- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад к уроку информатики по теме Основы HTML
Содержание
- 1. Презентация к уроку информатики по теме Основы HTML
- 2. HTML (Hyper Text Markup Language)язык разметки гипертекста Web-страницы
- 3. Программы для создания HTML – файлов:Редакторы (HTML Wirtel, HTML Assistant, WebEdit, HomeSite, Блокнот и т.д.)ШаблоныПрограммы-преобразователи
- 4. Программы для просмотра Web - страницMicrosoft Internet ExplorerNetscape CommunicatorThe Bat!Opera и т.д.
- 5. Блокнот
- 6. Гипертекст – это текст, содержащий специальные разметочные
- 7. Пример тега
- 8. Структурные тегиТеги символовТеги форматирования абзацевТеги оформления списков данныхТеги логического форматирования текстаТеги физического форматирования текстаКатегории тегов
- 9. Структура HTML - документа
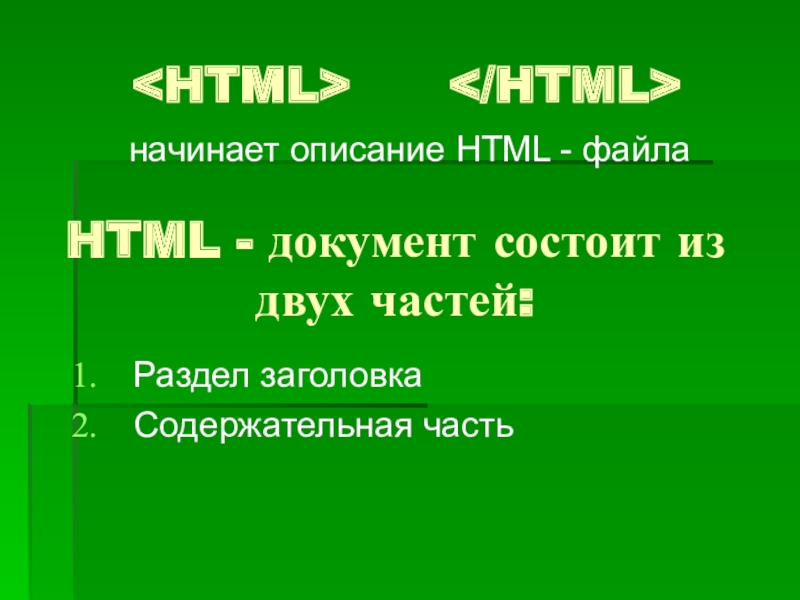
- 10. начинает описание HTML - файлаHTML - документ состоит из двух частей:Раздел заголовкаСодержательная часть
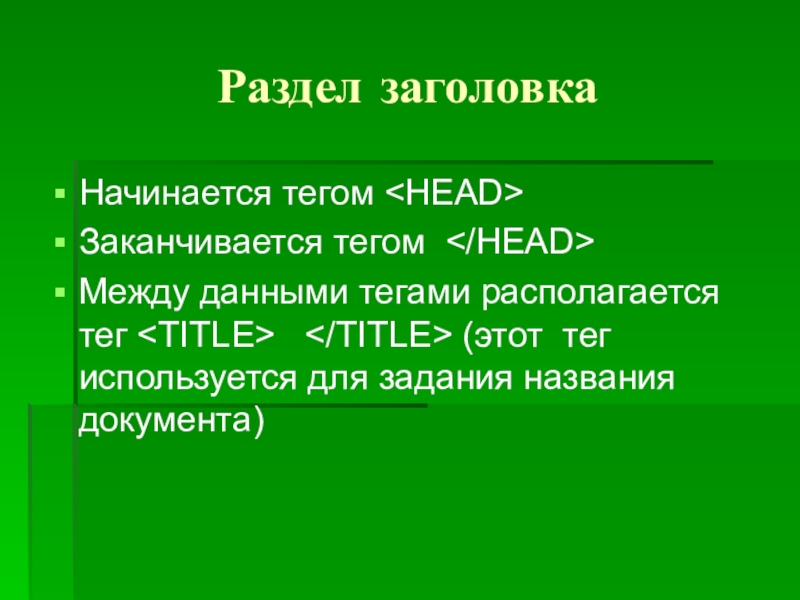
- 11. Раздел заголовкаНачинается тегом Заканчивается тегом Mежду данными
