- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад к уроку Знакомство с программой
Содержание
- 1. Презентация к уроку Знакомство с программой
- 2. План:Внешний вид программыСоздание страницы, Web-узлаВыбор темыФон Вставка
- 3. ВНЕШНИЙ ВИД ПРОГРАММЫНайдите сходства с Найдите сходства
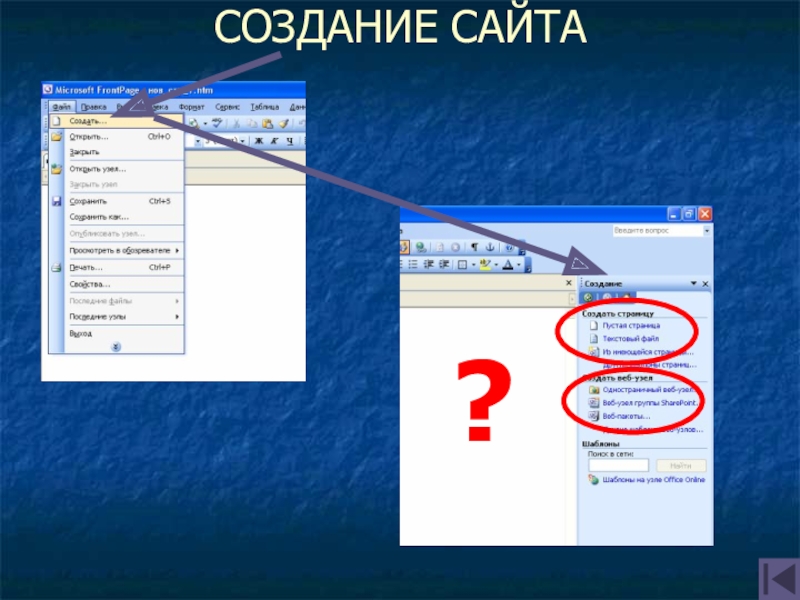
- 4. СОЗДАНИЕ САЙТА?
- 5. Выбор темы Использование темы «утяжеляет» сайт, поэтому лучше использовать для фона рисунок!!!
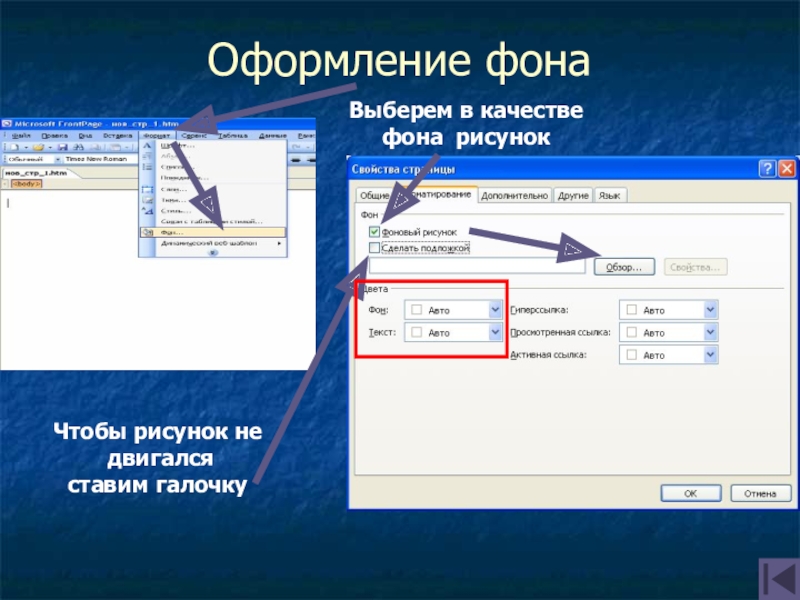
- 6. Оформление фона Чтобы рисунок не двигался ставим галочкуВыберем в качестве фона рисунок
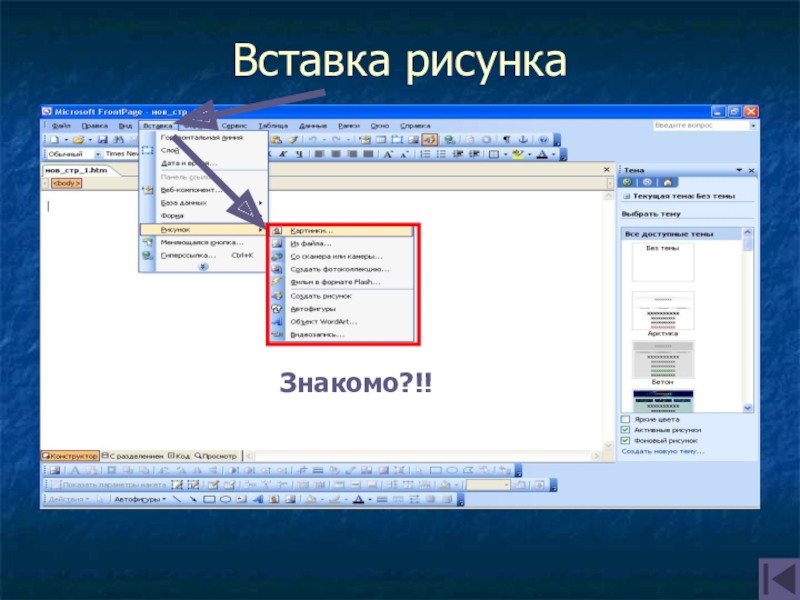
- 7. Вставка рисунка Знакомо?!!
