Кемерово 2017
- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад к уроку Обработка событий в Visual Studio C#
Содержание
- 1. Презентация к уроку Обработка событий в Visual Studio C#
- 2. Событие MauseHover Если навести мышку на
- 3. private void Form1_Load(object sender, EventArgs e) { this.Text
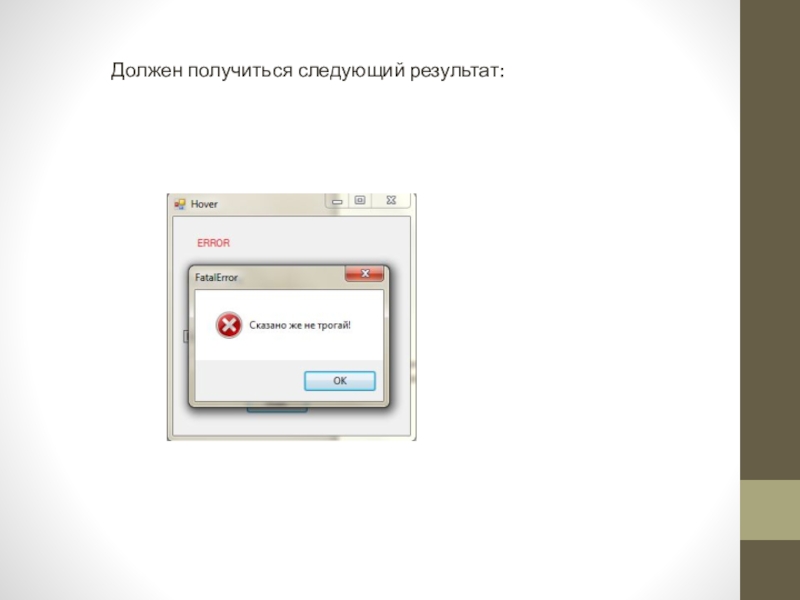
- 4. Должен получиться следующий результат:
- 5. Подсказка ToolTip Подсказка "TollTip - при наведении
- 6. private void Form1_Load(object sender, EventArgs e) { this.Text
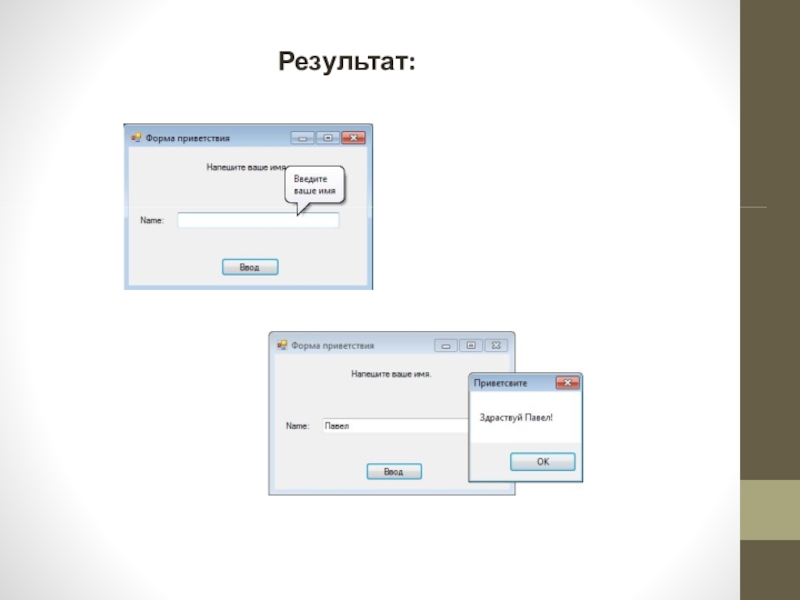
- 7. Результат:
- 8. Изменение шрифта текста и цвета формы и
- 9. Создав новый проект в "Windows Forms" нажмите на форму,
- 10. Можно изменить шрифт элемента "label”. Для этого выберите
- 11. Результат изменения свойств формы:private void Form1_Load(object sender, EventArgs
- 12. Реализация ввода пароля В данном примере
- 13. Можно изменить цвет формы и "textbox". Вот что
- 14. private void Form1_Load(object sender, EventArgs e) { this.Text
- 15. Загрузка изображения в PictureBox при помощи ComboBox
- 16. На форму поместите "comboBox", в котором будет находится
- 17. Помимо "comboBox", добавьте на форму элементы – "lable" и "PictureBox". Стиль
- 18. private void Form1_Load(object sender, EventArgs e)
- 19. Источники информации:Уроки Windows Forms C++/C#, электронный ресурс
Событие MauseHover Если навести мышку на один из элементов, для которого описано данное событие, то элемент изменяется. В данном примере, при наведении курсора мыши на надпись "label" изменяется текст и цвет текста, а так же “выскакивает ”
Слайд 1Обработка событий в Visual Studio C#
Задания к уроку для 11 класса
Разработал:
учитель информатики и ИКТ МБНОУ «ГКЛ» г. Кемерово Измайлова Е.И.
