- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад на тему Компьютерная графика на примере редактора Paint.
Содержание
- 1. Компьютерная графика на примере редактора Paint.
- 2. Тема: «Компьютерная графика. Графический редактор Paint»
- 3. Цели: Образовательная: Помочь учащимся получить представление о
- 4. Оборудование: компьютеры, интерактивная доска, буклеты для самоконтроля,
- 5. I. Организационный момент.Тема нашего урока: «Компьютерная графика.
- 6. II. Актуализация знаний
- 7. Ответы:Принтер Колонки Монитор ПроцессорКлавиатураМышь Память Жесткий диск (винчестер)Дисковод
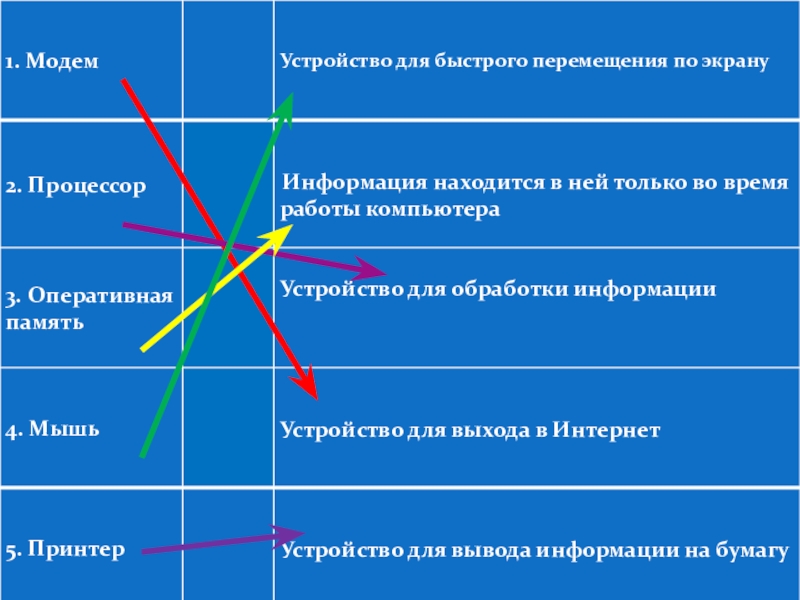
- 8. Задание №2. Каждому термину, указанному в левой
- 9. Слайд 9
- 10. III. Изучение нового материала.
- 11. А вспомните свои детские
- 12. Что такое компьютерная графика и какие виды
- 13. Простейшим средством обработки графической информации является графический
- 14. Слайд 14
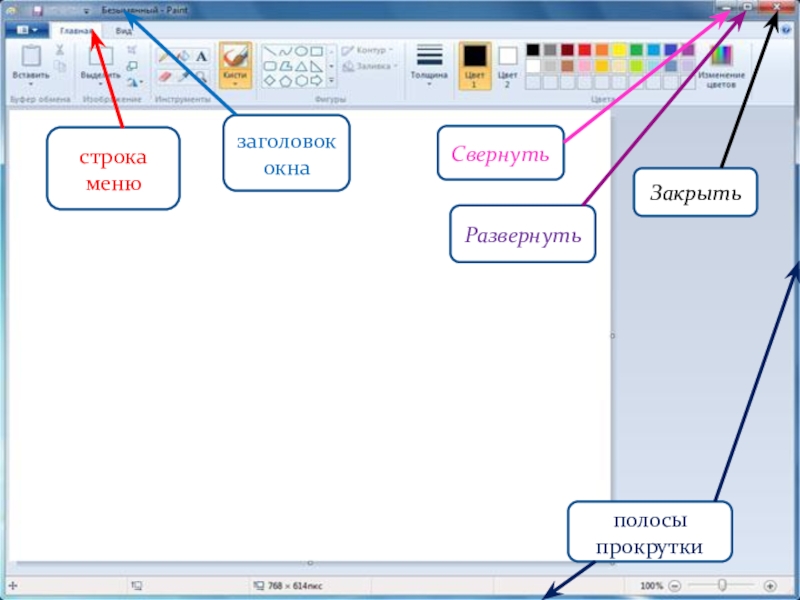
- 15. Рассмотрим окно графического редактора Paint, которое появляется сразу после загрузки программы.