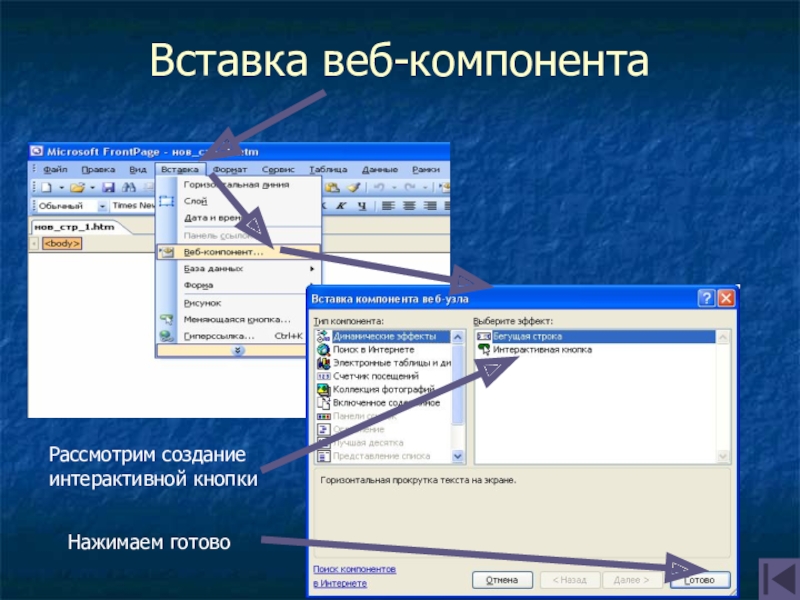
- 8. Вставка веб-компонента Рассмотрим создание интерактивной кнопкиНажимаем готово
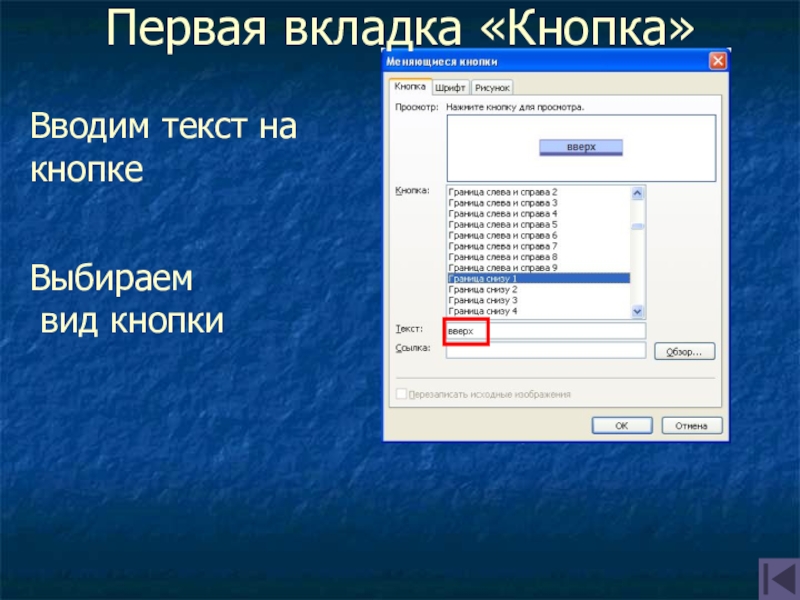
- 9. Выбираем вид кнопкиВводим текст на кнопкеПервая вкладка «Кнопка»
- 10. Вторая вкладка «Шрифт»Выбираем шрифтНачертаниеРазмер шрифтаИсходный цвет текстаЦвет при наведенииЦвет при нажатии
- 11. Третья вкладка «Рисунок» Если кнопка со
- 12. Вставка гиперссылкиУказываем адрескогда готовы все страницы,
