- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад на тему Компьютерная графика
Содержание
- 1. Компьютерная графика
- 2. Компьютер и графикаКомпьютер в компьютерной графике –
- 3. Компьютерная графика для профессионаловКомпьютерную графику применяют представители разных профессий. АрхитекторАстрономДизайнерИнженер-конструкторМодельер Пилот УченыйХудожник
- 4. История компьютерной графики.
- 5. Введение в дисциплинуПредставление данных на мониторе компьютера
- 6. Графический редакторГрафический редактор – это программа, предназначенная
- 7. Области применения компьютерной графики: Для каждого направления
- 8. Графический редакторПосле запуска графического редактора Paint
- 9. Инструменты художникаИнструмент выбирается щелчком левойкнопки мыши. Применяют
- 10. Инструменты чертёжникаПрямоугольник – создает прямоугольник или квадрат
- 11. Редактирование рисункаФрагмент рисунка – это выделенная часть
- 12. Редактирование рисункаОперации редактирования выделенного фрагмента рисункаУдалитьПереместитьВырезатьВставитьКопироватьРазмножитьПреобразовать:- повернуть;- растянуть;- наклонитьПример преобразования
- 13. Устройства ввода графической информацииДля ввода в компьютер
- 14. Для вывода графических изображений используются устройства: 1. Дисплей (монитор). 2. Графопостроитель (плоттер). 3. Принтер