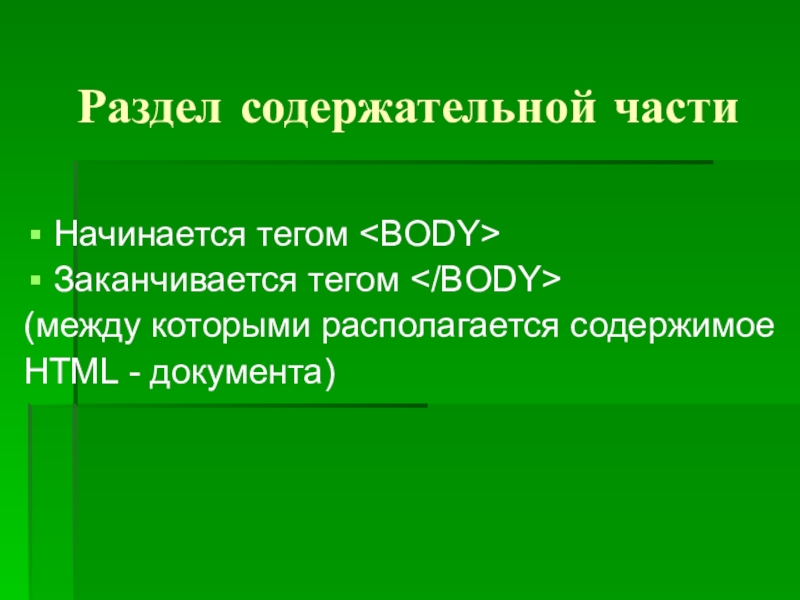
- 12. Раздел содержательной частиНачинается тегом Заканчивается тегом (между которыми располагается содержимоеHTML - документа)
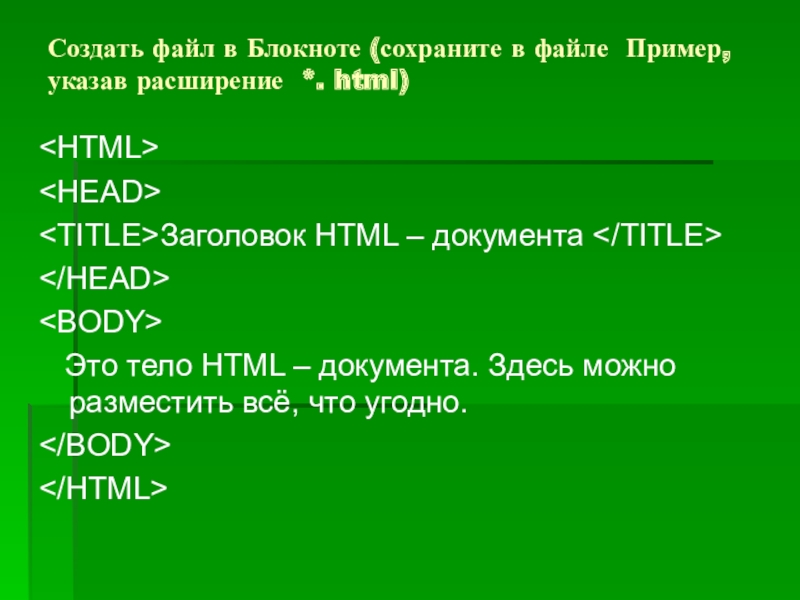
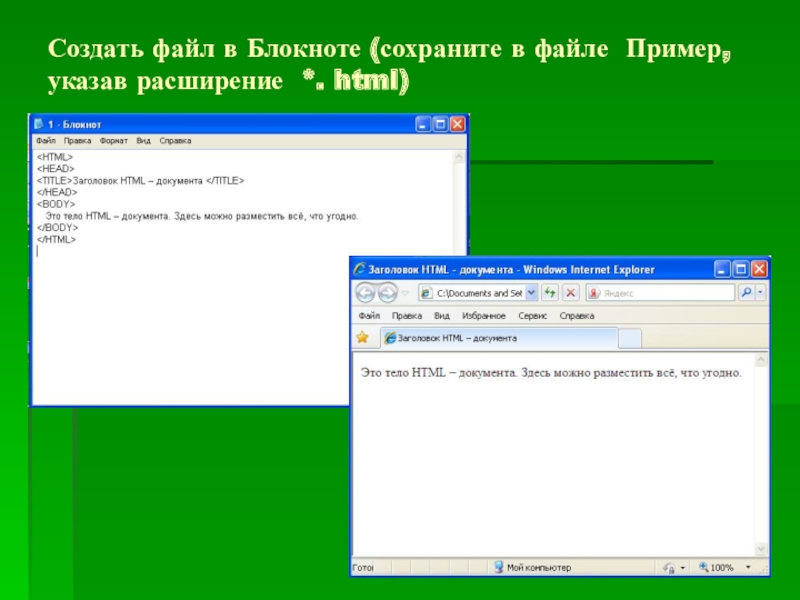
- 13. Создать файл в Блокноте (сохраните в файле
- 14. Создать файл в Блокноте (сохраните в файле Пример, указав расширение *. html)
- 15. Теги символовТеги логического форматирования текстаТеги физического форматирования текста
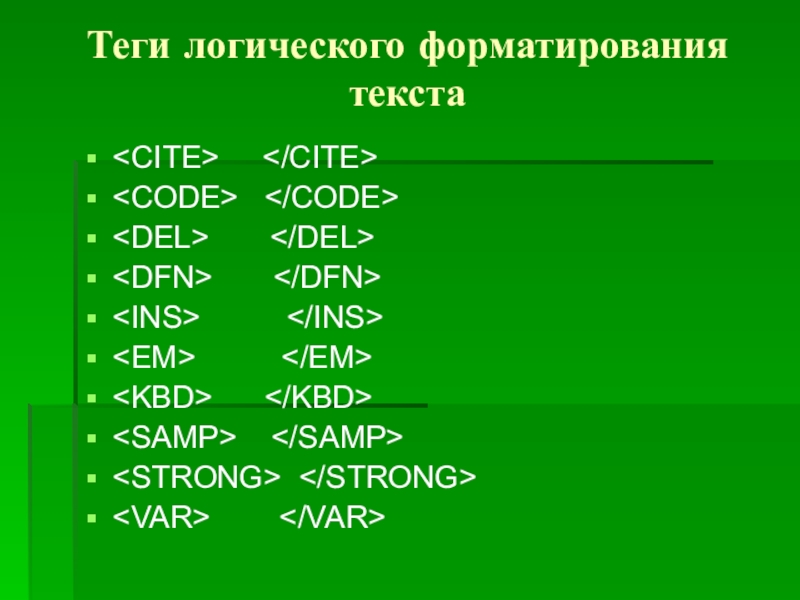
- 16. Теги логического форматирования текста
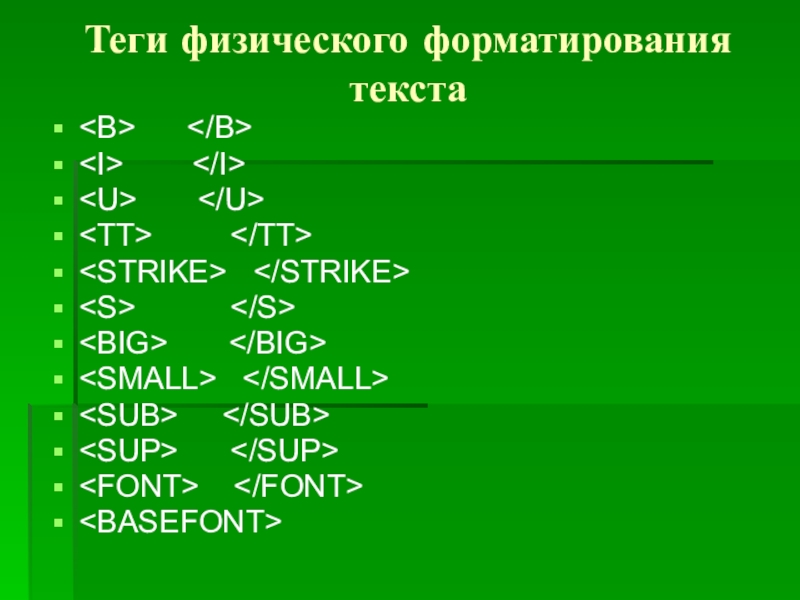
- 17. Теги физического форматирования текста
- 18. используется для отметки аббревиатур, акронимов (акроним –
- 19. Пример использования тега : МКОУ «Глядянская средняя общеобразовательная школа»
- 20. Пример использования тега :
- 21. Тег позволяет изменить шрифт
- 22. Параметры тега FACE (задаёт название шрифта, которым
- 23. Задание цвета на языке HTMLШестнадцатеричные значения
- 24. Пример использования параметра Color: Шрифт размера
- 25. Примеры использования параметров тега :
- 26. Тег используется для указания размера, типа и цвета шрифта по умолчанию
- 27. Примеры использования тега :
- 28. Пример использования параметра Color c тегом
- 29. тег «параграф», отделяет абзац друг от друга Тег
- 30. Примеры использования тега :
- 31. Тег отображение горизонтальной линии
- 32. Пример использования тега :
- 33. Тег для разметки заголовков (,,, , , )
- 34. Вставка пробелов и специальных символов "±²
- 35. Список использованной литературыИнформатика. 7 – 9 класс.
HTML (Hyper Text Markup Language)язык разметки гипертекста Web-страницы
Слайд 1Основы HTML
Учитель информатики и ИКТ
МКОУ «Глядянская СОШ»
Притобольного района
Кузнецова Оксана Николаевна
Слайд 3Программы для создания HTML – файлов:
Редакторы (HTML Wirtel, HTML Assistant, WebEdit,
HomeSite, Блокнот и т.д.)
Шаблоны
Программы-преобразователи
Шаблоны
Программы-преобразователи
Слайд 4Программы для просмотра Web - страниц
Microsoft Internet Explorer
Netscape Communicator
The Bat!
Opera и
т.д.
