- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад к уроку по информатике и икт (9, 10 класс) на тему: Двоичное кодирование
Содержание
- 1. Презентация к уроку по информатике и икт (9, 10 класс) на тему: Двоичное кодирование
- 2. ОглавлениеДвоичное кодирование в компьютереАналоговая и дискретная форма
- 3. Двоичное кодирование в компьютереВся информация, которую обрабатывает
- 4. Почему двоичное кодированиеУдобно кодировать информацию в виде
- 5. Аналоговая и дискретная форма представления информацииЧеловек способен
- 6. Аналоговая и дискретная форма представления информацииПример аналогового
- 7. ДискретизацияПримером аналогового представления графической информации живописное полотно,
- 8. Двоичное кодирование графических изображений
- 9. Два типа кодирования рисунковрастровое кодирование точечный
- 10. Шаг 1. Дискретизация: разбивка на пиксели. Растровое
- 11. Растровое кодирование (True Color)Шаг 3. От цвета
- 12. Цветовая модель RGBЦветные изображения могут иметь различную
- 13. True ColorНа практике же, для сохранения информации
- 14. Вычислим объем видеопамятиДля того чтобы на экране
- 15. Растровое кодирование (True Color)CMYK-модель Субтрактивная (вычитательная),
- 16. Растровые рисункилучший способ для хранения фотографий и
- 17. Кодирование векторных изображенийВекторное изображение представляет собой совокупность
- 18. Векторные рисункиСтроятся из геометрических фигур:отрезки, ломаные, прямоугольникиокружности,
- 19. Векторные рисункилучший способ для хранения чертежей, схем,
- 20. Графические форматы файлов Форматы графических файлов определяют
- 21. Графические форматы файловBit MaP image (BMP) —