- 15. Существуют шесть направлений компьютерной графики
- 16. Научная графика
- 17. 1. Научная графика Назначение – визуализация (наглядное изображение) объектов научного исследования, графическая обработка результатов расчётов.
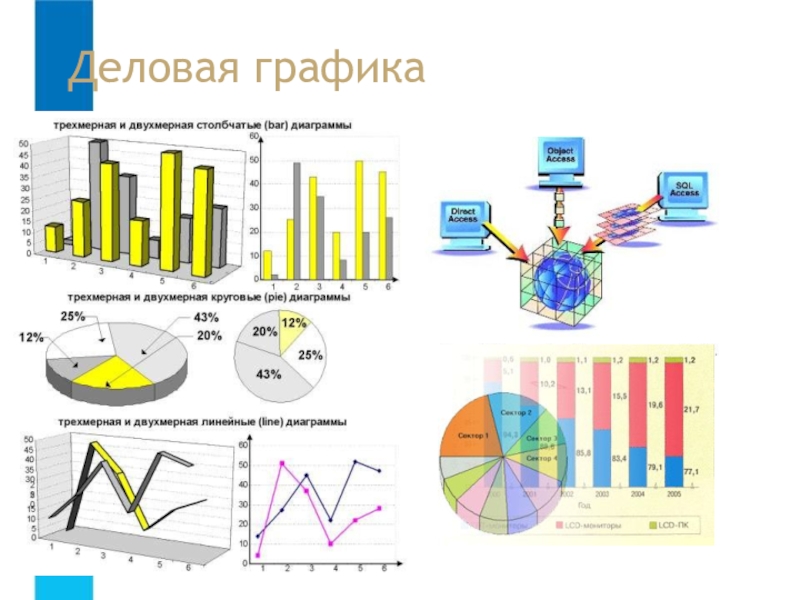
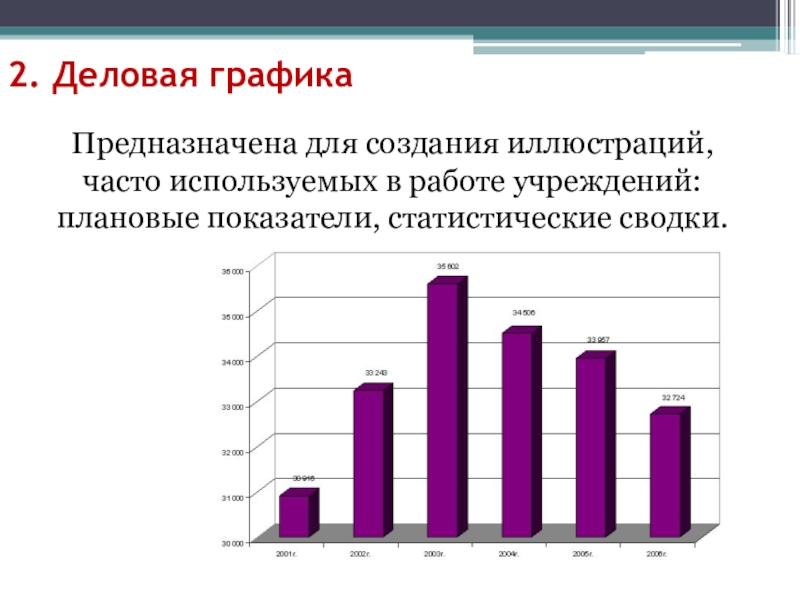
- 18. Деловая графика
- 19. 2. Деловая графика Предназначена для создания
- 20. Инженерная графика
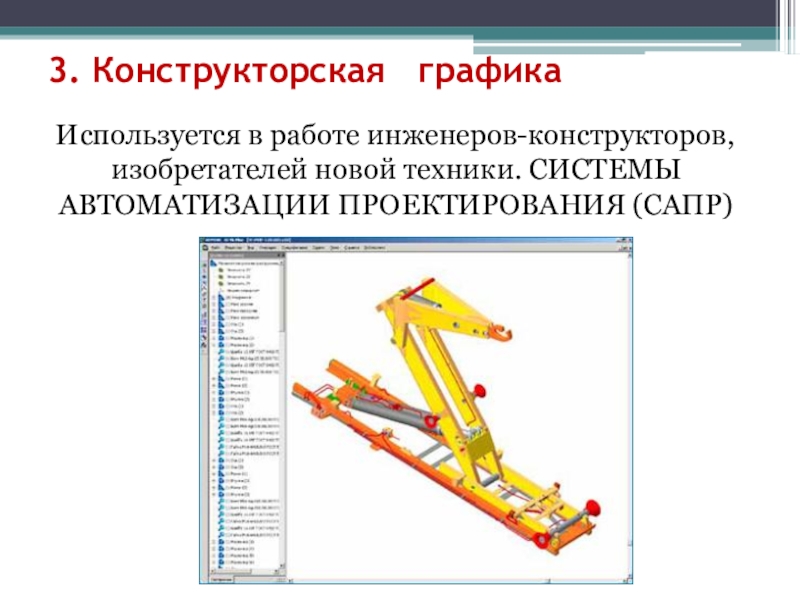
- 21. 3. Конструкторская графика Используется в работе инженеров-конструкторов, изобретателей новой техники. СИСТЕМЫ АВТОМАТИЗАЦИИ ПРОЕКТИРОВАНИЯ (САПР)
- 22. 4. Иллюстративная графика Позволяет человеку создавать
- 23. Иллюстративная графика - это произвольное рисование и
- 24. Художественная графика
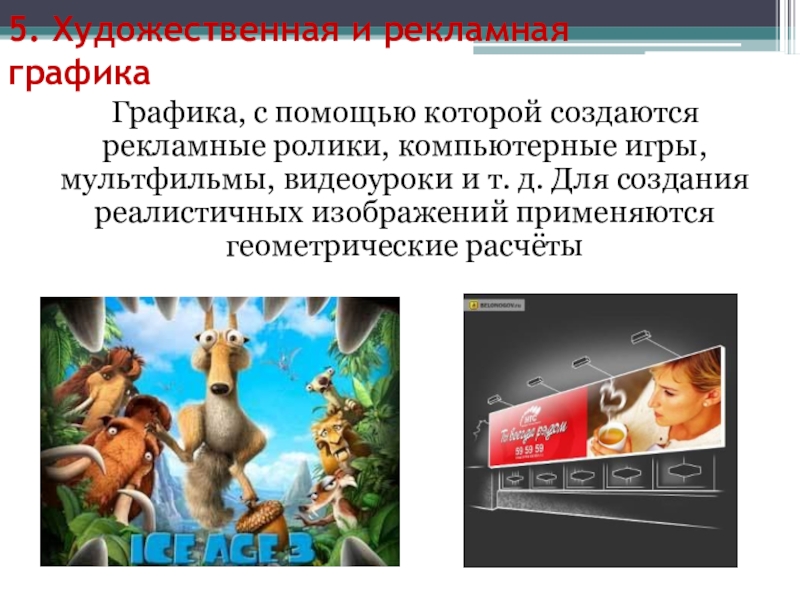
- 25. 5. Художественная и рекламная графика Графика,
- 26. Слайд 26
- 27. Компьютерная анимация - это получение движущихся изображений
- 28. Виды компьютерной графикирастроваявекторнаяфрактальнаяточкалиниятреугольникНаименьший элемент
- 29. Применение компьютерной графикивекторнаядля разработки рекламных буклетов и
- 30. Растровая графикаЕсли изображение экранное, то точка называется
