- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад к урокупо информатике на тему Компьютерная графика
Содержание
- 1. Презентация к урокупо информатике на тему Компьютерная графика
- 2. Изучив эту тему, вы узнаете:историю компьютерной
- 3. Задание: Сравни два рисунка. Что их объединяет? В чём их отличие?
- 4. По ходу объяснения нового материала подготовить в
- 5. Компьютерная графика – это…Способы задания изображенийГрафические редакторыОбласти применения компьютерной графикиИстория компьютерной графикиКлючевые моменты урока:
- 6. Векторная графикаРастровая графикаФизкультминутка
- 7. Гимнастика для глазСядьте поудобнее...Расслабьтесь...Следите за фигурой на экране…
- 8. Слайд 8
- 9. Гимнастика для глазСпасибо!
- 10. Сравнительная характеристика четырех видов графики по плану: 1.
- 11. Домашнее задание:Выучить новые понятия по конспекту в тетради.
- 12. поработал на уроке на отличнонедостаточно хорошо понял
- 13. Источники:УМК Н.Семакин «Информатика и ИКТ, 7-11 классы»Лукшина И. Ю. «Методическое пособие «Виды компьютерной графики»»http://files.school-collection.edu.ru/http://ps-less.by.ru/Lessons/rastr-vektr.htmlhttp://festival.1september.ruhttp://images.yandex.ru/
- 14. Слайд 14
- 15. Слайд 15
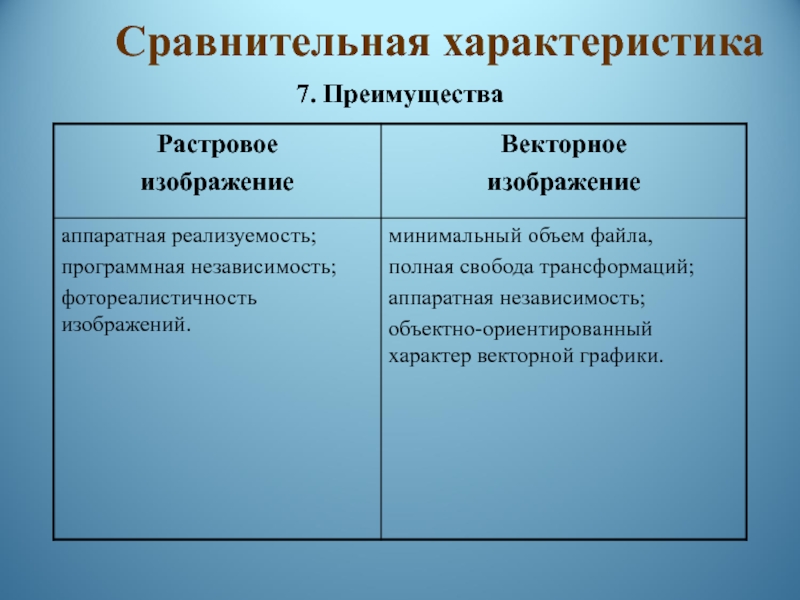
- 16. Сравнительная характеристика7. Преимущества
- 17. Слайд 17
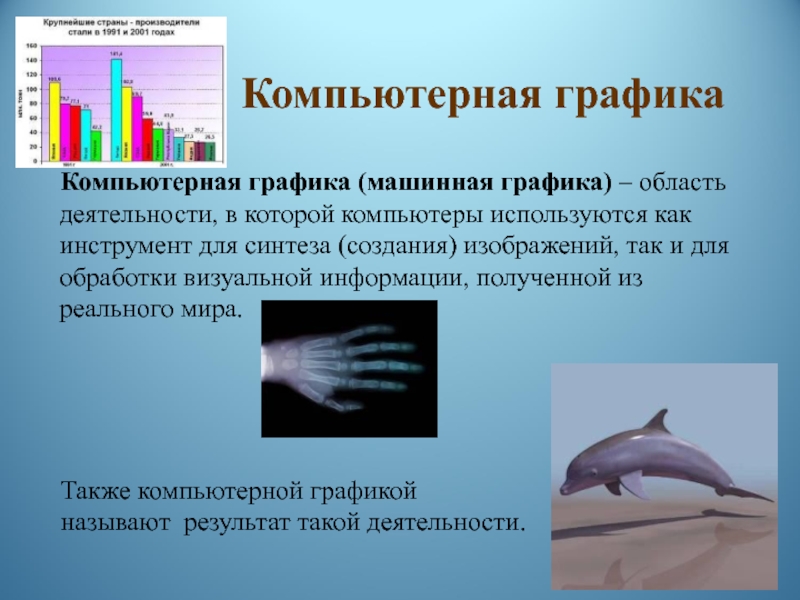
- 18. Компьютерная графикаКомпьютерная графика (машинная графика) – область
- 19. Для Вывода графических изображений используются устройства:
- 20. Слайд 20
- 21. История компьютернойграфикиВпервые представление данных в графическом виде
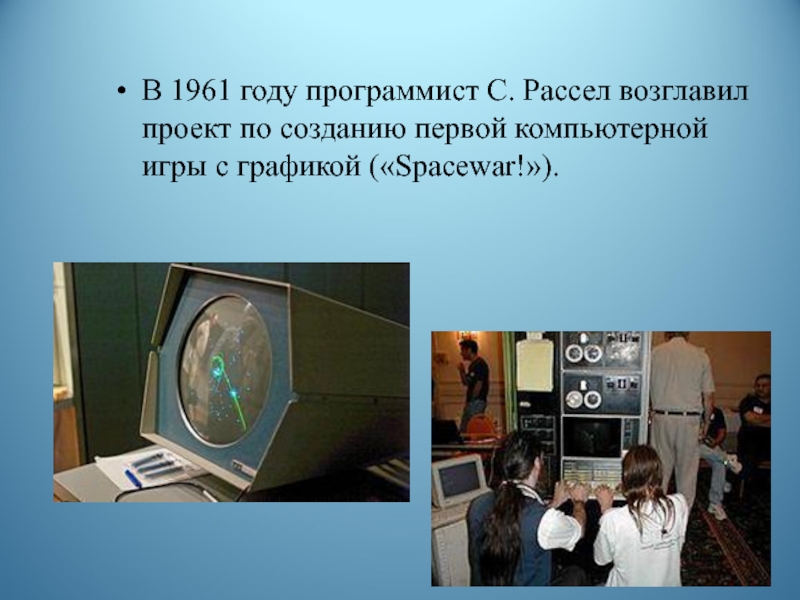
- 22. В 1961 году программист С. Рассел возглавил проект по созданию первой компьютерной игры с графикой («Spacewar!»).
