- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад к уроку Основы форматирования HTML
Содержание
- 1. Презентация к уроку Основы форматирования HTML
- 2. Основы форматированияДля придания презентабельного вида вашим документам
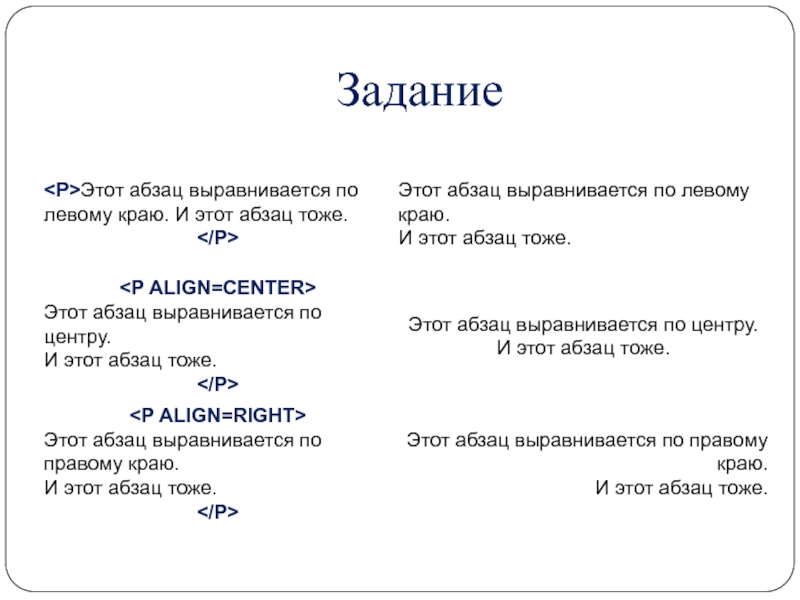
- 3. Задание
- 4. Теги выделения структуры документа..., ... ,... - контейнерные
- 5. Теги стилистического выделения текстаДанная группа контейнерных тегов
- 6. Сохранение Чтобы браузер «понял» HTML-код, написанный в
- 7. Домашнее заданиеВыполнить задание и сохранить под именем index.html
Основы форматированияДля придания презентабельного вида вашим документам в HTML есть масса средств, но как бы вы хорошо их не использовали, главное это: чувство стиля, наличие художественного воображения и умеренное использование всяческих "прибамбасов", замедляющих загрузку документов и
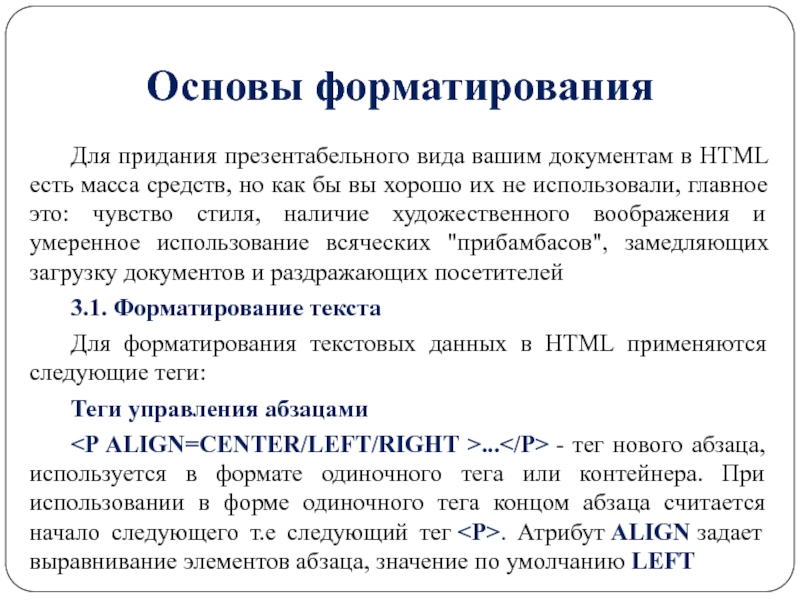
Слайд 2Основы форматирования
Для придания презентабельного вида вашим документам в HTML есть масса
средств, но как бы вы хорошо их не использовали, главное это: чувство стиля, наличие художественного воображения и умеренное использование всяческих "прибамбасов", замедляющих загрузку документов и раздражающих посетителей
3.1. Форматирование текста
Для форматирования текстовых данных в HTML применяются следующие теги:
Теги управления абзацами
3.1. Форматирование текста
Для форматирования текстовых данных в HTML применяются следующие теги:
Теги управления абзацами
...
