- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
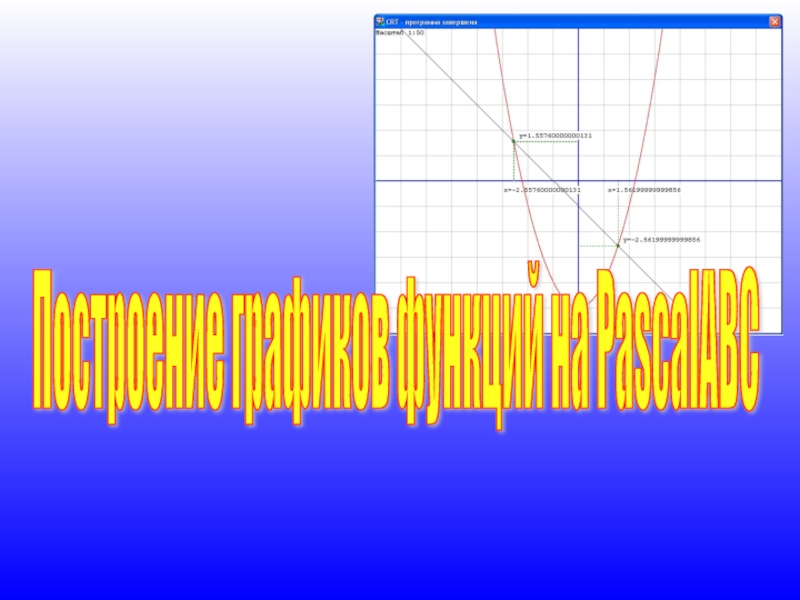
Презентация, доклад к уроку информатики в 9 классе Построение графиков функций в PascalABC
Содержание
- 1. Презентация к уроку информатики в 9 классе Построение графиков функций в PascalABC
- 2. 1Ymax=600Xmax=800График функции y=cos xОбласть значений функции косинус [-1; 1], график слился с осью Х
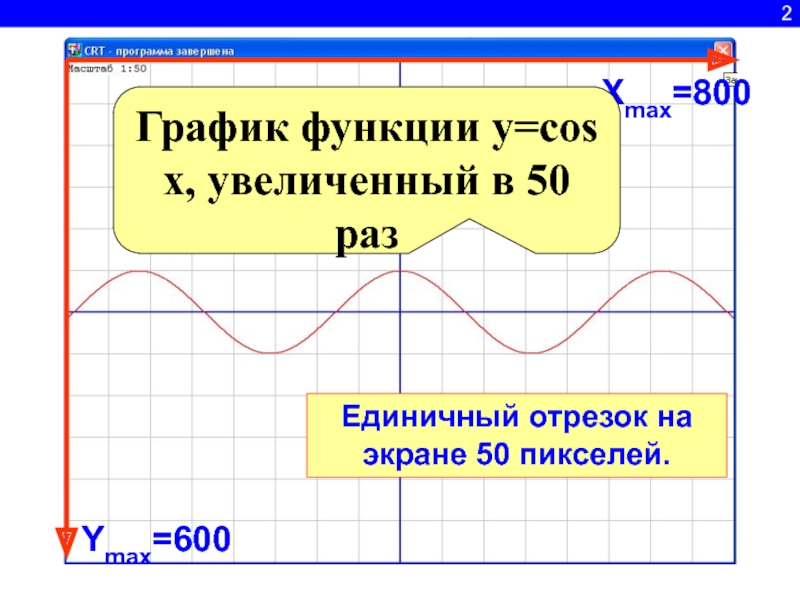
- 3. 2Ymax=600Xmax=800График функции y=cos x, увеличенный в 50 разЕдиничный отрезок на экране 50 пикселей.
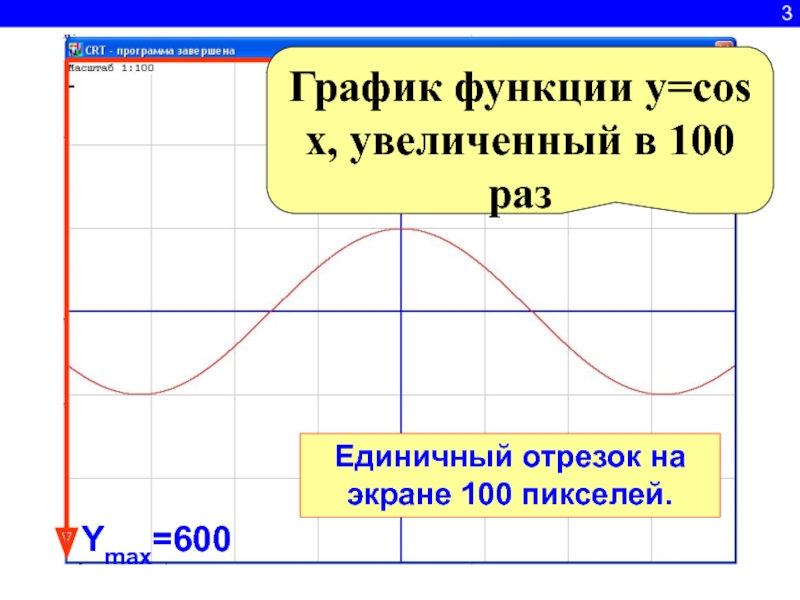
- 4. 3Ymax=600Xmax=800График функции y=cos x, увеличенный в 100 разЕдиничный отрезок на экране 100 пикселей.