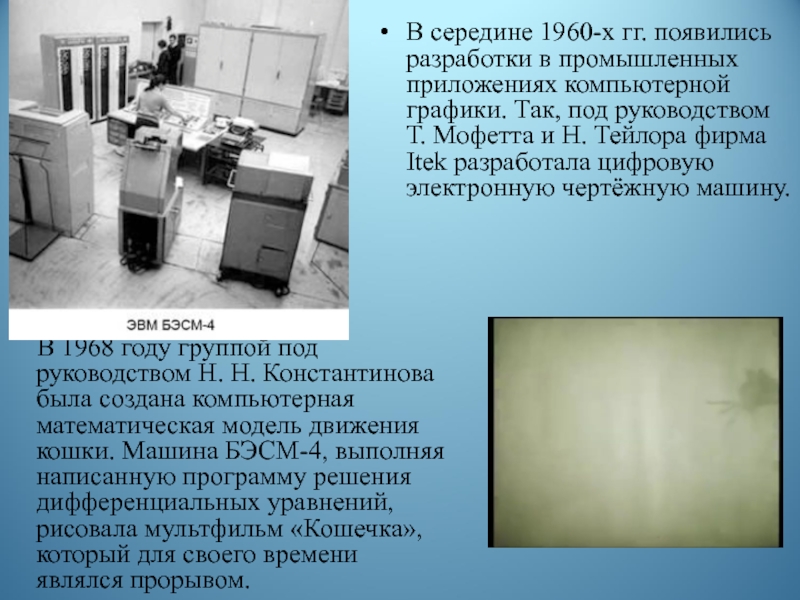
- 23. В середине 1960-х гг. появились разработки в
- 24. Существенный прогресс компьютерная графика испытала с появлением
- 25. Слайд 25
- 26. Области применения компьютерной графики: Для каждого направления
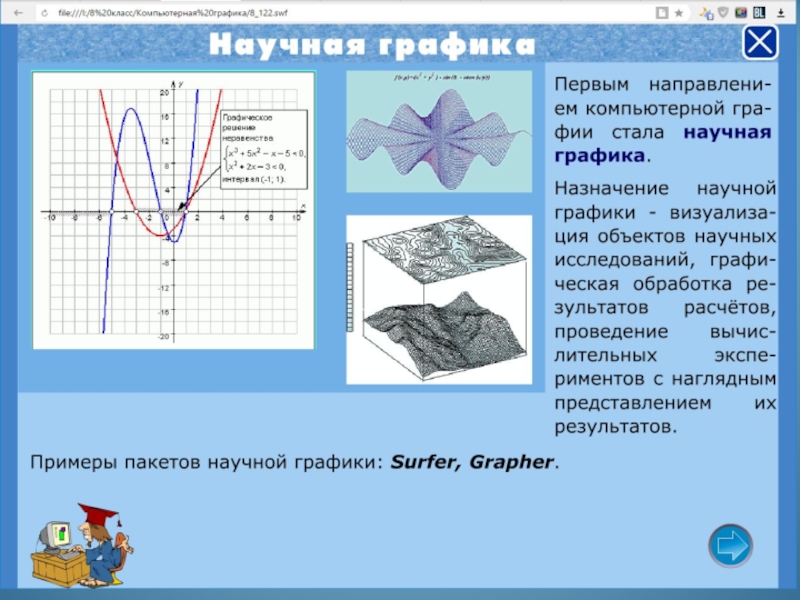
- 27. Научная графика.Назначение: визуализация (наглядное изображение) объектов научного
- 28. Деловая графика.Назначение: для создания иллюстраций, часто используемых
- 29. Конструкторская графика.Назначение: используется в работе инженеров-конструкторов,
- 30. Иллюстративная графика. Произвольное рисование и черчение
- 31. Художественная и рекламная графика.Отличительная особенность: возможность
- 32. Слайд 32
- 33. Слайд 33
- 34. Слайд 34
- 35. Слайд 35
- 36. Слайд 36
- 37. Слайд 37
- 38. Слайд 38
- 39. Компьютерная анимацияили получение движущихся изображений на дисплее:
- 40. Слайд 40
- 41. Графические редакторыГрафический редактор – это программа для создания, редактирования и просмотра графических изображений
- 42. Типовые задачи обработки графической информации: Ввод и
- 43. Панели инструментов графических редакторовИнструменты рисования объектовВыделяющие инструментыИнструменты редактирования рисункаТекстовые инструментыМасштабирующие инструментыПалитра цветов
- 44. Слайд 44
- 45. Способы задания изображений По способам задания
- 46. Слайд 46
- 47. Под видами компьютерной графики подразумевается способ хранения
- 48. Слайд 48
- 49. Растровая графикаРастровые графические изображения формируются в процессе
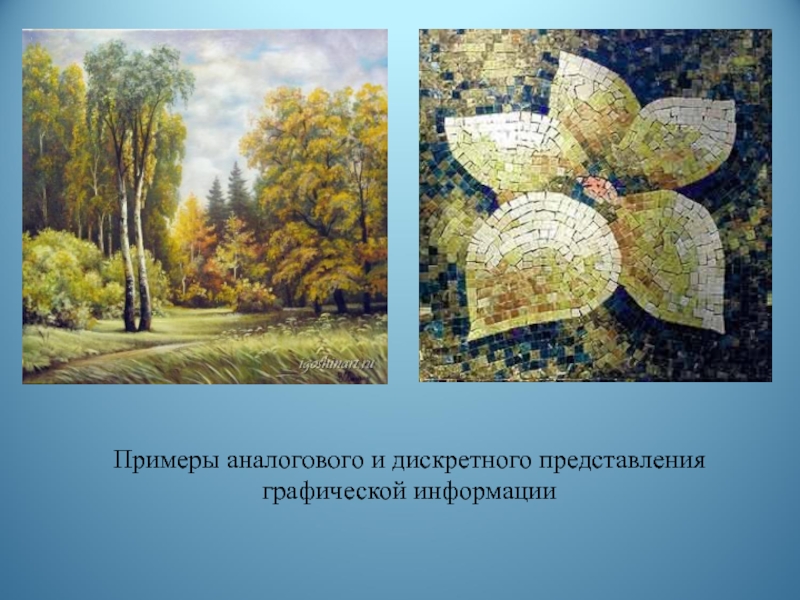
- 50. Примеры аналогового и дискретного представления графической информации
- 51. Растровое изображение представляет собой мозаику из очень
- 52. Параметры качества изображения: 1)Разрешающая способность растрового изображения
- 53. Параметры качества изображения: 2) Глубина цвета (I)
- 54. Недостаток - большой информационный объем, т.к в
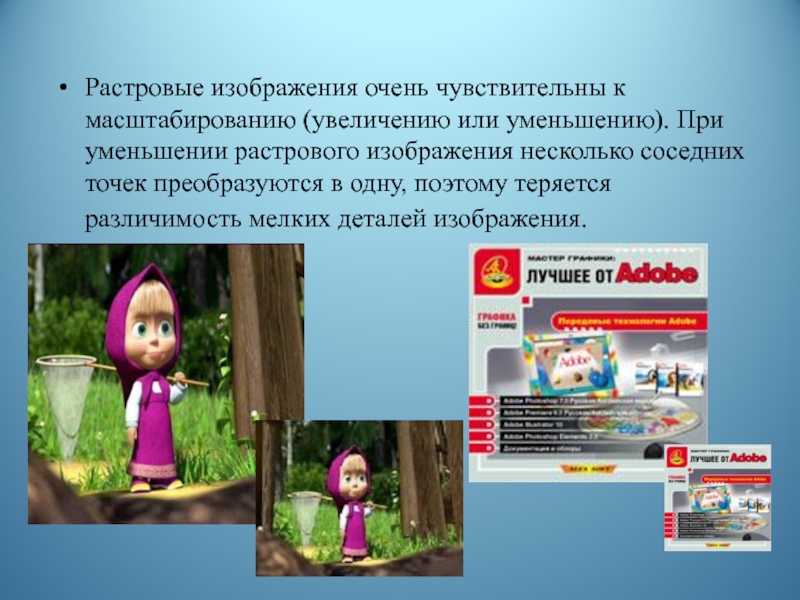
- 55. Растровые изображения очень чувствительны к масштабированию (увеличению
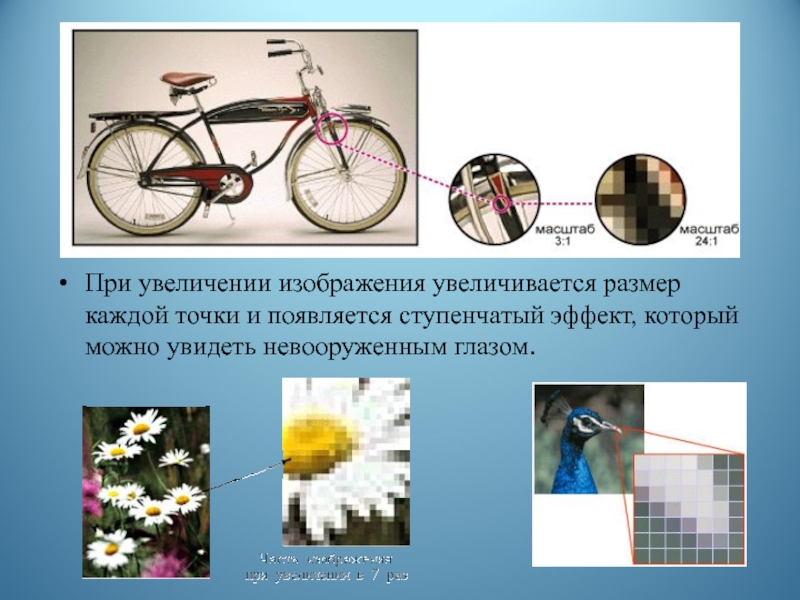
- 56. При увеличении изображения увеличивается размер каждой точки и появляется ступенчатый эффект, который можно увидеть невооруженным глазом.
