- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад к уроку по теме 'Способы создания сайтов. Понятие о языке HTML. Структура HTML-документа' 10 класс (профильный)
Содержание
- 1. Презентация к уроку по теме 'Способы создания сайтов. Понятие о языке HTML. Структура HTML-документа' 10 класс (профильный)
- 2. Вспомним…Определите понятие «Интернет»?Какие вы знаете службы сети
- 3. Сайт – это группа взаимосвязанных Web-страниц.
- 4. Слайд 4
- 5. HTML (HyperText Markup Language) – это язык разметкигипертекста
- 6. Язык разметки гипертекста HTML позволяет создавать Web-страницы, которые можно разместить в сети Интернет.
- 7. Для загрузки и просмотра веб-страниц используются специальные программы — браузеры (англ. browser).
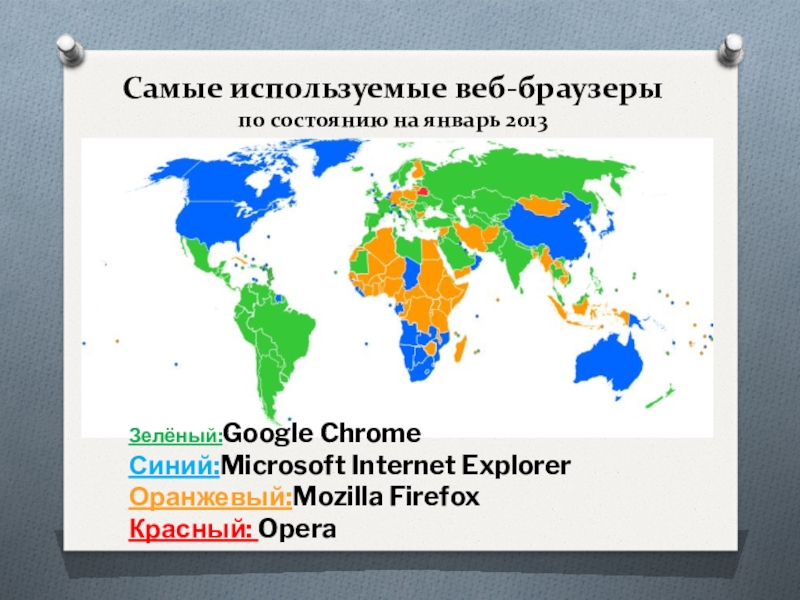
- 8. Самые используемые веб-браузеры по состоянию на январь 2013Зелёный:Google ChromeСиний:Microsoft Internet ExplorerОранжевый:Mozilla FirefoxКрасный: Opera
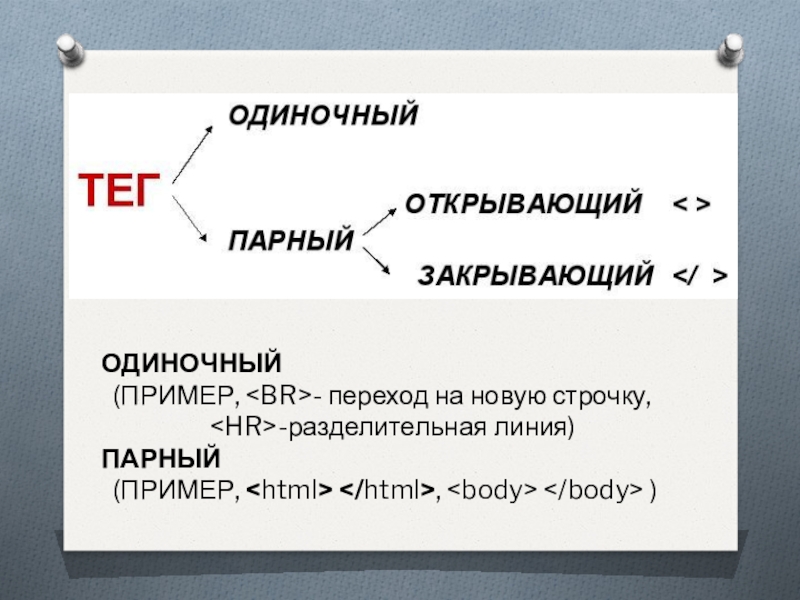
- 9. ТЕГ - инструкция браузеру, указывающая способ отображения информации.
