- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад на тему Логические и физические теги
Содержание
- 1. Логические и физические теги
- 2. Цель:научиться:форматировать текст и использовать физические и логические стили форматирования;создавать маркированные и нумерованные списки;
- 3. Актуализация знанийЧто такое HTML?Как называют оператора в
- 4. Слайд 4
- 5. H1…Н6- шрифтP- новый раздел align=«center»
- 6. 2 вида тегов форматирования:Логические теги -
- 7. 2 вида тегов форматирования:ФИЗИЧЕСКИЕ ТЕГИ -
- 8. Слайд 8
- 9. Слайд 9
- 10. HTML поддерживает 2типа списков:Маркированные TYPE атрибут -
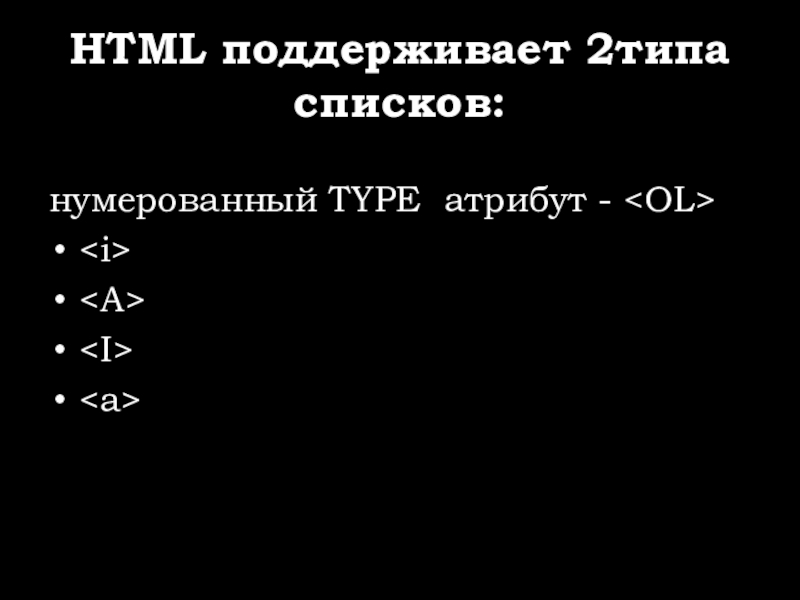
- 11. HTML поддерживает 2типа списков:нумерованный TYPE атрибут -
- 12. Слайд 12
- 13. Лабораторная работа №3-4 Лабораторная работа №5-6
Цель:научиться:форматировать текст и использовать физические и логические стили форматирования;создавать маркированные и нумерованные списки;
Слайд 2Цель:
научиться:
форматировать текст и использовать физические и логические стили форматирования;
создавать маркированные и
нумерованные списки;
Слайд 3Актуализация знаний
Что такое HTML?
Как называют оператора в языке HTML?
Какие теги называют
парными?
Какие структурные теги вы знаете?
Опишите алгоритм создания HTML-документа.
Какие структурные теги вы знаете?
Опишите алгоритм создания HTML-документа.