- 31. ПИКСЕЛЬ (pixel — picture element) — черно-белые
- 32. Векторная графикаВекторная графика является объектной.Простейшими объектами являются:Точка, Линия, Отрезок прямой Все они задаются своими формулами
- 33. Сравнение
- 34. Компьютерная графикаРастроваяВекторнаяНаименьшим элементом является растр – прямоугольная
- 35. Фрактальная графикаФрактальная графика, как и векторная является
- 36. НЕДОСТАТКИРАСТРОВАЯБольшой объем данныхЭффектпикселизацииВЕКТОРНАЯСложность рисования детализированных рисунковФРАКТАЛЬНАЯТрудность восприятия результатов изменения параметров
- 37. Спасибо за урок!!!
Слайд 2
Компьютер и графика
Компьютер в компьютерной графике –
такой же инструмент, как
Компьютерная графика – это разные виды графических изображений, создаваемых
или обрабатываемых с помощью компьютера.
!
Слайд 3Компьютерная графика
для профессионалов
Компьютерную графику применяют представители разных профессий.
Архитектор
Астроном
Дизайнер
Инженер-конструктор
Модельер
Пилот
Ученый
Художник
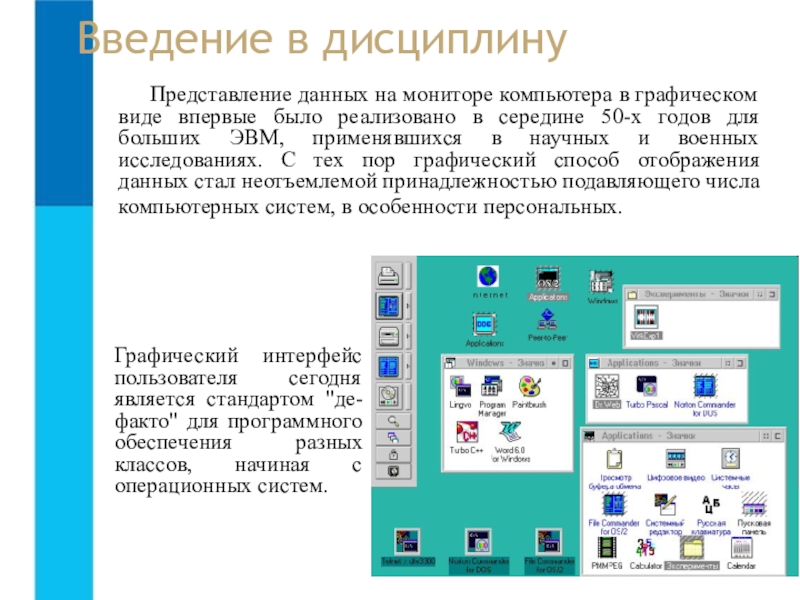
Слайд 5Введение в дисциплину
Представление данных на мониторе компьютера в графическом виде впервые
Графический интерфейс пользователя сегодня является стандартом "де-факто" для программного обеспечения разных классов, начиная с операционных систем.