- 10. Атрибут - компонент тега, содержащий указания о
- 11. ОДИНОЧНЫЙ (ПРИМЕР, - переход на новую строчку,
- 12. Контейнеры - это парные теги, содержащие открывающий и закрывающий тег.
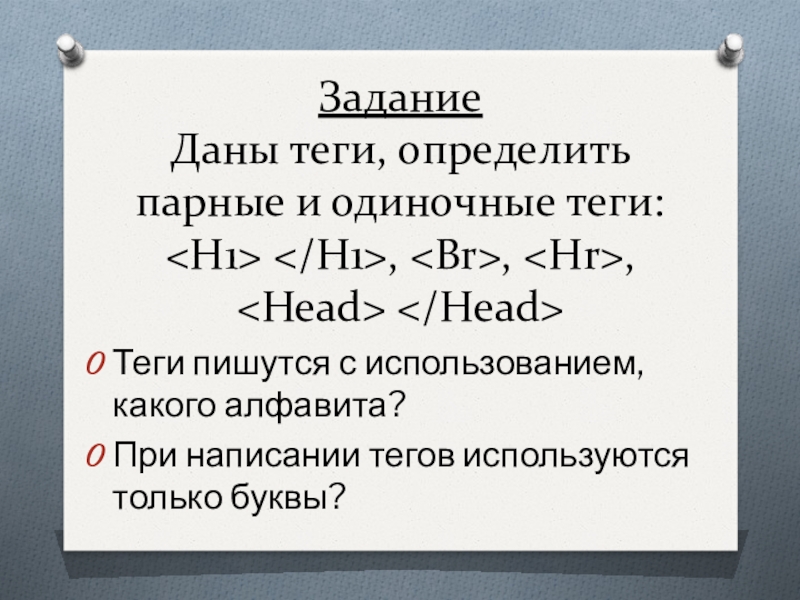
- 13. Задание Даны теги, определить парные и
- 14. Слайд 14
- 15. Слайд 15
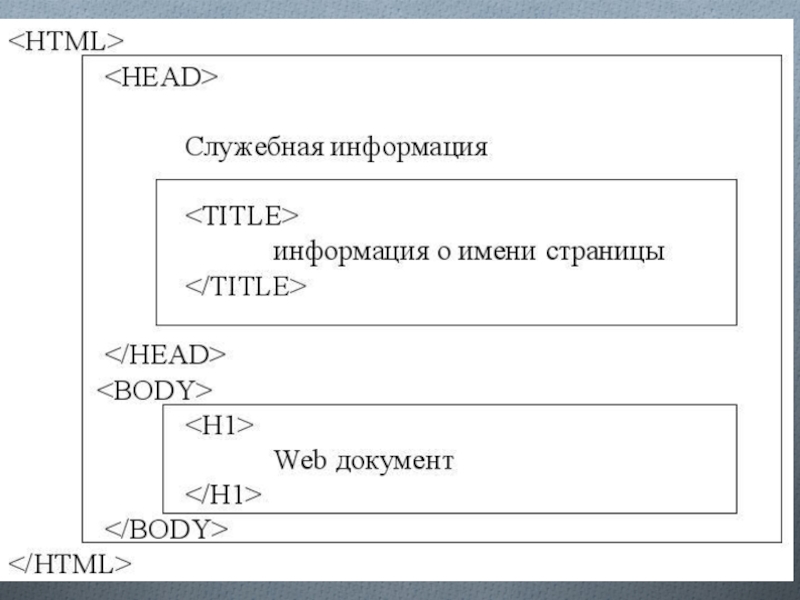
- 16. СТРУКТУРНЫЕ ТЕГИ - начало и конец страницы
- 17. Слайд 17
- 18. Способы создания сайтов«ручное» написание кода на языке
- 19. Конструктор сайтов – это система услуг, позволяющая
- 20. Использование программных продуктов для создания и управления
- 21. Язык HTML является основой любого гипертекстового документа,
- 22. Знание языка HTML позволит лучше разобраться в
- 23. Слайд 23
- 24. В каталоге «Мои документы» создайте папку SITE.