Слайд 5 Блокнот
(для создания страницы)
Internet Explorer
(для интерпретации файлов)
(для интерпретации файлов)
Программы для создания HTML – файлов:
Слайд 6Гипертекст – это текст, содержащий специальные разметочные теги.
Теги (tag – ярлык,
признак) – инструкции браузера, указывающие способ отображения текста.
Слайд 7Пример тега
Типы тегов
Парные (влияет на
текст с того места, где употреблён тег, до того места, где указан признак окончания его действия)
Непарные
Непарные
Слайд 8Структурные теги
Теги символов
Теги форматирования абзацев
Теги оформления списков данных
Теги логического форматирования текста
Теги
физического форматирования текста
Категории тегов
Слайд 10
начинает описание HTML - файла
HTML - документ состоит
из двух частей:
Раздел заголовка
Содержательная часть
Слайд 11Раздел заголовка
Начинается тегом
Заканчивается тегом
Mежду данными тегами располагается тег
(этот тег используется для задания названия документа)
Слайд 12Раздел содержательной части
Начинается тегом
Заканчивается тегом
(между которыми располагается содержимое
HTML -
документа)
Слайд 13Создать файл в Блокноте (сохраните в файле Пример, указав расширение *.
html)
Заголовок HTML – документа
Это тело HTML – документа. Здесь можно разместить всё, что угодно.
Это тело HTML – документа. Здесь можно разместить всё, что угодно.
Слайд 18
используется для отметки аббревиатур, акронимов (акроним – произносимое слово, состоящее из
начальных букв словосочетания); используя тег - можно указать «расшифровку» акронима, которая появляется на экране, когда курсор располагается на акрониме.<br> </div>
<div class="image">
<a href="/img/thumbs/25a31e198323ffc90dfdc74b23e41f4c-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="используется для отметки аббревиатур, акронимов (акроним – произносимое слово, состоящее из начальных букв словосочетания); используя тег - можно указать «расшифровку» акронима, которая появляется на экране, когда курсор располагается на акрониме."><img src="/img/thumbs/25a31e198323ffc90dfdc74b23e41f4c-800x.jpg" title="Презентация к уроку информатики по теме Основы HTML используется для отметки аббревиатур, акронимов (акроним – произносимое слово, состоящее из" alt="используется для отметки аббревиатур, акронимов (акроним – произносимое слово, состоящее из начальных букв словосочетания); используя тег -"></a>
</div>
<hr>
</div>
<div class="descrip" id="slide19">
<h2><a href="/img/thumbs/55a0c05b6f8bfeba646fca11136dd0f8-800x.jpg" target="_blank">Слайд 19</a>Пример использования тега :<br> МКОУ </h2>
<div class="text">
«Глядянская средняя общеобразовательная школа» <br> </div>
<div class="image">
<a href="/img/thumbs/55a0c05b6f8bfeba646fca11136dd0f8-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Пример использования тега : МКОУ «Глядянская средняя общеобразовательная школа» "><img src="/img/thumbs/55a0c05b6f8bfeba646fca11136dd0f8-800x.jpg" title="Презентация к уроку информатики по теме Основы HTML Пример использования тега : МКОУ «Глядянская средняя общеобразовательная школа»" alt="Пример использования тега : МКОУ «Глядянская средняя общеобразовательная школа»"></a>
</div>
<hr>
</div>
<div class="descrip" id="slide20">
<h2><a href="/img/thumbs/de43b2961c0ba3795e3760e15686d1ad-800x.jpg" target="_blank">Слайд 20</a>Пример использования тега :<br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/thumbs/de43b2961c0ba3795e3760e15686d1ad-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Пример использования тега :"><img src="/img/thumbs/de43b2961c0ba3795e3760e15686d1ad-800x.jpg" title="Презентация к уроку информатики по теме Основы HTML Пример использования тега :" alt="Пример использования тега :"></a>
</div>
<hr>
</div>
<div class="descrip" id="slide21">
<h2><a href="/img/thumbs/3e70650db3225c180c189ee5b18e53a3-800x.jpg" target="_blank">Слайд 21</a>Тег <br>позволяет изменить шрифт<br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/thumbs/3e70650db3225c180c189ee5b18e53a3-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Тег позволяет изменить шрифт"><img src="/img/thumbs/3e70650db3225c180c189ee5b18e53a3-800x.jpg" title="Презентация к уроку информатики по теме Основы HTML Тег позволяет изменить шрифт" alt="Тег позволяет изменить шрифт"></a>
</div>
<hr>
</div>
<div class="descrip" id="slide22">
