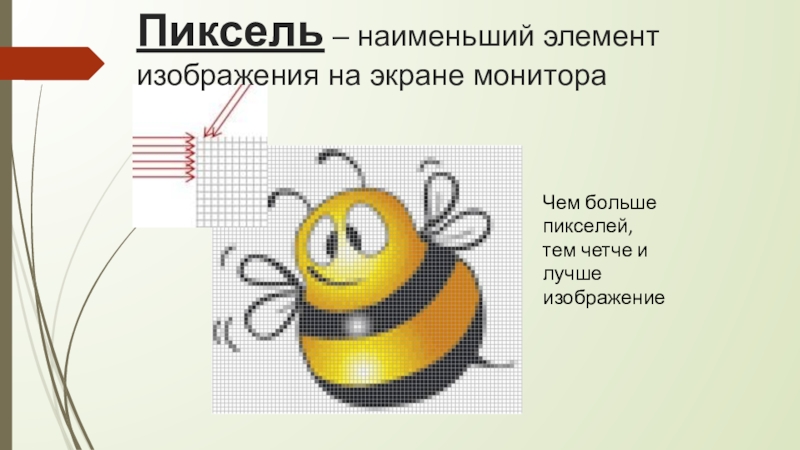
- 10. Чем больше пикселей, тем четче и лучше изображениеПиксель – наименьший элемент изображения на экране монитора
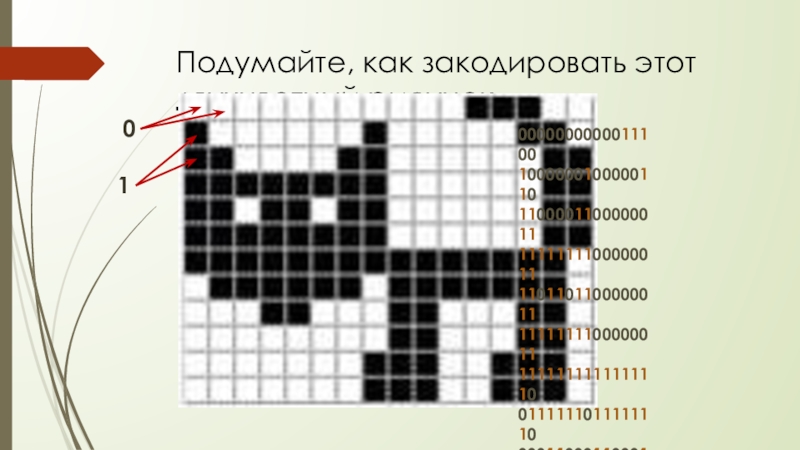
- 11. Подумайте, как закодировать этот двухцветный рисунок.01000000000001110010000001000001101100001100000011111111110000001111011011000000111111111100000011111111111111111001111110111111100001100011000110000000001100011000000001110011100000000111001110
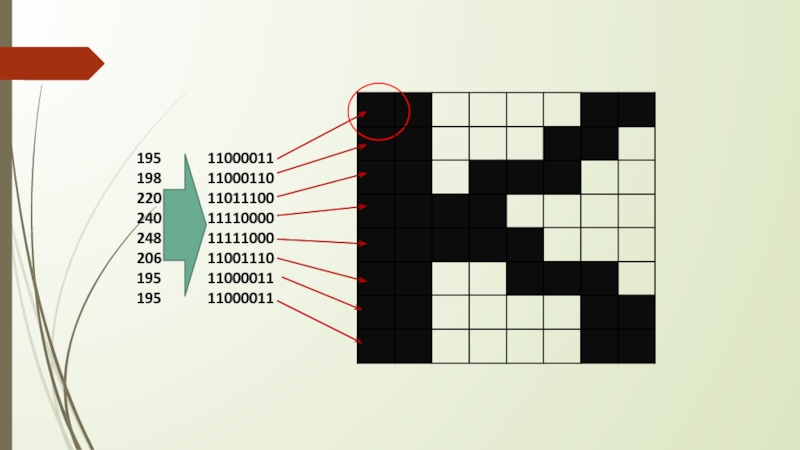
- 12. 1951982202402482061951951100001111000110110111001111000011111000110011101100001111000011
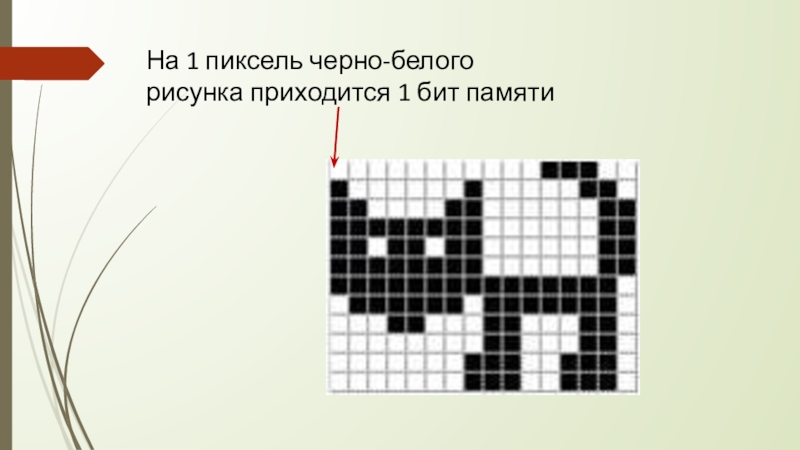
- 13. На 1 пиксель черно-белого рисунка приходится 1 бит памяти
