- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад Графика в Pascal
Содержание
- 1. Презентация Графика в Pascal
- 2. Для вывода графических изображений
- 3. Инициализация графического режима После подключения модуля Graph
- 4. Итак, фрагмент программы для организации работы в
- 5. Графический режим Размер экрана 640х480
- 6. Слайд 6
- 7. Слайд 7
- 8. ЛинияОператор LINE(X1,Y1,X2,Y2); рисует на экране отрезок
- 9. SETCOLOR(№)цвет линий0 – черный1 – синий2 –
- 10. Установка цветаSetColor(Color:integer);Устанавливает основной цвет рисованияSetBkColor(Color:integer);Устанавливает текущий фоновый
- 11. SETFILLSTYLE(№ стиля, № цвета);
- 12. Слайд 12
- 13. Прямоугольник Процедура Rectangle (x1, y1, x2,
- 14. Слайд 14
- 15. Нарисуйте рисунок домик и дерево подберите разные
- 16. Процедура ELLIPSE(x,y,L1,L2,Rx,Ry) рисует эллиптическую дугу
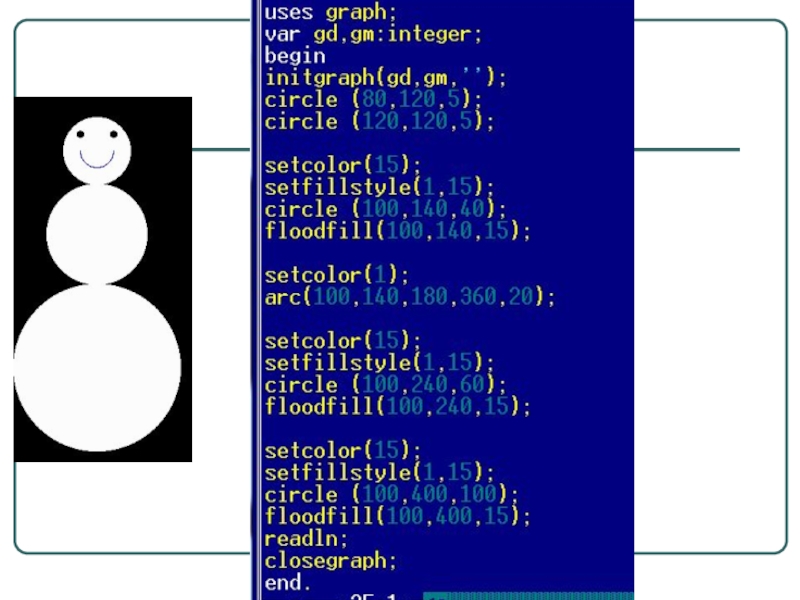
- 17. СнеговикНарисовать снеговик одними разноцветными окружностями.
- 18. Текст программы
- 19. КолобокНарисовать колобка одними разноцветными эллипсами.началоРисуем овал колобкаРисуем ротконецРисуем правый глазРисуем носРисуем левый глаз
- 20. Текст программы
- 21. Процедура Arc(x,y,L1,L2,r) рисует дугу с
- 22. Слайд 22
- 23. Примеры решения задач:Нарисовать квадраты, стороны которых увеличиваются
- 24. Текст программы
- 25. Нарисовать окружности, кол-во которых задается пользователем. Центр, радиус и цвет окружностей задаётся случайным числом.Воздушные пузыри
- 26. Текст программы
- 27. ЗвездаНарисовать звезду прямыми линиями.началоРисуем отрезокsetcolor(15);line(200,40,300,180);Рисуем отрезокsetcolor(15);line(180,80,200,140);Рисуем отрезокsetcolor(15);line(300,80,320,140);…конец
- 28. Текст программы
- 29. ЦветокНарисовать цветок используя оператор Ellipse.началоЗадаем цвет лепесткамsetcolor(14);конецРисуем лепесткиEllipse(100,300,0,180,25,20); Ellipse(100,300,0,180,25,20); Ellipse(100,300,0,180,25,20); Ellipse(100,300,0,180,25,20);Задаем цвет цветкуsetcolor(14);Рисуем середину цветка circle(100,50,15);
- 30. Тест программы
- 31. РоботНарисовать робота из разноцветных прямоугольников.началоРисуем туловище:setfillStyle(1,11);Bar(200,40,300,180);Рисуем головуsetfillStyle(1,15);Bar(180,80,200,140);Рисуем глазsetfillStyle(1,14);Bar(300,80,320,140);…конец
- 32. Текст программы
- 33. 1.Задание графического режима……………………...32.Линия…………………………………………………...83.Прямоугольник……………………………………....104.Окружность………………………………………….11 5.Эллипс…………………………………………...…….126. Дуга……………………………...…………………….137.Примеры решения
Слайд 2 Для вывода графических изображений на экран монитора в
uses Graph;
В графическом режиме работы любое изображение на экране дисплея состоит из множества мельчайших светящихся точек – пикселей. Экран дисплея представляет собой прямоугольную сетку координат.