- 13. Вставка фотоколлекцииФотоколлекцию можно вставить только в Web-узел
- 14. Наполнение фотоколлекцииНажимаем добавить – рисунки из файла
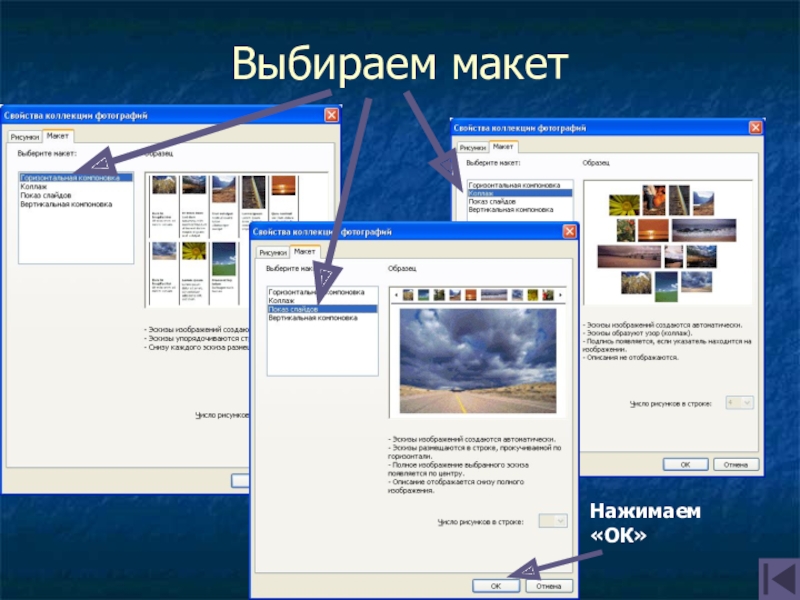
- 15. Выбираем макетНажимаем «ОК»
- 16. Вставка таблицыМожно воспользоваться макетной таблицейИли нарисовать таблицу
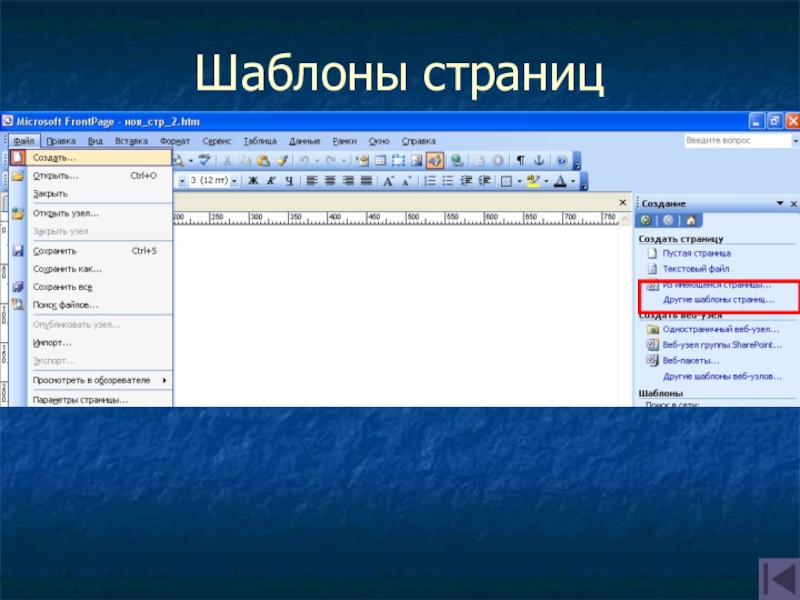
- 17. Шаблоны страниц
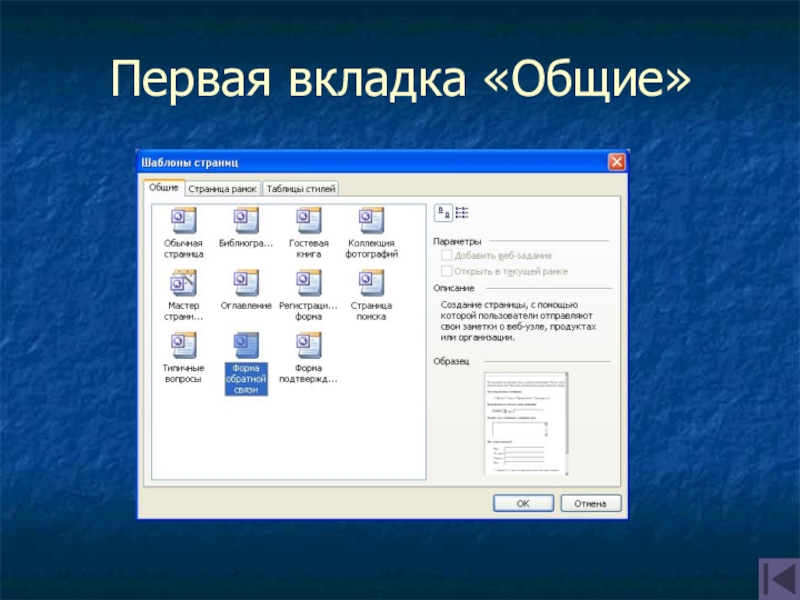
- 18. Первая вкладка «Общие»
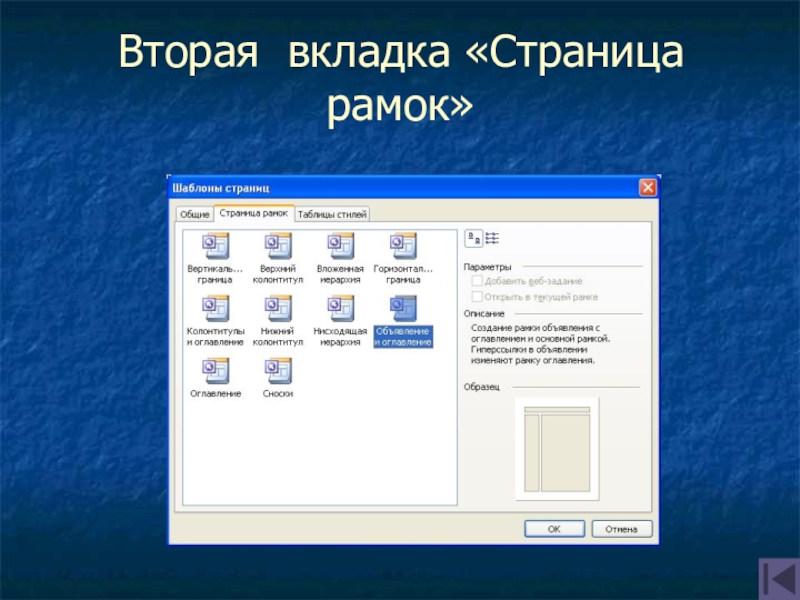
