- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад на тему Открытый урок по информатике на тему: Каскадные таблицы стилей
Содержание
- 1. Открытый урок по информатике на тему: Каскадные таблицы стилей
- 2. Введение Каскадные таблицы стилей открывают совершенно
- 3. Что такое CSS? Стиль - это набор
- 4. Используется как средство описания, оформления внешнего вида
- 5. Основная цель разработки CSS - разделение описания
- 6. Отличия CSS от HTML 1. HTML является
- 7. Основные преимущества CSSуправление дизайном любого количества документов
- 8. Основные преимущества CSSразделение документа на две составляющие:
- 9. Как и любой другой язык
- 10. Общие правила CSSПравила каскадных таблиц состоят из
- 11. Структура правила Селектор - показывает к какому html
- 12. Структура правилаКаждое объявление состоит из свойства и его значения. После
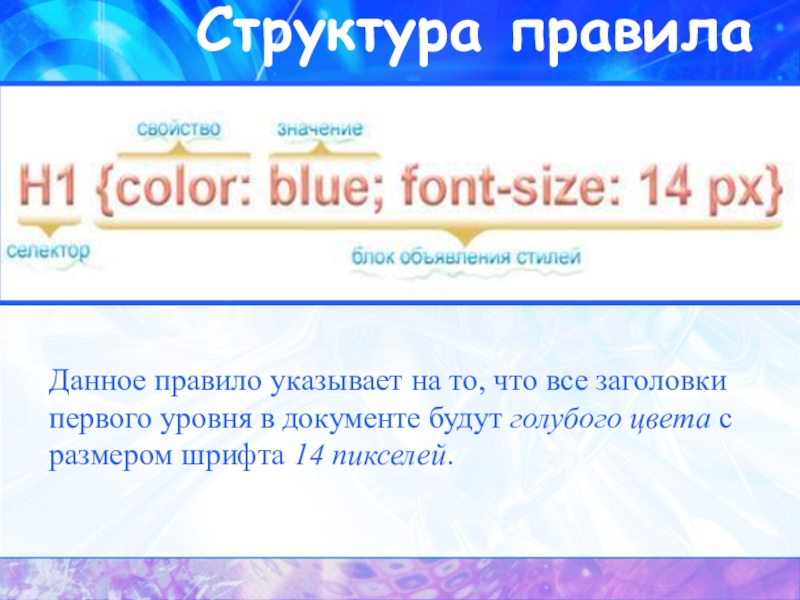
- 13. Структура правилаДанное правило указывает на то, что
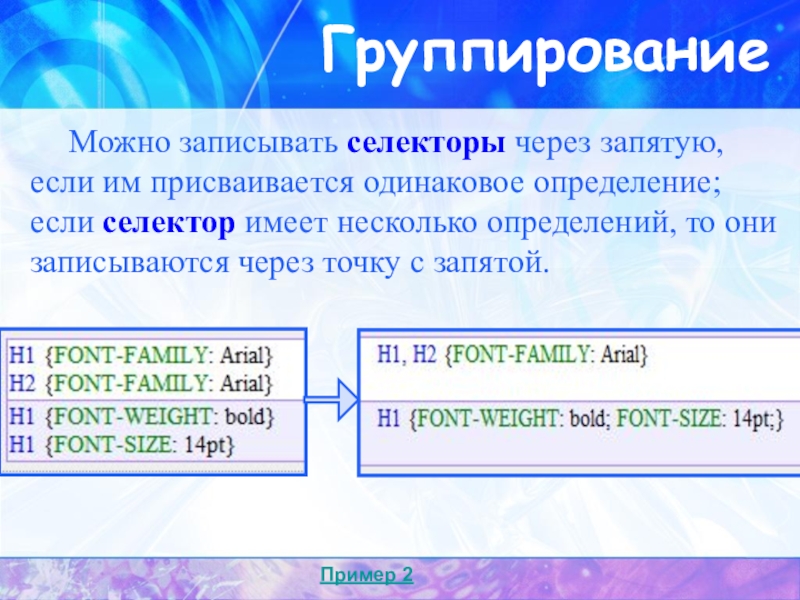
- 14. ГруппированиеМожно записывать селекторы через запятую, если им
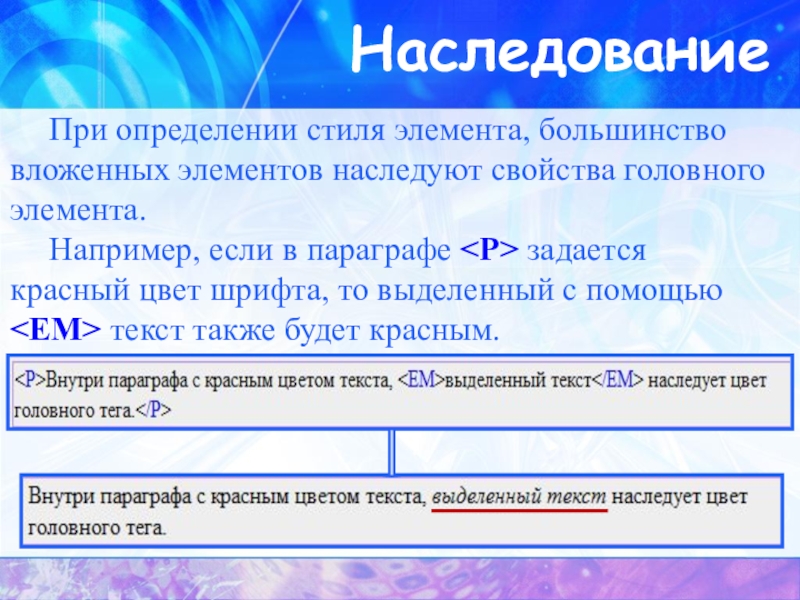
- 15. НаследованиеПри определении стиля элемента, большинство вложенных элементов