- 22. Графические форматы файловGraphics Interchange Format (GIF) —
- 23. Вопросы и задания:Какие виды компьютерных изображений вы
- 24. Двоичное кодирование звука
- 25. Кодирование звукаЗвук – волна с непрерывно изменяющейся
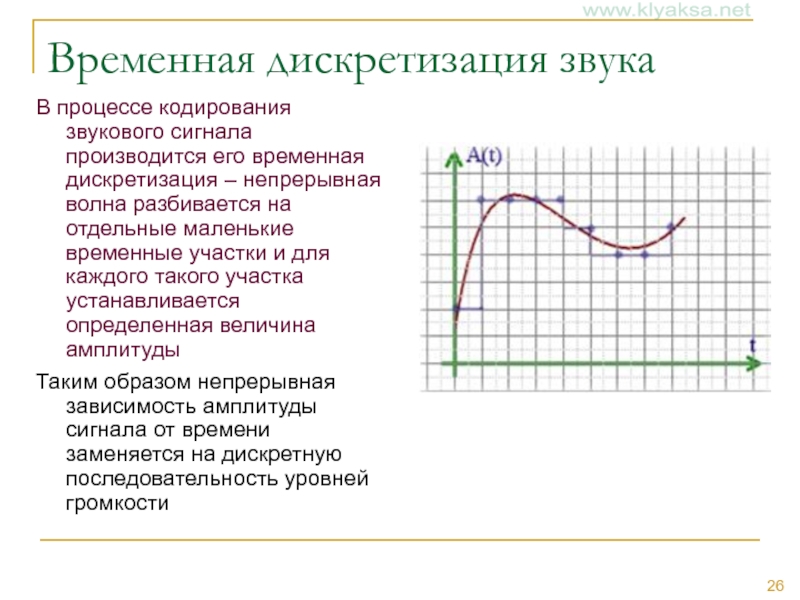
- 26. Временная дискретизация звукаВ процессе кодирования звукового сигнала
- 27. Качество двоичного кодирования звука определяется глубиной кодирования
- 28. Двоичное кодирование видеоинформации
- 29. Представление видеоинформацииОбработка видеоинформации требует очень высокого быстродействия
- 30. Представление видеоинформацииПри использовании традиционных методов сохранения информации
- 31. Некоторые форматы видеофайловСуществует множество различных форматов представления
- 32. Форматы звуковых файловMIDI - запись музыкальных произведений
- 33. МультимедиаМультимедиа (multimedia, от англ. multi - много
- 34. Двоичное кодирование текстовой информации
- 35. Двоичное кодирование текстовой информацииНачиная с 60-х годов,
- 36. 1 символ – 1 байт (8 бит)Для
- 37. Двоичное кодирование текстовой информацииКодирование заключается в том,
- 38. Таблица кодировкиТаблица, в которой всем символам компьютерного
- 39. Таблица кодировки ASCIIСтандартной в этой таблице является
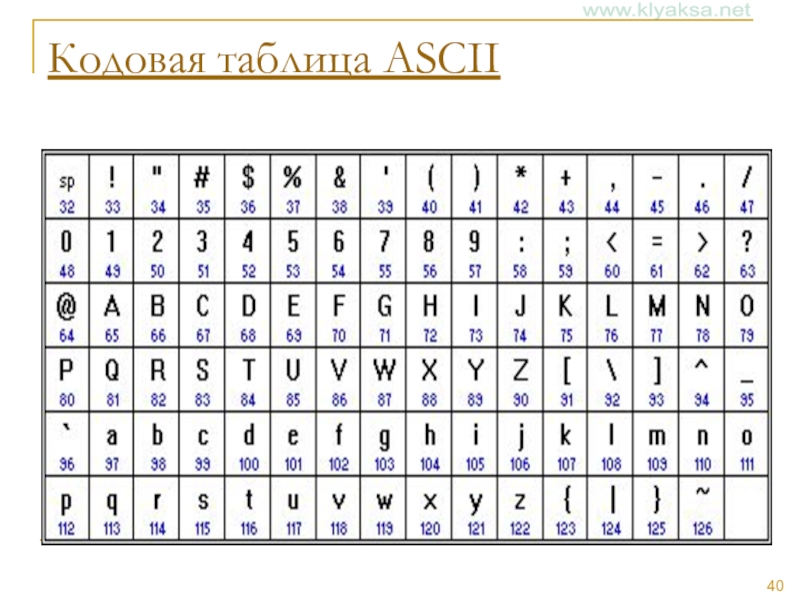
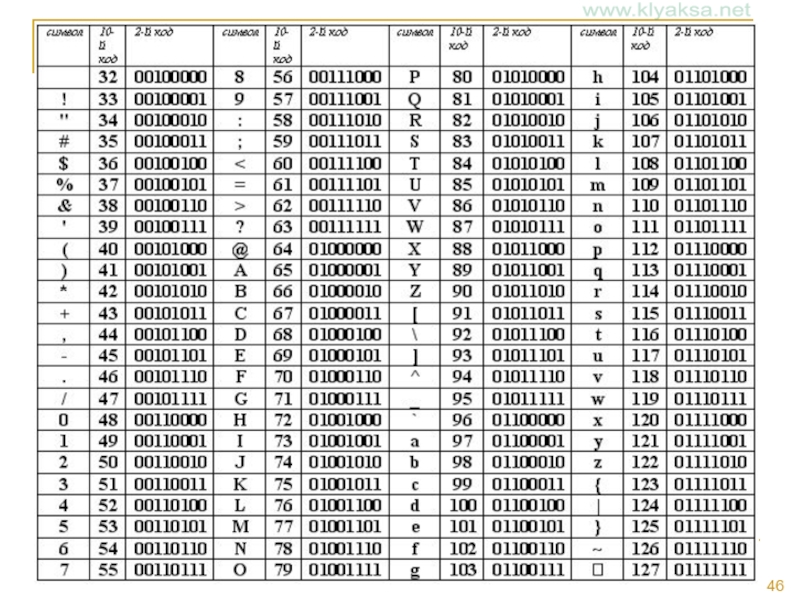
- 40. Кодовая таблица ASCII
- 41. КОИ8 («Код обмена информацией, 8-битный»)
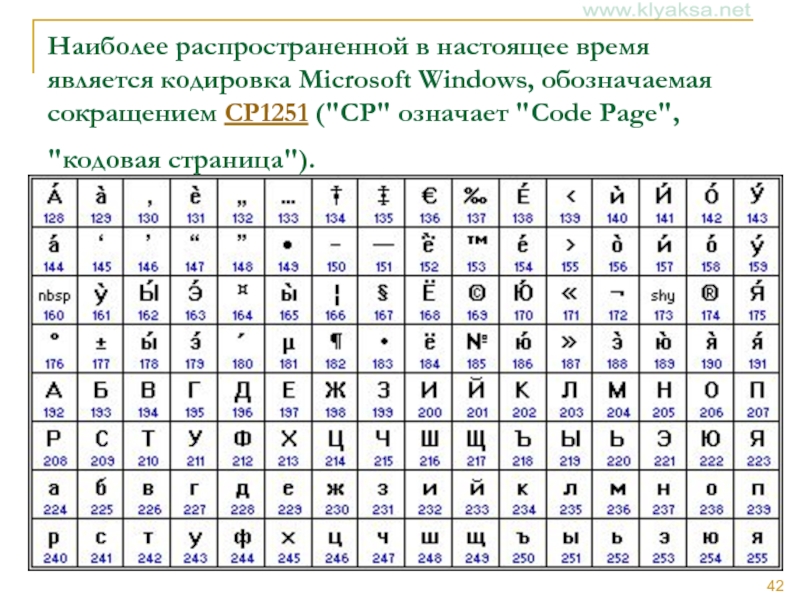
- 42. Наиболее распространенной в настоящее время является кодировка
- 43. От начала 90-ых годов, времени господства операционной системы MS DOS, остается кодировка CP866.