<h2><a href="/img/thumbs/8b329fcc9f64013a696db954502cc190-800x.jpg" target="_blank">Слайд 22</a>Параметры тега <br>FACE (задаёт название шрифта, которым <br> </h2>
<div class="text">
будет выводится текст)<br>SIZE (задаёт размеры шрифта в условных <br> единицах от 1 до 7)<br>COLOR (устанавливает цвет шрифта, <br> который может задаваться с <br> помощью стандартных имён или <br> набором шестнадцатеричных цифр)<br> </div>
<div class="image">
<a href="/img/thumbs/8b329fcc9f64013a696db954502cc190-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Параметры тега FACE (задаёт название шрифта, которым будет выводится текст)SIZE (задаёт размеры шрифта в условных единицах от 1 до 7)COLOR (устанавливает цвет шрифта, который может задаваться с помощью стандартных имён или набором шестнадцатеричных цифр)"><img src="/img/thumbs/8b329fcc9f64013a696db954502cc190-800x.jpg" title="Презентация к уроку информатики по теме Основы HTML Параметры тега FACE (задаёт название шрифта, которым" alt="Параметры тега FACE (задаёт название шрифта, которым будет выводится"></a>
</div>
<hr>
</div>
<div class="descrip" id="slide23">
<h2><a href="/img/thumbs/67ab86036c92a0084cd164ced1da54e3-800x.jpg" target="_blank">Слайд 23</a>Задание цвета
на языке HTML<br>Шестнадцатеричные значения<br> (цветовая система базируется на</h2>
<div class="text">
трёх основных цветах – красном, зеленом и синем – обозначается RGB)<br>Например: #000000, #0000FF, #FF0000, <br> #FFFFFF<br>Мнемонические обозначения <br> (название цвета)<br>Например: Red, White, Blue, Green<br> </div>
<div class="image">
<a href="/img/thumbs/67ab86036c92a0084cd164ced1da54e3-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Задание цвета на языке HTMLШестнадцатеричные значения (цветовая система базируется на трёх основных цветах – красном, зеленом и синем – обозначается RGB)Например: #000000, #0000FF, #FF0000, #FFFFFFМнемонические обозначения (название цвета)Например: Red, White, Blue, Green"><img src="/img/thumbs/67ab86036c92a0084cd164ced1da54e3-800x.jpg" title="Презентация к уроку информатики по теме Основы HTML Задание цвета на языке HTMLШестнадцатеричные значения (цветовая система базируется на трёх" alt="Задание цвета на языке HTMLШестнадцатеричные значения (цветовая система базируется на трёх основных цветах – красном,"></a>
</div>
<hr>
</div>
<div class="descrip" id="slide24">
<h2><a href="/img/thumbs/4823f1deeb83ef93e103a424f48936e6-800x.jpg" target="_blank">Слайд 24</a>Пример использования
параметра Color:<br> Шрифт размера 6, цвет зелёный </h2>
<div class="text">
<BR><br><br>или<br><br><FONT COLOR=#008000> Шрифт размера 6, цвет зелёный </FONT> <BR><br> </div>
<div class="image">
<a href="/img/thumbs/4823f1deeb83ef93e103a424f48936e6-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Пример использования параметра Color: Шрифт размера 6, цвет зелёный или Шрифт размера 6, цвет зелёный "><img src="/img/thumbs/4823f1deeb83ef93e103a424f48936e6-800x.jpg" title="Презентация к уроку информатики по теме Основы HTML Пример использования параметра Color: Шрифт размера 6, цвет зелёный или Шрифт размера 6, цвет зелёный" alt="Пример использования параметра Color: Шрифт размера 6, цвет зелёный или Шрифт размера 6, цвет зелёный"></a>
</div>
<hr>
</div>
<div class="descrip" id="slide25">
<h2><a href="/img/thumbs/a13d863297b6738eb284caf67714bee9-800x.jpg" target="_blank">Слайд 25</a>Примеры использования
параметров тега :<br><br> Название шрифта </h2>
<div class="text">
<BR><br><br><FONT SIZE=5> Шрифт размера 5 </FONT> <BR><br><br><FONT FACE=“ARIAL” SIZE=+3 COLOR=Green> Шрифт размера 6, цвет зелёный </FONT> <BR><br> <br> </div>
<div class="image">
<a href="/img/thumbs/a13d863297b6738eb284caf67714bee9-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Примеры использования параметров тега : Название шрифта Шрифт размера 5 Шрифт размера 6, цвет зелёный "><img src="/img/thumbs/a13d863297b6738eb284caf67714bee9-800x.jpg" title="Презентация к уроку информатики по теме Основы HTML Примеры использования параметров тега : Название шрифта Шрифт размера 5" alt="Примеры использования параметров тега : Название шрифта Шрифт размера 5 Шрифт размера 6,"></a>
</div>
<hr>
</div>
<div class="descrip" id="slide26">
<h2><a href="/img/thumbs/08c6119c5b7cb556771df87bc2af46e3-800x.jpg" target="_blank">Слайд 26</a> Тег <br>используется для указания размера,<br> типа и цвета шрифта по</h2>