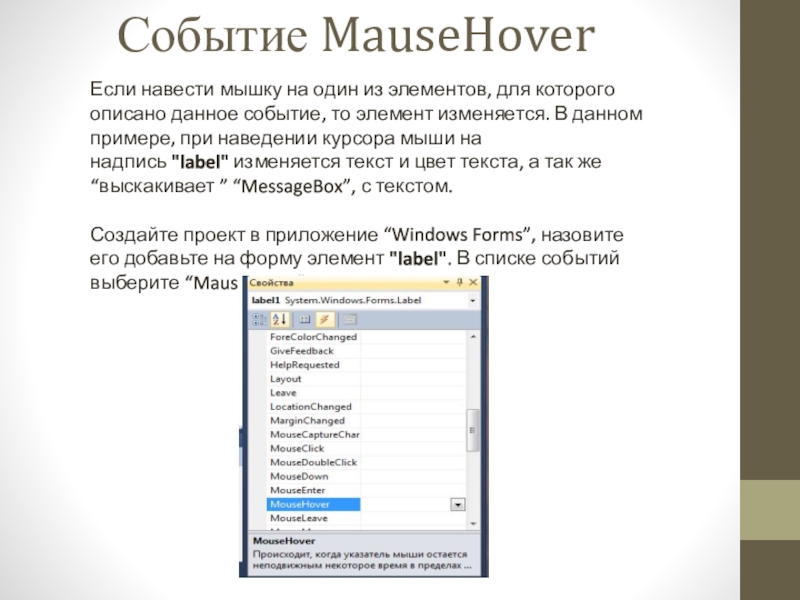
Слайд 2Событие MauseHover
Если навести мышку на один из элементов, для которого
описано данное событие, то элемент изменяется. В данном примере, при наведении курсора мыши на надпись "label" изменяется текст и цвет текста, а так же “выскакивает ” “MessageBox”, с текстом.
Создайте проект в приложение “Windows Forms”, назовите его добавьте на форму элемент "label". В списке событий выберите “MauseHover”.
Создайте проект в приложение “Windows Forms”, назовите его добавьте на форму элемент "label". В списке событий выберите “MauseHover”.
