- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад на тему Практическая работа на тему Организация текста внутри документа HTML
Содержание
- 1. Практическая работа на тему Организация текста внутри документа HTML
- 2. HTML позволяет определять внешний вид целых абзацев
- 3. Нумерованные списки: ... Нумерованные списки устроены точно
- 4. Списки определений: ... Список определений несколько отличается
- 5. Если определяемые термины достаточно коротки, можно использовать
- 6. Вложенные спискиЭлемент любого списка может содержать в
- 7. Форматированный текст: ... В самом начале
- 8. Практическое задание:Просмотрите и законспектируйте теги языка HTMLСкопируйте
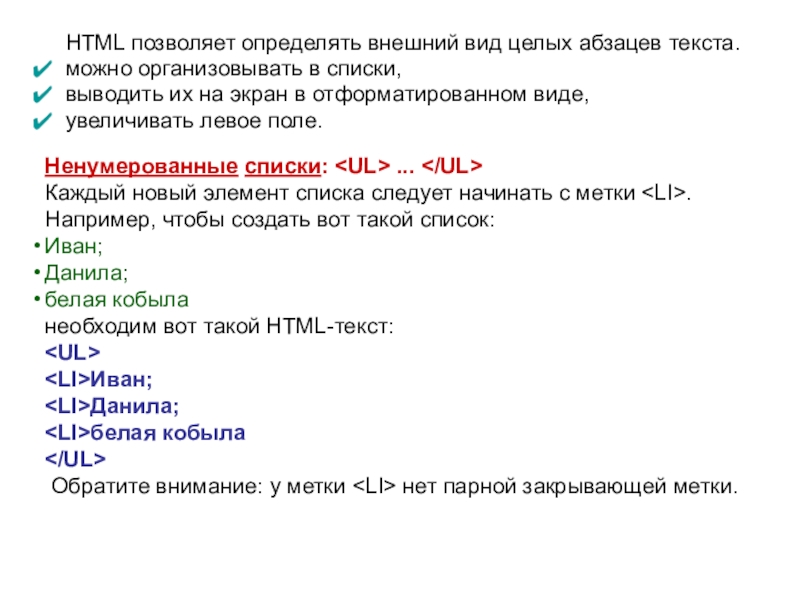
HTML позволяет определять внешний вид целых абзацев текста. можно организовывать в списки, выводить их на экран в отформатированном виде, увеличивать левое поле. Ненумерованные списки: ... Каждый новый элемент списка следует начинать с метки . Например, чтобы
Слайд 2HTML позволяет определять внешний вид целых абзацев текста.
можно организовывать в
списки,
выводить их на экран в отформатированном виде,
увеличивать левое поле.
Каждый новый элемент списка следует начинать с метки.
Например, чтобы создать вот такой список:
Иван;
Данила;
белая кобыла
необходим вот такой HTML-текст:
Обратите внимание: у метки нет парной закрывающей метки.
выводить их на экран в отформатированном виде,
увеличивать левое поле.
Ненумерованные списки:
- ...
Каждый новый элемент списка следует начинать с метки
Например, чтобы создать вот такой список:
Иван;
Данила;
белая кобыла
необходим вот такой HTML-текст:
- Иван;
- Данила;
- белая кобыла
Обратите внимание: у метки
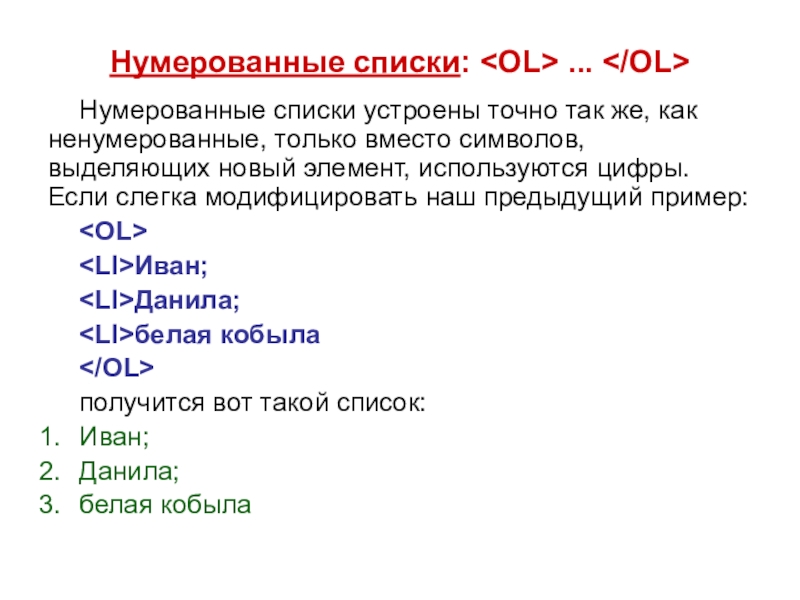
Слайд 3Нумерованные списки: ...