- 14. Выполните задания в рабочих тетрадях№37 стр.29-30№39 стр.31-32
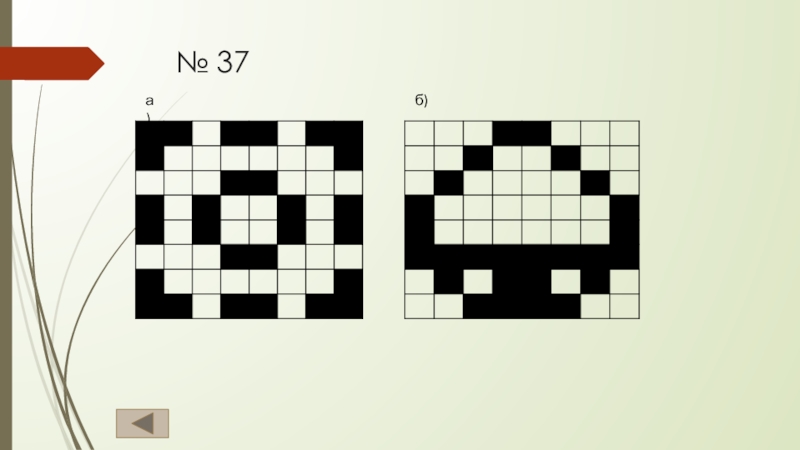
- 15. № 37а)б)
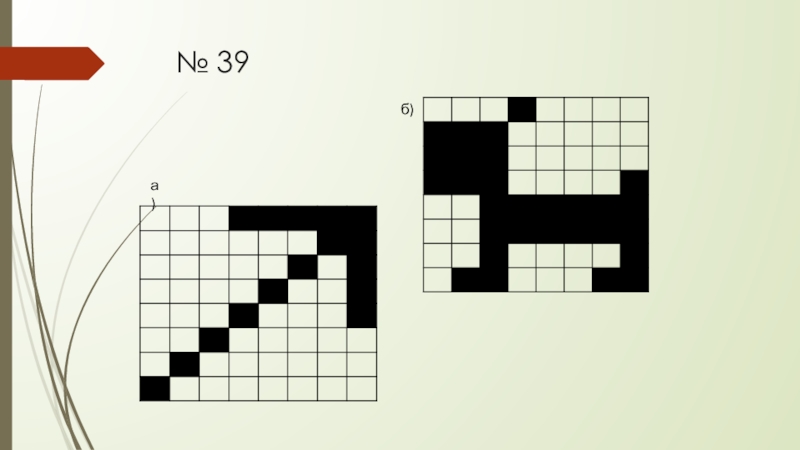
- 16. № 39а)б)
- 17. ФизкультминуткаРуку к верху поднимиИ вторую поднимиА теперь
- 18. Как закодировать цветные изображения?
- 19. RGB-палитра Красный RedЗеленый GreenСиний Blue
- 20. Пиксель цветного изображенияКаждый пиксель на цветном экране
- 21. Основные цветакрасныйсинийзеленый8 бит8 бит8 битПри цифровом представлении
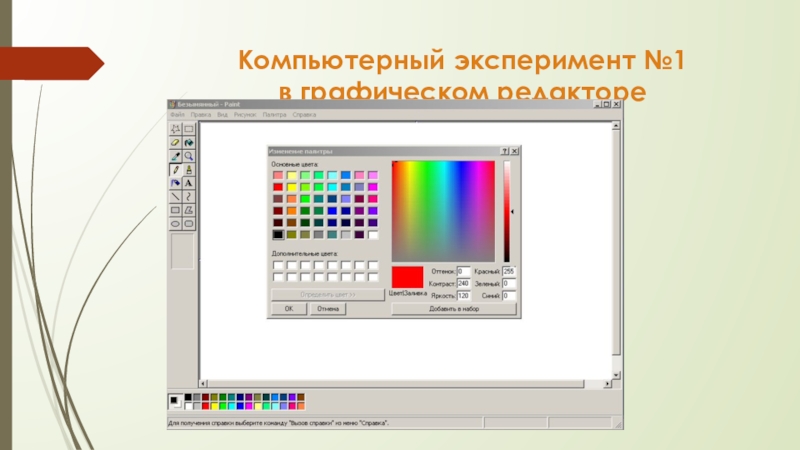
- 22. Компьютерный эксперимент №1 в графическом редакторе
- 23. Заполняем табличку256 • 256 • 256 = 16 777 216 различных цветовых оттенков.