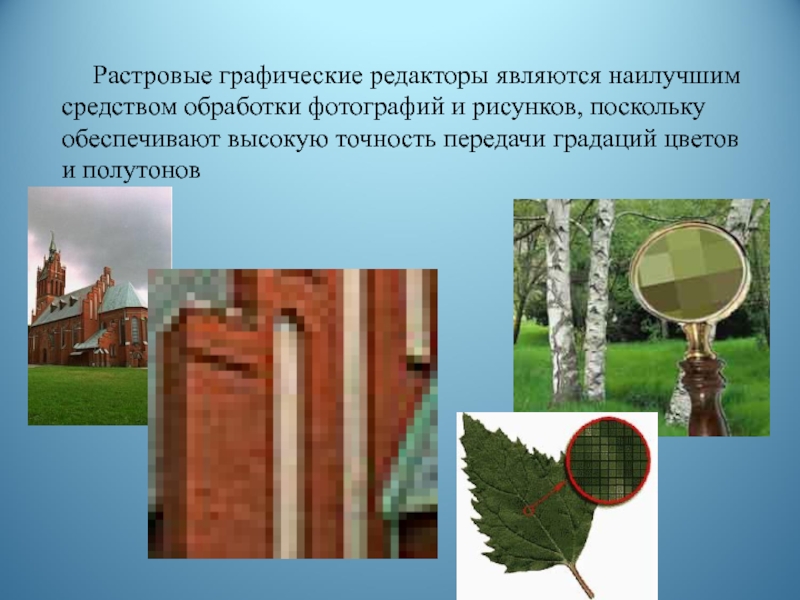
- 57. Растровые графические редакторы являются наилучшим средством обработки
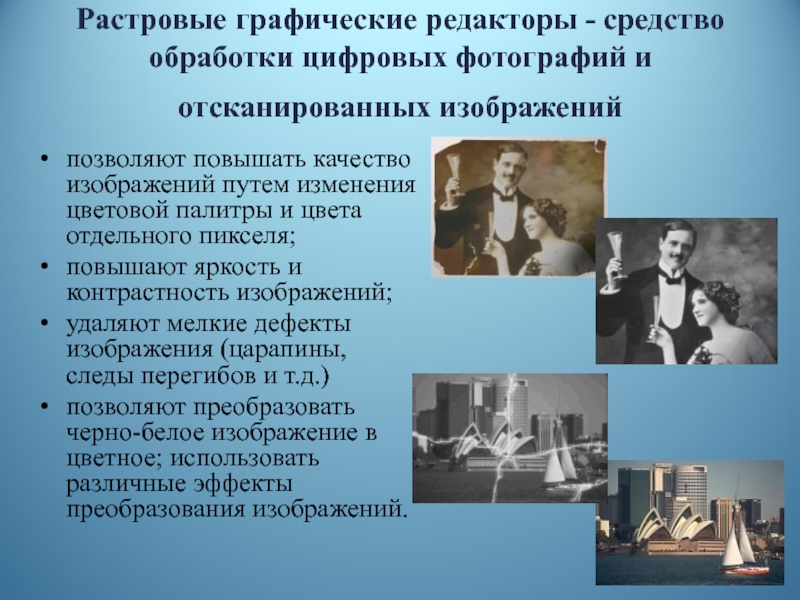
- 58. Растровые графические редакторы - средство обработки цифровых
- 59. Программы для работы с растровой графикойPaintAdobe PhotoShopGIMPCorel
- 60. Применение: для обработки изображений, требующей высокой точности
- 61. Слайд 61
- 62. Векторная графикаВ векторной графике изображение строится с
- 63. В векторной графике объекты создаются путем комбинации
- 64. Векторная графика не зависит от разрешения, т.е.
- 65. Элементы (объекты) векторной графики. Объекты и их
- 66. Положение и форма графического объекта задается в
- 67. графический примитив точка задаётся своими координатами (Х,
- 68. Важным объектом векторной графики является сплайн. Сплайн
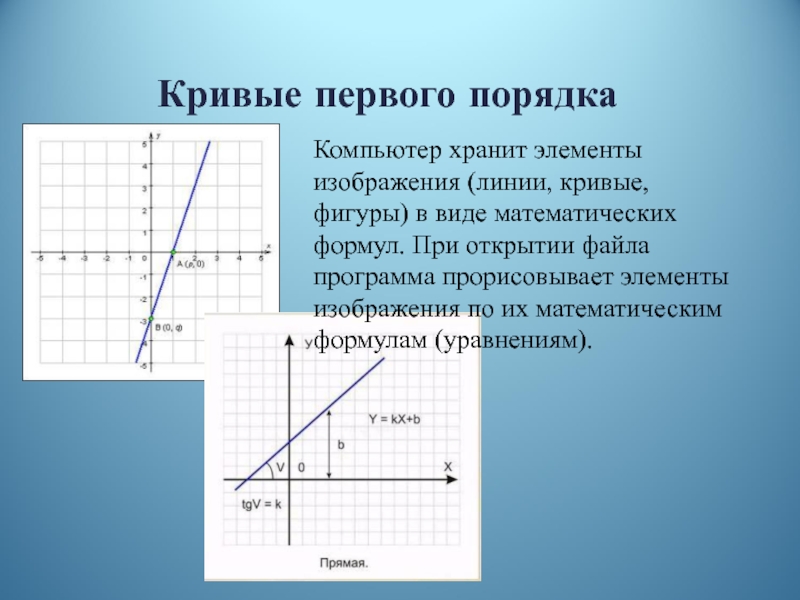
- 69. Кривые первого порядкаКомпьютер хранит элементы изображения (линии,
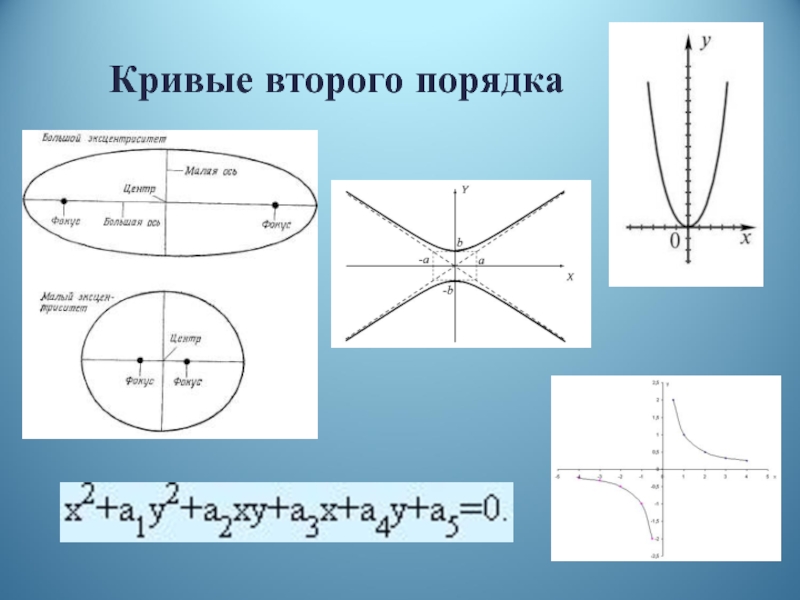
- 70. Кривые второго порядка
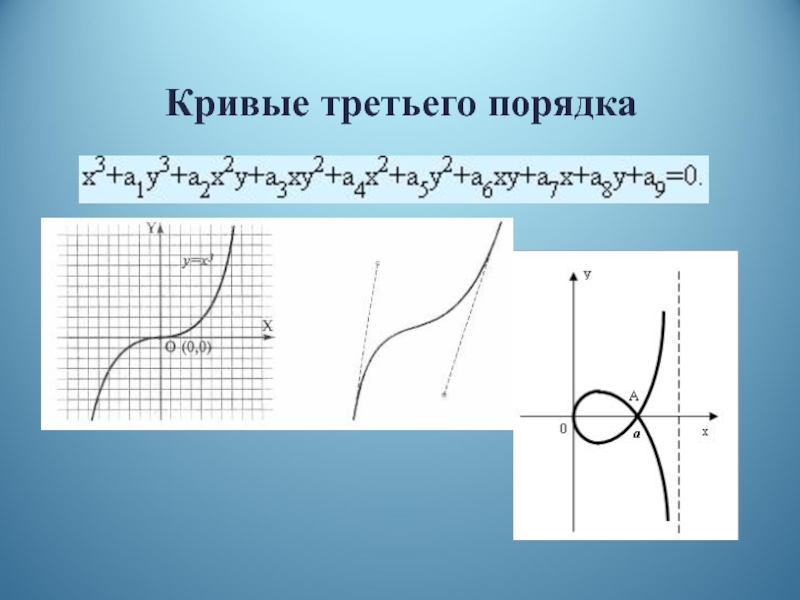
- 71. Кривые третьего порядка
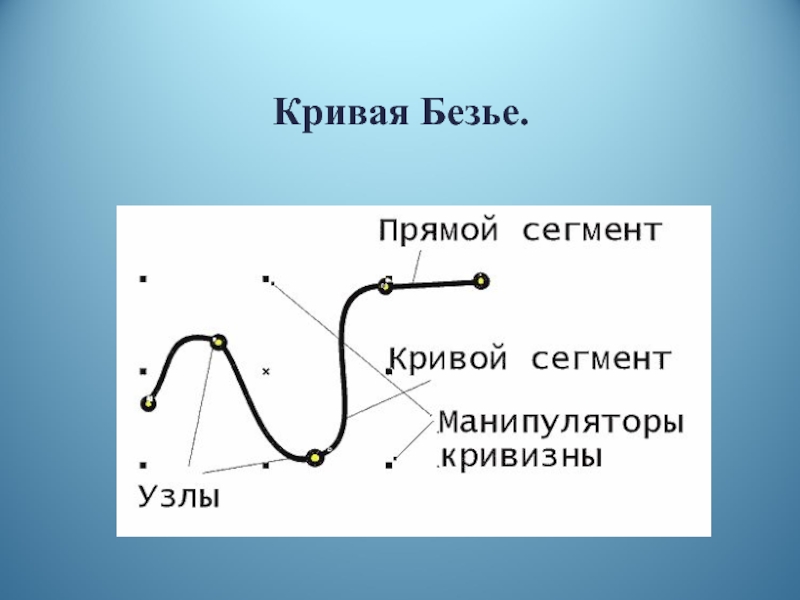
- 72. Кривая Безье.