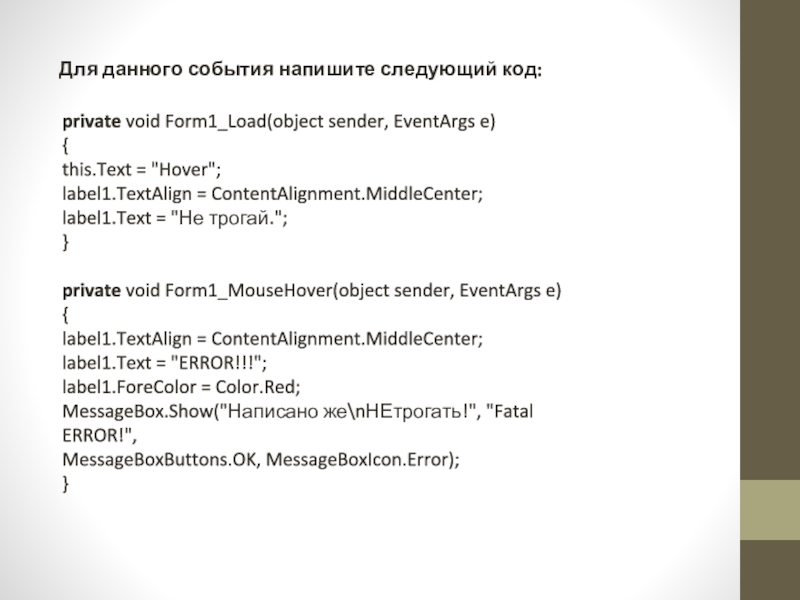
Слайд 3private void Form1_Load(object sender, EventArgs e) { this.Text = "Hover"; label1.TextAlign = ContentAlignment.MiddleCenter; label1.Text = "Не
трогай.";
}
private void Form1_MouseHover(object sender, EventArgs e)
{
label1.TextAlign = ContentAlignment.MiddleCenter;
label1.Text = "ERROR!!!";
label1.ForeColor = Color.Red;
MessageBox.Show("Написано же\nНЕтрогать!", "Fatal ERROR!",
MessageBoxButtons.OK, MessageBoxIcon.Error);
}
Для данного события напишите следующий код:
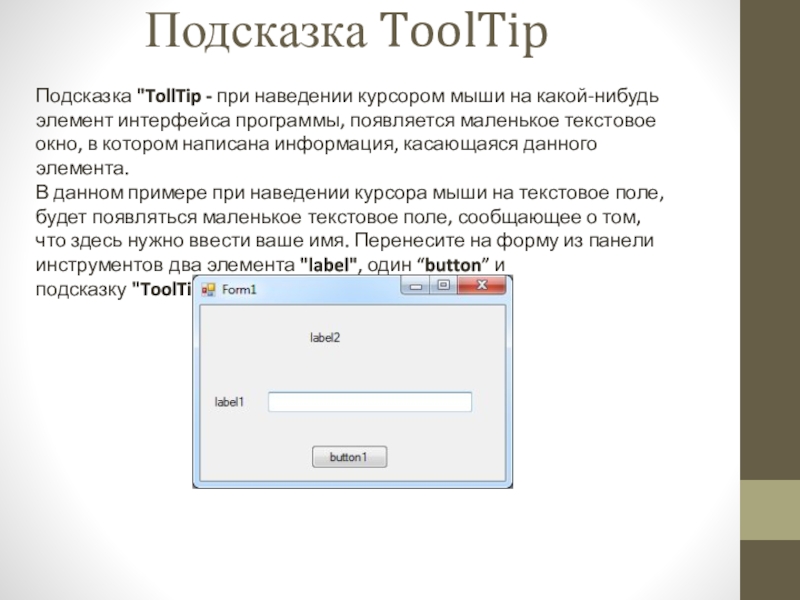
Слайд 5Подсказка ToolTip
Подсказка "TollTip - при наведении курсором мыши на какой-нибудь элемент
интерфейса программы, появляется маленькое текстовое окно, в котором написана информация, касающаяся данного элемента.
В данном примере при наведении курсора мыши на текстовое поле, будет появляться маленькое текстовое поле, сообщающее о том, что здесь нужно ввести ваше имя. Перенесите на форму из панели инструментов два элемента "label", один “button” и подсказку "ToolTip".
В данном примере при наведении курсора мыши на текстовое поле, будет появляться маленькое текстовое поле, сообщающее о том, что здесь нужно ввести ваше имя. Перенесите на форму из панели инструментов два элемента "label", один “button” и подсказку "ToolTip".