Слайд 6Графический редактор
Графический редактор – это программа, предназначенная для создания картинок, приглашений,
Слайд 7Области применения компьютерной графики:
Для каждого направления создаётся специальное программное обеспечение,
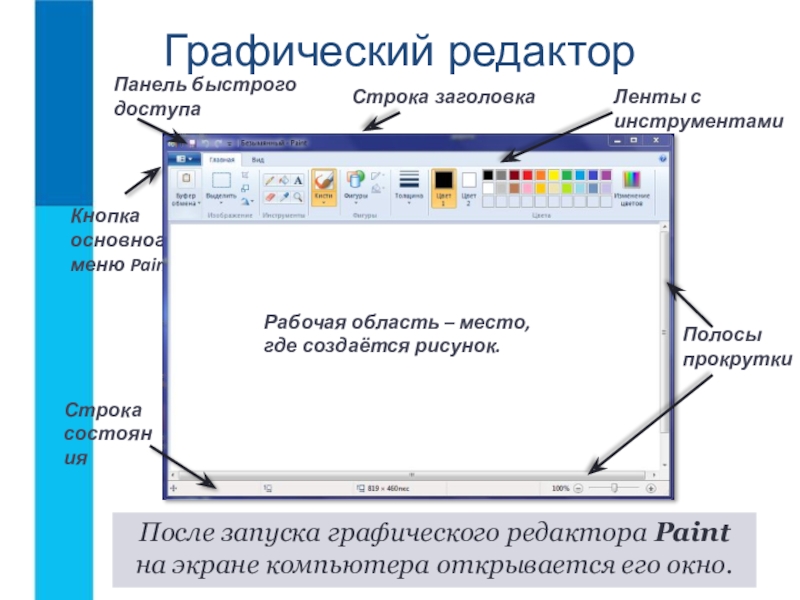
Слайд 8Графический редактор
После запуска графического редактора Paint
на экране компьютера открывается его
Строка заголовка
Кнопка основного меню Paint
Панель быстрого доступа
Строка состояния
Ленты с инструментами
Полосы
прокрутки
Рабочая область – место,
где создаётся рисунок.
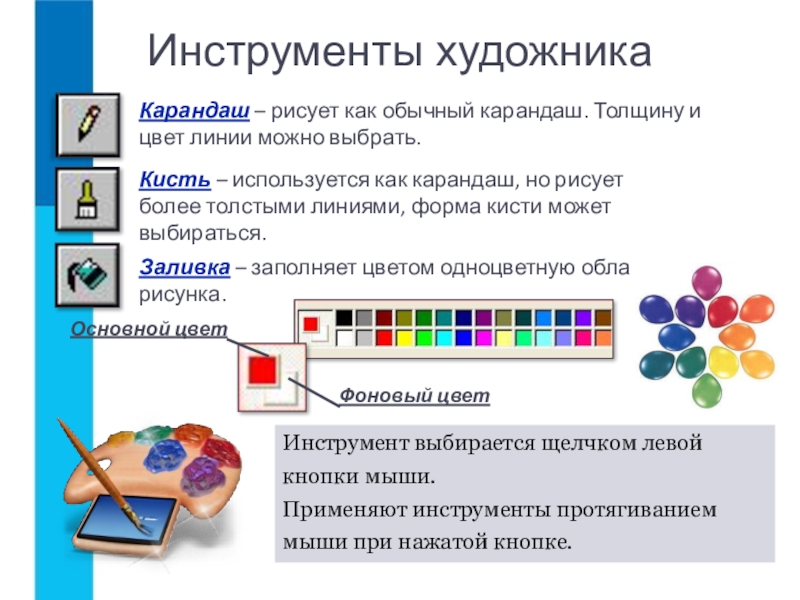
Слайд 9Инструменты художника
Инструмент выбирается щелчком левой
кнопки мыши.
Применяют инструменты протягиванием мыши при
Заливка – заполняет цветом одноцветную область рисунка.
Карандаш – рисует как обычный карандаш. Толщину и цвет линии можно выбрать.
Кисть – используется как карандаш, но рисует более толстыми линиями, форма кисти может выбираться.