- 19. Вторая вкладка «Страница рамок»
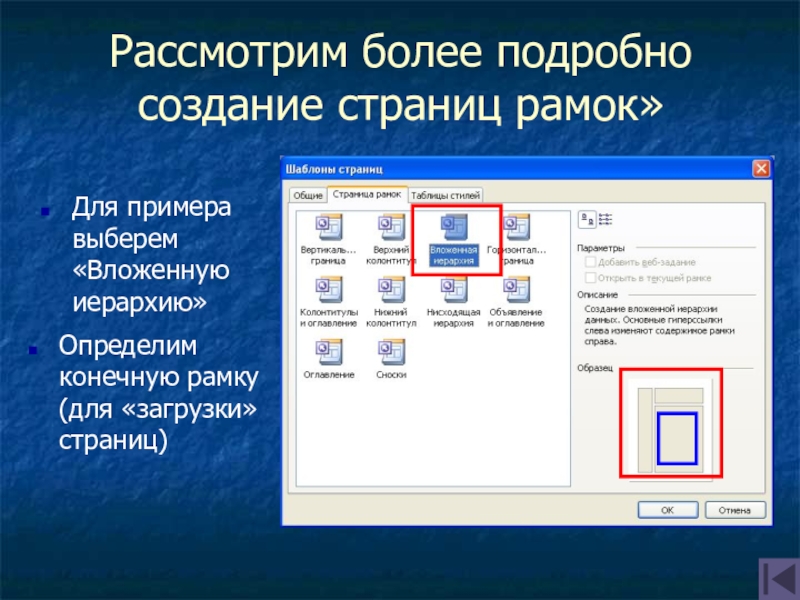
- 20. Рассмотрим более подробно создание страниц рамок»Для примера выберем «Вложенную иерархию»Определим конечную рамку (для «загрузки» страниц)
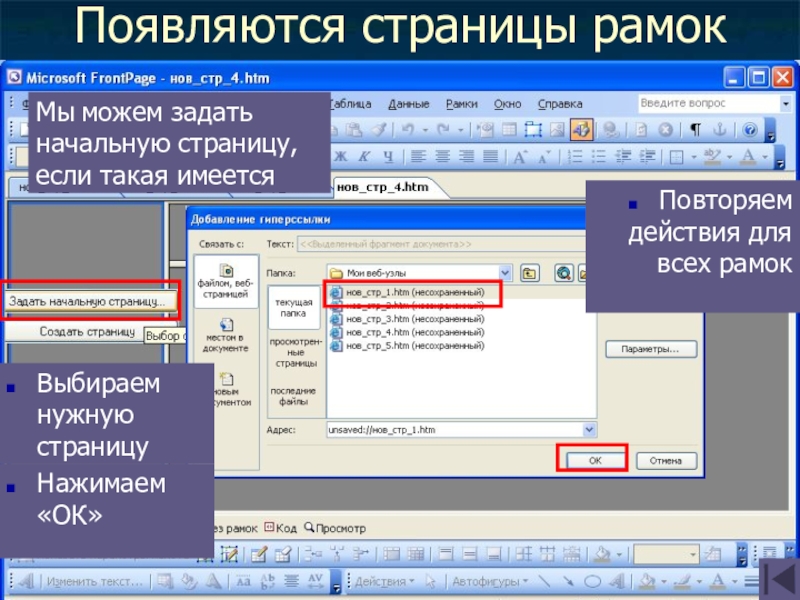
- 21. Появляются страницы рамокВыбираем нужную страницуНажимаем «ОК»Повторяем действия
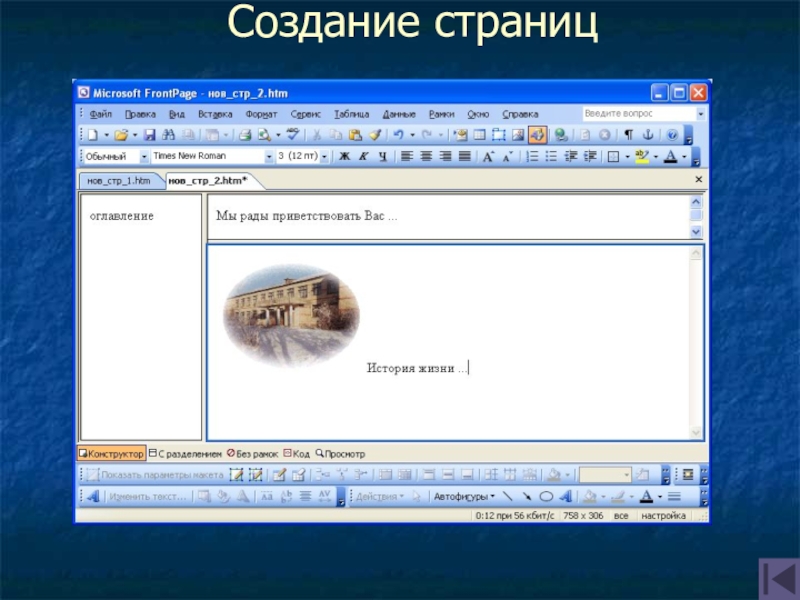
- 22. Создание страниц
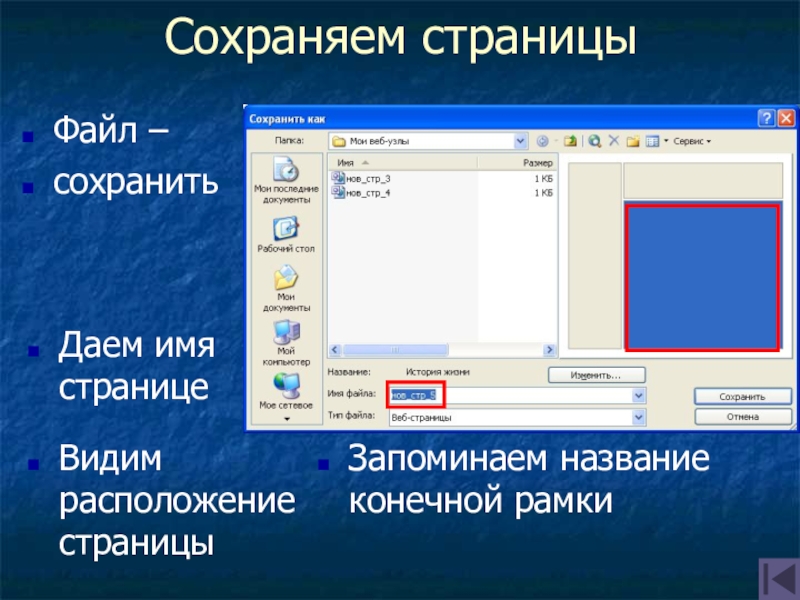