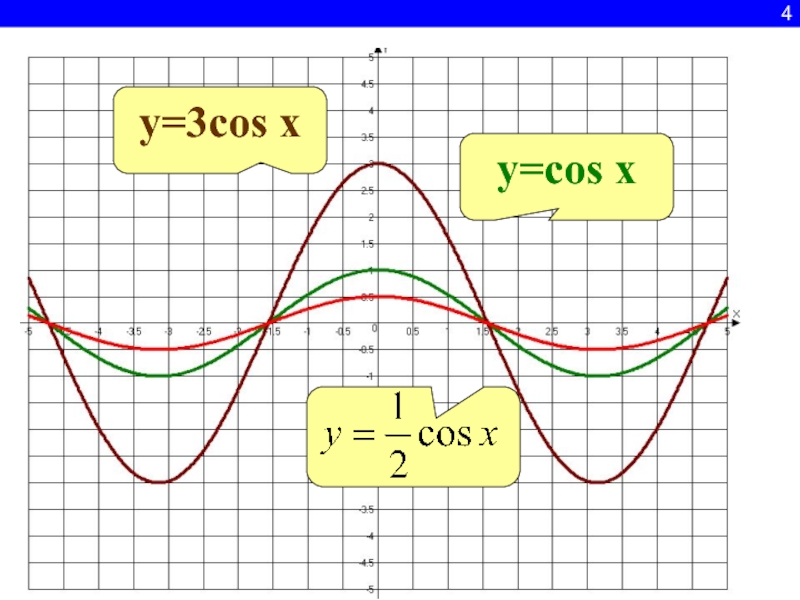
- 5. 4y=3cos xy=cos x
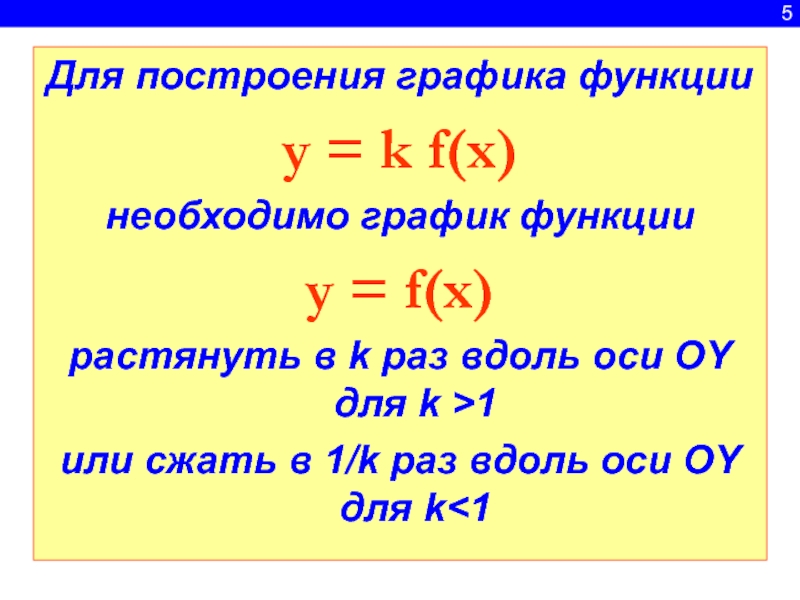
- 6. 5Для построения графика функции y = k
- 7. 6y=cos 3xy=cos x
- 8. 7Для построения графика функции y = f(k
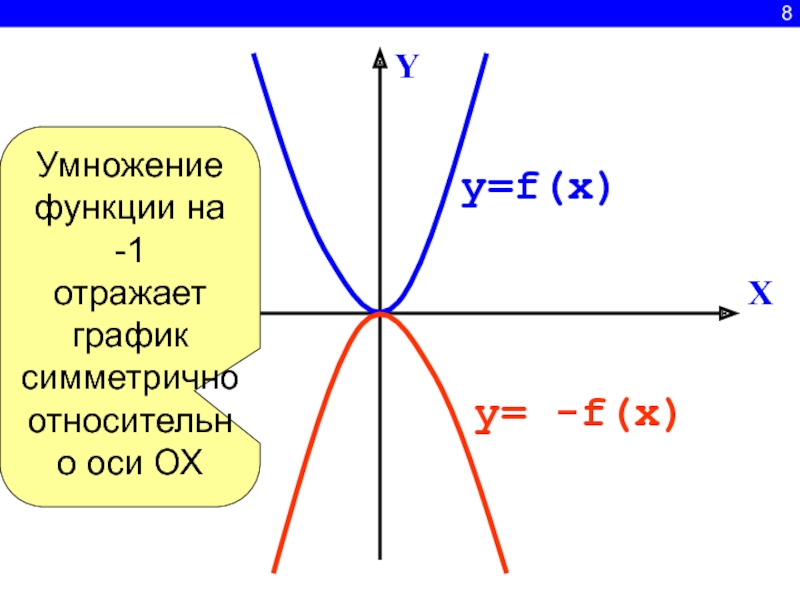
- 9. 8XYy=f(x)y= -f(x)Умножение функции на -1 отражает график симметрично относительно оси ОХ
- 10. 9y = - m f(x/m) Растянем (увеличим
- 11. 10XYO(0,0)320200600800x´= 400 + xy´= 300 + yX´Y´
- 12. 11x:=400;a:=400;while (x < WindowWidth) do begin
- 13. 12y=300a=300500400200100y:=y+100;a:=a-100y:=300;a:=300;while (y < WindowHeight) do begin
- 14. 13Program Grafic;Uses Crt, GraphABC;var x,i,y,m,a:integer; x1,y1,dx:real;procedure
- 15. 14procedure osi;begin SetPenWidth(2); SetPenColor(clBlue ); line(1,300,800,300); line(400,0,400,600);end;Function
