- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад к уроку Представление о веб-конструировании.
Содержание
- 1. Презентация к уроку Представление о веб-конструировании.
- 2. Интернет
- 3. Для размещения сайта в Интернет нужно …Доменное имя Хостинг
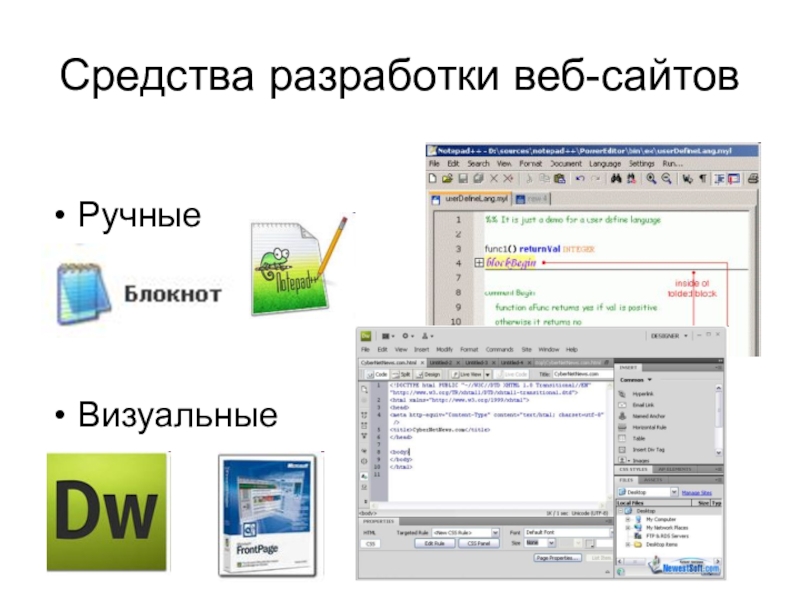
- 4. Средства разработки веб-сайтов РучныеВизуальные
- 5. CMS системы управления контентом
- 6. Статические (html), динамические (php) и интерактивные (javascript) страницы
- 7. Этапы проектирования сайта Определение тематики сайта, его
- 8. Гипертекст – это текст, в который встроены
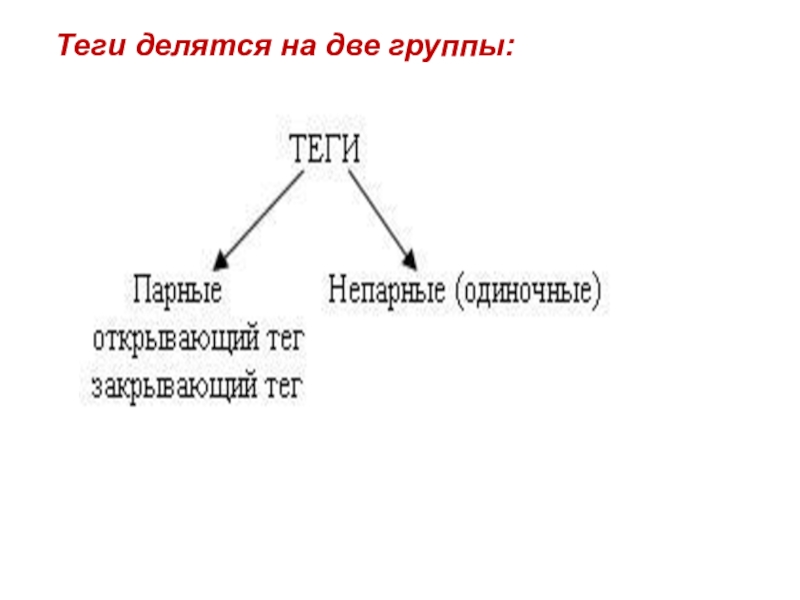
- 9. Теги делятся на две группы:
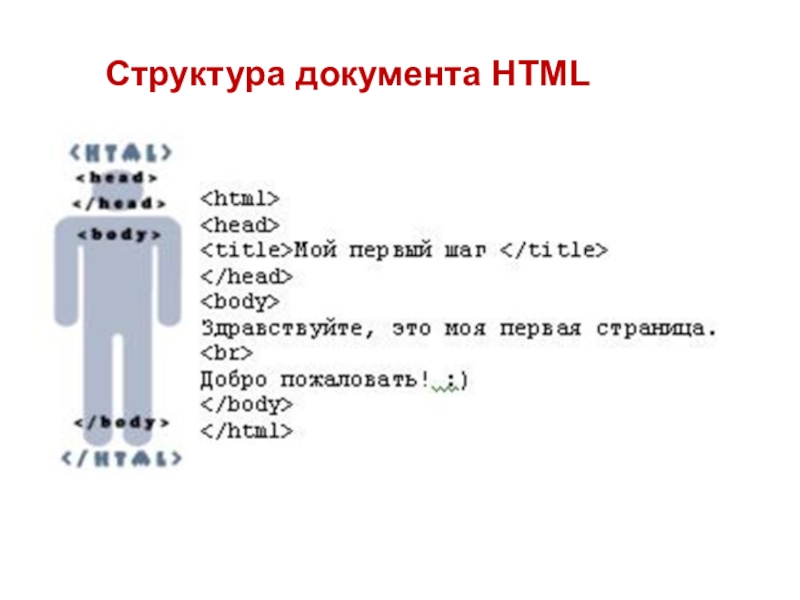
- 10. Структура документа HTML
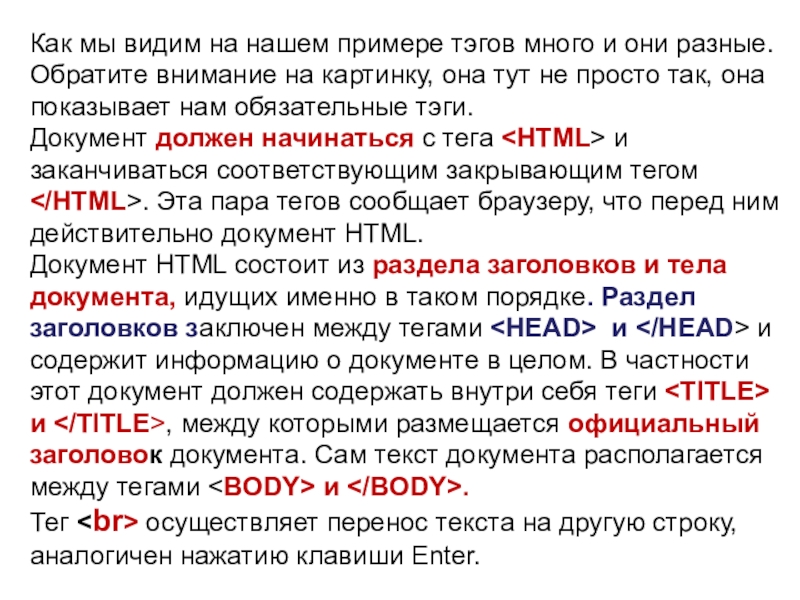
- 11. Как мы видим на нашем примере тэгов
Интернет
Слайд 1Представление о
веб-конструировании.
Инструменты и методы разработки веб-сайтов. Проектирование сайта.
Слайд 7Этапы проектирования сайта
Определение тематики сайта, его целей и задач
Проектирование структуры
сайта
Разработка дизайна сайта
Наполнение сайта
Публикация сайта
Разработка дизайна сайта
Наполнение сайта
Публикация сайта
Слайд 8Гипертекст – это текст, в который встроены специальные коды, управляющими дополнительными
элементами, такими как форматирование, мультимедийные вставки и гиперссылки на другие документы. Под разметкой понимается вставка в текст этих кодов, определяющих то, как итоговый документ должен отображаться специальной программой-браузером.