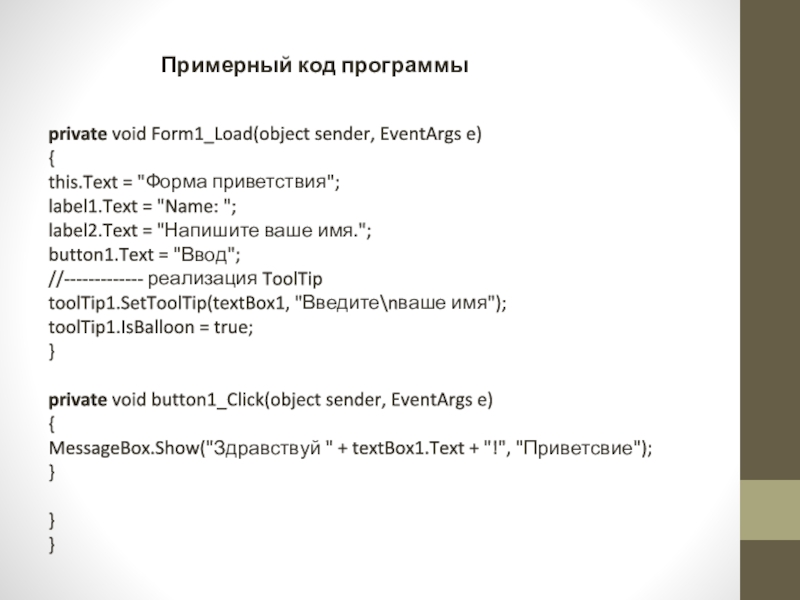
Слайд 6private void Form1_Load(object sender, EventArgs e) { this.Text = "Форма приветствия"; label1.Text = "Name: "; label2.Text
= "Напишите ваше имя.";
button1.Text = "Ввод";
//------------- реализация ToolTip
toolTip1.SetToolTip(textBox1, "Введите\nваше имя");
toolTip1.IsBalloon = true;
}
private void button1_Click(object sender, EventArgs e)
{
MessageBox.Show("Здравствуй " + textBox1.Text + "!", "Приветсвие");
}
}
}
Примерный код программы
Слайд 8Изменение шрифта текста и цвета формы и элементов
Может оказаться, что
ваша программа требует более оригинального оформления, чем стандартное. Создадим проект, в котором будем записывать на фоне изображения текст, задав изображения для заднего фона ("BackGroundImage") формы и изменив цвет кнопки. Для этого нам понадобятся "textBox", "label", кнопка "button" и вот такое изображение:
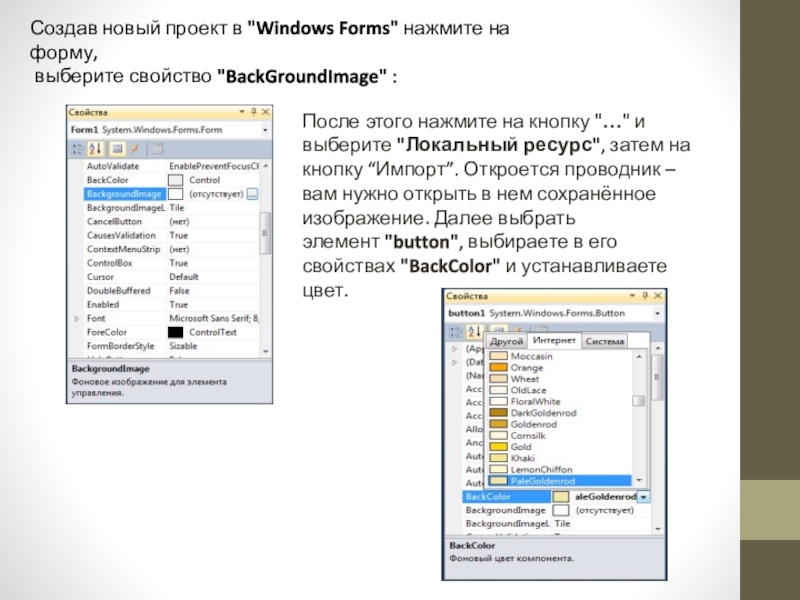
Слайд 9Создав новый проект в "Windows Forms" нажмите на форму,
выберите свойство "BackGroundImage" :
После этого
нажмите на кнопку "…" и выберите "Локальный ресурс", затем на кнопку “Импорт”. Откроется проводник – вам нужно открыть в нем сохранённое изображение. Далее выбрать элемент "button", выбираете в его свойствах "BackColor" и устанавливаете цвет.