Графический режим
Слайд 3Инициализация графического режима
После подключения модуля Graph нужно перевести среду в
InitGraph(gd, gm, path);
Параметры процедуры:
gd – название графического драйвера;
gm – номер режима, так как драйвер может поддерживать несколько режимов;
path – путь к файлу драйвера, который для FreePascal можно не указывать.
После того как вы закончили рисовать, графический режим нужно закрыть командой CloseGraph;
Слайд 4Итак, фрагмент программы для организации работы в графическом режиме будет выглядеть
uses graph;
Var gd, gm: integer;
begin
initGraph(gd, gm,’С:’);
{здесь можно организовать вывод графических примитивов}
readln;
closegraph;
end.
Слайд 8Линия
Оператор LINE(X1,Y1,X2,Y2); рисует на экране отрезок прямой из точки с
Слайд 9SETCOLOR(№)цвет линий
0 – черный
1 – синий
2 – зеленый
3 – голубой
4 –
5 – фиолетовый
6 – коричневый
7 – светло-серый
8 – темно-серый
9 – ярко-синий
10 – ярко-зелёный
11 – ярко-голубой
12 – ярко-красный
13 – ярко-розовый
14 – жёлтый
15 – белый
Слайд 10Установка цвета
SetColor(Color:integer);
Устанавливает основной цвет рисования
SetBkColor(Color:integer);
Устанавливает текущий фоновый цвет
Например: нарисовать на экране
SetBkColor(1);
SetColor(4);
LINE(100,50,400,300);
Слайд 13Прямоугольник
Процедура
Rectangle (x1, y1, x2, y2);
выводит прямоугольник с координатами
Слайд 14
Процедура CIRCLE(x,y,r) выводит на экран окружность с центром (х,у) и радиусом r.
ОКРУЖНОСТЬ
Слайд 15Нарисуйте рисунок домик и дерево
подберите разные стили заливки для рисунка
Выполните
Измените фон за рисунком на синий. Используйте для этого процедуру
SetBkColor (Color).
Слайд 16 Процедура ELLIPSE(x,y,L1,L2,Rx,Ry) рисует эллиптическую дугу от начального угла L1
эллипс
Слайд 19Колобок
Нарисовать колобка одними разноцветными эллипсами.
начало
Рисуем овал колобка
Рисуем рот
конец
Рисуем правый глаз
Рисуем нос
Рисуем
Слайд 21 Процедура Arc(x,y,L1,L2,r) рисует дугу с центром в точке (х,у)
ДУГА
Слайд 23Примеры решения задач:
Нарисовать квадраты, стороны которых увеличиваются от 20 до 400
Забавные квадраты
Слайд 25Нарисовать окружности, кол-во которых задается пользователем. Центр, радиус и цвет окружностей
Воздушные пузыри
Слайд 27Звезда
Нарисовать звезду прямыми линиями.
начало
Рисуем отрезок
setcolor(15);
line(200,40,300,180);
Рисуем отрезок
setcolor(15);
line(180,80,200,140);
Рисуем отрезок
setcolor(15);
line(300,80,320,140);
…
конец
Слайд 29Цветок
Нарисовать цветок используя оператор Ellipse.
начало
Задаем цвет лепесткам
setcolor(14);
конец
Рисуем лепестки
Ellipse(100,300,0,180,25,20);
Ellipse(100,300,0,180,25,20); Ellipse(100,300,0,180,25,20); Ellipse(100,300,0,180,25,20);
Задаем
setcolor(14);
Рисуем середину цветка circle(100,50,15);
Слайд 31Робот
Нарисовать робота из разноцветных прямоугольников.
начало
Рисуем туловище:
setfillStyle(1,11);
Bar(200,40,300,180);
Рисуем голову
setfillStyle(1,15);
Bar(180,80,200,140);
Рисуем глаз
setfillStyle(1,14);
Bar(300,80,320,140);
…
конец
Слайд 331.Задание графического режима……………………...3
2.Линия…………………………………………………...8
3.Прямоугольник……………………………………....10
4.Окружность………………………………………….11
5.Эллипс…………………………………………...…….12
6. Дуга……………………………...…………………….13
7.Примеры решения задач……………………………14
Забавные квадраты…………………… -
Воздушные
Звезда……………………………………...18
Цветок………...……………………….....20
Робот……………………………………..22
Снеговик…………………………………..24
Колобок.......................................................26
Содержание
Тест №2
Тест №1