- 16. Меняя стилевые правила во внешней таблицы стилей
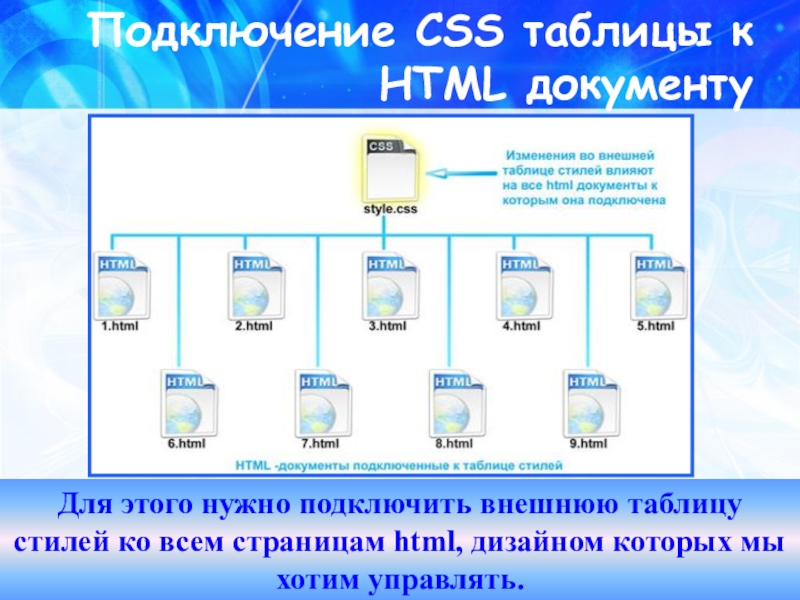
- 17. Подключение CSS таблицы к HTML документуДля этого
- 18. Подключение CSS таблицы к HTML документуСуществует четыре
- 19. Подключение внешней таблицы стилей ко всем страницам
- 20. Если предполагается использовать один стиль для нескольких
- 21. Например в каждом документе, в голове документа(между
- 22. Пример 3 Откроем Блокнот(или другой редактор) и
- 23. Пример Файлы примерно следующего содержания: index.htm
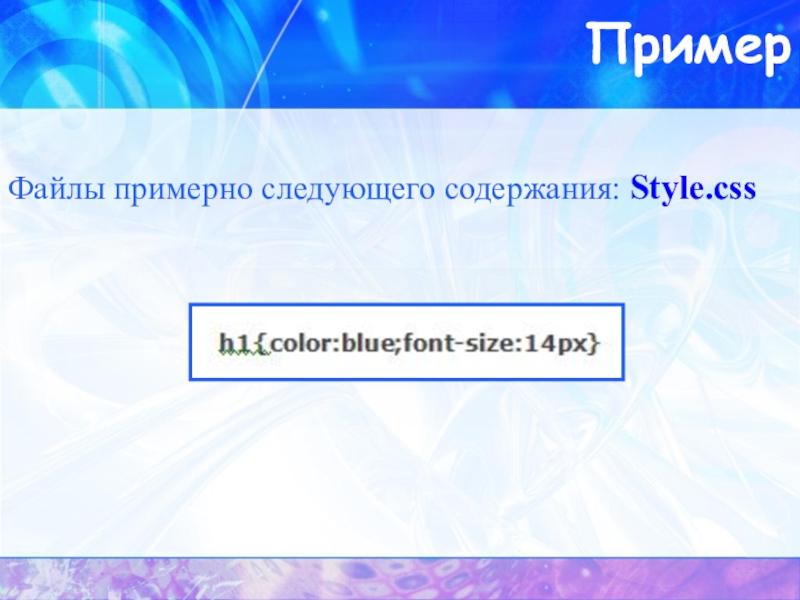
- 24. Пример Файлы примерно следующего содержания: Style.css
- 25. Пример Запустив в браузере файл index.htm увидим Пример 3
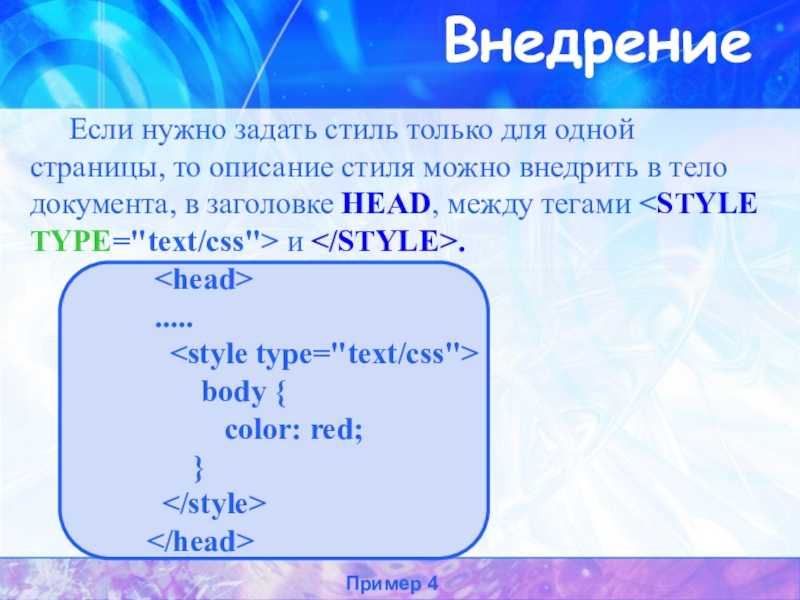
- 26. Если нужно задать стиль только для одной
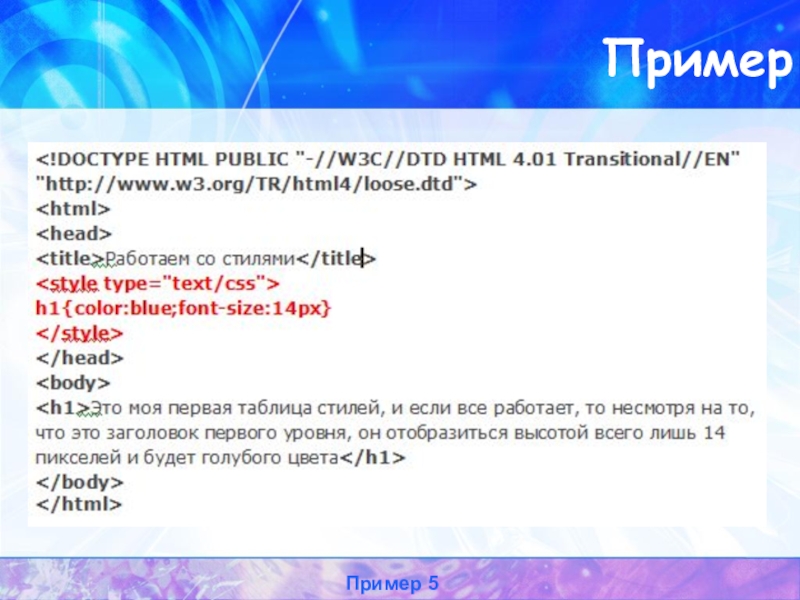
- 27. ПримерПример 5
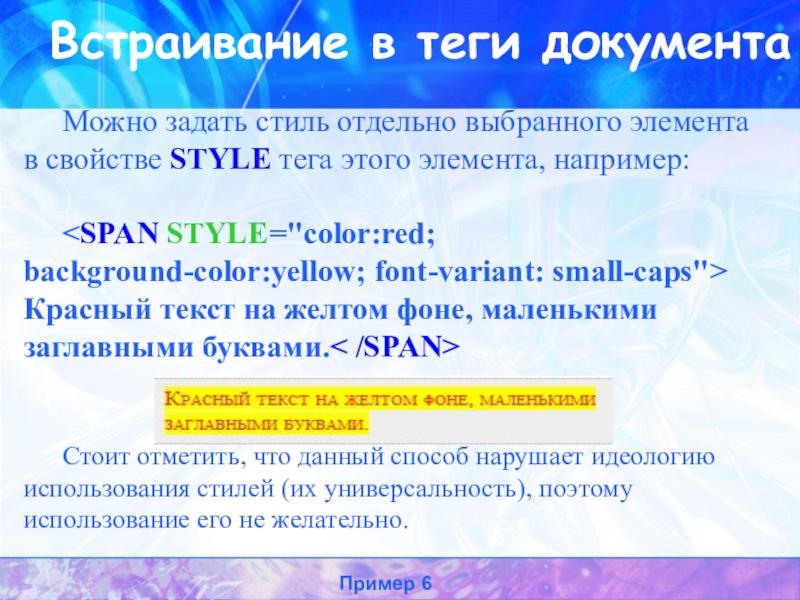
- 28. Можно задать стиль отдельно выбранного элемента в
- 29. Пример CSS, встраиваемого в HTML страницуДля совместимости
- 30. В теге можно импортировать внешнюю таблицу стилей
- 31. Тип носителя и их описаниеИспользование типов носителей
- 32. Пример импортирование