- 44. Компьютеры фирмы Apple, работающие под управлением операционной системы Mac OS, используют свою собственную кодировку Mac.
- 45. Международная организация по стандартизации (International Standards Organization,
- 46. Слайд 46
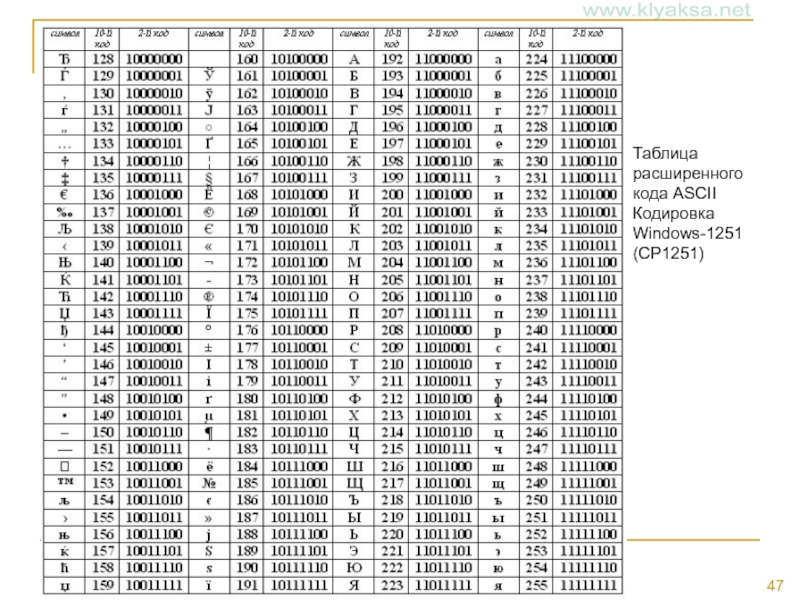
- 47. Таблица расширенного кода ASCII Кодировка Windows-1251 (CP1251)
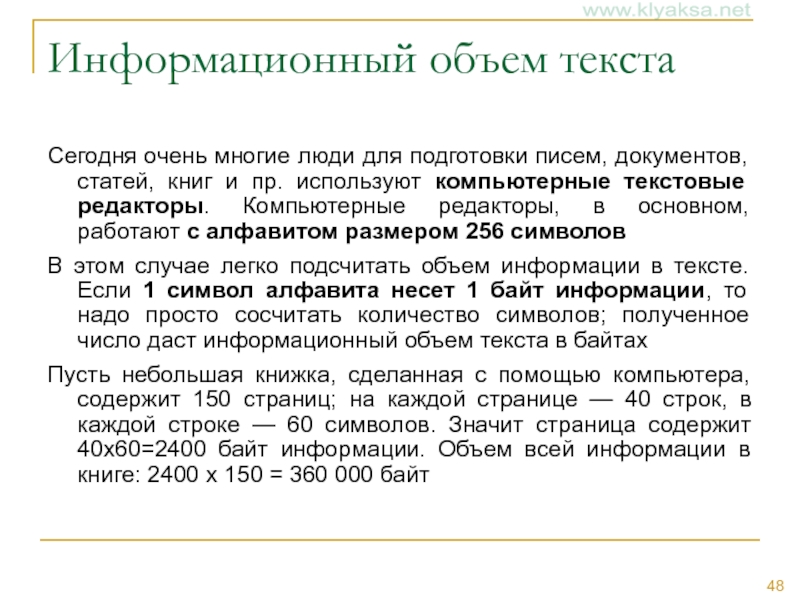
- 48. Информационный объем текстаСегодня очень многие люди для
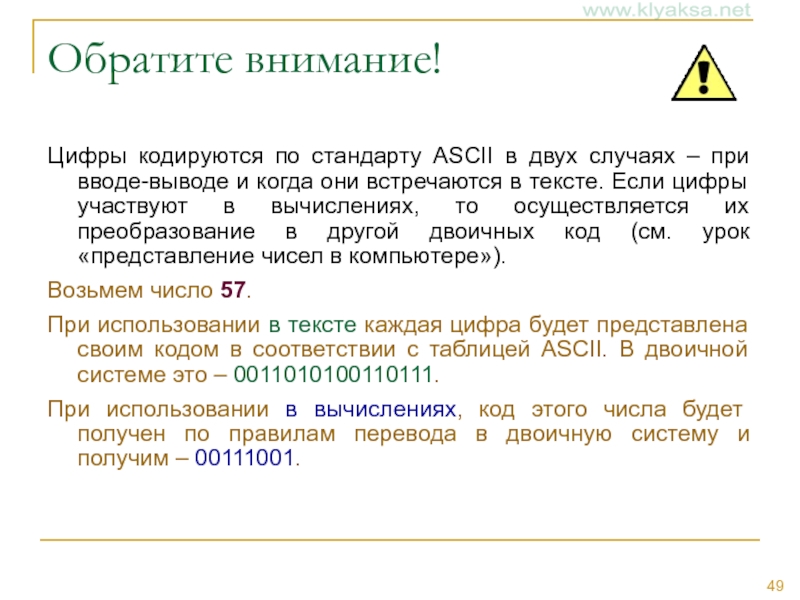
- 49. Обратите внимание! Цифры кодируются по стандарту ASCII
- 50. Вопросы и задания:В чем заключается кодирование текстовой
- 51. Вопросы и задания:Рассчитайте необходимый объем видеопамяти для
Слайд 2Оглавление
Двоичное кодирование в компьютере
Аналоговая и дискретная форма представления информации
Двоичное кодирование графических
Двоичное кодирование звука
Двоичное кодирование видеоинформации
Двоичное кодирование текстовой информации
Слайд 3Двоичное кодирование в компьютере
Вся информация, которую обрабатывает компьютер должна быть представлена
В компьютере обязательно должно быть организованно : кодирование и декодирование
Кодирование – преобразование входной информации в форму, воспринимаемую компьютером, т.е. двоичный код
Декодирование – преобразование данных из двоичного кода в форму, понятную человеку
Слайд 4Почему двоичное кодирование
Удобно кодировать информацию в виде последовательности нулей и единиц,
0 – отсутствие электрического сигнала;
1 – наличие электрического сигнала.