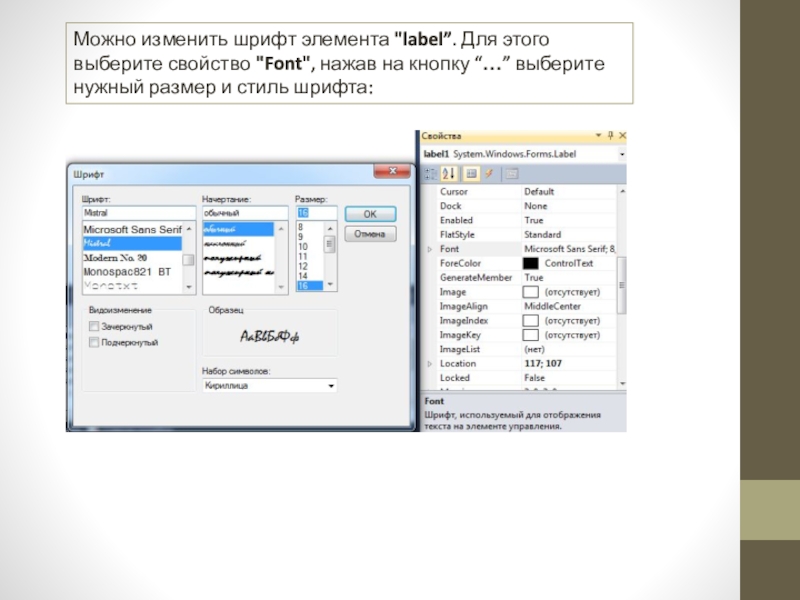
Слайд 10Можно изменить шрифт элемента "label”. Для этого выберите свойство "Font", нажав на кнопку
“…” выберите нужный размер и стиль шрифта:
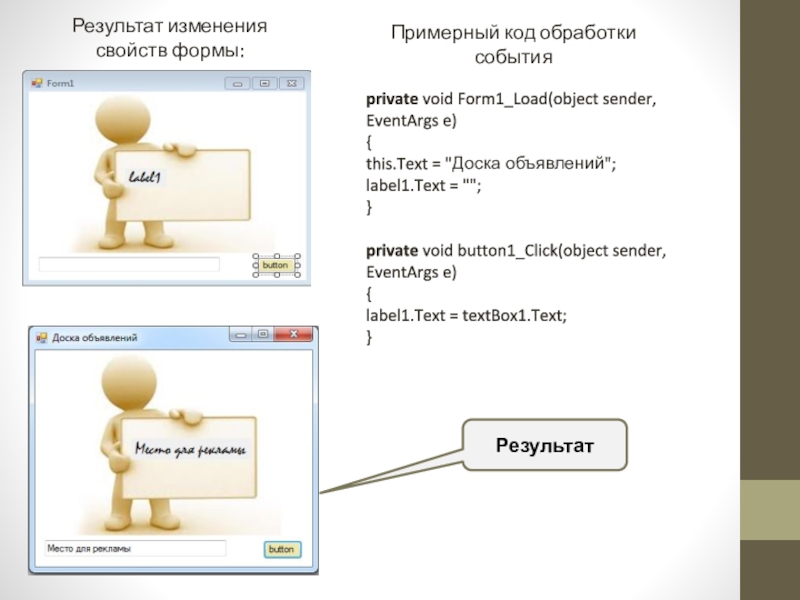
Слайд 11Результат изменения свойств формы:
private void Form1_Load(object sender, EventArgs e)
{
this.Text = "Доска объявлений";
label1.Text
= "";
}
private void button1_Click(object sender, EventArgs e)
{
label1.Text = textBox1.Text;
}
Примерный код обработки события
Результат
Слайд 12Реализация ввода пароля
В данном примере рассмотрено, как создать панель ввода
пароля, в которой при вводе вместо вводимых знаков отображаются звёздочки ‘*’. Если вам не нравятся звёздочки, то вы можете задать любой другой символ. Данная функция называется “PasswordChar”. Давайте создадим проект, в котором в текстовое поле надо будет ввести условный пароль, после нажатия на кнопку появится окно сообщений и покажет какой пароль был написан.