Нумерованные списки устроены точно так же,
как ненумерованные, только вместо символов, выделяющих новый элемент, используются цифры. Если слегка модифицировать наш предыдущий пример:
получится вот такой список:
Иван;
Данила;
белая кобыла
- Иван;
- Данила;
- белая кобыла
получится вот такой список:
Иван;
Данила;
белая кобыла
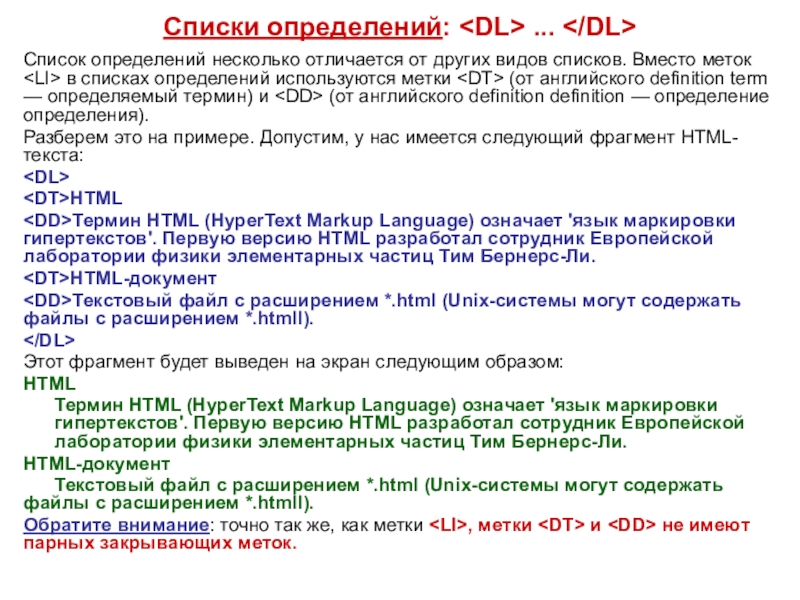
Слайд 4Списки определений: ...
Список определений несколько отличается от других видов
списков. Вместо меток в списках определений используются метки (от английского definition term — определяемый термин) и (от английского definition definition — определение определения).
Разберем это на примере. Допустим, у нас имеется следующий фрагмент HTML-текста:
Этот фрагмент будет выведен на экран следующим образом:
HTML
Термин HTML (HyperText Markup Language) означает 'язык маркировки гипертекстов'. Первую версию HTML разработал сотрудник Европейской лаборатории физики элементарных частиц Тим Бернерс-Ли.
HTML-документ
Текстовый файл с расширением *.html (Unix-системы могут содержать файлы с расширением *.htmll).
Обратите внимание: точно так же, как метки, метки и не имеют парных закрывающих меток.
Разберем это на примере. Допустим, у нас имеется следующий фрагмент HTML-текста:
- HTML
- Термин HTML (HyperText Markup Language) означает 'язык маркировки гипертекстов'. Первую версию HTML разработал сотрудник Европейской лаборатории физики элементарных частиц Тим Бернерс-Ли.
- HTML-документ
- Текстовый файл с расширением *.html (Unix-системы могут содержать файлы с расширением *.htmll).