- 23. Сохраняем страницыФайл – сохранитьДаем имя страницеВидим расположение страницыЗапоминаем название конечной рамки
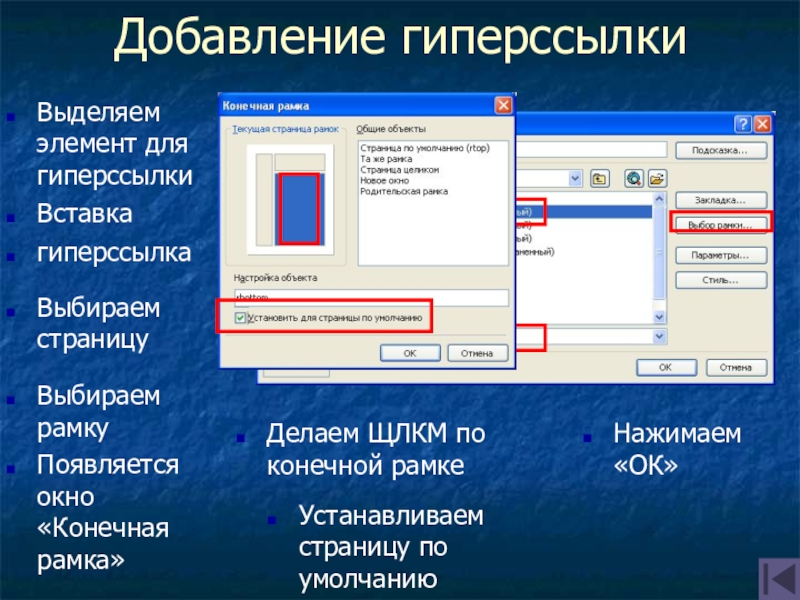
- 24. Добавление гиперссылкиВыделяем элемент для гиперссылкиВставкагиперссылкаВыбираем страницуВыбираем рамкуПоявляется
Слайд 2План:
Внешний вид программы
Создание страницы, Web-узла
Выбор темы
Фон
Вставка рисунка
Вставка веб-компонента (Создание
Вставка гиперссылки
Вставка фотоколлекции
Вставка таблицы
Шаблоны страниц