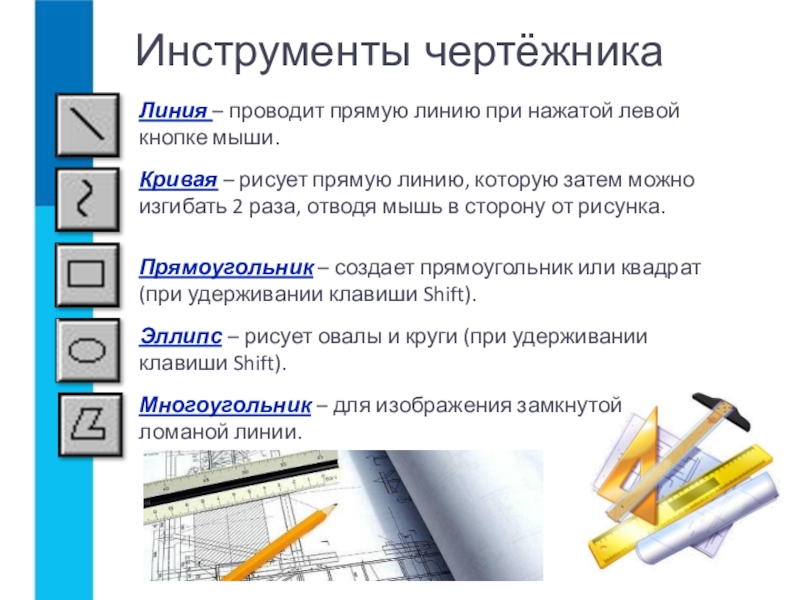
Слайд 10Инструменты чертёжника
Прямоугольник – создает прямоугольник или квадрат (при удерживании клавиши Shift).
Линия
Кривая – рисует прямую линию, которую затем можно изгибать 2 раза, отводя мышь в сторону от рисунка.
Эллипс – рисует овалы и круги (при удерживании клавиши Shift).
Многоугольник – для изображения замкнутой ломаной линии.
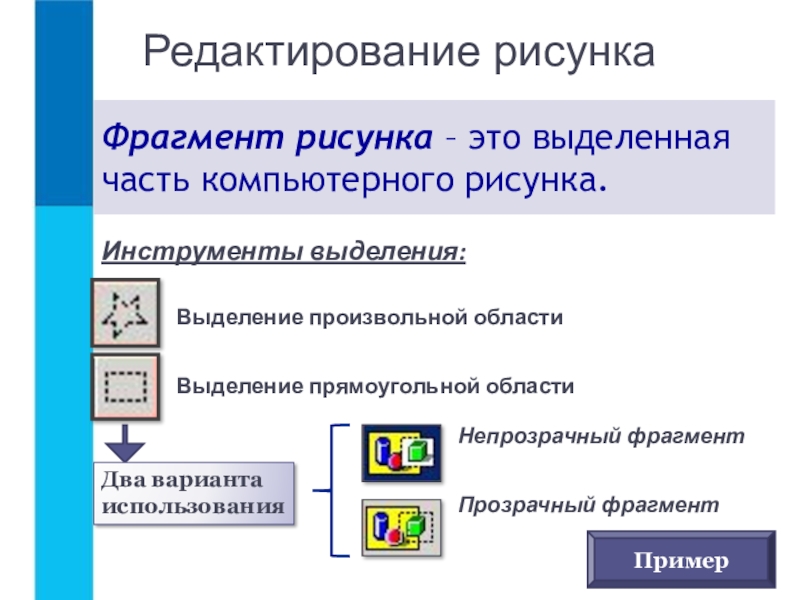
Слайд 11Редактирование рисунка
Фрагмент рисунка – это выделенная часть компьютерного рисунка.