Недостаток двоичного кодирования – длинные коды.
Но в технике легче иметь дело с большим количеством простых элементов, чем с небольшим числом сложных.
Способы кодирования и декодирования информации в компьютере, в первую очередь, зависит от вида информации, а именно, что должно кодироваться: числа, текст, графические изображения или звук.
Слайд 5Аналоговая и дискретная форма представления информации
Человек способен воспринимать и хранить информацию
Информация, в том числе графическая и звуковая, может быть представлена в аналоговой или дискретной форме
При аналоговом представлении физическая величина принимает бесконечное множество значений, причем ее значения изменяются непрерывно
При дискретном представлении физическая величина принимает конечное множество значений, причем ее величина изменяется скачкообразно
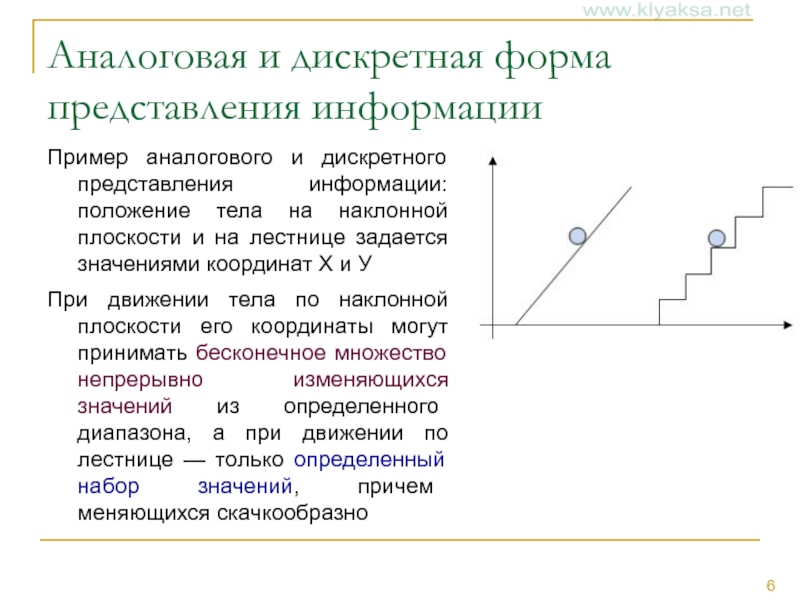
Слайд 6Аналоговая и дискретная форма представления информации
Пример аналогового и дискретного представления информации:
При движении тела по наклонной плоскости его координаты могут принимать бесконечное множество непрерывно изменяющихся значений из определенного диапазона, а при движении по лестнице — только определенный набор значений, причем меняющихся скачкообразно
Слайд 7Дискретизация
Примером аналогового представления графической информации живописное полотно, цвет которого изменяется непрерывно,