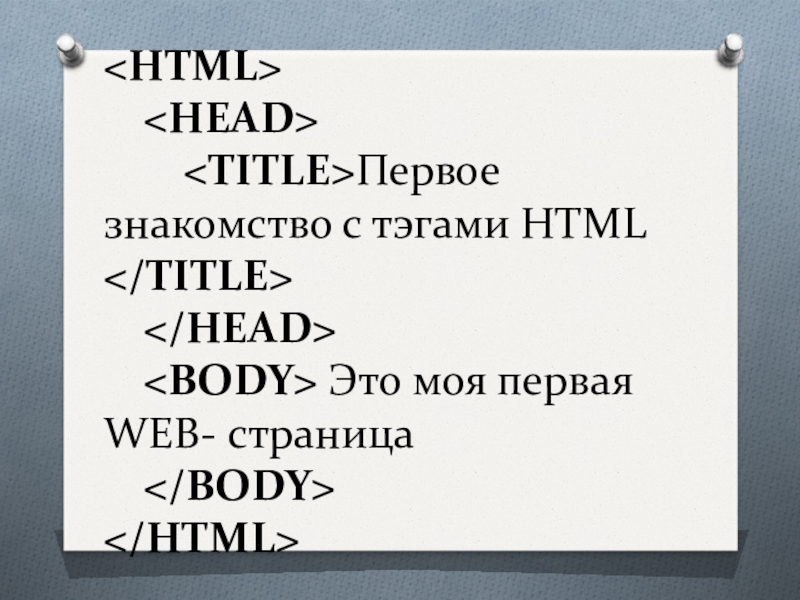
- 25. Первое знакомство с тэгами HTML
- 26. Выполните команду [Файл - Сохранить]. В разделе
- 27. Для внесения изменений можно выделить (однократным нажатием
- 28. Что нового узнали на уроке?Что такое HTML? Для чего он нужен?Что такое тег?Приведите примеры тегов…
- 29. Домашнее задание: Выучить конспект, читать
Вспомним…Определите понятие «Интернет»?Какие вы знаете службы сети Интернет?Какая из услуг Интернет является самой популярной?Как называют все документы службы WWW?Что такое Web-сайт?
Слайд 2Вспомним…
Определите понятие «Интернет»?
Какие вы знаете службы сети Интернет?
Какая из услуг Интернет
является самой популярной?
Как называют все документы службы WWW?
Что такое Web-сайт?
Как называют все документы службы WWW?
Что такое Web-сайт?
Слайд 3Сайт – это группа взаимосвязанных Web-страниц. Каждая Web-страница представляет собой HTML-документ,
т.е. документ, написанный в специальном формате HTML (HyperText Markup Language)
Слайд 6Язык разметки гипертекста HTML позволяет создавать Web-страницы, которые можно разместить в
сети Интернет.
Слайд 7Для загрузки и просмотра веб-страниц используются специальные программы — браузеры (англ. browser).
Слайд 8Самые используемые веб-браузеры
по состоянию на январь 2013
Зелёный:Google Chrome
Синий:Microsoft Internet Explorer
Оранжевый:Mozilla
Firefox
Красный: Opera
Красный: Opera
Слайд 10Атрибут - компонент тега, содержащий указания о том, как браузер должен
воспринять и обработать тег.
Синтаксис тега с атрибутом:
<тег атрибут= “значение”>
Слайд 13Задание
Даны теги, определить парные и одиночные теги: ,
,
,
Теги пишутся с использованием, какого алфавита?
При написании тегов используются только буквы?