- 33. Цвет и фон в CSSЗапомните: цвета в CSS
- 34. Основными свойствами цвета и фона в CSS являются:colorbackground-colorbackground-imagebackground-repeatbackground-attachmentbackground-positionbackground
- 35. Свойство COLOR Задает основной цвет(цвет переднего плана)
- 36. Свойство COLOR Пример 7
- 37. Свойство BACKGROUND-COLOR Задает фоновый цвет элемента. В
- 38. Свойство BACKGROUND-COLOR Чтобы изменить фоновый цвет всей
- 39. Свойство BACKGROUND-COLORПример 8
- 40. Свойство BACKGROUND-IMAGE Данное свойство используется для задания
- 41. Пример 9Свойство BACKGROUND-IMAGE
- 42. Свойство BACKGROUND-REPEAT Фоновое изображение по-умолчанию повторяется начиная
- 43. Свойство BACKGROUND-REPEAT Это свойство может принимать четыре значения: Background-repeat: repeat-x; Повторение по горизонтали
- 44. Свойство BACKGROUND-REPEAT Это свойство может принимать четыре значения: Background-repeat: repeat-y; Повторение по вертикали
- 45. Свойство BACKGROUND-REPEAT Это свойство может принимать четыре
- 46. Свойство BACKGROUND-REPEAT Это свойство может принимать четыре значения: Background-repeat: no-repeat; Не повторяется
- 47. Пример записи стиля: Пример 10