<div class="text">
умолчанию<br> </div>
<div class="image">
<a href="/img/thumbs/08c6119c5b7cb556771df87bc2af46e3-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption=" Тег используется для указания размера, типа и цвета шрифта по умолчанию"><img src="/img/thumbs/08c6119c5b7cb556771df87bc2af46e3-800x.jpg" title="Презентация к уроку информатики по теме Основы HTML Тег используется для указания размера, типа и цвета шрифта по умолчанию" alt="Тег используется для указания размера, типа и цвета шрифта по умолчанию"></a>
</div>
<hr>
</div>
<div class="descrip" id="slide27">
<h2><a href="/img/thumbs/f4c1d5e81f0fd237caa3edacdbdb744f-800x.jpg" target="_blank">Слайд 27</a>Примеры использования
тега :<br><br> Шрифт по</h2>
<div class="text">
умолчанию размера 3<BR><br><br><BASEFONT SIZE=2>Шрифт размера 2<BR><br><br><BASEFONT SIZE=4 COLOR=Olive> Шрифт размера 4, цвет оливковый <BR><br> <br><br> </div>
<div class="image">
<a href="/img/thumbs/f4c1d5e81f0fd237caa3edacdbdb744f-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Примеры использования тега : Шрифт по умолчанию размера 3Шрифт размера 2 Шрифт размера 4, цвет оливковый "><img src="/img/thumbs/f4c1d5e81f0fd237caa3edacdbdb744f-800x.jpg" title="Презентация к уроку информатики по теме Основы HTML Примеры использования тега : Шрифт по умолчанию размера 3Шрифт размера" alt="Примеры использования тега : Шрифт по умолчанию размера 3Шрифт размера 2 Шрифт размера 4,"></a>
</div>
<hr>
</div>
<div class="descrip" id="slide28">
<h2><a href="/img/thumbs/69bbcf4a98dee829122443992a264273-800x.jpg" target="_blank">Слайд 28</a>Пример использования параметра
Color c тегом :<br> Задание <br></h2>
<div class="text">
цвета фона <BR><br><br> </div>
<div class="image">
<a href="/img/thumbs/69bbcf4a98dee829122443992a264273-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Пример использования параметра Color c тегом : Задание цвета фона "><img src="/img/thumbs/69bbcf4a98dee829122443992a264273-800x.jpg" title="Презентация к уроку информатики по теме Основы HTML Пример использования параметра Color c тегом : Задание цвета фона" alt="Пример использования параметра Color c тегом : Задание цвета"></a>
</div>
<hr>
</div>
<div class="descrip" id="slide29">
<h2><a href="/img/thumbs/63fb3723e800d69cb62373de8751ec86-800x.jpg" target="_blank">Слайд 29</a>тег «параграф», отделяет абзац <br>друг от друга<br> Тег <br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/thumbs/63fb3723e800d69cb62373de8751ec86-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="тег «параграф», отделяет абзац друг от друга Тег "><img src="/img/thumbs/63fb3723e800d69cb62373de8751ec86-800x.jpg" title="Презентация к уроку информатики по теме Основы HTML тег «параграф», отделяет абзац друг от друга Тег" alt="тег «параграф», отделяет абзац друг от друга Тег"></a>
</div>
<hr>
</div>
<div class="descrip" id="slide30">
<h2><a href="/img/thumbs/d500cdec418de5ed42eae07908699250-800x.jpg" target="_blank">Слайд 30</a>Примеры использования
тега :<br><br> Выравнивание по левой</h2>
<div class="text">
границе окна<BR><br><br><P ALIGN=CENTER><br> Выравнивание по центру окна<BR><br><br><P ALIGN=RIGHT><br> Выравнивание по правой границе окна<BR><br><br><P ALIGN=JUSTIFY><br> Выравнивание по ширине окна<BR><br><br> <br><br> </div>
<div class="image">
<a href="/img/thumbs/d500cdec418de5ed42eae07908699250-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Примеры использования тега : Выравнивание по левой границе окна Выравнивание по центру окна Выравнивание по правой границе окна Выравнивание по ширине окна "><img src="/img/thumbs/d500cdec418de5ed42eae07908699250-800x.jpg" title="Презентация к уроку информатики по теме Основы HTML Примеры использования тега : Выравнивание по левой границе окна Выравнивание" alt="Примеры использования тега : Выравнивание по левой границе окна Выравнивание по центру окна"></a>
</div>
<hr>
</div>
<div class="descrip" id="slide31">
<h2><a href="/img/thumbs/27fd93eab1de4ff5d21251b6c8592596-800x.jpg" target="_blank">Слайд 31</a> Тег <br>отображение горизонтальной линии<br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/thumbs/27fd93eab1de4ff5d21251b6c8592596-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption=" Тег отображение горизонтальной линии"><img src="/img/thumbs/27fd93eab1de4ff5d21251b6c8592596-800x.jpg" title="Презентация к уроку информатики по теме Основы HTML Тег отображение горизонтальной линии" alt="Тег отображение горизонтальной линии"></a>