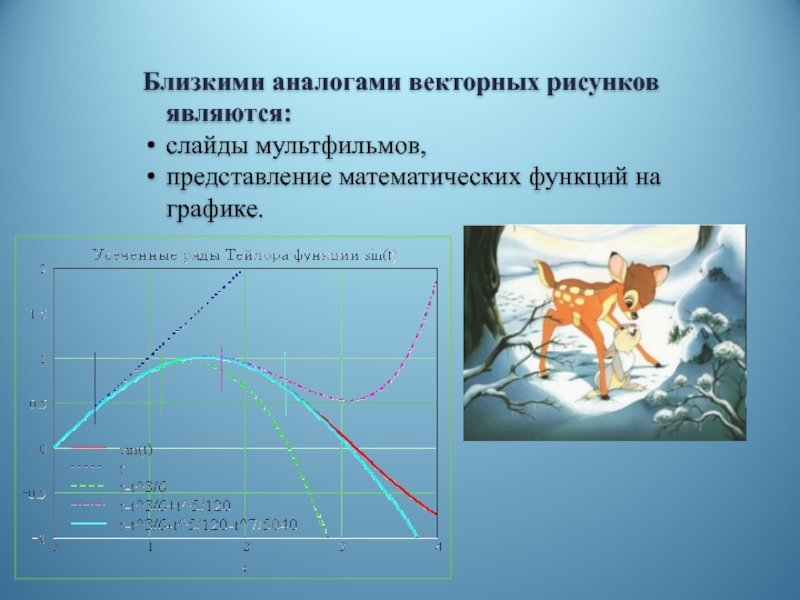
- 73. Близкими аналогами векторных рисунков являются: слайды мультфильмов, представление математических функций на графике.
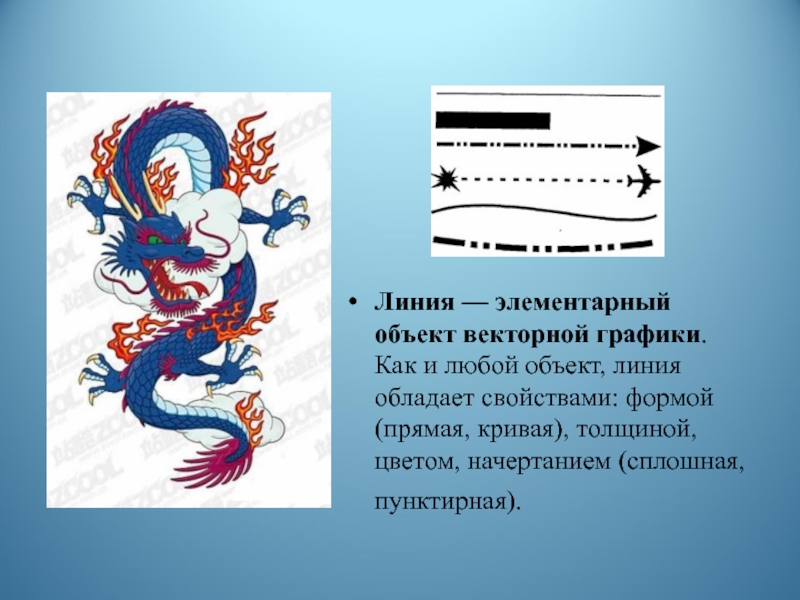
- 74. Линия — элементарный объект векторной графики. Как
- 75. Линия описывается математически как единый объект, и
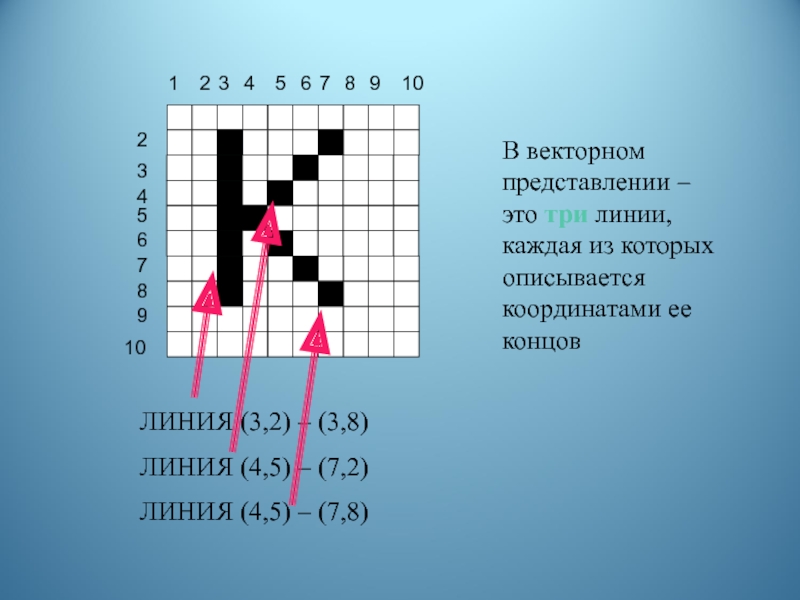
- 76. 122334455667788991010В векторном представлении – это три линии,
- 77. Объекты векторной графики легко трансформируются и модифицируются,
- 78. В тех областях графики, где принципиальное значение
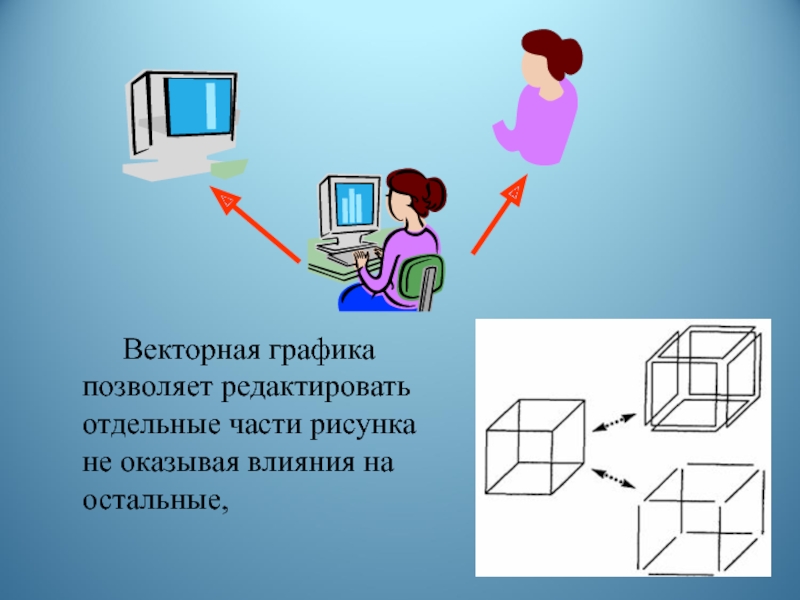
- 79. Векторная графика позволяет редактировать отдельные части рисунка не оказывая влияния на остальные,
- 80. Программы для работы с векторной графикой:Corel
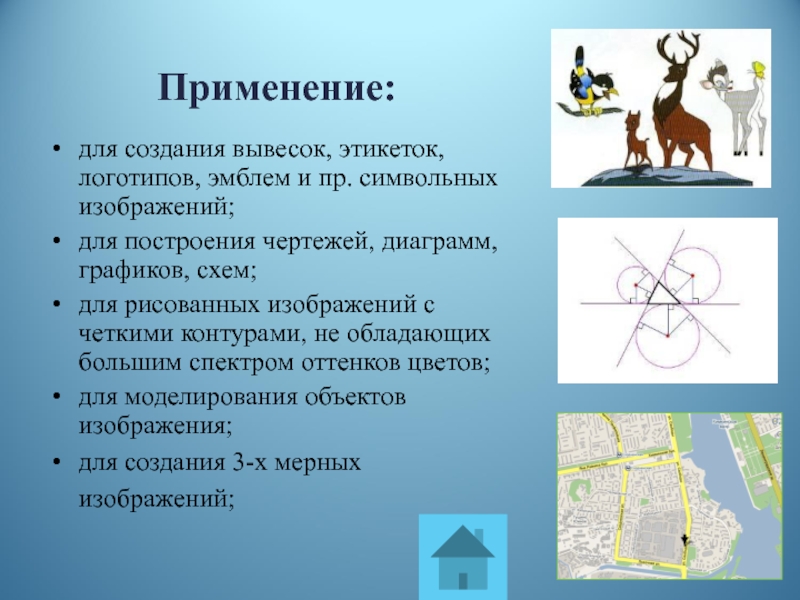
- 81. Применение:для создания вывесок, этикеток, логотипов, эмблем и
- 82. Слайд 82
Слайд 2Изучив эту тему, вы узнаете:
историю компьютерной
графики;
области применения компьютерной
виды компьютерных графических изображений;
принципы формирования графических изображений.