- 24. Выводы по эксперименту №1 Отсутствие основных
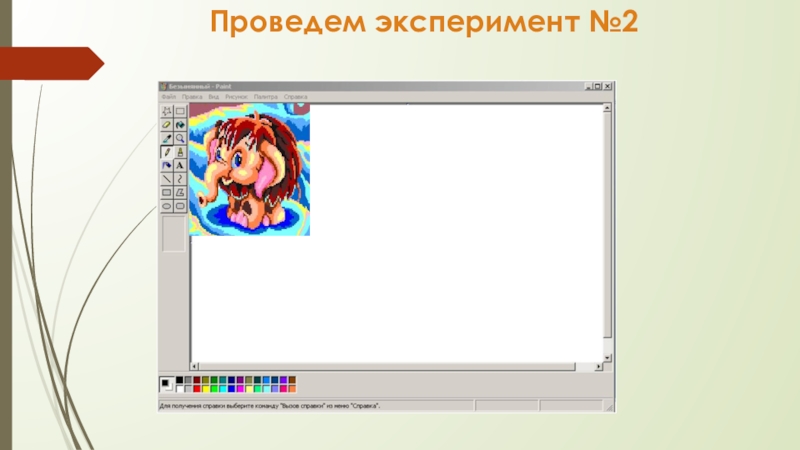
- 25. Проведем эксперимент №2
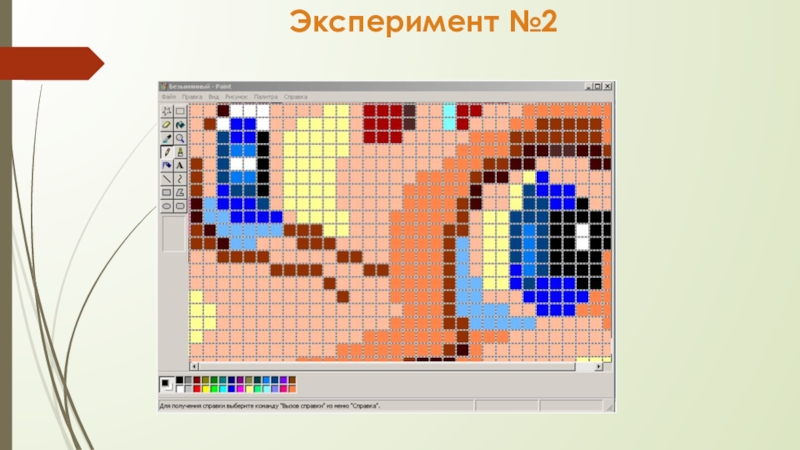
- 26. Эксперимент №2
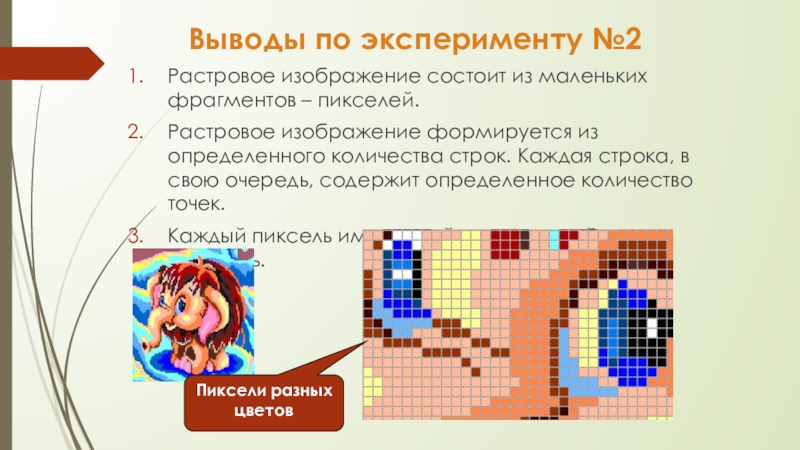
- 27. Выводы по эксперименту №2Растровое изображение состоит из
- 28. Подведение итогов урока:С какими видами графики мы
МониторКлавиатураМышьСистемный блокАкустические колонки
Слайд 4Тема урока:
«Растровое кодирование графической информации»
Урок 10
Составил: учитель информатики Кустова Елена
Васильевна
МБОУ СОШ №3 г. Усмани Липецкой области
МБОУ СОШ №3 г. Усмани Липецкой области
6 класс
Слайд 5Задачи:
Узнать как кодируется графическая информация в памяти компьютера;
Познакомиться с видами компьютерной
графики и особенностями кодирования одного из них;
Провести эксперименты на практике.