</div>
<hr>
</div>
<div class="descrip" id="slide32">
<h2><a href="/img/thumbs/a34aa27146deb0e3db68f5c8a8074d9e-800x.jpg" target="_blank">Слайд 32</a>Пример использования
тега :<br><br><br> </h2>
<div class="text">
<br><br> </div>
<div class="image">
<a href="/img/thumbs/a34aa27146deb0e3db68f5c8a8074d9e-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Пример использования тега : "><img src="/img/thumbs/a34aa27146deb0e3db68f5c8a8074d9e-800x.jpg" title="Презентация к уроку информатики по теме Основы HTML Пример использования тега :" alt="Пример использования тега :"></a>
</div>
<hr>
</div>
<div class="descrip" id="slide33">
<h2><a href="/img/thumbs/cfbfc5f4b94d93b40dd278d57404b95a-800x.jpg" target="_blank">Слайд 33</a> Тег <br>для разметки заголовков (,,<br>, , , )<br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/thumbs/cfbfc5f4b94d93b40dd278d57404b95a-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption=" Тег для разметки заголовков (,,, , , )"><img src="/img/thumbs/cfbfc5f4b94d93b40dd278d57404b95a-800x.jpg" title="Презентация к уроку информатики по теме Основы HTML Тег для разметки заголовков (,,, , , )" alt="Тег для разметки заголовков (,,, , , )"></a>
</div>
<hr>
</div>
<div class="descrip" id="slide34">
<h2><a href="/img/thumbs/2473568049e7e48249de98e2bf4ad9f2-800x.jpg" target="_blank">Слайд 34</a>Вставка пробелов и специальных символов<br> <br>"<br>±<br>²<br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/thumbs/2473568049e7e48249de98e2bf4ad9f2-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Вставка пробелов и специальных символов "±²"><img src="/img/thumbs/2473568049e7e48249de98e2bf4ad9f2-800x.jpg" title="Презентация к уроку информатики по теме Основы HTML Вставка пробелов и специальных символов "±²" alt="Вставка пробелов и специальных символов "±²"></a>
</div>
<hr>
</div>
<div class="descrip" id="slide35">
<h2><a href="/img/thumbs/2f2b4aa9646fa8a051a4b963e4eb517e-800x.jpg" target="_blank">Слайд 35</a>Список использованной литературы<br>Информатика. 7 – 9 класс. Базовый курс. Практикум по</h2>
<div class="text">
информационным технологиям /Под ред. Н.В.Макаровой. – СПб.: Питер, 2006.<br>А.А. Медведев. Основы HTML: Учебное пособие для средних учебных заведений. – Курган: Изд-во Курганского ИПКРО, 2002. <br>Изображения http://www.xard.ru/post/18613/<br> </div>
<div class="image">
<a href="/img/thumbs/2f2b4aa9646fa8a051a4b963e4eb517e-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Список использованной литературыИнформатика. 7 – 9 класс. Базовый курс. Практикум по информационным технологиям /Под ред. Н.В.Макаровой. – СПб.: Питер, 2006.А.А. Медведев. Основы HTML: Учебное пособие для средних учебных заведений. – Курган: Изд-во Курганского ИПКРО, 2002. Изображения http://www.xard.ru/post/18613/"><img src="/img/thumbs/2f2b4aa9646fa8a051a4b963e4eb517e-800x.jpg" title="Презентация к уроку информатики по теме Основы HTML Список использованной литературыИнформатика. 7 – 9 класс. Базовый курс. Практикум по" alt="Список использованной литературыИнформатика. 7 – 9 класс. Базовый курс. Практикум по информационным технологиям /Под ред. Н.В.Макаровой. –"></a>
</div>
<hr>
</div>
</div>
<div class="custom" >
<!-- Yandex.RTB R-A-637067-9 -->
<div id="yandex_rtb_R-A-637067-9"></div>
<script>window.yaContextCb.push(()=>{
Ya.Context.AdvManager.render({
renderTo: 'yandex_rtb_R-A-637067-9',
blockId: 'R-A-637067-9'
})
})</script></div>
<div class="url"><a href="/informatika/prezentatsiya-k-uroku-informatiki-po-teme-32/download">Скачать презентацию</a></div>
</div>
<div class="right">
<div class="banners">
<div class="custom" >
<!-- Yandex.RTB R-A-637067-8 -->
<div id="yandex_rtb_R-A-637067-8"></div>
<script>window.yaContextCb.push(()=>{
Ya.Context.AdvManager.render({
renderTo: 'yandex_rtb_R-A-637067-8',
blockId: 'R-A-637067-8'
})
})</script></div>
</div>
<div class="list related">
<h2>Похожие презентации</h2>
<div class="wrapper">
<a href="/informatika/prezentatsiya-po-informatike-massivy-tselochislennyh-dannyh">
<img src="/img/thumbs/e8fb782e6f2ab73c8f2a4ca0018e232e-800x.jpg" alt="Презентация по информатике Массивы целочисленных данных (9 класс)">