Коды языка HTML, с помощью которых выполняется разметка исходного текста, называются тегами. Все теги начинаются с символа «меньше» (<) и заканчиваются символом «больше»(>). Пару этих символов иногда называют угловыми скобками.
Коды языка HTML, с помощью которых выполняется разметка исходного текста, называются тегами. Все теги начинаются с символа «меньше» (<) и заканчиваются символом «больше»(>). Пару этих символов иногда называют угловыми скобками.
Слайд 11Как мы видим на нашем примере тэгов много и они разные.
Обратите внимание на картинку, она тут не просто так, она показывает нам обязательные тэги.
Документ должен начинаться с тега и заканчиваться соответствующим закрывающим тегом . Эта пара тегов сообщает браузеру, что перед ним действительно документ HTML.
Документ HTML состоит из раздела заголовков и тела документа, идущих именно в таком порядке. Раздел заголовков заключен между тегами и и содержит информацию о документе в целом. В частности этот документ должен содержать внутри себя теги и , между которыми размещается официальный заголовок документа. Сам текст документа располагается между тегами и .
Тег
осуществляет перенос текста на другую строку, аналогичен нажатию клавиши Enter.
Документ должен начинаться с тега и заканчиваться соответствующим закрывающим тегом . Эта пара тегов сообщает браузеру, что перед ним действительно документ HTML.
Документ HTML состоит из раздела заголовков и тела документа, идущих именно в таком порядке. Раздел заголовков заключен между тегами и и содержит информацию о документе в целом. В частности этот документ должен содержать внутри себя теги
Тег
осуществляет перенос текста на другую строку, аналогичен нажатию клавиши Enter.