Создание страницы рамок
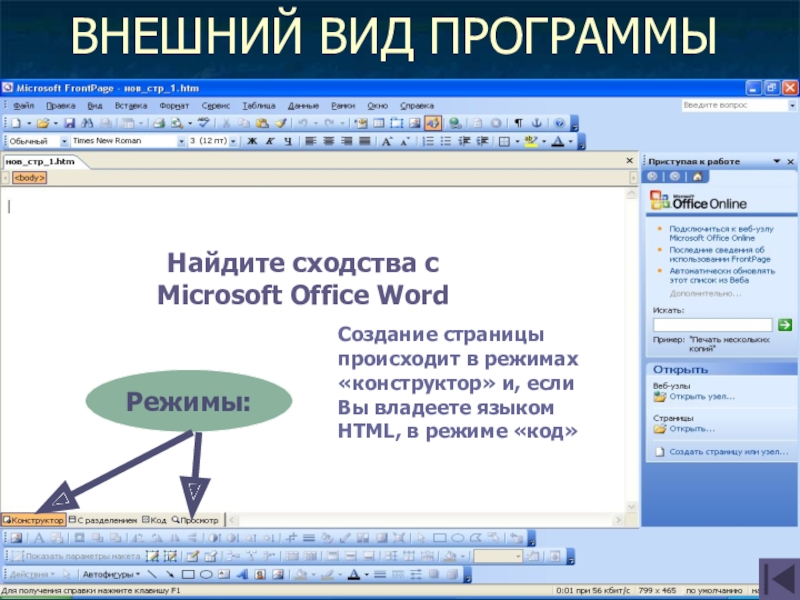
Слайд 3ВНЕШНИЙ ВИД ПРОГРАММЫ
Найдите сходства с
Найдите сходства с Microsoft Office Word
Режимы:
Создание
Слайд 5Выбор темы
Использование темы «утяжеляет» сайт, поэтому лучше использовать для фона
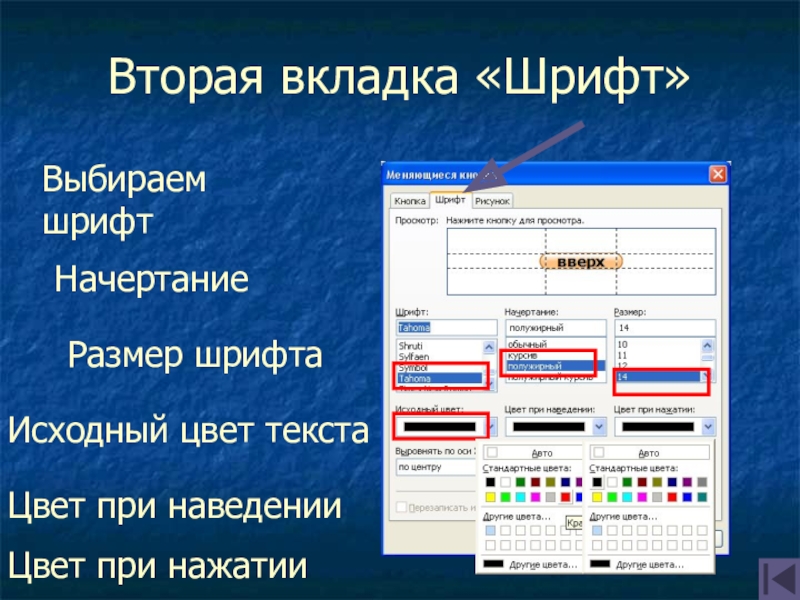
Слайд 10Вторая вкладка «Шрифт»
Выбираем шрифт
Начертание
Размер шрифта
Исходный цвет текста
Цвет при наведении
Цвет при нажатии
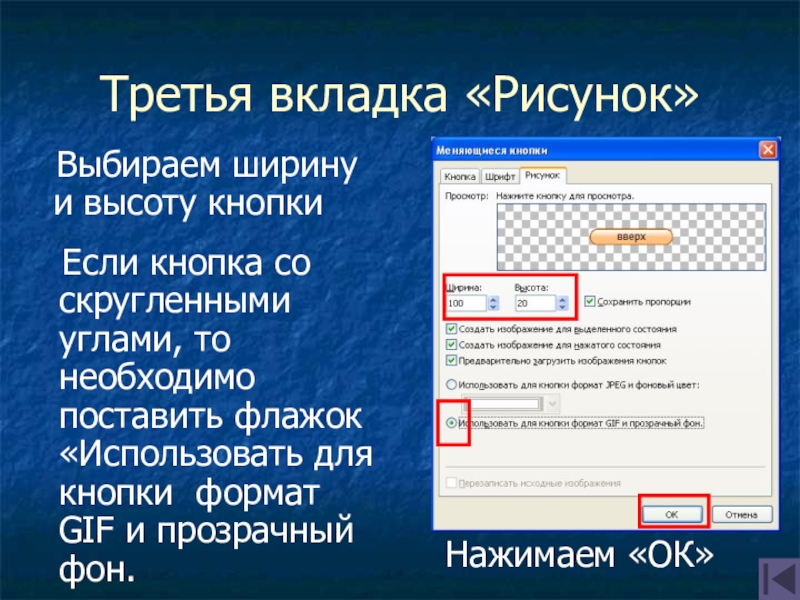