Провести эксперименты на практике.
Слайд 10Чем больше пикселей, тем четче и лучше изображение
Пиксель – наименьший элемент
изображения на экране монитора
Слайд 11Подумайте, как закодировать этот двухцветный рисунок.
0
1
0000000000011100
1000000100000110
1100001100000011
1111111100000011
1101101100000011
1111111100000011
1111111111111110
0111111011111110
0001100011000110
0000000011000110
0000000111001110
0000000111001110
Слайд 17Физкультминутка
Руку к верху подними
И вторую подними
А теперь на них взгляни
И на
парту положи.
За спиной замок скрепи,
А затем наоборот,
И опять замок скрепи,
И на парту положи.
А теперь давай, дружок,
Повторим еще разок
За спиной замок скрепи,
А затем наоборот,
И опять замок скрепи,
И на парту положи.
А теперь давай, дружок,
Повторим еще разок
Разомнем -ка пальчики
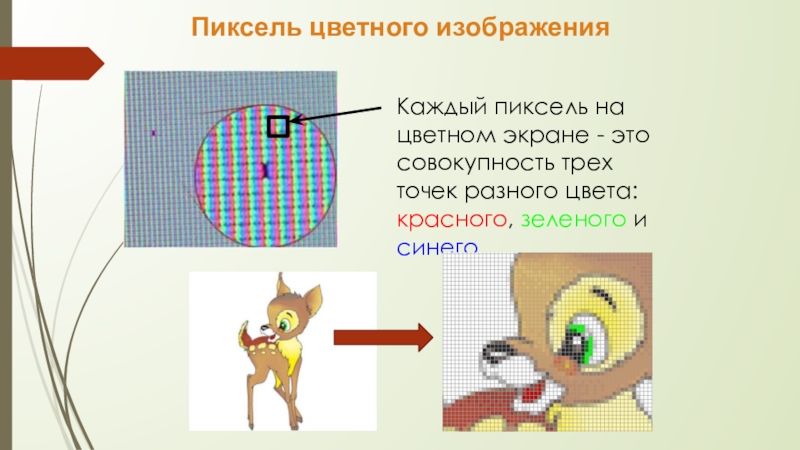
Слайд 20Пиксель цветного изображения
Каждый пиксель на цветном экране - это совокупность трех
точек разного цвета: красного, зеленого и синего.
Слайд 21Основные цвета
красный
синий
зеленый
8 бит
8 бит
8 бит
При цифровом представлении цветных изображений каждый пиксель
кодируется цепочкой из 24 нулей и единиц
Каждый цвет позволяет закодировать 256 различных оттенков:
256*256*256= 16 777 216
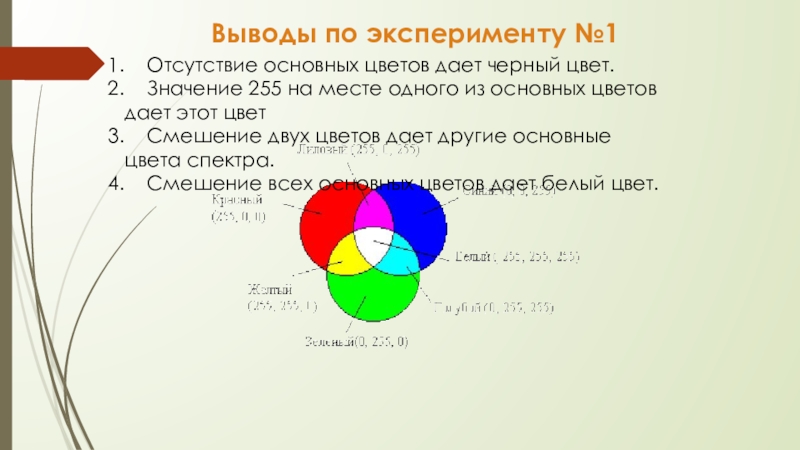
Слайд 24Выводы по эксперименту №1
Отсутствие основных цветов дает черный цвет.
Значение 255 на месте одного из основных цветов дает этот цвет
Смешение двух цветов дает другие основные цвета спектра.
Смешение всех основных цветов дает белый цвет.
Слайд 27Выводы по эксперименту №2
Растровое изображение состоит из маленьких фрагментов – пикселей.
Растровое
изображение формируется из определенного количества строк. Каждая строка, в свою очередь, содержит определенное количество точек.
Каждый пиксель имеет свой цвет, который можно изменить.
Каждый пиксель имеет свой цвет, который можно изменить.
Пиксели разных цветов
Слайд 28Подведение итогов урока:
С какими видами графики мы познакомились?
Как называется наименьший элемент
растрового изображения?
Каким образом кодируется черно-белое изображение?
Каким образом кодируется черно-белое изображение?