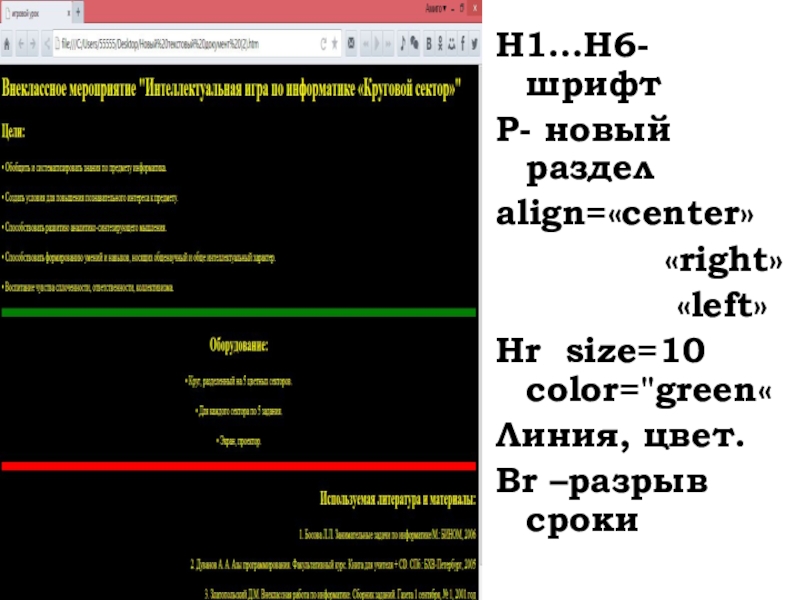
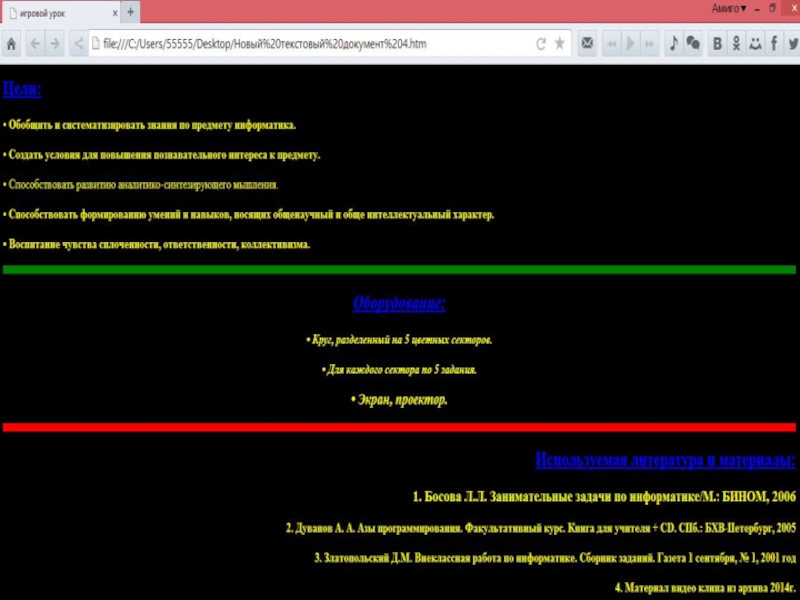
Слайд 5H1…Н6- шрифт
P- новый раздел
align=«center»
«right»
«left»
Hr size=10 color="green«
Линия, цвет.
Br –разрыв сроки
«left»
Hr size=10 color="green«
Линия, цвет.
Br –разрыв сроки
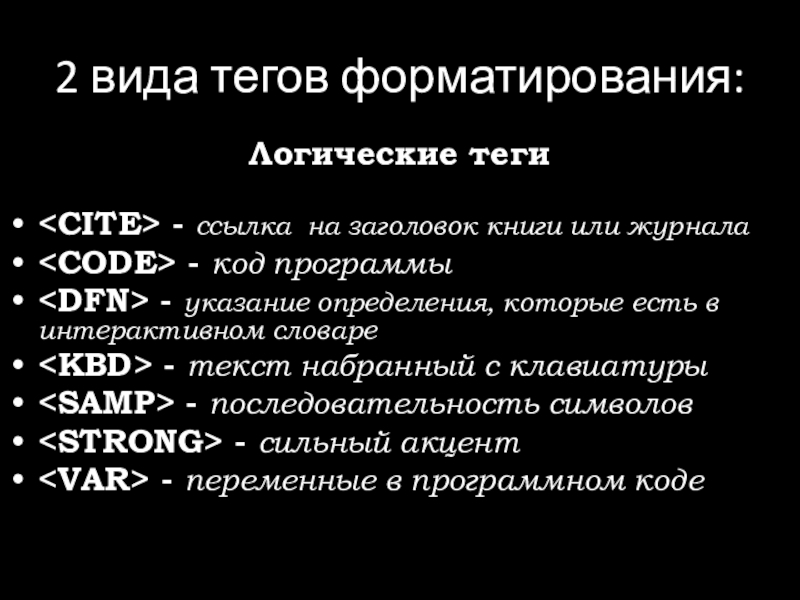
Слайд 62 вида тегов форматирования:
Логические теги
- ссылка на заголовок книги или
журнала
- код программы
- указание определения, которые есть в интерактивном словаре