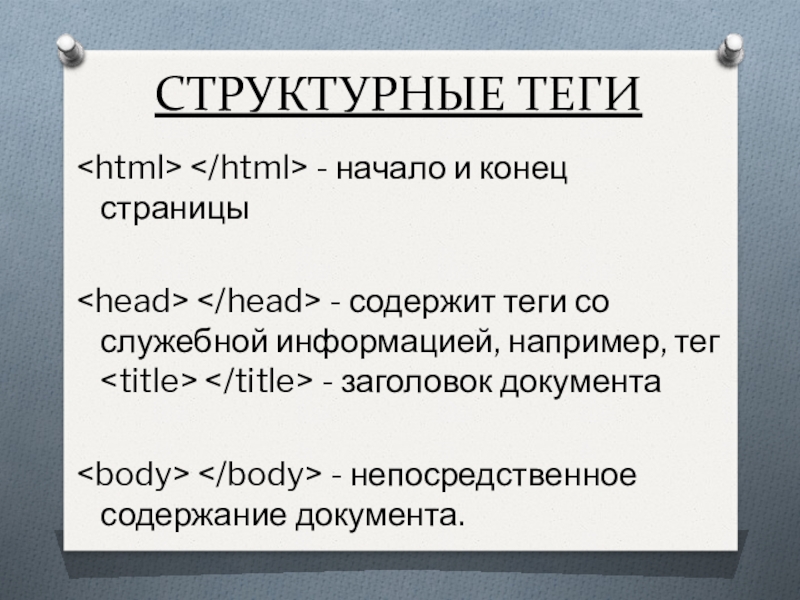
Слайд 16СТРУКТУРНЫЕ ТЕГИ
- начало и конец страницы
- содержит
теги со служебной информацией, например, тег - заголовок документа
- непосредственное содержание документа.
- непосредственное содержание документа.
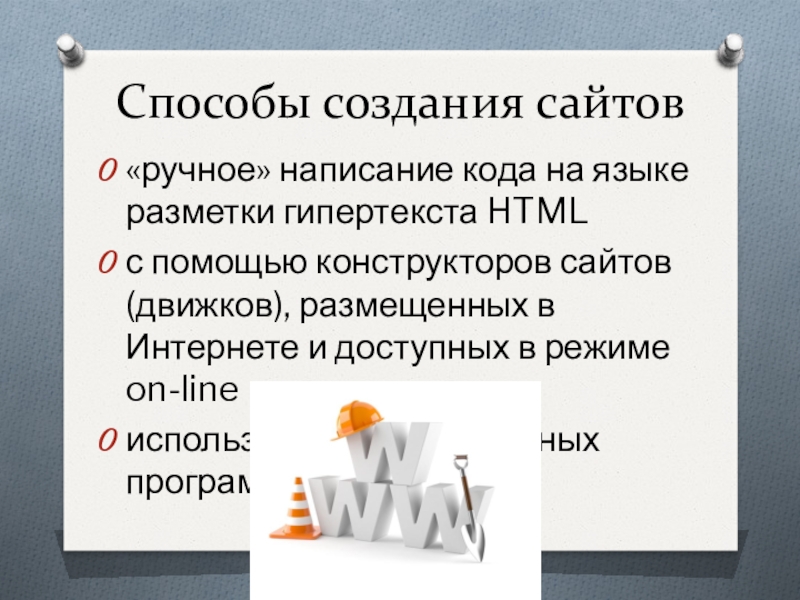
Слайд 18Способы создания сайтов
«ручное» написание кода на языке разметки гипертекста HTML
с помощью
конструкторов сайтов (движков), размещенных в Интернете и доступных в режиме on-line
использование специальных программных продуктов
использование специальных программных продуктов
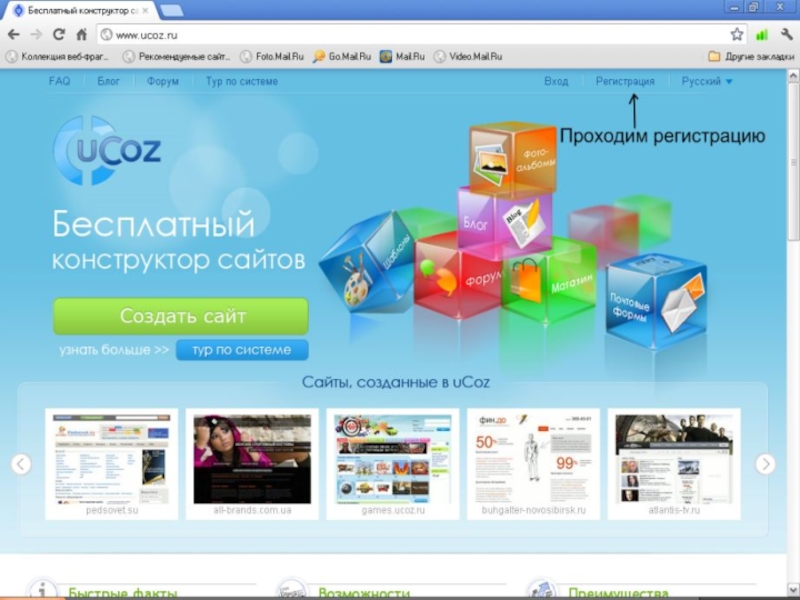
Слайд 19Конструктор сайтов – это система услуг, позволяющая пользователям создавать сайт из
набора графических элементов и различных шаблонов отдельных модулей (панели навигации, ленты новостей, форм регистрации и т.д.)