Инструменты выделения:
Выделение произвольной
Выделение прямоугольной области
Непрозрачный фрагмент
Прозрачный фрагмент
Два варианта использования
Пример
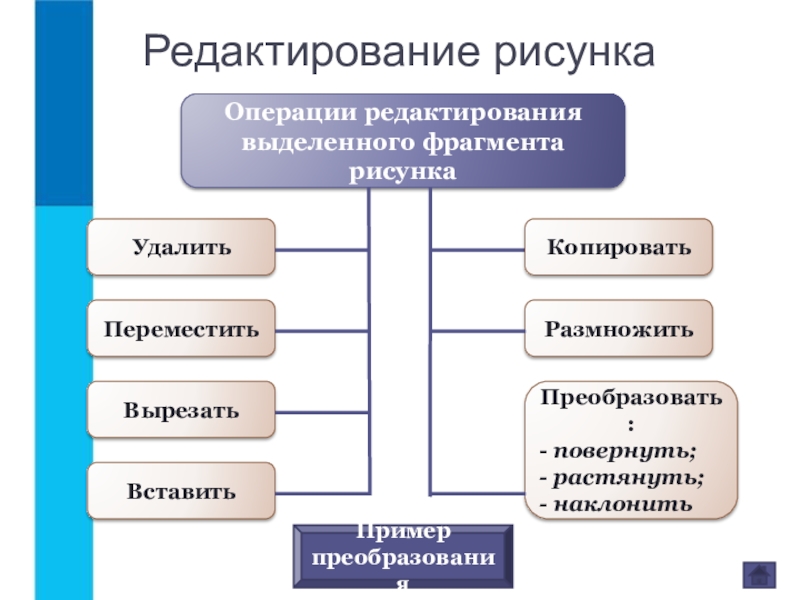
Слайд 12Редактирование рисунка
Операции редактирования выделенного фрагмента рисунка
Удалить
Переместить
Вырезать
Вставить
Копировать
Размножить
Преобразовать:
- повернуть;
- растянуть;
- наклонить
Пример преобразования
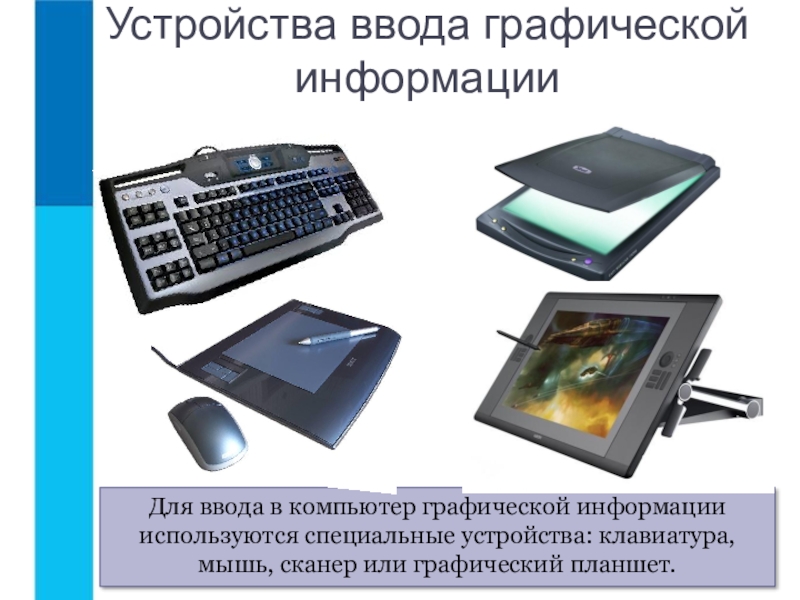
Слайд 13Устройства ввода графической информации
Для ввода в компьютер графической информации используются специальные
Слайд 14Для вывода графических изображений используются устройства:
1. Дисплей (монитор).
2. Графопостроитель
3. Принтер
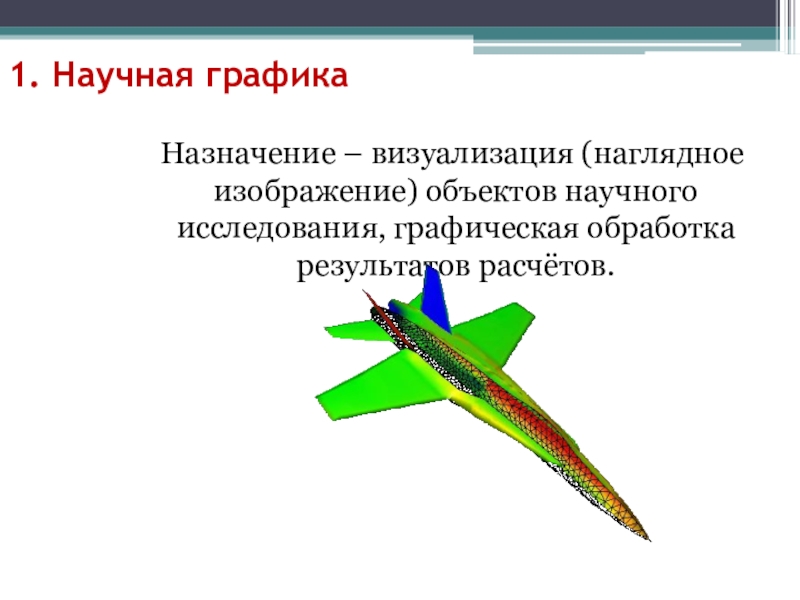
Слайд 171. Научная графика
Назначение – визуализация (наглядное изображение) объектов научного исследования,
Слайд 192. Деловая графика
Предназначена для создания иллюстраций, часто используемых в
Слайд 213. Конструкторская графика
Используется в работе инженеров-конструкторов, изобретателей новой
Слайд 224. Иллюстративная графика
Позволяет человеку создавать произвольные рисунки. Не имеет
Paint, Corel Draw.