Слайд 4
По ходу объяснения нового материала подготовить в тетради опорный конспект о
1. Кодирование изображений.
2. Применение.
3. Масштабирование.
Задание
Слайд 5Компьютерная графика – это…
Способы задания изображений
Графические редакторы
Области применения компьютерной
графики
История компьютерной
Ключевые моменты урока:
Слайд 10
Сравнительная характеристика четырех видов графики по плану:
1. Кодирование изображений.
2. Применение.
3. Масштабирование.
4.
5. Программные продукты.
6. Аналоги.
7. Преимущества.
8. Недостатки
Проверка задания
Приступим к проверке
Слайд 12поработал на уроке на отлично
недостаточно хорошо понял тему и мне еще
еще много нужно работать над данной темой
Оцени свою работу
Слайд 13Источники:
УМК Н.Семакин «Информатика и ИКТ, 7-11 классы»
Лукшина И. Ю. «Методическое пособие
http://files.school-collection.edu.ru/
http://ps-less.by.ru/Lessons/rastr-vektr.html
http://festival.1september.ru
http://images.yandex.ru/
Слайд 18Компьютерная графика
Компьютерная графика (машинная графика) – область деятельности, в которой компьютеры
Также компьютерной графикой
называют результат такой деятельности.
Слайд 19 Для Вывода графических
изображений используются устройства:
1. Дисплей (монитор).
2.
3. Принтер.
Информация о графическом изображении хранится в специальном разделе оперативной памяти компьютера, который называется видеопамятью
Слайд 21История
компьютернойграфики
Впервые представление данных в графическом виде было реализовано в середине 50-х
Слайд 22В 1961 году программист С. Рассел возглавил проект по созданию первой компьютерной игры
Слайд 23В середине 1960-х гг. появились разработки в промышленных приложениях компьютерной графики.
В 1968 году группой под руководством Н. Н. Константинова была создана компьютерная математическая модель движения кошки. Машина БЭСМ-4, выполняя написанную программу решения дифференциальных уравнений, рисовала мультфильм «Кошечка», который для своего времени являлся прорывом.
Слайд 24Существенный прогресс компьютерная графика испытала с появлением возможности запоминать изображения и
Особенно интенсивно технология обработки графической информации с помощью компьютера стала развиваться в 80-х годах.
Слайд 26Области применения компьютерной графики:
Для каждого направления создаётся специальное программное обеспечение,
Слайд 27Научная графика.
Назначение: визуализация (наглядное изображение) объектов научного исследования, графическая обработка результатов
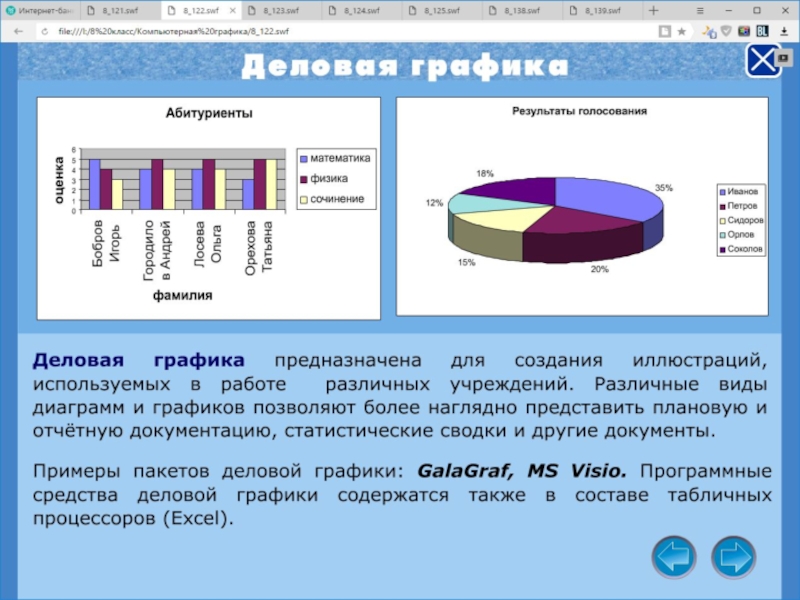
Слайд 28Деловая графика.
Назначение: для создания иллюстраций, часто используемых в работе учреждений. Плановые
Программные средства деловой графики включаются в состав электронных таблиц.
Слайд 29Конструкторская графика.
Назначение: используется в работе инженеров-конструкторов, изобретателей новой техники. Называется
Средствами конструкторской графики можно получать как плоские изображения (проекции, сечения), так и пространственные трехмерные изображения.
Слайд 30Иллюстративная графика.
Произвольное рисование и черчение на экране компьютера. Пакеты
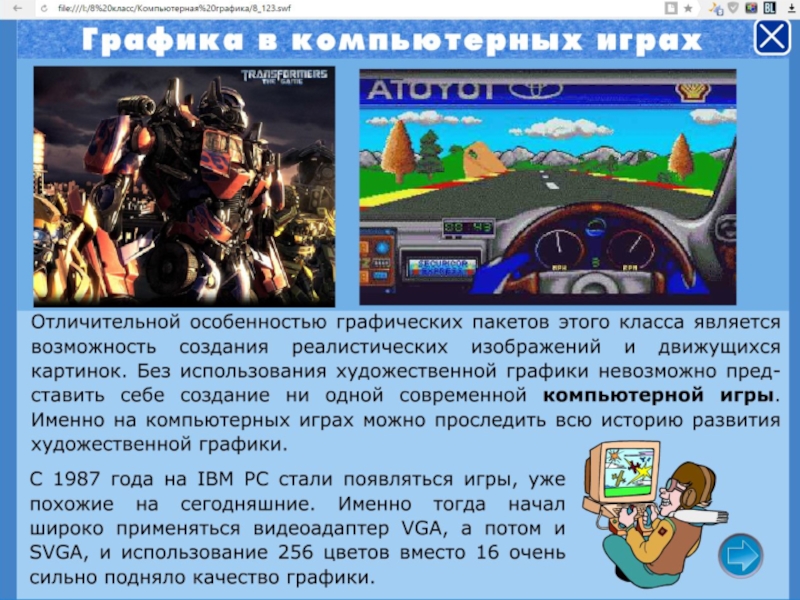
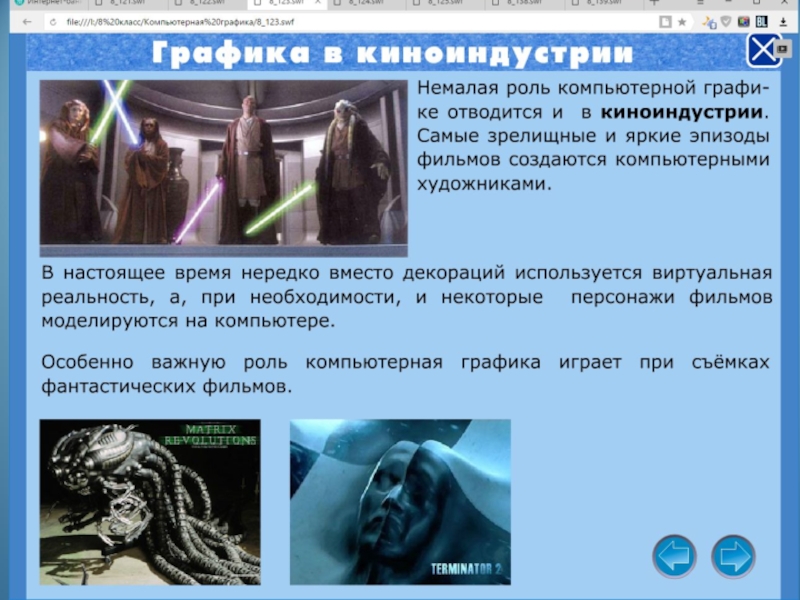
Слайд 31Художественная и
рекламная графика.
Отличительная особенность: возможность создания реалистических изображений и "движущихся
Графика, с помощью которой создаются рекламные ролики, компьютерные игры, мультфильмы, видеоуроки, видеопрезентации.