- 16. 15procedure graphic;beginx1:=x1+dx/m;y1:= - f (x1 / m)*
- 17. 16begin m:=50; SetWindowWidth(800); SetWindowHeight(600); CenterWindow;
- 18. 17
- 19. 18XYy>0y
- 20. 19while (x1
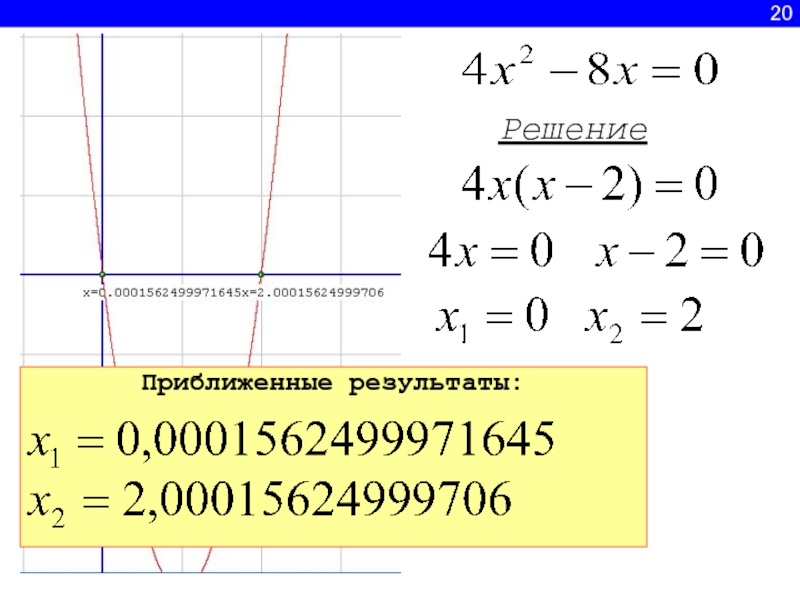
- 21. 20РешениеПриближенные результаты:
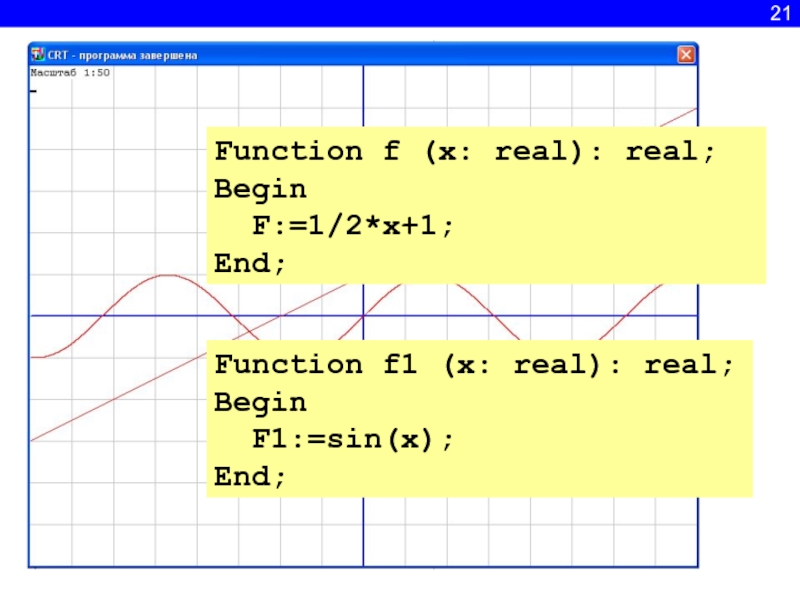
- 22. 21Function f1 (x: real): real;Begin F1:=sin(x);End;Function f (x: real): real;Begin F:=1/2*x+1;End;
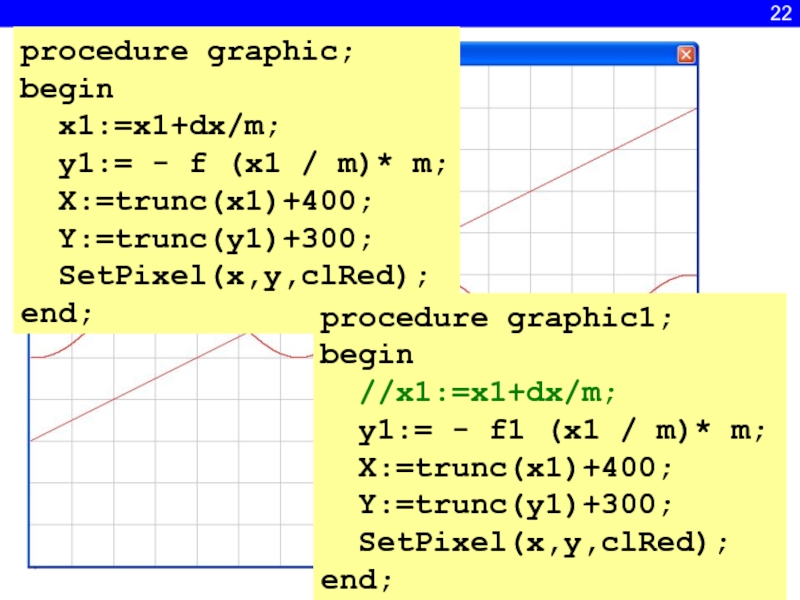
- 23. 22procedure graphic;begin x1:=x1+dx/m; y1:= - f (x1
- 24. 23while (x1
- 25. 24while (x1
- 26. 25 if (a-y=0) then begin
- 27. 26
- 28. 27Список используемой литературы: С. В. Филичев. Занимательный
Слайд 21
Ymax=600
Xmax=800
График функции y=cos x
Область значений функции косинус
[-1; 1],
график слился
Слайд 32
Ymax=600
Xmax=800