Слайд 11Третья вкладка «Рисунок»
Если кнопка со скругленными углами, то необходимо
Выбираем ширину и высоту кнопки
Нажимаем «ОК»
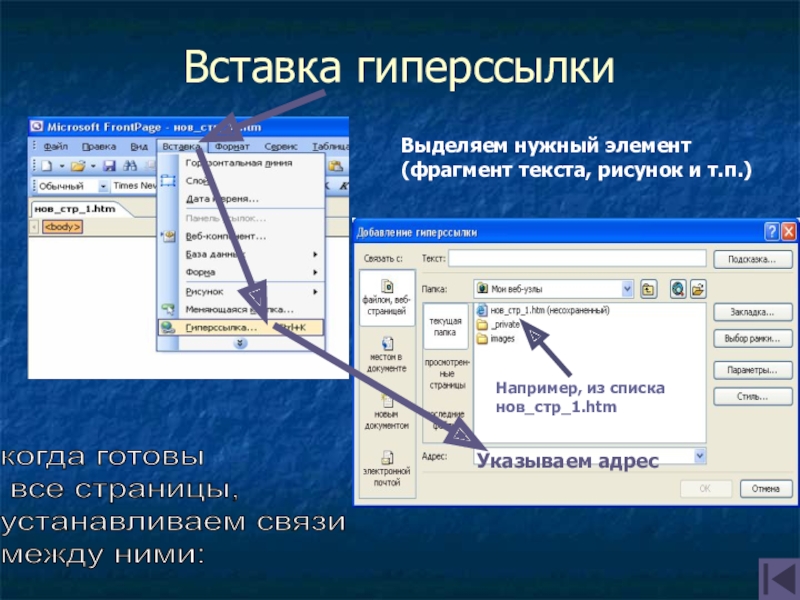
Слайд 12Вставка гиперссылки
Указываем адрес
когда готовы
все страницы,
устанавливаем связи
между ними:
Например, из
Выделяем нужный элемент (фрагмент текста, рисунок и т.п.)
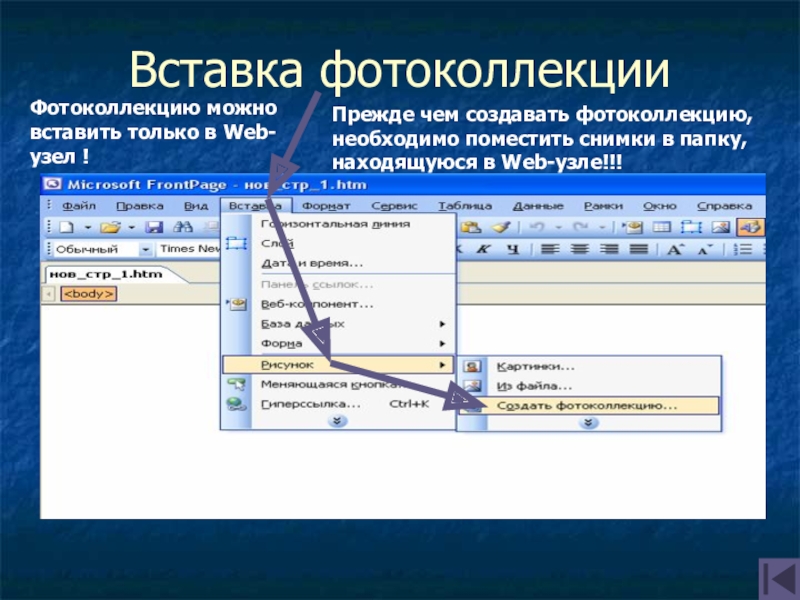
Слайд 13Вставка фотоколлекции
Фотоколлекцию можно вставить только в Web-узел !