Слайд 23Иллюстративная графика - это произвольное рисование и черчение на экране компьютера.
Слайд 255. Художественная и рекламная графика
Графика, с помощью которой создаются
Слайд 27Компьютерная анимация - это получение движущихся изображений на дисплее.
Мультимедиа – это
6. Компьютерная анимация.
Слайд 28Виды компьютерной графики
растровая
векторная
фрактальная
точка
линия
треугольник
Наименьший элемент
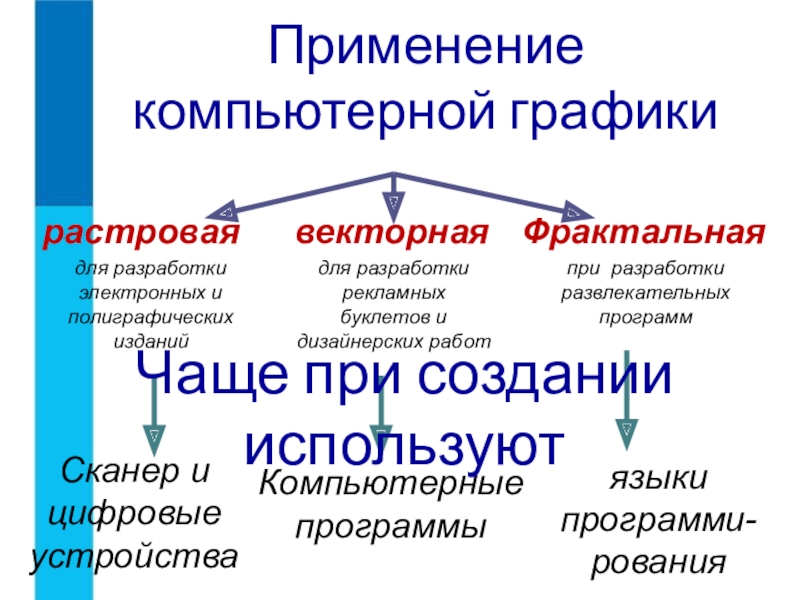
Слайд 29Применение компьютерной графики
векторная
для разработки рекламных буклетов и дизайнерских работ
Фрактальная
при разработки
растровая
для разработки электронных и полиграфических изданий
Сканер и цифровые устройства
Компьютерные программы
языки программи-рования
Чаще при создании используют
Слайд 30Растровая графика
Если изображение экранное, то точка называется пикселом. Стандартными счинаются: 640Х480,
С размером изображения непосредственно связано его разрешение, оно измеряется в точках на дюйм (dots per inch – dpi).
К примеру экран 15” монитора составляет 28Х21 см. При настройке экрана 800Х600 пикселов и учитывая, что 1”=25,4мм его разрешение составит 72 dpi.
Слайд 31ПИКСЕЛЬ (pixel — picture element) — черно-белые или цветные точки, на
Слайд 32Векторная графика
Векторная графика является объектной.
Простейшими объектами являются:
Точка, Линия, Отрезок прямой
Все они
Слайд 34Компьютерная графика
Растровая
Векторная
Наименьшим элементом является растр – прямоугольная сетка пикселей на экране
Наименьшими
Слайд 35Фрактальная графика
Фрактальная графика, как и векторная является вычисляемой, но отличается от
Простейшим элементом является фрактальный треугольник.