- 16. Окно графического редактора имеет стандартные
- 17. заголовок окнастрока менюСвернутьРазвернутьЗакрытьполосы прокрутки
- 18. Среда графического редактора состоит из рабочего поля,
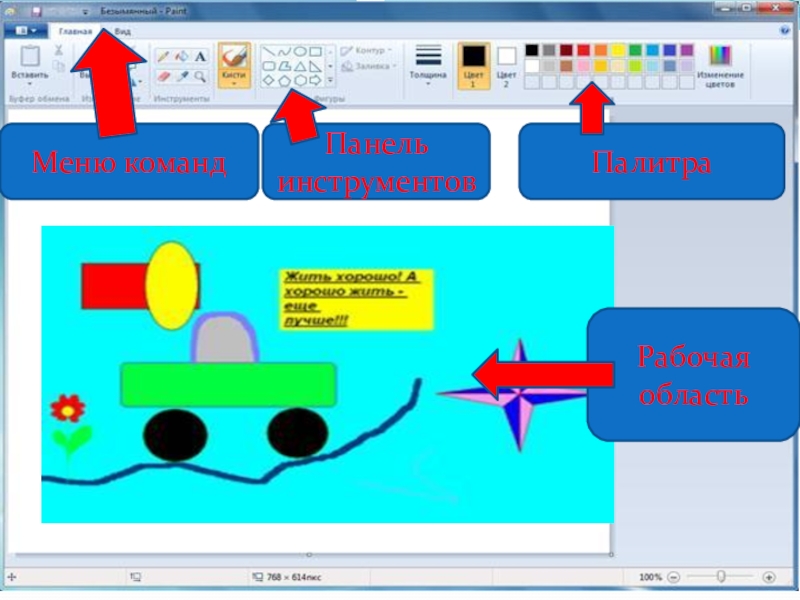
- 19. Панель инструментовМеню команд Палитра Рабочая область
- 20. Слайд 20
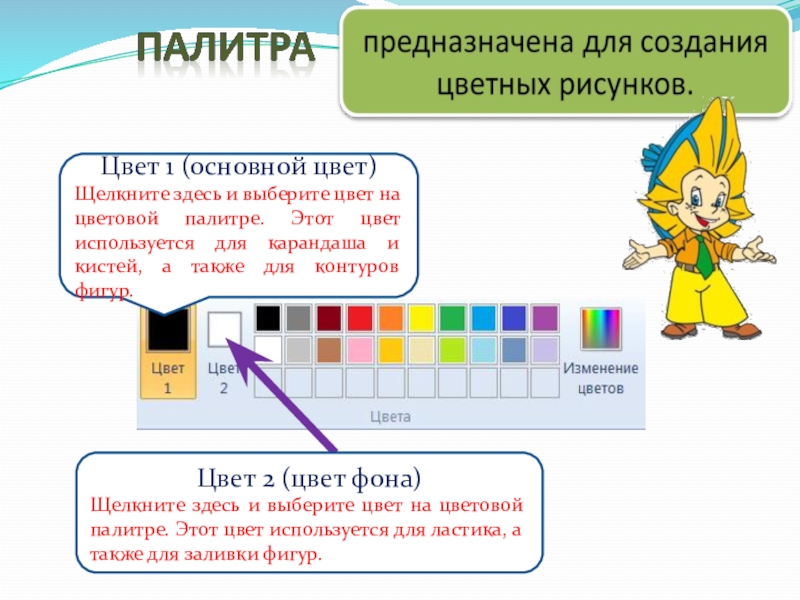
- 21. Цвет 1 (основной цвет)Щелкните здесь и выберите
- 22. Физминутка. МЫ УСТАЛИ, ЗАСИДЕЛИСЬ Мы устали, засиделись,