Примером аналогового хранения звуковой информации является виниловая пластинка (звуковая дорожка изменяет свою форму непрерывно), а дискретного — аудиокомпакт-диск (звуковая дорожка которого содержит участки с различной отражающей способностью)
Преобразование графической и звуковой информации из аналоговой формы в дискретную производится путем дискретизации, то есть разбиения непрерывного графического изображения и непрерывного (аналогового) звукового сигнала на отдельные элементы. В процессе дискретизации производится кодирование, то есть присвоение каждому элементу конкретного значения в форме кода
Дискретизация – это преобразование непрерывных изображений и звука в набор дискретных значений в форме кодов
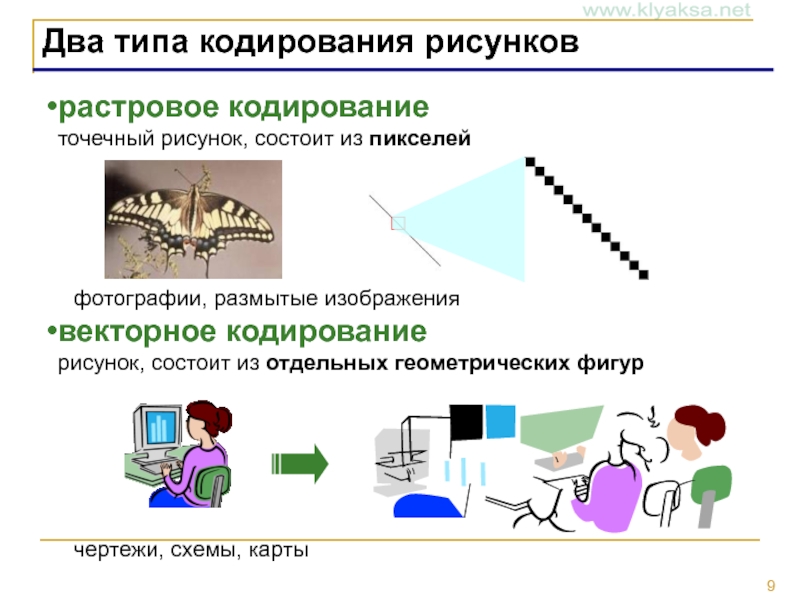
Слайд 9Два типа кодирования рисунков
растровое кодирование
точечный рисунок, состоит из пикселей
фотографии, размытые
векторное кодирование рисунок, состоит из отдельных геометрических фигур
чертежи, схемы, карты
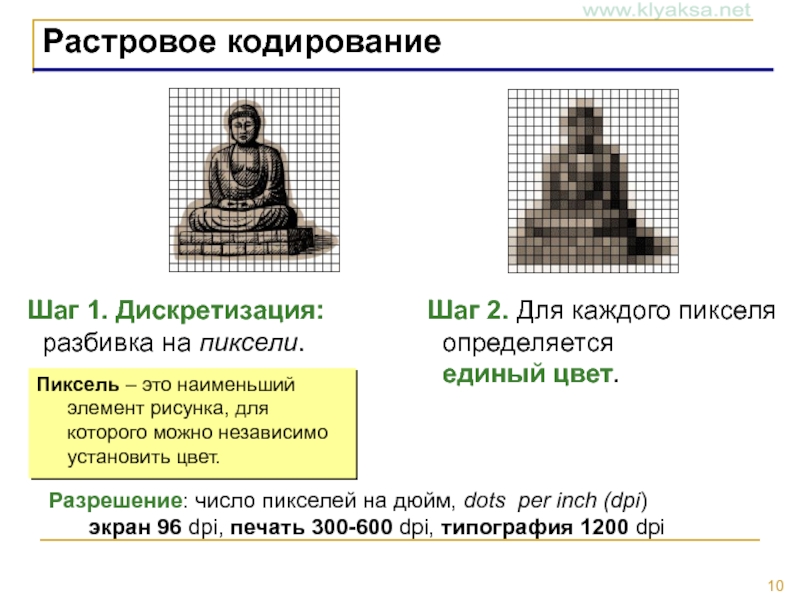
Слайд 10Шаг 1. Дискретизация: разбивка на пиксели.
Растровое кодирование
Шаг 2. Для каждого
Пиксель – это наименьший элемент рисунка, для которого можно независимо установить цвет.
Разрешение: число пикселей на дюйм, dots per inch (dpi)
экран 96 dpi, печать 300-600 dpi, типография 1200 dpi
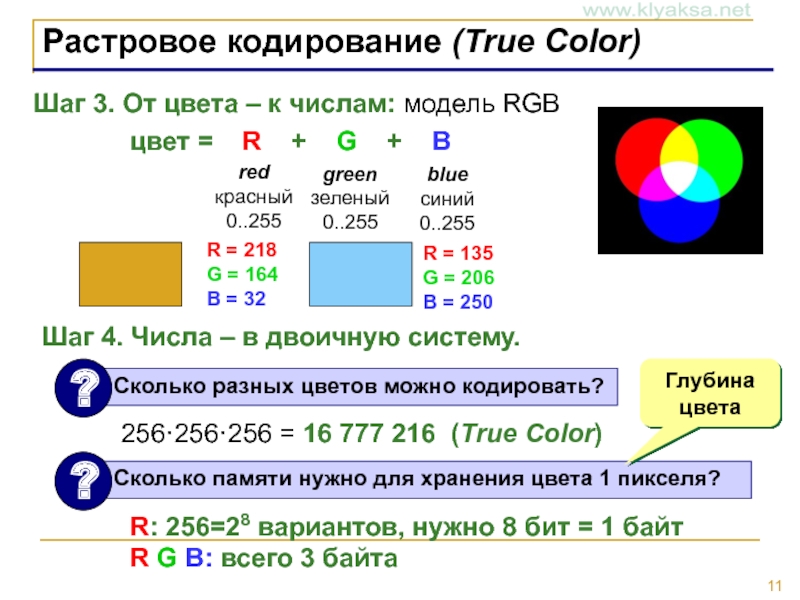
Слайд 11Растровое кодирование (True Color)
Шаг 3. От цвета – к числам: модель
цвет = R + G + B
red
красный
0..255
blue
синий
0..255
green
зеленый
0..255
R = 218
G = 164
B = 32
R = 135
G = 206
B = 250
Шаг 4. Числа – в двоичную систему.