- 48. Свойство BACKGROUND-ATTACHMENTПри наличии фонового рисунка, это свойство
- 49. Свойство BACKGROUND-ATTACHMENTПример 11
- 50. Свойство BACKGROUND-ATTACHMENTПример 12
- 51. Свойство BACKGROUND-POSITIONЗадает позицию фонового изображения. Значения можно
- 52. Свойство BACKGROUND-POSITIONНа рисунке приведены примеры позиционирования (точка
- 53. Свойство BACKGROUND-POSITIONВ начале указываем координату по горизонтали
- 54. Свойство BACKGROUND-POSITION
- 55. Свойство BACKGROUND-POSITIONПример 13
- 56. Свойство BACKGROUND-POSITION
- 57. Свойство BACKGROUND-POSITIONПример 14
- 58. Свойство BACKGROUND-POSITION
- 59. Свойство BACKGROUND-POSITIONПример 15
- 60. Сокращенная форма записи - BACKGROUNDСвойство BACKGROUND служит
- 61. Сокращенная форма записи - BACKGROUND
- 62. Спасибо за внимание
- 63. Выполнить
Слайд 2Введение
Каскадные таблицы стилей открывают совершенно новые возможности в веб-дизайне. Сделать
Но самое важное то, что используя CSS вы экономите себе уйму времени. Ведь с помощью одного маленького файла стилей, вы можете управлять дизайном сотни, тысячи и даже миллиона страниц, и это очень увлекает…
Только учтите, что изучать CSS без знания HTML практически невозможно!