График функции y=cos x, увеличенный в 50 раз
Единичный отрезок на экране
Слайд 43
Ymax=600
Xmax=800
График функции y=cos x, увеличенный в 100 раз
Единичный отрезок на экране
Слайд 65
Для построения графика функции
y = k f(x)
необходимо график функции
y = f(x)
растянуть в k раз вдоль оси ОY для k >1
или сжать в 1/k раз вдоль оси OY для k<1
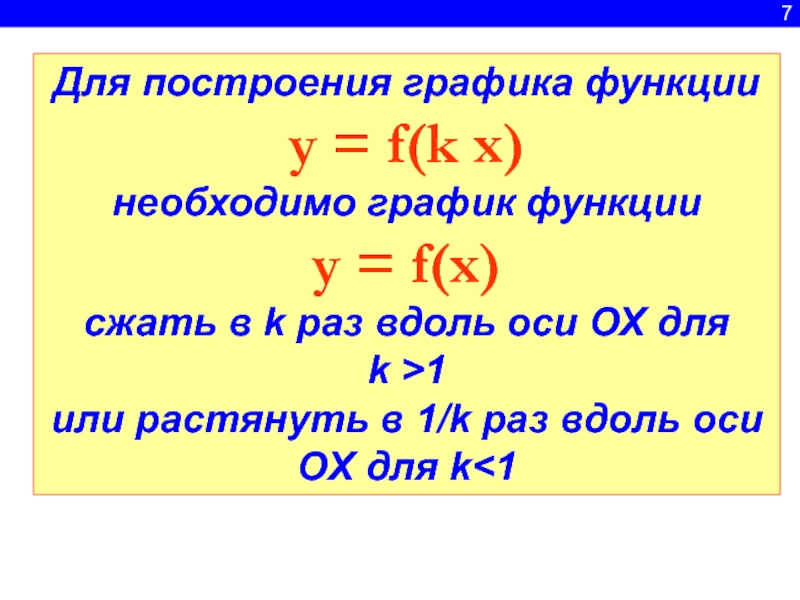
Слайд 87
Для построения графика функции
y = f(k x)
необходимо график функции
y = f(x)
сжать в k раз вдоль оси ОХ для
k >1
или растянуть в 1/k раз вдоль оси OХ для k<1
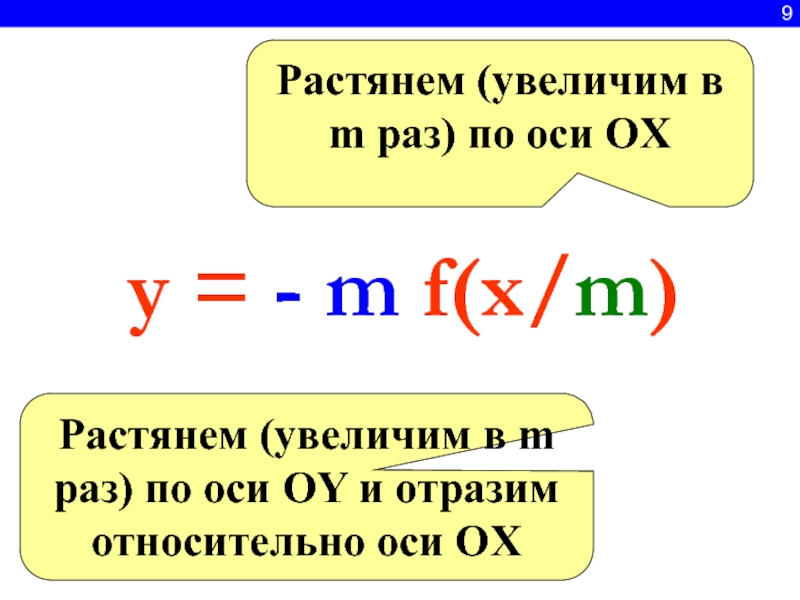
Слайд 109
y = - m f(x/m)
Растянем (увеличим в m раз) по
Растянем (увеличим в m раз) по оси OX
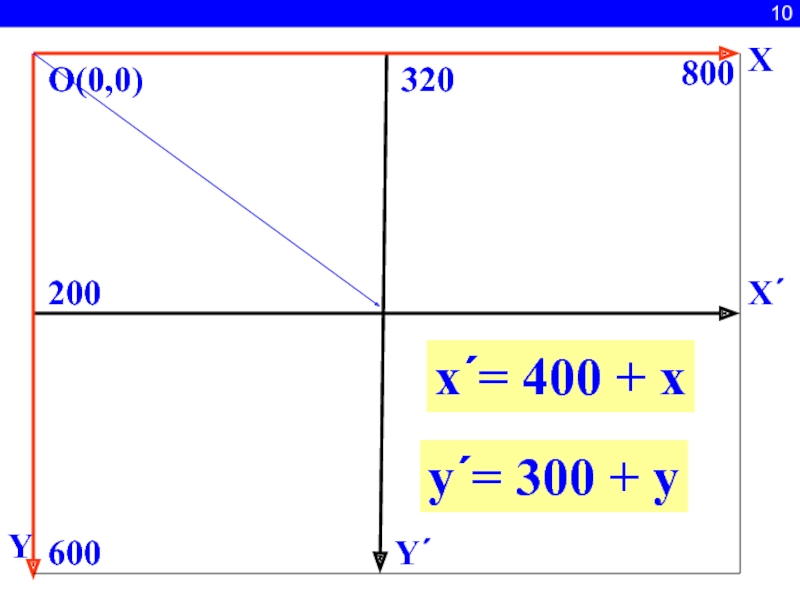
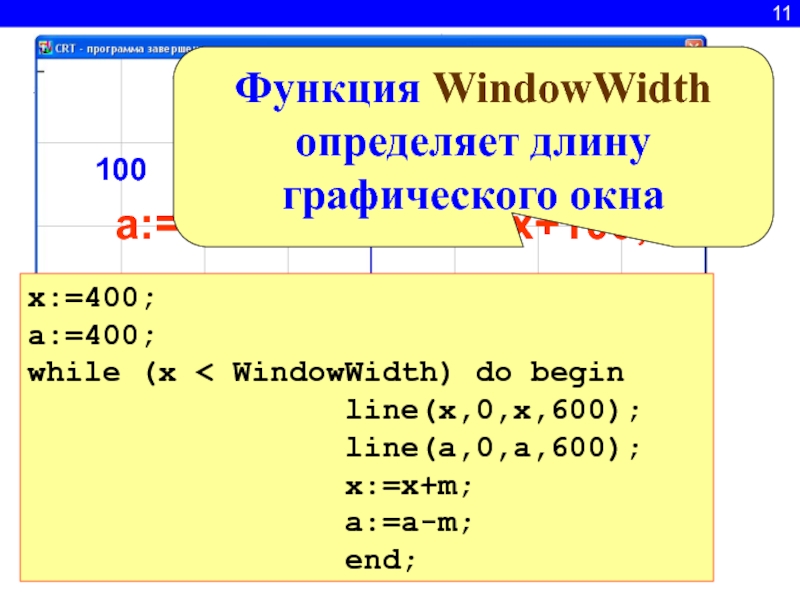
Слайд 1211
x:=400;
a:=400;