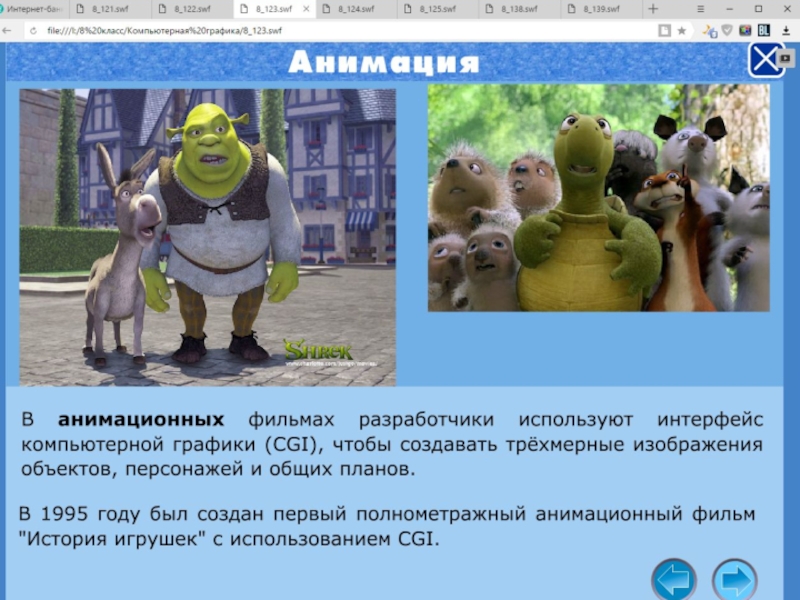
Слайд 39Компьютерная анимация
или получение движущихся изображений на дисплее: Художник создает на экране
Мультимедиа –это объединение высококачественного изображения на экране компьютера со звуковым сопровождением.
Слайд 41Графические редакторы
Графический редактор – это программа для создания, редактирования и просмотра
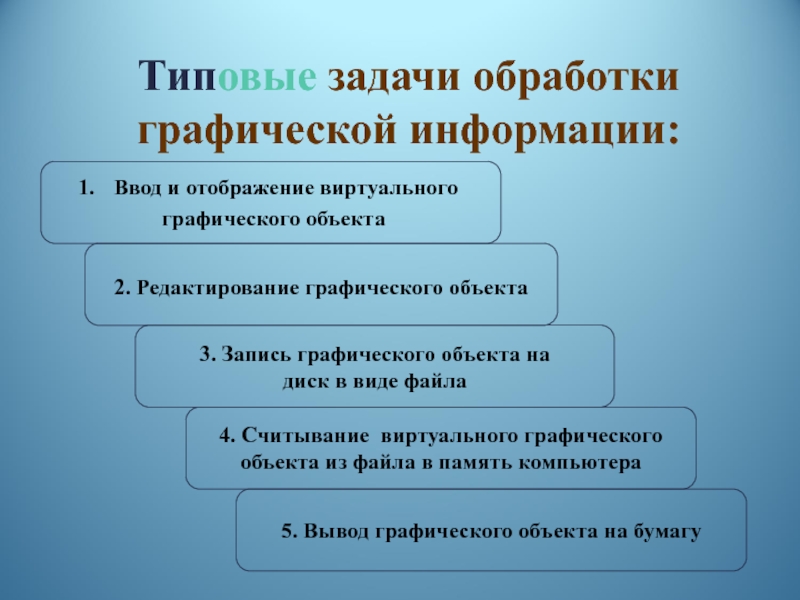
Слайд 42Типовые задачи обработки графической информации:
Ввод и отображение виртуального
графического объекта
2.
3. Запись графического объекта на
диск в виде файла
4. Считывание виртуального графического
объекта из файла в память компьютера
5. Вывод графического объекта на бумагу
Слайд 43Панели инструментов графических редакторов
Инструменты рисования объектов
Выделяющие инструменты
Инструменты редактирования рисунка
Текстовые инструменты
Масштабирующие инструменты
Палитра
Слайд 45Способы задания изображений
По способам задания изображений графику можно разделить
Двухмерная графика (2D — от англ. two dimensions — «два измерения») компьютерная графика классифицируется по типу представления графической информации и следующими из него алгоритмами обработки изображений.
Подразделяется на: - растровую;
- векторную;
- фрактальную.
Трёхмерная графика (3D — от англ. three dimensions — «три измерения») оперирует с объектами в трёхмерном пространстве. Обычно результаты представляют собой плоскую картинку, проекцию. Трёхмерная компьютерная графика широко используется в кино, компьютерных играх.
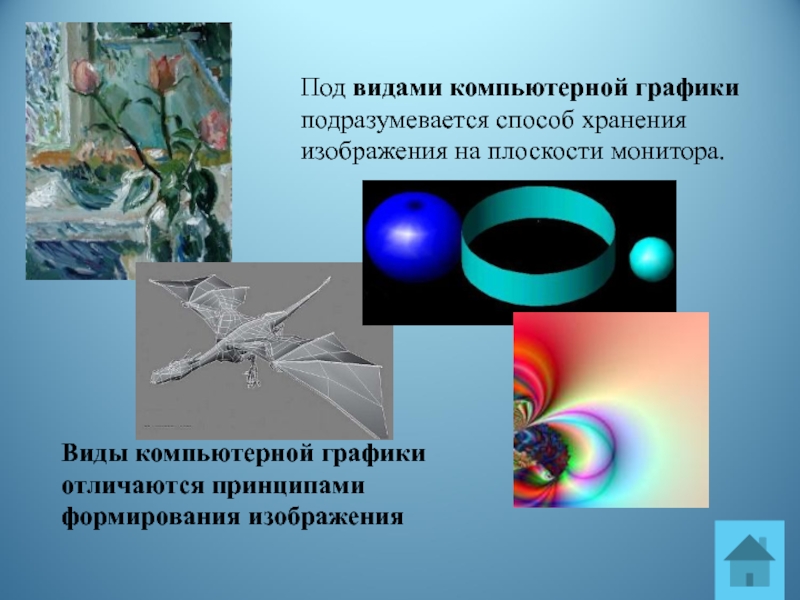
Слайд 47Под видами компьютерной графики подразумевается способ хранения изображения на плоскости монитора.
Виды
Слайд 49Растровая графика
Растровые графические изображения формируются в процессе преобразования графической информации из
Можно создать растровое графическое изображение и непосредственно на компьютере с использованием графического редактора
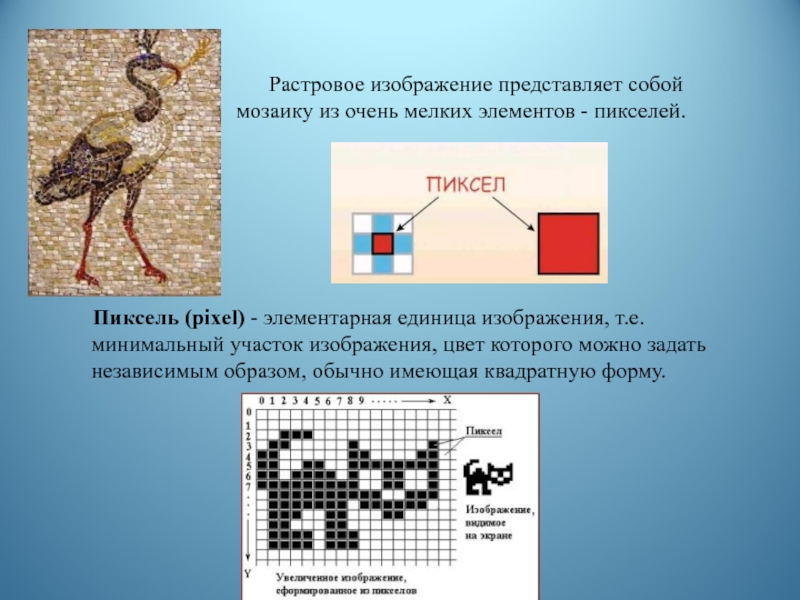
Слайд 51Растровое изображение представляет собой мозаику из очень мелких элементов - пикселей.
Пиксель (pixel) - элементарная единица изображения, т.е. минимальный участок изображения, цвет которого можно задать независимым образом, обычно имеющая квадратную форму.