Слайд 3Что такое CSS?
Стиль - это набор параметров, задающий внешнее представление
CSS – (англ. Cascading Style Sheets - Каскадные таблицы стилей) — формальный язык описания внешнего вида документа, написанного с использованием языка разметки.
Значительно облегчает создание веб-сайтов.
Слайд 4Используется как средство описания, оформления внешнего вида веб-страниц, написанных с помощью
CSS работает со шрифтами, полями, таблицами, отступами, картинками и др. и представляет значительно более широкие возможности, чем простой html
Применение Css
Слайд 5Основная цель разработки CSS - разделение описания логической структуры веб-страницы от
Цель создания CSS
Такое разделение увеличивает доступность документа, предоставляет большую гибкость и возможность управления его представлением, а также уменьшить сложность и повторяемость в структурном содержимом.
Слайд 6Отличия CSS от HTML
1. HTML является языком, на котором создается веб-страница.
2. С точки зрения дизайна страницы, CSS более удобен, чем прописывание оформления в HTML, т.к. позволяет добиться существенного уменьшения размера кода и задавать оформление сразу для множества страниц.
3. При помощи CSS можно делать такие вещи, которые на html сделать невозможно
Слайд 7Основные преимущества CSS
управление дизайном любого количества документов с помощью одной таблицы
более точный дизайн страниц, поддерживаемый всеми браузерами;
Слайд 8Основные преимущества CSS
разделение документа на две составляющие: структура и дизайн, благодаря
новые расширенные возможности по сравнению с обычным html
Слайд 9 Как и любой другой язык программирования, CSS имеет строго
В CSS в отличие от HTML нет ни элементов, ни атрибутов, ни тегов. Основной структурной единицей здесь является правило, которое определяет, как будет выглядеть тот или иной элемент в документе.
Синтаксис и принцип работы CSS
Слайд 10Общие правила CSS
Правила каскадных таблиц состоят из
селектора и определения.
Селектор
Определение - свойства этого определения (например, цвет фона таблицы).
Для эффективного использования CSS необходимо иметь в виду следующие правила:
Синтаксис.
Группирование.
Наследование.
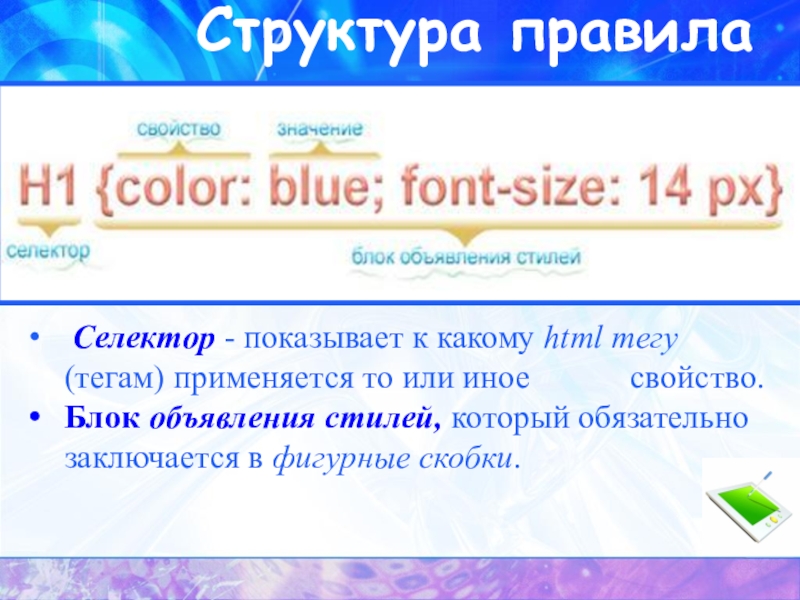
Слайд 11Структура правила
Селектор - показывает к какому html тегу(тегам) применяется то или
Блок объявления стилей, который обязательно заключается в фигурные скобки.