Этот фрагмент будет выведен на экран следующим образом:
HTML
Термин HTML (HyperText Markup Language) означает 'язык маркировки гипертекстов'. Первую версию HTML разработал сотрудник Европейской лаборатории физики элементарных частиц Тим Бернерс-Ли.
HTML-документ
Текстовый файл с расширением *.html (Unix-системы могут содержать файлы с расширением *.htmll).
Обратите внимание: точно так же, как метки
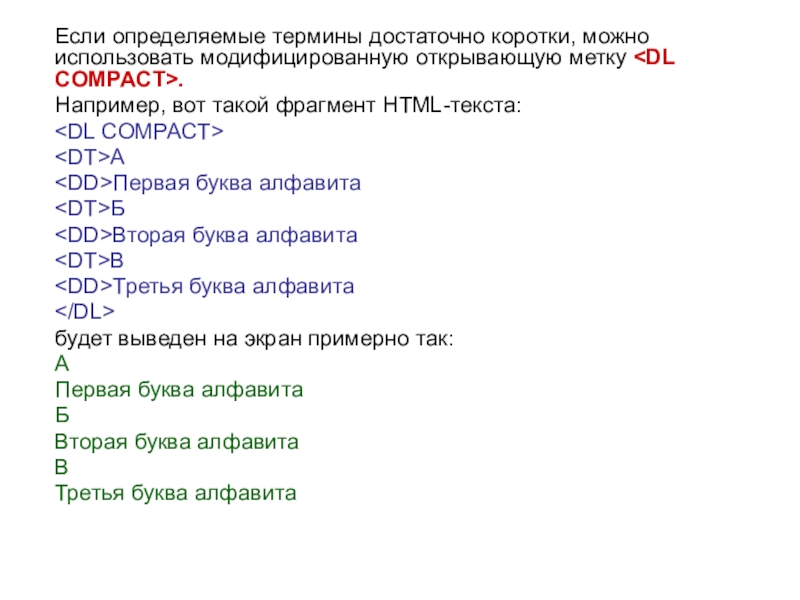
Слайд 5Если определяемые термины достаточно коротки, можно использовать модифицированную открывающую метку
COMPACT>.
Например, вот такой фрагмент HTML-текста:
будет выведен на экран примерно так:
А
Первая буква алфавита
Б
Вторая буква алфавита
В
Третья буква алфавита
Например, вот такой фрагмент HTML-текста:
- А
- Первая буква алфавита
- Б
- Вторая буква алфавита
- В
- Третья буква алфавита
будет выведен на экран примерно так:
А
Первая буква алфавита
Б
Вторая буква алфавита
В
Третья буква алфавита
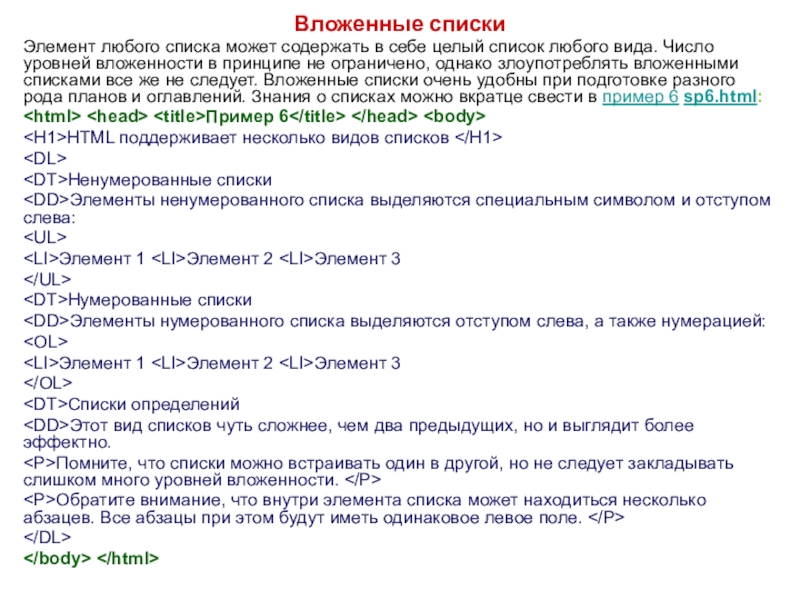
Слайд 6Вложенные списки
Элемент любого списка может содержать в себе целый список любого
вида. Число уровней вложенности в принципе не ограничено, однако злоупотреблять вложенными списками все же не следует. Вложенные списки очень удобны при подготовке разного рода планов и оглавлений. Знания о списках можно вкратце свести в пример 6 sp6.html:
Пример 6
HTML поддерживает несколько видов списков
- Ненумерованные списки
- Элементы ненумерованного списка выделяются специальным символом и отступом слева:
- Элемент 1
- Элемент 2
- Элемент 3
- Нумерованные списки
- Элементы нумерованного списка выделяются отступом слева, а также нумерацией:
- Элемент 1
- Элемент 2
- Элемент 3
- Списки определений
- Этот вид списков чуть сложнее, чем два предыдущих, но и выглядит более эффектно.