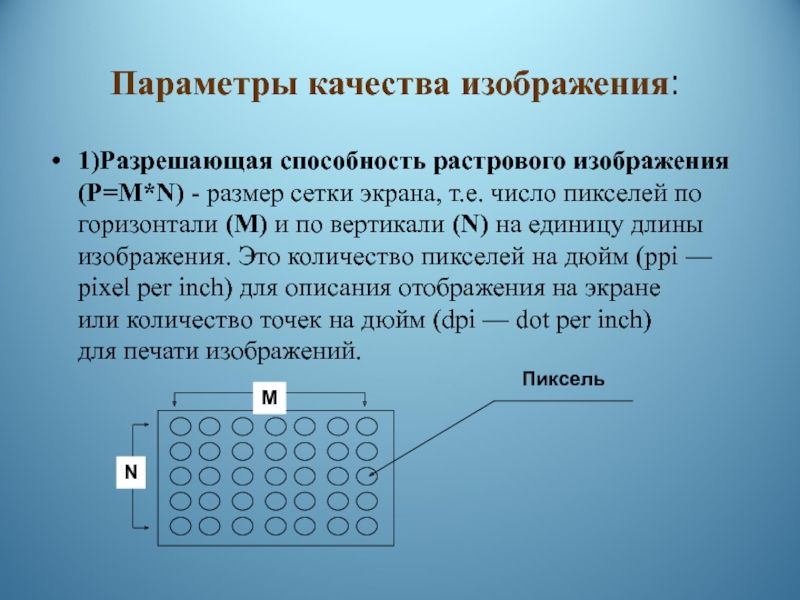
Слайд 52Параметры качества изображения:
1)Разрешающая способность растрового изображения (P=M*N) - размер сетки экрана,
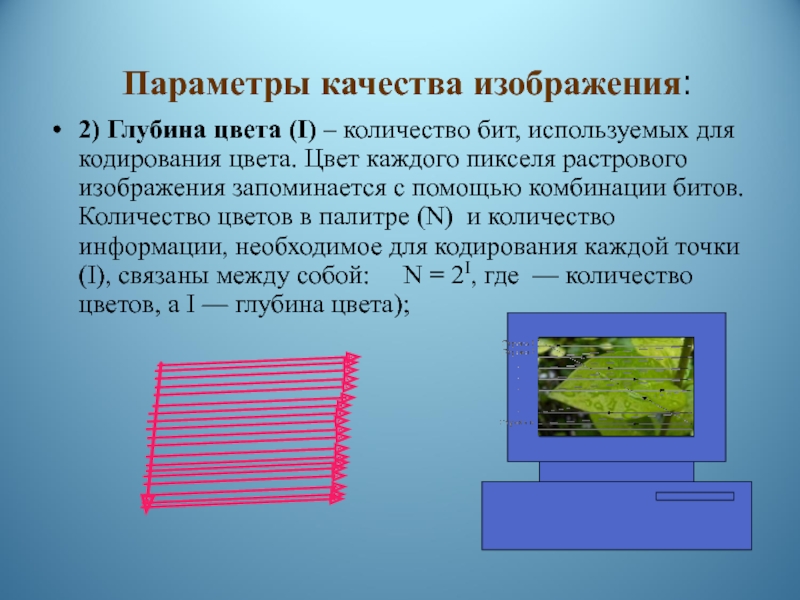
Слайд 53Параметры качества изображения:
2) Глубина цвета (I) – количество бит, используемых для
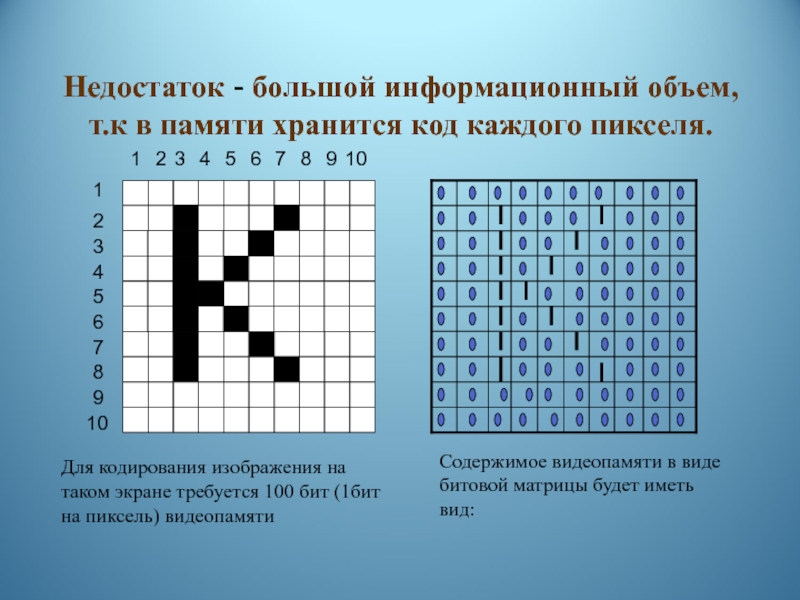
Слайд 54Недостаток - большой информационный объем, т.к в памяти хранится код каждого
Для кодирования изображения на таком экране требуется 100 бит (1бит на пиксель) видеопамяти
Содержимое видеопамяти в виде битовой матрицы будет иметь вид:
Слайд 55Растровые изображения очень чувствительны к масштабированию (увеличению или уменьшению). При уменьшении
Слайд 56При увеличении изображения увеличивается размер каждой точки и появляется ступенчатый эффект,
Слайд 57Растровые графические редакторы являются наилучшим средством обработки фотографий и рисунков, поскольку
Слайд 58Растровые графические редакторы - средство обработки цифровых фотографий и отсканированных изображений
позволяют повышать качество изображений путем изменения цветовой палитры и цвета отдельного пикселя;
повышают яркость и контрастность изображений;
удаляют мелкие дефекты изображения (царапины, следы перегибов и т.д.)
позволяют преобразовать черно-белое изображение в цветное; использовать различные эффекты преобразования изображений.
Слайд 59Программы для работы с растровой графикой
Paint
Adobe PhotoShop
GIMP
Corel PhotoPaint
Photostyler
Picture Publisher
Painter
Fauve
Corel Paint Shop Pro Скриншот
Близкими аналогами являются живопись, фотография
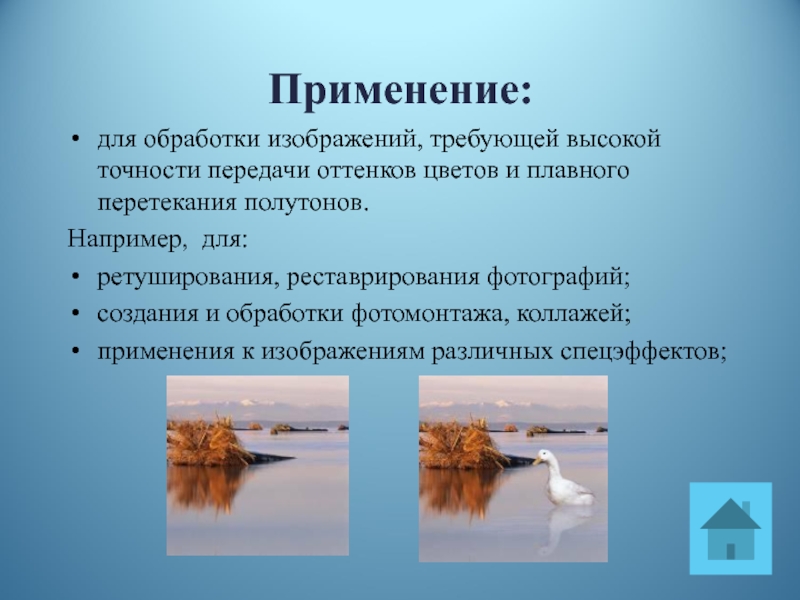
Слайд 60Применение:
для обработки изображений, требующей высокой точности передачи оттенков цветов и плавного
Например, для:
ретуширования, реставрирования фотографий;
создания и обработки фотомонтажа, коллажей;
применения к изображениям различных спецэффектов;
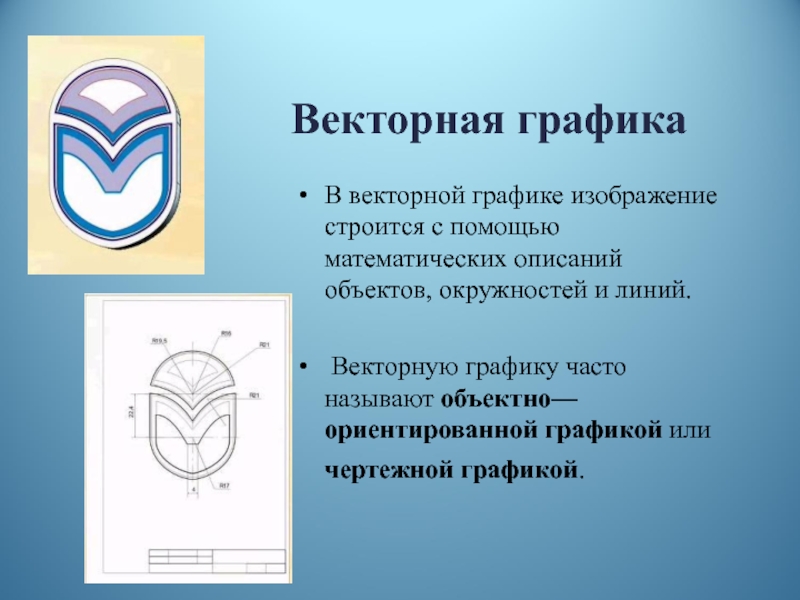
Слайд 62Векторная графика
В векторной графике изображение строится с помощью математических описаний объектов,
Векторную графику часто называют объектно—ориентированной графикой или чертежной графикой.