- текст набранный с клавиатуры
- последовательность символов
- сильный акцент
- переменные в программном коде
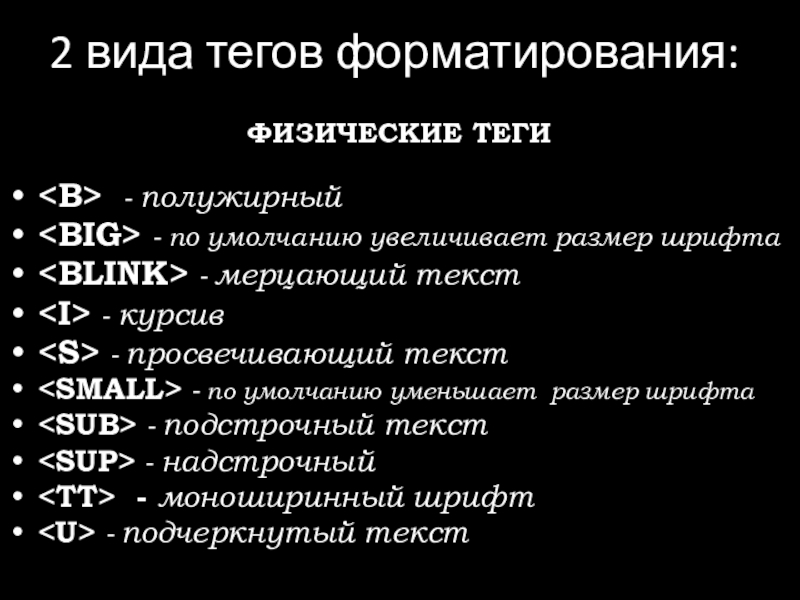
Слайд 72 вида тегов форматирования:
ФИЗИЧЕСКИЕ ТЕГИ
- полужирный
- по умолчанию
увеличивает размер шрифта
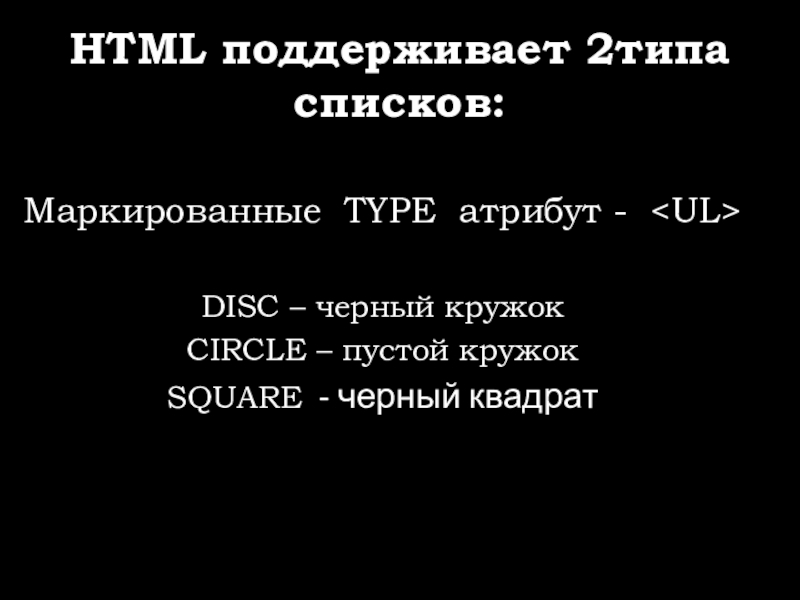
Слайд 10HTML поддерживает 2типа списков:
Маркированные TYPE атрибут -
DISC – черный кружок
CIRCLE
– пустой кружок
SQUARE - черный квадрат
SQUARE - черный квадрат