Создайте новый проект в приложении в "Windows Forms" и перенесите на форму из панели инструментов “textBox”, “button” и “pictureBox”.
В свойствах “pictureBox” выберите "BackgroundImage” и поставьте изображение, например такое:
Создайте новый проект в приложении в "Windows Forms" и перенесите на форму из панели инструментов “textBox”, “button” и “pictureBox”.
В свойствах “pictureBox” выберите "BackgroundImage” и поставьте изображение, например такое:
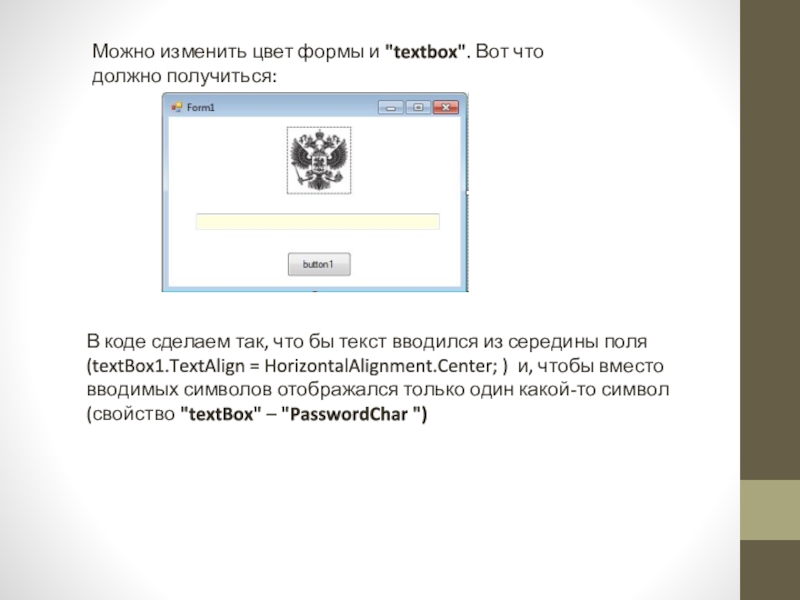
Слайд 13Можно изменить цвет формы и "textbox". Вот что должно получиться:
В коде сделаем
так, что бы текст вводился из середины поля (textBox1.TextAlign = HorizontalAlignment.Center; ) и, чтобы вместо вводимых символов отображался только один какой-то символ (свойство "textBox" – "PasswordChar ")
Слайд 14private void Form1_Load(object sender, EventArgs e) { this.Text = "Ввод пароля"; textBox1.PasswordChar = '*'; textBox1.TextAlign =
HorizontalAlignment.Center; // пишем текст из середин
button1.Text = "Ввод";
}
private void button1_Click(object sender, EventArgs e)
{
MessageBox.Show(textBox1.Text, "Вы ввели:");
}
}
}
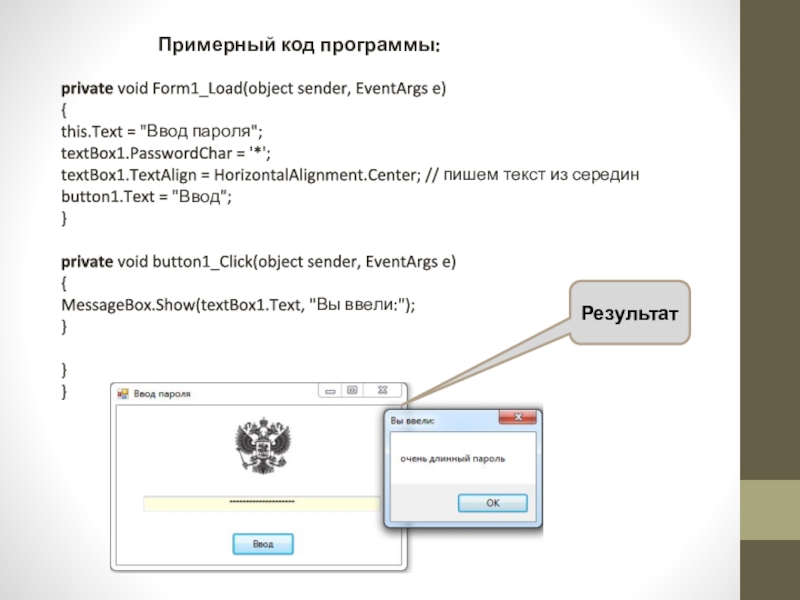
Примерный код программы:
Результат
Слайд 15Загрузка изображения в PictureBox при помощи ComboBox
В данном примере разберем, как
загружать изображение в коде и познакомимся с функционированием такого элемента, как "comboBox". Суть программы следующая – есть четыре картинки: лето, солнце, море, пляж.