Помните, что списки можно встраивать один в другой, но не следует закладывать слишком много уровней вложенности.
Обратите внимание, что внутри элемента списка может находиться несколько абзацев. Все абзацы при этом будут иметь одинаковое левое поле.
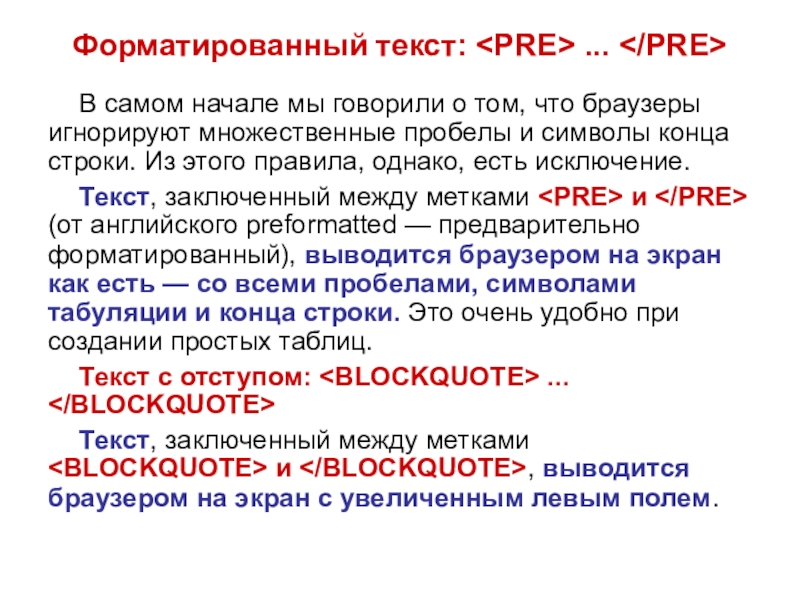
Слайд 7Форматированный текст: ...
В самом начале мы говорили о
том, что браузеры игнорируют множественные пробелы и символы конца строки. Из этого правила, однако, есть исключение.
Текст, заключенный между метками
Текст с отступом:
Текст, заключенный между метками
Текст, заключенный между метками
и(от английского preformatted — предварительно форматированный), выводится браузером на экран как есть — со всеми пробелами, символами табуляции и конца строки. Это очень удобно при создании простых таблиц.
Текст с отступом:
...
Текст, заключенный между метками
и, выводится браузером на экран с увеличенным левым полем.
Слайд 8Практическое задание:
Просмотрите и законспектируйте теги языка HTML
Скопируйте в Блокнот пример и
сохраните его с именем SP6.html
Откройте файл SP3.html и организуйте нумерованный и маркированный списки внутри документа, используя тексты стихотворений…
Сохраните в файле SP6_3.html
Откройте файл SP6_3.html программой Internet Explorer или другим Браузером.
Повторно проверьте результат.
Откройте файл SP3.html и организуйте нумерованный и маркированный списки внутри документа, используя тексты стихотворений…
Сохраните в файле SP6_3.html
Откройте файл SP6_3.html программой Internet Explorer или другим Браузером.
Повторно проверьте результат.