- тег нового абзаца, используется в формате одиночного тега или контейнера. При использовании в форме одиночного тега концом абзаца считается начало следующего т.е следующий тег. Атрибут ALIGN задает выравнивание элементов абзаца, значение по умолчанию LEFT
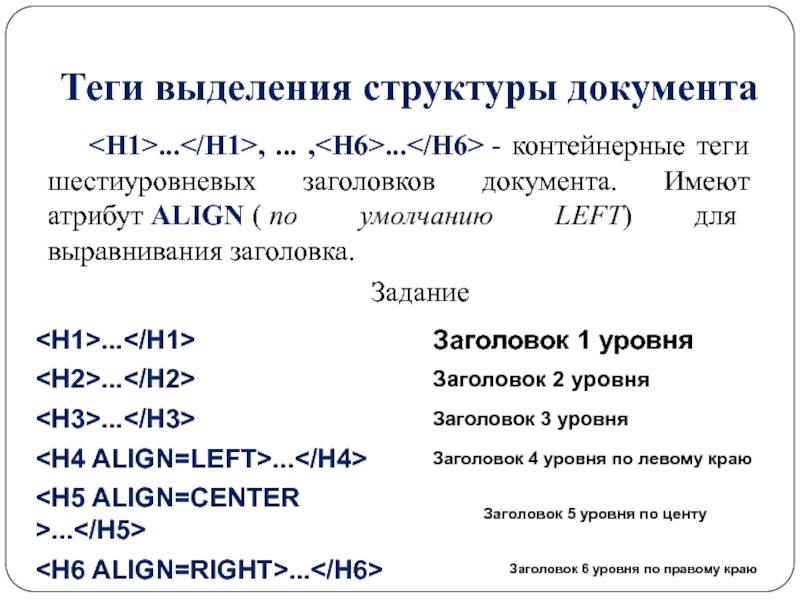
Слайд 4Теги выделения структуры документа
..., ... ,... - контейнерные теги шестиуровневых заголовков документа.
Имеют атрибут ALIGN ( по умолчанию LEFT) для выравнивания заголовка.
Задание
Задание
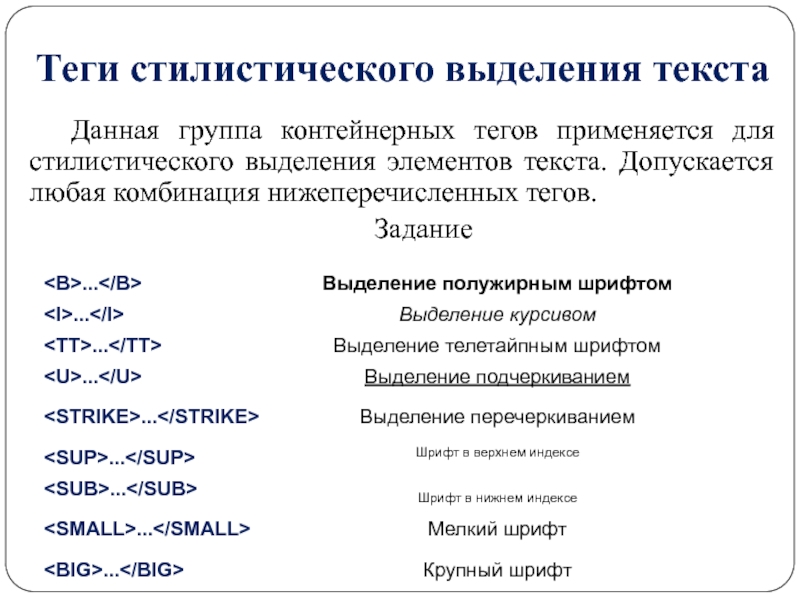
Слайд 5Теги стилистического выделения текста
Данная группа контейнерных тегов применяется для стилистического выделения
элементов текста. Допускается любая комбинация нижеперечисленных тегов.
Задание
Задание
Слайд 6Сохранение
Чтобы браузер «понял» HTML-код, написанный в блокноте, необходимо сохранить этот
файл с расширением HTML или HTM. Главная страница сайта обычно сохраняется с именем index.html