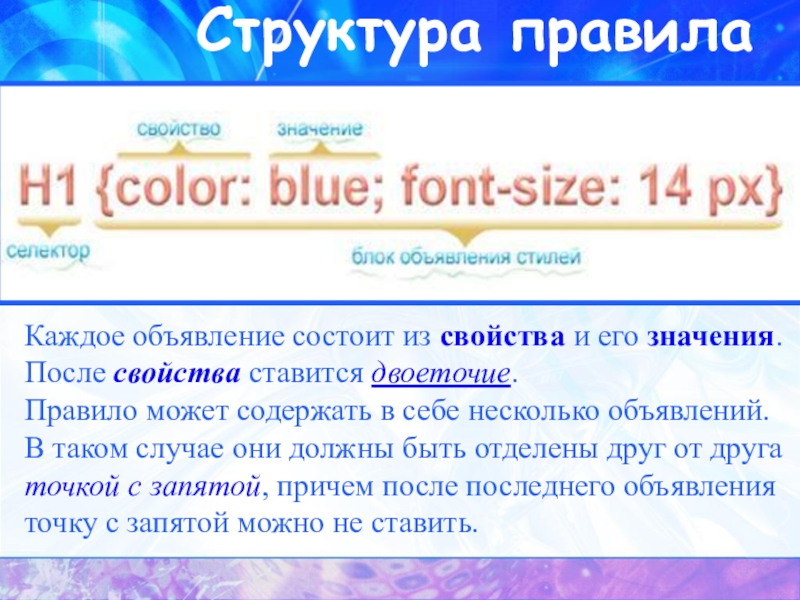
Слайд 12Структура правила
Каждое объявление состоит из свойства и его значения. После свойства ставится двоеточие.
Правило
Слайд 13Структура правила
Данное правило указывает на то, что все заголовки первого уровня
Слайд 14Группирование
Можно записывать селекторы через запятую, если им присваивается одинаковое определение; если
Пример 2
Слайд 15Наследование
При определении стиля элемента, большинство вложенных элементов наследуют свойства головного элемента.
Например, если в параграфе
задается красный цвет шрифта, то выделенный с помощью текст также будет красным.
Слайд 16Меняя стилевые правила во внешней таблицы стилей CSS, мы можем управлять
Подключение CSS таблицы к HTML документу
Слайд 17Подключение CSS таблицы к HTML документу
Для этого нужно подключить внешнюю таблицу
Слайд 18Подключение CSS таблицы к HTML документу
Существует четыре способа подключения CSS к
Связывание - таблица стилей располагается в отдельном файле, который можно подключить к любому количеству HTML страниц.
Внедрение - таблица стилей располагается непосредственно внутри HTML документа.
Встраивание в теги документа - позволяет определить оформление отдельных элементов страницы.
Импортирование - позволяет встраивать в документ таблицу стилей, расположенную на сервере.
Слайд 19Подключение внешней таблицы стилей ко всем страницам html
Внешняя таблица стилей это
Слайд 20
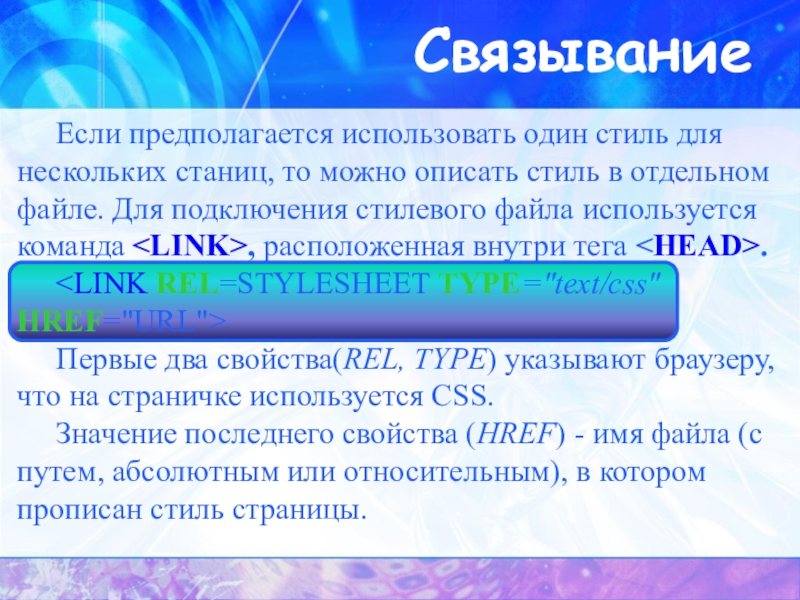
Если предполагается использовать один стиль для нескольких станиц, то можно описать
Первые два свойства(REL, TYPE) указывают браузеру, что на страничке используется CSS.