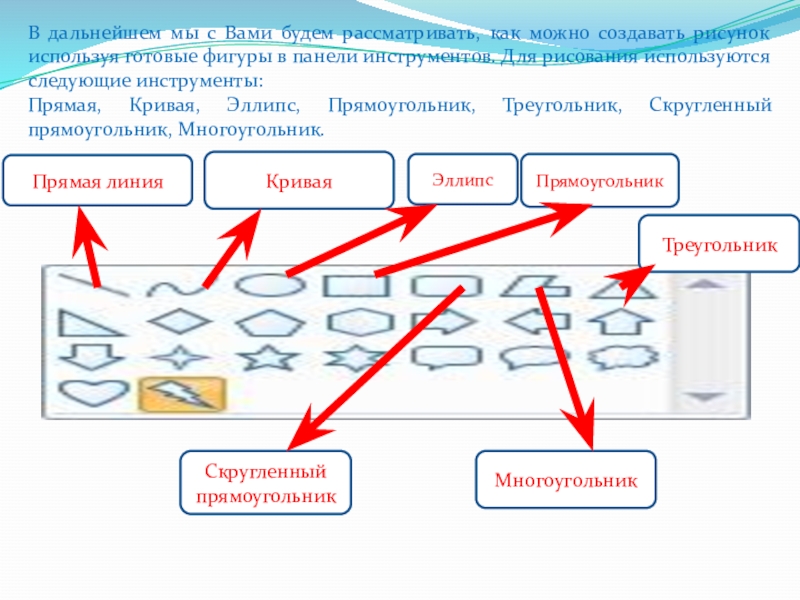
- 23. В дальнейшем мы с Вами будем рассматривать,
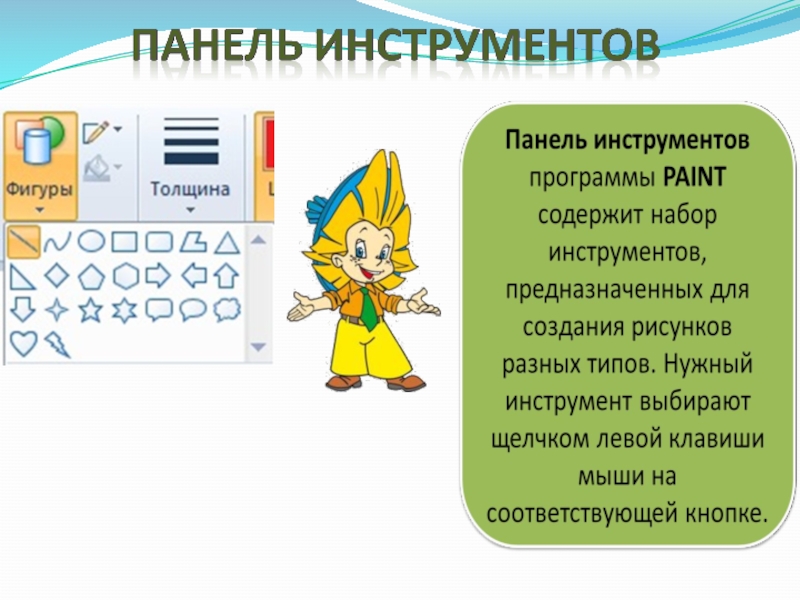
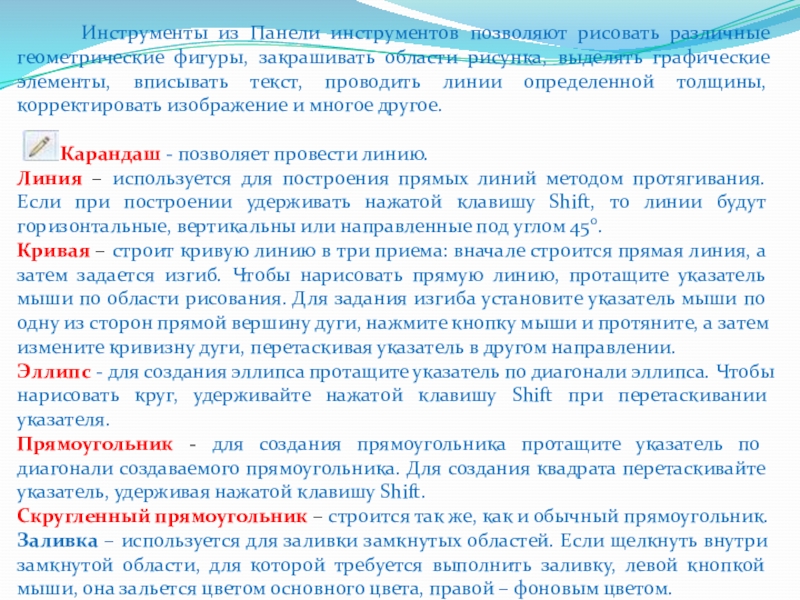
- 24. Инструменты из Панели инструментов
- 25. Мы полетим в космическое путешествие
- 26. Практическая работа №1Нарисуйте гусеницу. Примените собственное цветовое оформление. Подпишите рисунок.
- 27. Практическая работа №2Нарисуйте цветок.
- 28. Практическая Работа №3Нарисуйте снеговика.