while (x < WindowWidth) do begin
line(a,0,a,600);
x:=x+m;
a:=a-m;
end;
x=400
a=400
500
600
700
300
200
100
x:=x+100;
a:=a-100
Функция WindowWidth определяет длину графического окна
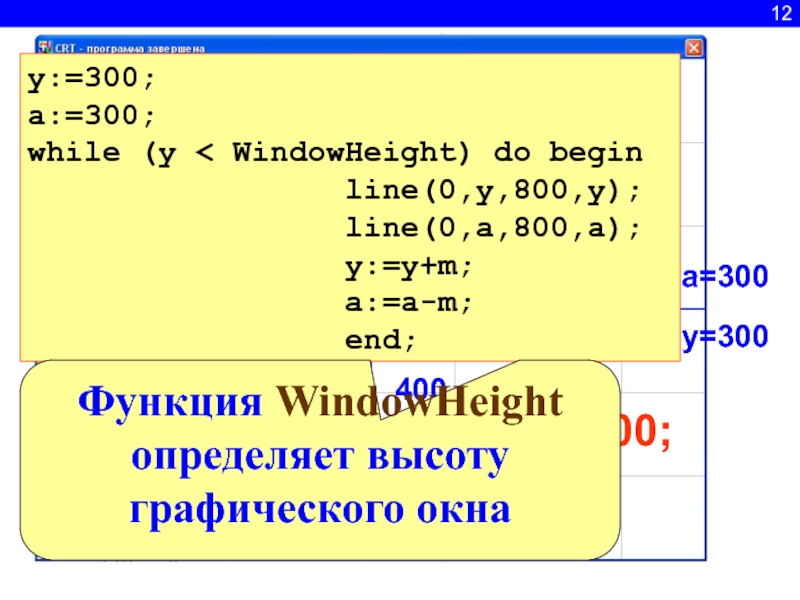
Слайд 1312
y=300
a=300
500
400
200
100
y:=y+100;
a:=a-100
y:=300;
a:=300;
while (y < WindowHeight) do begin
line(0,a,800,a);
y:=y+m;
a:=a-m;
end;
Функция WindowHeight определяет высоту графического окна
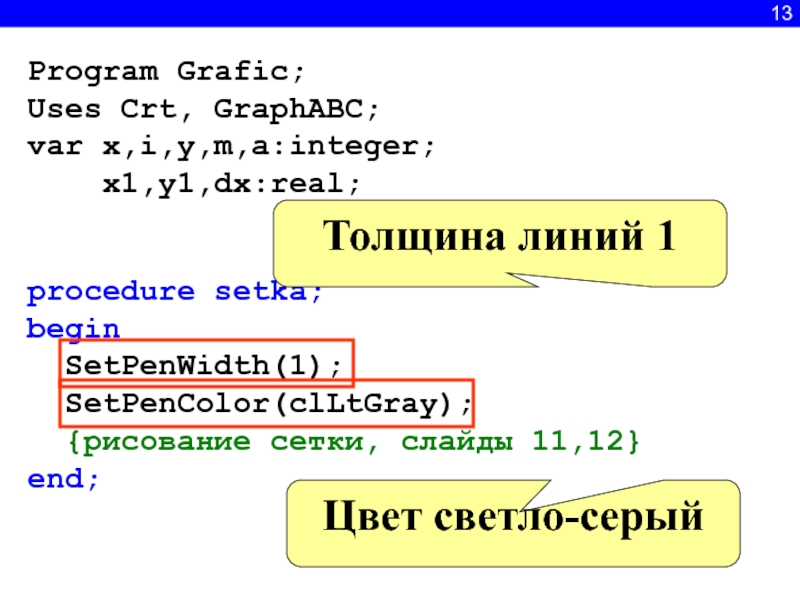
Слайд 1413
Program Grafic;
Uses Crt, GraphABC;
var x,i,y,m,a:integer;
x1,y1,dx:real;
procedure setka;
begin
SetPenWidth(1);
SetPenColor(clLtGray);
{рисование
end;
Толщина линий 1
Цвет светло-серый
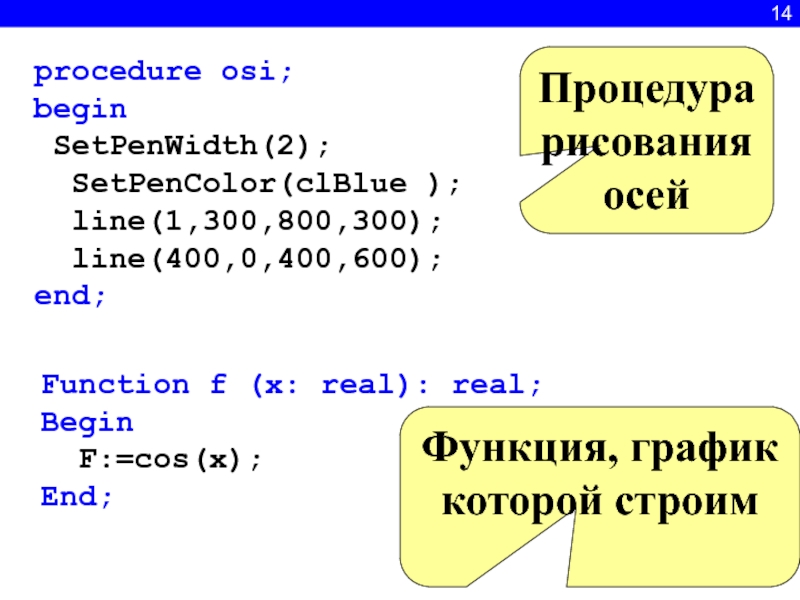
Слайд 1514
procedure osi;
begin
SetPenWidth(2);
SetPenColor(clBlue );
line(1,300,800,300);
line(400,0,400,600);