Значение последнего свойства (HREF) - имя файла (с путем, абсолютным или относительным), в котором прописан стиль страницы.
Связывание
Слайд 21
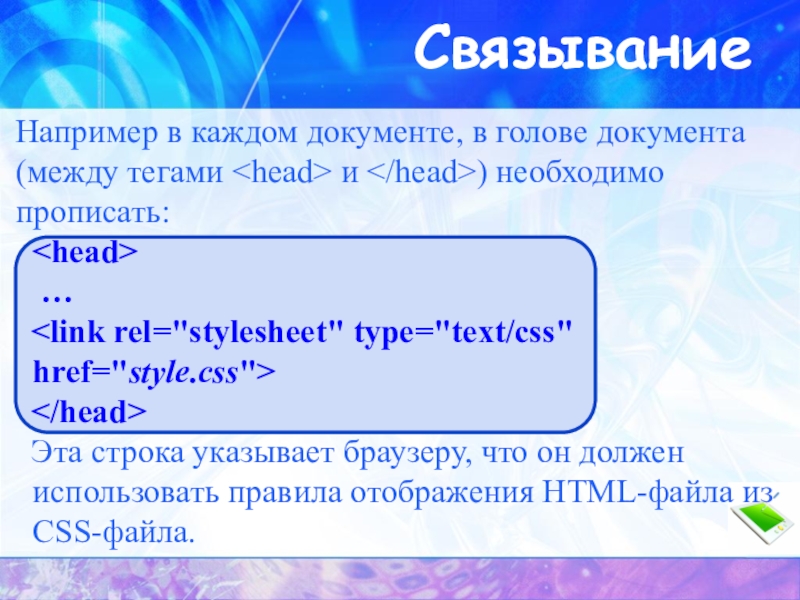
Например в каждом документе, в голове документа(между тегами и )
…
Эта строка указывает браузеру, что он должен использовать правила отображения HTML-файла из CSS-файла.
Связывание
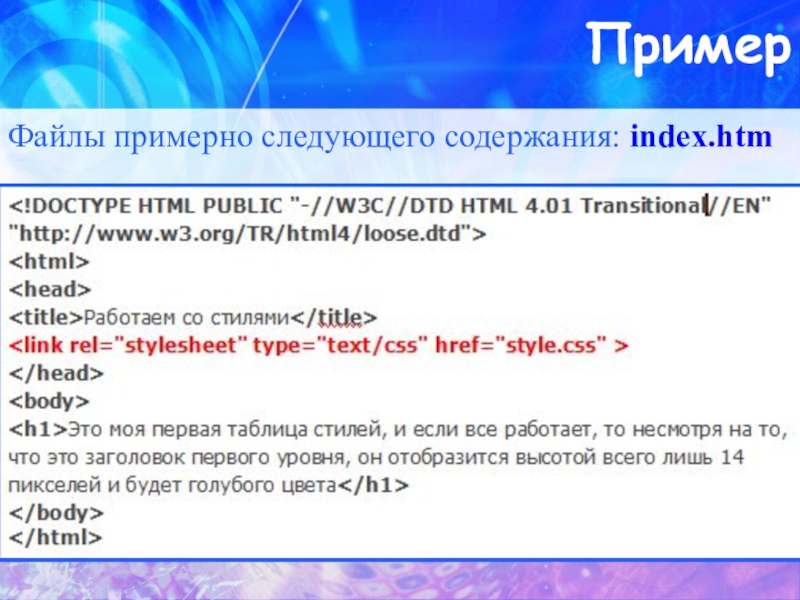
Слайд 22Пример 3
Откроем Блокнот(или другой редактор) и создаем с помощью него два
CSS файл - style.css и HTML файл - index.htm
Слайд 26
Если нужно задать стиль только для одной страницы, то описание стиля
.....
Внедрение
Пример 4
Слайд 28Можно задать стиль отдельно выбранного элемента в свойстве STYLE тега этого
Красный текст на желтом фоне, маленькими заглавными буквами.< /SPAN>
Стоит отметить, что данный способ нарушает идеологию использования стилей (их универсальность), поэтому использование его не желательно.
Встраивание в теги документа
Пример 6