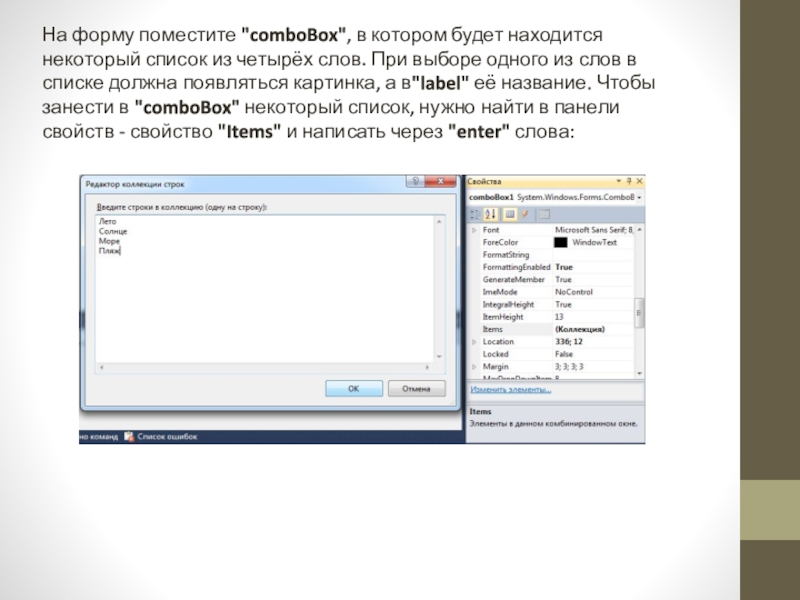
Слайд 16На форму поместите "comboBox", в котором будет находится некоторый список из четырёх
слов. При выборе одного из слов в списке должна появляться картинка, а в"label" её название. Чтобы занести в "comboBox" некоторый список, нужно найти в панели свойств - свойство "Items" и написать через "enter" слова:
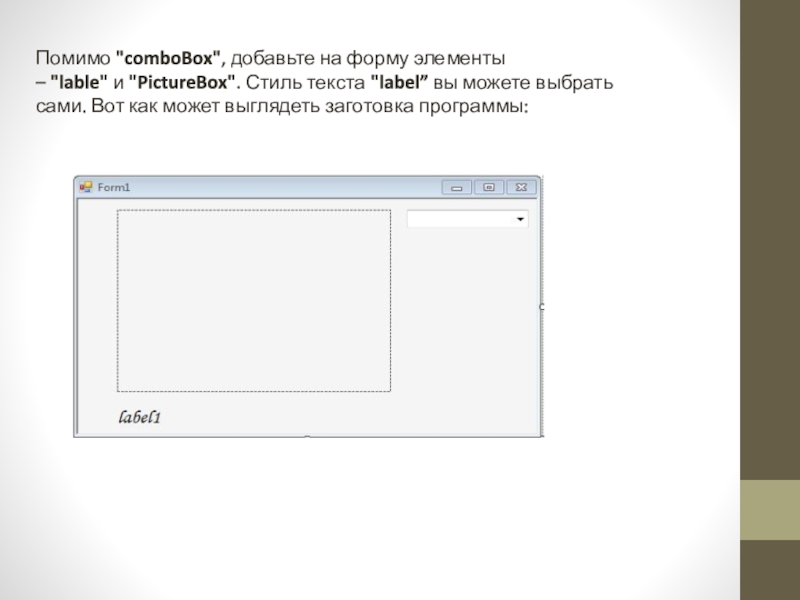
Слайд 17Помимо "comboBox", добавьте на форму элементы – "lable" и "PictureBox". Стиль текста "label” вы можете выбрать сами.