end;
Function f (x: real): real;
Begin
End;
Процедура рисования осей
Функция, график которой строим
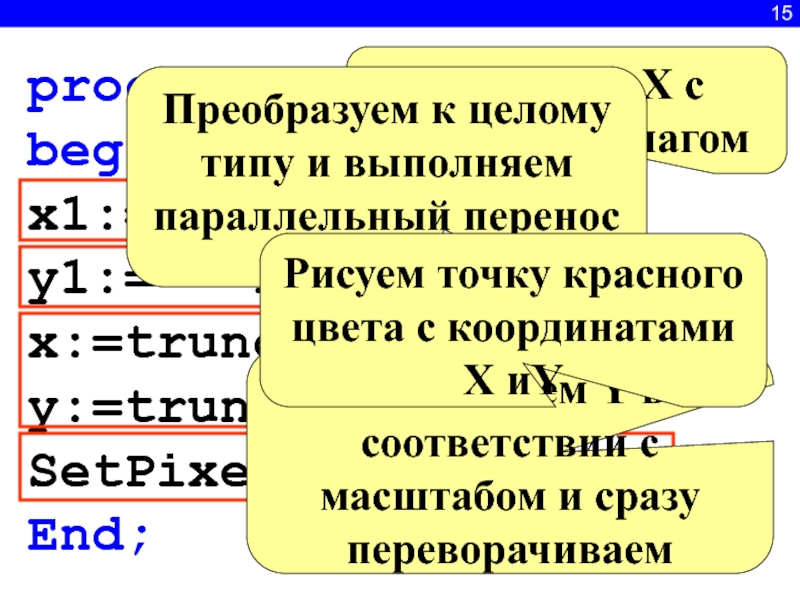
Слайд 1615
procedure graphic;
begin
x1:=x1+dx/m;
y1:= - f (x1 / m)* m;
End;
Изменяем Х с некоторым шагом
Вычисляем Y в соответствии с масштабом и сразу переворачиваем
Преобразуем к целому типу и выполняем параллельный перенос
Рисуем точку красного цвета с координатами X иY
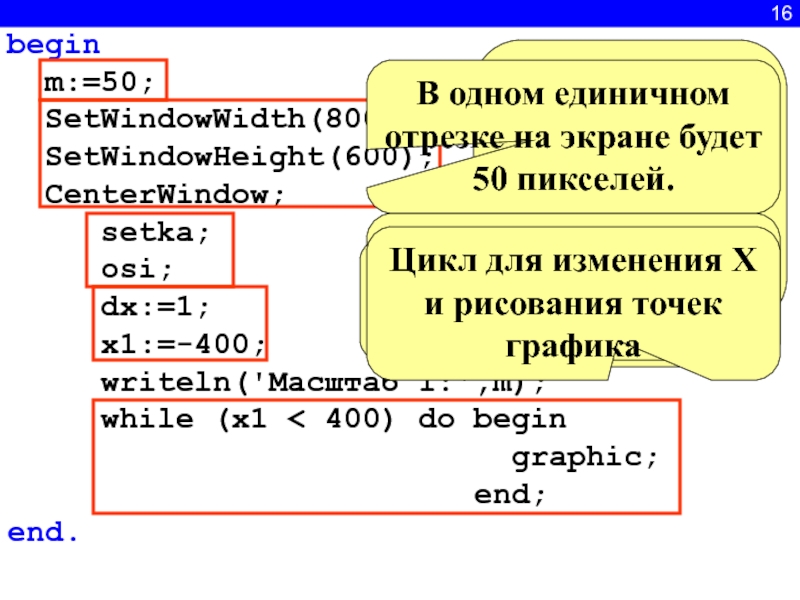
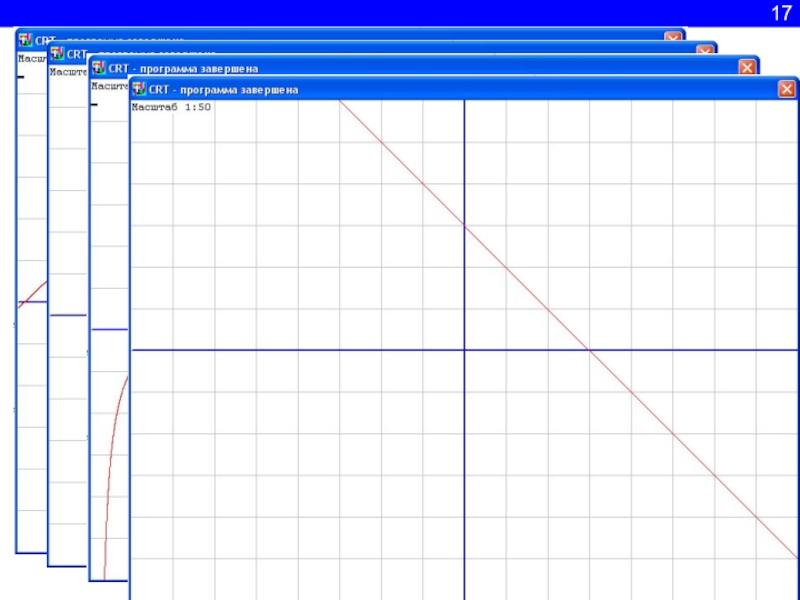
Слайд 1716
begin
m:=50;
SetWindowWidth(800);
SetWindowHeight(600);
CenterWindow;
setka;
osi;
x1:=-400;
writeln('Масштаб 1:',m);
while (x1 < 400) do begin
graphic;
end;
end.
Устанавливаем размеры графического окна, и выравниваем его по центру
В одном единичном отрезке на экране будет 50 пикселей.