256·256·256 = 16 777 216 (True Color)
R: 256=28 вариантов, нужно 8 бит = 1 байт
R G B: всего 3 байта
Глубина цвета
Слайд 12Цветовая модель RGB
Цветные изображения могут иметь различную глубину цвета, которая задается
Если кодировать цвет одной точки изображения тремя битами (по одному биту на каждый цвет RGB), то мы получим все восемь различных цветов
Слайд 13True Color
На практике же, для сохранения информации о цвете каждой точки
Таким образом, каждая RGB-составляющая может принимать значение в диапазоне от 0 до 255 (всего 28=256 значений), а каждая точка изображения, при такой системе кодирования может быть окрашена в один из 16 777 216 цветов
Такой набор цветов принято называть True Color (правдивые цвета), потому что человеческий глаз все равно не в состоянии различить большего разнообразия
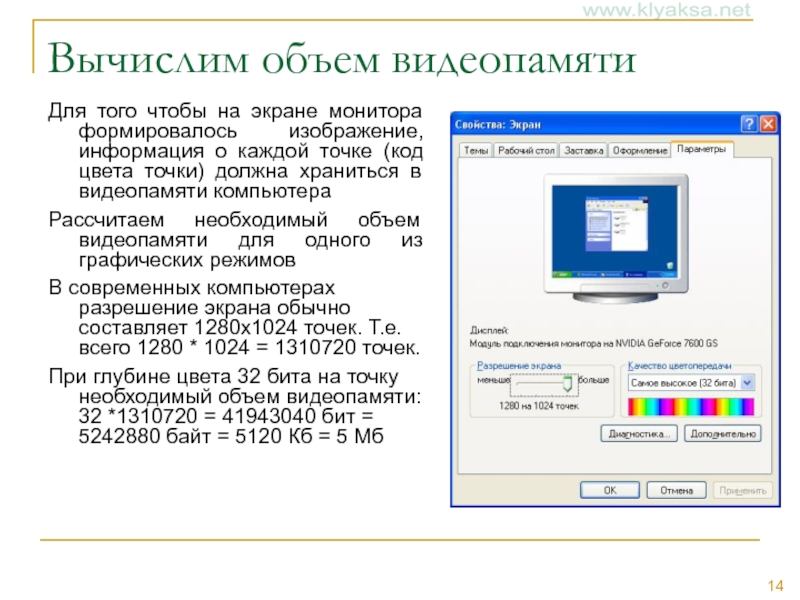
Слайд 14Вычислим объем видеопамяти
Для того чтобы на экране монитора формировалось изображение, информация
Рассчитаем необходимый объем видеопамяти для одного из графических режимов
В современных компьютерах разрешение экрана обычно составляет 1280х1024 точек. Т.е. всего 1280 * 1024 = 1310720 точек.
При глубине цвета 32 бита на точку необходимый объем видеопамяти: 32 *1310720 = 41943040 бит = 5242880 байт = 5120 Кб = 5 Мб
Слайд 15Растровое кодирование (True Color)
CMYK-модель
Субтрактивная (вычитательная),
используется при подготовке
изображений к
Цветовыми компонентами данной модели служат цвета,
полученные вычитанием первичных из белого:
голубой (Суаn) = белый - красный = зеленый - синий;
пурпурный (Маgenta) = белый - зеленый = красный + синий;
желтый (Yellow) = белый - синий = красный + зеленый.
Проблема цветовой модели СМУ: на практике ни одна краска не является абсолютно чистой и обязательно содержит примеси, наложение друг на друга дополнительных цветов на практике не дает чистого черного цвета. Поэтому в эту цветовую модель и был включен компонент чистого черного цвета.