- 29. Домашнее задание.§ 2.10 отв. на вопросы.Разгадывать кроссворд.Докончить практическое задание.
- 30. Слайд 30
Слайд 3Цели:
Образовательная: Помочь учащимся получить представление о видах графических изображений, акцентировать
Воспитательная: Способствовать воспитанию информационной культуры учащихся, внимательности, дисциплинированности, усидчивости.
Развивающая: Развивать познавательный интерес, навыки самоконтроля и оценки деятельности.
Слайд 4Оборудование: компьютеры, интерактивная доска, буклеты для самоконтроля, учебник, тетрадь.
План урока:
Слайд 5I. Организационный момент.
Тема нашего урока: «Компьютерная графика. Графический редактор Paint»
Наша задача.
Слайд 6II. Актуализация знаний
Но прежде чем перейти к изучению нового материала, я предлагаю вспомнить темы прошлых занятий.
Задание №1. Подпишите основные элементы компьютера.
Слайд 7Ответы:
Принтер
Колонки
Монитор
Процессор
Клавиатура
Мышь
Память
Жесткий диск (винчестер)
Дисковод
Слайд 8Задание №2.
Каждому термину, указанному в левой части поставьте в соответствие
Слайд 10III. Изучение нового материала.
Рисунок всегда занимал очень важное место в жизни человека. Древние племена, не имевшие письменности, рассказали нам о своей жизни при помощи наскальных рисунков. Презентация.
Люди в древности рисовали на любом доступном материале, поэтому рисунки для них были очень важны.
Слайд 11 А вспомните свои детские книжки? Какими они были?
Рисунки.
(Они были очень красочными с большим количеством рисунков. Чтобы быть понятнее и интереснее).
Верно рисунки помогают усвоить даже самый сложный материал.
В информатике рисунки – это компьютерная графика.
Слайд 12Что такое компьютерная графика и какие виды графики существуют нам пояснят
Мойсеев Алексей – Что такое компьютерная графика?
Петрова Наталья – Какие виды графики существуют?
Для обработки графики используется графические редакторы
Работа с учебником стр. 95. Найти и озвучить понятие Графический редактор.
Графический редактор – Это программа для создания и редактирования графических изображений на компьютере. С помощью этой программы можно создать картинки, поздравительные открытки, рекламные объявления, приглашения, иллюстраций к докладам и других изображений.
Слайд 13Простейшим средством обработки графической информации является графический редактор Paint.
Paint предназначен для
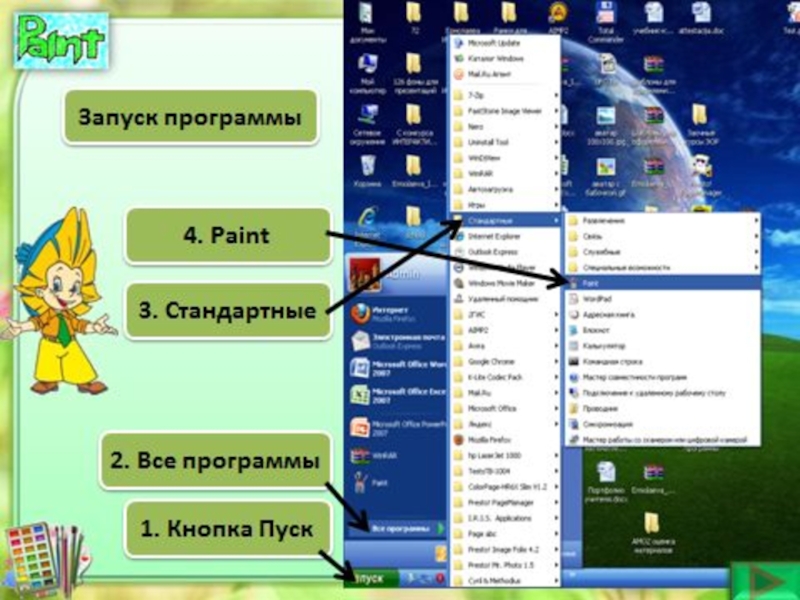
Начинаем изучать графический редактор Paint, рассмотрим основные приемы работы с этой программой. Paint находится в группе программ Стандартные: Пуск – Программы – Стандартные – Paint.