Вот как может выглядеть заготовка программы:
Слайд 18private void Form1_Load(object sender, EventArgs e)
{
this.Text = "Фотогаллерея";
label1.Text = "";
comboBox1.Text = "Список";
}
private void comboBox1_SelectedIndexChanged(object sender, EventArgs e)
{
switch(comboBox1.SelectedIndex)
{
case 0: pictureBox1.Image = Image.FromFile("c:\\1.png");
label1.Text = "Лето"; break;
case 1: pictureBox1.Image = Image.FromFile("c:\\2.png");
label1.Text = "Море"; break;
case 2: pictureBox1.Image = Image.FromFile("c:\\3.png");
label1.Text = "Солнце"; break;
case 3: pictureBox1.Image = Image.FromFile("c:\\4.png");
label1.Text = "Пляж"; break;
}
}
label1.Text = "";
comboBox1.Text = "Список";
}
private void comboBox1_SelectedIndexChanged(object sender, EventArgs e)
{
switch(comboBox1.SelectedIndex)
{
case 0: pictureBox1.Image = Image.FromFile("c:\\1.png");
label1.Text = "Лето"; break;
case 1: pictureBox1.Image = Image.FromFile("c:\\2.png");
label1.Text = "Море"; break;
case 2: pictureBox1.Image = Image.FromFile("c:\\3.png");
label1.Text = "Солнце"; break;
case 3: pictureBox1.Image = Image.FromFile("c:\\4.png");
label1.Text = "Пляж"; break;
}
}
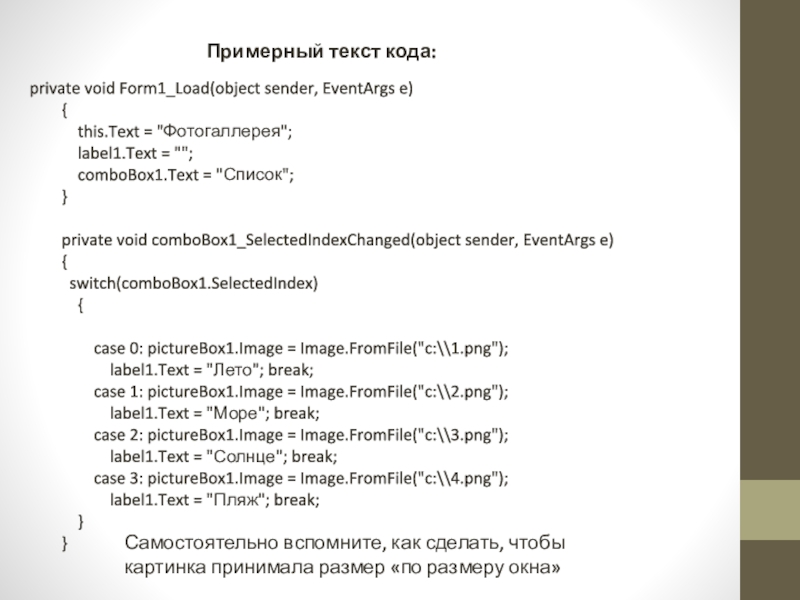
Примерный текст кода:
Самостоятельно вспомните, как сделать, чтобы картинка принимала размер «по размеру окна»
Слайд 19Источники информации:
Уроки Windows Forms C++/C#, электронный ресурс http://olocoder.ru
Информатика. Углубленный уровень: учебник
для 11 класса: в 2 ч. Ч. 2 / К. Ю. поляков, Е.А. Еремин.- М.: БИНОМ. Лаборатория знаний, 2013. – 304 с.
Работа с формами в Visual Studio C#. | C# и Я, электронный ресурс http://csharp-and-i.ru
Работа с формами в Visual Studio C#. | C# и Я, электронный ресурс http://csharp-and-i.ru