Слайд 16Растровые рисунки
лучший способ для хранения фотографий и изображений без четких границ
спецэффекты
есть потеря информации при изменении размеров рисунка он искажается
размер файла не зависит от сложности рисунка
Слайд 17Кодирование векторных изображений
Векторное изображение представляет собой совокупность графических примитивов (точка, отрезок,
Достоинством векторной графики является то, что файлы, хранящие векторные графические изображения, имеют сравнительно небольшой объем
Важно также, что векторные графические изображения могут быть увеличены или уменьшены без потери качества
Слайд 18Векторные рисунки
Строятся из геометрических фигур:
отрезки, ломаные, прямоугольники
окружности, эллипсы, дуги
сглаженные линии (кривые
Для каждой фигуры в памяти хранятся:
размеры и координаты на рисунке
цвет и стиль границы
цвет и стиль заливки (для замкнутых фигур)
Форматы файлов:
WMF (Windows Metafile)
CDR (CorelDraw)
AI (Adobe Illustrator)
FH (FreeHand)
Слайд 19Векторные рисунки
лучший способ для хранения чертежей, схем, карт;
при кодировании нет потери
при изменении размера нет искажений;
меньше размер файла, зависит от сложности рисунка;
неэффективно использовать для фотографий и размытых изображений
Слайд 20Графические форматы файлов
Форматы графических файлов определяют способ хранения информации в
Наиболее популярные растровые форматы:
BMP
GIF
JPEG
TIFF
PNG
Слайд 21Графические форматы файлов
Bit MaP image (BMP) — универсальный формат растровых графических
Tagged Image File Format (TIFF) — формат растровых графических файлов, поддерживается всеми основными графическими редакторами и компьютерными платформами. Включает в себя алгоритм сжатия без потерь информации. Используется для обмена документами между различными программами. Рекомендуется для использования при работе с издательскими системами
Слайд 22Графические форматы файлов
Graphics Interchange Format (GIF) — формат растровых графических файлов,
Portable Network Graphic (PNG) — формат растровых графических файлов, аналогичный формату GIF. Рекомендуется для размещения графических изображений на Web-страницах в Интернете
Joint Photographic Expert Group (JPEG) — формат растровых графических файлов, который реализует эффективный алгоритм сжатия (метод JPEG) для отсканированных фотографий и иллюстраций. Алгоритм сжатия позволяет уменьшить объем файла в десятки раз, однако приводит к необратимой потере части информации. Поддерживается приложениями для различных операционных систем. Используется для размещения графических изображений на Web-страницах в Интернете
Слайд 23Вопросы и задания:
Какие виды компьютерных изображений вы знаете?
Какое максимальное количество цветов
Что вы знаете о цветовой модели RGB?
Рассчитайте необходимый объем видеопамяти для графического режима: разрешение экрана 800х600, качество цветопередачи 16 бит.
Слайд 25Кодирование звука
Звук – волна с непрерывно изменяющейся амплитудой и частотой: чем
Сложные непрерывные звуковые сигналы можно с достаточной точностью представлять в виде суммы некоторого числа простейших синусоидальных колебаний
Каждая синусоида, может быть точно задана некоторым набором числовых параметров – амплитуды, фазы и частоты, которые можно рассматривать как код звука в некоторый момент времени
Слайд 26Временная дискретизация звука
В процессе кодирования звукового сигнала производится его временная дискретизация
Таким образом непрерывная зависимость амплитуды сигнала от времени заменяется на дискретную последовательность уровней громкости
Слайд 27Качество двоичного кодирования звука определяется глубиной кодирования и частотой дискретизации.
Частота
Количество уровней громкости определяет глубину кодирования. Современные звуковые карты обеспечивают 16-битную глубину кодирования звука. При этом количество уровней громкости равно N = 2I = 216 = 65536
Слайд 29Представление видеоинформации
Обработка видеоинформации требует очень высокого быстродействия компьютерной системы
Что представляет собой
Слайд 30Представление видеоинформации
При использовании традиционных методов сохранения информации электронная версия фильма получится
Достаточно очевидное усовершенствование состоит в том, чтобы первый кадр запомнить целиком (в литературе его принято называть ключевым), а в следующих сохранять лишь отличия от начального кадра (разностные кадры)
Слайд 31Некоторые форматы видеофайлов
Существует множество различных форматов представления видеоданных.
Video for Windows,
Все большее распространение в последнее время получают системы сжатия видеоизображений, допускающие некоторые незаметные для глаза искажения изображения с целью повышения степени сжатия. Наиболее известным стандартом подобного класса служит MPEG (Motion Picture Expert Group). Методы, применяемые в MPEG, непросты для понимания и опираются на достаточно сложную математику
Большее распространение получила технология под названием DivX (Digital Video Express). Благодаря DivX удалось достигнуть степени сжатия, позволившей вмесить качественную запись полнометражного фильма на один компакт-диск – сжать 4,7 Гб DVD-фильма до 650 Мб
Слайд 32Форматы звуковых файлов
MIDI - запись музыкальных произведений в виде команд синтезатору,
WAV – универсальный звуковой формат, в нем хранится полная информация об оцифрованном звуке (соответствует формату bmp в графике). Занимает очень большой объем памяти (15 Мбайт на 1 минуту звучания)
MP3 – формат сжатия аудиоинформации с регулируемой потерей информации, позволяет сжимать файлы в несколько раз в зависимости от заданного битрейта (в среднем в 11 раз). Даже при самом высоком битрейте – 320 кбит/сек – обеспечивает 4-кратное сжатие по сравнению с компакт-дисками
APE – формат сжатия аудиоинформации без потери информации (а следовательно – качества) , коэффициент сжатия около 2
Слайд 33Мультимедиа
Мультимедиа (multimedia, от англ. multi - много и media - носитель,
Под словом «мультимедиа» понимают воздействие на пользователя по нескольким информационным каналам одновременно. Мультимедиа – это объединение изображения на экране компьютера (в том числе и графической анимации и видеокадров) с текстом и звуковым сопровождением
Наибольшее распространение системы мультимедиа получили в области обучения, рекламы, развлечений
Слайд 35Двоичное кодирование текстовой информации
Начиная с 60-х годов, компьютеры все больше стали
Традиционно для кодирования одного символа используется количество информации = 1 байту (1 байт = 8 битов).