<span class="desc">
<span>Презентация по информатике Массивы целочисленных данных (9 класс)</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 241</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/hranimye-protsedury-triggery-indeksy">
<img src="/img/tmb/5/454788/976e5a0ede4d40f7028e907e895848f9-800x.jpg" alt="Хранимые процедуры, триггеры, индексы">
<span class="desc">
<span>Хранимые процедуры, триггеры, индексы</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 244</span>
</span>
</a>
</div>
<div class="custom" >
<!-- Yandex.RTB R-A-637067-10 -->
<script>window.yaContextCb.push(()=>{
Ya.Context.AdvManager.render({
type: 'fullscreen',
blockId: 'R-A-637067-10'
})
})</script></div>
<div class="wrapper">
<a href="/informatika/prezentatsiya-po-informatike-na-temu-sistemy-1">
<img src="/img/thumbs/9b879d15adbc4cce99f2dd01c2c91a07-800x.jpg" alt="Презентация по информатике на тему Системы счисления">
<span class="desc">
<span>Презентация по информатике на тему Системы счисления</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 291</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/prezentatsiya-k-uroku-primenenie-tekstovogo-protsessora">
<img src="/img/thumbs/513ba38d1f88d401321130686771d038-800x.jpg" alt="Презентация к уроку Применение текстового процессора Word при создании печатной рекламы">
<span class="desc">
<span>Презентация к уроку Применение текстового процессора Word при создании печатной рекламы</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 219</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/sistema-programmirovaniya-kumir-ispolnitel-robot">
<img src="/img/thumbs/7c5c2ba9309f35e6ddb75eaaa85ad7da-800x.jpg" alt="Система программирования Кумир. Исполнитель Робот">
<span class="desc">
<span>Система программирования Кумир. Исполнитель Робот</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 380</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/tekst-kak-forma-predstavleniya-informatsii-1">
<img src="/img/tmb/1/57214/c1eeca0c55b6f5647312cb82f63e9794-800x.jpg" alt="Текст как форма представления информации">
<span class="desc">
<span>Текст как форма представления информации</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 199</span>
</span>
</a>
</div>
<div class="clear"></div>
</div>
</div>
</div>
</div>
</div>
<div class="container bottom">
<div>
<div class="whatis">
<h4><i class="fa fa-info text-red"></i>Что такое shareslide.ru?</h4>
<p> Это сайт презентаций, где можно хранить и обмениваться своими презентациями, докладами, проектами, шаблонами в формате PowerPoint с другими пользователями. Мы помогаем школьникам, студентам, учителям, преподавателям хранить и обмениваться учебными материалами.</p>
<hr />
<p><a href="/privacy">Для правообладателей</a></p> <!-- Yandex.Metrika informer -->
<a href="https://metrika.yandex.ru/stat/?id=62259274&from=informer"
target="_blank" rel="nofollow"><img src="https://informer.yandex.ru/informer/62259274/3_1_FFFFFFFF_EFEFEFFF_0_pageviews"
style="width:88px; height:31px; border:0;" alt="Яндекс.Метрика" title="Яндекс.Метрика: данные за сегодня (просмотры, визиты и уникальные посетители)" class="ym-advanced-informer" data-cid="62259274" data-lang="ru" /></a>
<!-- /Yandex.Metrika informer -->
<!--LiveInternet counter-->
<script type="text/javascript">
document.write('<a href="//www.liveinternet.ru/click" '+
'target="_blank"><img src="//counter.yadro.ru/hit?t15.3;r'+
escape(document.referrer)+((typeof(screen)=='undefined')?'':
';s'+screen.width+'*'+screen.height+'*'+(screen.colorDepth?
screen.colorDepth:screen.pixelDepth))+';u'+escape(document.URL)+
';h'+escape(document.title.substring(0,150))+';'+Math.random()+
'" alt="" title="LiveInternet: показано число просмотров за 24'+
' часа, посетителей за 24 часа и за сегодня" '+
'border="0" width="88" height="31"><\/a>')
</script>
<!--/LiveInternet-->
</div>
<div class="links">
</div>
<div class="call_back">
<h4><i class="fas fa-bullhorn"></i>Обратная связь</h4>
<p>Email: <a href="#" class="js_hidden_email" data-address="shareslide" data-domain="ya.ru">Нажмите что бы посмотреть</a> </p> </div>
<div class="clear"></div>
</div>
</div>
<script src="/templates/presentation/js/script.js?2447e50ae9548e2940ba7a21ee06d344"></script>
</body>
</html>