Вызываем процедуры рисования сетки и осей
Устанавливаем начальные значения
Цикл для изменения Х и рисования точек графика
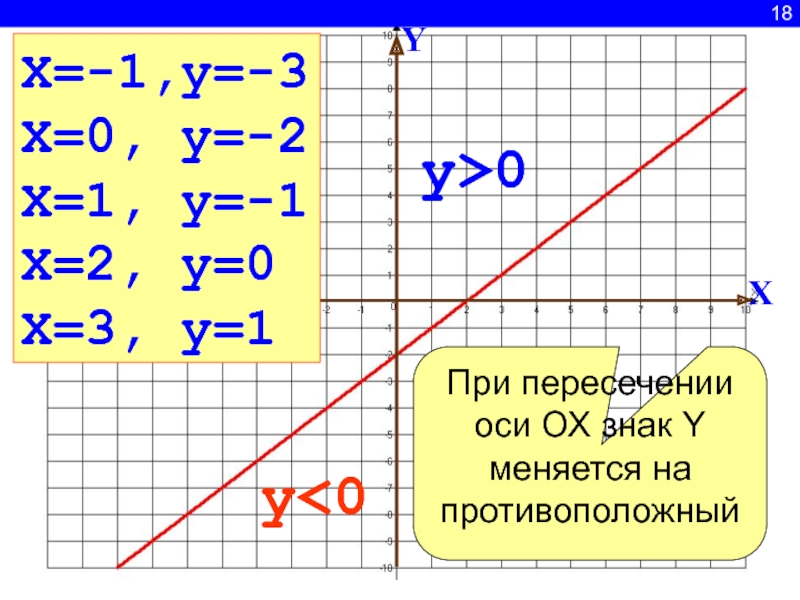
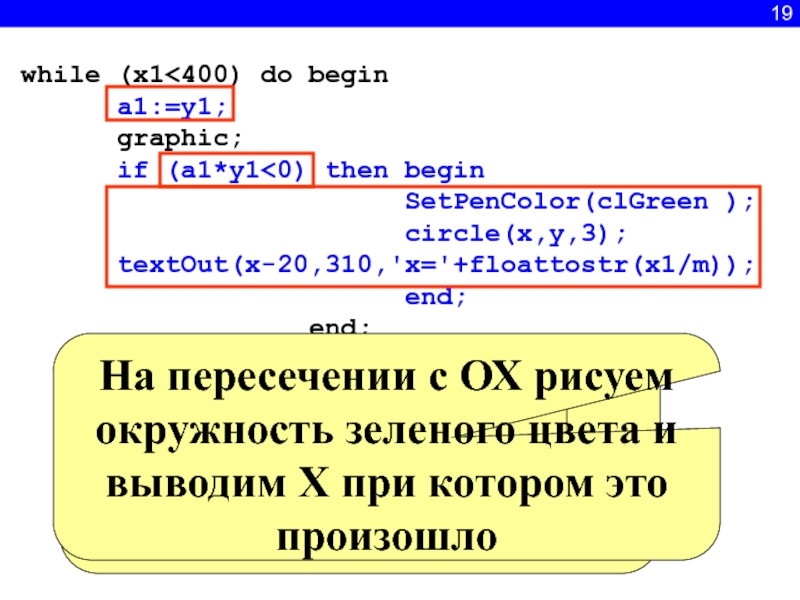
Слайд 2019
while (x1
SetPenColor(clGreen );
circle(x,y,3);
textOut(x-20,310,'x='+floattostr(x1/m));
end;
end;
Перед вычислением очередного Y, запоминаем предшествующее значение
Если числа разного знака…
На пересечении с ОХ рисуем окружность зеленого цвета и выводим Х при котором это произошло
Слайд 2221
Function f1 (x: real): real;
Begin
F1:=sin(x);
End;
Function f (x: real): real;
Begin
F:=1/2*x+1;
End;
Слайд 2322
procedure graphic;
begin
x1:=x1+dx/m;
y1:= - f (x1 / m)* m;
X:=trunc(x1)+400;
SetPixel(x,y,clRed);
end;
procedure graphic1;
begin
//x1:=x1+dx/m;
y1:= - f1 (x1 / m)* m;
X:=trunc(x1)+400;
Y:=trunc(y1)+300;
SetPixel(x,y,clRed);
end;
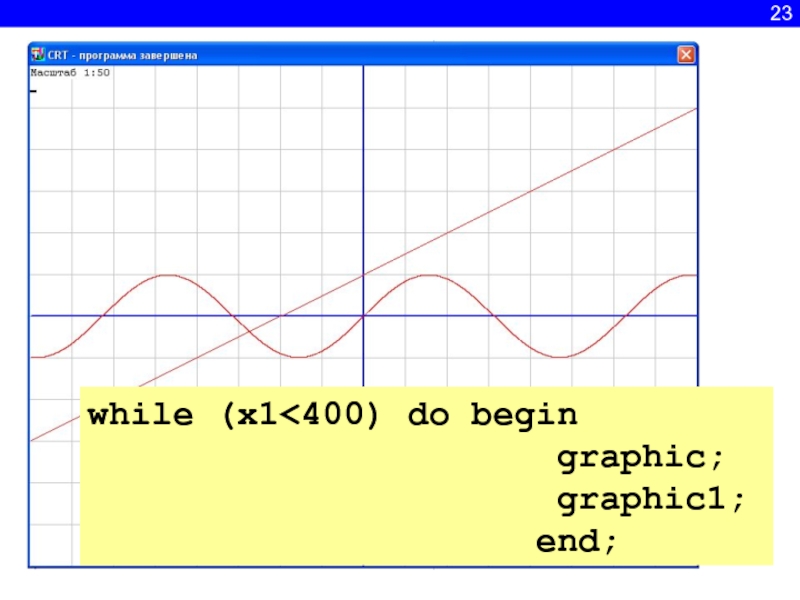
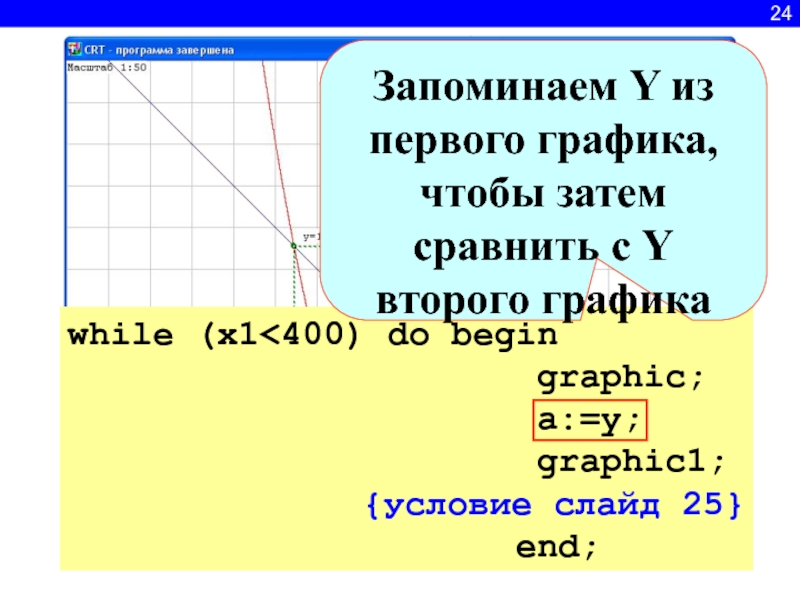
Слайд 2524
while (x1
a:=y;
graphic1;
{условие слайд 25}
end;
Запоминаем Y из первого графика, чтобы затем сравнить с Y второго графика
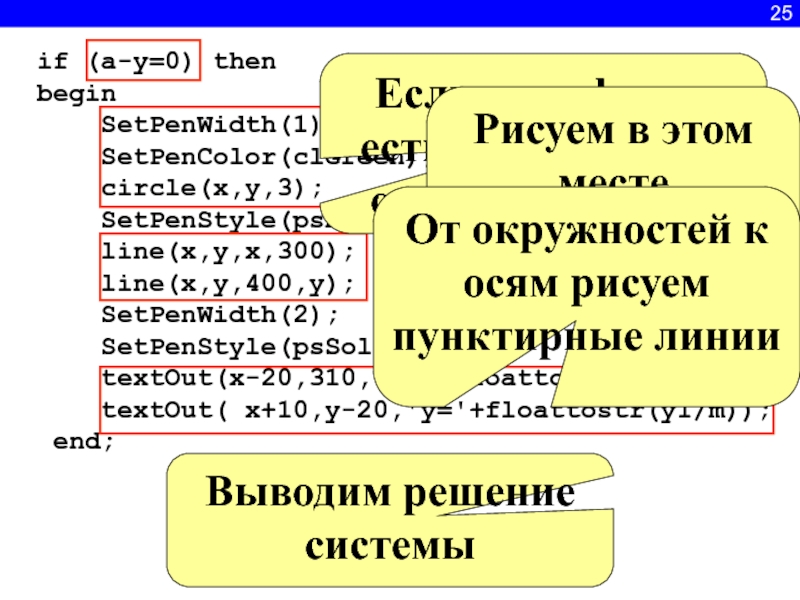
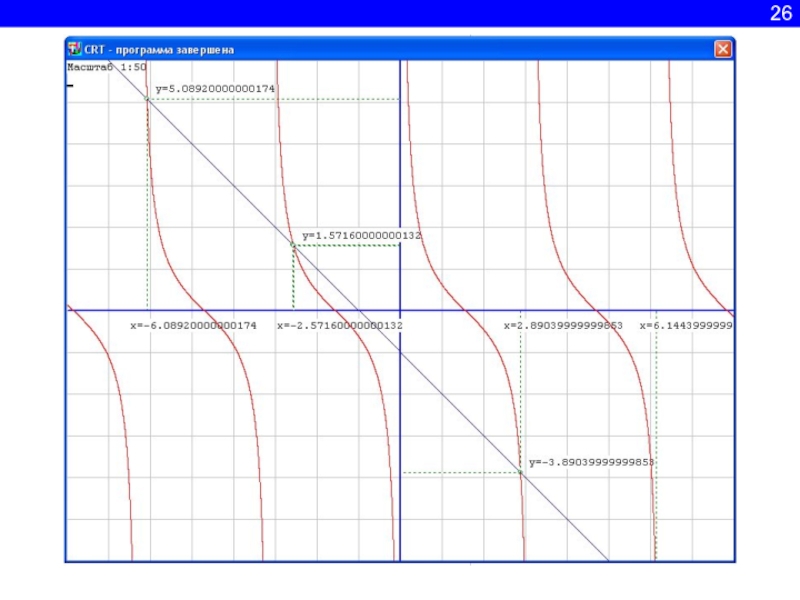
Слайд 2625
if (a-y=0) then
begin
SetPenWidth(1);
circle(x,y,3);
SetPenStyle(psDot );
line(x,y,x,300);