Слайд 361 символ – 1 байт (8 бит)
Для кодирования одного символа требуется
Учитывая, что каждый бит принимает значение 1 или 0, получаем, что с помощью 1 байта можно закодировать 256 различных символов
28=256
Слайд 37Двоичное кодирование текстовой информации
Кодирование заключается в том, что каждому символу ставиться
Важно, что присвоение символу конкретного кода – это вопрос соглашения, которое фиксируется кодовой таблицей
Слайд 38Таблица кодировки
Таблица, в которой всем символам компьютерного алфавита поставлены в соответствие
Для разных типов ЭВМ используются различные кодировки. С распространением IBM PC международным стандартом стала таблица кодировки ASCII (American Standart Code for Information Interchange) – Американский стандартный код для информационного обмена
Слайд 39Таблица кодировки ASCII
Стандартной в этой таблице является только первая половина, т.е.
Остальные 128 кодов используются в разных вариантах. В русских кодировках размещаются символы русского алфавита.
В настоящее время существует 5 разных кодовых таблиц для русских букв (КОИ8, СР1251, СР866, Mac, ISO).
В настоящее время получил широкое распространение новый международный стандарт Unicode, который отводит на каждый символ два байта. С его помощью можно закодировать 65536 (216= 65536 ) различных символов.
Слайд 42Наиболее распространенной в настоящее время является кодировка Microsoft Windows, обозначаемая сокращением
Слайд 43От начала 90-ых годов, времени господства операционной системы MS DOS, остается
Слайд 44Компьютеры фирмы Apple, работающие под управлением операционной системы Mac OS, используют
Слайд 45Международная организация по стандартизации (International Standards Organization, ISO) утвердила в качестве
Слайд 48Информационный объем текста
Сегодня очень многие люди для подготовки писем, документов, статей,
В этом случае легко подсчитать объем информации в тексте. Если 1 символ алфавита несет 1 байт информации, то надо просто сосчитать количество символов; полученное число даст информационный объем текста в байтах
Пусть небольшая книжка, сделанная с помощью компьютера, содержит 150 страниц; на каждой странице — 40 строк, в каждой строке — 60 символов. Значит страница содержит 40x60=2400 байт информации. Объем всей информации в книге: 2400 х 150 = 360 000 байт
Слайд 49Обратите внимание!
Цифры кодируются по стандарту ASCII в двух случаях –
Возьмем число 57.
При использовании в тексте каждая цифра будет представлена своим кодом в соответствии с таблицей ASCII. В двоичной системе это – 0011010100110111.
При использовании в вычислениях, код этого числа будет получен по правилам перевода в двоичную систему и получим – 00111001.
Слайд 50Вопросы и задания:
В чем заключается кодирование текстовой информации в компьютере?
Закодируйте с
Какое сообщение закодировано в кодировке Windows-1251: 0011010100100000111000011110000011101011111010111110111011100010
Считая, что каждый символ кодируется одним байтом, оцените информационный объем следующего предложения из пушкинского четверостишия: Певец-Давид был ростом мал, Но повалил же Голиафа!
Слайд 51Вопросы и задания:
Рассчитайте необходимый объем видеопамяти для графического режима: разрешение экрана
Для хранения растрового изображения размером 64*64 пикселя отвели 1,5 Кб памяти. Каково максимально возможное число цветов в палитре изображения?
Укажите минимальный объем памяти (в Кб), достаточный для хранения любого растрового изображения размером 64*64 пикселя, если известно, что в изображении используется палитра из 256 цветов. Саму палитру хранить не нужно.
Сколько секунд потребуется модему, передающему сообщения со скоростью 28800бит/с, чтобы передать цветное растровое изображение размером 800*600 пикселей, при условии, что в палитре 16 миллионов цветов?
Сканируется цветное изображение размером 10*10 см. Разрешающая способность сканера – 1200*1200 dpi, глубина цвета – 24 бита. Какой информационный объем будет иметь полученный графический файл?