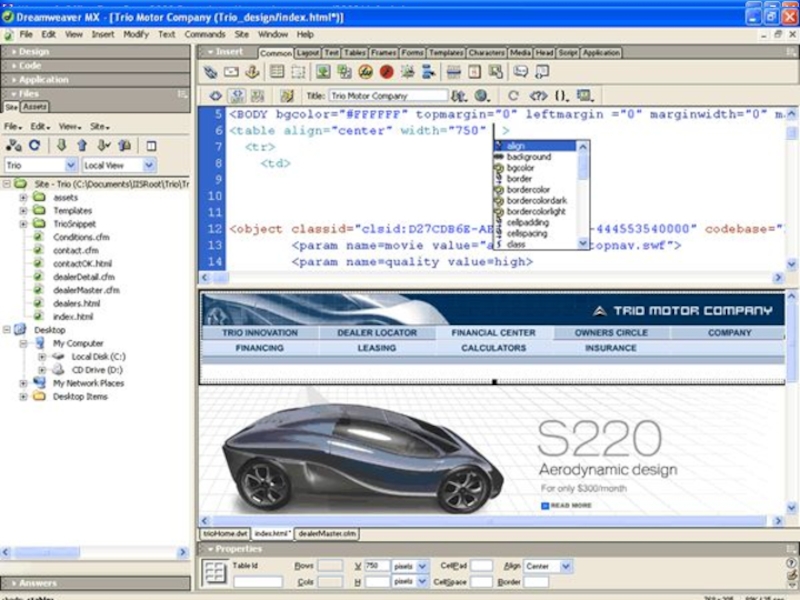
Слайд 20Использование программных продуктов для создания и управления сайтом. Например, визуальные HTML-редакторы
Microsoft Front Page, Macromedia Dreamweaver или профессиональные системы для разработки сайтов 1C-Битрикс, MODx и др.
Слайд 21Язык HTML является основой любого гипертекстового документа, даже если документ был
создан в одном из конструкторов сайтов или визуальном редакторе. Просто в этом случае код на языке HTML генерируется автоматически либо движком, либо программой.
Слайд 22Знание языка HTML позволит лучше разобраться в структуре сайта и в
случае необходимости внести в него коррективы вручную.
Слайд 24В каталоге «Мои документы» создайте папку SITE. Откройте текстовый редактор Блокнот
(Пуск - Все программы - Стандартные) и наберите текст, представленный далее.
Слайд 26Выполните команду [Файл - Сохранить]. В разделе Тип файла укажите «Все
файлы». В разделе Имя файла укажите index.html. В качестве места сохранения выберите папку SITE. Нажать кнопку «Сохранить».
Запустите созданный и сохраненный файл (он должен запустится в браузере).
Слайд 27Для внесения изменений можно выделить (однократным нажатием левой кнопки мыши) созданный
файл, и в контекстном меню (запускается однократным нажатием правой кнопки мыши) выбрать команду Открыть с помощью-Блокнот. После изменения или дополнения файл сохранить и заново запустить или просто обновить (если WEB-страница не была закрыта) в окне браузера.
Слайд 28Что нового узнали на уроке?
Что такое HTML?
Для чего он нужен?
Что
такое тег?
Приведите примеры тегов…
Приведите примеры тегов…
Слайд 29Домашнее задание: Выучить конспект, читать параграф 4.3.1.; устно отвечать на вопросы со
стр. 216-217

























![Презентация к уроку по теме 'Способы создания сайтов. Понятие о языке HTML. Структура HTML-документа' 10 класс (профильный) Выполните команду [Файл - Сохранить]. В разделе Тип файла укажите «Все Выполните команду [Файл - Сохранить]. В разделе Тип файла укажите «Все файлы». В разделе Имя файла укажите](/img/thumbs/f3438888f61ab9553d580a5c25f2f0b0-800x.jpg)