Прежде чем создавать фотоколлекцию,
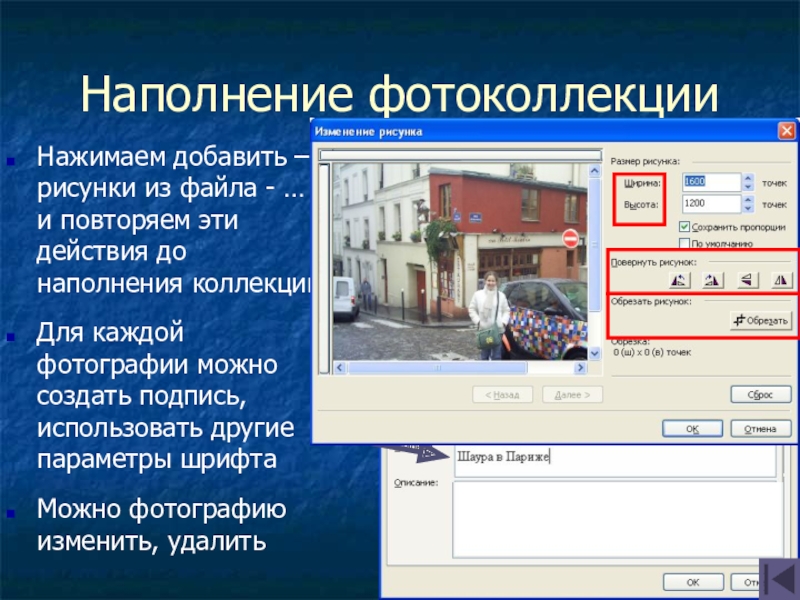
Слайд 14Наполнение фотоколлекции
Нажимаем добавить – рисунки из файла - … и повторяем
Для каждой фотографии можно создать подпись, использовать другие параметры шрифта
Можно фотографию изменить, удалить
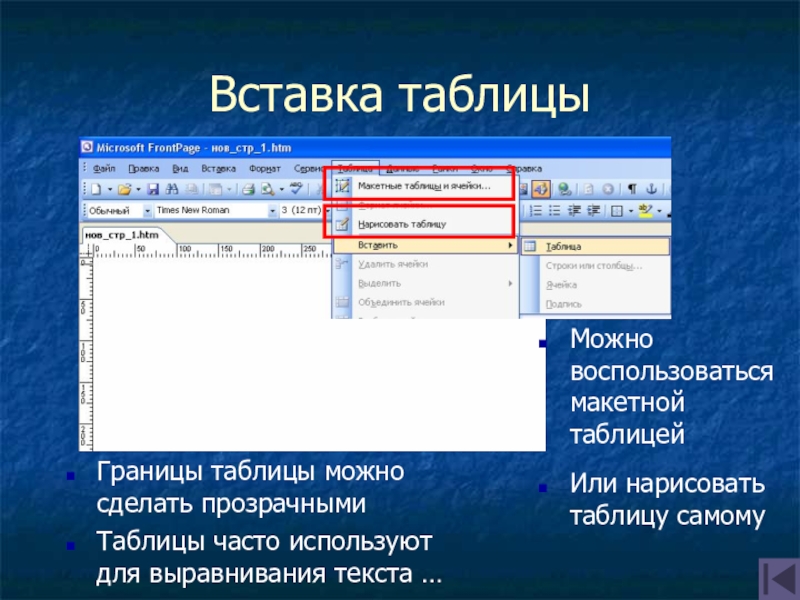
Слайд 16Вставка таблицы
Можно воспользоваться макетной таблицей
Или нарисовать таблицу самому
Границы таблицы можно сделать
Таблицы часто используют для выравнивания текста …
Слайд 20Рассмотрим более подробно создание страниц рамок»
Для примера выберем «Вложенную иерархию»
Определим конечную
Слайд 21Появляются страницы рамок
Выбираем нужную страницу
Нажимаем «ОК»
Повторяем действия для всех рамок
Мы можем
начальную страницу,
если такая имеется
Слайд 23Сохраняем страницы
Файл –
сохранить
Даем имя странице
Видим расположение страницы
Запоминаем название конечной рамки
Слайд 24Добавление гиперссылки
Выделяем элемент для гиперссылки
Вставка
гиперссылка
Выбираем страницу
Выбираем рамку
Появляется окно «Конечная рамка»
Делаем ЩЛКМ
Нажимаем «ОК»
Устанавливаем страницу по умолчанию