line(x,y,400,y);
SetPenWidth(2);
SetPenStyle(psSolid );
textOut(x-20,310,'x='+floattostr(x1/m));
textOut( x+10,y-20,'y='+floattostr(y1/m));
end;
Если у графиков есть общий Y, при одном и том же Х
Рисуем в этом месте окружность зеленого цвета
От окружностей к осям рисуем пунктирные линии
Выводим решение системы
Слайд 2827
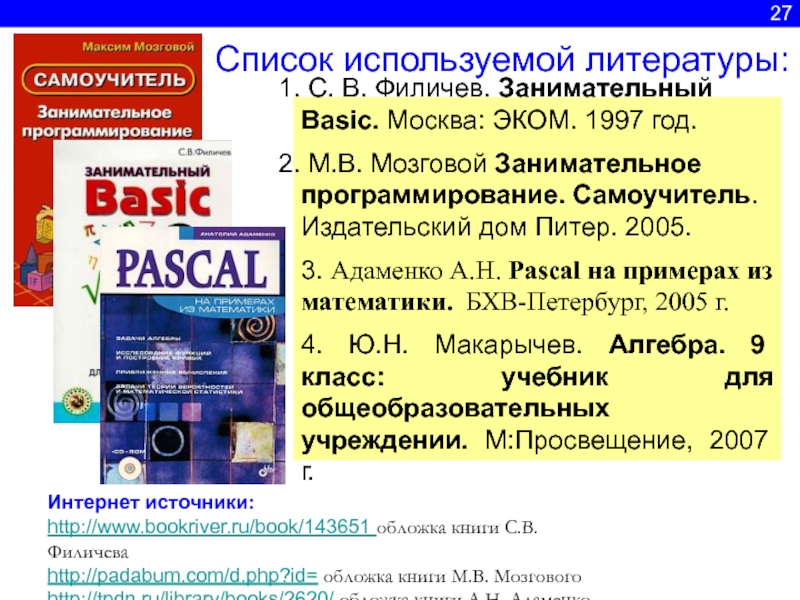
Список используемой литературы:
С. В. Филичев. Занимательный Basic. Москва: ЭКОМ. 1997
М.В. Мозговой Занимательное программирование. Самоучитель. Издательский дом Питер. 2005.
3. Адаменко А.Н. Pascal на примерах из математики. БХВ-Петербург, 2005 г.
4. Ю.Н. Макарычев. Алгебра. 9 класс: учебник для общеобразовательных учреждении. М:Просвещение, 2007 г.
Интернет источники:
http://www.bookriver.ru/book/143651 обложка книги С.В.Филичева
http://padabum.com/d.php?id= обложка книги М.В. Мозгового
http://tpdn.ru/library/books/2620/ обложка книги А.Н. Адаменко

![Презентация к уроку информатики в 9 классе Построение графиков функций в PascalABC 1Ymax=600Xmax=800График функции y=cos xОбласть значений функции косинус [-1; 1], график слился с осью Х 1Ymax=600Xmax=800График функции y=cos xОбласть значений функции косинус [-1; 1], график слился с осью Х](/img/thumbs/349d402d72c73ae6c39b612a13b8469f-800x.jpg)