- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад на тему Практическая работа Обязательные метки HTML
Содержание
- 1. Практическая работа Обязательные метки HTML
- 2. Тема: Разработка WEB - САЙТОВЗанятие 1. Язык разметки гипертекста HTML
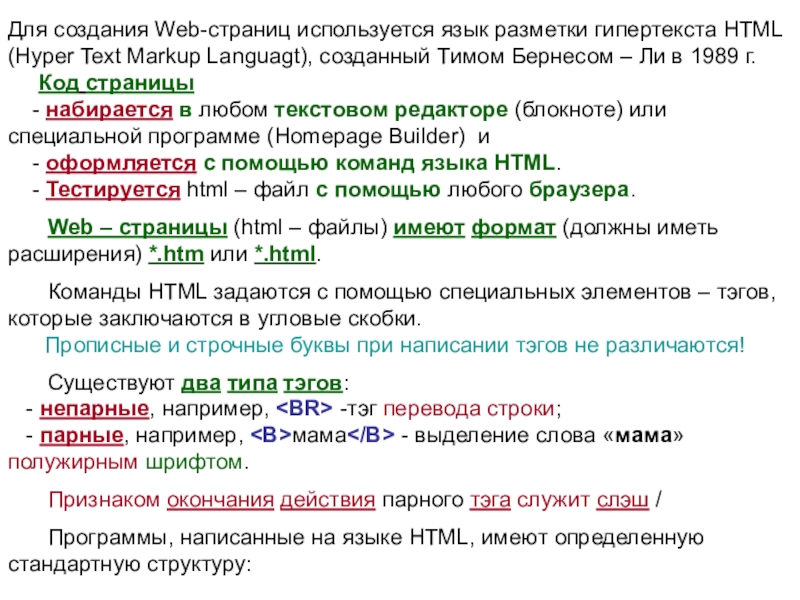
- 3. Для создания Web-страниц используется язык разметки гипертекста
- 4. Рассмотрим пример sp1.html Пример 1 Привет!
- 5. Обязательные метки HTML
- 6. ... Метка должна открывать HTML-документ. Аналогично,
- 7. Привет!Это простейший пример HTML-документа.Этот *.html-файл может быть
- 8. Практическое задание:Просмотрите и законспектируйте обязательную последовательность
Тема: Разработка WEB - САЙТОВЗанятие 1. Язык разметки гипертекста HTML
Слайд 3Для создания Web-страниц используется язык разметки гипертекста HTML (Hyper Text Markup
Languagt), созданный Тимом Бернесом – Ли в 1989 г.
Код страницы
- набирается в любом текстовом редакторе (блокноте) или специальной программе (Homepage Builder) и
- оформляется с помощью команд языка HTML.
- Тестируется html – файл с помощью любого браузера.
Web – страницы (html – файлы) имеют формат (должны иметь расширения) *.htm или *.html.
Команды HTML задаются с помощью специальных элементов – тэгов, которые заключаются в угловые скобки. Прописные и строчные буквы при написании тэгов не различаются!
Существуют два типа тэгов: - непарные, например,
-тэг перевода строки; - парные, например, мама - выделение слова «мама» полужирным шрифтом.
Признаком окончания действия парного тэга служит слэш /
Программы, написанные на языке HTML, имеют определенную стандартную структуру:
Web – страницы (html – файлы) имеют формат (должны иметь расширения) *.htm или *.html.
Команды HTML задаются с помощью специальных элементов – тэгов, которые заключаются в угловые скобки. Прописные и строчные буквы при написании тэгов не различаются!
Существуют два типа тэгов: - непарные, например,
-тэг перевода строки; - парные, например, мама - выделение слова «мама» полужирным шрифтом.
Признаком окончания действия парного тэга служит слэш /
Программы, написанные на языке HTML, имеют определенную стандартную структуру:
Слайд 4Рассмотрим пример sp1.html
Пример 1
Привет!
Это простейший
пример HTML-документа.
Этот *.html-файл может быть одновременно открыт и в браузере и изменен в блокноте, просто нажмите 'перезагрузить', чтобы увидеть эти изменения реализованными в HTML-документе.