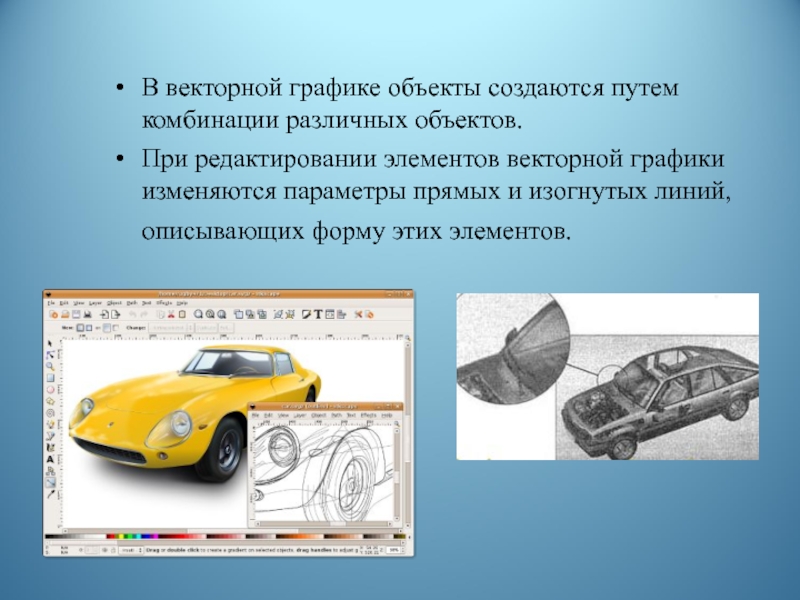
Слайд 63В векторной графике объекты создаются путем комбинации различных объектов.
При редактировании
Слайд 64Векторная графика не зависит от разрешения, т.е. может быть показана в
Векторное представление заключается в описании элементов изображения математическими кривыми с указанием их цветов и заполняемости.
Слайд 65Элементы (объекты) векторной графики. Объекты и их атрибуты
Основным логическим элементом векторной
В качестве объекта принимаются простые геометрические фигуры (так называемые примитивы — прямоугольник, окружность, эллипс, линия), составные фигуры или фигуры, построенные из примитивов, цветовые заливки, в том числе градиенты.
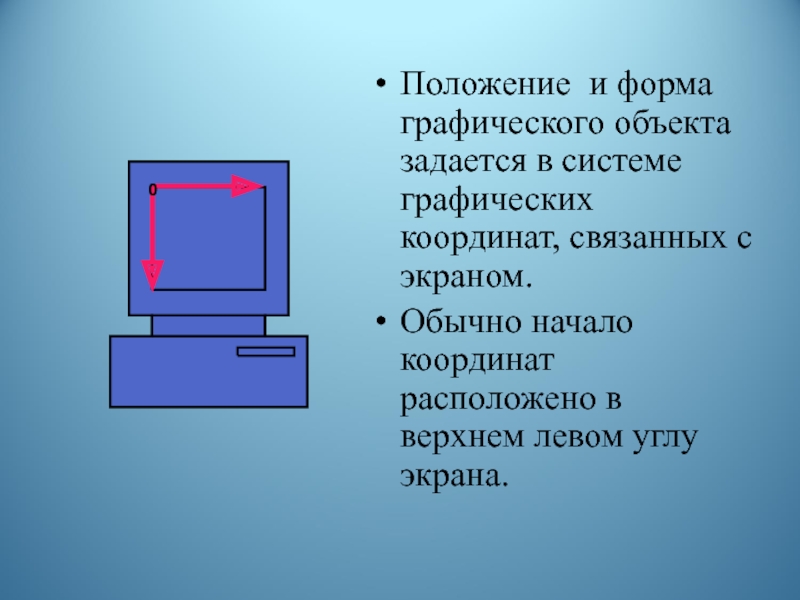
Слайд 66Положение и форма графического объекта задается в системе графических координат, связанных
Обычно начало координат расположено в верхнем левом углу экрана.
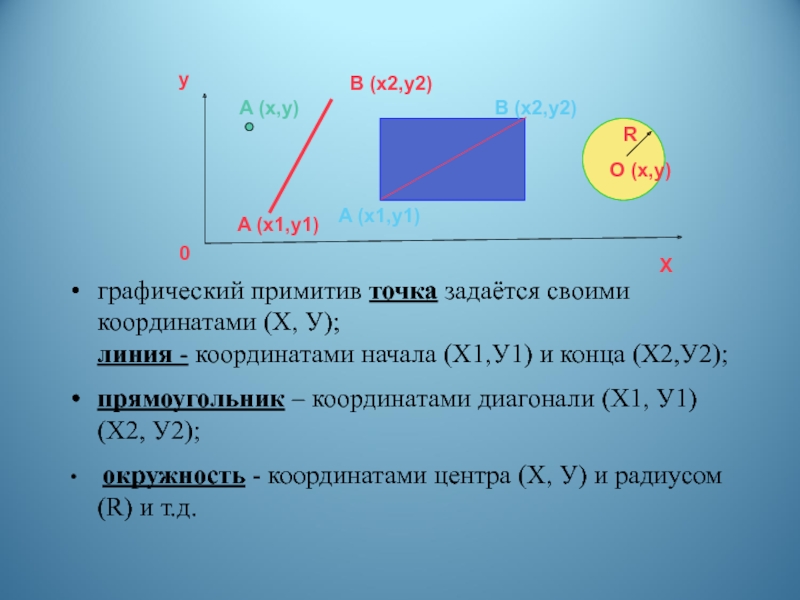
Слайд 67
графический примитив точка задаётся своими координатами (Х, У);
линия - координатами начала
прямоугольник – координатами диагонали (Х1, У1) (Х2, У2);
окружность - координатами центра (Х, У) и радиусом (R) и т.д.
X
0
A (x1,y1)
B (x2,y2)
O (x,y)
R
y
B (x2,y2)
A (x1,y1)
A (x,y)
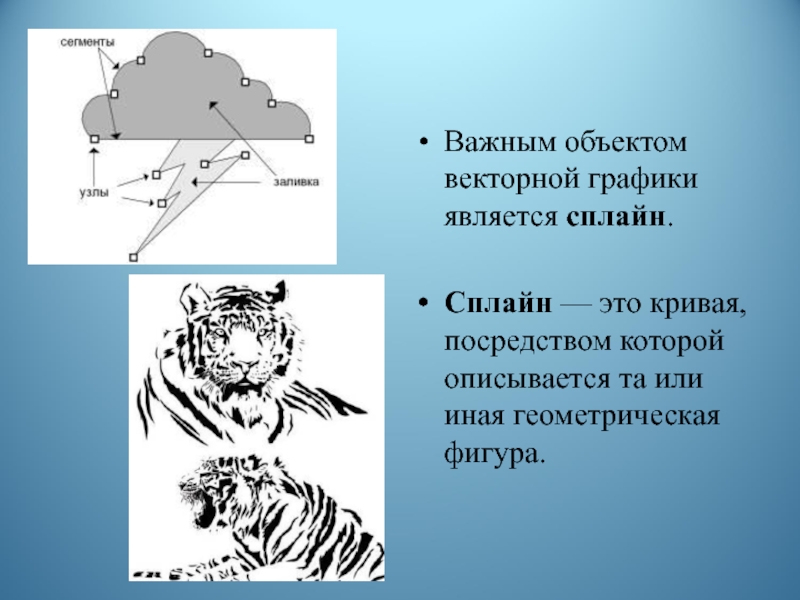
Слайд 68Важным объектом векторной графики является сплайн.
Сплайн — это кривая, посредством
Слайд 69Кривые первого порядка
Компьютер хранит элементы изображения (линии, кривые, фигуры) в виде
Слайд 73Близкими аналогами векторных рисунков являются:
слайды мультфильмов,
представление математических функций на
Слайд 74Линия — элементарный объект векторной графики. Как и любой объект, линия
Слайд 75Линия описывается математически как единый объект, и потому объем данных для
Слайд 76
1
2
2
3
3
4
4
5
5
6
6
7
7
8
8
9
9
10
10
В векторном представлении – это три линии, каждая из которых описывается
ЛИНИЯ (3,2) – (3,8)
ЛИНИЯ (4,5) – (7,2)
ЛИНИЯ (4,5) – (7,8)
Слайд 77Объекты векторной графики легко трансформируются и модифицируются, что не оказывает практически
Слайд 78В тех областях графики, где принципиальное значение имеет сохранение ясных и
В векторном редакторе всегда есть возможность "вернуться назад": выделить любую составную часть изображения и изменить ее свойства.
Слайд 79Векторная графика позволяет редактировать отдельные части рисунка не оказывая влияния на
Слайд 80Программы для работы
с векторной графикой:
Corel Draw
Adobe Illustrator
Fractal Design Expression
AutoCAD
Adobe Flash
Fantavision
Macromedia FreeHand
Xara Xtreme
Inkscape
OpenOffice.org Draw
Слайд 81Применение:
для создания вывесок, этикеток, логотипов, эмблем и пр. символьных изображений;
для построения
для рисованных изображений с четкими контурами, не обладающих большим спектром оттенков цветов;
для моделирования объектов изображения;
для создания 3-х мерных изображений;