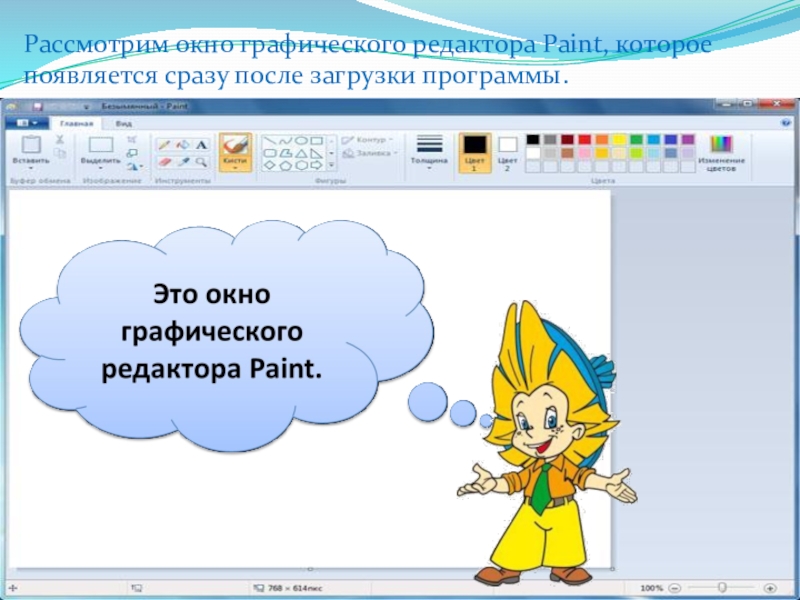
Слайд 15Рассмотрим окно графического редактора Paint, которое появляется сразу после загрузки программы.
Слайд 16 Окно графического редактора имеет стандартные элементы: заголовок окна, строку
Слайд 18Среда графического редактора состоит из рабочего поля, которое занимает основную часть
Слайд 21Цвет 1 (основной цвет)
Щелкните здесь и выберите цвет на цветовой палитре.
Цвет 2 (цвет фона)
Щелкните здесь и выберите цвет на цветовой палитре. Этот цвет используется для ластика, а также для заливки фигур.
Слайд 22Физминутка.
МЫ УСТАЛИ, ЗАСИДЕЛИСЬ
Мы устали, засиделись,
Нам размяться захотелось.
Отложили
Приступили мы к зарядке (Одна рука вверх, другая вниз, рывками менять руки)
То на стену посмотрели,
То в окошко поглядели.
Вправо, влево, поворот,
А потом наоборот (Повороты корпусом)
Приседанья начинаем,
Ноги до конца сгибаем.
Вверх и вниз, вверх и вниз,
Приседать не торопись! Приседания
И в последний раз присели, А теперь за парты сели. Дети садятся на свои места
Слайд 23В дальнейшем мы с Вами будем рассматривать, как можно создавать рисунок
Прямая, Кривая, Эллипс, Прямоугольник, Треугольник, Скругленный прямоугольник, Многоугольник.
Эллипс
Прямоугольник
Скругленный
прямоугольник
Прямая линия
Многоугольник
Кривая
Треугольник
Слайд 24 Инструменты из Панели инструментов позволяют рисовать различные геометрические
Карандаш - позволяет провести линию.
Линия – используется для построения прямых линий методом протягивания. Если при построении удерживать нажатой клавишу Shift, то линии будут горизонтальные, вертикальны или направленные под углом 450.
Кривая – строит кривую линию в три приема: вначале строится прямая линия, а затем задается изгиб. Чтобы нарисовать прямую линию, протащите указатель мыши по области рисования. Для задания изгиба установите указатель мыши по одну из сторон прямой вершину дуги, нажмите кнопку мыши и протяните, а затем измените кривизну дуги, перетаскивая указатель в другом направлении.
Эллипс - для создания эллипса протащите указатель по диагонали эллипса. Чтобы нарисовать круг, удерживайте нажатой клавишу Shift при перетаскивании указателя.
Прямоугольник - для создания прямоугольника протащите указатель по диагонали создаваемого прямоугольника. Для создания квадрата перетаскивайте указатель, удерживая нажатой клавишу Shift.
Скругленный прямоугольник – строится так же, как и обычный прямоугольник.
Заливка – используется для заливки замкнутых областей. Если щелкнуть внутри замкнутой области, для которой требуется выполнить заливку, левой кнопкой мыши, она зальется цветом основного цвета, правой – фоновым цветом.
Слайд 25 Мы полетим в космическое путешествие в страну «Практическое задание»
Пр1
Пр2
Пр3
Пр4